ビジュアルテストによるエンドツーエンドの品質の維持
公開: 2022-03-10テストは、開発者のワークフローの重要な部分です。 これにより、プロジェクトが高レベルの品質を維持し、厄介なバグが発生するのを防ぐことができます。
しかし、多くの場合、自動化されたテストは管理が面倒な場合があります。 完全なカバレッジを提供していることを確認するための無限の量のコードと、単純なセレクターの変更がエンドツーエンドのワークフローを完全に壊す可能性があるフロントエンドテストの脆弱な性質に対処することの間で、困難な気分になることがあります戦い。
自動化されたビジュアルテストを追加することで、これらの不安定なテストを排除し、テストパイプラインをレベルアップして、ウェブサイトまたはアプリのスクリーンショットを使用したスマートな画像比較を利用して、そのカバレッジ(およびそれ以上)を提供できます。
ビジュアルテストに飛び込む前に、さまざまなタイプの自動テストとそれらがどのように組み合わされているかを確認してみましょう。 次に、視覚的なテストとは何か、そしてそれがプロジェクトに別のレベルのテストカバレッジを提供する方法について説明します。
自動テストのいくつかのタイプの概要
自動テストは、開発サイクルの興味深い部分です。 クライアントや利害関係者の中には、彼らが提供する価値を明確に理解できる人もいますが、純粋な機能開発に費やす開発時間を好む人もいます。
これは直感に反する場合があります。自動テストの目的は、ビジネスを保護したり、チームが最初にバグの修正に時間を費やしたりするのを防ぐことです。 確実な自動テストを作成することで、大きな経済的損失を防ぐことができます。 最終的には、一部の人が他の人よりも進んで服用するリスクがあります。
幸いなことに、その価値を販売するのは必ずしも難しいことではありません。高品質の自動テストに集中する時間があれば、単体テスト、統合テスト、エンドツーエンドなどのテストに取り組むためのさまざまなオプションがあります。テスト、およびビジュアルテスト(最初の3つに拡張カバレッジを提供することもできます)。
各タイプのテストの長所を適用すると、実際に作業を保護し、お客様のフラストレーションを軽減するのに役立つテストの作成により多くの時間を費やすことができます。
これらのテスト戦略のいくつかが実際にどのように見えるかを見てみましょう。
ユニットテスト
単体テストは、アプリケーションのより小さく、焦点を絞った領域のテストに焦点を合わせています。 プロモーション後に注文合計を計算する関数が正しく機能していることをテストしたいですか? 単体テストを作成する必要があります。
function myBusinessLogic(pricePerItem, quantity, discount) { const subtotal = pricePerItem * quantity; return subtotal - ( discount * subtotal ); } expect(myBusinessLogic(2, 4, .1)).toEqual(7.2);単体テストの大きな部分は、作成が安価で、実行に時間がかからないことです。 そのため、企業は、アプリケーションのこれらの詳細な部分をキャプチャするための一連の単体テストの構築に多くの時間を費やしていることがよくあります。
しかし、その焦点を絞ったテストのために、単体テストでは、これらの異なる部分がどのように連携するかをカバーできない可能性があります。ここから、統合テストに移行します。
統合テスト
統合テストの目標は、アプリケーションの小さな部分とコンポーネントを取得し、それらがどのように連携するかをテストすることです。 一般的な例としては、UIの特定の部分が、サーバーまたはデータベースへの要求が続くインタラクションにどのように応答するかが考えられます。
cy.get('.add-to-cart').click(); cy.url().should('contain', 'cart'); cy.get('.cart li').contains('My Item');小さなUIコンポーネントがそれ自体で期待どおりに機能する可能性は十分にあります。 合成イベントは、onClickインスタンスで適切にトリガーされる可能性があります。 APIリクエストをラップするそのコードは、一部のモックデータで完全に機能する可能性があります。 ただし、これら2つの部分の間に穴があり、単体テストでは検出されない可能性があります。
統合テストは、アプリケーションをテストするための説得力のある方法ですが、「すべてのもの」をテストするために、さらに一歩進めることができます。
エンドツーエンドのテスト
エンドツーエンドのテストでは、焦点を絞ったワークフローのために、ユーザーの旅全体をエンドツーエンドでキャプチャします。 たとえば、eコマースストアを構築している場合、「ハッピーパス」(または抵抗が最も少ない予想パス)は、商品を見つけてカートに追加し、それらの商品の代金を支払うことです。 エンドツーエンドのテストを作成している場合は、商品リストページで商品を検索してからその商品の代金を支払うまでのプロセス全体をキャプチャします。
cy.visit('/products'); cy.get('.product a[href="/product/1234"]').click() cy.url().should('contain', 'product/1234'); ... cy.get('.order-button').click(); cy.url().should('contain', 'receipt'); cy.get('.receipt li').contains('My Item');エンドツーエンドのテストの大きな部分は、本質的に大きな統合テストであるということです。 UIがどのように機能するか、APIが正しく応答していること、それらの要素が連携して機能していることなど、アプリケーションのさまざまなコンポーネントをキャプチャしています。
問題は、エンドツーエンドのテスト、さらには統合テストでさえ、作成に時間がかかり、実行にもかなり時間がかかることです。 では、どのようにしてすべてのテストオプションを活用し、アプリケーションをカバーする効率的な方法を提供する一連のテストをまとめることができるでしょうか。
さまざまな種類のテストを活用する
書くのに時間を費やすべき各タイプのテストの数を一般的に説明するさまざまな考え方があります。
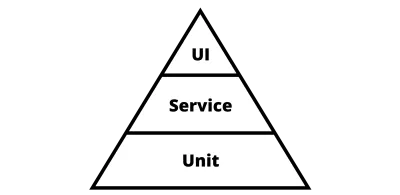
Mike Cohnは、彼の著書Succeeding with Agileで、「テストピラミッド」の概念を考案しました。

彼は、より安価で実行が速い単体テストをもっと書くべきだと主張しています。 彼の元の図では、さまざまなテストのラベルが少し異なりますが、統合タイプのテストに傾倒すると、実行が遅くなり、作成に費用がかかります。 これらのテストは価値がありますが、単体テストほど多くの統合やエンドツーエンドのテストは必要ありません。
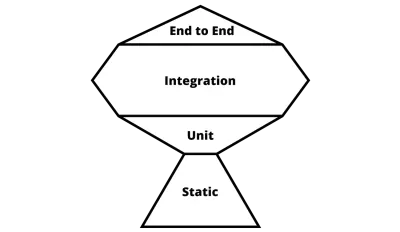
このバランスをとることで、単体テストを使用したビジネスロジックや、統合テストとの連携方法など、アプリケーションの重要な部分のキャプチャに集中できますが、Kent C. Doddsは、テストテクノロジがないところまで追いついたと主張しています。彼の「テストトロフィー」の概念が登場するのは、統合テストを作成するためのより長い大きなコストのトレードオフです。

最新の開発環境では、Cypress、Selenium、Playwrightなどのすばらしいツールが多数用意されており、それぞれが開発者やQAエンジニアに、ChromeやFirefoxなどのブラウザーと簡単にやり取りできるテストを作成する機能を提供します。
サイプレスを使用すると、ボタンをクリックするテストを作成すると、次のように簡単になります。
cy.get('#my-button').click()これは、ボタンが合成イベントで機能していることをテストするのと同じくらい簡単ですが、単純ではありません。 最良の部分は、そのボタンがブラウザで実際にどのように機能するかをテストしていることです。
サブスクライブする図に関係なく、最終的な目標は、コストと速度の間のさまざまなオプションを比較検討して、特定のアプリケーションに最適なものを決定することです。 カバレッジレポートで100%を達成するだけでなく、訪問者に提供しているエクスペリエンスが正常に機能していることを実際に確認することが重要です。
ただし、実行するテストの組み合わせに関係なく、DOM(Document Object Model)と対話してテストするだけのこれらのプログラムテストには、訪問者がそのアプリケーションを視覚的にどのように見るかというパズルの大きな部分が欠けています。
従来のタイプのテストではキャプチャされないもの
アプリケーションでユニット、統合、およびエンドツーエンドのテストを実行している場合、これらすべてに共通することが1つあります。 彼らはすべてコードをテストしています。
つまり、アプリケーションの訪問者が実際に見ているものをテストしていないということです。
一連の統合テストを実行していて、前の例のように、誰かがカートに製品を追加して購入できることをテストする場合、各ステップで、コードを介してDOM内の要素を見つけ、それを確認します。同じように機能しました。
これは、ページのテキストが判読できるかどうかなどをテストするものではありません。 誰かがCSSの変更を追加して、誤ってすべてのものを左に浮かせて、それらを上下逆さまにしましたか?

これらのタイプのバグは「視覚的なバグ」と呼ばれ、飛んでいる色ですべてのテストに合格する可能性がありますが、誰かが実際にそれを見ると、それは完全に正しくも悪くもなく、完全に使用できません。
現実的には、従来のテストでは、ユーザーインターフェイスのすべての詳細を100%完全にカバーすることは期待できません。 無限の数のアプリケーション状態と、常に新しい機能を追加しているという事実の間で、それは単純に拡張できません。
これが、このストーリーの見出しであるビジュアルテストにつながるものです。
ビジュアルテストとは何ですか?
Visual Testingは、アプリケーションの表示された出力(スクリーンショットなど)をキャプチャし、別の時点で同じアプリケーションと比較します。
これは通常、最初にベースラインスクリーンショットをキャプチャするか、以前にキャプチャしたアプリケーションのインスタンスを期待どおりの結果でキャプチャし、新しい各テストをそのベースラインと比較することで発生します。

しかし、プロジェクトが開発されるにつれて、状況は変化します。 時間が経つにつれて、受け入れられた変更として新しい視覚的な違いを承認すると、そのベースラインはアプリケーションとともに更新されます。
視覚的テストの種類
ビジュアルテストの興味深い点は、これを処理するさまざまな方法があることです。
視覚的にテストするための1つのアプローチは、ピクセルごとの比較を使用することです。この場合、テストフレームワークは、2つの画像の間に見られる違いに文字通りフラグを立てます。 このような比較は、視覚的なテストへのエントリーレベルを提供しますが、不安定になる傾向があり、多くの誤検知につながる可能性があります。
ご想像のとおり、Webを操作する場合、ページの読み込みとブラウザの更新の間で、状況がわずかに異なる傾向があります。 レンダリングの変更、テキストカーソルの表示、または「理由だけで」のためにブラウザがページを1ピクセルオフにレンダリングする場合、これらの失敗したテストが原因で展開がブロックされる可能性があります。
また、動的コンテンツを処理する場合、テストは失敗する傾向があります。 たとえば、このサイトのホームページであるSmashing Magazineでピクセルごとの視覚テストを毎日実行した場合、コンテンツがどんどん生成されるため、多くの失敗したテストが発生します。
視覚的なテストを処理するためのより良い方法は、テストが実行されるたびに、テストフレームワークがベースラインと比較してキャプチャされたスクリーンショットをインテリジェントに見るAIなどのテクノロジーを活用することです。
2つのキャプチャが異なることを検出したり、レイアウトの変更ではなくコンテンツの変更であるかどうかを検出したりすることもできます。 何かが実際に変更されなかった場合、そのテストに失敗のフラグは立てられません。また、そのコンテンツが原因で変更される可能性のあるアプリケーションの動的領域を無視するルールを追加することもできます。
ビジュアルテストが役立つ場所
視覚的なテストは、顧客が見たとおりにアプリケーションの現在の状態をキャプチャできるという点で成功しています。 これにより、実際の人間が相互作用するアプリケーションにとって魅力的なものになります。
そのスナップショットをキャプチャするため、テストを作成した単一の詳細なコンポーネントだけでなく、そのアプリケーションの多くの部分をカバーできます。 最終的には、そのコンポーネントの周囲のコンテキストをキャプチャし、より広い範囲をカバーします。
これは、低いオーバーヘッドで広いカバレッジを提供するための優れた方法になります。 テストピラミッドまたはテストトロフィーに戻ると、他のすべてのテストに加えて、実際に包括的なカバレッジを提供することができます。
ビジュアルテストはどのように機能しますか?
要点は単純です— 2つの画像を互いに比較し、違いを探します—しかし、それよりも少し複雑です。
画像の比較
ビジュアルテストを実装する場合の目標は、実際の人がアプリケーションをどのように使用しているかをキャプチャできる重要なワークフローをカバーすることです。 多くの場合、これには誰かが最初に表示する画面が含まれますが、通常、表示される画面はそれだけではありません。

従来のテストを実行する方法の戦略を作成するのと同じように、ショッピングカートにアイテムを追加したり、ウィッシュリストにお気に入りのアイテムを追加したりするなど、UIで実際の結果が得られる実際のインタラクションを確認する必要があります。
そのことを念頭に置いて、各ステップでスクリーンショットをキャプチャする必要があります。 たとえば、オンラインストアをテストしている場合は、次の手順を追加できます。
- ページにロードされた製品のリスト。
- 単一の製品を選択した後の製品ページ。
- カートに商品を追加した後のページ上のカートUI。
- カートに移動した後のカートページ。
- チェックアウトフローに入ると、支払いと配送のUIが表示されます。
- 購入が成功すると、ページを受け取ります。
これにより、誰かがオンラインストアを通過する際のすべてのやり取りの結果がキャプチャされ、コードの観点から機能的に機能するだけでなく、その人が実際にアプリケーションを使用できることを確認できます。干渉する視覚的なバグ。
テクニカルビット
スクリーンショットの計画を進めているときに、これらのタスクを自動化するメカニズムが必要になります。 一連のタスクに基づいて、ブラウザと対話できるもの。
ここで、Selenium、Cypress、Playwrightなどの人気のあるブラウザー自動化フレームワークが登場します。これらのテストフレームワークは、ブラウザーAPIを利用してコマンドを実行し、人間と同じように検索してクリックし、ビジュアルテストフレームワークに通知します。 UIの状態を視覚的にキャプチャするタイミング。
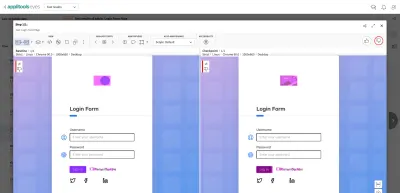
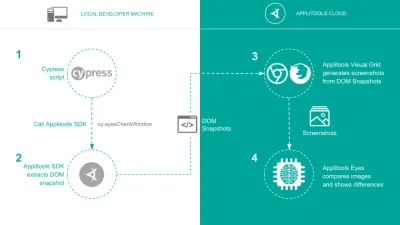
サイプレスとApplitoolsの場合、サイプレスは各ページをナビゲートし、そこでApplitools SDKがDOMのスナップショットを抽出し、そのスナップショットをApplitoolsクラウドに送信し、そこで最終的に比較用のスクリーンショットを生成します。

その時点で、視覚的なテストプラットフォームに応じて、強調表示された違いの形で一連の結果が表示されるか、状況が良さそうな場合は緑色のチェックマークが表示されます。
既存のテストフレームワークとの統合
上記のサイプレスとApplitoolsの統合と同様に、統合は通常、摩擦が少ないです。 利用可能なビジュアルテストプラットフォームの多くは、既存のテストフレームワークに直接統合できますが、ほとんどの場合、利用可能なSDKによって異なります。
cy.visit('/product/1234'); cy.eyesOpen({ appName: 'Online Store', testName: 'Product Page' }); cy.eyesCheckWindow(); cy.eyesClose();つまり、通常、テストを強化して視覚的なカバレッジを得るために、テストスイートを完全に書き直す必要はありません。 これらのチェックポイントを、すでに持っているテストに追加できます。
テストの自動化
幸い、開発とテスト関連のタスクの自動化は急速に成熟しており、テストを自動化する方法について多くの優れたオプションを提供しています。
JenkinsやTravisCIなどの従来のCI/CDソリューションを使用すると、残りの統合およびデプロイメントパイプラインと並行して、それらの環境でテストを実行できます。 自動化スペースに比較的新しいのは、GitHubアクションのようなツールです。これらのツールは、従来のCI / CD環境と同様のメカニズムを提供しますが、既存のGitHubリポジトリ内にあります。 これにより、まったく新しいシステムを必要とせず、代わりに既存のツールを使用する場合に、テストやその他のコードタスクを自動的に実行しようとするときに簡単に勝ちます。
name: Node.js CI on: [push, pull_request] jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 - uses: actions/setup-node@v2 with: node-version: 12.x - run: npm ci - run: npm testただし、使用する環境に関係なく、最終的にはテストフレームワークの要件が適用されます。 サイプレスは、ElectronやChromeなどのヘッドレスブラウザにアクセスできる限り、Node.jsをインストールできる場所であればどこでも、非常にシームレスに機能します。これは、最近ではかなり一般的です。 他の人は少し余分な環境を必要とするかもしれませんが、その時点で、あなたは通常あなたが望むようにその環境を足場にして、あなたがあなたのテストを実行するのに必要な条件を作成することができます。
ビジュアルテストの利点は何ですか?
ビジュアルテストは、すでに説明したもののようにさまざまなメリットをもたらしますが、エグゼクティブ、プロダクトマネージャー、開発者、デザイナー、そしてチームの他のすべての関係者を含むすべての利害関係者に本当に役立ちます。
たとえば、CEOまたはプロダクトマネージャーの場合、テストカバレッジが実際に実際の使用状況をキャプチャしているという確信が得られます。 開発チームにとっては、変更を加えるたびにすぐにフィードバックが得られるという同じ自信が得られ、すばやく移動しようとするときに伴う恐れの要因が排除されます。 しかし、実際的なメリットもたくさんあります。
維持するコードが少ない
ビジュアルテストプラットフォームと統合する場合、コードの大部分は、インタラクションとスクリーンショットの2つを中心に展開されます。
インタラクションは基本的にアプリケーション内を移動し、キャプチャするページまたはユーザーフローを見つけます。 テスト方法に関係なく、これを何らかの形で維持する必要がある可能性があります。
一方、スクリーンショットは、通常テストで作成するすべてのアサーションをカバーします。 各スクリーンショットをベースラインと比較することで、プロジェクトの各コンポーネントが意図したとおりに機能していることを自動的に確認できます。
テストは脆弱性が低い
そして、これらのスクリーンショットをアサーションメカニズムとして使用することで、テストの不安定性や脆弱性が軽減されます。
IDや自動生成されたセレクターを使用するなど、DOMの特定の部分に対してアサーションを記述している場合、そのコンポーネントに変更を加えるとテストが中断するリスクがあります。
IDを使用すると、誰かが誤ってIDを削除または変更する可能性があります。 多分あなたはそれが機能的な目的のためだけであると思って、物事をやり直すときにそれを更新しました、それは結局テストを破りました(私に起こりました!)。
または、自動生成されているかどうかに関係なく、一般的なセレクターを使用している場合は、アプリケーションの非常に特定の部分をテストしているため、非常に具体的である傾向があります。 HTMLをネストしたり、コード内で物事を少し動かしたりすると、視覚的な外観を変更しなくても、そのテストに失敗する可能性があります。
人々が実際に使用しているものをテストする
視覚的にどのように見えるかをテストすると言えば、視覚的なテストでは、訪問者や顧客が実際に見ているものをテストしています。
適切なセマンティックHTMLを使用しても、プロジェクトが自動的に使用可能になるわけではありません。 CSSの小さな変更(z-indexなど)により、使いやすさと外観が完全に変わる可能性があります。

スクリーンショットをキャプチャし、ユーザーフローの相互作用を通じてアプリケーションの実際の状態を比較することで、アプリケーションが機能的に機能していることを確認できるだけでなく、自動化ロボット以外でも使用できることを確認できます。
推奨読書:大規模プロジェクトでのCSSZインデックスの管理
あなたがテストするとは思わなかったものをテストする
また、テストすることすら考えていなかったアプリケーションのさまざまな部分についても取り上げています。
スイートにあるテストのリストを検討してください。これらは、以前にバグに遭遇したために作成または作成したと考えたテストです。 アプリケーションの残りの部分はどうですか?
このスクリーンショットは、他のテストに含まれていない可能性のある詳細とコンテキストをキャプチャします。
ビジュアルテストは何をカバーしていませんか?
ただし、視覚的なテストは、一連のテスト全体を置き換えるための最終的なソリューションとなることを意図したものではありません。 他のタイプのテストと同様に、それは共存し、他のテストのギャップを埋め、最終的にはより意味のあるカバレッジを提供する必要があります。
データ駆動型ビジネスロジックのテスト
視覚的なテストを実行しているときに、誰かがカートに商品を追加したときに数学がチェックアウトすることを確認するなど、ビジネスロジックのいくつかの側面をキャプチャできる場合がありますが、オンラインストアにはさまざまな種類がある可能性がありますその1つの製品だけではありません。
単体テストを使用してその複雑なビジネスロジックをキャプチャすることは依然として重要です。さまざまな割引がその合計にどのように影響するかなど、さまざまなユースケースをキャプチャしていることを確認してください。
包括的なAPIテスト
APIを扱う場合、統合テストのような視覚的なテストを考えることができます。 ブラウザを操作するときに、リクエストロジックが期待どおりに機能していることをテストできます。 ただし、そのAPIがどのように機能しているかを包括的に把握することはできません。
ビジネスロジックと同様に、APIは、単体テストやヘルスチェックなど、期待どおりに機能することを確認する一連のテストによってサポートされている必要があります。
ビジュアルテスト入門
私たちのベルトの別のツールとして、視覚的なテストは、アプリケーションの高レベルの品質を維持するのに役立つ別のレベルのカバレッジを提供するのに本当に役立ちますが、どこから始めればよいでしょうか?
開発ライフサイクルへの適合
視覚的なテストはすべての利害関係者の目標に向けて取り組むのに役立つため、これは開発ライフサイクルのどの部分にも実際に適合します。
たとえば、従来のテストは、コードが意図したとおりに機能していることを検証するためにのみ使用されますが、デザインの受け渡しやUXコラボレーションに視覚的なテストを使用することもできます。 チームの設計者は、モックアップをベースラインとしてプラグインし、それらを使用して実際の経験を簡単に比較できます。
ただし、コードの観点からは、プルリクエストのチェックの実行、デプロイ前のステージング環境、デプロイ後の本番環境の見栄えの確認など、自動化された環境で視覚的なテストを行うことができます。

cronでビジュアルテストを実行して、ヘルスチェックの合成イベントを置き換えることもできます。これらのイベントは通常、不安定であり、アプリケーションがどのような状態にあるかを実際に教えてくれることはありません。
幸いなことに、使用するサービスだけでなく、それらのサービスを使用するための統合ポイントにも多くのオプションがあります。
ビジュアルテストに利用可能なソリューション
先に進むソリューションの決定は、テストの実行に使用するライブラリまたはサービスの選択に依存します。 前に説明したように、最大の差別化要因は、これらのサービスが提供する視覚的テストのタイプです。
多くのプラットフォームでは、ピクセルごとの視覚的テストを使用してチェックを実行しています。 これには、2つのスクリーンショット間の変更にフラグを立てるPercyやChromaticなどのツールが含まれます。
次に、AIを利用した視覚テストがあります。ここで、Applitoolsは、現在その機能を提供している唯一のサービスです。 Applitoolsは、画像をピクセルごとにチェックするだけでなく、画像をインテリジェントに比較して、不安定なテストや誤検知を回避し、意味のある変化を検出します。
ソリューションに関係なく、最初から開始する場合でも、既存のテストフレームワークに追加する場合でも、最終的には開発環境に統合する必要があります。
ビジュアルテストの統合
選択したビジュアルテストプラットフォームを統合する場合、最初から開始するか、既存のテストフレームワークに統合するためのより簡単なルートを選択できます。 Applitoolsのようなツールはこれを簡単にし、サポートされている多種多様なSDKを使用すると、既存のワークフローに簡単にドロップできます。
この良い例は、サイプレスをすでにセットアップして実行している場合です。
it('should log into the application', () => { cy.get('#username').type('colbyfayock'); cy.get('#password').type('Password1234'); cy.get('#log-in').click(); cy.get('h1').contains('Dashboard'); });すでにプログラムテストを実行している場合は、ビジュアルテストを重ねて、別のカバレッジレイヤーを提供できます。
it('should log into the application', () => { cy.eyesOpen({ appName: 'My App', testName: 'Login' }); cy.get('#username').type('colbyfayock'); cy.get('#password').type('Password1234'); cy.get('#log-in').click(); cy.eyesCheckWindow(); cy.eyesClose(); });また、一部のSDKを使用すると、さらに簡単になります。すでにStorybookライブラリを実行している場合は、npmを使用してパッケージをインストールし、簡単なコマンドを実行するだけで、すべてのコンポーネントを完全にカバーできます。
npm install @applitools/eyes-storybook --save-dev npx eyes-storybook最終的に、最大の問題は、使用するテストフレームワークと、使用するサービスがそのフレームワークをサポートするかどうかです。
ビジュアルテストのクリエイティブな使用
アプリケーションに対して別のレベルのテストカバレッジを取得する以外に、ビジュアルテストを利用できるさまざまな方法があります。
- 稼働時間の監視
脆弱な合成イベントを使用した通常の稼働時間の監視ではなく、意味のあるビジュアルテストを定期的に実行します。 - デザイン/UXコラボレーション
引き継ぎから使いやすさの問題まで、視覚的なテストを使用して、チーム全体がコラボレーションするための媒体を提供します。 - アクセシビリティテスト
アプリケーションのアクセシビリティを制限する可能性のある重要な問題をキャプチャします。 - 履歴スナップショット
ビジュアルテストを定期的に実行すると、スナップショットをキャプチャするのに役立ち、プロジェクトの古い状態を簡単に参照できます。 - ローカリゼーションテスト
AIベースのビジュアルテストでコンテンツの変更を検出できるため、言語に関係なく、すべてが期待どおりに表示され、機能していることを確認できます。 ボーナス:特定の言語の異なるバージョンを比較しようとするときのオーバーヘッドを減らすことができます。
テストに視覚的な要素を追加することで、アプリの高レベルの品質を維持するための有意義な方法を追加するためのオプションが増えます。
