ウェブデザインにおけるロングスクロールの長所と短所
公開: 2021-04-16ロングスクロールの 1 ページの Web サイトが一般的になりつつあります。 アバブ・ザ・フォールド対ノーフォールドの議論は、後者のアプローチに有利に傾いているようです。 Web サイトの最も重要なコンテンツはスクロールせずに見える範囲に配置する必要があることは、長い間当然のことと考えられてきました。 ほとんどのユーザーは、探しているものが見つからない場合、ページを下にスクロールすることに消極的です。
ただし、この議論はもはや根拠がありません。 ホームページやランディング ページのコンテンツが良いことが約束されている限り、コンテンツが自分のニーズに関連している限り、ユーザーは喜んでスクロールし続けます。
ロングスクロール サイトや無限スクロール サイトは、新しいモダンな Web デザインのトレンドとして描かれることがあります。 これらのスクロール技術は、実際に長年にわたって使用されてきました。 それらは最近より一般的になり、新しい革新的な技術のように見えます.
ロング スクロールは今後も定着しますが、これには正当な理由があります。ユーザーは明らかにそれを気に入っています。
ロングスクロール、スマートナビゲーション、巧妙な特殊効果
モバイル画面の使用の増加は、この手法が広く受け入れられるようになったことに重要な役割を果たしたことは間違いありません。 小さな画面でボタンを使ってナビゲートしようとするのは面倒です。

どちらのアプローチもタッチ ジェスチャに適しているため、ロング スクロールまたは無限スクロールはこれを回避します。 CSS と JavaScript の進歩と相まって、長いスクロールの利点は、Web デザイナーにとってより良いオプションも生み出しました。 長いスクロールがここに残っているのはなぜですか? また、多くの Web サイトで「スクロールせずに見える範囲」がもはや関係ないのはなぜですか?
すべての仕組み
ロングスクロール サイトは、2 つの方法のいずれかで機能する傾向があります。 サイトに他のページへのリンクを含む大きなホームページがあるか、サイトが単一の長いページで構成されています。 どちらのセットアップでも、ストーリーテリング手法の使用を含め、Web デザイナーに豊富な可能性をもたらします。
多くの場合、パララックス スクロール、Ajax/jQuery、スクロール トリガー アニメーションなどの微妙な特殊効果を組み込むことで、ストーリーテリングをより効果的にすることができます。
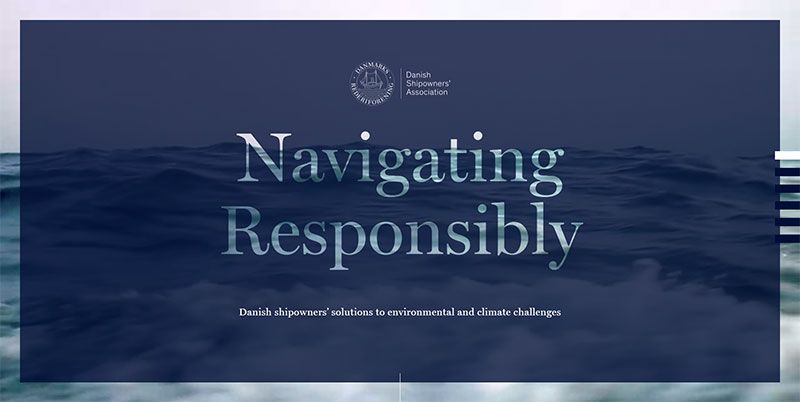
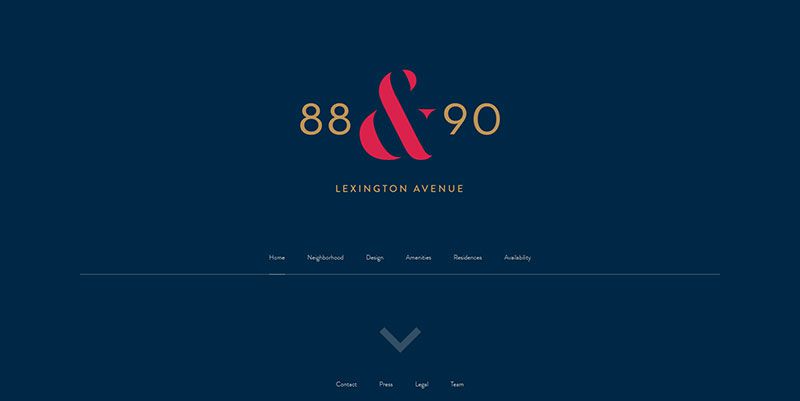
主にストーリーテリングに使用されるロングスクロール
スムーズなプラットフォーム
ページごとのナビゲーションとストーリーテリングは、常にうまく調和するとは限りません。 このタイプのナビゲーションはせいぜいぎこちなくぎくしゃくする傾向がありますが、長いスクロールははるかにスムーズなストーリーテリング プラットフォームを提供します。 長いスクロールにより、ユーザーはペーシングをより細かく制御できます。 同時に、その継続的な没入機能により、ユーザーが集中して完全に関与し続けるのに有害なページ間のラグが回避されます。


ユーザー制御の付与
また、ロングスクロールにより、クリエイティブな特殊効果をより効果的に使用できます。 パララックス スクロールとスクロールで起動するアニメーションは、少なくともある程度はユーザーによって制御され、Web サイトにほとんどゲームのような感覚を与えます。 そして間違いなく友好的なものです。

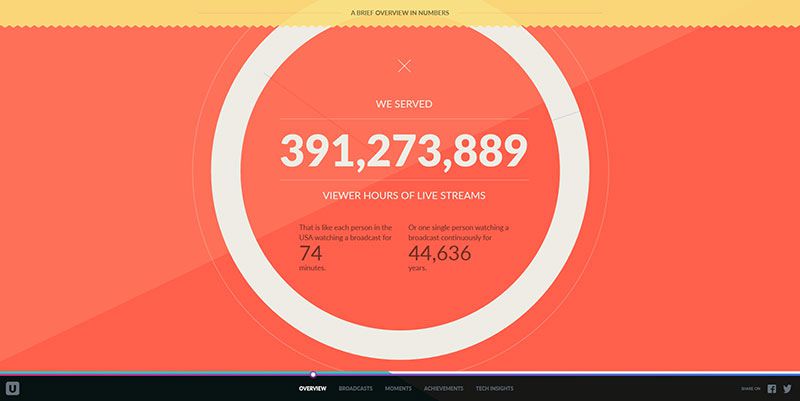
ほとんどの人がロングスクロールを好む理由
記憶に残るデザインを活かす
長いスクロールのページが、非常に革新的で記憶に残る視覚的なデザインの使用への扉を開いたという印象を簡単に得ることができました. 実際には、それは逆です。 これらのクールなデザイン タイプは、長い間私たちと共にありました。

簡単に言えば、サイトの訪問者に長いページを下にスクロールさせてより多くのコンテンツを表示させたい場合は、訪問者の興味を維持する必要があります。 思い出に残るデザインがそれを行います!
コンバージョンの増加
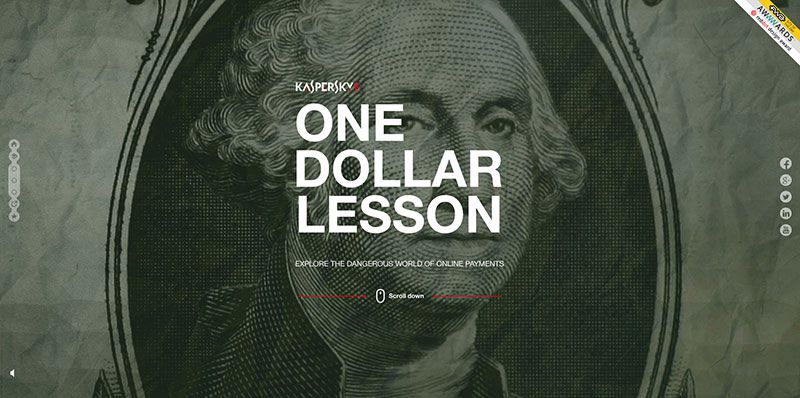
ロングスクロール、アニメーション、ホバー = 強力なコンボ
元の議論に戻ると、長いスクロールの Web サイトがユーザーをオフにしたり、直帰率を上げたり、コンバージョンを落としたりすることはありません。 その場合、直帰率が下がり、コンバージョン率が上がります。

ロングスクロールは、ユーザーを完全に引き留める方法を発見する多くの機会を提供します。 サイトに滞在する時間が長いほど、行動を促すフレーズに反応する可能性が高くなります。
長いコンテンツの管理
主要な課題の 1 つは、ページに配置するコンテンツの適切な量を決定することです。 少なすぎるとユーザーの関心を引くことが難しくなりますが、多すぎるとユーザーが圧倒され、雑然とした効果が生じ、ユーザー エクスペリエンスに悪影響を与える可能性があります。

ロングスクロールはシンプルなソリューションです。 コンテンツを広げることができるため、ユーザーは自分のペースでコンテンツを吸収できます。 この手法は、ストーリーテリングや、従来の Web ページにきちんと収まらない情報を広めるのに理想的です。
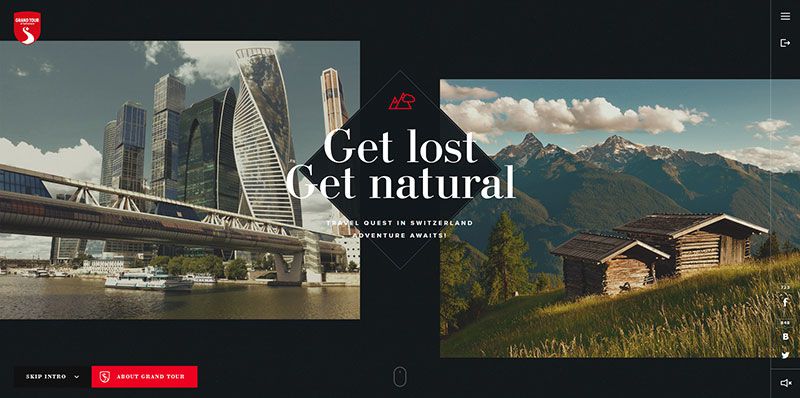
ロングスクロールのストーリーテリング
水平ナビゲーション バーを効果的に使用する
水平ナビゲーション バーはほとんどのページ タイプにうまく収まる傾向にありますが、収容できる内部ページの数には制限があります。 ドロップダウン メニューは 1 つの解決策ですが、独自の欠点もあります。

長いスクロールにより、複数の内部ページに対応する必要性を大幅に減らすことができます。 代わりに、ナビゲーション バーは、サイトのメイン ページ ストーリーの主要部分にユーザーを導くことができます。
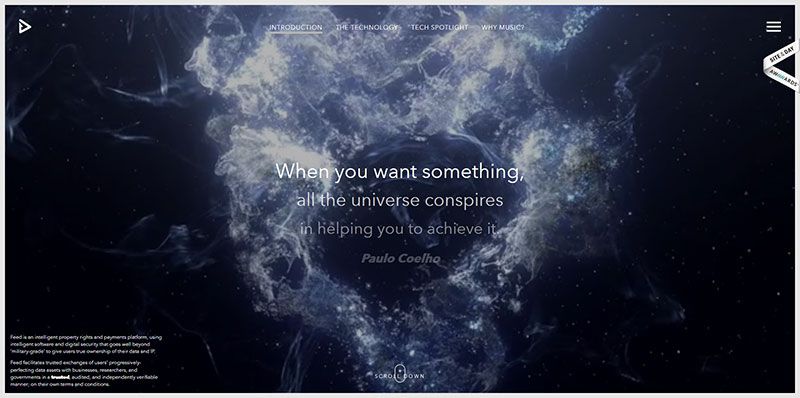
魅力的なウェブサイトの作成
比喩のクールな使い方
メタファーは Web デザインの要素として考えられることはあまりありませんが、長いストーリーや説明を通してユーザーの関心を維持する優れた方法を提供できます。 不確実性に直面すると、人間は快適ではありません。これは、特に Web サイトの訪問者に当てはまります。

長いページにいくつかの単純な比喩を織り込んで、不安感を打ち消してください。 これにより、訪問者が進むにつれて遭遇する可能性のあるものに備えることができます。
インタラクティブ機能の実用化
ユーザーが高く評価するもう 1 つの設計手法は、サイトのページ全体にインタラクティブな要素を戦略的に配置することです。 これらの双方向性は、ユーザーに精神的な休憩を与えると同時に、ユーザーの関心を維持し、集中力と関与を維持するのに役立ちます。

このアプローチは、長いロードトリップ中に外に出て足を伸ばす機会を人々に与えることに似ています。 さわやかです。
一部のユーザーがロングスクロールを好まない理由
多くのユーザー、特にモバイル デバイス ユーザーは、長いスクロール オファーを好みます。 ただし、一部のユーザーは特に気にしないか、まったく気にしません。 デザイナーとして心に留めておかなければならないことは、長いスクロールは Web サイトの種類によっては理想的であり、他の種類の Web サイトには不向きであるということです。
トレンディだからといって、この機能を組み込むだけではありません。 サイトの目的、制限、および全体的な構造を考慮して決定します。
次は何ですか?
小さい画面 - 長いスクロール
小さな画面と長いスクロールは密接に関係しています。 小さな画面が突然時代遅れにならない限り (その可能性はほとんどありません)、長いスクロールはおそらく定着するでしょう。

モバイル デバイスが進化し、機能が向上するにつれて、ロング スクロールのテクニックと機能も進化し、改善される可能性が非常に高いので、引き続きご期待ください。
小さな画面の視差の可能性
現在、パララックスは主にデスクトップ効果であり、デザイナーやユーザーが望むほどモバイルフレンドリーではありません. Ajax やその他の自動読み込み戦略の改善により、この状況は必ず改善されます。

パララックスは単なる面白い特殊効果ではありません。 適切に使用すると、ユーザーの関心を維持するスムーズなビジュアル ナラティブを提供できます。
ロングスクロールとミニマリズム – 卓越した組み合わせ
ロングスクロールは、人気が高まるにつれて、他のトレンドを取り入れたり、それに合わせたりすることが期待できます。 たとえば、ミニマリズムへの傾向を考えてみましょう。 ミニマリズムとロング スクロールは特に関係がないように見えますが、ミニマルなサイトにロング スクロール機能を追加すると、驚くべき結果が得られます。

上記の例はすべて、モバイル デバイスを念頭に置いて設計されています。 ただし、デスクトップでも同様に機能します。 ロング スクロール技術は、タッチ ジェスチャを使用する場合に有効ですが、非タッチスクリーン アプリケーションでこれらの技術を使用するためのより良い方法をデザイナーが見つけ出すことを期待できます。
