Photoshopでマーキーツールをマスターする
公開: 2019-11-26マーキーツールは、不可欠な選択ツールの1つです。 また、ほとんどの場合、Photoshopで最も便利なツールです。 幾何学的形状に基づいて選択範囲を描画するために使用されます。 マーキーツールを使用すると、楕円形と長方形の2つのオプションしか表示されません。 ただし、このツールを使用して、正方形や円などの他の形状や、より複雑な構造を作成する方法があります。 Photoshopでマーキーツールを使用するプロセスは基本です。 マウスをクリックして引く必要があります。 マーキーツールの形状のフォームを変更する1つの方法は、オプションパレットの形状値を微調整することです。
Photoshopには、インポートされたさまざまな要素を識別する特定の方法があることを理解することが重要です。 Photoshopは本質的にピクセルベースのソフトウェアであり、色に基づいてピクセルを別のピクセルと区別するだけです。 形状や形状を自動的に検出することはありません。
Photoshopのマーキーツールは複数の目的に使用でき、特にデザイナーの場合は非常に便利です。 ここでは、Photoshopでマーキーツールをマスターするための詳細なチュートリアルを段階的に提供します。
長方形マーキーツール:
左上から右下へのアプローチ:
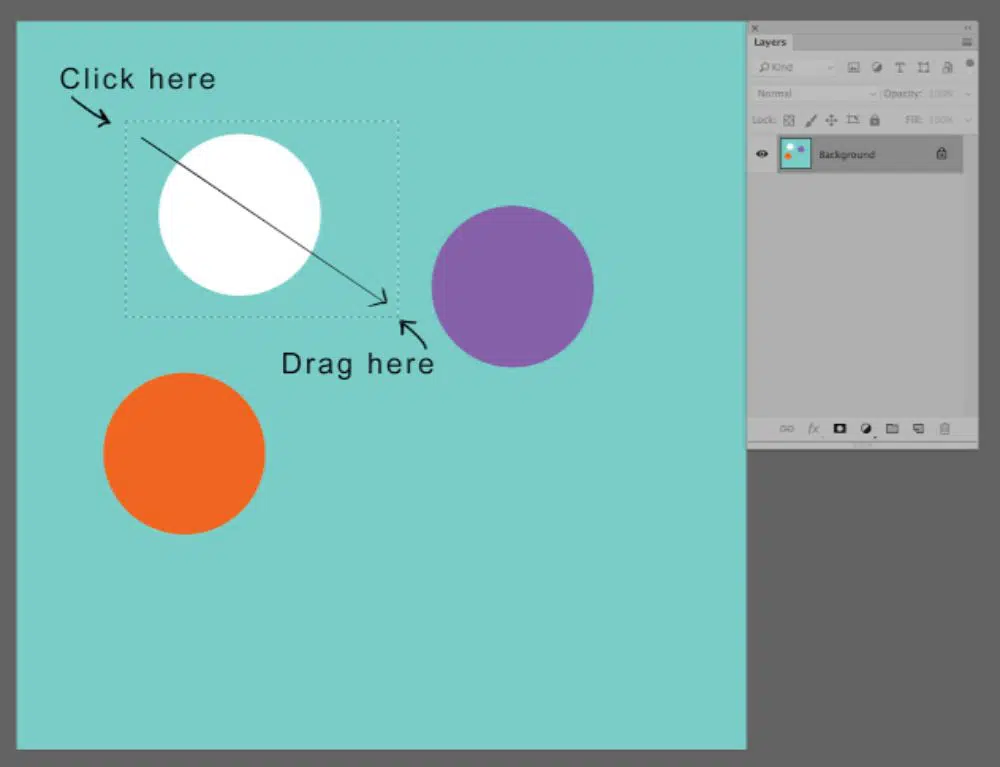
通常、選択するオブジェクト/領域の左上端から選択を開始する必要があります。 次に、マウスボタンを押したまま、右下隅までプルダウンします。 選択に問題がなければ、マウスを放します。 これで選択は完了です。
1.長方形の選択
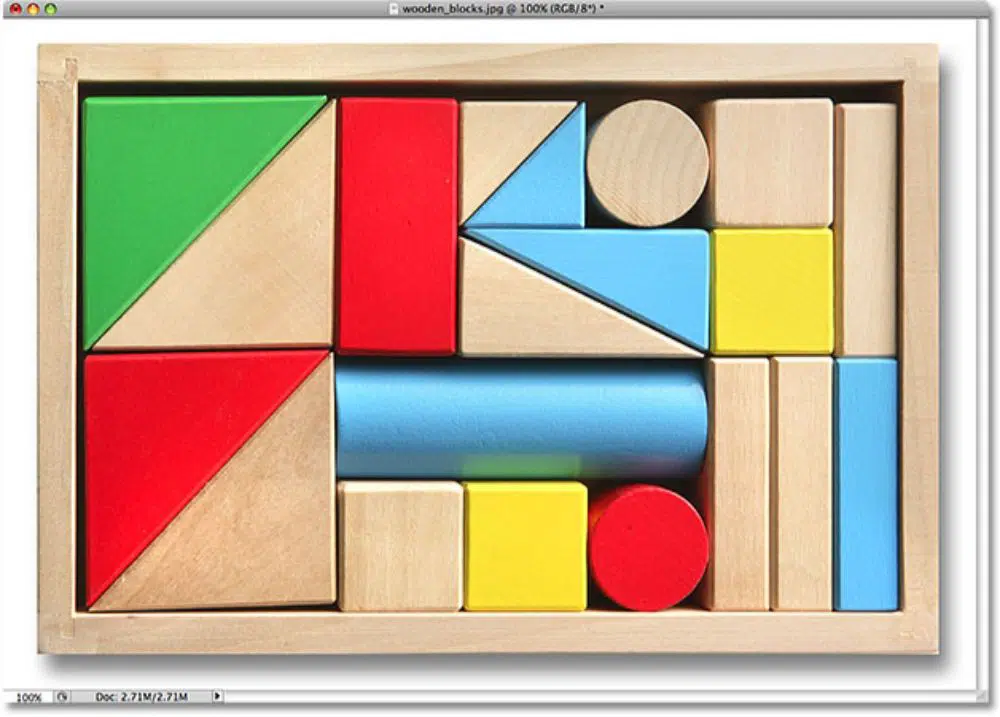
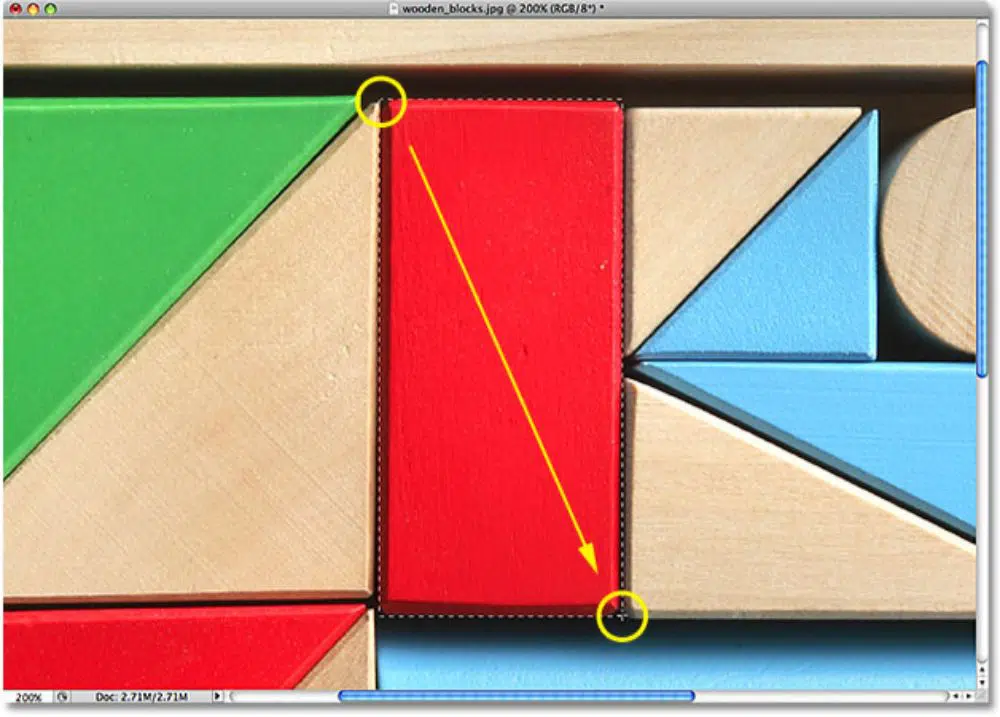
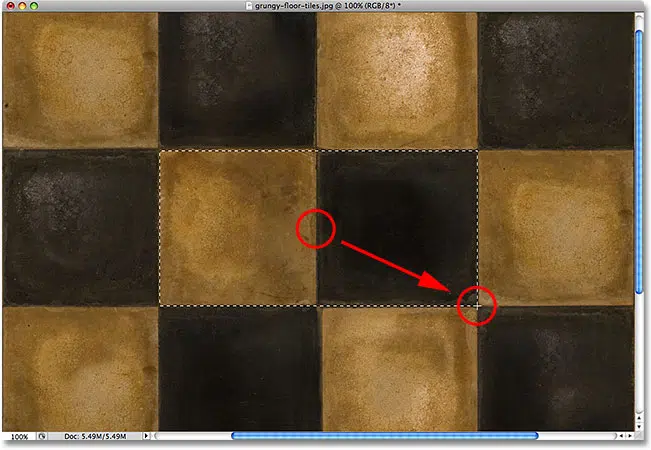
上に表示されている画像について話すと、最初の行の赤いブロックを識別できます。 長方形のマーキーツールを使用して、このブロックの色を変更してみましょう。 Photoshopの場合、ブロックはブロックやフォームではなく、画像の他のすべての部分と同様にピクセルのコレクションにすぎないことを忘れないでください。 したがって、正しい選択を行うには、選択ツールを正確に使用することが不可欠です。 色付けしたいブロックの形状は長方形なので、MarqueRectangularToolを使用するのは簡単です。
長方形マーキーツールを選択することから始めます。 ツールパネルから、またはキーボードボタンを使用してアクセスできます。 ここで、上記で学習したように、ブロックの左上端から選択を行うことから始めます。 その選択を行った後、マウスを押し続けます。 次に、選択範囲をブロックの右下隅にプルします。
選択の再調整:
開始時のプロセスは比較的単純ですが、最初の試行で正確にコーナーを取得できない可能性があります。 ただし、キーボードのスペースバーを押したままマウスを引くと、必要な場所に選択範囲を正確に移動できるため、このために慌てる必要はありません。 毎回最初からやり直す必要はありません。 これは時間を節約し、非常に便利であることがわかります。 あなたが望む整列になったら。 スペースバーを放して、選択範囲を引き続けます。
これで、マウスを離すとすぐに選択が完了します。 ブロックの境界の周りに選択のアウトラインがあることに気付くでしょう。 つまり、ここで行った変更は、その特定のブロックにのみ影響し、他には何も影響しません。
選択範囲の色の変更:

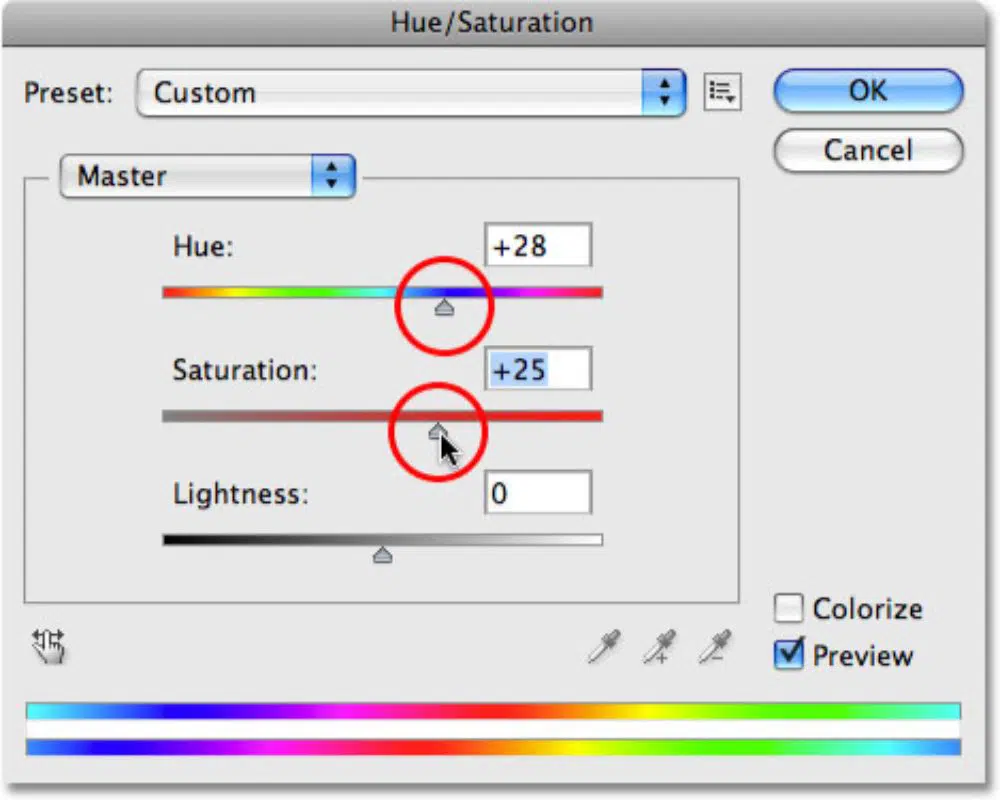
次に、ブロックの色を変換します。 これを行うには、[画像]というラベルの付いたメニューから[色相/彩度]画像調整オプションを選択します。 または、cntrl+uキーボードボタンを使用してアクセスすることもできます。 色相と彩度の新しいポップアップが表示されます。 たとえば、ブロックの色をオレンジに変更するとします。 色を変更する場合は、左右の色相のスライダーを使用するだけで、目立った変化が見られます。 スライダーの下にもカラーバーがあり、どの色がどこにあるかを理解するのに役立ちます。 これで、色の彩度に満足できない場合は、それも調整できます。 彩度を下げるには、スライダーを左と右に引いて彩度を上げます。 好みのオプションが見つからない限り、微調整を続けてください。 完了したら、[OK]をクリックしてダイアログボックスを終了します。
選択の選択解除:
これが完了したら、画像の他の側面をまだ編集することをお勧めします。 このためには、ブロックから選択を解除する必要があります。 これを行うには、[選択]メニューを開いて[選択解除]を選択するか、キーボードボタンのcontrol+Dを使用します。
2.スクエアセレクション:
前に説明したように、MarqueToolsで使用できる選択形状は主に2つだけです。 長方形と楕円。 ただし、これはこのツールの機能を制限するものではありません。 長方形ツールを使用して、正方形の選択範囲を作成できます。 長方形のツールに正方形の選択を強制する方法は2つあります。
方法1:
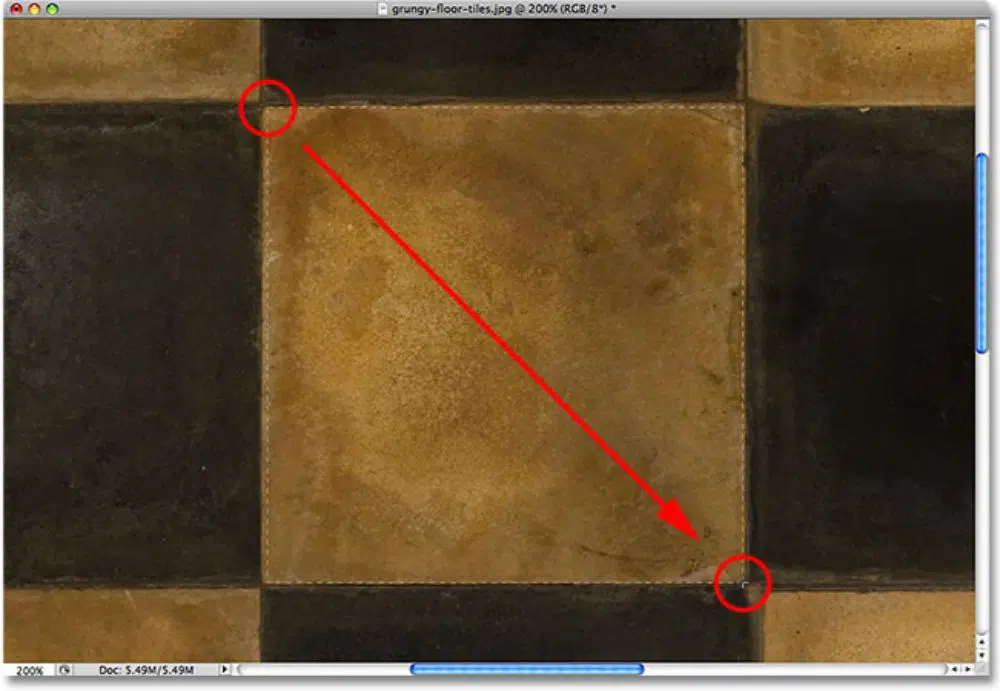
最初の方法は少し長いですが、特定のことを行うためのすべての方法を知っておくのは常に良いことです。 上の画像について言えば、中央のタイルに焦点を当てます。 中央のタイル画像を使用して、印象的な背景テクスチャを作成しましょう。 このタイルは正方形であるため、選択ツールは正方形である必要があります。 長方形のブランドツールをクリックして、オプションバーに移動します。 オプションバーには、前述のツールで使用できるオプションが表示されます。 このオプションツールから変更できるいくつかのパラメータは次のとおりです。 スタイル、高さと幅。
デフォルトでは、スタイルは通常どおりに設定されています。 これは、選択範囲を自由に移動できることを意味します。 寸法や比率にも制限はありません。 正方形の選択を使用するための最初のステップは、このオプションを通常から固定比率に変更することです。 数学の基本原理を使用すると、正方形の高さと幅が等しいことがわかります。 高さと幅の列の値を1:1に操作します。 これで、選択するタイルの正方形を簡単に選択できるようになります。
これまでのプロセスから始めます。 左上隅から選択を開始し、マウスを押したままマウスを右下隅まで引き下げます。 選択を調整する必要がある場合は、スペースバーを押したままにします。 スペースバーを放し、選択に満足するまで引き続けます。 唯一の違いは、私たちのスタイルが固定比率として選択されていることです。これは、正方形にするのに役立ちます。
この方法の使用には制限があります。 正方形の選択が完了すると、オプションパネルに加えられた調整はデフォルト設定に戻りません。 これにより、将来のプロジェクトに多くの時間を浪費する可能性があります。または、同じドキュメントに他の変更を加える必要がある場合もあります。 これは、すべてのパラメーターを元の値に戻すことを忘れがちであるため、長方形の選択を使用したい場所で正方形の選択を使用するためです。 したがって、他の作業に進む前に、スタイルを通常に戻すことを常に忘れないでください。
方法2:
正方形の選択を実現する別のアプローチは、キーボードボタンを使用することです。 あなたがする必要があるのは、長方形のマークツールを選択することから始めて、左上隅から右下隅まで選択を引っ張るだけです。 処理中は、Shiftキーを押しながら引き続けます。
長方形の選択が突然完全な正方形の選択に変わることがわかります。 次に、マウスを放して選択を終了します。 この後、Shiftキーを放します。 順序を覚えておくことが重要です。 マウスキーを離す前に最初にShiftキーを離すと、選択範囲の輪郭が長方形に戻ります。 次に、Shiftキーをもう一度押し続けて、正方形に戻します。 選択を開始する前にShiftキーを押し続けることさえできません。 これを行うと、AdobeSelectionモードがアクティブになります。 これにより、前の選択を終了する前に新しい選択を開始するため、混乱が生じ、複雑でランダムな結果が得られます。
したがって、順序を覚えておくことが重要です。つまり、キーボードボタンを使用する>開始点を選択する>プルを開始する>シフトボタンを押したままにする>マウスを離して選択を完了する>今すぐシフトボタンを離す。
センターから外部へのアプローチ:
これまで、左上隅から右下隅まで正方形または長方形の選択を行う方法を研究してきました。 ただし、MarqueToolを使用する方法はこれだけではありません。 別のアプローチは、中心から選択することです。
マルケツールを選択することから始めます。 選択するオブジェクトの中心から開始し、選択範囲を外側に引き出します。 次に、Altキーを押して、引き続けます。 Altキーを押すと、選択範囲があらゆる方向に外側に広がり始めます。 選択したいオブジェクト全体をカバーするまで、開始したポイントから選択範囲を引き続けます。 次に、マウスボタンを放して選択を完了し、Altキーを放します。
前のアプローチと同様に、ステップのタイミングと階層は非常に重要です。 マウスを離す前にAltキーを離すと、選択が元の形式の左上から右下のアプローチに戻ります。 次に、Altキーをもう一度押して、中央に戻してアプローチを解除する必要があります。 選択を開始する前にAltボタンを押し続けると、減算選択モードになります。
したがって、正しい順序は、キーボードボタンを使用する>開始点を選択する>プルを開始する> Altボタンを押したままにする>選択を完了するためにマウスを離す>Altボタンを離す、ということを忘れないでください。
サーキュラーマークツール
マーキーツールは、2列のツールパネルがある場合は[ツール]パネルの最初の場所にあり、1列のツールパネルがある場合は2番目の場所にあります。 このツールのアイコンは楕円形です。 このツールを選択することから始めます。 選択を開始する位置でマウスをクリックして、楕円形のマーキーツールを使用します。 キーボードボタンMを押すと、円形マークツールと長方形マークツールを切り替えることができます。
循環選択:
楕円形のマーキーツールを選択し、選択を開始するポイントをクリックします。 マウスを持って、拡大したい方向に引っ張ります。 選択のアウトラインが領域全体をカバーしたら、マウスボタンを放します。 これで選択が完了します。
上記のような写真にビネットオプションを追加するとします。 Elliptical Marque Toolを使用すると、プロセスが非常に簡単になります。 まず、新しい空白のレイヤーを追加します。 ここでは、元の画像に損傷を与えることなく、任意の効果を作成できます。 レイヤーパネルから「新規レイヤー」アイコンをクリックして、新しいレイヤーを選択します。 次に、Photoshopの塗りつぶし機能を使用して、このレイヤーを白で塗りつぶします。 [編集]>[塗りつぶし]に移動し、ダイアログボックスの[コンテンツ]セクションで[白]を選択します。 [OK]を押して、ダイアログボックスを終了します。
これで、作成したばかりの白い塗りつぶしレイヤーで画像全体がブロックされていることがわかります。 眼球を隣に置いて、最初のレイヤーを一時的に非表示にすることができます。 元の画像が表示されたので、ビネット効果を追加できます。 選択方法には、左上から右下、または中央から外側の2つのアプローチがあります。
長方形のマーキーツールと楕円形のマーキーツールの主な違いは、選択の長さに関係なく、開始するコーナーが固定されたままであるため、長方形のマーキーツールの開始点を覚えやすいことです。 ただし、楕円形のツールは円形であるため、固定されたコーナーはありません。 選択は開始点から遠ざかり続けますが、これは処理が少し難しくなる可能性があります。 幸い、スペースバーを押したまま、長方形の配置と同じように選択配置を再配置できます。
円形を選択する場合は、オプションメニューに移動し、固定比率スタイルを選択して、高さと幅をそれぞれ1に入力します。
これで、ビネットに必要な変更を加えて、画像に目的の結果を得ることができます。
この記事では、PhotoshopでMarqueツールをマスターする方法について学びました。 練習を続ければ、すぐに選択スキルを磨くことができます。