ミッドセンチュリーモダンイラストレーション:イラストレーターとInDesignでカバーブックを作成する
公開: 2022-03-10このチュートリアルでは、1950年代に着想を得た美しいカバーデザインを作成する方法を紹介します。 具体的には、表紙は児童書用なので、有名なキャラクター「赤ずきん」を作成します。
このデザインの興味深い点は、当時の漫画に典型的な純粋にレトロなキャラクターを作成することです。 イラストレーターとして、私は常に過去半世紀のグラフィックに魅了されてきました。 私は50年代に生まれたわけではありませんが、そのスタイルを特徴とする多くの漫画、本、漫画を見て育ちました。
これが、1950年から少しインスピレーションを得てほしい理由です。この記事では、私がインスピレーションを得るためにこの正確な歴史的時代を選んだ理由と、このタイプのアートワークに対する私の愛がどこから来たのかを説明します。 また、これを自分で試してみるためのちょっとしたインスピレーションを探しているなら、オンラインで見つけることができるいくつかのアイデアを共有します。
フォローするために、ファイルをダウンロードして、私の自作の図面で練習するか、必要に応じて、独自の図面を作成することができます。 重要なのは、絶対に魅力的なレトロなデザインを作成したい場合は、すべての手順とヒントに従うことです。
次に、レトロな色の世界と、レトロな効果を可能にするすべての効果を発見します。私は、ブラシ、テクスチャ、およびパターンについて話しています。 デザインが完成したら、カバーデザインの準備が整います。 最後に、印刷用にエクスポートするためにInDesignでカバーを準備します。
準備はできたか? 楽しもう!
- なぜミッドセンチュリーアートなのか?
- インスピレーションを探しています
図面の概念
- 手描きのデザインをインポートする方法
- 基本的なデザインを作成する方法
- レトロなブラシを作成する方法
- 図面の輪郭を描く方法
- 詳細
色、テクスチャ、パターン
- ぬりえキャラクター
- ブラシ効果
- 背景
- テクスチャ効果
- カバーをInDesignに整理する方法
- 最終結果
1.なぜミッドセンチュリーアートなのか?
成長して、私はたくさんの漫画を読んだり、たくさんの漫画を見たりしました。 しかし、どんな種類でもありません—ミッドセンチュリースタイルで描かれたものだけです。 その特定のデザインがなぜ私をそれほど惹きつけたのかはわかりません。 絵に使われているシンプルな線や、漫画や漫画を作るのに使われたパステルカラーが原因だったのかもしれません。
イラストレーター兼グラフィックデザイナーとして、私は常にインスピレーションを探し、Pinterestを介してブラウザを使用するのが好きです。 (非常に特別なアイデアを見つけるのに最適な場所です!)
このチュートリアルのレトロなインスピレーションを探しているときに、注意を引いたイラストがいくつか見つかりました。

誇張、シンプルさのディテール、鮮やかな色など、これらのアーティストがアートワークで人や物を表現した陽気な方法が大好きです。 彼らは何かではありません!
私は常にミッドセンチュリー時代に作成されたドローイングやデザインについてすべてを知りたいと思っていました。研究を重ねるにつれて、美しいパターン、スカンジナビアの色、シンプルでありながら非常にコミュニケーションのとれたデザインで作成された世界を再発見し続けています。
2.インスピレーションを探す
ミッドセンチュリーのデザインについては、発見することがたくさんあります。 ここに非常に刺激的な広告とイラストのいくつかの例があります。

特徴:数色、シンプルなライン、ブラシ効果。

3.図面の概念
このチュートリアルでは、誰もがよく知っている描画するものを見つけたいと思いました。これにより、後で手順を試してみたいときに、選択したイラストに詳細を適用する方法を理解するのはそれほど難しくありません。自分の。
3.1。 手描きのデザインをインポートする方法
そこで、赤ずきんが頭に浮かびました。 誰もがこのおとぎ話に精通していると思いますが、赤ずきんがどのように見えるかは誰もが知っています。 子供の頃、私たちは彼女を少なくとも一度、つまり本や漫画で見たことがあります。
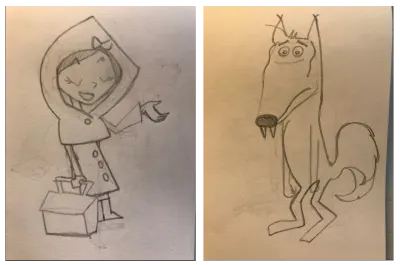
すべてのデザインと同じように、私は自分のアイデアを手で描き始めます。 以下に、2つの元の図面(再生紙の消去と黄色を含む)を示します。

Photoshopを使用してスケッチを整理したので、キャラクターの輪郭を簡単に描き、イラストで使用できるようになりました。

注:ここから開始画像をダウンロードできます。
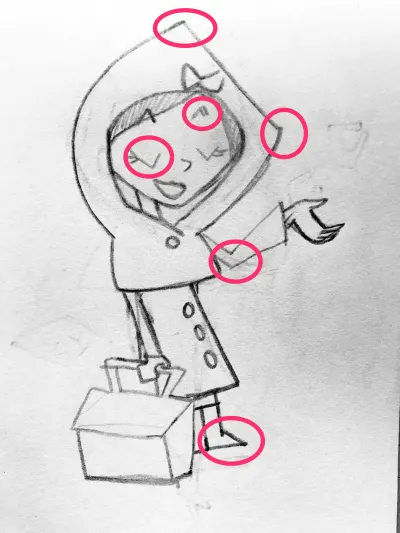
レトロな外観を実現するために、主人公に使用した要素を見てみましょう。

エッジは、ミッドセンチュリーのグラフィックやデザインに使用される最も便利な詳細の1つです。 エッジがデザインにとても面白い性質を与えて、それをとても遊び心があり子供っぽくしていると思います。
私が使用した小さなコートも50年代の服の典型です:

オオカミには、目や足のような漫画のような50年代の典型的な要素も使用しました。

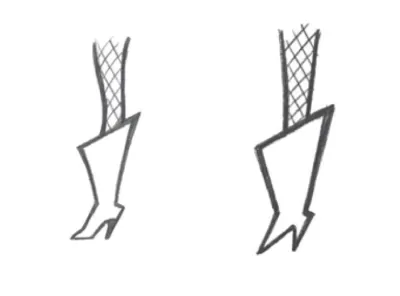
おもしろいメモ:彼の著書「現代の漫画:今日の人気のある漫画を描くための基本的なテクニック」で、クリストファー・ハートは同じ靴を描く2つの方法を示しています。
「風変わりな方法でブーツを描くのはおかしいです。 欠点は、サイズが7しかないことです。」

レトロな漫画で広く使われている典型的な表情をオオカミに与えることにしました。 下の画像を見てください(クリストファーハートの本からもう一度取ったものです):

「円の形は最も一般的な目の形です。 ほぼすべてのキャラクターに使用できます。」
私のデザインの残りの部分では、すべてが同じルールに従います。 木、家、そして雲でさえ、その特定のエッジの効いた効果があります。

始める方法がわかったので、ようやくイラストに命を吹き込むことができます。
AdobeIllustratorを起動してみましょう。
3.2。 基本的なデザインを作成する方法
Illustratorを開いたら、最初に新しいドキュメントの作成から始めます。 四角い本の表紙に四角いアートボードを作ります。 (多くの児童書は正方形です。)

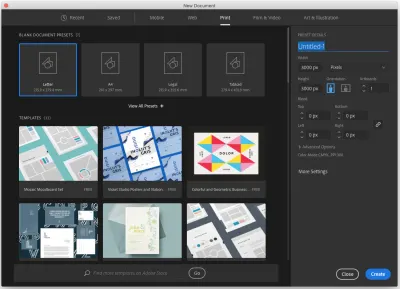
[ファイル] →[新規]に移動しましょう。 開いているウィンドウで、デザインを印刷したいので、[印刷]を選択しました。 次に、アートボードのサイズを3000px×3000pxに設定しました。 最後に、赤ずきんと名付けました。 以下の私の設定を参照してください。


次に、図面をインポートする必要があります。 (ここにファイルを提供しました。)
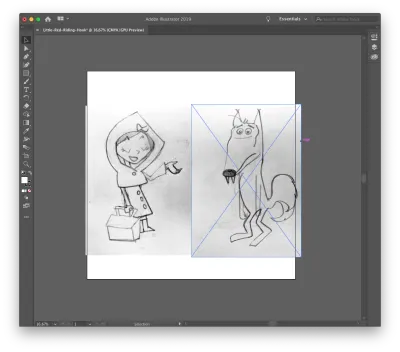
[ファイル]→[配置]に移動し、図面を保存したフォルダーを選択して、アートボードに配置します。 ファイルはアートボードよりも大きいため、サイズを変更して収まるようにします。

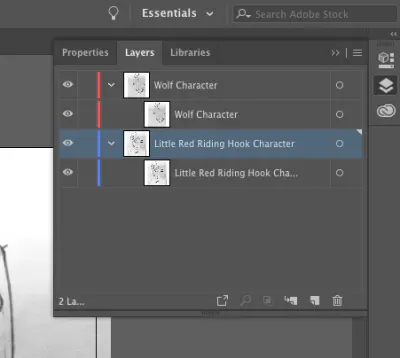
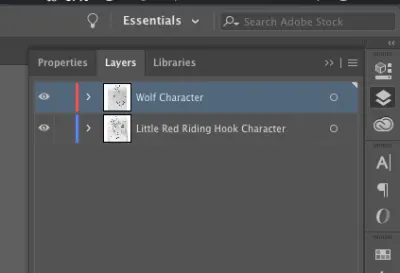
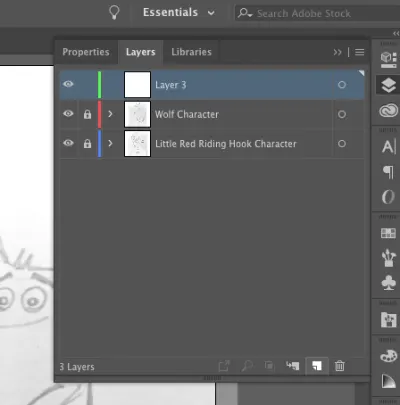
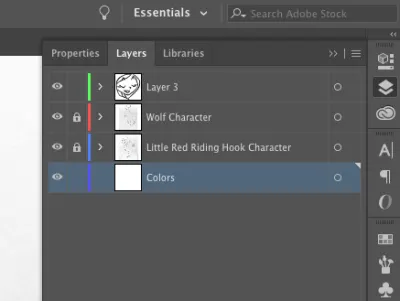
図面を2つの異なるレイヤーに配置して、両方を制御できるようにします。

完了したら、次のステップに進みましょう。Illustratorで描画するブラシを作成します。
3.3。 レトロなブラシを作成する方法
私は自分でいくつかのブラシを描き、常に50年代のスタイルに基づいたものを発明しました。 以下のいくつかの例でわかるように、使用済みの線は完全ではありません。 彼らはいつも手作りの何かの印象を与えます。
そこで、iPadを手に取り、Procreateで気に入った線をいくつか描きました。 50年代のデザインに典型的な手描きの外観をブラシに与えたかったので、これが私の結果です。

注:ミッドセンチュリーに着想を得たイラストのために、ここにブラシを用意しました。ダウンロードして使用してください。
それでは、Illustratorに戻って、ブラシのインストール方法を見てみましょう。
ダウンロードしたファイルを開き、Illustratorで開きます。 [ウィンドウ]→[ブラシ]をクリックして、ブラシパネルが開いていることを確認します。 開いたファイルから最初のブラシを選択し、次に示すようにブラシパネルにドラッグします。

ご覧のとおり、ブラシパネルでブラシをドラッグした後、開いているウィンドウから「アートブラシ」を選択し、ブラシの名前を変更しました。 「ストロークの長さに合わせてストレッチする」オプションをチェックし、カラー化方法として「色合い」を選択しました。 このようにして、ブラシの色も変更できるようになります。
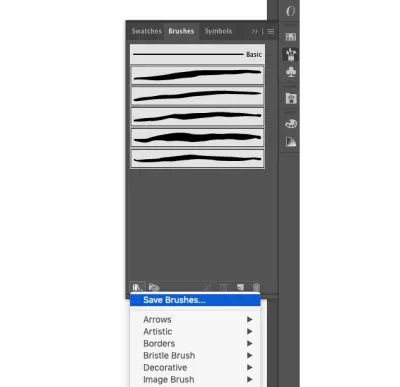
上記と同じ手順に従って、ブラシパネルのすべてのブラシをドラッグしていきましょう。 最後に、5つのブラシが必要です。

良い! ミッドセンチュリーにインスパイアされた独自のカスタムブラシ!
注: Illustratorでブラシを永続的にする場合は、すべてのブラシを選択し、パネルの下部にある最初の左側のアイコン([ブラシライブラリメニュー])をクリックします。 次に、「ブラシの保存」をクリックします。

Illustratorは、それらをデフォルトとして「ブラシ」フォルダに保存します。 次に、[ブラシライブラリメニュー] → [ユーザー定義]をクリックして、カスタムブラシを表示します。
3.4。 図面の輪郭を描く方法
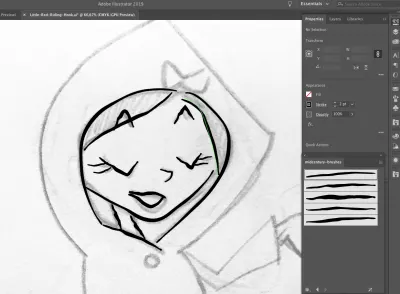
新しいブラシを使って、デザインの概要を説明しましょう。 あなたはただあなたが最も好きなブラシを選択して、デザインラインに描き始める必要があります。
パネルにブラシが表示されない場合は、 [ブラシライブラリ]メニュー→ [ユーザー定義]に移動し、 mid-century01 (または使用した他の名前)を選択します。
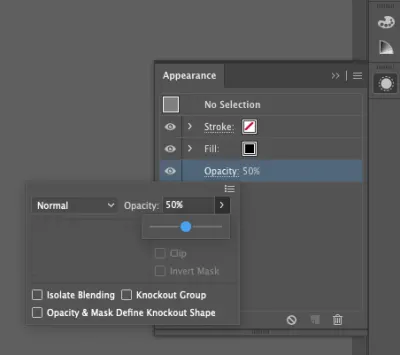
インポートされたファイルを含むレイヤーを選択し、[外観]パネルで不透明度を50%に設定します。


それが終わったら、それらをロックして、上部に別のレイヤーを作成します。 次に、トレースを開始します。

1つまたはすべてのブラシで作業することを選択できます—それはあなた次第です。 最初のものは細い線に、他のものは太い線に使用することをお勧めします。 もちろん、ブラシのサイズは好きなように設定できます。

すべての線をトレースして楽しんでください。 私が一番好きなのは震える線です—それはまさに私が望む効果です。
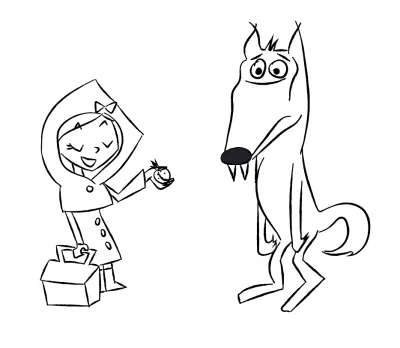
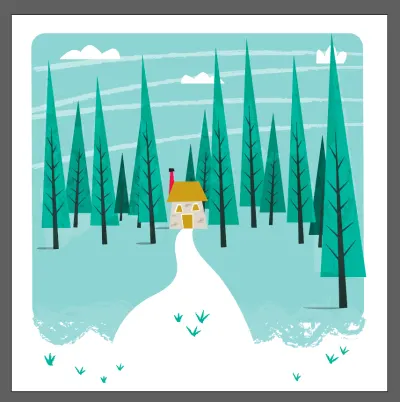
最終的なデザインは次のようになります。

3.5。 詳細
それでは、キャラクターにいくつかの詳細を追加しましょう。 ブロブブラシツール( Shift + B )を使用して、いくつかの汚れを描きました。

結果は次のとおりです。

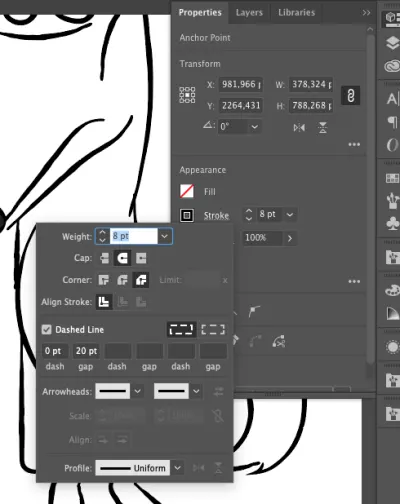
もう一つのかわいいディテールは、LRRHのコートの点線です。 それらは非常に単純です。[プロパティ]パネルを開き、[ストローク]をクリックします。 破線を確認し、 0 ptのダッシュと20 ptのギャップを指定します。

鉛筆ツール( N )をつかみ、コートの端に点線を描きます。
結果は次のとおりです。

このステップが完了したので、次のステップ、つまり色、テクスチャ、および効果の追加に進むことができます。
4.色、テクスチャ、パターン
4.1。 ぬりえキャラクター
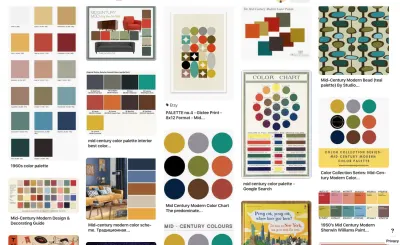
最初に必要なのは、キャラクターに色を付けるためのパレットです。 私はPinterestでいくつかの色を調べ、Pinterestの壁に多くの興味深いパレットを保存しました。

次に、このパレットを自分で作成しました。

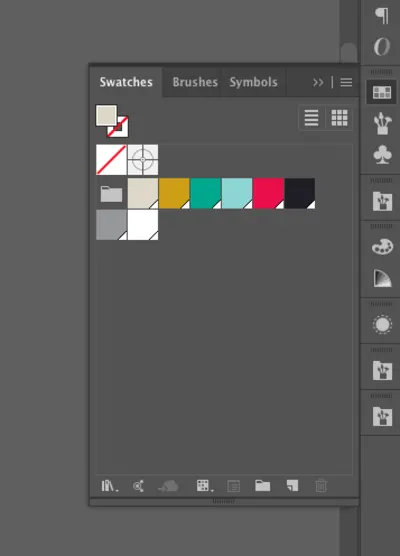
パレットをスウォッチに挿入しましょう。 Illustratorでこれらの色でいくつかの円を作成し、それらを選択して、 Windows →スウォッチからスウォッチパネルを開きます。 カラーサークルを選択した状態で、[新しいカラーグループ]をクリックします。

ポップアップウィンドウで、[プロセスをグローバルに変換(パレットはスウォッチパネルで永続的になります)]や[色合いのスウォッチを含める]など、[選択したアートワーク]をクリックします。


そして今、私たちは見本にパレットを持っています:

赤ずきんちゃんとオオカミに色をつけましょう。 [レイヤー]パネルに移動し、他の2つの下に新しいレイヤーを作成します。

ブロブブラシツールをつかんで、このレイヤーの色付けを開始します。 文字の線は上に残り、色は下に残ります。
ブロブブラシを次のように設定しました。

あなたがすべてを着色するのに必要な時間をかけてください。 これはリラックスして楽しいステップですので、楽しんでください!

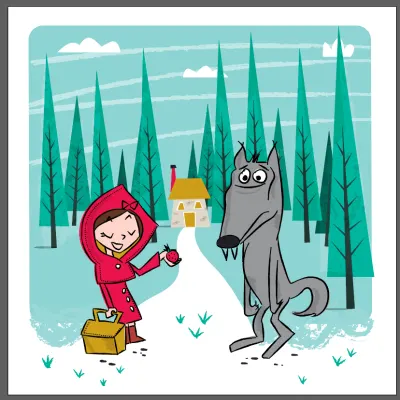
これが私の最終的な色です:

4.2。 ブラシ効果
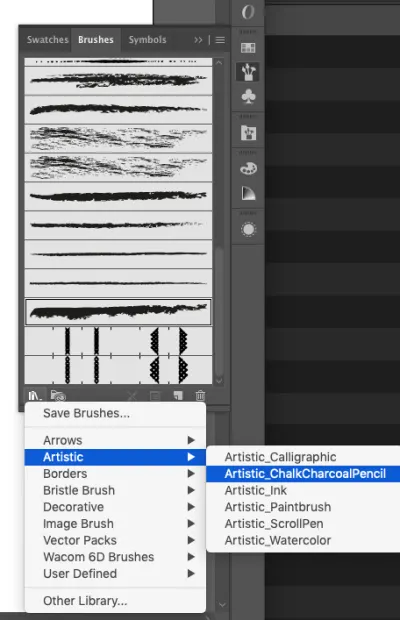
他のブラシを使用して、キャラクターに影の効果を作成しました。 ブラシはIllustratorのデフォルトです。 それらを見つけるには、[ブラシライブラリメニュー] →[アーティスティック]→[ ChalkCharcoalPencil ]をクリックします。

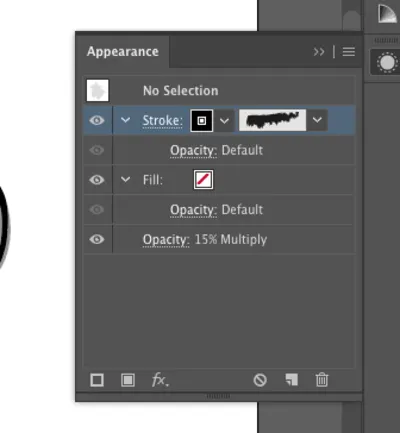
それらの1つを選択し、[外観]に移動して、不透明度を15%乗算に設定します。

次に、キャラクターに線を引いて、影の効果を作成します。



そして、私たちはキャラクターで終わりました! 背景に移りましょう。
4.3。 背景
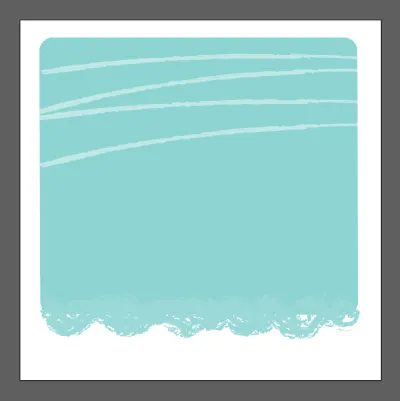
最初に考えたように、私たちはおそらく空から始める必要があります。 それでは、(キャラクターの下に)別のレイヤーを作成し、名前を「Sky」に変更しましょう。
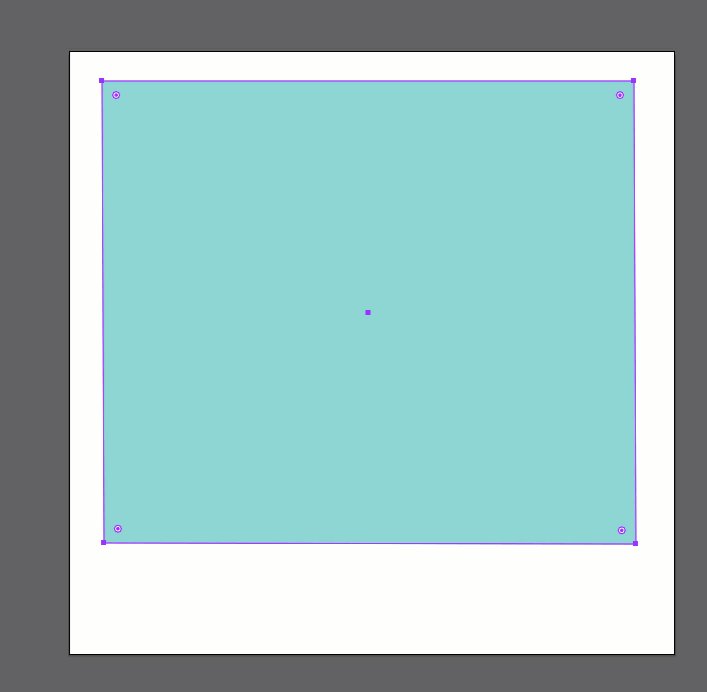
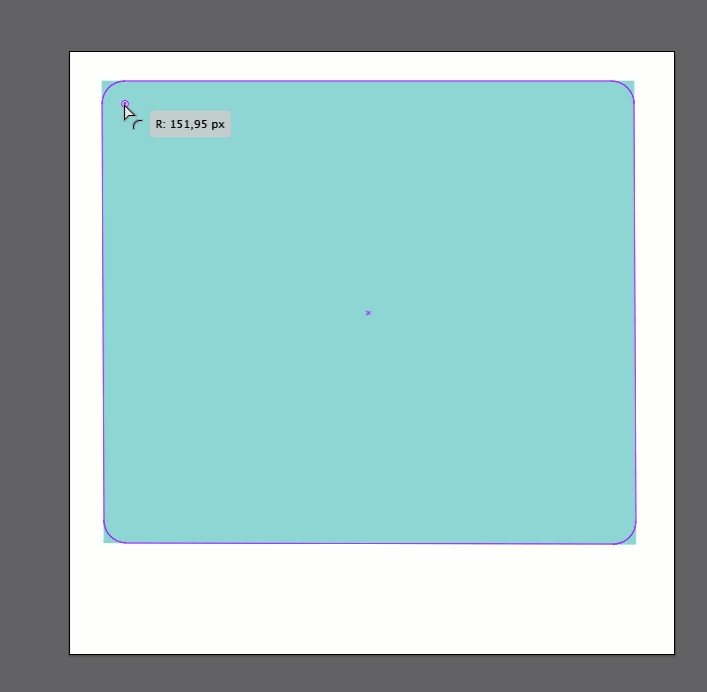
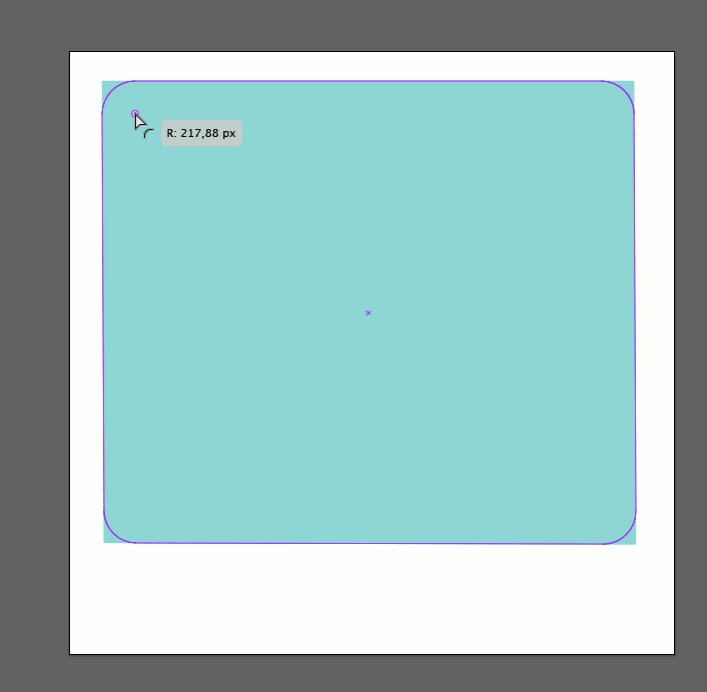
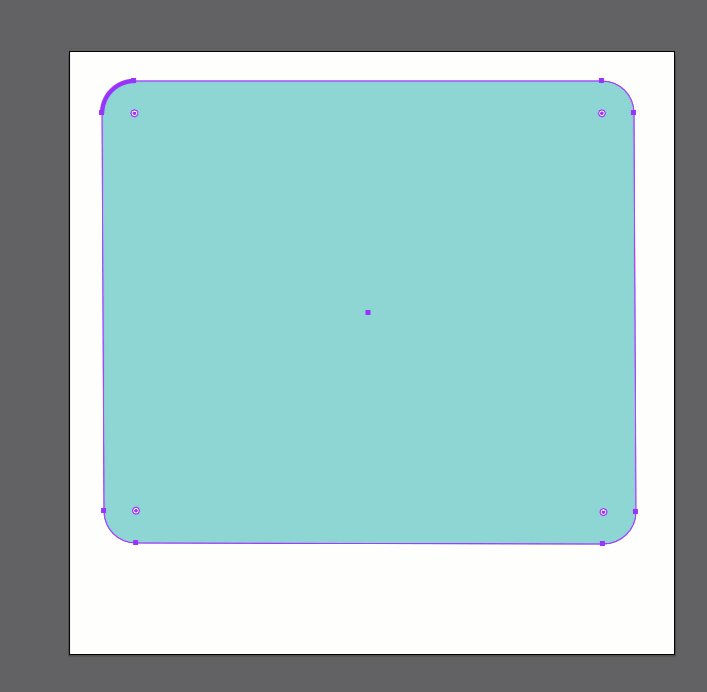
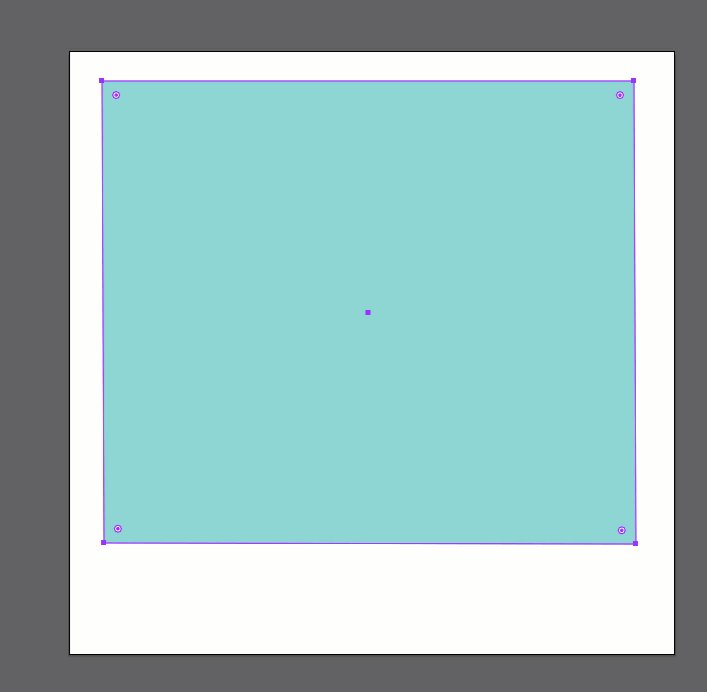
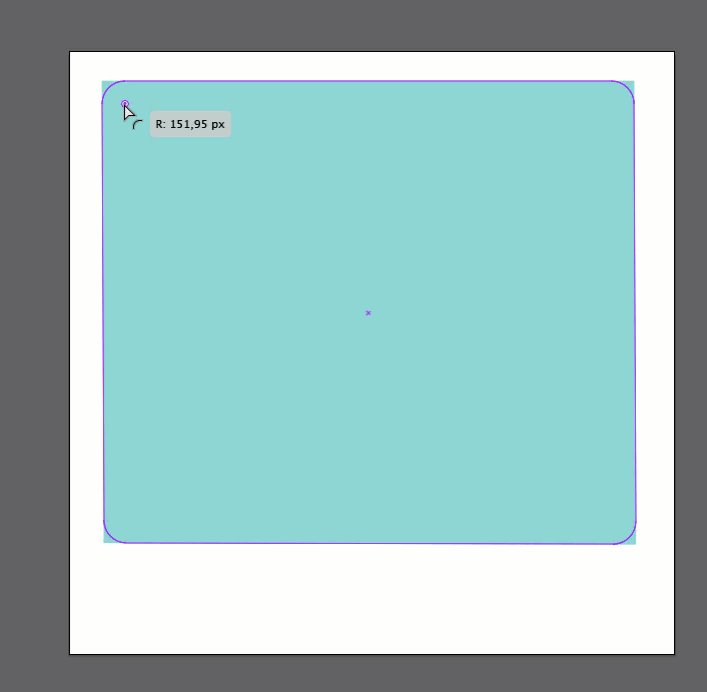
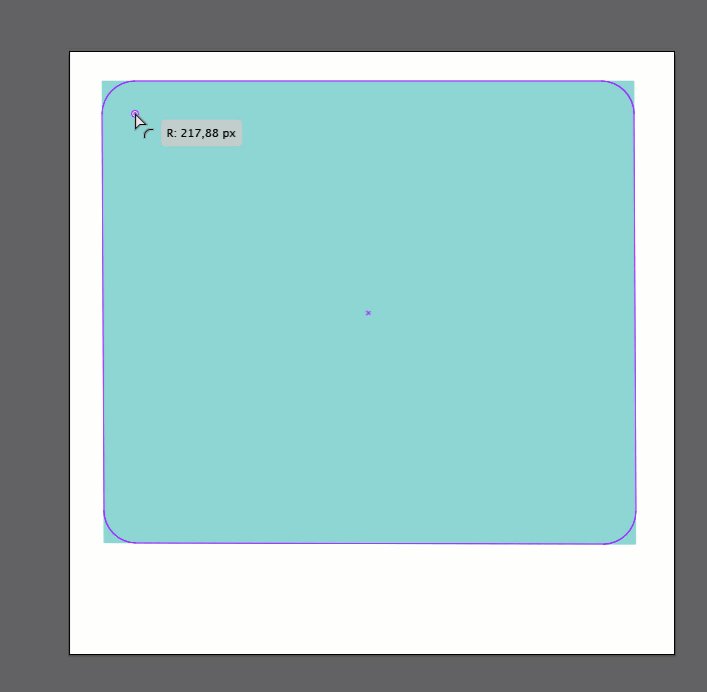
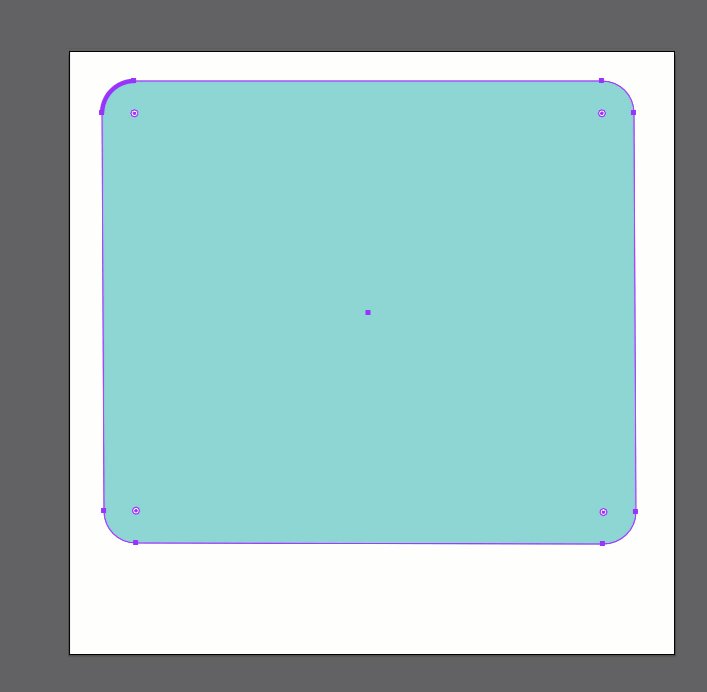
#9BD2D2の色で長方形を描き、円を内側につかんでドラッグし、長方形を丸くします。

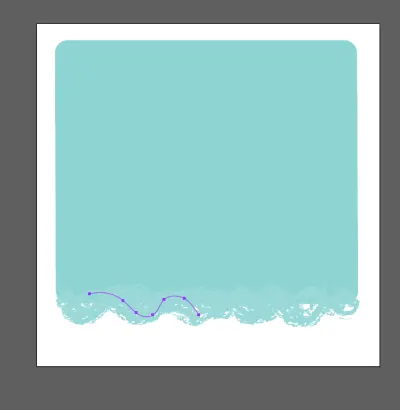
繰り返しますが、チョークブラシを使って作業しましょう。4.2を参照してください。 その上。 背景と同じ色を適用します。 長方形の下部にある線をブラシで塗り、アート効果を与えます。

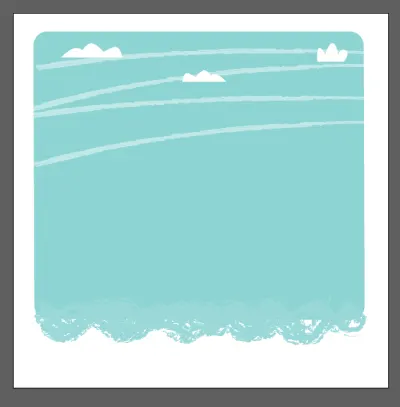
空に他のブラシ効果を追加します。 空の上に新しいレイヤーを作成し、名前を「ブラシ効果」に変更します。 別のチャコールブラシ(私はチャコールフェザーを使用しました)を使用して、空に線を引きます。 色は#FFFFFFで、不透明度は50%に設定されています。 下の画像を参照してください。

さて、それほど難しくはありませんでしたね。 さあ、雲を描きましょう。 色として#FFFFFFを使用して鉛筆ツール( N )を使用し、以下に示すようないくつかの単純な形状を描くことができます。

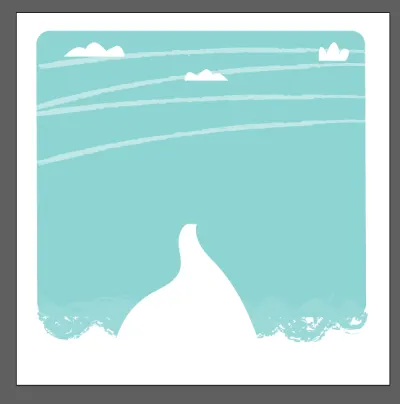
次に、鉛筆ツール( N )を使用して国の車線を描画します(ここでも、塗りつぶしの色として#FFFFFFを使用します)。

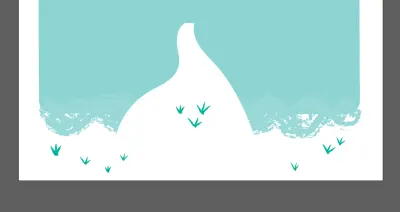
草の房をいくつか追加しましょう。 4.3で行ったようにブラシを選択し、以下に示すように描画します。 ブラシの色を#1BA58Eに設定します。

長方形ツール( M )を使用すると、単純な形状を作成できるので、背景にも小さな家を作成してみましょう。 少し変形させるには、ダイレクト選択ツール( A )を使用して、角度をつかんでドラッグする必要があります。

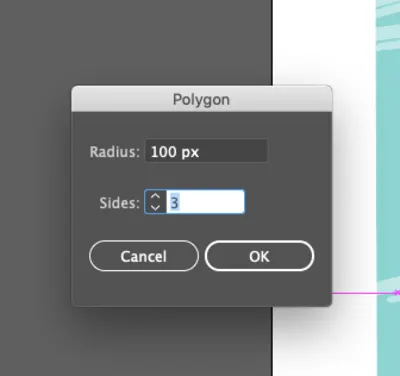
さあ、木に移りましょう。 ポリゴンツールを使用して、アートボードを1回クリックするだけで、ウィンドウが表示されます。 半径に「3辺」と100 pxを設定します。

作成した三角形の背景色を#1BA58Eに設定します。 少し変形して見えるようにするには、直接選択ツール( A )を使用してから、前に家を作成したときと同じように角度をつかんでドラッグします。

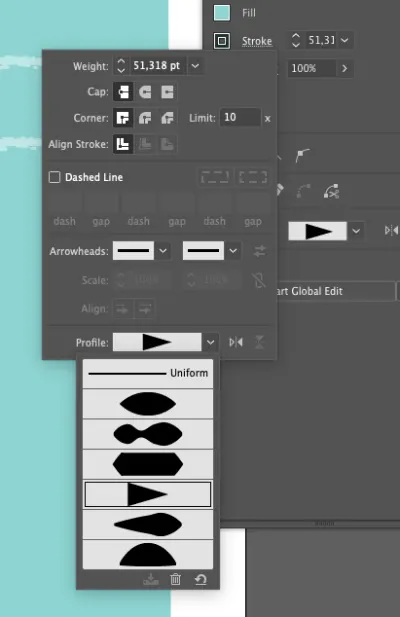
ペンツール( P )を使用して、ツリーの中央に単純な線を作成します。 ウィンドウ→ストロークを開き、ストロークプロファイルを次のように設定します。

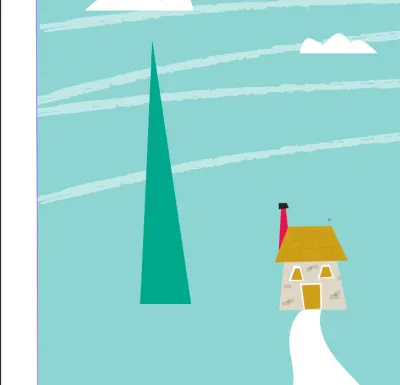
結果は次のようになります。

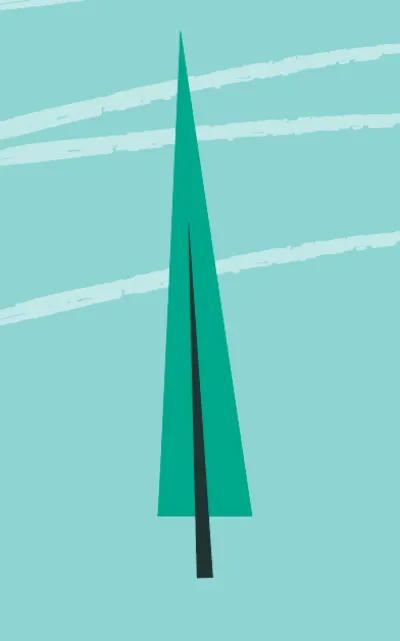
同じ設定を維持し、ペンツール( P )でいくつかの小さな線を描画して、いくつかのブランチを作成します。

次に、すべてのツリー要素をグループ化し、複製するか、シーンを埋めるために他のツリーを作成します。 すべての木を異なるレイヤーに配置し、レイヤーで遊んでシーンに深みを与えます。
勇気を出せ。 木々にさまざまな色合いの緑を試してみてください。

楕円ツール( L )を使用して、木の下にいくつかの円を作成し、影をシミュレートします。 背景を#000に設定し、不透明度を50%に設定します。

4.4。 テクスチャ効果
次に、木にいくつかの効果を追加して、木をより「レトロ」にします。 この効果は木だけに適用しましたが、デザイン全体に自由に適用できます。
まず、テクスチャが必要です。 ベクトルで作業するため、ベクトルテクスチャを適用する必要があります。 無料でダウンロードできます(「ベクターテクスチャ」をグーグルで検索するだけです。とにかく、ここでベクターテクスチャを提供しました。
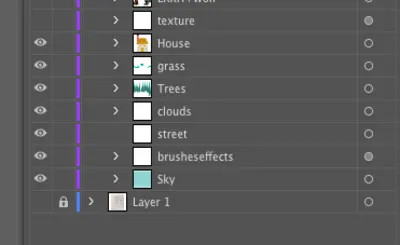
テクスチャをダウンロードして、Illustratorで開きます。 新しいレイヤーを作成し、名前を「Texture」に変更します。

新しいレイヤーにテクスチャを配置します。 イラストは次のようになります。

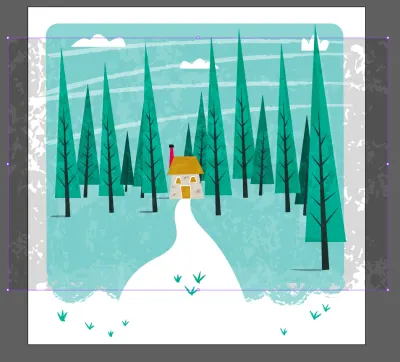
怖がらないでください、私たちは私たちのデザインを台無しにしません。 いくつかの変更を加える必要があります。
[ウィンドウ]> [外観]に移動し、不透明度を15%に設定し、ブレンドモードをオーバーレイに設定します。 次に、 [オブジェクト]> [展開]に移動します。

木だけにテクスチャを適用するために、消しゴムツール( Shift + E )を使用してテクスチャの余分な部分を削除しました。 以下の私の例を参照してください。

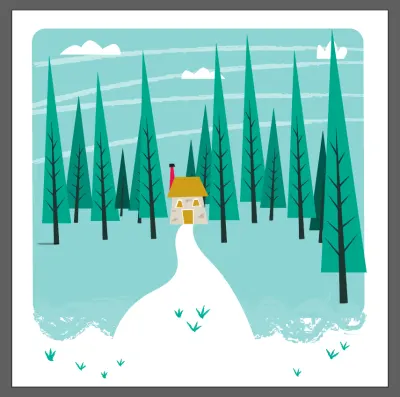
ここに私の最終結果があります:

残っているのは、キャラクターと一緒にレイヤーを表示し、シーンの中央に配置することだけです。

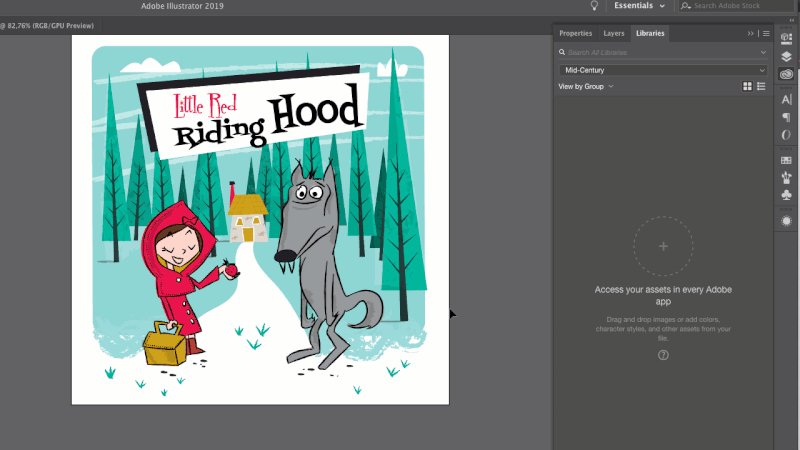
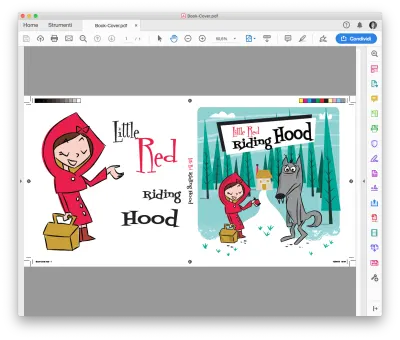
最後に、タイトルを作成しましょう。 長方形ツール( M )を使用して2つの単純な白黒の長方形を描き、下の画像に表示されているタイトル広告を記述します。 私が使用したフォントは、FontdinerSwankyとFontdinerSparklyです(どちらも無料でダウンロードできます)。

おめでとう! あなたはちょうどあなたの最初のミッドセンチュリーカバーを終えました!
次のステップは、InDesignでカバーを完了することです。 準備?
5.カバーをInDesignに整理する方法
次に、印刷用のカバーを準備するためにInDesignで作業する必要があります。 表紙と裏表紙が必要で、背表紙のスペースを計算する必要があることを考慮してください。
フロントカバーのサイズを18x 18 cm(7.00×7.00インチ)にします。 すべてを1つのアートボードで作成する必要があるため、ページを並べて配置し、さらに背表紙用のスペースを増やす必要があります。
それでは、幅37cm (前18cm +後ろ18cm +背骨1cm)と高さ18cmを設定しましょう。 その他の設定は、 0.3cmのマージンと0.3cmのブリードです。

それぞれ18cmと19cmに2つのガイドを作成します。

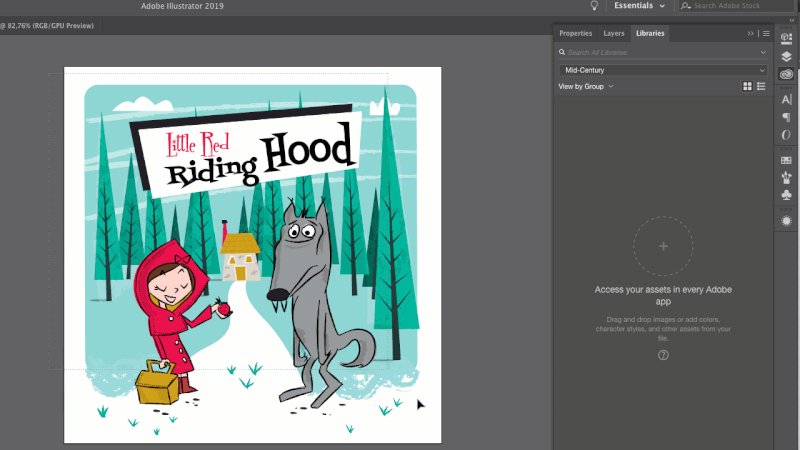
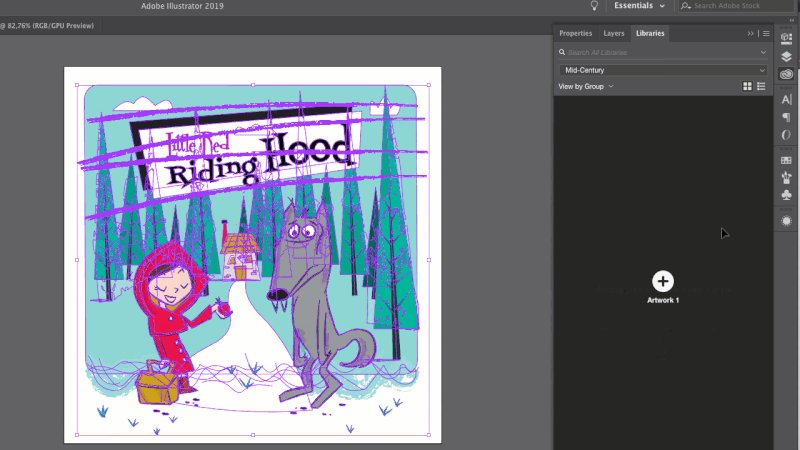
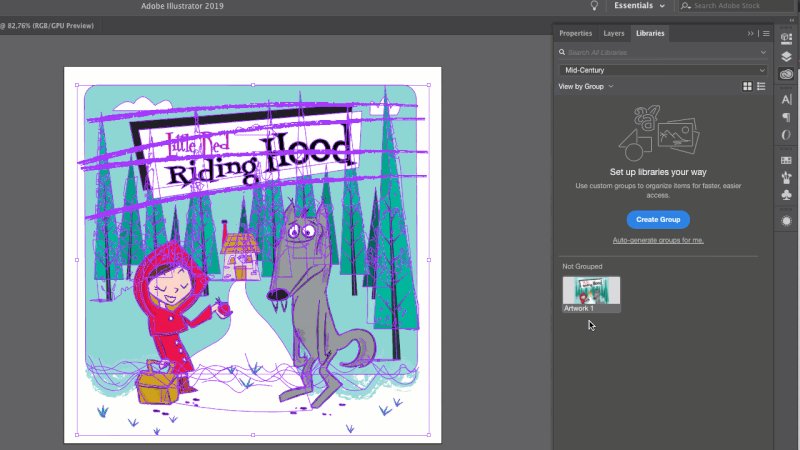
Illustratorに戻って、カバーデザインを保存します。 Adobe CCをお持ちの場合は、ライブラリを使用してデザインを保存できます。 [ウィンドウ]> [ライブラリ]を開き、アートボード上のすべてを選択して、ライブラリにドラッグします。

Indesignでライブラリを開くと、カバーが見つかります。 それをドラッグしてページにドロップします。 右側に置いてください。

裏側は赤ずきんのキャラクターだけを使いたいです。 イラストレーターに戻り、ライブラリにドラッグします。

繰り返しになりますが、InDesignに戻り、ライブラリからページに文字をインポートします。

次に、タイトルをもう一度書き込みます。今回は直接InDesignに書き込みます。 単語のサイズと位置を自由に試してみてください! ここに私の結果があります:

背表紙にもタイトルを書いてみましょう。

これで完了です。 印刷用にファイルをエクスポートしてみましょう。
[ファイル]> [エクスポート]をクリックして、[ Adobe PDF(印刷)]を選択します。
[一般]パネルで、[Adobe PDFプリセット:高品質印刷]を選択します。 残りはそのままにしておきます。
[マークとブリード]で、[すべてのプリンタのマーク]を選択します。 クリックOK 。
ここにあなたの結果があります:

良くやった! ブラボー! この(かなり長い)チュートリアルを終了しました!
6.最終結果
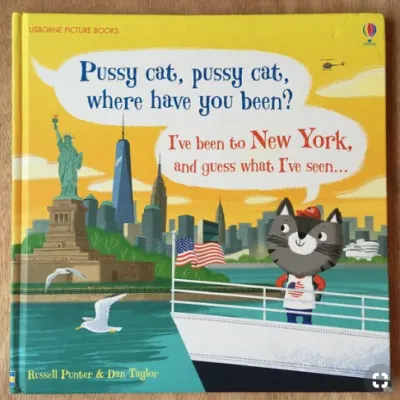
ここに、実際の本をシミュレートするためのいくつかのモックアップがあります。




このチュートリアルを楽しんでいただければ幸いです。そして何よりも、ミッドセンチュリーデザインへの情熱をお伝えできたと思います。
試してみて、下のコメント欄であなた自身のイラストや考えを共有してください。
