カテゴリページのデザインでモバイルコンバージョンを増やす方法
公開: 2022-03-10eコマースデザイナーにとって、ホームページ、個々の製品ページ、およびチェックアウトエクスペリエンスの設計に集中するのは簡単です。これらは、モバイルショッパーの旅の足がかりとなるからです。 ただし、以下のデータに基づくと、カテゴリページは、検索エンジンとeコマースWebサイトの間の仲介役としても果たす役割があります。
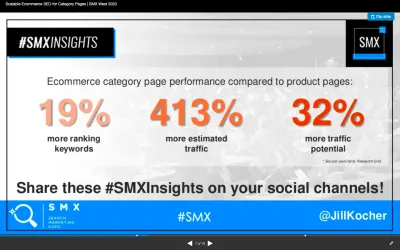
JumpFlyのSEOディレクターであるJillKocher Brownは、SMX West2020で次の調査を共有しました。

ブラウンは、上位30のeコマースWebサイトを評価した後、キーワードとトラフィックのランク付けの点で、製品カテゴリページが製品ページよりも優れていることを発見しました。
目標到達プロセスの上位の顧客の何人がモバイル検索を使用してオンラインで探しているものを見つけるかを考えると、モバイル向けのeコマースカテゴリページのデザインにさらに重点を置く必要があります。
今日は、モバイルeコマースカテゴリページをデザインするためのヒントをいくつか紹介します。これにより、検索からの訪問数が増え、その結果、オンサイトでのコンバージョンが増えます。
モバイル向けのeコマースカテゴリページをデザインする方法
すぐに飛び込みましょう:
1.ページに必須要素のみを含める
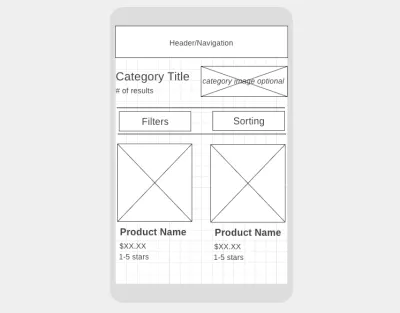
これは、多かれ少なかれ、モバイル向けのeコマースカテゴリページを設計するときに目指すべきものです。

フォールドの上に含める必要のある要素は次のとおりです。
- ナビゲーションバー(スクロールすると消えたり、ページの上部に貼り付いたりする可能性があります)、
- 説明的なカテゴリページのタイトル、
- カテゴリ内の製品の総数、
- フィルタオプション、
- 並べ替え設定、
- 少なくとも1つまたは2つの一致する製品。
これらの要素がフォールドの上にある必要がある理由については、例を示します。
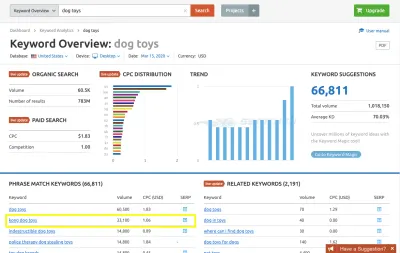
SEMrush(およびGoogle)によると、「犬用おもちゃ」は犬用おもちゃの買い物客が探している人気のある検索用語です。

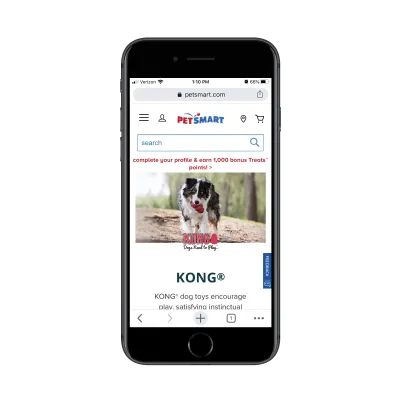
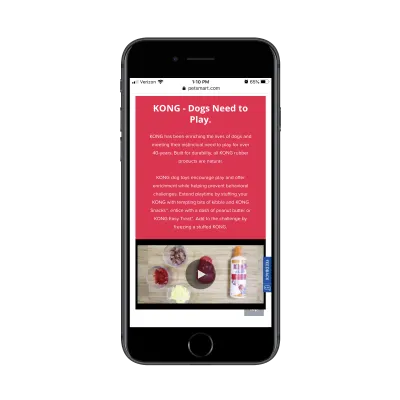
検索用語で最も一致する結果の1つは、PetSmartWebサイトの次のカテゴリ/ブランドページです。

ページの次の4回のスワイプでは、買い物客は次のような情報セクション、ビデオ、およびサブカテゴリに移動します。

これに関する問題は次のとおりです。
ペット製品を探しているウェブサイトの訪問者にとって、この情報は非常に人気のあるKongブランドについて彼らを教育するので素晴らしいです。 ただし、Googleで「犬用おもちゃ」を検索するのに邪魔になった訪問者にとって、これらの情報のすべてが必要なわけではありません。 ショッピング体験の邪魔になっているだけです。
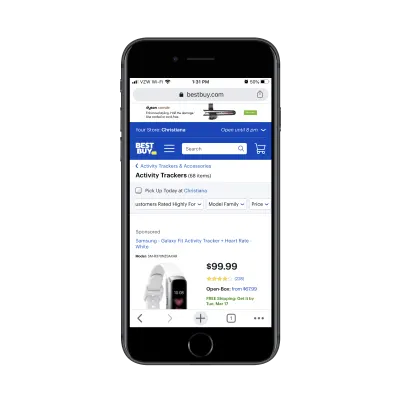
私は、最初に示したように、ヘッダーの上に広告やスポンサー製品を含めるBest Buyのファンではありませんが、カテゴリページの上部の簡潔なレイアウトはよくできています。

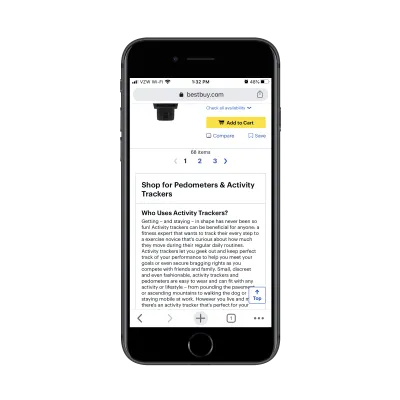
さらに、Best Buyには、追加のカテゴリ情報が含まれています(PetSmartと同様)。 ただし、この情報は検索結果の下に配置するのが賢明です。

なぜBestBuyがこれを行うのか、そしてなぜあなたがすべきなのか?
1つは、製品カテゴリまたはブランドを初めて使用する買い物客が、この情報を引き続き利用できるようにすることです。 そして、十分に訓練された消費者がより多くの情報を求めて下を見ることがどれほどあるかを考えると(ありがとう、Amazon)、これはモバイルで機能します。
さらに、これはSEOに役立ちます。 このカテゴリの説明がないと、ページのランク付けに影響を与えるために、メタタイトルと説明に任せる必要があります。 このような検索に最適化された情報セクションを使用すると、カテゴリページが検索のトップに到達する可能性を高めることができます。
2.最も説得力のある製品の詳細を表示する
ご覧のとおり、これらのモバイルeコマースカテゴリページには十分なスペースがありません。 したがって、買い物客が最終的に一致する商品の結果に到達したときに、探している商品を見つけるのにできるだけ苦痛を感じさせないようにする必要があります。
各商品リストに含める必要のある詳細は次のとおりです。
- 透き通った魅力的な商品画像、
- 製品名(名前/ブランドがそれが何であるかを説明していない場合は簡単な説明とともに)、
- 価格、
- 星評価とレビュー数。
上記のオプションの要素の1つは、評価/レビューです。これは、サイトが新しく、レビューが不足しているためにユーザーをオフにしたくない場合にのみ当てはまります。

商品リストに他の要素を追加する場合は、注意が必要です。 それが何の価値ももたらさない場合(言い換えれば、ある製品を別の製品から選択するのが容易にならない場合)、それを省略します。
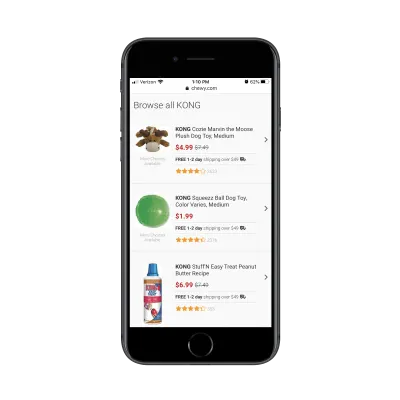
たとえば、Chewyのこの「kongdogtoy」カテゴリページを見てください。

このカテゴリページのデザインは、全体として、競合他社のPetSmartがどのように処理するかよりもはるかに簡潔です。 ただし、ここにはかなりの無駄があります。 つまり、実行する必要のあるテキストの2つの繰り返し文字列があります。
- 製品画像の下にある「その他の選択肢」。
- 価格と評価の間の「49ドル以上の無料1-2日配送」。
送料無料の通知は、サイトの上部にある却下可能なスティッキーバーとして簡単に表示される可能性があります。 そして、「より多くの選択肢が利用可能」は、ここにある必要はまったくありません。 商品の詳細を厳しくすることで、モバイルの買い物客は利用可能な検索結果をより迅速に見つけることができます。
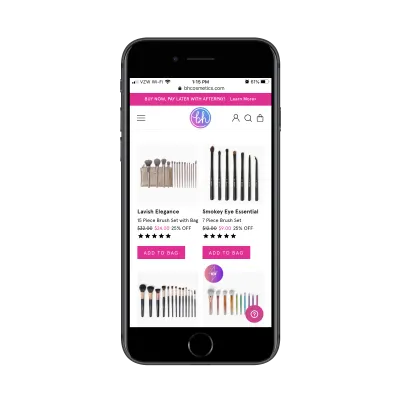
これは、BHコスメティックスの製品リストの例です。

「バッグに追加」ボタンはすべて移動する必要があります。 買い物客が単一の商品画像を見て、それが必要なものであることがわからない限り、これらのボタンはこのページでは役に立ちません。
また、「XX%OFF」は不要だと思います。 これを過度に複雑にする理由はありません。 スクラッチアウトされた元の価格とピンクの新しい低価格は、オファーに注意を喚起するのに十分なはずです。
これは、eコマースWebサイトに在庫/オプションを表示する唯一の方法ではないため、特定のケースに基づいて各製品要素を評価する必要があります。
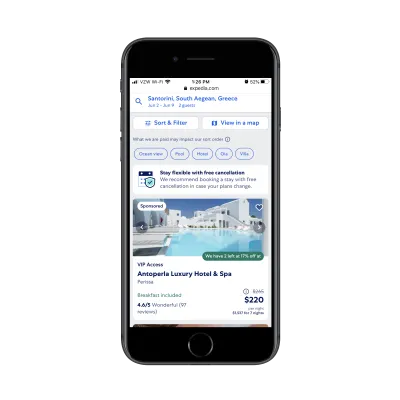
私が話していることがわかります。Expediaで「サントリーニギリシャのホテル」を検索すると、次のように表示されます。

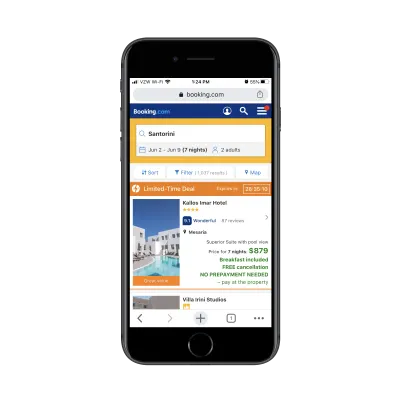
そしてBooking.comで:

どちらにも、各リストに必要な重要な詳細が含まれています。 ただし、ユーザーが決定を下すのに役立つ追加の詳細が含まれています。
ただし、この追加情報の表示方法には大きな違いがあります。 Expediaでは、ユーザーは「朝食付き」が最大の機能であり、特別価格で残っている部屋は2つしかないことがわかります。 これは有用な情報です。 ただし、Booking.comでは、価格のすぐ下に緑色の詳細が表示されます。 読みづらく、すべての詳細が必要かどうかはわかりません。
疑わしい場合は、最小限から始めてください。 次に、A / Bテストを使用して、他の詳細がクリック率とコンバージョン率を改善するかどうかを確認します。
3.モバイルカテゴリのページサイズを管理する
eコマースカテゴリのページをデザインするときにページサイズに注意する必要がある理由は2つあります。
- これらの種類のページに表示される画像とデータの数が多いと、読み込み時間が大幅に短縮される可能性があります。
- 一度に表示する商品が多いほど、買い物客はより多くの分析の麻痺を経験します。
したがって、最初に行うことは、ページが取得できる時間に制限を作成することです。
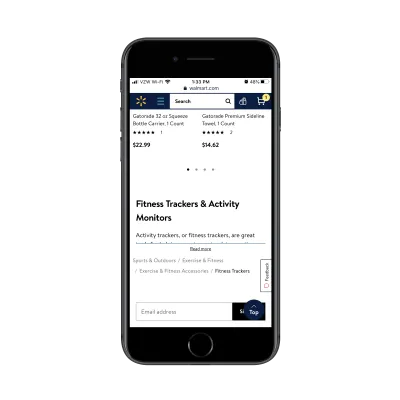
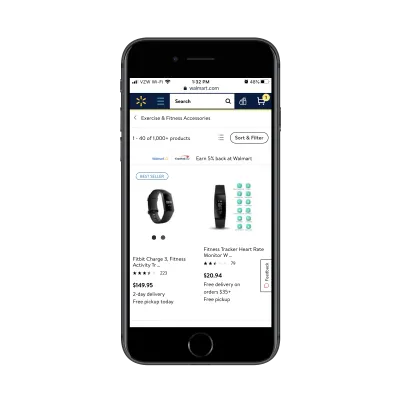
無限スクロールや自動読み込みを使用して、訪問者がページを下にスクロールするとより多くの商品画像が表示されるようにしたくなるかもしれませんが、ウォルマートのようにページ付けリンクを使用すると、パフォーマンスが向上します。

ウォルマートから得られるもう1つのヒントは、製品ビューの設定です。 デフォルトでは、製品はそのカテゴリページのグリッドに表示されます。

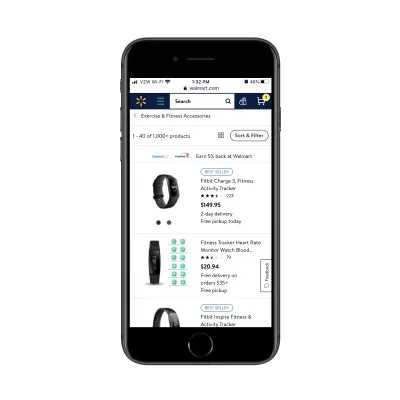
「並べ替えとフィルター」の左側にあるボタンをクリックすると、ユーザーはリストビューへの配置を変更できます。

これは個人的な好みの問題ですが、リストレイアウトでは実際には一度により多くの商品が表示されるため、ユーザーはこのレイアウトの選択がショッピング体験のスピードアップに非常に役立つと感じるかもしれません。
最後に考えるべきことは次のとおりです。
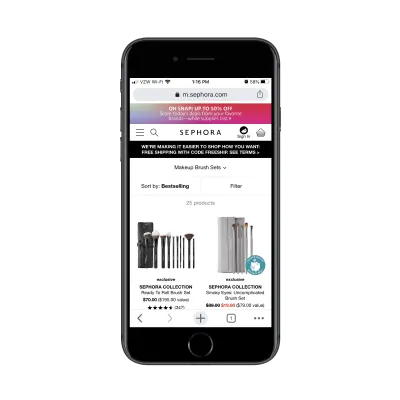
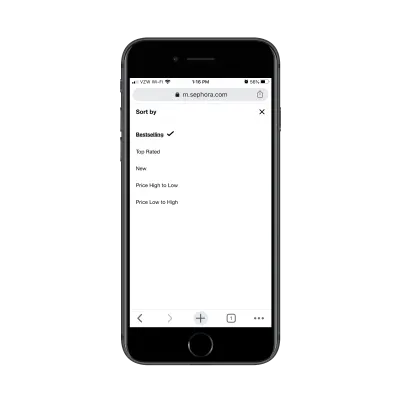
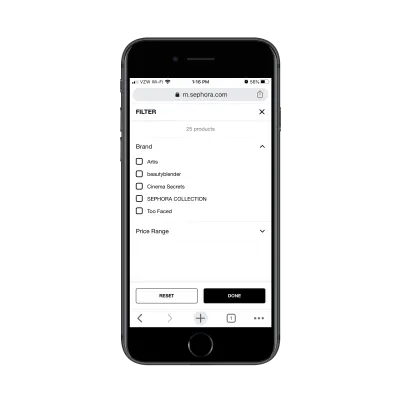
デフォルトの並べ替え方法が、すべての顧客が自動的に好むものであると想定することはできません。 たとえば、Sephoraのデフォルトの並べ替えは「ベストセラー」によるものです。

私たちが知っているように、消費者はオンラインで物を買うときに心配している他のことを持っています。 手頃な価格もその1つであるため、「低価格から高価格」で並べ替える方が理にかなっている場合があります。 レビューと評価は彼らが探しているものとは別のものであるため、「最高評価」が推奨される並べ替え方法である可能性があります。

そして、フィルターに関しては、けちなことはしないでください。
たとえば、Sephoraでは、顧客は次の2つの要素でのみフィルタリングできます。

これは、顧客が美容ブランドに精通していることを前提としています。 そうでない人にとっては、利用可能なすべてのオプションを検討するのに時間がかかるため、探している製品を見つける能力が大幅に損なわれる可能性があります。
代わりに、独自の製品カテゴリとタグを使用して、より包括的なフィルタリングオプションをユーザーに提供する必要があります。 結局のところ、そのデータが在庫の整理と販売に役立つのであれば、顧客にも同じことができるはずです。
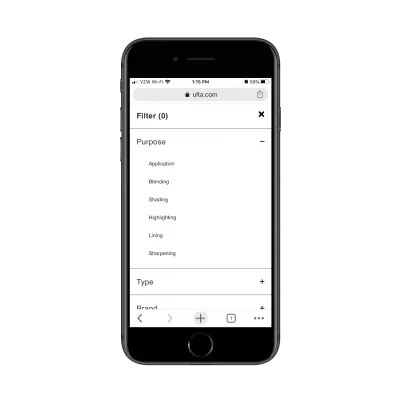
Ultaはこれをうまくやっています:

これは、使いやすさの点でも有益なだけではありません(それはそれの大きな部分ですが)。 買い物客が閲覧する商品の小さなリストを作成できるようにすることで、オプションが減り、ページの読み込み時間が改善されるため、買い物客が買い物をスピードアップできるようになります。
まとめ
つまり、モバイルeコマースカテゴリページのデザイン方法に注意してください。 調査によると、これらのページは個々の製品ページよりもクリック率と検索エンジンからのアクセス数が多いことが示されていますが、デザインの選択が不適切な場合、Webサイトは規則の例外になります。
