2018年のミニマリズム:デザイナーのためのベストプラクティス
公開: 2018-08-23ミニマリズム運動は、半世紀以上前から存在しています。
視覚芸術や音楽にシンプルさを取り入れるための方法として始まったものが、今ではWebデザインの世界にまで広がっています。 このアプローチでは、デザイナーはシンプルで機能的なWebページを提供するWebページを作成しようとしています。 それらは単純さを醸し出していますが、ミニマルなデザインはしばしば作成するのが難しく、途方もない創意工夫を必要とします。
これがあなたがそれについて知る必要があるすべてとミニマリズムを利用するための最良の方法です。
1.ウェブサイトデザインのミニマリズムとは何ですか?
ウェブデザインのミニマリズムとは、その核となるインターフェースを簡素化することです。 それはウェブサイトからすべての雑然としたものを取り除き、本質的な要素だけを保つことを含みます。 ただし、これはすべて、サイトの機能に影響を与えることなく実行する必要があります。
言い換えれば、ミニマリズムはあなたにあなたのウェブサイトの各コンポーネントの重要性を疑わせることを強います。 インターフェイスを設計するときは、意識的に決定する必要があります。 わずかな不均衡でさえ、ユーザーエクスペリエンスを損なう可能性があります。
2.なぜミニマリズムを受け入れるのですか?
シンプルさの美しさは、より多くのユーザーを引き付け、生涯にわたる顧客に変えることができることです。 ただし、ミニマリストのWebデザインを使用する理由は、売り上げの増加をはるかに超えています。
A.簡単なナビゲーション
ミニマリズムは、ナビゲーションを簡単にするだけでなく、直感的にします。 これは、めったに使用されないナビゲーション要素を削除し、関連するものを強調表示することに焦点を当てています。 その結果、人々はどこをクリックするかを正確に知っています。 彼らはメニューのメッシュを小刻みに動かす必要はありません。
B.メンテナンスが少ない
当たり前のように聞こえるかもしれませんが、サイト構造が単純なため、メンテナンスが少なくて済みます。 通常、アニメーション、数十のプラグインとウィジェット、および高密度のコンテンツレイアウトには、より高度なメンテナンスが必要です。 このようなレイアウトは、Webサイトの障害の可能性も高め、ビジネスに悪影響を与える可能性があります。
C.ポップアップ、注意散漫なし
彼らは気を散らすので、ほとんどの人はポップアップを嫌います。 それらはユーザーの注意を引くために必要であるため、しばしば必要悪と呼ばれます。 ただし、ミニマリズムは、色、デザイン、フォントの自然な優雅さを通じて、ユーザーの注意を引くことを目的としています。 したがって、ポップアップは必要ありません。
D.より速い読み込み
ウェブサイトのペイロードが少ないほど、読み込みが速くなります。 ミニマリストのインターフェースには頑丈なアニメーションや望ましくない要素がないため、サイトは空気よりも軽くなります。 したがって、品質を損なうことなく、読み込みが速くモバイルフレンドリーなウェブサイトを構築できます。
E.優れたUX
ミニマリズムは空白を多用し、ウェブデザインに完璧なバランスを追加します。 また、ユーザーエクスペリエンスが向上し、最も重要なコンテンツに注意が集中します。 このようなウェブデザインは優雅さと浮力を漂わせ、優れたUXをもたらします。
3.ミニマリストのウェブサイトの例
今までに、あなたはミニマリズムが理にかなっていることを理解したに違いありません。 しかし、どうやってそれをやるのですか? これは、企業がWebデザインでミニマリズムをどのように活用しているかを示すいくつかの例です。
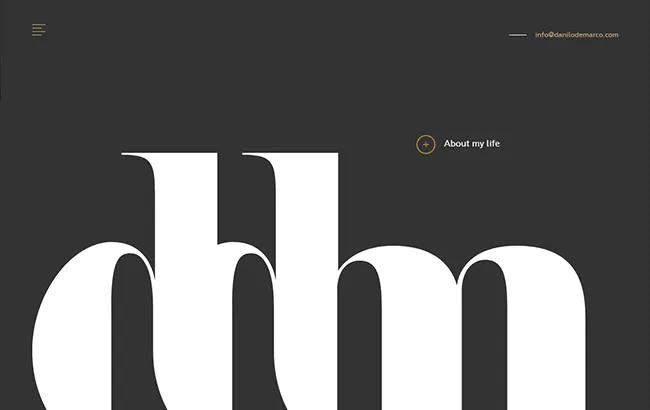
A.ダニロデマルコ
ミニマリズムを採用する1つの方法は、太字のフォントと無地の背景色を使用することです。 職業別のグラフィックデザイナーであるDaniloDeMarcoは、それらの使用方法を知っています。 彼のサイトも隠しメニューを使用しています。 ただし、Webサイトを下にスクロールすると、明るい背景色と単純なテキストの組み合わせが注目を集めます。

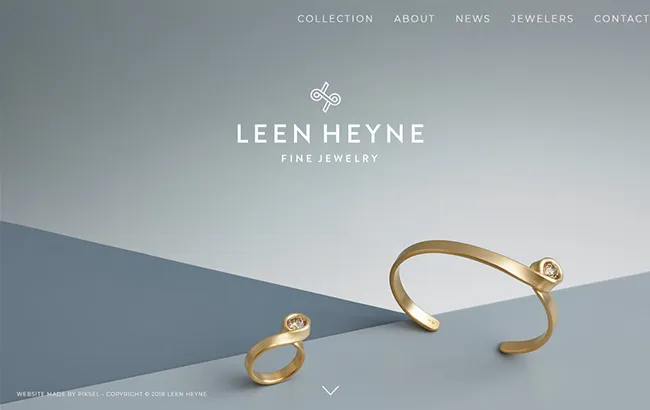
B.リーンハイネ
前述のように、ミニマリズムは自信、優雅さ、そしてモダンな外観を体現しています。 そのため、リーンハイネジュエリーなどの高級ライフスタイルブランドに適したウェブデザインを選択できます。

このブランドは、ハイエンドの手作りジュエリーの作成を専門としています。 指輪や腕輪などのほとんどのジュエリーは、一本のストランドから形を曲げたりねじったりすることで作られています。 彼らのジュエリーデザインのシンプルさは、彼らのウェブデザインに本当に反映されています。
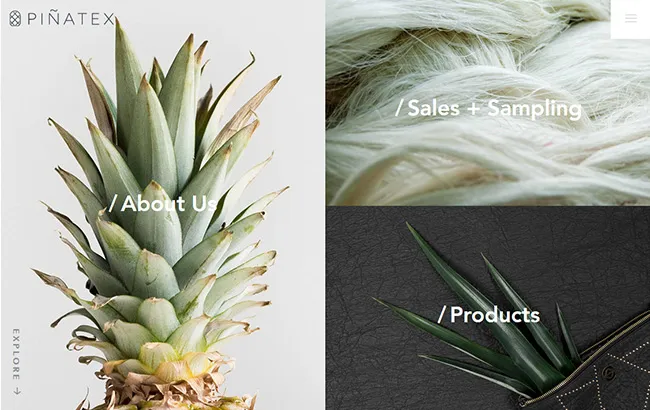
C.ピナテックス
ミニマリズムは、必ずしも太字のフォントや空白に限定する必要はありません。 高品質の画像を使用して、ミニマリストの外観を作成することもできます。 衣料品とライフスタイルのブランドであるPinatexは、写真を使用してミニマリズムと区画化を組み合わせています。

同社は、パイナップルの葉から抽出されたセルロース繊維から作られた天然皮革の代替品を製造しています。 そのため、彼らはブランドアイデンティティを定義する3つのクリック可能な画像、パイナップル、パイナップルファイバー、レザーを使用しました。 残りはハンバーガーメニューに隠れています。
4.ミニマリストWebデザインの重要な要素
ミニマリズムとは、デザインの不要な要素を取り除くことです。 しかし、ビジュアルが少ない場合、必要な機能をどのように提供し、望ましい影響を与えるのでしょうか。 ビジュアルの少ない機能的なWebサイトが必要な場合は、ミニマリストデザインの本質を理解する必要があります。
A.劇的なタイポグラフィ
ミニマリストデザインではグラフィックと画像の範囲が限られているため、タイポグラフィを最大限に活用する必要があります。 大胆で美しいフォントを使用してみてください。 ただし、そうするときは、テキストの階層、フォントのサイズ、および太さとスタイルのバリエーションを考慮してください。 たとえば、太字のタイポグラフィは、強力なメッセージを送信するためにのみ使用する必要があります。
B.細部への注意
サイトにある要素が少ないので、それぞれが完璧に見えるはずです。 したがって、細部に細心の注意を払ってください。 デザインを最大限に引き出す色、スタイル、フォント、テキストを選びます。 小さな装飾サイン、下線、幾何学的オブジェクト、フラグメントを使用して、サイトにさらに落ち着きを加えることもできます。
C.ネガティブスペースの使用
ネガティブスペースまたはホワイトスペースは、ミニマリストのWebデザインのバックボーンです。 空白を使用する目的は、特定の要素にユーザーの注意を集中させることです。
したがって、ネガティブスペースが多いほど、要素(テキストまたは画像)が生成する影響が大きくなります。 空白を最大限に活用するには、ハンバーガーメニューのナビゲーションパネルを常に非表示にします。
D.写真の使用
画像や写真は基本的にミニマリズムの一部ではありませんが、背景画像(ビデオも含む)を使用する傾向が高まっています。 アイデアは、画像を空白自体として使用することです。
通常、デザイナーは、スライダーの形をとって、ページの上部近くにヒーローヘッダーとヒーロー画像を配置します。 ただし、背景画像は目的を果たす必要があります。 また、テキストの適切な背景を提供する必要があります。 コンテンツが読みやすいままであることを確認してください。
E.色
使用する要素が少ないため、色はおそらくミニマリストデザインの最も重要な側面です。 色の適切な組み合わせにより、目的の視覚要素に焦点を合わせることができます。
従来のミニマリズムでは、単色の色、通常はグレー、黒、白の色合いを使用する必要があります。 しかし、デザイナーは今日、あらゆる種類の色を試しています。 補色を使用し、使用を最大で2〜3種類に制限してください。
F.グリッドレイアウト
単色のように、直線、長方形、正方形はミニマルなデザインの一部です。 重要な視覚要素が複数ある場合は、グリッドレイアウトを使用して、それらを調和的に整理できます。 美観を高めるために、各ブロックに異なる色の組み合わせを適用することもできます。
G.遊び心
現代のWebデザイナーは、ミニマリストのレイアウトに少し遊び心を加えることを恐れていません。 画像、GIF、または短いアニメーションの形式で、風変わりで気まぐれなイラストを使用できます。 ただし、それらが焦点を圧倒していないことを確認してください。
5.それを行う方法
「単純性」と「ミニマリズム」という用語は、同じ意味で使用されていますが、まったく異なります。 言い換えれば、物事をシンプルに保つことは必ずしもミニマリズムに変換されるとは限らず、逆もまた同様です。 したがって、ミニマリストのWebデザインを作成することは、見た目よりも困難です。
A.クラッターをクリアする
ミニマリズムの最初の基本的なルールは、クラッターが気を散らすだけであるため、クラッターを取り除くことです。 ウィジェット、ボタン、メニューなどの数はできるだけ少なくしてください。 ポストファミリーのウェブサイトは、最小限のアプローチですっきりしています。


彼らのホームページには、黒い背景に大胆な白いテキストが表示され、右上隅にハンバーガーメニューが表示されます。 4つの矢印は、キーボードを使用してサイトをナビゲートできることを意味します。
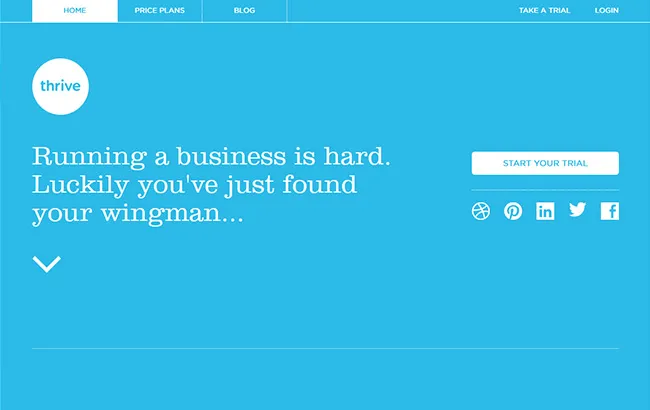
B.フラットデザイン
フラットデザインとは、2Dテクスチャ、アイコン、およびグラフィック要素の使用を指します。 シャドウ、ハイライト、テクスチャ、グラデーション、その他の機能など、通常の3D要素がありません。 フラットなデザインは、その洗練されたレイアウトにより、読み込みが速くなります。

レスポンシブウェブサイトに適したデザインです。 Thrive SoloのWebサイトでは、フラットなデザインコンセプトが最適です。 明るい背景色、クリアテキスト、微妙なグリッドなど、インパクトを与えるためにさらに何が必要ですか?
C.フォールドの上にとどまる
ほとんどの人は下にスクロールするのが好きではありません。 したがって、ナビゲーションメニュー、ロゴ、召喚状(CTA)、ソーシャルウィジェットなど、重要なものはすべて折り畳みの上に置いてください。 人々があなたのホームページに着陸した瞬間にそれらが見えるはずです。

Nua Bikesは、非表示のメニューを使用していないため、ホームページに多くの要素があります。 ただし、それらはすべて折り目の上に表示されます。 さまざまな製品を表示したり、ブログをチェックしたりするために、下にスクロールする必要はありません。
D.ページ数の削減
混乱を解消することは、サイトのページ数にも適用されます。 機能に影響を与えることなく、ページ数を最小限に抑えます。 Webページが多すぎると、リンクが多すぎるため、気が散ることになります。

たとえば、Cupping RoomカフェのWebサイトには、ハンバーガーメニューに隠されているAbout、Menu、Social、Gallery、Contactを含む5つのWebページリンクしかありません。
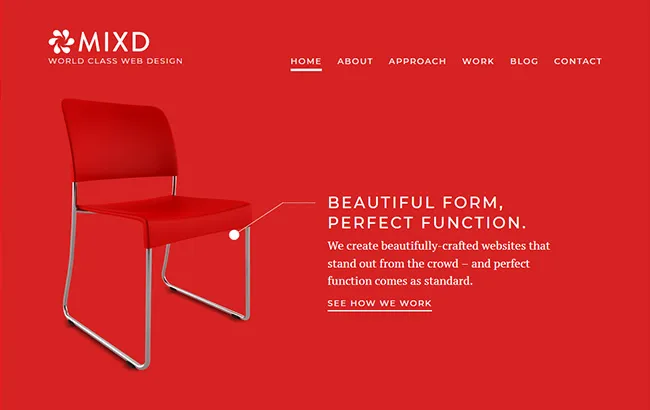
E.大胆な色の選択
あなたは間違いなく大胆で明るい色を使うことができます。 ただし、Webサイトの色の数は常に制限してください。 あまりにも多くの大胆な色を使用することは、古典的な新人の間違いです。 実際、ほとんどのミニマリストWebデザイナーは、Mixed Webサイトで見られるように、単一の太字の色(単色の配色)を使用することが知られています。

ただし、AdolfoAbejonのように明るい色と大胆な色を組み合わせて使用することもできます。

F.コンテンツ
コンテンツを中心にウェブサイトをデザインします。 それはあなたの訪問者の注意がそらされるのを防ぎます。 常に高レベルのコンテンツを画面の上部に配置します。 それに応じて、色、ナビゲーション、グラフィックスなどの他のすべての要素に優先順位を付けます。
テキストメッセージを使用している場合は、最小限の単語に減らしてください。 ただし、ユーザーがもっと学びたいと思っていることを言葉で説明していることを確認してください。

ミニマリストサイトにコンテンツを配置する方法の例を次に示します。 Creative Voidは、暗い背景に白いテキストを使用するという古典的なミニマリストアプローチを使用しています。 メッセージは短く、鮮明で、的確です。
G.フォントの実験
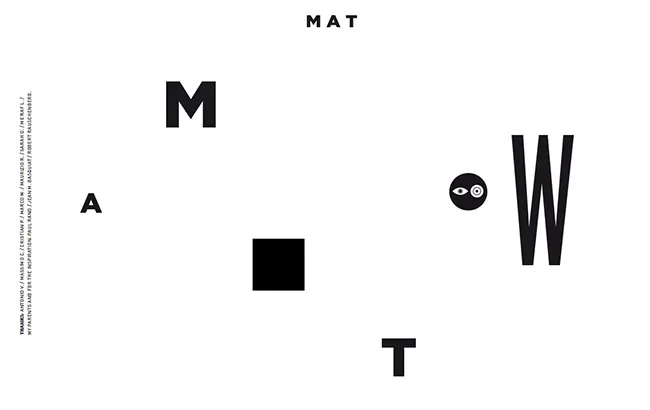
テキストメッセージだけを使用する場合、劇的なタイポグラフィはミニマリズムの不可欠な部分であるため、すべての単語が芸術作品になります。 フォントを試して、どのフォントが視聴者に永続的な影響を与えるかを見つけてください。
明るい色の背景に太字で大きなフォントが人気があります。 また、空白の広がりに対して黒のフォントを使用するという従来のアプローチを取ることもできます。 たとえば、WMatはさまざまなサイズの太字フォントを使用するだけでなく、マウスオーバーでカテゴリを表示することでナビゲーションメニューに変換します。

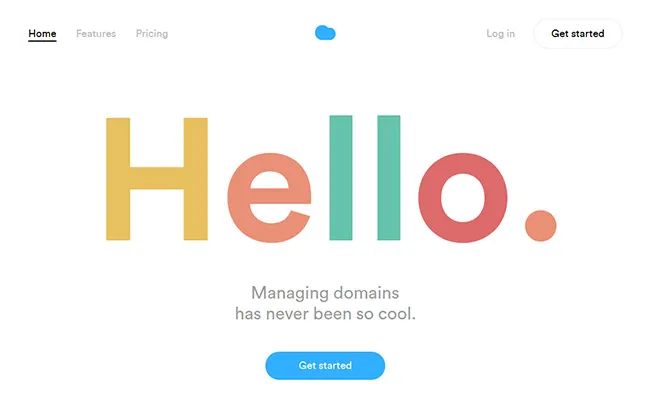
一方、Nuageアプリは、大きな明るい色のフォントを使用して、訪問者にウェルカムメッセージを表示します。

H.アニメーション
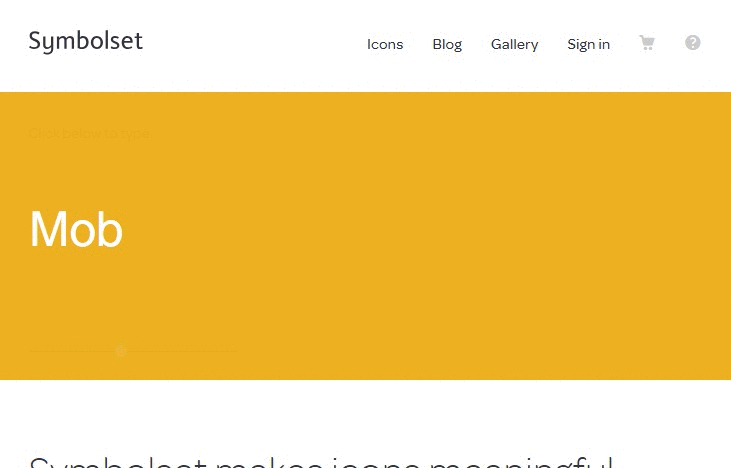
機能的で目的にかなうアニメーションを使用することもできます。 幸い、アニメーションは、非表示のメニューやホバリングの詳細を表示するナビゲーションなど、いくつかの方法で使用できます。
アニメーションは、ミニマリストのWebデザインにちょっとした遊び心を加えることもできます。 たとえば、アイコンフォントの作成者およびベンダーであるSymbol Setは、アニメーションを使用してクリエイティブスキルを披露しています。 アニメーションは、背景色が変化する文の単語の代わりにアイコンや記号を使用する方法を示しています。

6.ミニマリズムを受け入れるべきですか?
簡単に言えば、それは状況によって異なります。 ミニマリズムは、他のWebデザインの概念と同様に、いくつかの長所と短所があります。 メリットがデメリットを上回っている場合は、両手を広げてミニマリズムを受け入れることができます。
A.利点
- ミニマリズムの最大の利点の1つは、ナビゲーションが簡単なことです。 ユーザーは広範なリンクやコンテンツに圧倒されないため、ミニマリストデザインはすぐに注目を集め、より長く注目を集めることができます。
- ページ上の要素が少ないほど、サイトの読み込み速度が大幅に向上します。 シンプルなアーキテクチャにより、モバイルフレンドリーなサイトを簡単に作成できます。 読み込みに3秒以上かかると、半数以上の人がモバイルページを離れるので、これは重要なメリットです。
- 要素が少ないと、検索エンジンボットがWebサイトをクロールしやすくなります。 したがって、ミニマリストのWebデザインは、長期的にSEOの取り組みを後押しすることができます。
- 通常、ミニマリストのWebサイトは、アーキテクチャが単純なため、メンテナンスが少なくて済みます。 多くの場合、サイトの中断が少ないほど、利益が増えます。
B.デメリット
- ミニマリストのWebデザインでは、メッセージを効果的に伝える余地がほとんどありません。 何百もの製品を扱う大規模なeコマースWebサイトがある場合、ミニマリズムはあなたのお茶にはなりません。 これが、Amazon、Walmart、eBayなどの国際的なeコマースの巨人がミニマリズムを採用できない理由です。
- よく計画されたWebデザインは、訪問者に大きな影響を与える可能性があります。 ただし、ミニマリズムが多すぎると、Webサイトの見栄えが悪くなり、見込み客を遠ざける可能性があります。
- ミニマリストのWebデザインはスケーラブルではありません。 あなたのビジネスが時間とともに拡大する可能性があるなら、あなたはそれと共に成長するウェブサイトを必要とします。
- 創造性はミニマリズムのバックボーンです。 しかし、特に間違ったコンテキストで使用された場合、ブーメランになることがあります。 コンテンツとそのレイアウトには特に注意する必要があります。
結論
ミニマリズムは上品でモダン、そして心に訴えるものです。 最も重要なことは、それはウェブデザイン業界でトレンドになっていることです。 ただし、それがどのように機能するかについての完全な知識がなければ、ミニマリズムはブランドに良いよりも害を及ぼす可能性があります。 うまくいけば、この詳細な説明が、この議論の多い設計アプローチに関するジレンマの解決に役立つことを願っています。 これらのヒントを使用して、ミニマリストのWebサイトを作成してみて、それがブランドでどのように機能するかを確認できます。 それでも疑問がある場合、または経験を共有したい場合は、下にコメントを投稿してください。
