マテリアルデザインのテキストフィールドのデザインが不適切
公開: 2022-03-10私は20年以上フォームを設計しており、 Boots 、 Just Eat 、 Gov.ukなどの大規模な組織でフォームの多くをテストしてきました。 フォームでよく出てくるトピックの1つは、ラベルを配置する場所です。 初期の頃は、左揃えのラベルと上揃えのラベルについて話していました。
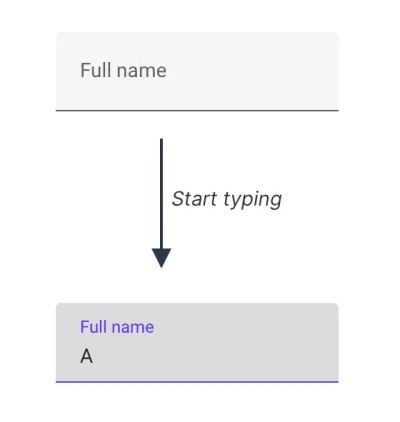
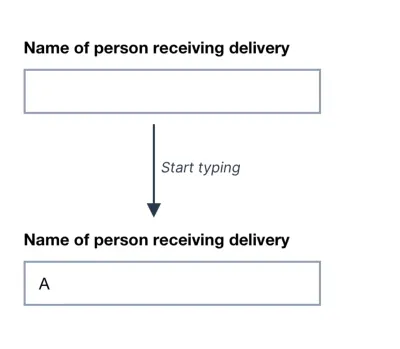
最近の焦点は、ラベルとフロートラベルを置き換えるプレースホルダーにあります。 後者は入力内から始まります。 ユーザーが入力を開始すると、ラベル「floats」が表示され、回答用のスペースが作成されます。

Googleのマテリアルデザインがフロートラベルを使用しているため、フロートラベルが最適であると考える人もいます。 しかし、この場合、Googleは間違っています。
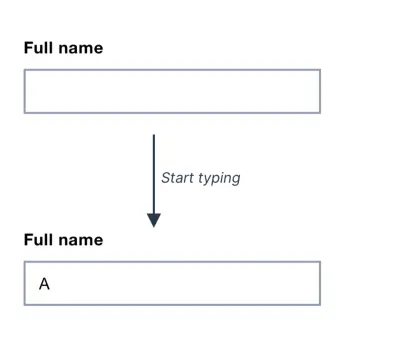
代わりに、次のような従来のテキストフィールドを使用することをお勧めします。
- 入力の外側のラベル(ユーザーに何を入力するかを伝えるため)、
- ずっとはっきりとした境界線(答えがどこに行くのかを明確にするため)。

この記事では、従来のテキストフィールドを常に推奨する理由と、マテリアルデザインにフロートラベルを使用することについてGoogleが間違っている理由について説明します。
フロートラベルは一般的な代替品よりも優れていますが、それでも問題があります
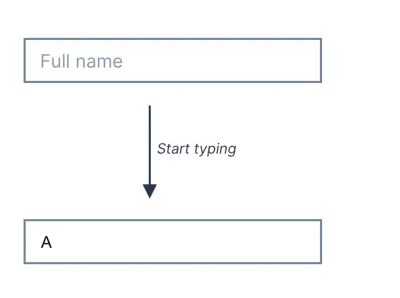
フロートラベルは、一般的に使用される代替手段であるプレースホルダーラベルのいくつかの問題に対処するために設計されました。 ここにラベルが入力内に配置されますが、ユーザーが入力を開始すると表示されなくなります。

多くの人が私の仕事を通してフォームと相互作用するのを直接見てきたので、プレースホルダーラベルには問題があることを知っています。
これは、たとえば、次の理由によるものです。
- 特に認知障害のあるユーザーの場合、ユーザーが入力するとすぐに消えて、入力の目的を思い出しにくくなる可能性があります。
- 実際の回答と間違えられ、ユーザーが誤ってフィールドをスキップする可能性があります。
- ラベルであり、回答ではないことを示すためにグレー表示されていますが、これにより読みにくくなる可能性があります。
フロートラベルは、これらの問題の2つを解決しません。コントラストが低いことと、ラベルが実際の回答と間違われる可能性です。 そして、彼らはラベルが消えるという問題に対処しようとしますが、そうすることで、フロートラベルは他の多くの問題も引き起こします。
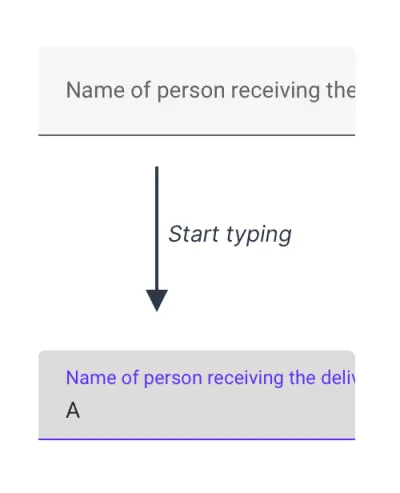
たとえば、ボックス内に収まるようにラベルのサイズを小さくする必要があるため、読みにくくなる可能性があります。 また、長いラベルは入力によってトリミングされるため、使用できません。

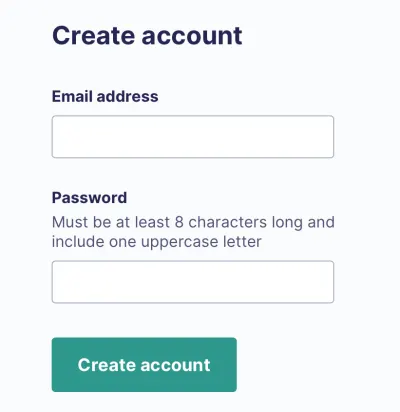
従来のテキストフィールドは、プレースホルダーラベルとフロートラベルの両方よりも優れています
従来のテキストフィールドには、答えがどこに行くのかが明確であり、読みやすく、すぐに利用できるラベルがあるため、上記の問題はありません。 ラベルは任意の長さにすることができ、必要に応じてヒントテキストも簡単に収容できます。


私は何百人もの人々がフォームと相互作用し、それらの多くが苦労しているのを見てきました。 しかし、それが従来のテキストフィールドの使用にまで及んだことは一度もありませんでした。 それらはもう少し垂直方向のスペースを占めます。 しかし、明快さ、使いやすさ、アクセスのしやすさを犠牲にしてスペースを節約することは、悪いトレードオフです。
Googleのテストには従来のテキストフィールドが含まれていませんでした
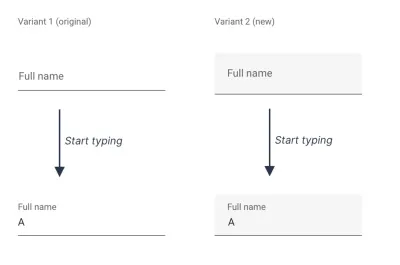
Googleの記事、The Evolution of Material Designのテキストフィールドは、2つのバリアントのみがテストされ、どちらもフロートラベルを使用したことを示しています。

重要なことに、テストには従来のテキストフィールドが含まれていませんでした。つまり、フロートラベルデザインの使いやすさを従来のテキストフィールドと実際に比較していません。 そして、彼らの記事へのコメントに対するグーグルの回答を読んだので、使いやすさは彼らの最優先事項ではなかったようです。
Googleは使いやすさよりも美学をうっかり優先していた
マテリアルデザインがフロートラベルを使用している理由を調べ、それらに取り組んだデザイナーのマイケルギルバートからのコメントを発見しました。
コメントは、美学と使いやすさのバランスをとろうとしたことを示しています。
マットエリクソンはコメントしました:
これは、機能よりも形態に重点が置かれていることを意味しているようです[...]または、材料のコンポーネントを、試行錯誤された(退屈な)入力ボックスと単純に区別したいという願望さえあります。 [...]ボックス入力では達成されなかった目標を達成したことを検証する、元の入力について行われた調査はありましたか? シンプルなアンダースコアで価値のあるものとして際立ったものはありますか?
Googleの対応:
元のテキストフィールドの背後にある設計上の決定は、チームでの私の時間よりも前のものですが、目標は[この調査と]似ていると思います。使いやすさとスタイルのバランスを取ります。 当時、私たちはミニマリズムに傾倒していて、使いやすさを強調するために色とアニメーションを強調していたと思います。
デニス・レサックはコメントしました:
[...]これは、あなたが言及したすべての理由で古い設計に欠陥があると長い間考えていたので、なぜこのすべての調査が必要だったのか疑問に思う瞬間の1つです。
Googleの対応:
[...]ここでの調査の目的は、あるバージョンが別のバージョンよりも優れていると単純に判断することではありませんでした[...]。 この研究は、代わりに、最も使いやすく、最も美しい体験につながるデザインの特徴を特定することに焦点を当てました。
グーグルはバランスを目指していたが、結局、彼らは「ミニマリズム」と「美しい体験」のためにユーザビリティをうっかり犠牲にしてしまった。
しかし、美学と使いやすさは互いに競合していません。 ユーザーに問題を引き起こすことなく、何かが見栄えがすることがあります。 実際、これらの資質は密接に関連しています。

結論
フロートラベルは、プレースホルダーラベルよりも問題が少ないことは確かです。 ただし、従来のテキストフィールドは、フォームフィールドのように見え、ラベルが読みやすく、いつでも利用できるため、フロートラベルよりも優れています。
美学は重要ですが、箱の中にラベルを入れても美しく見えません。 ただし、それが行うことは、明らかに使いにくくすることです。
スマッシングエディターのメモ
この記事を書いている時点で、ここSmashing Magazineでは、アダムがこの記事で強く批判しているフローティングラベルパターンを実際に使用しています。 ユーザビリティテストから、フローティングラベルは特に優れたアイデアではないことが確認でき、すぐに従来のテキストフィールドに移動してデザインを調整することを検討しています。
謝辞
これを書くのを手伝ってくれたCarolineJarrettとAmyHupeに感謝します。 そして、この記事の以前のドラフトに対するフィードバックを寄せてくれたMaximilian Franzke、Olivier Van Biervliet、Dan Vidrasan、FabienMarryに感謝します。
