あなたが好きになる25のマテリアルデザインの例
公開: 2018-07-10マテリアルデザインは、優れたデザインの基本原則を統合し、それらを現代の科学技術の革新と組み合わせた視覚言語です。
これが私たちが愛したマテリアルデザインの例です。 これらのそれぞれは、マテリアルデザインの傾向と原則に従い、あなたに教えるためにユニークな何かを持っています。
あなたがマテリアルデザインのユーザーインターフェースの清潔さのファンなら、あなたはこのリストを気に入るはずです。 ここでは、さまざまなカラーパレット、構造、レイアウトを使用して、アプリとWebサイトの両方の概念を収集しました。 楽しみ!
もっと欲しい? これらのマテリアルデザインリソース、マテリアルデザインカラーツール、無料のマテリアルデザインの背景をご覧ください。
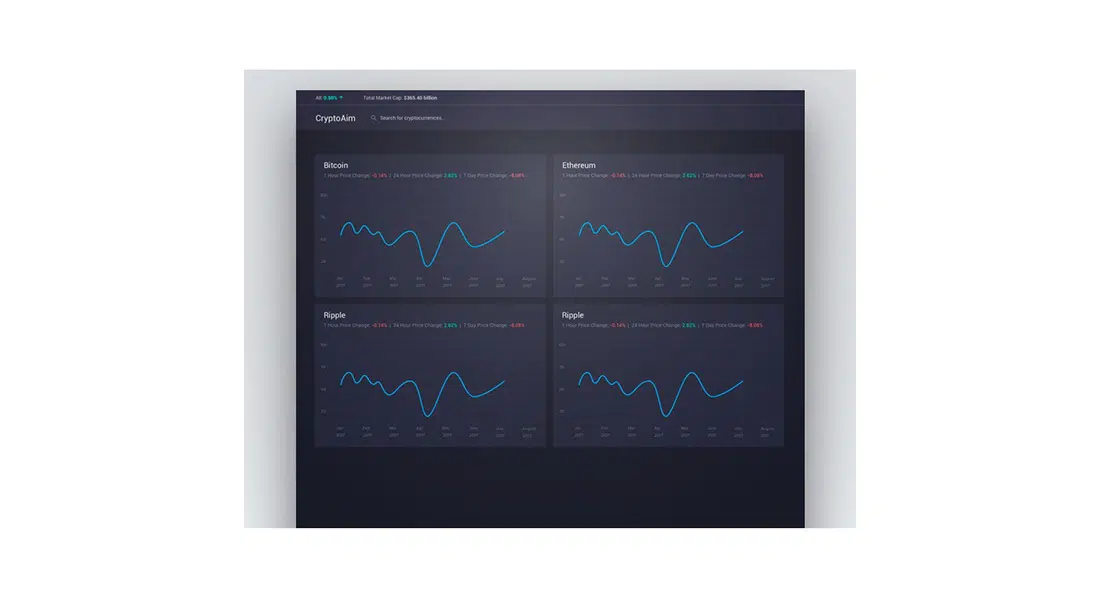
CryptoAimダッシュボード
CryptoAimは、さまざまな暗号通貨の検索トレンドを確認できるアプリ向けのクールなマテリアルデザインプロジェクトです。 モダンでクリーンなディテールを備えたダークなユーザーインターフェイスを備えています。
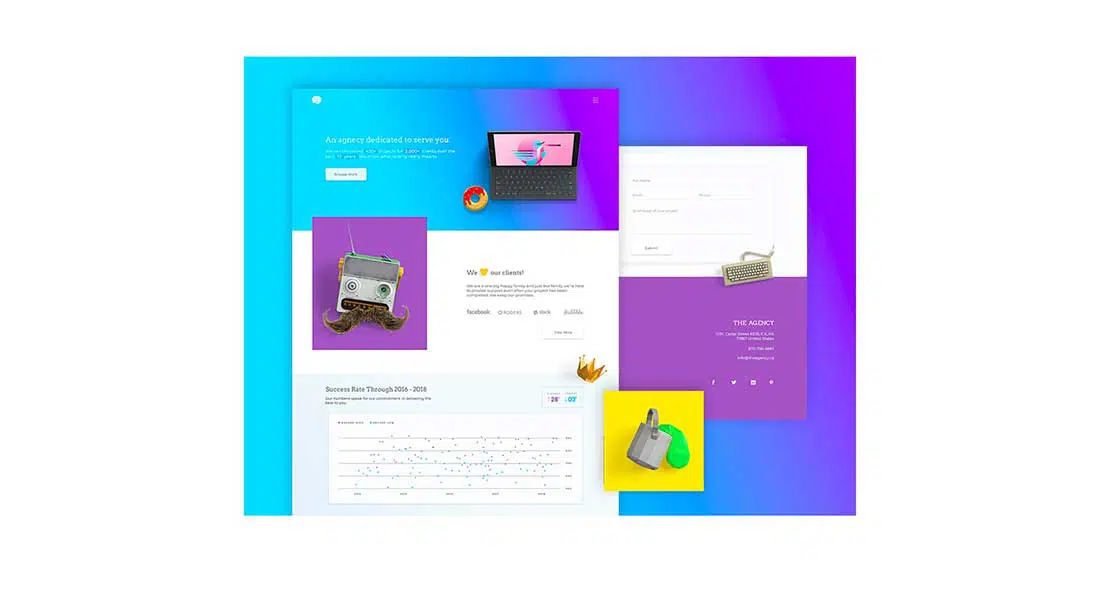
代理店
これは、マテリアルデザインのトレンドに基づいたモックアップWebサイトです。 鮮やかなネオンカラーを革新的な方法でうまく組み合わせています。 黄色、青、紫が同じカラーパレットでうまく調和すると誰が思ったでしょうか。
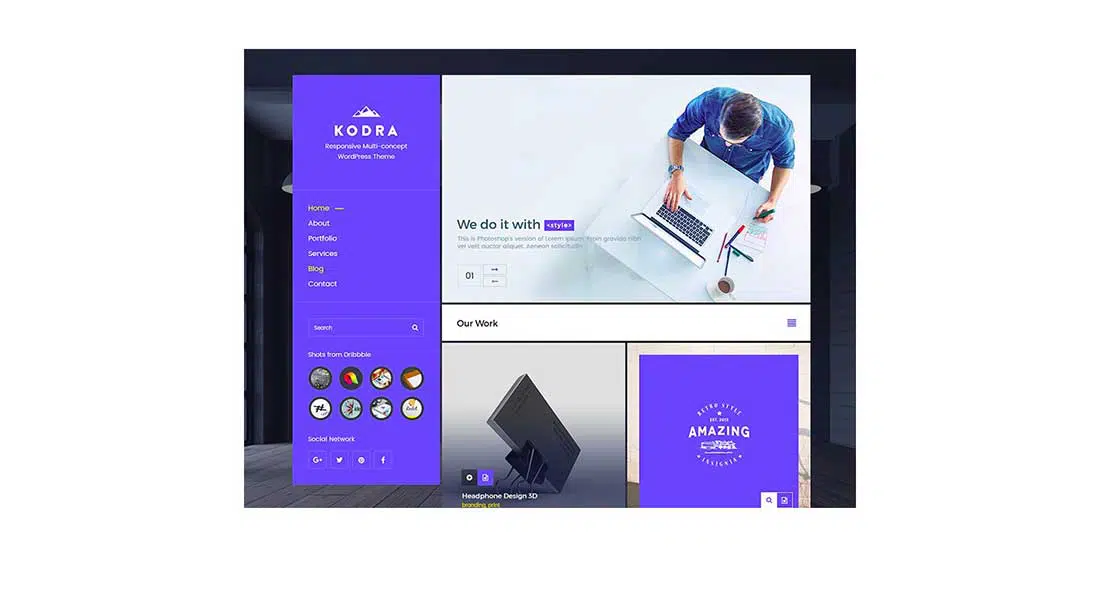
垂直メニューの概念
マテリアルデザインのトレンドに従うこの垂直メニューの概念を確認してください。 画面の端に近づくと、このシンプルなメニューは垂直方向に再配置され、すべてのメニュー項目が完全に表示されます。
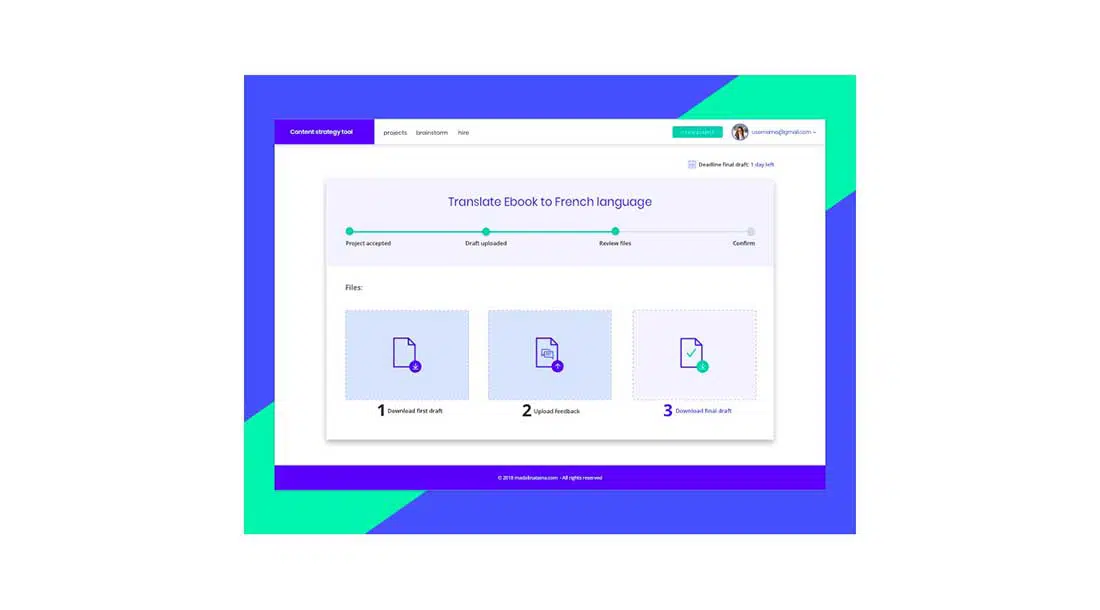
コンテンツ戦略ツール
これは、コンテンツ戦略ツールの設計です。 シンプルで注意深く詳細な要素を備えた鮮やかな色のユーザーインターフェイスを備えています。 これには、アプリを使用するためにユーザーが実行する必要のある手順を視覚的に示す進行状況とアクティビティのインジケーターが含まれています。
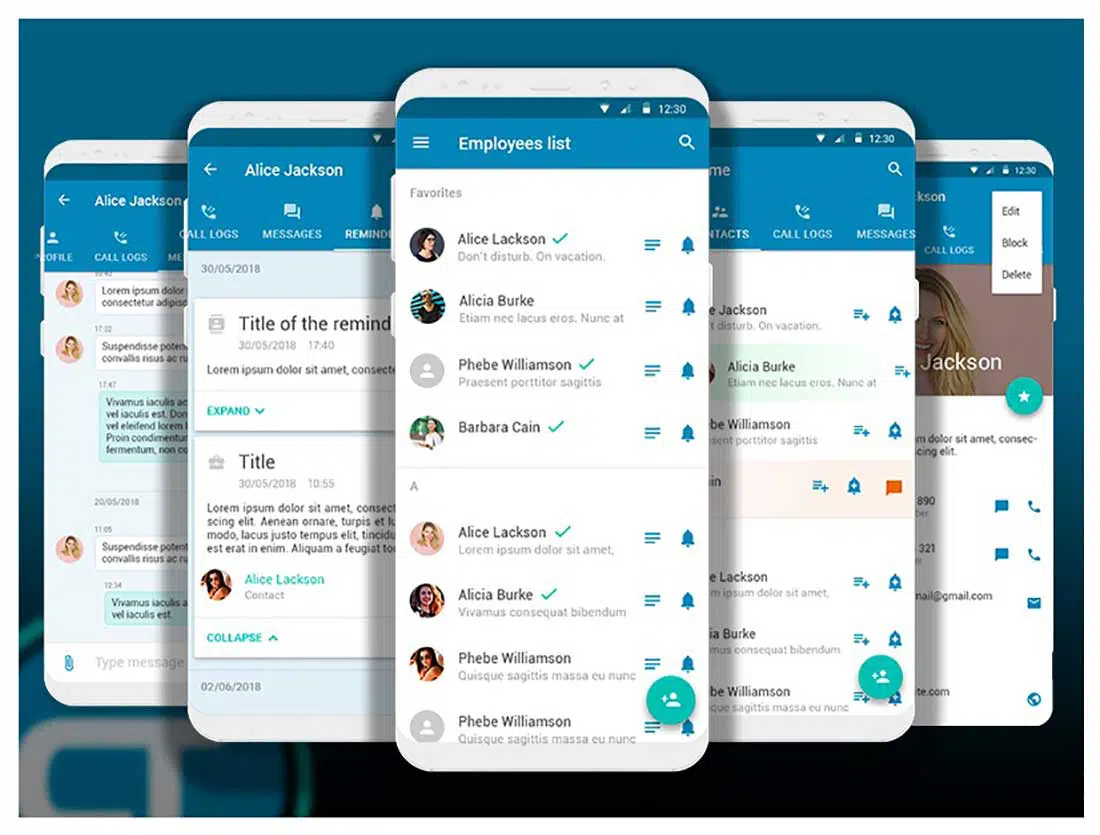
Receptiva –モバイル
これは、TecMobile社のために作成されたクールなシステムです。 その目的は、クリーンなイベント管理エクスペリエンスを提供し、イベントの主催者とそこで働く従業員の両方に簡単かつ迅速に提供することです。 デザインはマテリアルのトレンドに従い、タブレットとモバイル向けの管理Webシステムとアプリが含まれています。
CasualTrackアプリ
これは、CasualTrackと呼ばれるAndroidアプリケーションの設計です。 この構造には、上部に永続的なアプリバーがあり、右下のサイトにフローティングアクションボタンがあります。
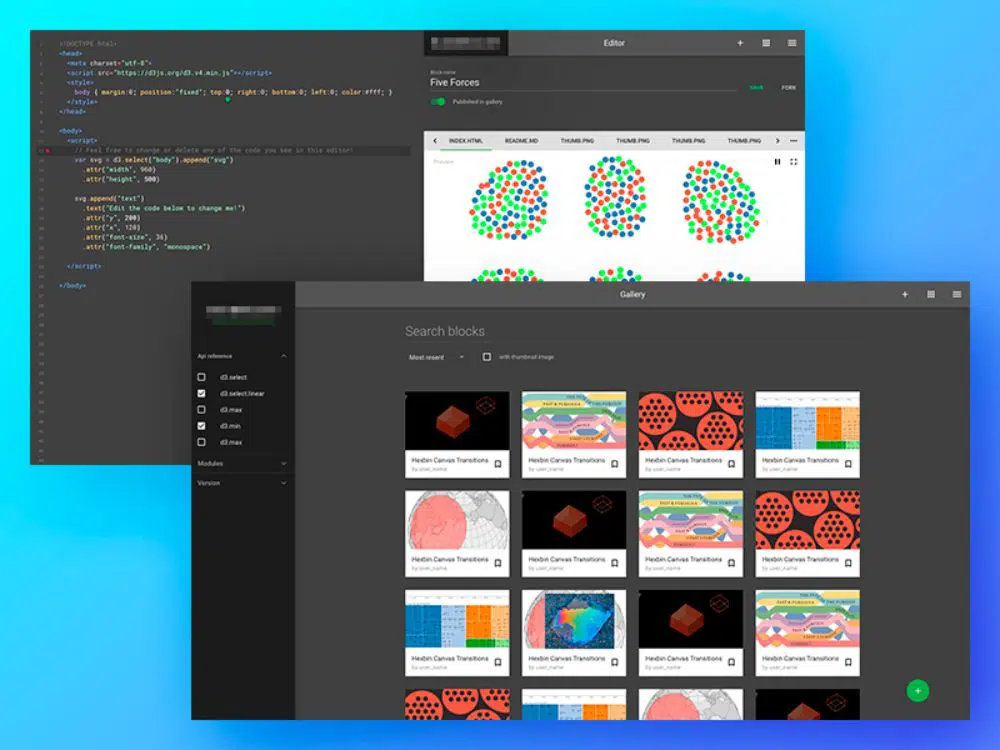
オンラインエディター
これは、マテリアルデザインの原則を利用して作成された見栄えの良いオンラインエディターデザインです。 特定のタスクについてユーザーに通知するダイアログが含まれています。
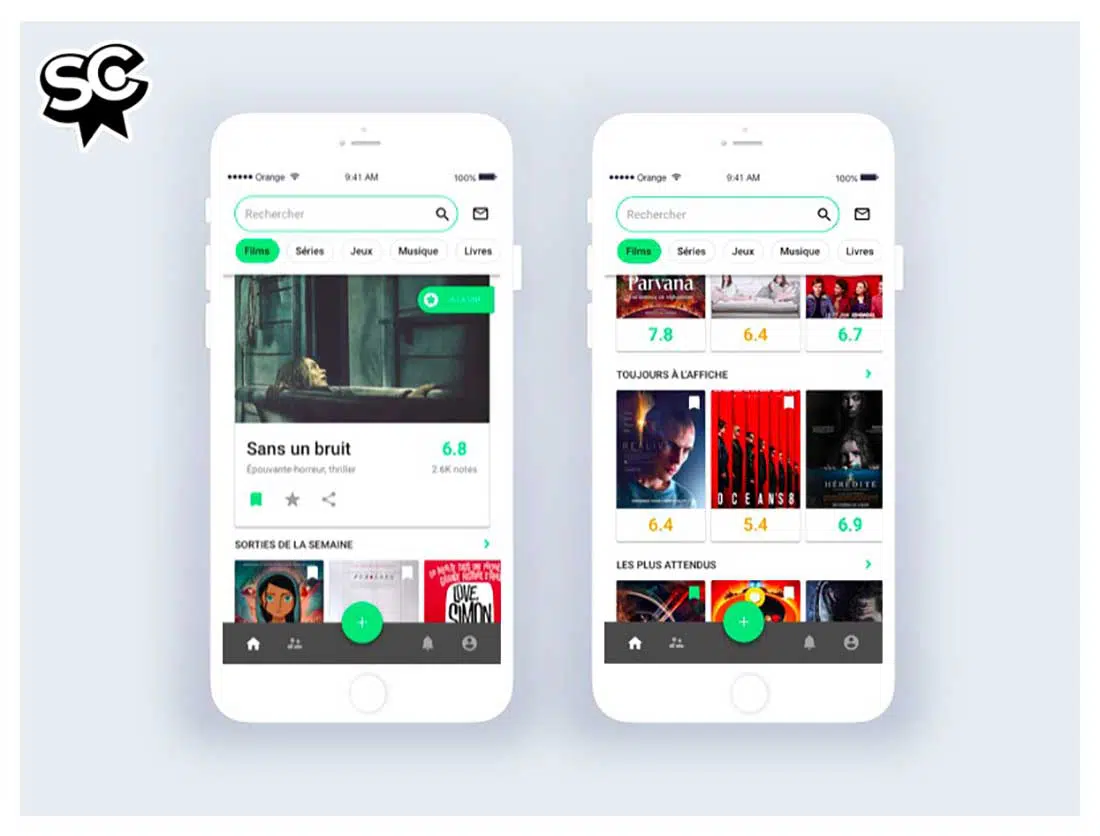
Sens Critique
これは、映画、シリーズ、音楽、本などを発見、評価、コメントするために使用できるフランスの文化アプリ、SensCritiqueの再設計コンセプトです。 グリッドリストが含まれています。これは、標準のリストビューの代わりになり、提供するコンテンツの視覚的な理解を向上させます。
モバイルSDK–チケット発行、チャット、Androidの記事
Android上のZendeskMobileSDKの画面の例を次に示します。 これには、アプリの主要なアクションを表すフローティングアクションボタンが含まれています。 円の形をしていて、中央にアイコンがあり、画面の右下隅にあるUIの上に浮かんでいます。
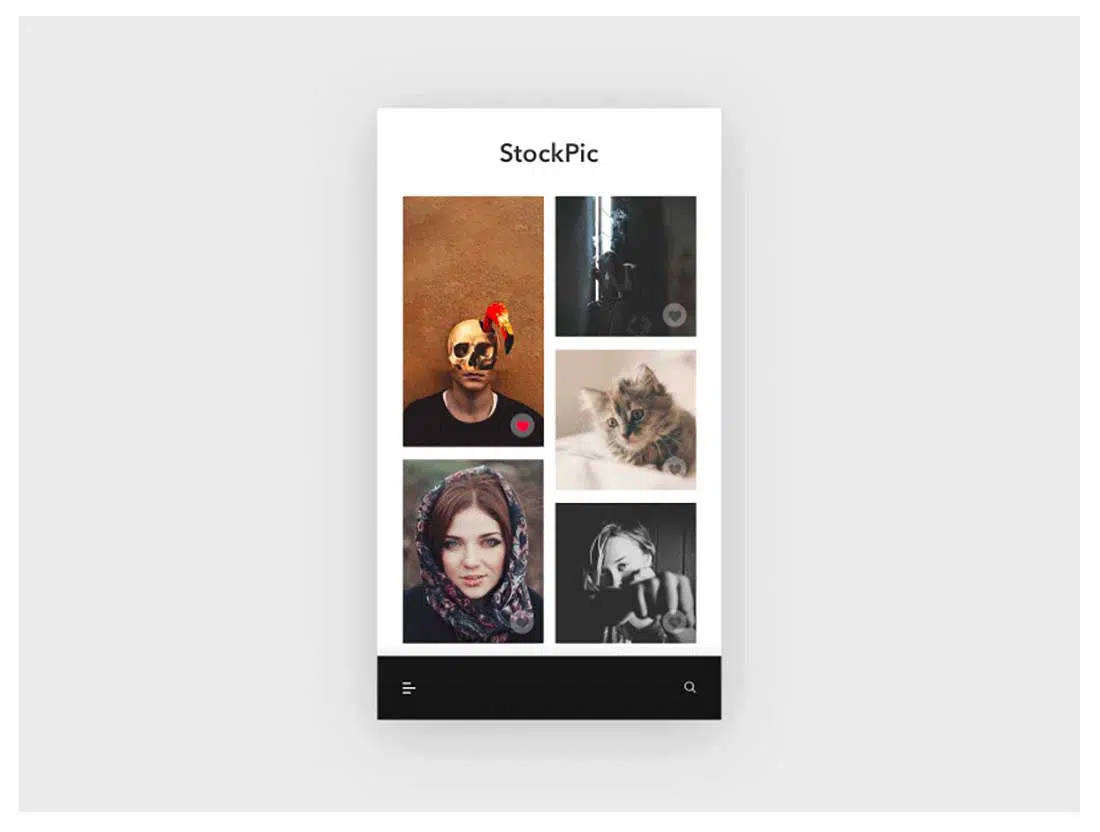
トレンド–毎日のUIチャレンジ069
これは、トレンド画像を上に表示するストック画像アプリのデザインです。 すべてのプラットフォームとデバイスで統一されたエクスペリエンスを提供し、いくつかの重要なモバイルの指針が含まれています。
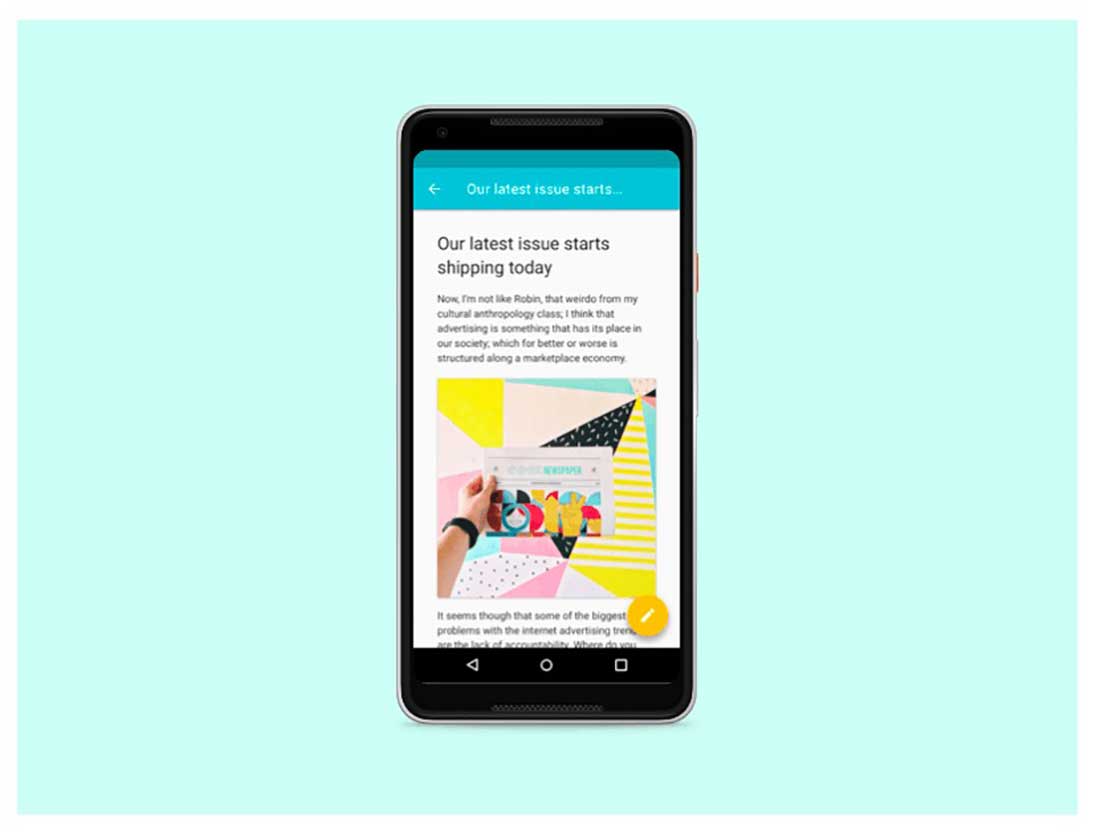
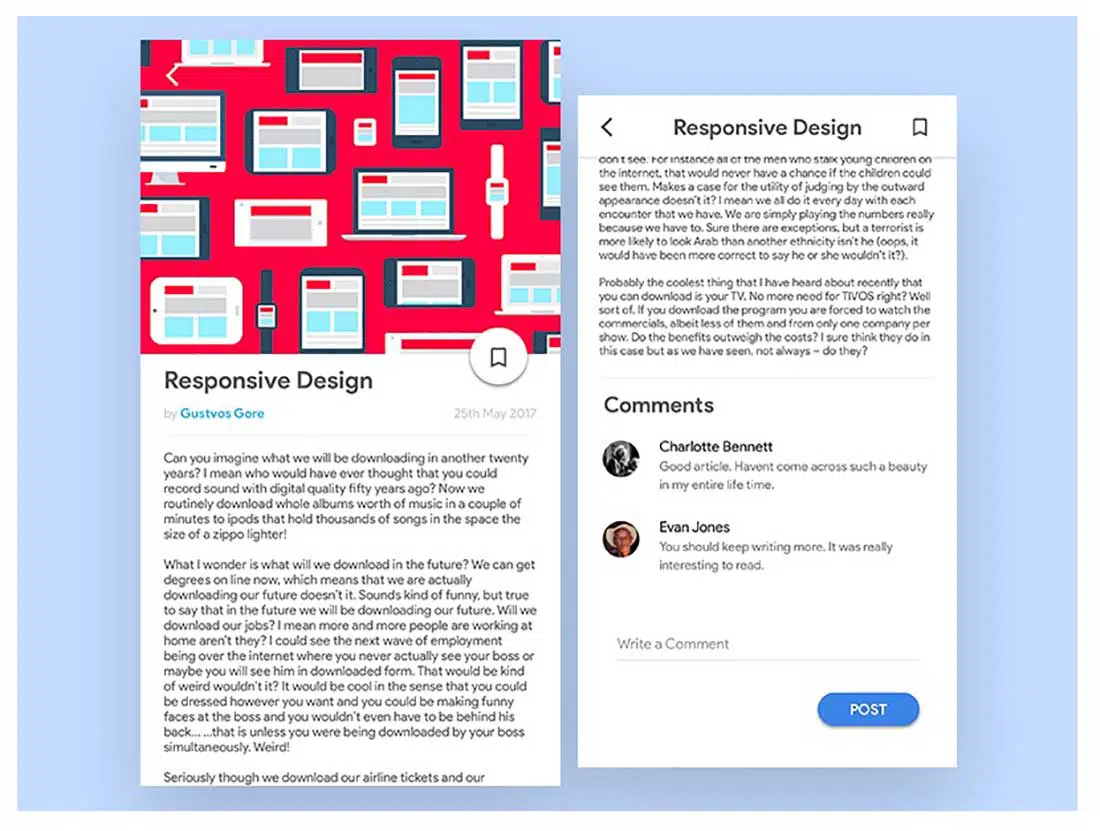
ブログ投稿のUIデザイン
ブログ投稿のこのマテリアルデザインコンセプトではタイポグラフィが非常によく使用されていますが、フォントのサイズを少し大きくする必要があります。
マテリアルデザインの壁紙
あなたはマテリアルデザインのファンですか? この無料の壁紙をダウンロードして、携帯電話やデスクトップの画面に使用してください。

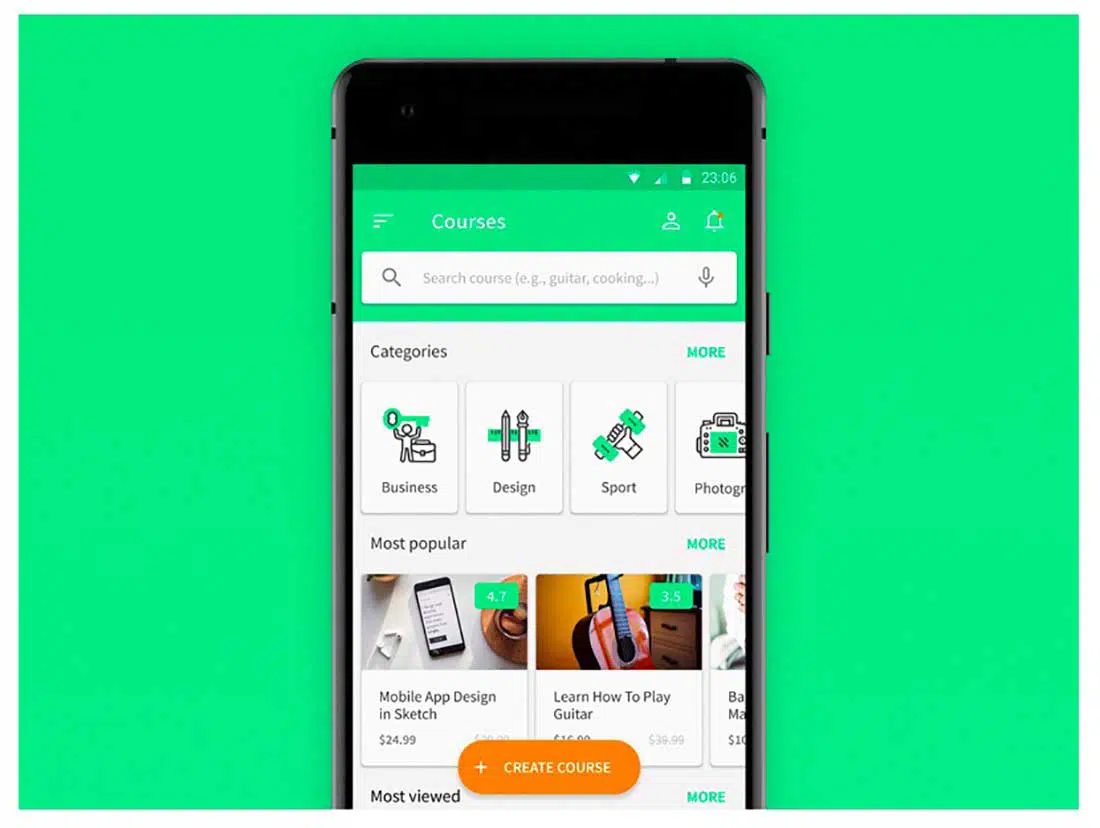
EラーニングアプリのUIコンセプト
これは、マテリアルデザイン2.0の原則を使用するeラーニングコースアプリの小さなUIコンセプトです。 丁寧に作られたアイコンをチェックしてください!
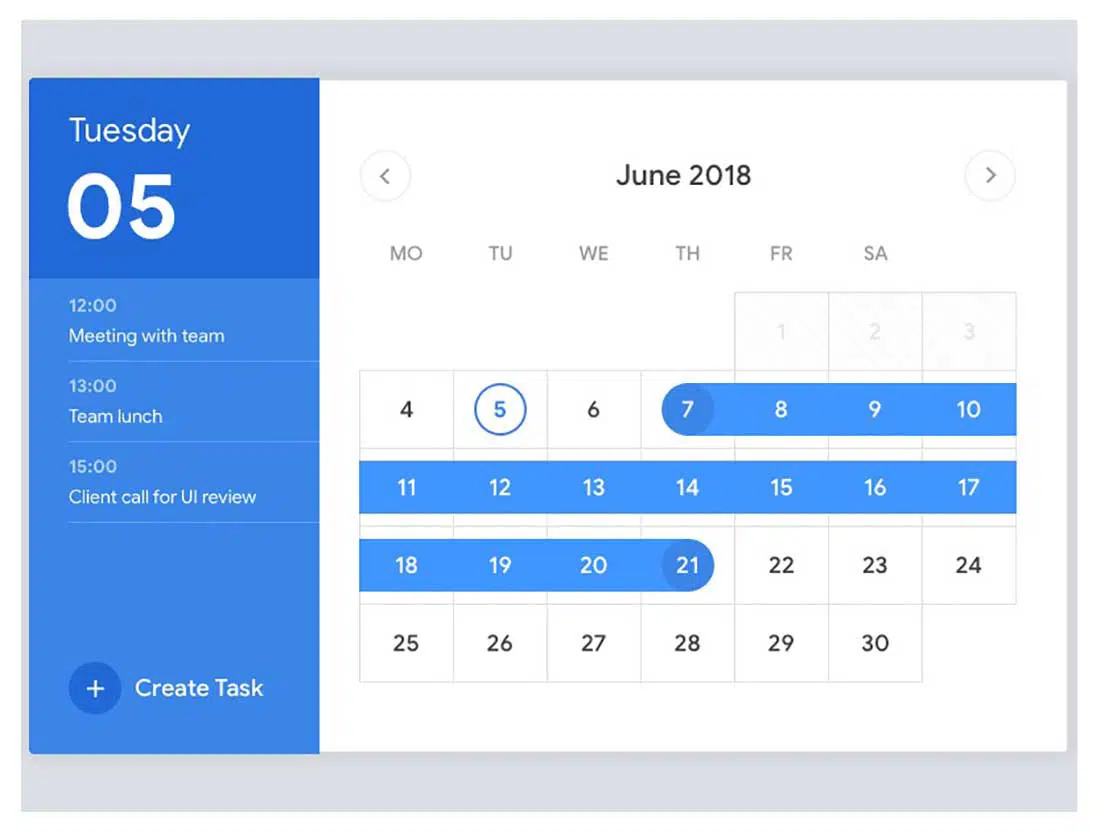
カレンダー
これは、すべての重要なものを管理するために使用されるアプリケーションのカレンダー画面のデザインです。 アプリには、すべてのイベントを表示できるこの組み込みのカレンダーが含まれています。
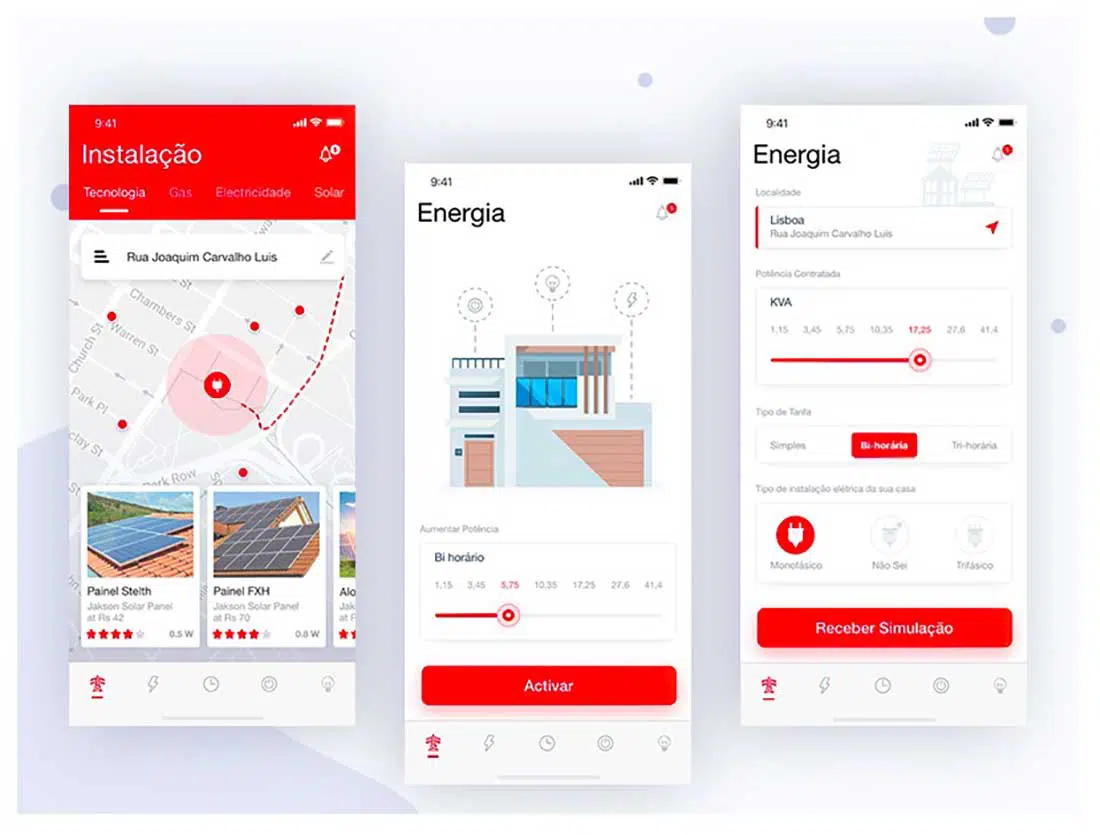
SmartEnergyiOSアプリ
これがSmartEnergyIOSアプリのデザインで、スマートフォンからホームエネルギーメインボードに簡単に接続する方法を提供します。
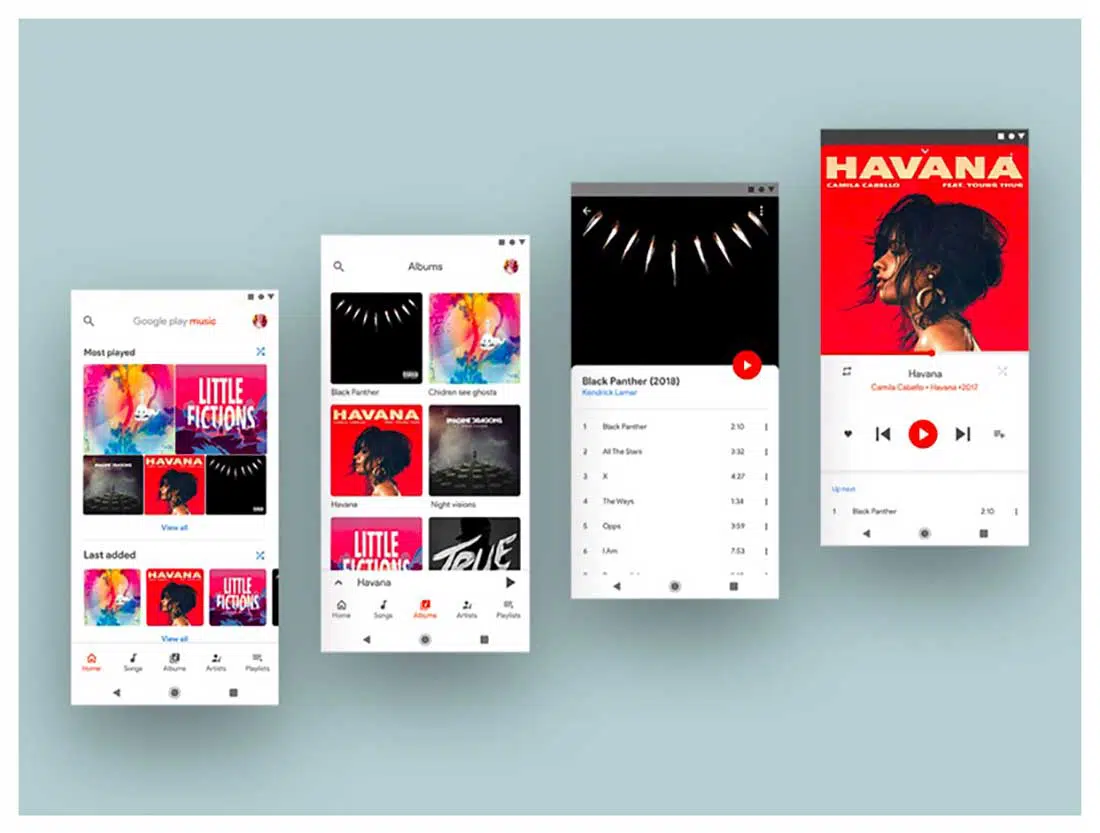
GooglePlayミュージックの再設計コンセプト
これは、マテリアルデザイン2.0のすべての原則に従ったGooglePlayミュージックの再設計コンセプトです。 詳しくはこちらをご覧ください。
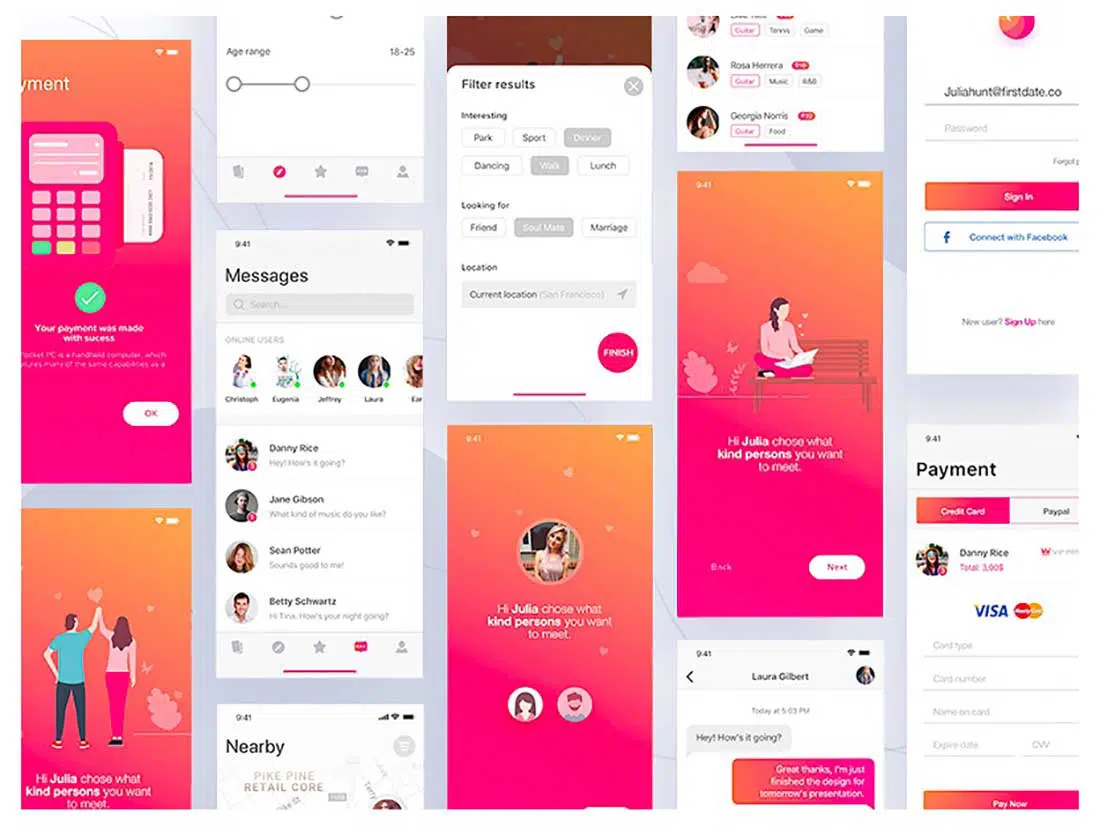
Firstdateアプリ
これらは、FirstdateiOSアプリのオンボーディング用のマテリアルデザインビジュアルです。 素敵なイラストとすっきりとしたユーザーフレンドリーな流れが含まれています。
アプリケーション設計
マテリアルデザインの色は、ニュートラルな環境に配置された大胆な色に触発されています。 また、以下のデザインの他の2つの特徴である、深い影と明るいハイライトも含まれています。
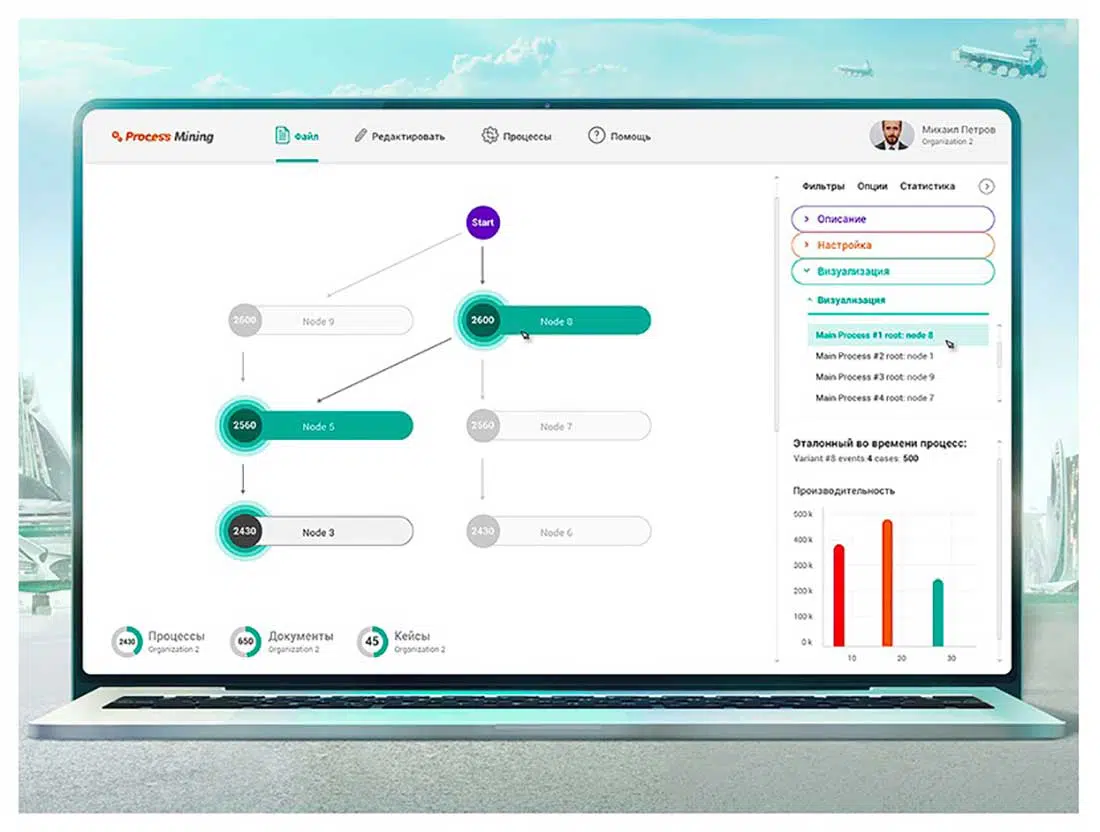
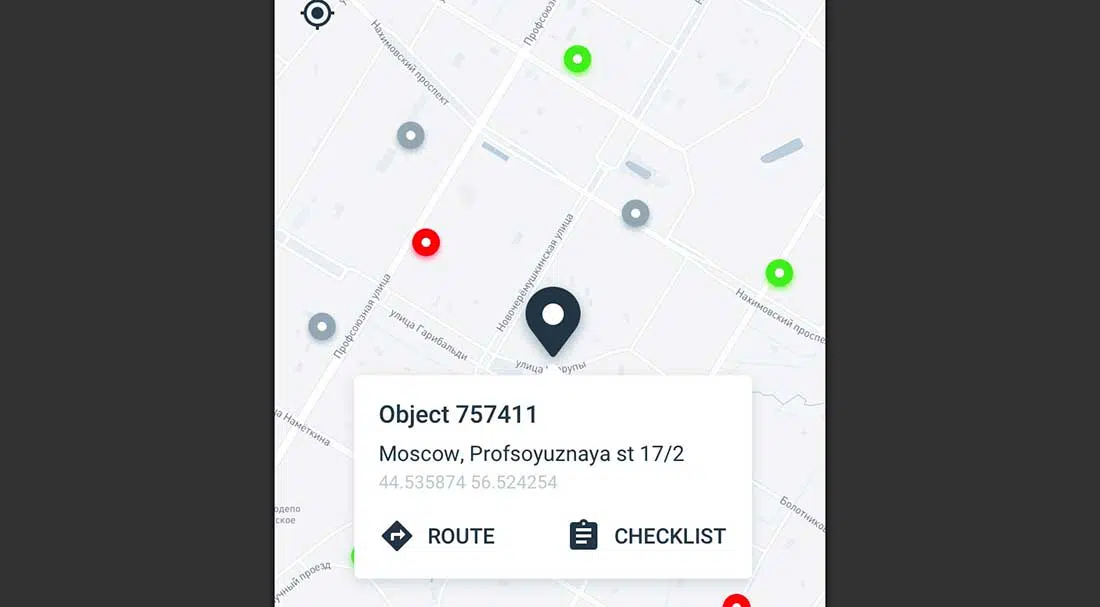
フィールドインスペクターアプリ
これは、オブジェクトの監視と監査に使用されるFieldInspectorモバイルアプリの概念です。 これらは、メインメニュー、マップ上のオブジェクト、およびチェックする必要のあるパラメータのリストを表示する画面です。
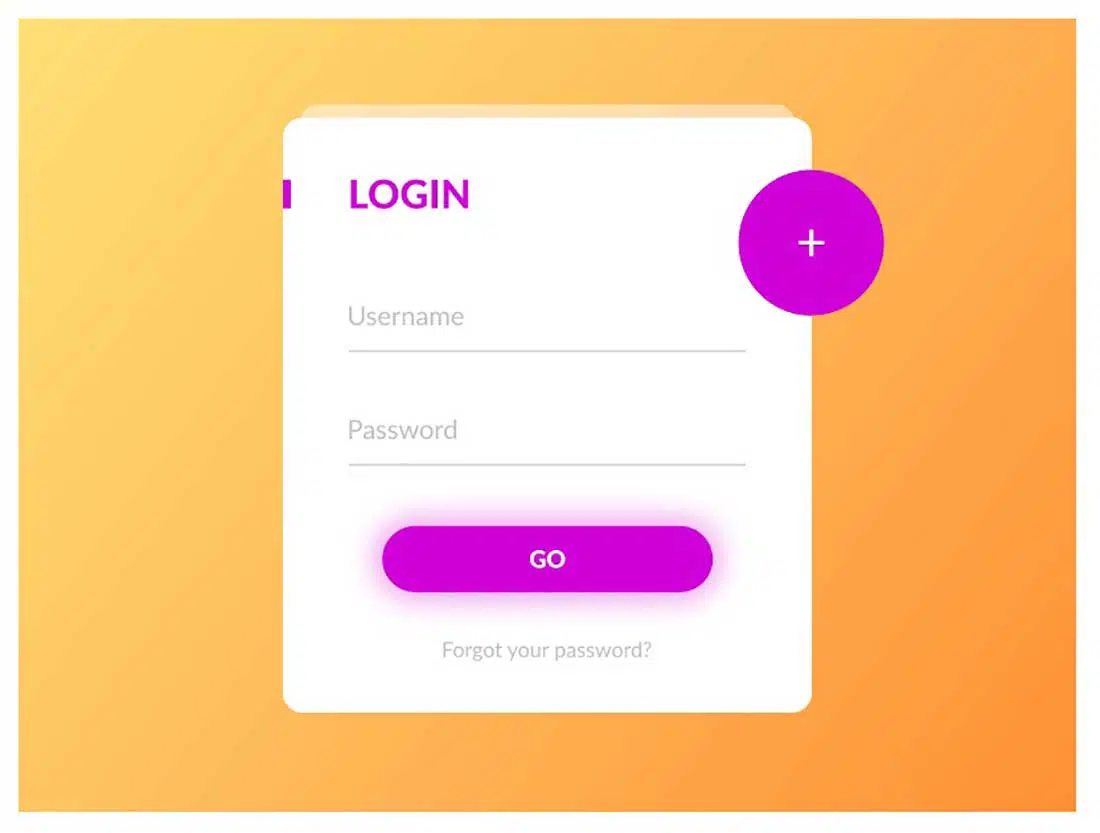
ログイン/アニメーションの登録
このカラーパレットは、調和して機能するように設計されたプライマリカラーとアクセントカラーで構成されています。 このデザインコンセプトには、チェックする価値のあるスムーズなアニメーションもあります。
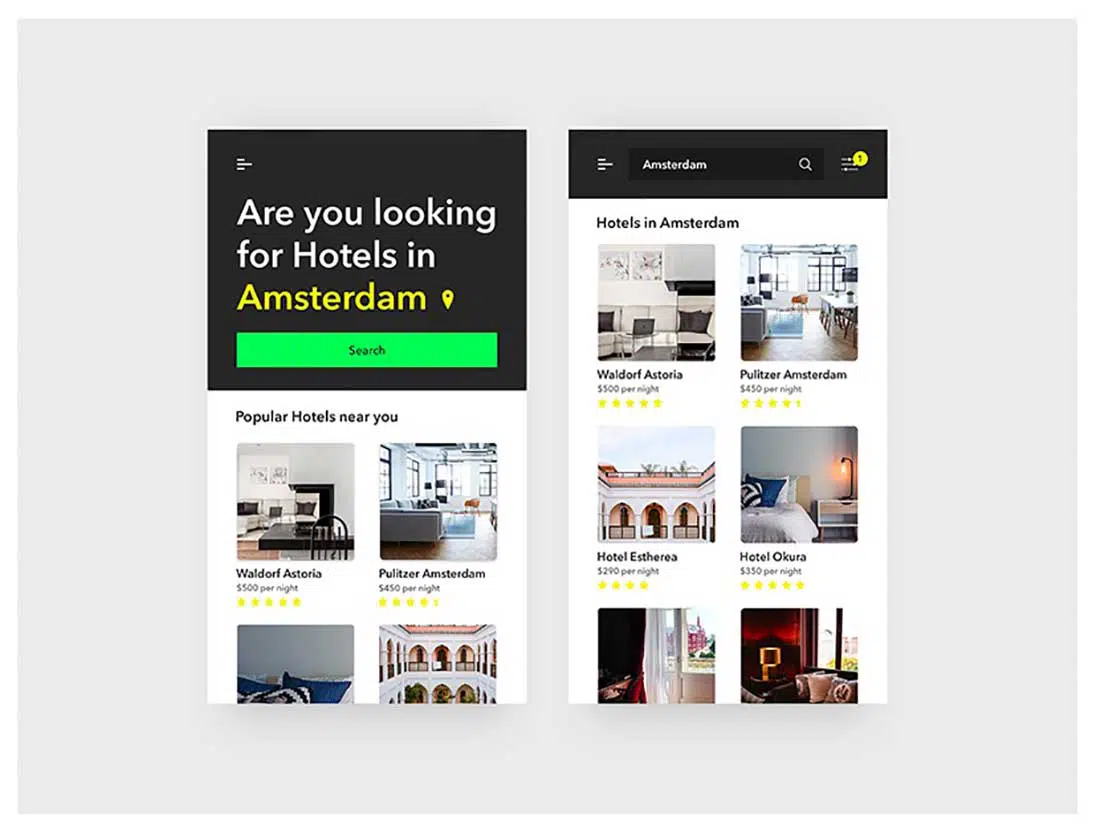
ホテル予約–毎日のUIチャレンジ067
マテリアルデザインは、タイポグラフィ、色、画像などの印刷ベースのデザイン要素からインスピレーションを得て、それをWebに適合させ、階層とフォーカスを作成します。 これは、ベースライングリッドと構造テンプレートを使用して、以下の設計が行うこととまったく同じです。 視覚要素と構造グリッドを繰り返すことにより、一貫したソリューションを提供します。
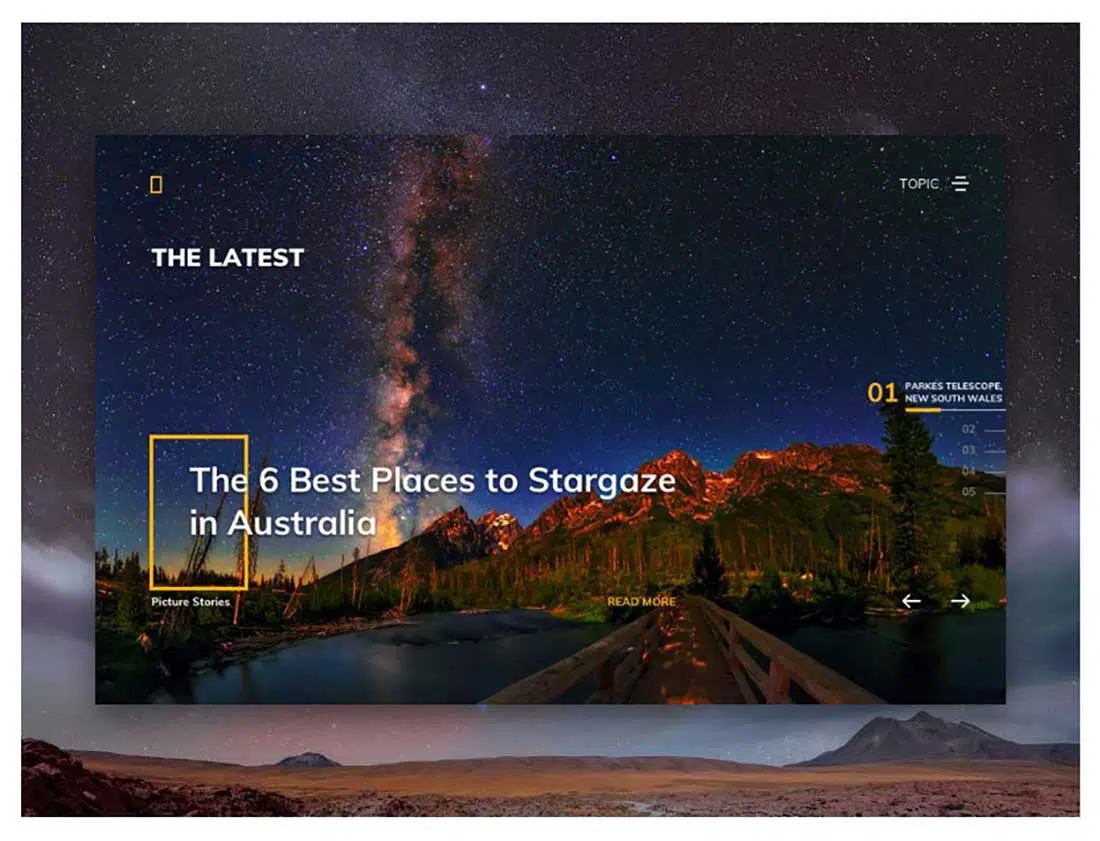
Natgeoウェブサイトのレイアウト
マテリアルデザインでは、平面度や不透明度などの紙の物理的特性が画面に変換されます。 以下に、この原則の例を示します。
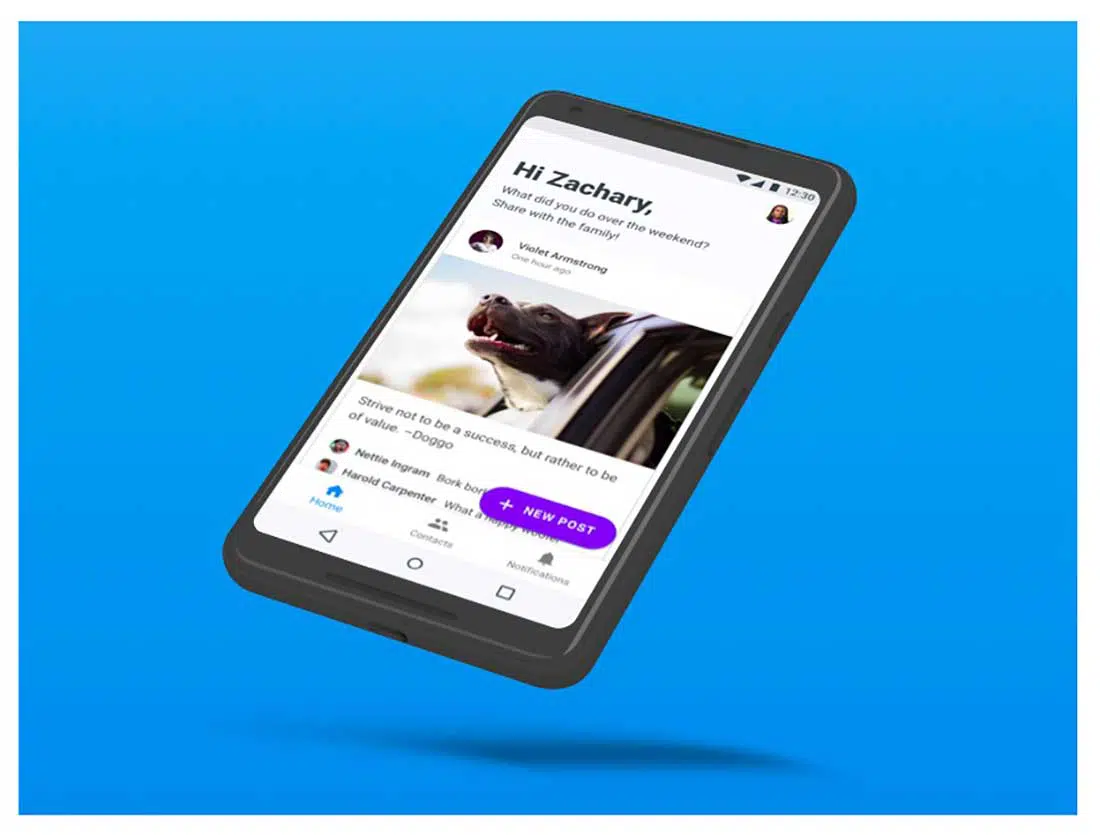
GrandPad Androidアプリ–再設計
これは、GrandPadのAndroidコンパニオンアプリの再設計です。 このiOSアプリの再設計は、マテリアルデザインと新しい拡張FABマテリアルコンポーネントの柔軟性を利用しています。
サービス:グラフィック
マテリアルデザインは、優れたデザインの基本原則を統合し、それらを最新化するユーザー向けの視覚言語を作成します。 これはまさにそれを行うアイコングラフィックの例です。
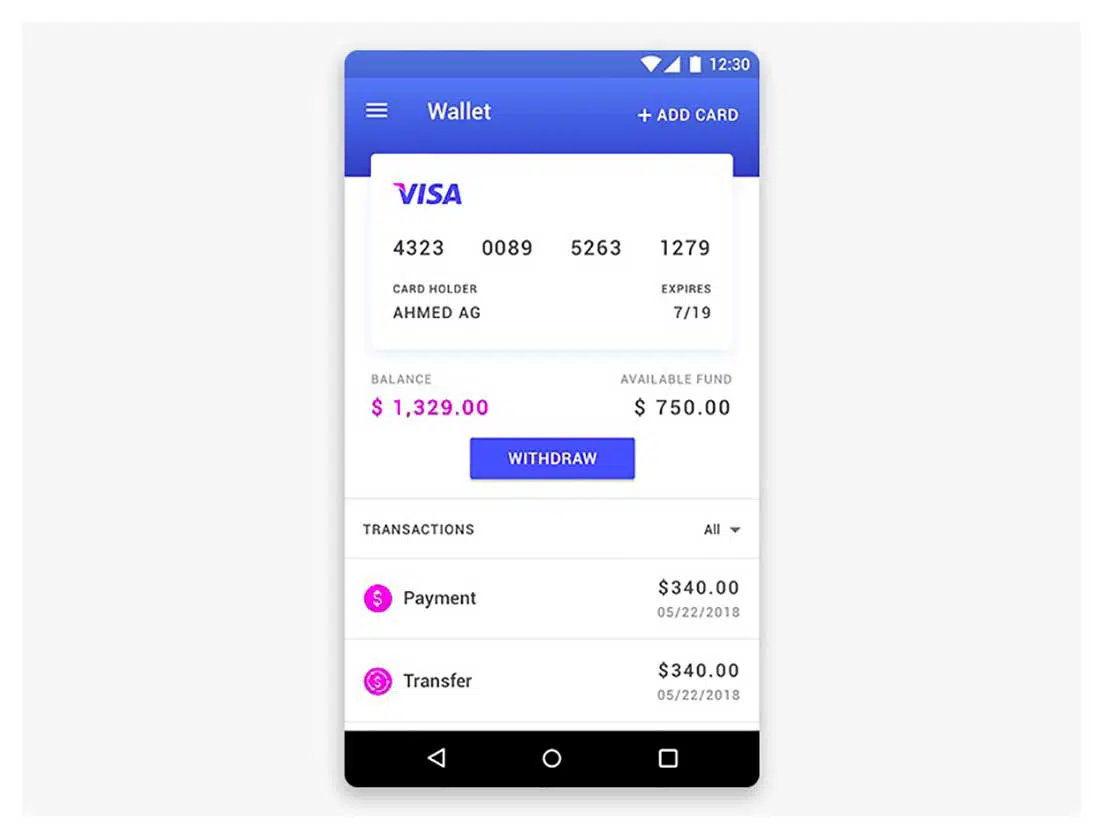
ウォレットデザイン
アプリで使用されるマテリアルデザインでは、メニューは通常、ボタンを操作すると表示され、オプションのリストが表示されます。 これがその良い例です!