ミニマリストのウェブサイトデザインの7つの特徴
公開: 2019-02-27ミニマリズムは、現代のウェブサイトデザインのニーズとアイデアに完全に適合するよく知られたアートテクニックです。
公式の教義は「少ないほど多い」であるため、ミニマリズムは、ページに1つの冗長な要素を追加することなく、ユーザーが必要なものを正確に提供することを熱望しています。
これは、ミニマリズムを非常にユーザーフレンドリーにする一種の戦術であり、今日のWebデザインの焦点です。 最近の研究によると:
- あるウェブサイトで見つけたものが気に入らない人の約80%は、戻って別のサイトを検索します
- ユーザーの約40%は、ウェブサイトのコンテンツやレイアウトがぼろぼろでおいしいと感じた場合、エンゲージメントを停止します。
そのような状況では、あなたのウェブサイトの究極の目的は、ターゲットオーディエンスの目にそれを簡単で直感的にすることであるべきです。 ミニマリズムもそれを助けるかもしれませんが、それがどのように機能するかを理解し、このスタイルの基本を学ぶ必要があります。
私たちの投稿では、ミニマリズムの概念、その長所と短所、およびミニマリストのWebサイトデザインの7つの機能を紹介します。 さぁ、始めよう!
ミニマリズム:定義、長所、短所
ミニマリズムとは何ですか? 定義上、それは(音楽、文学、またはデザインのように)極端なスペアとシンプルさを特徴とするスタイルまたはテクニックです。 言い換えれば、この戦略の目標は、最小限の要素を使用して最大の影響を達成することです。
ただし、このような抜本的な設計アプローチには、いくつかの長所と短所があります。 ミニマリズムの最も重要な長所は次のとおりです。
- 質の高いユーザーエクスペリエンス:ウェブサイトの訪問者は、あまりにも多くのコンポーネントで過負荷にならないため、ページで過ごした時間を楽しむことができます。
- コンテンツ重視:ミニマリズムはコンテンツに重点を置き、ユーザーは主な機能に集中する必要があります。
- 読み込み時間の短縮:ウェブサイトの要素が少ないほど、読み込みが速くなります。 平均的なユーザーはウェブページが3秒以内に読み込まれることを期待しているため、この利点は非常に重要です。
- 独占性:ミニマリストのウェブサイトは、多くの場合、ユニークで排他的に見えるため、ブランドがより魅力的に見えます。
- 記憶に残る:このスタイルのもう1つの利点は、常に異なって見えるため、記憶に残ることです。
- エバーグリーン:ミニマリズムは新しいトレンドではありません。 それは何十年も前からあり、衰退していないように見えるので、時々ウェブサイトの外観を変更することを心配する必要はありません。
- 簡単なメンテナンス:繰り返しになりますが、要素が少ないということは、サイトの機能を維持するためにそれほど努力する必要がないことを意味します。
巧妙に作成されたミニマリストデザイン戦略の利点を見てきましたが、何かがうまくいかなかった場合に何が起こるかを次に示します。
- 限られたコミュニケーション:ミニマリズムは、ファンダメンタルズ以外のすべてを削除することを強制します。 これはあなたが多くの興味深いウェブサイトの要素を伝えることができないことを意味します。
- スケーリングの機会がない:ビジネスは成長し進化するため、メインページに新しい機能を追加する必要がある場合があります。 ミニマリズムでは、これは通常あまりうまく機能しません。
- 創造性の欠如:ミニマリズムを真の創造性キラーだと考える人もいます。 これはある意味で真実かもしれませんが、クリエイティブデザイナーはミニマリスト環境での作業に問題がないという事実は変わりません。
ミニマリストWebデザインの主な特徴
ミニマリズムの基本的な機能については理解できましたが、その主な特徴をさらに詳しく見ていきましょう。 このデザインフォームの7つの最も重要な特性を選択しました。
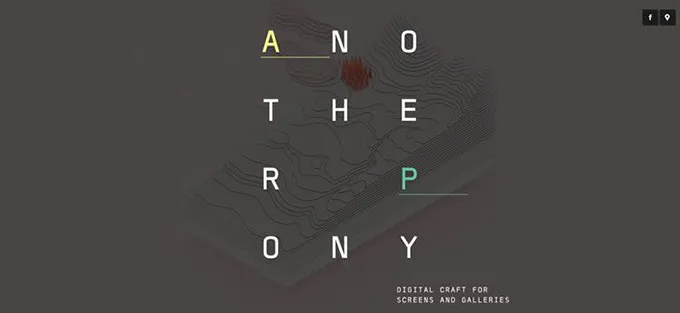
1.限られたカラーパレット

色はすべてのウェブデザインプロジェクトで主要な役割を果たしますが、ミニマリズムにさらに大きな影響を与えます。 このスタイルでは、色は美的目的を果たすだけでなく、ユーザーの興味を刺激し、ユーザーの注意を引くことを目的とした興味を高める役割も果たします。
コンテンツの不足を念頭に置いて、色にその役割を果たし、残りのいくつかの要素を目立たせるのは自然なことです。 これは、過去数十年でインターネットを支配していた派手な色と比較して、本物の安堵と見なすことができます。
ミニマリストデザインを成功させるには、コントラストを巧みに利用することが重要です。 あなたの目標はコンテンツの必需品以外のすべてを排除することですが、残りのアイテムの発見可能性を低下させてはなりません。 それどころか、主な機能を強調するために適切な色合いと色合いを選択する必要があります。
アクセントカラーを利用することもできますが、慎重に行ってください。 そうすれば、ミニマリストのデザインアイデアを放棄することなく、主要な機能をさらに強調することができます。
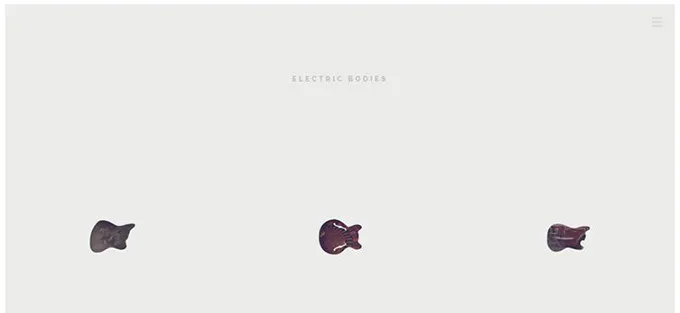
2.ネガティブスペース

ネガティブなスペースの搾取に関しては、ミニマリストに勝るものはありません。 ミニマリストは、他のWebデザイナーよりもはるかに多くのことを意味するため、ネガティブスペースを利用する別の方法を見つける専門家です。 コンテンツ間のスペースを最大化して、各コンポーネントの重要性を強調します。
このような状況では、要素を整理し、シンプルで直感的なWebページ構造を作成する方がはるかに簡単です。 それに加えて、ミニマリストのWebサイトは通常、特に背景色として白または黒を選択した場合に、豪華さの概念を作成します。
ネガティブスペースはミニマリズムの特徴の1つですが、ウェブサイトに追加しすぎる前に注意する必要があります。 どうしてこんなことに?
まず、ネガティブスペースがWebページ構造全体にどのように影響するかを予測する必要があります。 すべての要素をうまく伝えることができますか? はいの場合、あなたは行ってもいいです。
次に、ネガティブスペースがページの折り畳みコンテンツに干渉しないようにする必要があります。 アイデアは、ユーザーに必要なコンテンツを見つけるために下にスクロールするように強制するのではなく、作成したネガティブスペースのためにすぐに気付くことです。
3.隠されたグローバルナビゲーション

ミニマリストデザイナーの大多数は、いわゆるハンバーガーメニューを使用して、Webサイトを整理および構成しています。 彼らはグローバルナビゲーションを隠し、すべてを1か所にまとめたいからです。 そうすれば、ナビゲーションメニューは、ミニマリストレイアウトの背後にあるアイデア全体を危険にさらすことはありません。

ただし、一部の設計者は、ハンバーガーメニューが古くて時代遅れであると考えています。 理由は明らかです-それはランディングページから重要な機能を隠し、ナビゲーションを遅くします。 結果として、ユーザーエクスペリエンスは本来あるべきほど単純ではありません。
一方、ハンバーガーメニューは、いくつかの理由から価値のある解決策であると強く信じています。
- ウェブサイトの訪問者はすでにそれがどのように機能するかを理解しており、それを使用するのに問題はありません
- ハンバーガーメニューはオプションを絞り込むため、目的のコンテンツを見つけるプロセスが簡素化されます
- この機能は、直接アクセスを促進します。 ユーザーは、目標を達成するためにいくつかの段階を経る必要はありません
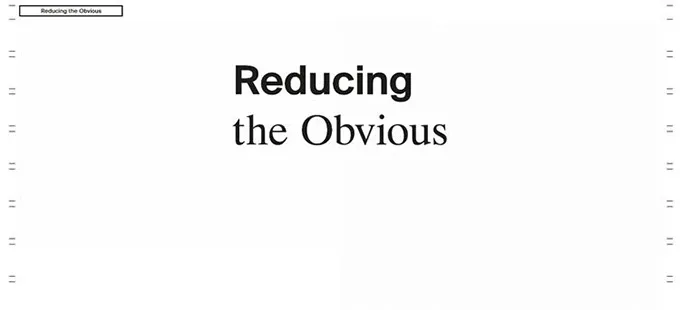
4.効果的なタイポグラフィ

タイポグラフィは、より魅力的なWebサイトを作成するのに役立つ要素の1つです。 これは一般的にすべてのサイトに当てはまりますが、ミニマリスト戦略を使用している場合はかなりの量になります。 これは、他の多くの機能を追加することなく、ブランド認知度を高め、そのスタイルを明らかにする最も簡単な方法です。
どうすればタイポグラフィをこれほど効果的にすることができますか? 目標は、さまざまなフォント、寸法、および太さで遊ぶことです。 また、小さいテキストと大きいテキストを対比することもできます。これは、Webページの最も重要なコンポーネントを強調するためのもう1つのトリックです。
同時に、重い視覚要素の代わりに印象的なタイポグラフィを使用すると、ページの読み込み時間とWebサイト全体の機能が向上します。 これは、技術的パフォーマンスと美的パフォーマンスの両面で双方にメリットのある状況なので、恐れずに使用してください。
唯一の例外は、それほど多くのスペースに値するコピーを作成できない場合に発生します。 この場合、大きなタイポグラフィを避け、ミニマリストデザインのより標準的なバリエーションを選択することをお勧めします。
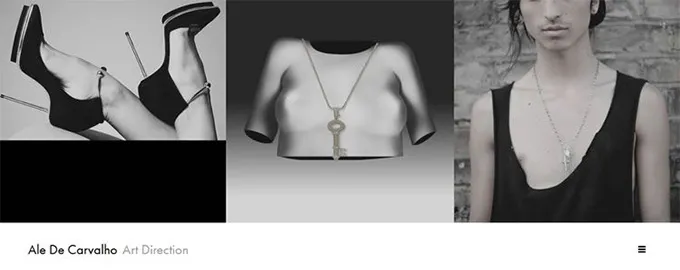
5.大きな画像

タイポグラフィの力について触れましたが、ミニマリストデザインの観点から、大きな画像をそれほど面白く魅力的にすることはありません。 それどころか、よく計画された画像はタイポグラフィと同じくらい印象的です。 それらはインターフェース全体を支配し、暖かさと親しみやすさの感情を呼び起こします。
ミニマリストの画像は、ターゲットオーディエンスのライフスタイルに合った特定の雰囲気を作り出すため、シンプルでリッチです。 これにより、ユーザーに連絡を取り、訪問者との絆を強めることができますが、それでもWebサイトを過剰に詰め込む必要はありません。
ただし、大きくて優勢なビジュアルには注意する必要があります。 この戦術を選択する場合は、配色、コントラスト、ネガティブスペースの使用など、ミニマリストデザインの他のすべての機能を尊重するようにしてください。 これは、ウェブサイトを複雑にしたり過負荷にしたりしない説得力のあるソリューションを考え出す唯一の方法です。
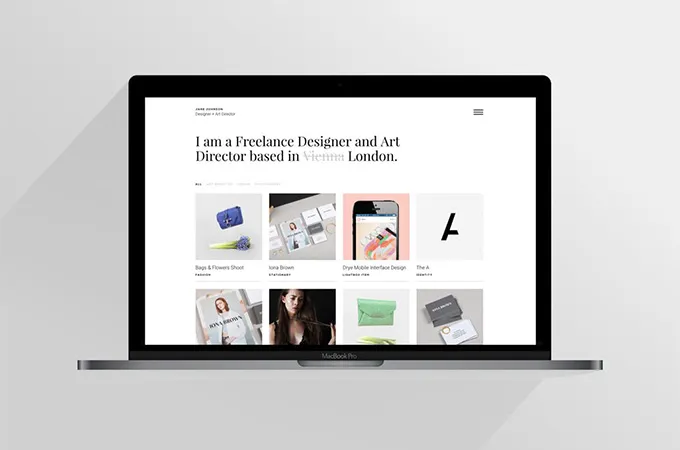
6.グリッドレイアウト

シームレスなユーザーエクスペリエンスを確保したい場合は、グリッドレイアウトも最適なソリューションになる可能性があります。 どうして? グリッドは非常に直感的な方法でコンテンツを整理し、訪問者がコンテンツをすばやくスキャンできるようにします。 これは、大量のビジュアルコンテンツを含む画像駆動型のWebサイトにとって特に重要です。 グリッドを配置する方法はたくさんあります。
- 水平線:画像を水平行に分割する最も一般的な形式です
- パズルグリッド:この場合、一連の画像が1つの大きな画像を形成します
- 対角線レイアウト:ビジュアルが交差して対角線を形成します
それはすべてあなたのスタイル、ビジネスの好み、そしてあなたのインスピレーションに依存するので、オプションの数はほとんど無数です。 ただし、グリッドレイアウトでは、構造全体を機能的かつ最小限に保つために、かなりのネガティブスペースが必要になることに注意する必要があります。
目標は、同時に表示するアイテムが多すぎることではなく、Webサイトのシンプルさを維持しながら複数のコンポーネントを表示することです。 同時に、1つのカラーパレットに固執し、同じフィルターを使用して、均一性と視覚的な一貫性の感覚を作り出す必要があります。
7.フラットなデザイン

フラットなデザインは最後ですが、確かにミニマリズムの最も重要な機能ではありません。 実際のところ、このパターンは非常に普及しているため、ミニマリストデザインの真のシンボルを正しく表しています。 本質的に、フラットパターンは、3Dバリエーションやグラデーションなどの複雑な要素を削除します。
フラットデザインの目的は、コンテンツを最大限に簡素化することです。 これにより、Webサイトを簡単にナビゲートできますが、クリック可能な要素を表示することもできなくなります。 これは基本的に、訪問者に最先端のナビゲーション体験を提供できないことを意味します。
フラットなデザインは完全に消えることはありませんが、アップグレードする必要があると考えています。 フラットパターンを実行したい場合は、クリック可能な要素を追加して、ユーザーがWebサイト内を移動できるようにすることで、フラットパターンを拡張することを忘れないでください。
結論
ミニマリズムはさまざまなアートフォームに影響を与えてきた長い歴史がありますが、今ではウェブデザインの分野でもますます人気が高まっています。 「Lessismore」は、この教義の公式のモットーを表しており、世界中のユーザーのニーズと期待に完全に共鳴しているようです。
これがまさに、多くの個人や組織が厳格でありながらシャープで印象的なWebサイトを構築している理由です。 私たちの記事では、ミニマリズムの概念を説明し、ミニマリストのWebデザインの7つの機能について説明しました。
私たちの投稿があなたにミニマリズムを受け入れ、それに応じてあなたのウェブサイトをデザインするように促したことを願っていますが、このトピックについてさらに説明が必要な場合はコメントでお知らせください-私たちはあなたに答えるのを手伝います!
