レスポンシブデザインシステム用にロゴを準備する方法
公開: 2022-03-10現代のロゴはこれまで以上に一生懸命働かなければなりません。 過去には、会社のロゴはおそらく単に店の看板を意図しており、地元の新聞広告に印刷されていました。 今日のロゴは、レスポンシブWebサイトを表示する、さまざまな画面サイズと解像度を備えた多数のスマートデバイスで機能する必要があります。
多くの場合、ロゴはレスポンシブウェブサイトのデザインの中で苦しんでしまいます。 多くはレスポンシブフレームワークと可変サイズを念頭に置いて設計されておらず、利用可能なスペースが提供されているかどうかに合わせてサイズが変更されています。
ただし、レスポンシブWebスペース内でうまく機能するブランドがあります。 これらは、変化するフォーマット内でどのように表示されるかを考慮して慎重に設計されたブランドです。 最高のロゴはシンプルで柔軟性があり、さまざまなフォーマットとレイアウトオプションを備えているため、サイトがデバイス用に最適化されると、ブランドもそれに割り当てられたスペースに最適化されます。
この記事では、シンプルで柔軟性があり、用途の広いロゴデザインが非常に重要になった理由を説明します。 Twitter、Facebook、Spotify、Googleなどの業界をリードするクラウド生まれのブランドは、レスポンシブWebデザインとモバイルデバイス市場の影響力の高まりにより、ブランドを洗練および簡素化しています。 自社ブランドについて考えるとき、およびレスポンシブWebデザイン内で繁栄するためにロゴを最適化する方法について考えるとき、それらのソリューションを検討することができます。
SmashingMagの詳細:
- レスポンシブウェブデザイン:それは何であり、それをどのように使用するか
- ロゴを承認する方法:より良いデザインワークフローへの8つのステップ
- 効果的なロゴデザインのための重要なヒント
- レスポンシブWebデザインのためのPhotoshopのエチケット
簡単な事実
人間の脳は、複雑なものよりもはるかに簡単に単純な形を覚えています。 良いロゴと悪いロゴを区別する最も一般的な要因の1つは、シンプルさの要素です。 品質、記憶に残る、成功するブランドは常にシンプルです。
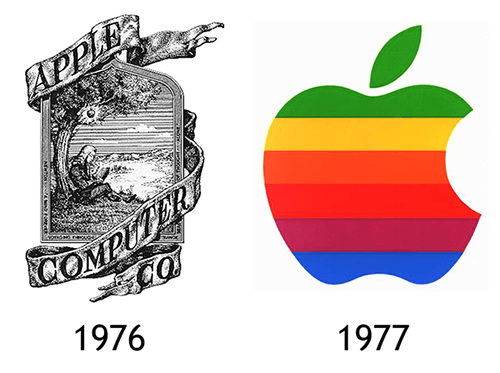
この概念は新しいものではなく、レスポンシブWebデザインがシンプルさの限界を押し上げるずっと前から知られていました。 エンジニアのロン・ウェインによってデザインされた、1976年からのアップルの最初のロゴの試みを見てください。 それは(特にエンジニアにとって)創造的でしたが、複雑すぎて、当然のことながら、わずか1年後に交換されました。

スティーブ・ジョブズは、プロのグラフィックデザイナーであるロブ・ジャノフに、シンプルで印象的でモダンなものをデザインするよう依頼しました。 色はさまざまですが、この基本的な形は30年以上変わらず、歴史上最も象徴的で認識しやすいロゴの1つになっています。 このデザインのシンプルさは、それが実質的に何でもどんなサイズでもうまく働くことを可能にします。 そのような技術が利用可能になる何十年も前に作られたにもかかわらず、レスポンシブウェブデザインに最適です。
ただし、Appleの元々のブランドの間違いは、ほとんどの企業で繰り返し発生する問題です。 小さなスタートアップ企業は通常、限られた予算しかありません。 コストを回避するために、彼らは誤ってロゴを間違った人、プロのロゴデザイナーではない人に頼ります。 何かを作成するために何かを追加することを強いられていると感じている人。

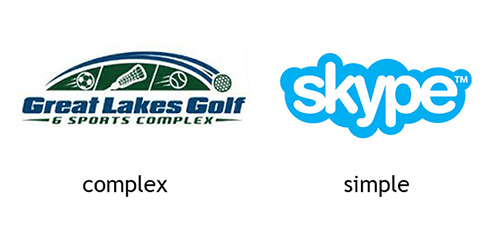
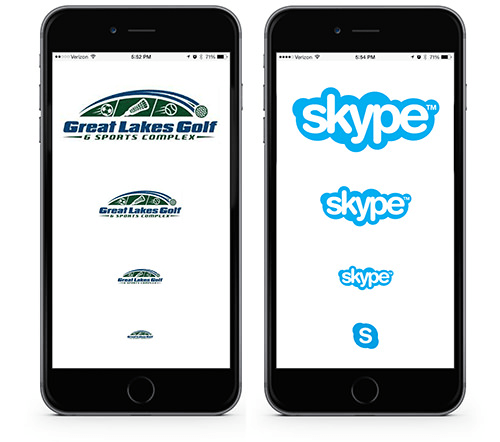
左上の五大湖ゴルフのロゴを考えてみましょう。 誰かがそのデザインに物事を追加するのに多くの時間を費やしました。 結果は非常に忙しく、スケールダウンはまったくできません。 一方、右側のSkypeロゴはシンプルでクリーンで印象的です。 それは何でも動作し、モバイルデバイスの小さな領域に拡張可能です。

全幅で、五大湖ゴルフのロゴで球技の要素を識別できます。 しかし、50%縮小すると、ほとんど読めなくなります。 右側では、Skypeのロゴが美しく縮小されています。 また、スペースが狭くなりすぎると、Skypeブランドはワードマークを完全に削除するのに十分な柔軟性を備えています。
この単純な比較は、シンプルでクリーンで用途の広いデザインが、より複雑な配置に勝る方法を示しています。 Great Lakes Golfのロゴは、おそらく本来の意図にぴったり合っていました。 ただし、レスポンシブWebサイトのコンテキストでは、クリーンにスケーリングできないことが非常に明白になります。
テクノロジー業界の対応
フェイスブック
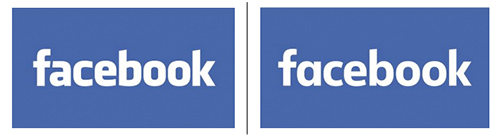
Webに精通したブランドは、レスポンシブモバイルWebデザインに合わせてロゴを簡素化しています。 Facebookは、2013年にアイコンの「f」の下部からかすかな青い線を削除しました。2015年7月に、小文字の「a」のアセンダーを削除し、よりシンプルで丸みのあるバージョンに交換することで、ワードマークを簡略化しました。
全体的に、他の文字もスリム化され、洗練されています。 変更は重要ではないように見えるかもしれませんが、理由はそうではありません。 Facebookは、モバイルデバイスでの表示への直接的な応答としてブランドを変更しています。


「これは実際には大きな変化であり、「a」をはるかに超えています。 モバイルによって推進されています。」 -ブランディング会社Siegel + Galeの共同最高経営責任者兼最高クリエイティブ責任者であるHowardBelk氏。
Spotify
2006年当時、元のSpotifyのロゴは、遊び心のあるタイプと小さな波の要素を組み合わせたもので、縮小すると失われていました。 2013年に再設計され、私たちがよく知っている黒のタイプと緑のアイコンに簡略化されました。 これで、さらに洗練されて単一のフラットグリーンカラーになりました。 Spotifyが壊れていないものを修正した理由を尋ねるいくつかの質問で、変更についていくつかの混乱が表明されました。 ただし、この変更はSpotifyのより大きなブランド更新の一部であり、モバイルWebスペース内でのさらなる柔軟性の追求が推進要因であることは明らかです。

「システムは非常に柔軟であるため、Spotifyは画面から印刷、環境、インタラクティブなエクスペリエンスまで、どこにでも移動できます。 小さなモバイル画面に小さなモバイル広告を表示して、システムの圧力テストを行いました。」 -ニューヨークのデザイン会社コリンズのクリエイティブディレクター、リーランド・マッシュマイヤー。
グーグル
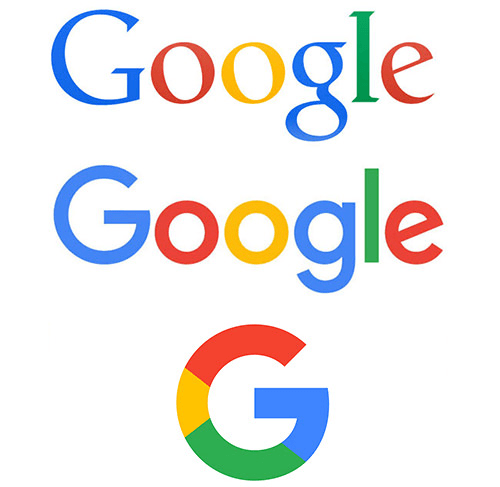
別の例はGoogleです。 私がこの記事を書いている間に、Googleは最新のロゴアップデートを発表しました。これはこれまでで最もシンプルなものです。 Googleのロゴは、90年代に初めてブラウザを飾って以来、新しいレベルのシンプルさへと進化してきました。

近年、彼らの薄いセリフタイプがレスポンシブウェブデザイン内でうまくスケーリングしないことがすぐに明らかになったでしょう。 そのため、他のハイテクブランドと同様に、フラットなデザインと親しみやすく独特の「G」アイコンを備えたサンセリフ書体に簡素化されています。

「かつて、Googleは、デスクトップPCという1つのデバイスから到達した1つの目的地でした。 最近、人々はさまざまなプラットフォーム、アプリ、デバイスでGoogle製品を操作しています…本日、この現実を反映し、最も小さな画面でもGoogleの魔法が機能していることを示す新しいロゴとIDファミリーを紹介します。 」 -プロダクトマネジメント担当副社長のTamarYehoshuaが公式のGoogleブログに投稿しました。
言葉がない
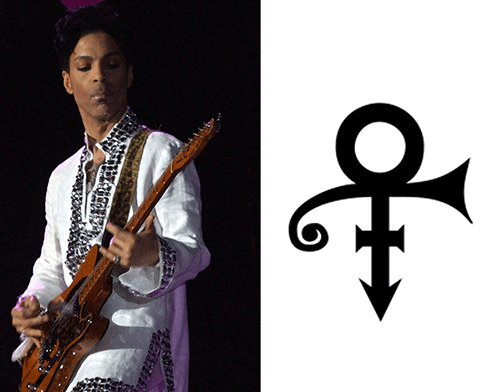
プリンスが1993年に彼の名前をシンボルに変えたとき、私たちのほとんどは彼がナッツだと思っていました。 しかし、おそらく彼は時代を先取りしていたのでしょう。

ますます多くの企業がロゴのシンプルさを洗練し、ワードマークのないフラットでシンプルなシンボルデザインに移行しています。

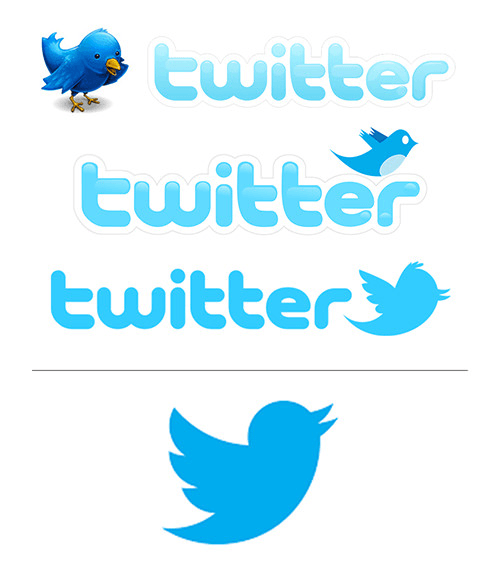
Twitterのロゴを構成していたバブルタイプと鳥のイラストを覚えていますか? 時が経つにつれて、Twitterはロゴを改良し、不要な詳細を削除しました。 今では、鳥の非常に単純化されたバージョンにすぎません。 小文字の「t」アイコン、Twitterのワードマークはなく、鳥のロゴだけです。

「ツイッターは鳥であり、鳥はツイッターです。 Twitterを表すために、テキスト、バブル書体、または小文字の「t」は不要になりました。」 -クリエイティブディレクターのダグ・ボウマン
もちろん、これらはすべて、ロゴを単純なアイコンに減らすことで解決できる有名なブランドです。 誰もがこれを実行できる、または実行する必要があるわけではありません。 ただし、これはレスポンシブWebデザインがブランドに与える影響のもう1つの例です。 確かに、アイデンティティの一部としてアイコングラフィックを使用すると、モバイルデバイスで使用するためのブランドの柔軟性が向上します。
前進する
これは、すべてのロゴが単純なフラットアイコンまたはフラットサンセリフ書体になることを意味しますか? そうは思いません。 ただし、レスポンシブWebデザインがブランディングに与える影響を否定することはほとんどなく、これがどこまで進むかを見るのは興味深いことです。
会社のロゴは決して変わらない堅固な形であるという歴史的に神聖な見方は、ロゴが反応して変化する新しい種類のブランディングの自由に道を譲っています。 水平フォーマットから垂直スタックまで、ワードマークからシンプルなアイコンまで、暗い画面と明るい画面の背景に合わせて色を変更することもできます。
テクノロジー業界のブランディングの方向性を見ることは、たとえば法律事務所やレストランとは関係がないと主張する人もいるかもしれません。 ただし、すべての業界は、最終的には何らかの形でレスポンシブWebデザインの範囲内に収まり、モバイルデバイスの台頭の影響を受けるようになります。 一部の企業は、なぜこれがTwitterやPinterestの場合ほど自社のブランドではうまく機能しないように見えるのか疑問に思うかもしれません。
シンプルさの設計原則を理解し、ブランディングに対するこの柔軟なアプローチを採用する人は、この新しい媒体の中で最もよく反応します。 少なくとも、モバイルデバイスで縮小したときにブランドがどのように表示されるかは、ロゴデザイナーやブランディングプロジェクトの主要なテストになります。
ロゴデザイナーは、ブランドの一貫性を維持しながら、レスポンシブWebデザイン内でロゴを最適化できる、この新しい柔軟なアプローチを採用するようにクライアントを教育するのを支援する必要があります。 それ以外の場合は、問題のあるロゴを個々のプロジェクトに合わせてオンザフライで変更するために、より多くのWebビルダーがそれを採用するのを目撃します。 誰にとっても理想的な解決策ではありません。
レスポンシブロゴデザインに関する今後の実用的なハウツーガイドに注目してください。
