長いスクロールのWebデザイントレンドを探る
公開: 2018-09-17画面が小さいほど、スクロールは長くなります。
その真実は、長いスクロールの台頭を説明しています。モバイルブラウジングがデスクトップブラウジングを追い抜く中、小さな画面の人気により、デザイナーは時代遅れの「折り畳みを超えた」考え方を再考するように促されました。
長いスクロールは、ストーリーテリング、ナビゲーション、クリエイティブなビジュアル、そしてより没入型の全体的な体験のための多くの新しい機会を生み出します。 その結果、いくつかの一般的な手法と戦略が出現し始めています。
- 視差グラフィックス–ビデオゲーム業界から借りた、さまざまな速度で背景を移動するこの戦略は、3D効果を作成し、対話するのがより楽しいビジュアルを刺激します。
- ページとしての画面–単一のページに情報を整理する重要な方法であり、通常は背景を変更することで概念を画面サイズのセクションに区別することで、サイトのまとまりを高めます。
- スティッキーナビゲーション–長いスクロールの最大の欠点の1つは、ユーザーの方向を変えることです。そのため、画面上の常に同じ場所にとどまるナビゲーションシステムを使用すると、ユーザーは迷子にならないように制御とセキュリティを確保できます。
- アニメーション化された双方向性–スクロールによってトリガーされるアニメーションは、コンテンツに関係なくスクロールを楽しむポイントにユーザーを引き付ける楽しいレベルの双方向性を追加します。
- 非定型の方向–最近の長いスクロールの傾向により、サイトは左、右、または上にスクロールすることで他とは一線を画すことができます。
- インジケーター–一部のユーザーは自分でスクロールしようとは思わないため、「下にスクロール」や別のインジケーターなどの簡単な手順で混乱を避けることができます。これらを他のリンクや召喚状と区別してください。
Web Design Trends 2015および2016で説明されているように、これらは、以下のサイトを長時間スクロールするサイトの最良の例の1つにした手法です。
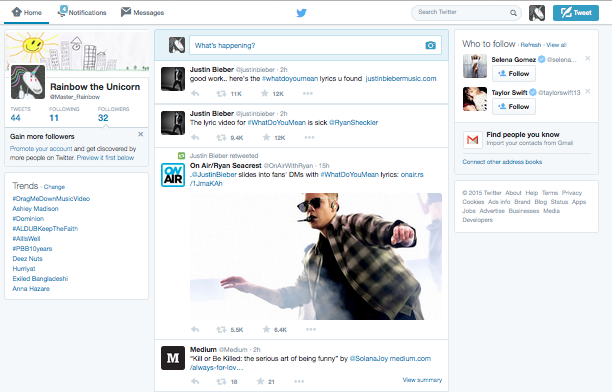
ツイッター
ページごとの型を破る責任を負っているパイオニアの1人であるTwitterは、今日でも最もよく知られている長いスクロールサイトの1つです。 この形式では、ツイートを時系列に並べながら、新しく新鮮に見せることができます。

ソーシャルメディアサイトやユーザー生成コンテンツを使用するその他のサイトにとって、長いスクロールは流行の選択肢であるだけでなく、実用的な選択肢です。 無限のスクロールからの新しいコンテンツの終わりのないロードにより、そうでなければ混沌としたコンテンツを整理することができます。

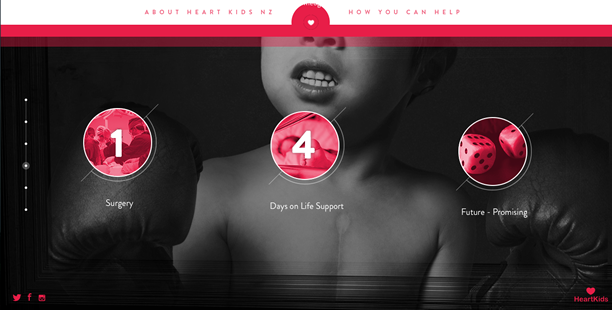
ハートキッズNW
ニュージーランドのチャリティーハートキッズは、すべてのストップを引き出します。 長いスクロールサイトは、アニメーション(一部のスクロール起動)、見事な色の使用、心に訴える画像、およびカーソルの双方向性を組み合わせて、命を救うメッセージを宣伝します。
ランディング画面の目立たない「スクロール」アイコンと指示、および常に上部に表示される粘着性のある召喚状に注目してください。

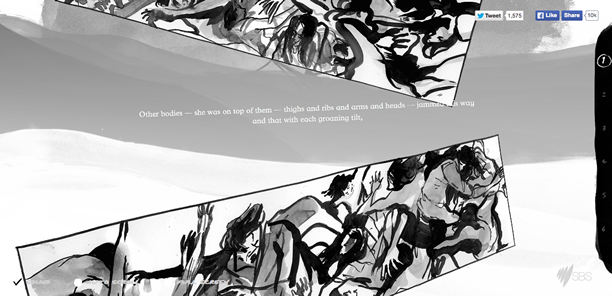
ボート
ロングスクロールの最もクリエイティブな用途の1つは、インタラクティブな小説のようなSBSのTheBoatです。 新しいコンテンツが表示されたときの継続的なアニメーションと動きと角度の巧妙な使用により、ユーザー/読者は、従来の停滞したスクロールサイトでは対応できない没入型の体験に引き込まれます。

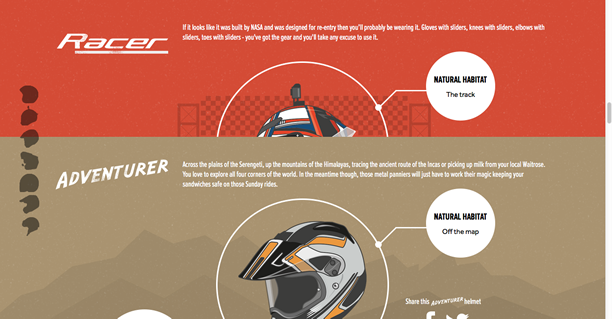
MCAレスター:7種類のモーターサイクルライダー
MCAレスターのこの派生サイトは、実際にスクロールせずにスクロールを示すためのスムーズな方法を示しています。 左側にある灰色のヘルメットは、垂直に積み重ねられており、(タイトルとともに)ユーザーが下にスクロールするだけでより多くのコンテンツを表示できることを示しています。

追加の戦術は、それぞれの新しい画面を表示する巧妙なアニメーションであり、サイトを長スクロール/ページごとのナビゲーションハイブリッドのようにします。

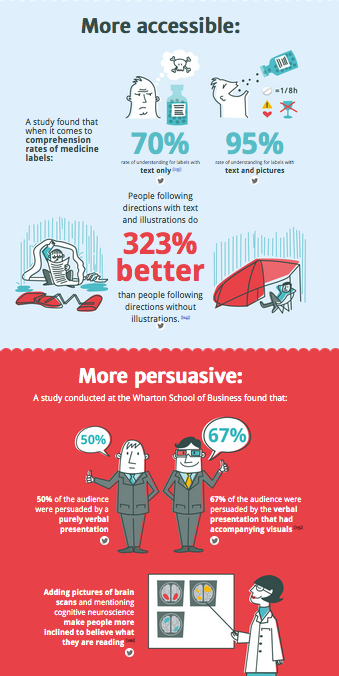
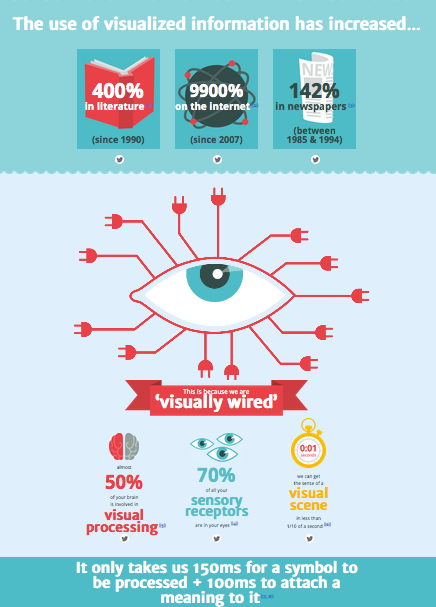
あなたの脳がインフォグラフィックを切望する13の理由
さまざまなセクションと概念が本質的に継続的なストリームに統合されている長いスクロールの自然なスタイルは、インフォグラフィックに最適です。
あなたの脳がインフォグラフィックを切望する13の理由が示すように、単一ページ形式により、設計者は大量の情報をより小さく消化しやすいビットで流動的に提示することができます。

さらに、スクロールと一緒に動く目や背景アニメーションなどのスクロール起動アニメーションは、学習情報の退屈な側面を打ち消します。

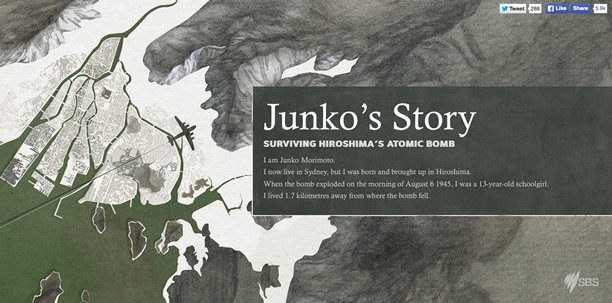
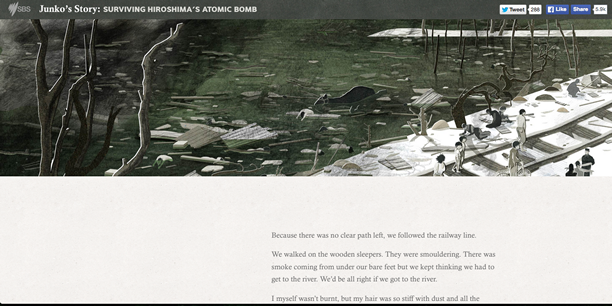
淳子の物語:生き残った広島
別のSBSサイトであるJunko'sStoryは、長スクロールのストーリーテリングとインフォグラフィックのプロパティを組み合わせて、広島の爆風を生き延びたというサバイバーの身も凍るようなストーリーを伝えます。


厳粛な性質のため、このサイトは、グラフィックが散在するプレーンテキストを使用した従来の形式を維持しています。 ただし、このサイトは、上の金属製のヘルメットなど、余白にフェードインするスクロールでアクティブ化された画像を使用して、新鮮でモダンな雰囲気を維持しています。

これらのディスプレイには、広島に関するアーティファクトと事実のインフォグラフィック(爆風半径の地図など)が表示されます。クリックすると、詳細を確認できます。
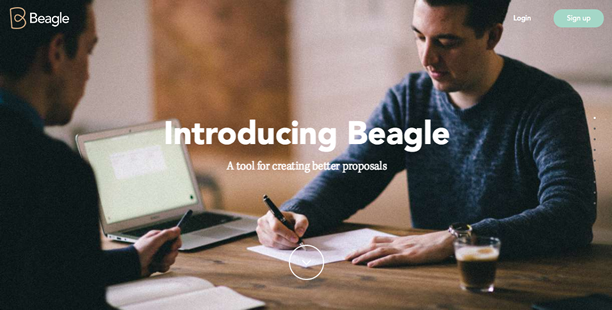
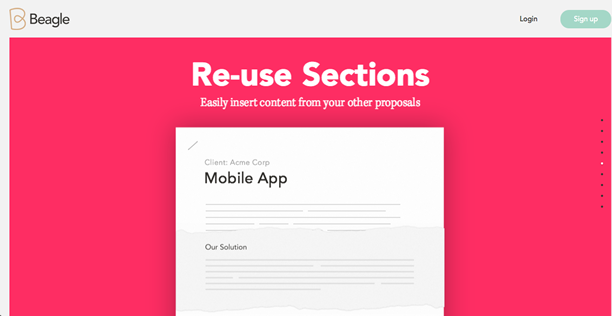
ビーグル
Podioのビーグルツールのサイトでは、ページごとのナビゲーションが長スクロール形式に設定されています。

バリュープロポジションの各ポイントには独自の画面/ページがありますが、すべてに線形スクロールでアクセスでき、画面から画面に移動する紙など、ある画面から次の画面にユーザーの注意を引くアニメーションによって統合されます。 。

ホッキョククジラ(ホッキョククジラ)
上記のBeagleのように、Bowheadは長いスクロールを利用して、単一の製品の場合でも、その価値提案をポイントごとに表示します。 このサイトでは、フェードやスライドなどのアニメーションを使用して、コンテンツを魅力的に保ちます。

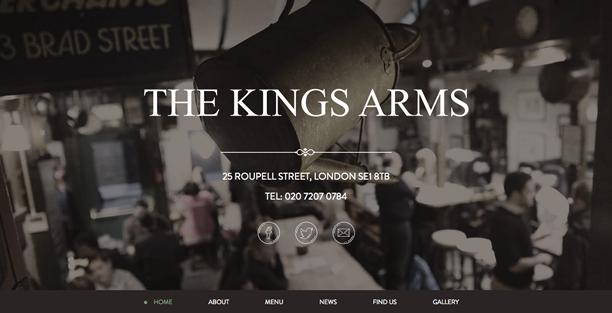
キングスアームズ
すべての長いスクロールサイトが派手である必要はありません。 ロンドンのパブTheKings Armsは、画面間で派手なアニメーショントランジションを使用せずに、シンプルな背景分割を使用しています。
ただし、背景の電話での視差の動きと追加のカーソルアニメーション(美的レイアウトは言うまでもなく)により、サイトがくすんで見えるのを防ぎます。

ウォールズアイスクリーム&エアピュアカーフレッシュナー
対照的に、ウォールズアイスクリームとエアピュアカーフレッシュナーのコラボレーションのプロモーションサイトは非常に派手です。 象徴的なアイスキャンデーの画像に過ぎない、長いスクロールのサイトは、画面間で面白いアニメーションを備えており、閲覧する価値があります。
左側のサイトのスティッキーナビゲーションと下部のプログレスバー(色が変わります)に注目してください。

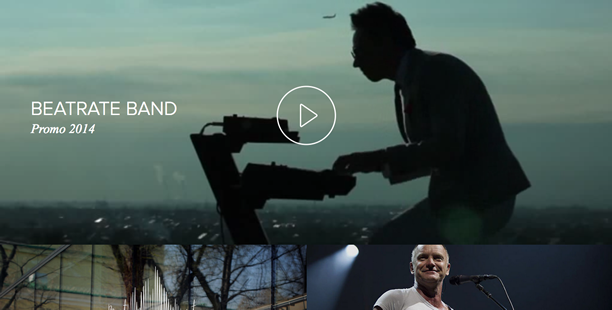
ビートレートバンド
バンドBeatrateの長スクロールサイトには、自動再生ビデオや水平方向の画像カルーセルなど、長スクロール用の実験的な機能がいくつかあります。

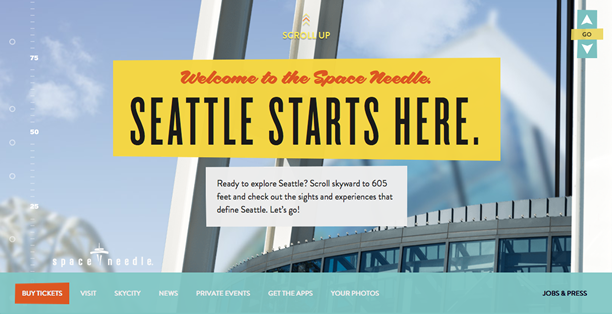
スペースニードル
シアトルのスペースニードルのサイトは、非定型のスクロール方向の完璧な例です。 スペースニードルを上に(そしてそれを超えて)移動するふりをして、ユーザーが下ではなく上にスクロールすることは理にかなっています。

追加サイト
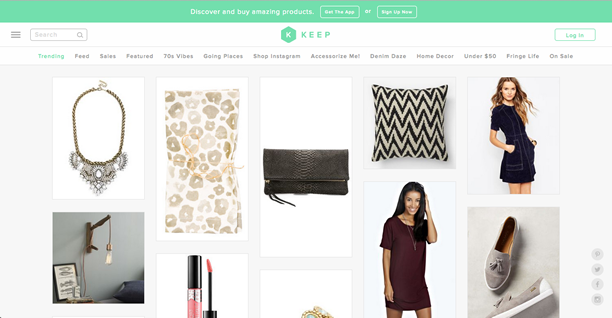
保つ

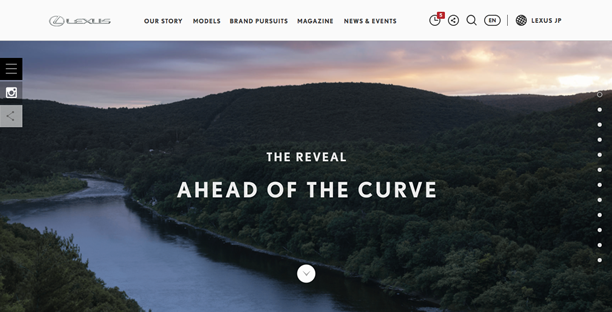
リビール(レクサス)

ワンジョンストリート

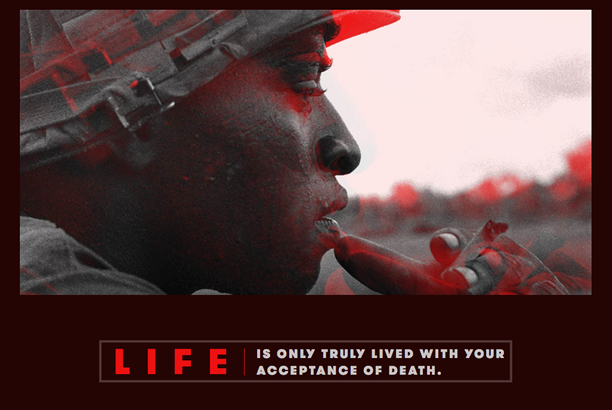
見るもの、殺すもの

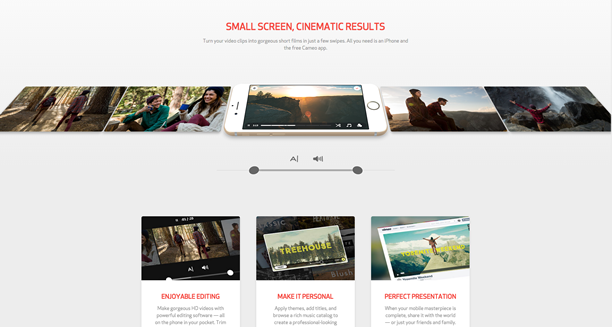
Vimeoのカメオ

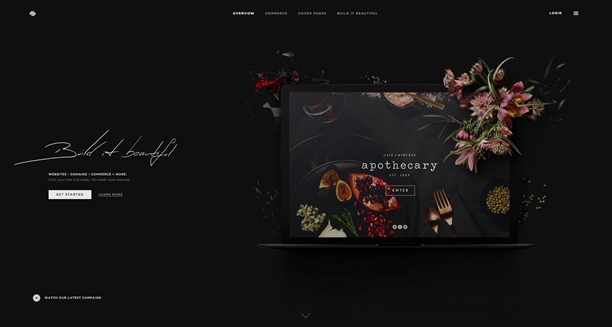
Squarespace

うんアプリ

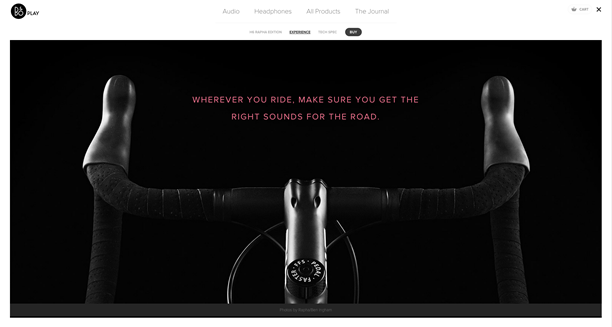
Beoplay

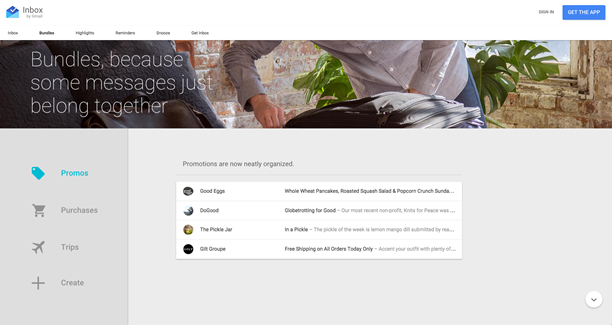
Googleによる受信トレイ

Reebokで人間になりましょう

結論
上記のサイトが証明しているように、長いスクロールの最も成功したアプリケーションは、トレンドの一部として表示されるのではなく、その実用的な利点のためです。
長いスクロールには多くの便利な利点があります。まとまりのない情報の統合、双方向性、ナビゲーションの自由、見事なビジュアル、広範なコンテンツの表示(無限スクロール)、直線的なストーリーテリングなどです。無謀に切り替えます。 それを最大限に活用するための最良のテクニックを理解してください。
