CapacitorとVue.jsを使用したモバイルアプリの構築
公開: 2022-03-10最近、Ionicチームは、ApacheCordovaとAdobePhoneGapのオープンソースの精神的後継者であるCapacitorを発表しました。 Capacitorを使用すると、最新のWebテクノロジーを使用してアプリケーションを構築し、Webブラウザーからネイティブモバイルデバイス(AndroidおよびiOS)、さらにはElectronを介したデスクトッププラットフォームまで、あらゆる場所で実行できます。これは、Node.jsを使用してクロスプラットフォームデスクトップアプリを構築するための人気のあるGitHubプラットフォームです。およびフロントエンドWebテクノロジー。
最も人気のあるハイブリッドモバイルフレームワークであるIonicは、現在Cordova上で実行されますが、将来のバージョンでは、CapacitorがIonicアプリのデフォルトオプションになります。 Capacitorは、Capacitorプロジェクトで既存のCordovaプラグインを使用できるようにする互換性レイヤーも提供します。
IonicアプリケーションでCapacitorを使用する以外に、Vue、React、Angular with Material、Bootstrapなどの好みのフロントエンドフレームワークまたはUIライブラリでIonicなしで使用することもできます。
このチュートリアルでは、CapacitorとVueを使用してAndroid用のシンプルなモバイルアプリケーションを構築する方法を説明します。 実際、前述のように、アプリケーションは、プログレッシブWebアプリケーション(PWA)として、またはいくつかのコマンドを使用するだけで主要なオペレーティングシステムのデスクトップアプリケーションとして実行することもできます。
また、デモモバイルアプリケーションのスタイルを設定するために、いくつかのIonic 4UIコンポーネントを使用します。
コンデンサの特徴
コンデンサには、Cordovaなどの他のソリューションの優れた代替手段となる多くの機能があります。 コンデンサの機能のいくつかを見てみましょう:
- オープンソースで無料
Capacitorはオープンソースプロジェクトであり、パーミッシブMITライセンスの下でライセンスされ、Ionicとコミュニティによって維持されています。 - クロスプラットフォーム
Capacitorを使用して、1つのコードベースでアプリを構築し、複数のプラットフォームをターゲットにすることができます。 さらにいくつかのコマンドラインインターフェイス(CLI)コマンドを実行して、別のプラットフォームをサポートできます。 - プラットフォームSDKへのネイティブアクセス
ネイティブSDKにアクセスする必要がある場合、コンデンサは邪魔になりません。 - 標準のWebおよびブラウザテクノロジ
Capacitorで構築されたアプリは、標準のWeb APIを使用するため、アプリケーションもクロスブラウザーであり、標準に準拠するすべての最新のブラウザーで適切に実行されます。 - 拡張可能
プラグインを追加するか、ニーズに合ったプラグインが見つからない場合は、シンプルなAPIを介してカスタムプラグインを作成することで、基盤となるプラットフォームのネイティブ機能にアクセスできます。
要件
このチュートリアルを完了するには、次の要件を備えた開発マシンが必要です。
- マシンにNodev8.6 +とnpmv5.6 +がインストールされている必要があります。 公式Webサイトにアクセスして、オペレーティングシステムのバージョンをダウンロードしてください。
- iOSアプリを作成するには、Xcodeを搭載したMacが必要です。
- Androidアプリを作成するには、AndroidSDKを使用してJava8JDKとAndroidStudioをインストールする必要があります。
Vueプロジェクトの作成
このセクションでは、Vue CLIをインストールし、新しいVueプロジェクトを生成します。 次に、Vueルーターを使用してアプリケーションにナビゲーションを追加します。 最後に、Ionic4コンポーネントを使用してシンプルなUIを構築します。
Vue CLIv3のインストール
コマンドラインから次のコマンドを実行して、npmからVue CLIv3をインストールすることから始めましょう。
$ npm install -g @vue/cli npmの構成によっては、パッケージをグローバルにインストールするにはsudoを追加する必要がある場合があります。
新しいVueプロジェクトの生成
Vue CLIをインストールしたら、それを使用して、CLIから次のコマンドを実行して新しいVueプロジェクトを生成しましょう。
$ vue create vuecapacitordemoプロジェクトのルートフォルダ内を移動し、次のコマンドを実行することで、開発サーバーを起動できます。
$ cd vuecapacitordemo $ npm run serve フロントエンドアプリケーションはhttps://localhost:8080/から実行されます。
Webブラウザでhttps://localhost:8080/にアクセスすると、次のページが表示されます。

Ionic4の追加
アプリケーションでIonic4コンポーネントを使用できるようにするには、npmのコアIonic4パッケージを使用する必要があります。
したがって、先に進んで、Vueプロジェクトのpublicフォルダーにあるindex.htmlファイルを開き、次の<script src='https://unpkg.com/@ionic/[email protected]/dist/ionic.js'></script>を追加します。 <script src='https://unpkg.com/@ionic/[email protected]/dist/ionic.js'></script> ファイルの先頭にあるタグ。
これはpublic/index.htmlの内容です:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title>vuecapacitordemo</title> </head> <body> <noscript> <strong>We're sorry but vuecapacitordemo doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div></div> <!-- built files will be auto injected --> <script src='https://unpkg.com/@ionic/[email protected]/dist/ionic.js'></script> </body> </html>Ionicコアパッケージの現在のバージョンはnpmから入手できます。
ここで、 src/App.vueを開き、そこにあるものを削除した後、 templateタグ内に次のコンテンツを追加します。
<template> <ion-app> <router-view></router-view> </ion-app> </template> ion-appはIonicコンポーネントです。 他のコンポーネントをラップするトップレベルのコンポーネントである必要があります。
router-viewはVueルーターアウトレットです。 パスに一致するコンポーネントは、Vueルーターによってここにレンダリングされます。
IonicコンポーネントをVueアプリケーションに追加すると、次のような警告がブラウザコンソールに表示され始めます。
[Vue warn]: Unknown custom element: <ion-content> - did you register the component correctly? For recursive components, make sure to provide the "name" option. found in ---> <HelloWorld> at src/components/HelloWorld.vue <App> at src/App.vue <Root> これは、Ionic 4コンポーネントが実際にはWebコンポーネントであるため、 ionプレフィックスで始まるコンポーネントはVueコンポーネントではないことをVueに通知する必要があるためです。 次の行を追加することにより、 src/main.jsファイルでこれを行うことができます。
Vue.config.ignoredElements = [/^ion-/]これらの警告は削除されます。
Vueコンポーネントの追加
2つのコンポーネントを追加しましょう。 まず、 src/componentsフォルダー内のファイルをすべて削除し(また、 App.vue内のHelloWorld.vueコンポーネントのインポートもすべて削除します)、 Home.vueファイルとAbout.vueファイルを追加します。
src/components/Home.vueを開き、次のテンプレートを追加します。
<template> <ion-app> <ion-header> <ion-toolbar color="primary"> <ion-title> Vue Capacitor </ion-title> </ion-toolbar> </ion-header> <ion-content padding> The world is your oyster. <p>If you get lost, the <a href="https://ionicframework.com/docs">docs</a> will be your guide.</p> </ion-content> </ion-app> </template>次に、同じファイルに次のコードを追加します。
<script> export default { name: 'Home' } </script> 次に、 src/components/About.vueを開き、次のテンプレートを追加します。
<template> <ion-app> <ion-header> <ion-toolbar color="primary"> <ion-title> Vue Capacitor | About </ion-title> </ion-toolbar> </ion-header> <ion-content padding> This is the About page. </ion-content> </ion-app> </template>また、同じファイルに次のコードを追加します。
<script> export default { name: 'About' } </script>Vueルーターによるナビゲーションの追加
Vueルーターがまだインストールされていない場合は、プロジェクトのルートフォルダーから次のコマンドを実行して、Vueルーターをインストールすることから始めます。
npm install --save vue-router 次に、 src/main.jsに、次のインポートを追加します。
import Router from 'vue-router' import Home from './components/Home.vue' import About from './components/About.vue'これにより、Vueルーターと「ホーム」および「アバウト」コンポーネントがインポートされます。

これを追加:
Vue.use(Router) ルートの配列を使用してRouterインスタンスを作成します。
const router = new Router({ routes: [ { path: '/', name: 'Home', component: Home }, { path: '/about', name: 'About', component: About } ] }) 最後に、 RouterインスタンスについてVueに伝えます。
new Vue({router, render: h => h(App) }).$mount('#app')ルーティングを設定したので、2つの「ホーム」コンポーネントと「バージョン情報」コンポーネント間を移動するためのボタンとメソッドをいくつか追加しましょう。
src/components/Home.vueを開き、次のgoToAbout()メソッドを追加します。
... export default { name: 'Home', methods: { goToAbout () { this.$router.push('about') }, templateブロックに、 goToAbout()メソッドをトリガーするボタンを追加します。
<ion-button @click="goToAbout" full>Go to About</ion-button>次に、「About」コンポーネントにいるときにホームに戻るためのボタンを追加する必要があります。
src/components/About.vueを開き、 goBackHome()メソッドを追加します。
<script> export default { name: 'About', methods: { goBackHome () { this.$router.push('/') } } } </script> そして、 templateブロックに、 goBackHome()メソッドをトリガーするボタンを追加します。
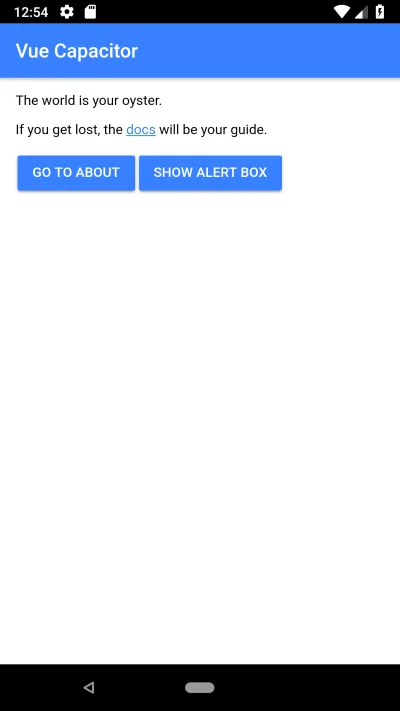
<ion-button @click="goBackHome()" full>Go Back!</ion-button> 実際のモバイルデバイスまたはエミュレーターでアプリケーションを実行すると、スケーリングの問題が発生します。 これを解決するには、ビューポートを正しく設定するmetaをいくつか追加するだけです。
public/index.htmlで、ページのheadに次のコードを追加します。
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="format-detection" content="telephone=no"> <meta name="msapplication-tap-highlight" content="no">コンデンサの追加
コンデンサは次の2つの方法で使用できます。
- 新しいコンデンサプロジェクトを最初から作成します。
- 既存のフロントエンドプロジェクトにコンデンサを追加します。
このチュートリアルでは、最初にVueプロジェクトを作成したため、2番目のアプローチを採用します。次に、Vueプロジェクトにコンデンサを追加します。
コンデンサとVueの統合
Capacitorは、最新のJavaScriptアプリケーションに組み込むように設計されています。 Vue Webアプリケーションにコンデンサを追加するには、いくつかの手順を実行する必要があります。
まず、npmからCapacitorCLIとコアパッケージをインストールします。 Vueプロジェクトに参加していることを確認し、次のコマンドを実行します。
$ cd vuecapacitordemo $ npm install --save @capacitor/core @capacitor/cli次に、次のコマンドを実行して、アプリの情報でコンデンサを初期化します。
$ npx cap init npxを使用してCapacitorコマンドを実行しています。 npxは、npm v5.2.0に付属しているユーティリティであり、npmレジストリでホストされているCLIユーティリティと実行可能ファイルを簡単に実行できるように設計されています。 たとえば、開発者はnpm runスクリプトを使用せずに、ローカルにインストールされた実行可能ファイルを使用できます。
Capacitor CLIのinitコマンドは、AndroidやiOSなどのCapacitorのデフォルトのネイティブプラットフォームも追加します。
また、名前、アプリケーションのID(主に、Androidアプリケーションのパッケージ名として使用されます)、アプリケーションのディレクトリなど、アプリケーションに関する情報を入力するように求められます。
必要な詳細を入力すると、Vueプロジェクトにコンデンサが追加されます。
コマンドラインでアプリケーションの詳細を指定することもできます。
$ npx cap init vuecapacitordemo com.example.vuecapacitordemo アプリケーションの名前はvuecapacitordemoで、IDはcom.example.vuecapacitordemoです。 パッケージ名は、有効なJavaパッケージ名である必要があります。
「コンデンサプロジェクトの準備ができました!」というメッセージが表示されます。
また、 capacitor.config.jsonという名前のファイルがVueプロジェクトのルートフォルダーに追加されていることに気付くかもしれません。
VueプロジェクトでCapacitorを初期化したときにCLIが提案するように、ターゲットにするネイティブプラットフォームを追加できるようになりました。 これにより、Webアプリケーションが、追加する各プラットフォームのネイティブアプリケーションに変わります。
ただし、プラットフォームを追加する直前に、ビルドされたファイルを探す場所、つまりVueプロジェクトのdistフォルダーをCapacitorに指示する必要があります。 このフォルダーは、Vueアプリケーションのbuildコマンドを初めて実行したときに作成され( npm run build )、Vueプロジェクトのルートフォルダーにあります。
これを行うには、 capacitor.config.jsonの構成ファイルであるwebDirのwebDirを変更します。 したがって、 wwwをdistに置き換えるだけです。 これがcapacitor.config.jsonの内容です:
{ "appId": "com.example.vuecapacitordemo", "appName": "vuecapacitordemo", "bundledWebRuntime": false, "webDir": "dist" } それでは、次のコマンドを実行して、 distフォルダーを作成し、Vueプロジェクトをビルドしましょう。
$ npm run buildその後、以下を使用してAndroidプラットフォームを追加できます。
npx cap add android プロジェクトを見ると、 androidネイティブプロジェクトが追加されていることがわかります。
Capacitorを統合してAndroidをターゲットにするために必要なのはこれだけです。 iOSまたはElectronをターゲットにする場合は、それぞれnpx cap add electron npx cap add iosまたはnpxcap addelectronを実行します。
コンデンサプラグインの使用
Capacitorは、開発者がWebの3つの柱(HTML、CSS、JavaScript)を使用して、Webおよび主要なデスクトップおよびモバイルプラットフォームでネイティブに実行されるアプリケーションを構築できるようにするランタイムを提供します。 ただし、プラットフォームごとに特定の低レベルコードを使用せずに、カメラなどのデバイスのネイティブ機能にアクセスするためのプラグインのセットも提供します。 プラグインはあなたに代わってそれを行い、さらに言えば、正規化された高レベルのAPIを提供します。
Capacitorは、Ionicチームが提供する一連の公式プラグインではカバーされていないネイティブ機能のカスタムプラグインを構築するために使用できるAPIも提供します。 ドキュメントでプラグインを作成する方法を学ぶことができます。
利用可能なAPIとコアプラグインの詳細については、ドキュメントをご覧ください。
例:コンデンサプラグインの追加
アプリケーションでCapacitorプラグインを使用する例を見てみましょう。
「モーダル」プラグインを使用します。このプラグインは、アラート、確認、入力プロンプト、およびアクションシートのネイティブモーダルウィンドウを表示するために使用されます。
src/components/Home.vueを開き、 scriptブロックの先頭に次のインポートを追加します。
import { Plugins } from '@capacitor/core'; このコードは、 Pluginsクラスを@capacitor/coreからインポートします。
次に、次のメソッドを追加してダイアログボックスを表示します。
… methods: { … async showDialogAlert(){ await Plugins.Modals.alert({ title: 'Alert', message: 'This is an example alert box' }); } 最後に、 templateブロックにボタンを追加して、このメソッドをトリガーします。
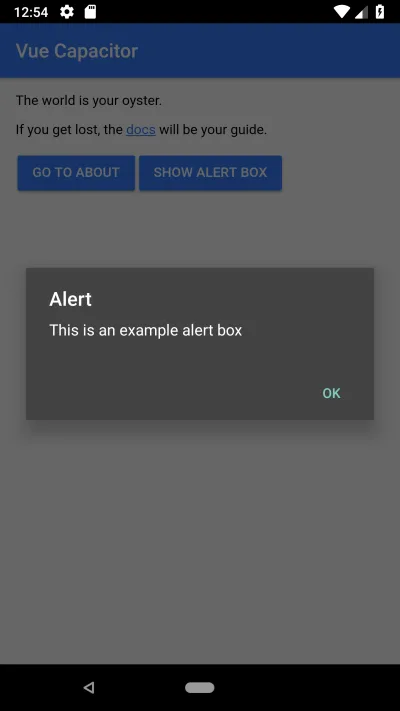
<ion-button @click="showDialogAlert" full>Show Alert Box</ion-button>ダイアログボックスのスクリーンショットは次のとおりです。

詳細については、ドキュメントをご覧ください。
ターゲットプラットフォーム用のアプリの構築
プロジェクトをビルドし、ターゲットプラットフォームのネイティブバイナリを生成するには、いくつかの手順を実行する必要があります。 まず、それらを簡単に見てみましょう。
- Vueアプリケーションの本番ビルドを生成します。
- すべてのWebアセットをCapacitorによって生成されたネイティブプロジェクト(この例ではAndroid)にコピーします。
- Android Studio(またはiOSの場合はXcode)でAndroidプロジェクトを開き、ネイティブ統合開発環境(IDE)を使用して、実際のデバイス(接続されている場合)またはエミュレーターでアプリケーションをビルドおよび実行します。
したがって、次のコマンドを実行して本番ビルドを作成します。
$ npm run build 次に、Capacitor CLIのcopyコマンドを使用して、Webアセットをネイティブプロジェクトにコピーします。
$ npx cap copy 最後に、Capacitor CLIのopenコマンドを使用して、ネイティブIDE(この場合はAndroid Studio)でネイティブプロジェクト(この場合はAndroid)を開くことができます。
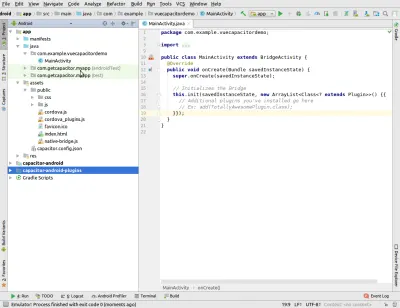
$ npx cap open androidプロジェクトでAndroidStudioを開くか、ネイティブプロジェクトファイルを含むフォルダーを開きます。

それでもAndroidStudioが開かない場合は、IDEを手動で開き、[ファイル]→[開く...]に移動して、プロジェクトに移動し、IDE内からandroidフォルダーを開きます。
これで、Android Studioを使用して、エミュレーターまたは実際のデバイスを使用してアプリを起動できます。

結論
このチュートリアルでは、IonicCapacitorとVueおよびIonic4 Webコンポーネントを使用して、Webテクノロジーを備えたモバイルAndroidアプリケーションを作成しました。 このチュートリアル全体で作成したデモアプリケーションのソースコードは、GitHubリポジトリにあります。
