モバイルオンボーディング| アプリ用の40の刺激的なオンボーディング画面
公開: 2016-07-07今日、ユーザーがアプリをダウンロードするときに最初に目にするのは、モバイルのオンボーディング画面です。 オンボーディング画面はウォークスルーのようなもので、アプリの機能と動作を紹介することを目的としています。 そのため、時間をかけてアプリにオンボーディングが必要かどうかを判断し、それを実装するための最良の方法を見つけることが不可欠です。
オンボーディング画面は、最もシンプルでユーザーフレンドリーな方法で設計する必要があります。 空の状態ページなどの一部のオンボーディング画面は、ユーザーに通知して懲戒するために構築されています。 ただし、すべてのアプリにオンボーディング画面が必要なわけではありません。これにより、ユーザーは新しいアプリがどのように機能するかを自分で理解する必要がなくなります。
この記事では、すばらしいモバイルオンボーディング画面を作成し、アプリのユーザーに最高のエクスペリエンスを提供するのに役立つリソースをいくつか紹介します。 刺激的なオンボーディングアプリのデザインのこれらの40の例を見てみましょう。 以下のコメントで、オンボーディング画面が好きかどうか、そしてそれらが役立つと思うかどうかをお知らせください。
オンボーディングスクリーン千葉子
ウェブデザイナーとして、あなたはあなたの職業の最先端にとどまるために多くの傾向を把握し続ける必要があります。 ファッションのようなこれらのトレンドのいくつかは、文体的で一時的なものです。 ただし、テクノロジーの大きな変化を反映しているものもあります。 たとえば、オンボーディング画面のトレンドを見てみましょう。 これは、優れたアプリ設計の重要な部分になっています。 これが素晴らしい例です! これらの遊び心のある画面は、SyafrizalWardhanaによって作成されています。 イラストは両方の画面で段階的に接続されています。
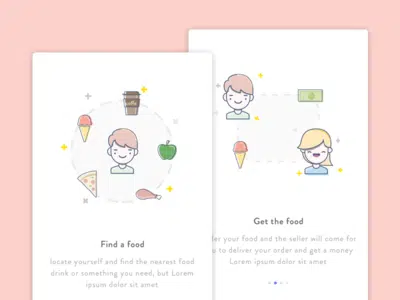
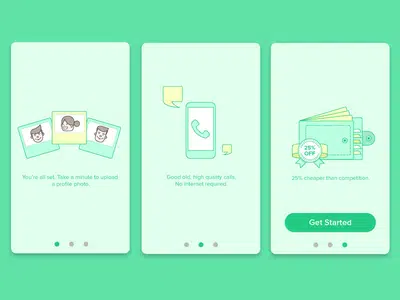
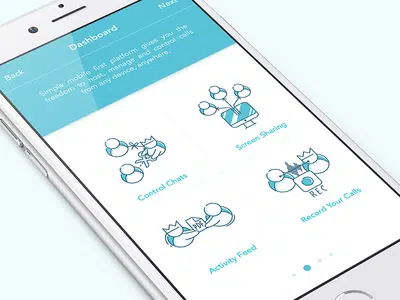
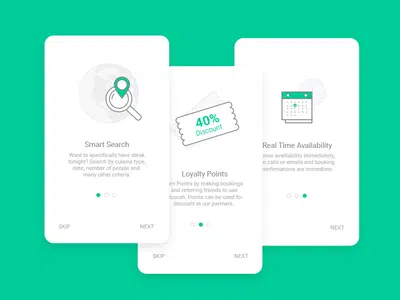
オンボーディングコーリングアプリ
オンボーディング画面を設計するときは、最初に、クライアントがアプリで何を達成したいのか、これらの目標に関連するデータを理解する必要があります。これらのオンボーディング画面は、実験的な国際電話アプリ用に作成されました。 このアプリに使用されている緑色の配色は、WhatsAppに似ています。
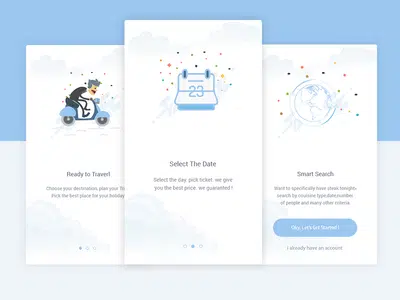
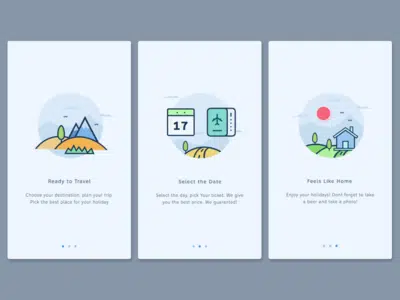
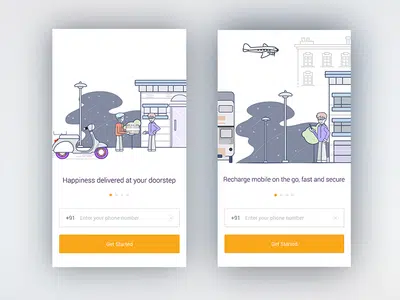
旅行オンボーディング画面
これは、旅行アプリ向けのモダンで愛らしいオンボーディング画面のデザインです。 背景の水色の雲と色とりどりのドットが目を惹きます。
アプリのオンボーディングモックアップ
オンボーディング画面を設計するときは、最初に、紹介したい情報の構造を理解する必要があります。 これには、データのソースと、アプリを通じて処理されるデータの量を理解することが含まれます。 これらの小さなイラストはとても楽しいです! すべての画面は、独特の色と人を中心としたイラストで強調されています。
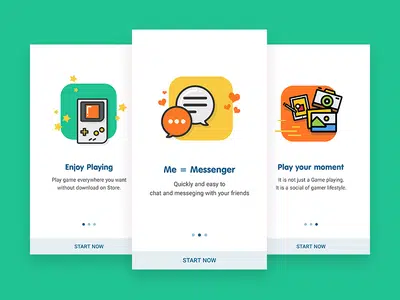
Zing Play –オンボーディング画面
アプリの目標と管理するデータの種類を理解することで、最適なオンボーディングデザインを提案できます。 これらのオンボーディング画面は、信じられないほど大胆でカラフルです。 ユーザーがこのアプリ内でゲームをプレイしたりチャットしたりできることを示しています。
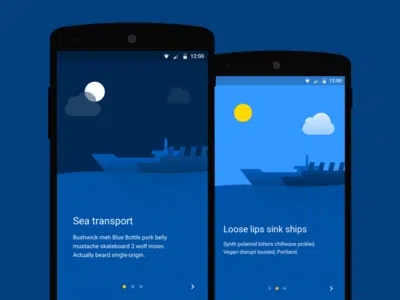
オンボーディング画面のイラスト–トランスポートアプリ
これらのオンボーディング画面のイラストは、トランスポートアプリ用に作成されています。 この設計は、この運送会社が24時間年中無休で利用できることを示しています。
ユーザーのオンボーディング画面
ユーザーにアプリの使用体験を楽しんでもらいたい場合は、単にユーザーに大量のデータを氾濫させるのではなく、ゆっくりとアプリに紹介してください。 これらは、旅行アプリのかわいいオンボーディングイラストです。 このクリーンな画面の設計者はAnggitYuniarPraditoです。
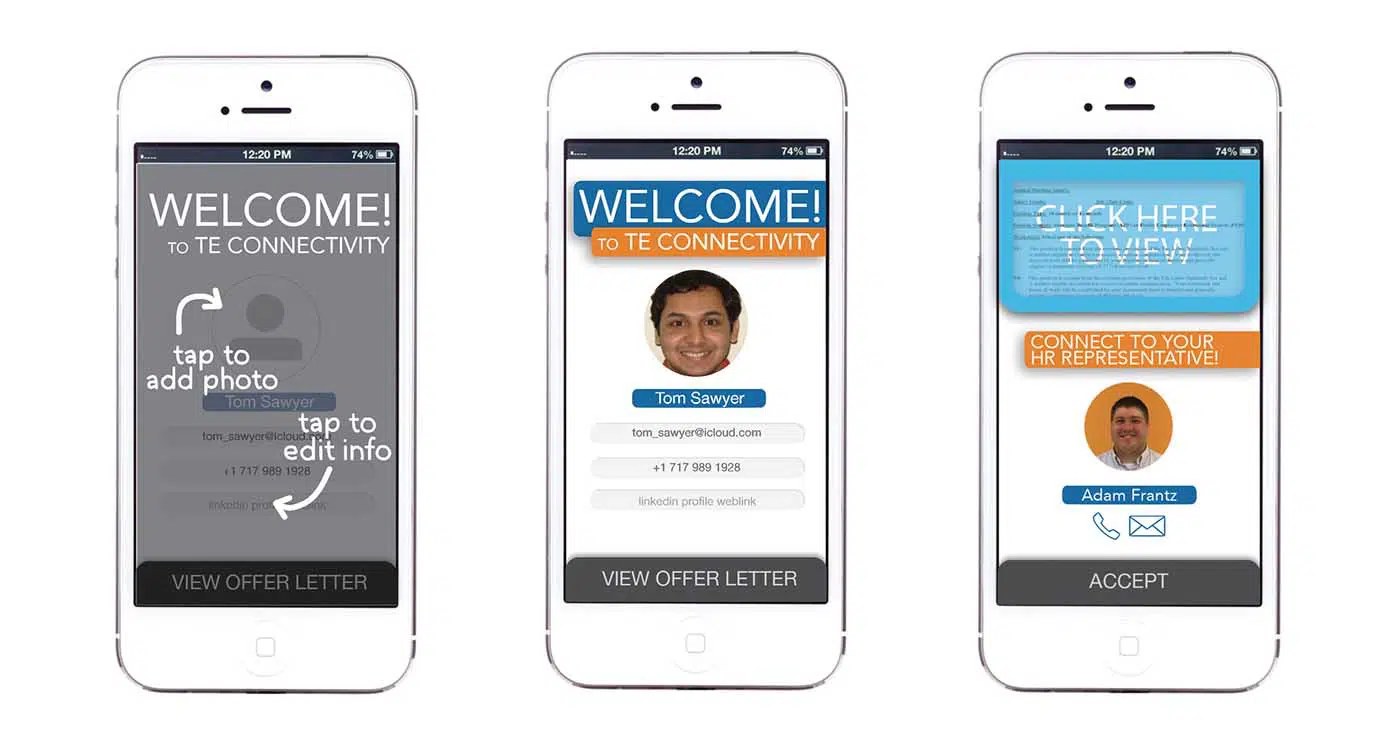
モバイルオンボーディングアプリのコンセプト
このオンボーディングアプリのコンセプトは、従業員のオンボーディングプロセスをはるかに簡単にするのに役立ちます。 もちろん、デザインは完全にモバイルであり、デザインは最高ではありませんが、本来の機能を果たします。ユーザーにアプリを案内します。
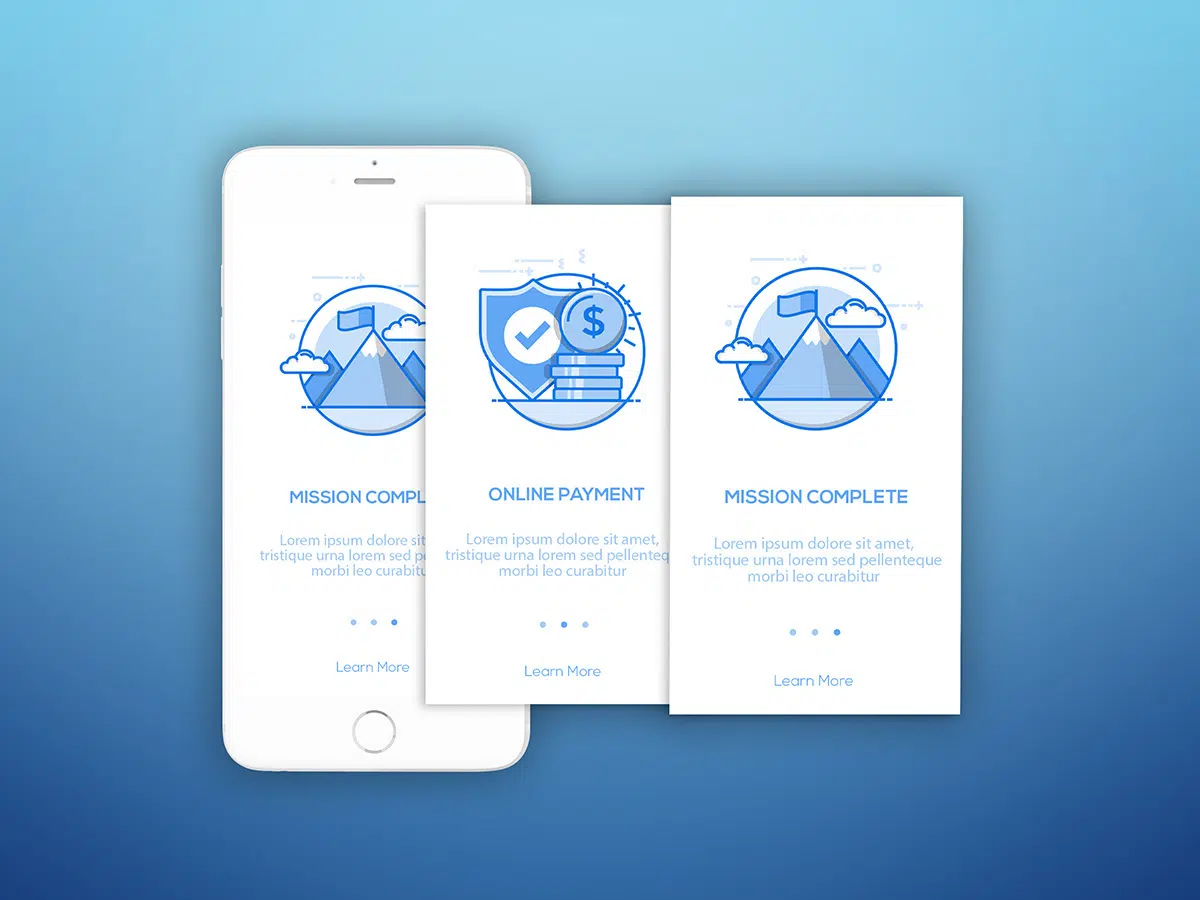
アプリのオンボーディング画面
これらのオンボーディング画面には、モバイルまたはレスポンシブWebサイト用の素敵なユーザーインターフェイスとUI画面テンプレートが付属しています。 デザインはアプリのブランドと調和しており、アプリの内容を非常に簡単に理解できます。
スペースアプリのオンボーディング
このクリーンなオンボーディング画面のデザインは、AntonChandraによって作成されました。 スペースがこのデザインのインスピレーションでした。 すっきりとしたアイコンデザイン、フォントの選択、シンプルなウェルカムメッセージが大好きです。
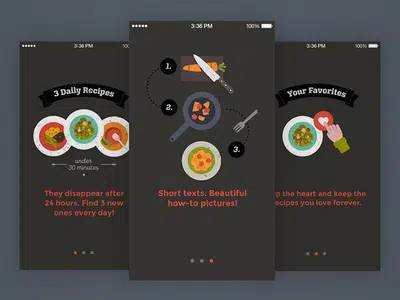
オンボーディング画面
テキストが小さすぎて読みにくいですが、これらのイラストはまだとても楽しいです。 このデザインは、よくできたイラストがオンボーディング体験で大きな役割を果たす理由を示す完璧な例です。
オンボーディングスクリーンチャットアプリ
このオンボーディング画面は、ディスカバリーアプリ内のアニメーションとして見事に見えます。 これらの詳細なイラストは、GhaniPraditaによって作成されています。
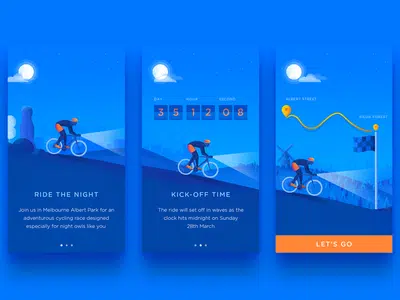
船内での自転車イベント
これはMuratGursoyによるすっきりとしたデザインです。 このデザインのレイアウト、グラデーション、イラスト、配色はインスピレーションを与えてくれます。 オレンジ色のCTAは、濃い青色の背景で非常によく強調されています。
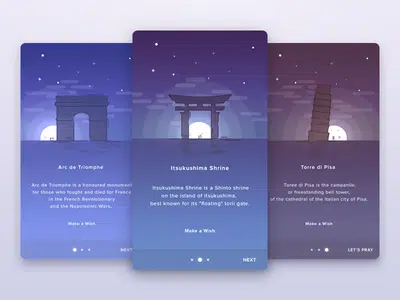
惑星
アントンチャンドラによって作成されたこれらのオンボーディングスクリーンは、スターウォーズに触発されました。 これらのイラストでは、惑星が変身します。 ゲームアプリにも最適で、ゲーム/チュートリアルのクイックツアーとして使用されるデザインが大好きです。
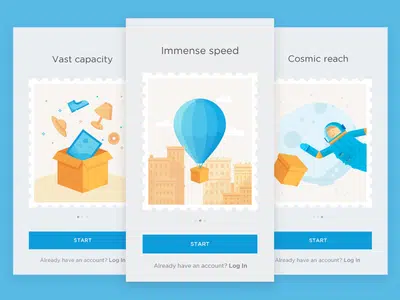
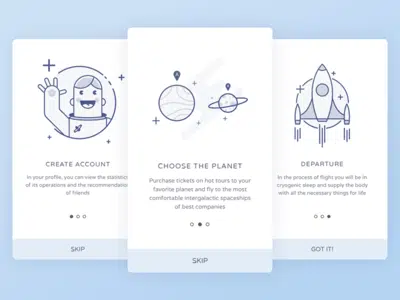
オンボーディングスクリーンサービス
これらのオンボーディング画面は、配信サービスを提供するアプリ用に作成されました。 これらの面白い画面は、宇宙飛行士と熱気球が配達をしているところを示しています。
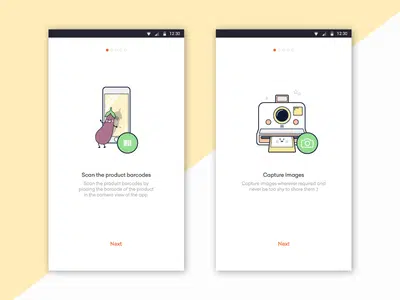
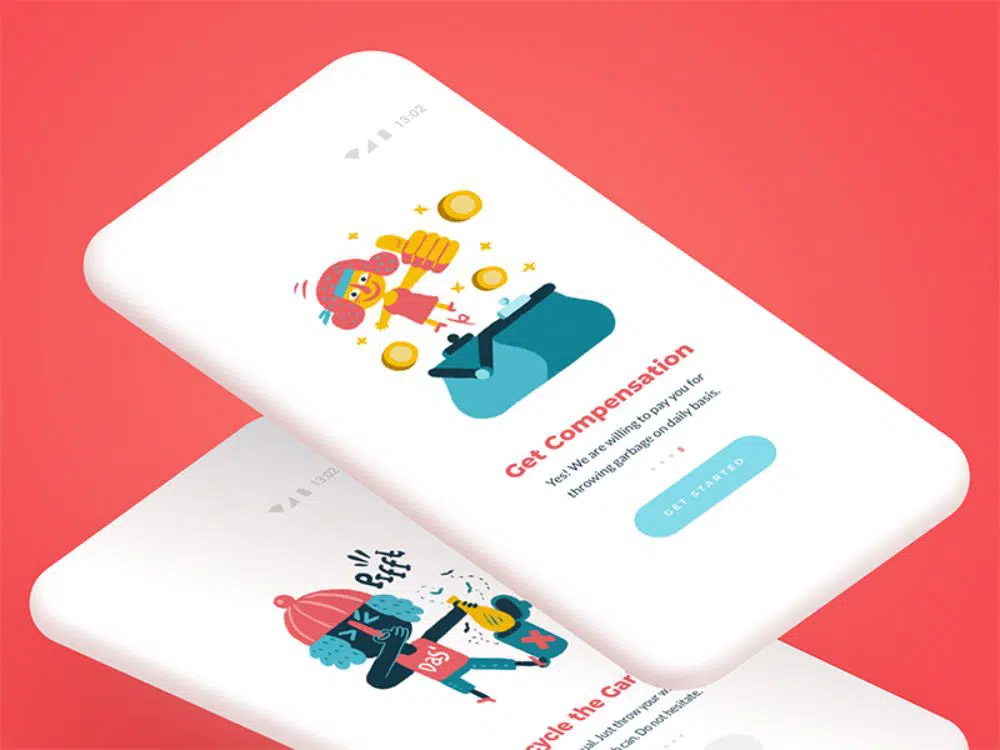
オンボーディングスクリーンエコアプリ
これらは、グリーンエコをテーマにした最新のオンボーディングスクリーンです。 デザイナーのMartinStrbaは、使いやすさのために画面の下部にボタンを配置しました。
iOSアプリのイラスト
これらの楽しい小さな人々のアイコンは、アプリの機能を示すために設計されました。 すべてのイラストは見栄えがよく、ユーザーがこのアプリの内容を非常に簡単に理解できるようになっています。
デビュー–オンボーディング画面
オンボーディング画面には、この旅行アプリでの使用方法がいくつかの概要図で示されています。 2つのオプションがあります。画面をスライドするか、Xで閉じることができます。

ModMomオンボーディング画面
これらは、ModMomアプリ用の楽しい色付きの画面です。 これらのオンボーディング画面には、面白い背景イラストがいくつか付いています。 デザインはクリーンで最小限であり、明確でわかりやすい方法で情報を提供します。
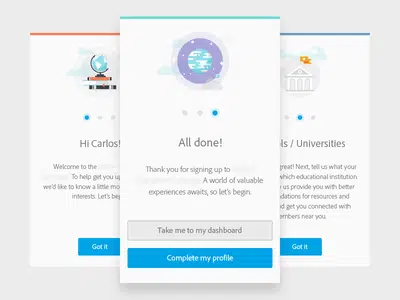
オンボーディングスクリーン
カルロス・ラモスによって作成されたこのオンボーディング画面は、イラストが指示を出す際に二次的な役割を果たすことがある良い例です。 図面は小さいですが、それでも正確です。
KptnCookアプリのチュートリアル画面
アプリをダウンロードすると、これらの画面が最初の小さなチュートリアルとして表示されます。 オンボーディングデザインはEvaHoeferによって作成され、非常にクリエイティブにデザインされています。 ユーザーは、楽しくインタラクティブな方法でアプリを使用する方法を教えられています!
新しいWeelioアプリの紹介画面
これらのアウトラインボタンは、WenhuiYuによって作成されました。 これらの画面のデザインは、鮮やかな色が一般的に使用されているにもかかわらず、軽くてきれいです。
スペースオンボーディング
このスペースにインスパイアされたオンボーディングスクリーンは、SashaGoroshによって設計されています。 シンプルなイラストが描かれた、生き生きとした遊び心のあるオンボーディングスクリーンです。
オンボーディングアニメーション
これらは、VirgilPanaによって設計されたいくつかのきれいなイラストとアニメーションのオンボーディング画面です。 デザイナーは、これらのオンボーディングアニメーションを作成するために、鉛筆、紙、Illustrator、Photoshop、AfterEffectsのツールを使用しました。
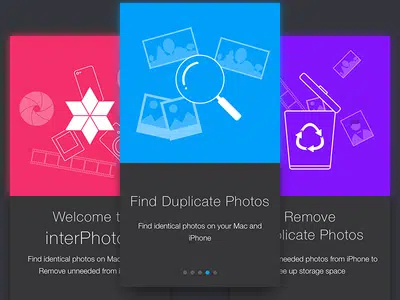
interPhotosアプリのオンボーディング画面
これは、コンピューターと電話で同じ写真を見つけて削除するアプリにとって非常に便利な画面です。 これらの画面は、TetianaZahorskaによって作成されています。
なめらかなオンボーディング画面
これは、オンボーディング/ウェルカムイラストの洗練されたパックです。 これらの画面は楽しく魅力的です。
ファイナンスアプリの紹介画面
これらのオンボーディングデザインのメインカラーテーマはグレーです。 George Gaoは、これらのモバイルオンボーディングスクリーンの設計者です。
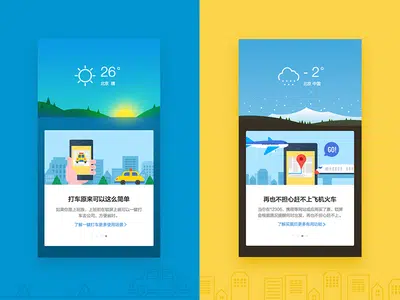
モバイル旅行アプリのオンボーディング
これは、ロック画面に適しているが、天気予報や旅行アプリでも機能するオンボーディングデザインです。 このデザインはXiuYuanによって作成されました。
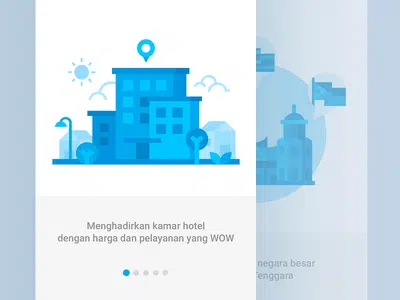
オンボーディングプレビュー
これらのオンボーディング画面は、予算にやさしいホテルアプリに最適です。 青と白の背景は安全ですが、この種のアプリには適した色の組み合わせです。
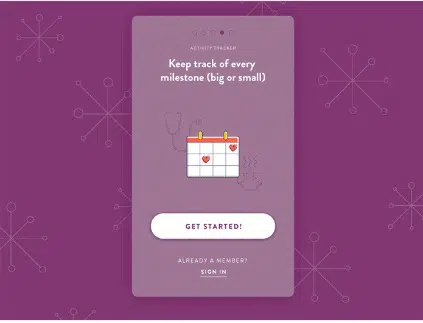
あいさつ画面
これは、AnggitYuniarPraditoによって設計されたシンプルでクリーンなグリーティング画面です。 この画面は、成功した予約アプリシステムを示しています。
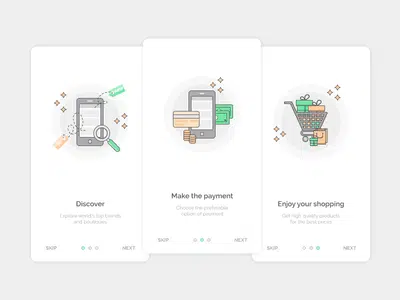
Eコマースのオンボーディング画面
これらは、eコマースの非常に便利なオンボーディング画面のデザインです。 これらは、ショッピングプロセスを支援するためにKatyaDihichによって作成されました。
オンボーディング画面の赤いアプリ
これらの美しいオンボーディングスクリーンは、ウェインバリシェフによって設計されました。 彼らはミニマルでユーザーフレンドリーに見えます。
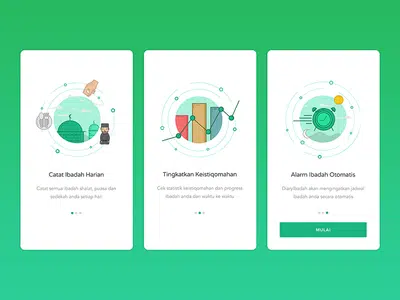
Diaryibadahガイド画面
これらのイラストは、Ghani Praditaの軌道スタイリングに似ていますが、すべてのオンボーディングデザインで採用されています。 これらのイラストはFaizAl-Qurniによってデザインされました。
オンボーディングスクリーン–フラット
メルビンジョンソンは、これらの楽しい人間のイラストを作成しました。 イラストごとに背景色が異なります。
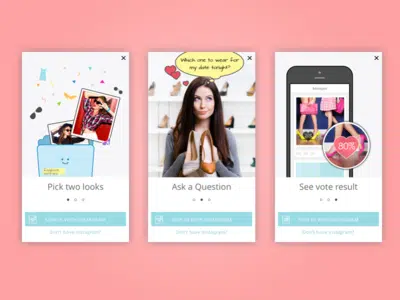
Modspotイントロ画面
これらは、ティーンエイジャー専用のファッションアプリ用の愛らしいイントロ画面です。 この画面では、イラストの代わりに写真を使用しました。
アプリのオンボーディング画面
この画面はJinyiFuの進行中の作業です。 画面には、色と強力なイラストを組み合わせる方法が示されています。
チュートリアル画面
これらのチュートリアル画面は、AnanduSivanによって描画および設計されています。 これらの画面は、いくつかの面白くて創造的なイラストで利用できます。
世界の場所
この画面は、旅行ガイドアプリのオンボーディングの概念のように見えます。 イラストは、世界中を訪れるさまざまな場所を示しています。
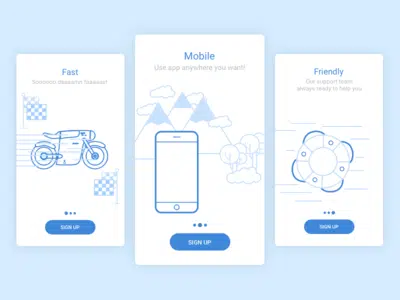
オンボーディングウォークスルー画面
これらは、いくつかの明確で洗練されたウォークスルー画面です。 グレー表示された部分のあるイラストの緑色のハイライトは見事に見えます。
オンボーディングとチュートリアル
これは、オンボーディングのための便利なデザインのセットです。 これには、モバイルの登録画面とチュートリアル画面も含まれます。