UXにおけるマイクロインタラクション:永遠のユーザーエンゲージメントと維持への秘密兵器
公開: 2019-07-22YouTubeで動画を再生すると、何が表示されますか? 動画の再生が始まるまで、コンテンツのストリーミングには一定の時間がかかります。 それまでは、画面にバッファリングアイコンが表示されます。 これはマイクロインタラクションの完璧な例です。
基本的に、特定のプロセスの視覚的表現は、マイクロインタラクションと呼ばれます。 これらは、最終的にUXを強化するビルディングブロックとして機能します。 UXがセルの場合、マイクロインタラクションはDNAです。
それを分解しましょう:
マイクロインタラクション-それは正確には何ですか?
UXの不可欠な部分として、マイクロインタラクションは、ユーザーの指示に従ってアプリ/ソフトウェアによって実行されている機能を伝達するプロセスです。 例としては、ロード、バッファリングなどがあります。
また、小さな機能に関連する視覚要素を強化します。 あなたはそれをクリックする前に「いいね」ボタンがどのように光るのか知っています。 そして、最後にクリックしたときの反応。 コメントセクション、共有ボタン、サブスクライブボタンなどにも同じことが当てはまります。
より物理的な例が必要な場合は、エレベーターよりも優れたインスタンスはありません。 何が見えますか? 一連のボタン? はい。 しかし、1つを押すとどうなりますか? それは正しい! 輝きます。 これはマイクロインタラクションです。
気づかないかもしれませんが、この単純な光る行為は、エレベータユーザーにとって快適な体験を生み出します。 それが光っていなかったかどうか想像してみてください。 視覚的に満足できるものではありませんか? また、プロセスがエレベーターによって行われているかどうかもわかりません。
アプリ/ウェブインターフェースでも同じことができ、満足のいくUXを作成できます。
あなたの疑問を取り除くためのいくつかのイラスト
概念を定義するとき、例は常により実り多いことが証明されています。 マイクロインタラクションが実際に何であるかを正しく理解するには、次のインスタンスを見てください。
- Likeを押すと、ボタンが青く光ります。 やっとボタンを押すと少し押されますね。 これは、アクションが実行されたことを示すものとして機能します。
- Webサイトにアクセスすると、About Us、Services、Blog、Contact Usなどが表示されます。カーソルをそれらの1つに合わせると、色が付けられます(通常、鮮明なコントラストを避けるためにWebサイトの位置に合わせます)。 カーソルを左右に動かすと、個々のセクションが個別に強調表示されます。 これもマイクロインタラクションの例です。
- 機能をオンまたはオフにすると、2つのオプション間でボタンがどのように移動するかがわかります。 [オフ]をクリックすると、小さなバー(白/黒など)が[オフ]に移動します。 ON部も同様です。 これは機能ベースのマイクロインタラクションです。
最近、特にTechCrunchのようなニュースサイトで気付くもう一つのことは、上下にスクロールするたびに、ナビゲートするときの動きに続く特定の円形アイコンが表示されることです。
エッジに沿って特定のモーションカラーが設定されており、ページをどれだけカバーしたかを示します。 ページがかなり長いとすると、これは読者がページ上の現在の位置を知るのに役立ちます。 また、クロスボタンが埋め込まれているため、ユーザーはサイトを離れることなく記事を終了できます。
記事は閉じられ、ユーザーはホームページに移動して、興味があると思われる他のトピックに移動できます。
つまり、マイクロインタラクションが、最終的にUXの強化につながる小さなステップの作成にどのように役立つかがわかります。 情報アーキテクチャが強力なUXの基本的なフレームワークを形成することは否定できませんが、同時に、マイクロインタラクションはUXの改善プロセスを強化または触媒します。
情報アーキテクチャがスケルトンである場合、マイクロインタラクションは機能をトリガーし、それに応じてユーザーに応答する神経です。
では、なぜUXデザインにとって重要なのですか?
上記のように、優れたUXにつながる基本的に2つの要素、つまり情報アーキテクチャとマイクロインタラクション要素があります。 人々はIAの重要性を認めていますが、プロセスとしてのマイクロインタラクションは見過ごされがちです。 しかし、私たちが気付いていないのは、それがなければ前者は不完全なままであるということです。 マイクロインタラクションのプロセスがどのように役立つかをご覧ください。
- IAを使用してアーキテクチャと基本的なワークフローを作成しますが、ユーザーがすべてのステップに関連付けられている細部に夢中にならない場合は役に立ちません。 マイクロインタラクションは、これらの詳細を入力するのに役立ちます。
- 顧客は、使用しているインターフェースを制御するのが大好きです。 IAはスムーズなナビゲーションとプロセスフローを支援しますが、MIは、実行されている個々のプロセスを視覚的に表現することで、コントロールの感覚を与えます。
- それだけでなく、MIはユーザーが近づく各セクションを個別に強調表示し、非常に内臓的なレベルで一種の視覚的な満足感を与えます。
- これにより、ユーザーのマインドラダー内の特定のセクションの価値が高まり、同時にユーザー側からの関心レベルが高まり、自信を持って満足してクリックするように促されます。
ご覧のとおり、マイクロインタラクションはアプリ/ウェブサイトのブランド価値を高めるのに役立ちます。 IAと協力して、適切なUXを提供するためのトータルパッケージを作成するのに役立ちます。
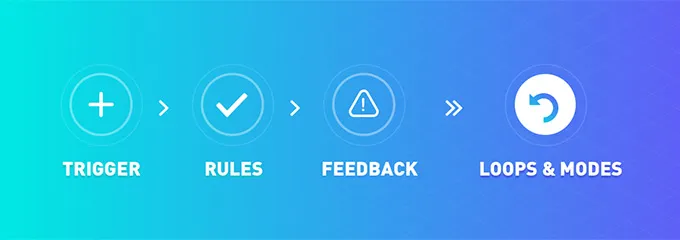
マイクロインタラクションを最もよく定義する4つの基本的なステップは何ですか?
マイクロインタラクションの第一人者であるダンサッファーによって造られたこれらの4つのステップに出くわさずに、マイクロインタラクションについて書くことはできません。 彼の著書「MIcrointeraction」では、Safferはのプロセス全体を次のステップに分類しています。

- トリガー要素:マイクロインタラクションプロセスをトリガーするアクションはすべて、トリガー要素としてカウントされます。 たとえば、プロセスをトリガーするボタンをクリックします。
- ルール要素:これは関数自体を決定します。 たとえば、ボタンを押すと、それぞれのページに移動します。
- フィードバック要素:これは、プロセスが実行されたことをユーザーに通知します。 たとえば、何かをクリックすると、それが押されたり強調表示されたりします。
- ループ要素:マイクロインタラクションの影響を受けるユーザーは、その特定の機能を繰り返し使用する傾向があります。 マイクロインタラクションは、ユーザーの精神がそれに夢中になるような方法で実装されます。 これにより、ユーザーはより頻繁に戻ってくるように促されます。 これはループ要素であり、ユーザーは反復的な相互作用の行動ループに陥ります。
では、どのようにしてインターフェースに適したマイクロインタラクション環境を構築しますか?
アプリの作成を計画しているとします。 あるいは、すでに開発段階にあるのかもしれません。 ただし、現時点では、マイクロインタラクションを含める予定はありません。 あなたはこの記事を読んで、同じものを取り入れることをいとわないようになります。 しかし、どうやってそれをやりますか? IAフェーズにあることを考慮して、次のことができます。

インターフェイスの特定のセクション(About Usセクションなど)を開発する場合は、開発者に、その要素のカーソル位置を認識し、視覚的にアピールするために自動的に強調表示できるコード(プログラミング)を考え出すように依頼してください。 また、クリックすると、少し押したように見えるはずです。
その後、ナビゲーション部分があります。 ユーザーがセクションをクリックすると、次のセットアップに進むようにプログラムされます。 あなたができることは、進行中のプロセスを描写する機能のようなバッファリングを導入することです。
これは、ユーザーが低速のインターネット接続を使用している場合や、ページの読み込みに予想よりも時間がかかっている場合に、ユーザーの関心を維持するのに役立ちます。 これを使用しないとどうなるか想像してみてください。
ユーザーは単にあなたのアプリ/ウェブページが機能していないと感じるでしょう。 彼らは、問題がブラウザの終わりから生じていることを知ることは決してありません。 その結果、顧客を失うことになります。 代わりに、この手法を使用して、同様の状況に従事し続けます。
最近のほとんどのインタラクティブアプリに共通していることの1つは、like-comment-shareセクションです。 開発中のアプリが、ユーザーが世界中のさまざまな旅行場所を閲覧してお気に入りを選択するのに役立つとします。
同様のボタンでマイクロインタラクションの強調表示技術を使用して、誰かがカーソルをその上に置くたびに優れたUXを作成します。 前述のように、クリックするとプレス効果が表示されます。
共有ボタンを使用すると、Facebook、Twitter、WhatsAppなどのさまざまな共有オプションで構成される一種のドロップダウンを作成できます。これにより、カーソルをこのセクションに合わせると、特定の色で強調表示され、同時にドロップダウンが表示されます。 。
[注:視覚的なコントラストが強すぎないように、3つのセクションすべてで使用される色は類似している必要があります]
さまざまな種類のWebサイト/アプリケーションにバッファリングモデルを使用することもできます。 バッファリングモーションアイコンをそれぞれのプラットフォームに適したものに置き換えるだけです。 たとえば、支払いアプリを作成している場合、支払いプロセスの実行中にコインスタックを線形運動で表示したり、紙幣をシャッフルしたりできます。
または、たとえば、ユーザーが個人のカートにさまざまなアイテムを追加し続けるeコマースアプリを考えてみましょう。 モーションカートアイコンを使用して、選択したアイテムが追加されていることなどをユーザーに通知できます。
ご覧のとおり、マイクロインタラクションを採用できる範囲は十分にあります。 戦略的な使用により、ユーザーを長期的に成功させることができるため、ブランド価値をますます高めることができます。
マイクロインタラクションはユーザーの心にどのような影響を及ぼし、どのように反応しますか?
これまで、さまざまなタイプのマイクロインタラクションとは何か、そして起業家としてどのようにそれを組み込むことができるかについて説明しました。 しかし、それはコインの片面にすぎません。 反対側は顧客です。 それらがさまざまな種類のマイクロインタラクションにどのように応答するかを理解することは、プロセスをより効果的に調整するのに役立ちます。 マイクロインタラクションが潜在意識にどのような影響を与えるかをご覧ください。
- ユーザーが特定のマイクロインタラクションに接触すると、神経系に微妙な信号が発生し、それをもっと使いたくなるようになります。 これにより、習慣ループが発生します。
- 結果として、ユーザーは製品を操作するために何度も何度も戻ってきます。 ご覧のとおり、ユーザー/顧客は無期限に保持されます。
- ビジュアルは、すべてのマーケティングストラテジストが使用するものであり、ビジュアルには大きなメリットがあることを認識しています。 また、視覚要素としてのマイクロインタラクションは、ユーザーの精神を操作してコンバージョンを生み出すことができます。
- マイクロインタラクションのフィードバック要素は、ユーザーの心に快適さをもたらします。私たちは、顧客が目的の製品をナビゲートするときに、どのように排他的な制御を楽しむかを知っています。
- マイクロインタラクションによって提供されるまさにその動きは、内臓レベルでユーザーとつながる快適な感触を生み出します。 これにより、顧客へのアピールとユーザーベースの急速な増加がもたらされます。
最終的な考え
これまでに、マイクロインタラクションのコア機能はIAに命を吹き込むことであることに気付いたに違いありません。 これは、Webサイト/アプリケーションの動的な性質を強化します。 人々はマイクロインタラクションの重要性を見落としがちですが、これらの機能が機能しないと、クランチを感じます。
どんなに小さく見えても、あるいは一見取るに足らないように見えても、このプロセスから生じるこれらの微細な潜在意識の変化に対処することが重要です。 これらの小さな効果は、最終的にはUXの成功につながることを忘れないでください。 老子の言葉によると、「千マイルの旅は一歩から始まります。」
