20ゴージャスな医療ウェブサイトのデザイン例
公開: 2019-08-16必要な情報を提供し、他の重要な設計要素を備えた有用な医療Webサイトはほとんどありません。 ほとんどの人は、病院に行く前にまずオンラインで検索します。 したがって、サイトはモバイルフレンドリーで、ナビゲーションが明確で、サービスと緊急電話番号がそこにある必要があります。
あなたの医療ウェブサイトを効果的で応答性の高いものにするために、多くの要素がそこにあるべきです。 だからここにゴージャスなウェブサイトのデザインを持っている医療ウェブサイトのいくつかの例があります、そしてこれはあなたがあなたの医療ウェブサイトを改善するのを助けるでしょう:
1.リージョナルワンヘルス:
リージョナルワンヘルスのウェブサイトは、彼らのサイトのすべてを特集しています。 ウェブサイトのカラーテーマは青と白です。 多くの医療ウェブサイトはこの色のテーマを持っています。 それらが異なるのは、ヘッダーセクションにビデオが掲載されていることです。 彼らは彼らがどのように働くか、そしてサービスについて示しました。 サイトのナビゲーションは明確です。 訪問者が必要な情報を簡単に見つけることができるように、医師の検索、予約のスケジュールなどのすべての召喚状は、ホームページの上部にのみ表示されます。 さらに、信頼を築き、人々とつながるために、医師やスタッフに関する情報を提供しています。 また、提供するサービスのセクションもあります。 お問い合わせページは、サービスごとに異なる番号を提供しているので優れています。 これとは別に、彼らのホームページには、病院に関する最近のニュースがすべて表示されているニュースセクションもあります。 病院、医師、スタッフに関する必要なすべての情報を示しており、また、フッターで行動を呼びかける寄付もあるため、サイト全体の雰囲気は良好です。
2.北西部の医学:
北西部のウェブサイトのデザインは素晴らしいです。 情報を提供することになると、彼らは非常に焦点を絞って簡単です。 同様に、地域の1つの健康状態と同様に、場所を検索し、予約を要求し、ヘッダーで医師を検索するための召喚状もあります。 訪問者は急いでいる必要があるため、これはすべての医療Webサイトの重要な部分であり、探しているものを確認する必要があります。 彼らは画像をうまく利用しています。 彼らはまた彼らが持っている医者と病院の数を特色にしました。 彼らのサイトは、Twitter、Instagramなどの他のソーシャルメディアハンドルとリンクしています。 フッターには、ビデオライブラリとブログページのリンクもあります。 ビデオライブラリとブログページは非常に魅力的です。
3.ミシガン:
他の医療ウェブサイトとは異なり、ミシガン州のウェブサイトには、典型的な青と白がなく、色のテーマとして少し緑があります。 彼らは魅力的に見える黄色と黒の色のテーマを持っており、それが彼らを群衆から際立たせているのです。 ヘッダーにはクイックコンタクトフォームがあり、訪問者はすぐに連絡を取ることができます。 このサイトでは、脊椎の痛みに特化していることがわかります。 彼らはまた彼らが行う治療、彼らの他の主要なウェブページの医者についての情報を特集しました。 ウェブサイトの上部に、彼らはそれぞれのオフィスの連絡先番号を提供しています。 これにより、訪問者は近くのオフィスに簡単に連絡できます。
4.内分泌児:
内分泌キッズのウェブサイトはとても楽しい雰囲気があります。 サイトのテーマは、彼らが子供のヘルスケアを専門としていることをすぐに教えてくれます。 ロゴやホームページのフォントスタイルも若々しい印象です。 召喚状は魅力的です。 彼らの主要なページには、専門分野とサービス、FAQが含まれています。 彼らはビショップ博士とそのスタッフについて簡単な情報を提供しました。 また、フッターにはニュースセクションがあります。
5.エイブリーアロラ:
アロラ博士のウェブサイトは洗練されたテーマを持っています。 スライドショーを通じて、大きくて大胆な画像を紹介しています。 このサイトでは、彼らが手の手術を専門としていることを簡単に知ることができます。 また、アポイントメントリクエストコーナーとコンサルテーションリクエストセクションで構成されており、簡単につながることができます。 彼らの主要なページは、問題の種類とその治療に関する詳細な情報を提供します。 また、訪問者の信頼を築くのに最適なレビューページもあります。 彼らは、アロラ博士のすべてのクリニックの場所と連絡先番号に関する詳細を特集しています。
6.デンマーク語:
デンマーク博士のウェブサイトは、なだめるような美学を持っています。 色のテーマは繊細で上品です。 良いことは、サイトを開くとすぐに医者に診てもらうことです。 スライドショーやビデオなど、さまざまなマルチメディア要素を取り上げています。 彼らは画像をうまく利用しています。 ビデオは必要な情報を提供します。 彼らのサイトはたくさんの前後の写真で構成されています。 彼らのウェブサイトには、お客様の声のページもあります。
7.コロラド州小児病院:
サイトは上品でエレガントに見えます。 主に子供向けです。 このサイトには多くのデザイン要素があります。 彼らは病院、医師とそのスタッフに関する彼らのサービスについて多くの情報を載せてきました。 彼らは他との違いを示すためにビデオや画像を特集しています。 また、ホームページにはトレンドトピックに関するセクションがあります。 注意すべき点は、ヘッダーのすぐ下に召喚状セクションを正しく配置することです。
8.ブライトンペディアセンター:
ブライトンペディアセンターのウェブサイトはとてもカラフルです。 サイトのテーマは、子供、乳幼児、青年の健康の専門家であるため、子供を中心に特別に設計されています。 彼らは非常に明るく魅力的な画像を使用しています。 彼らは彼らのサービス、営業時間、営業時間外についての詳細に言及しました。 彼らの主要なページには、医師、健康保険、FAQに関する詳細情報が含まれています。
9.デザインによる画像形成外科:
デザインによる画像のウェブサイトは、配色のためにユニークです。 このウェブサイトのテーマは、典型的な医療ウェブサイトのようには見えません。 ウェブサイトの感触は強烈で大胆です。 彼らは医者とスタッフについての情報を与えました。 前後のページはたくさんの画像で構成されています。 このサイトには、ビデオギャラリーページもあります。 彼らはまた、これまでの賞や業績についても言及しています。 そして、彼らの使命が何であるかをすぐに知ることができます。 彼らはまた彼らのサイトにブログセクションを持っています。 彼らはまた、彼らのオフィスの地図の場所をフッターに配置しました。
10. Fitwise Physiotherapy:

FitwiseのWebサイトは、エレガントで洗練された外観になっています。 彼らのサイトは大きな画像を特集しています。 ヘッダーには、スライドショーを通じて写真が表示されており、魅力的な召喚状があります。 彼らは男性の健康、女性の健康、そして運動の他のページを添付しました。 カラーテーマも楽しいです。 フッターセクションには、訪問者とつながるための召喚状があります。 フッターでは、彼らは彼らの異なるオフィスの場所に言及しました。 また、ブログページ、リファレンスリソースページ、その他多くのページがあります。
11.ハンティングデールデンタルクリニック:
ハンティングデールの歯科医院のウェブサイトは非常にカラフルなウェブサイトのデザインを持っています。 グラフィックはサイトの見栄えを良くしています。 彼らのウェブサイトでは、スライドショー、画像、フォント、デザインなど、多くのマルチメディア要素を使用しています。 写真は彼らが歯科医院を持っていることをあなたに知らせます。 彼らのホームページには、営業時間や場所に関する情報が掲載されており、クイックコンタクトフォームもあります。 人々が簡単に彼らとつながることができるように。 彼らは画像をうまく利用しています。 カラーテーマもとてもゴージャスです。 彼らのアバウトページは魅力的で、歯科医に関するより多くの情報を提供し、サイトの右上に魅力的な召喚状もあります。
12.ロイヤルチルドレンホスピタル:
ロイヤルチルドレン病院のウェブサイトは印象的です。 彼らが病院について、患者についての情報を提供した方法は非常に創造的です。 サイトは見栄えが良く、グラフィックは称賛に値します。 画像は美しく魅力的です。 このサイトは非常に魅力的です。 彼らは、スライドショーのようなマルチメディア要素を使用してすべての情報を提供しました。 写真はウェブサイトの見栄えを良くしています。 彼らはまた、スライドショーの形で彼らの支持者を特集しました。 フッターでは、他のソーシャルメディアアカウントをリンクして訪問者と連絡を取り、また、サインアップの召喚状を持っています。 また、連絡先の詳細とオフィスの場所についても言及しています。 全体として、このサイトは典型的な医療Webサイトのようには見えません。 他のサイトとは異なり、それは異なり、ユニークです。
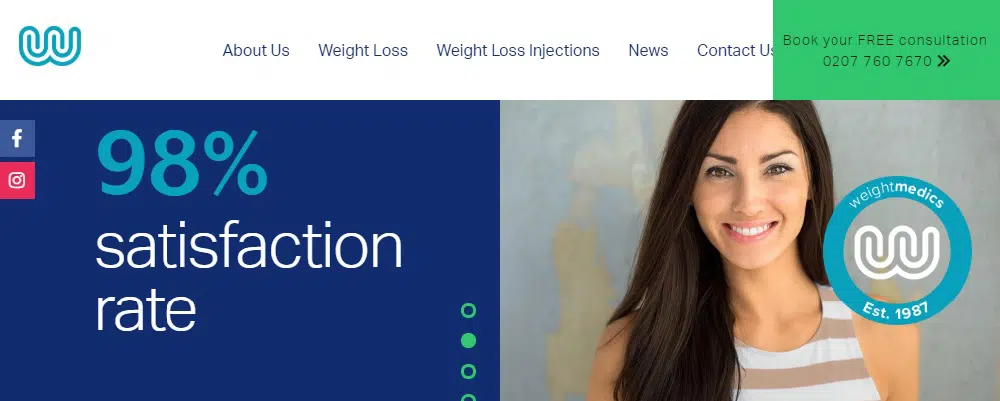
13. WeightMedics:
WeightmedicsのWebサイトはすっきりしています。 このサイトには、訪問者を引き付けるための特別オファー用のポップアップボックスもあります。 彼らは彼らのチームと医者についての情報を与えました。 ヘッダーには、結果とレビューが掲載されています。 レビューセクションも画像で表示されます。 画像の使用は正しく行われます。 また、他のソーシャルメディアプラットフォームで訪問者とつながることができるように、自分のサイトに他のソーシャルメディアアカウントを添付しました。 召喚状はサイトの右上に配置され、サインアップはフッターにあります。 画像はサイトの外観を向上させます。 ビデオはまた、彼らがどのように彼らの患者が元の状態に戻るのを助けるかを示すために置かれます。
14.ロイヤルアデレード病院:
ロイヤルアデレード病院のウェブサイトのデザインはユニークです。 彼らが情報を提供する方法は非常に異なります。 召喚状は正しく使用されています。 色のテーマはユニークで魅力的です。 ホームページのニュースセクションは追加機能です。 サイトで使用されている画像は大きくて大胆です。 また、病院のバーチャルツアーも提供しています。 彼らは連絡先の詳細とその場所について言及しました。
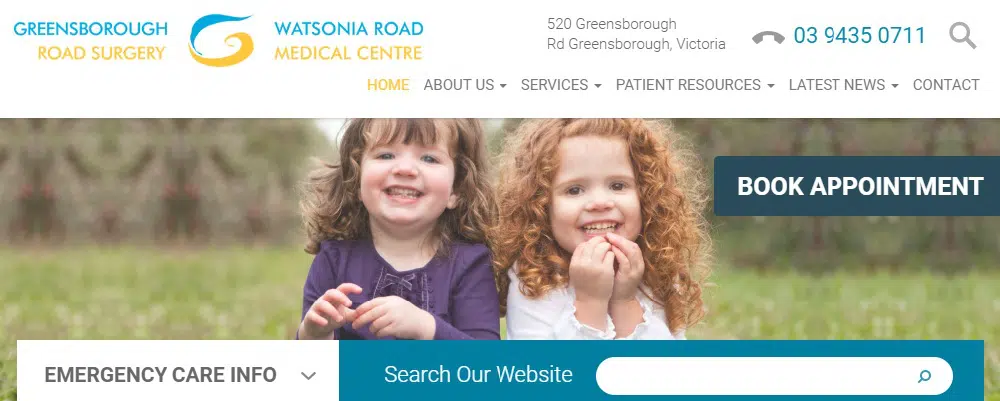
15. GreensBorough Road Surgery:
GreensBoroughのウェブサイトには、サイトに非常に多くのものがありますが、それでも散らかっているようには見えません。 テーマはシンプルでありながら上品です。 フォントとカラーテーマは互いに補完し合っています。 彼らはマルチメディアスライドショーを通して画像を特集しました。 営業時間など、医師やニュースに関するすべての詳細がホームページに掲載されています。 Book Appointmentの召喚状はサイト全体に配置されているため、人々はすぐに行動を起こすことができます。 彼らは彼らのホームページで医療サービスについて、病院の歴史についての情報を与えました。 フッターはサインアップオプションで構成されています。
16. HOSEY Foot&Ankle:
HOSEYのウェブサイトは、一般的に医療のウェブサイトにはないオレンジと白の異なる色のテーマを持っています。 テーマはシンプルでありながら上品です。 グラフィックはサイトの見栄えを良くしています。 彼らはより多くの情報を与えるためにマルチメディアスライドショーやビデオのような異なるデザイン要素を特色にしました。 彼らは彼らが提供するサービスの詳細からなるサイトの他のページのリンクに言及しました。 連絡先の詳細は、ウェブサイトの右上に記載されています。 召喚状も魅力的です。
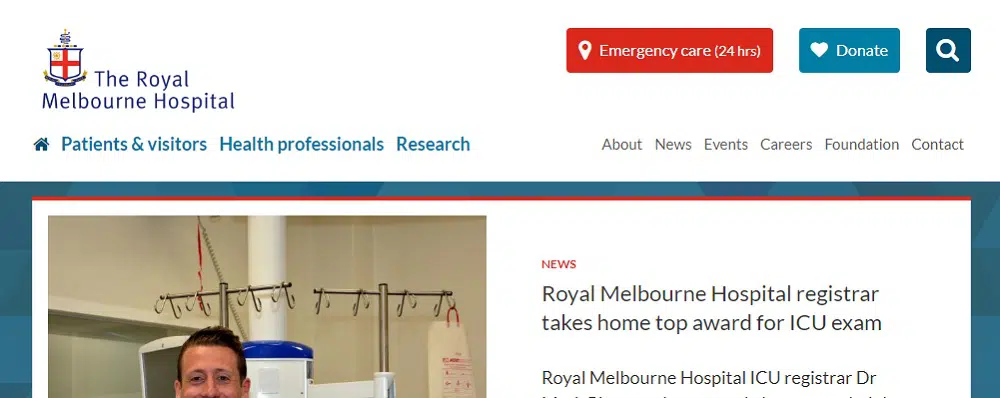
17.ロイヤルメルボルン:
Royal Melbourne Hospitalのサイトは、青と白の色をテーマにした典型的な医療Webサイトのように見えます。 しかし、彼らが違うのは、彼らのホームページに更新セクションがあり、彼らのサービスと医師についての詳細があるということです。 彼らのニュースと今後のイベントについてのセクション。 ページの右上に、寄付や緊急電話番号などの召喚状があります。 人々がすぐに行動を起こすことができるように。 フッターには、他のソーシャルメディアアカウントとさまざまなオフィスの場所が添付されています。
18.ノックス小児科:
Knoxpediatricsは、サイトのテーマと画像が子供向けであるため、うまく設計されています。 カラーテーマは緑と白で、フォントを補完しています。 私たちについてのページには、彼らの病院、彼らの使命についての詳細情報があり、Facebookのフィードリンクも私たちについてのページに添付されています。 全体的に、サイトは典型的な内側のウェブサイトのデザインを持っていません。
19.マーシーヘルス:
マーシーヘルスのウェブサイトのデザインは非常に興味深いものです。 このサイトは素晴らしいテーマを持っており、訪問者を引き付けるために非常に明るい色を使用しています。 サイトの上部に、彼らがどのように機能するかを示すビデオを特集しています。 彼らはまた、多くの召喚状を出しました。 彼らのホームページには、ニュースやイベントのセクションがあります。 彼らは彼らの使命についての情報を与えました。 ストーリーセクションもあります。 全体的に、このサイトはユニークで、人目を引くサイトはサイトのデザインから簡単にインスピレーションを得ることができます。
20.エンタレルジー:
サイトのテーマはシンプルで洗練されています。 訪問者が迅速に行動できるように、召喚状はサイトの上部に配置されます。 彼らは健康問題を説明する画像をスマートに表示し、人々を引き付けるためにその場に行動を促すボタンを設定しました。 ホームページをスクロールすると、すべてのアクティビティを見つけることができます。 彼らは彼らの手順の1つを画像で説明しさえしました、それは非常に興味深いです。
医療ウェブサイトを設計するときは、訪問者が簡単にアクセスできる場所に行動を促すボタンを配置することを忘れないでください。 また、訪問者が急いでいる可能性があることを理解してください。混乱させるために不要な要素を追加しないでください。
これらの医療ウェブサイトのデザイン例のうち、最も気に入ったものはどれですか。その理由は何ですか。