多くのプラグイン、多くのスタイル: WordPress で一貫したユーザーエクスペリエンスを作成する
公開: 2021-08-16WordPress プラグインを Web サイトに追加すると、あらゆる種類の素晴らしい機能がもたらされます。 ショッピング カートのような高価なアイテムであろうと、関連する投稿ウィジェットのような小規模な機能強化であろうと、無限の可能性があります。
ただし、機能はパッケージの一部にすぎません。 多くの WordPress プラグインには、独自の CSS も組み込まれています。 場合によっては、これらのスタイルが Web サイトのフロント エンドで非常に目立つことがあります。
理論的には、それは良いことかもしれません。 しかし、この CSS のいくつかは非常に独断的です。 Web サイトで既に確立しているスタイルとは大きく異なる場合があります。 したがって、プラグインを追加すればするほど、Web サイトの外観に一貫性がなくなります。
幸いなことに、この問題に取り組むにはいくつかの方法があります。 今日は、プラグインの CSS がユーザー エクスペリエンスを混乱させないようにするためのテクニックをいくつか紹介します。
テーマでプラグインの CSS をオーバーライドする
不正なプラグイン スタイルを処理する最初の方法は、かなり簡単です。 しかし、それには少しの忍耐が必要です。 これには、サイトの UI と一致しない特定の CSS クラスまたは ID を見つけることが含まれます。
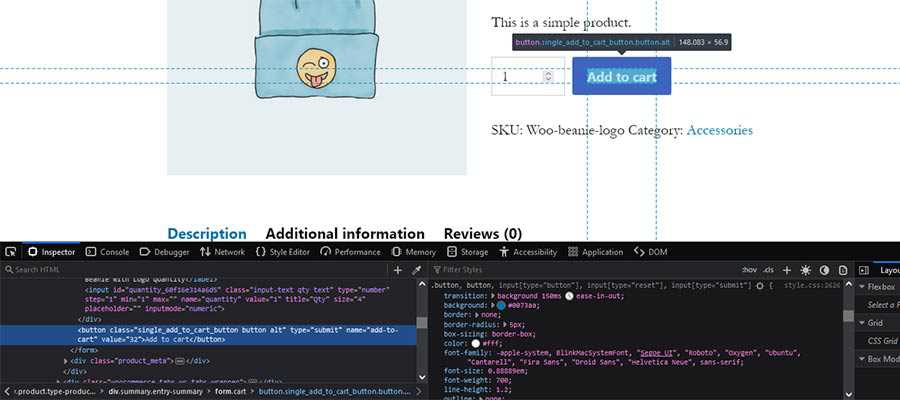
適切な CSS を見つけるには、Web ブラウザーの開発者ツールに関する知識が必要です。 ページ上の要素を右クリックして [検査] (または Safari では [要素を検査]) を選択すると、関連する HTML マークアップと CSS が表示されます。


そこから、少し実験が必要です。 たとえば、右クリックした要素が必ずしもスタイルを制御しているとは限りません。 これには、インスペクターの HTML 内を移動し、親コンテナーやリンクなどをクリックする必要があります。
何を変更しようとしているのかを知っていると役立ちます。 たとえば、CSS background-colorやfont-sizeプロパティは、他のプロパティよりも簡単に見つけることができます。
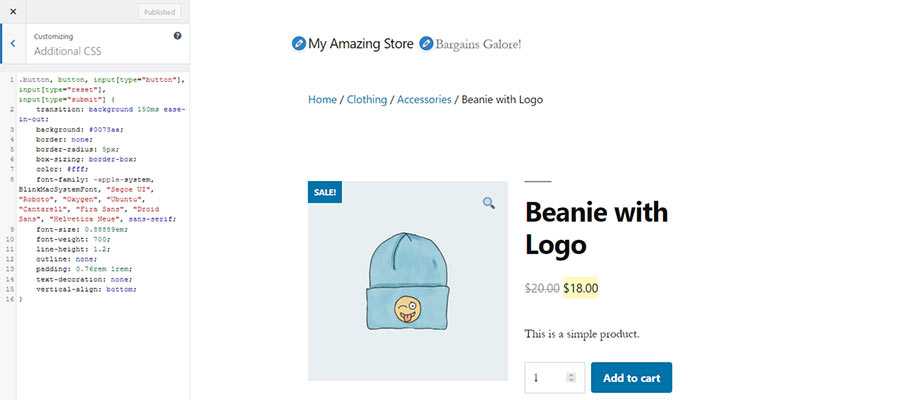
適切なスタイルが見つかったら、それらをコピーしてテーマのstyle.cssファイルに貼り付けます。 または、WordPress カスタマイズ画面内の追加 CSS パネルを使用して、そこにコードを貼り付けることもできます (他のオプションについては以下で説明します)。 次に、必要な変更を加え、アップロードまたは保存します。
ヒント:変更する予定のクラスまたは ID 内に CSS プロパティを含めるだけで済みます。 他のすべては省略できます。

この手法は、変更したいスタイルの数が少ない場合に便利です。 ただし、大規模な変更を行う場合は面倒です。
プラグイン スタイルをデキューして最初から開始する
この方法には、ある程度の時間と、中級から上級の CSS スキルが必要です。 また、プラグインのスタイルが実際に邪魔になる状況のために予約しておくこともできます.
以前にエンキューされたスタイルシートを削除する WordPress wp_dequeue_style() 関数の使用について話しています。 これを使用して、プラグインに関連するスタイルシートを効果的にオフにすることができます。
スタイルシートをオフにすると、プラグインのスタイルを取得して、好きなように編集できます。 これは大変な作業になる可能性がありますが、スタイルがまさにあなたが望むものであることを確認する方法でもあります.
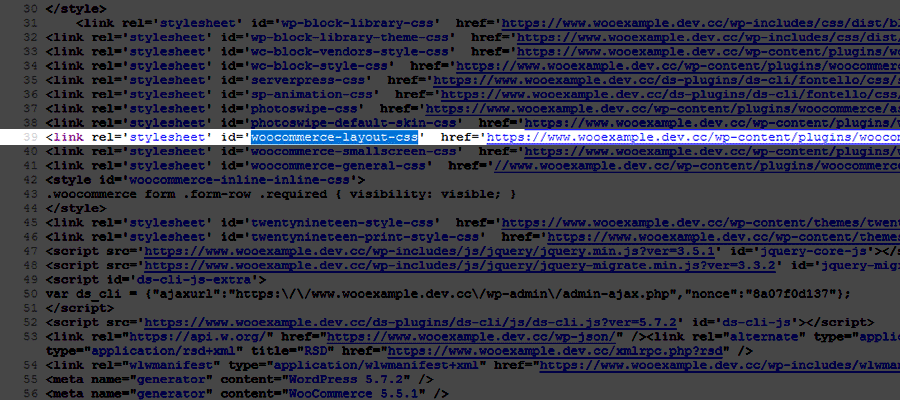
WordPress 開発者リソース サイトには、これがどのように行われるかを示す素晴らしい例があります。 ここで成功するための鍵の 1 つは、スタイルシートの登録名を見つけることです。 これは、プラグインのコード内にある場合もあれば、スタイルシートの ID としてラベル付けされたフロントエンド ページのソースにある場合もあります。

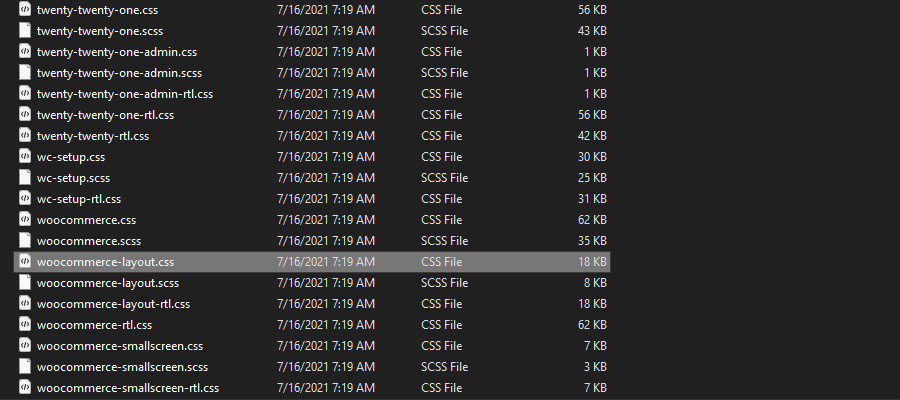
さらに、プラグインに関連付けられた CSS が必要になります。 繰り返しますが、プラグインのフォルダーに飛び込んで、必要なファイルを見つける必要があります。 それらの内容をコピーしてテーマのstyle.cssに貼り付け、必要に応じて変更する必要があります。

それでも、多くのスタイルを持つプラグインがあります。 WooCommerce はその代表的な例です。 かなりの量の CSS が詰め込まれています。 スタイルは十分に機能しますが、テーマと衝突することがあります.
すべてまたは特定の WooCommerce スタイルシートだけをデキューする場合は、ドキュメントを参照してください。
その他のヒントとトラブルシューティング
プラグインの CSS を自分の意志に合わせるのは難しい場合があります。 最初から思い通りに物事が進むとは限りません。 それを念頭に置いて、考慮すべきその他のヒントとトラブルシューティングのアイデアを次に示します。
プラグインのドキュメントを確認する
場合によっては、プラグインのドキュメントがスタイルのカスタマイズを実装するための確かなアドバイスを提供できます。 上記の方法に加えて、バックエンド設定やプラグイン固有のテーマなど、他のオプションがある場合があります。
また、必ずサポート フォーラムをチェックしてください。 おそらく、誰かがすでにカスタム スタイルに関する質問をしている可能性があります。 途中で役立つ貴重な情報があるかもしれません。
ブラウザーの開発者ツールで実験する
オーバーライドしたいスタイルを見つけるために、ブラウザーの開発者ツールがいかに重要であるかについては既に説明しました。 それらは、物事が意図したとおりに機能しない場合のトラブルシューティングに非常に重要です。
たとえば、インスペクタ ツールは、カスタム スタイルがカスケード内のどこにあるかを判断するのに役立ちます。 別のスタイルが優先されているか、キャッシュされたバージョンのページを表示している可能性があります。
さらに優れているのは、インスペクター内で直接スタイルを編集し、結果をすぐに表示できることです。 これにより、デプロイする前に変更がどのように見えるかを確認できます。
これらのツールは、バグをつぶす上であなたの親友になるかもしれません. それらを知りましょう!
持続可能な方法で変更を実装する
プラグインのスタイルのカスタマイズに時間を費やす場合は、それらが持続的に実装されていることを確認する必要があります. つまり、データが消去されたり、誤って変更されたりしないように安全な場所に配置することを意味します。
テーマのメイン スタイルシート内にスタイルを配置することは問題ありません。ただし、テーマの更新後にスタイルが失われないことがわかっている場合に限ります。 子テーマは、これを防ぐ優れた方法です。
物事をよりよく整理するために、すべてのカスタム スタイルを別のスタイルシートに入れる価値があるかもしれません。 こうすることで、変更が必要なときにいつでも特定のスタイルを見つけることができます。
さらに、プラグインの変更ログにも注意してください。 スタイルは進化し、今日カスタマイズしたものが永久に機能するとは限りません。

WordPress Web サイトにシームレスな外観を与える
一般的に、WordPress プラグインは素晴らしいものです。 しかし、関連するスタイルを Web サイトの残りの部分に適合させるのは難しい場合があります。 それでも、少し掘り下げるだけでそこにたどり着くことができます。
Web ブラウザーの開発者ツールを使用して、変更する CSS クラスと ID を見つけることができます。 そこから、ニーズに最適な方法でこれらの変更を適用することが重要です。
鋭い目が必要ですが、その努力は実を結びます。 Web サイトのすべての側面が一貫していると、訪問者がナビゲートしやすくなります。 さらに、コンテンツは自然な流れを生み出します。 これにより、ユーザーエクスペリエンスがさらに向上します。
