デザインのインスピレーションを得るための15の印象的なログインフォーム
公開: 2020-09-02ログインフォームは、ウェブサイトの概念が生まれてから存在しています。 そしてそれはどんなウェブサイトの重要なセクションでもあります。 ログインページとの人間の相互作用は時間とともに変化しました。 当初は、システムにログインするためのメールアドレスまたはIDとパスワードを入力していました。 これで、電話にTouch ID、フェイススキャン、およびシステムにログインするその他の方法があります。 デザインの観点から、ログインフォームは非常にくすんだフラットなデザインでした。 しかし、今日では、デザイナーは鮮やかな色でいっぱいの印象的ですぐに使えるデザインを考え出しました。
このブログは、デザイナーとしてデザイナーログインフォームを作成するために探索またはインスピレーションを引き出すことができる印象的なログインフォームに焦点を当てています。 活気に満ちた魅力的なログインフォームを自由に利用できるWebサイトを調べてみましょう。
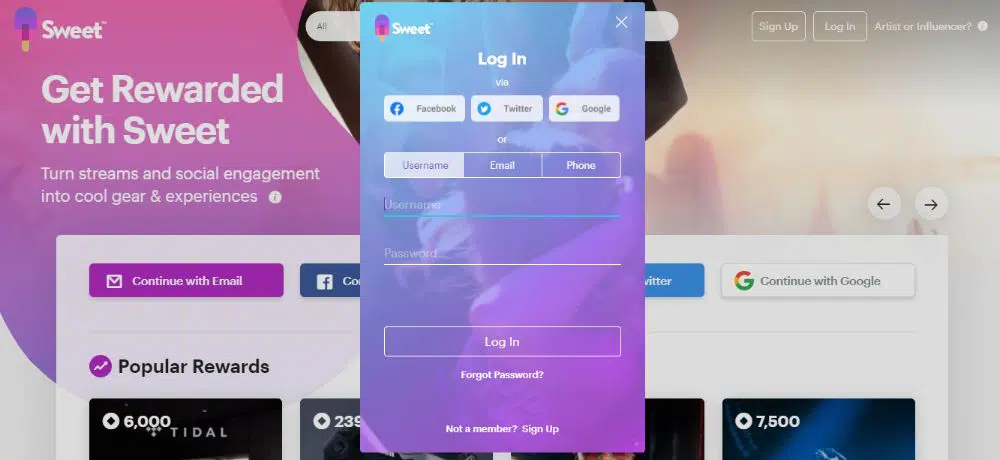
1.甘い:
Sweetはインフルエンサーやアーティストを扱うウェブサイトです。 このサイトを使用している場合は、アーティストまたはインフルエンサーのいずれかになります。 ウェブサイトには、アイスクリームキャンディーに似たカラーテーマがあります。 また、ウェブサイトのロゴにもアイスクリームキャンディーが入っています。 このウェブサイトのログインフォームは見事で、青の色のテーマは徐々に紫のさまざまな色合いに切り替わります。 ユーザー名、電話番号、または電子メールアドレスを使用してWebサイトにログインできます。 また、入力フィールドのいずれかにフォーカスがある場合は、Facebook、Twitter、およびGoogleからログインでき、下線の陰影が青に変わります。
2. Zendesk:
Zendeskはカスタマーサービスを扱うウェブサイトであり、顧客の問題に取り組むことが知られています。 この会社は米国カリフォルニア州に拠点を置いています。 彼らのログインページは、そのデザインが非常にミニマルです。 サブドメイン名が必要な入力フィールドのみが表示されます。 ログインフォームから注意をそらすものは他にありません。 ログインフォームの下に他のリンクがあります。 ただし、ウェブサイトにはヘッダーとフッターのリンクや画像はありません。 これにより、システムのロギングのみに集中できます。
3. Squarespace:
Squarespaceは、デジタルマーケティングを処理する別のウェブサイトであり、すぐに使用できるデザインテンプレートがいくつかあります。 彼らは精巧なデザインの新しいホームページを持っています。 しかし、彼らのログインページは最小限のデザインになっています。 このログインページには、ログインプロセスからユーザーの注意をそらすためのヘッダーとフッターもありません。 入力フィールドでは、電子メールアドレスとパスワードを入力するように求められます。 それに加えて、Google、Apple、Facebook、Twitterのアカウントを使用してログインすることもできます。 彼らのログインCTAもシンプルでありながら効果的です。
4.前進:
Headwayは、特定のサービスまたは製品について顧客に通知するための変更ログを提供するWebサイトです。 彼らのウェブサイト全体は、可能な限り最も単純なデザインで白い色のテーマで描かれています。 彼らはあなたの気を散らすことができるヘッダーやフッターの詳細がないさらにシンプルなログインページを持っています。 左マージンに画像だけがあり、メールアドレスとパスワードを入力できるログインページがあります。 また、Googleアカウントの詳細を使用してログインすることもできます。 ログインページはシンプルで、背景は白で、派手なユーザーインターフェイス要素はありません。
5. VSCO:
VSCOは、同じ名前のWebサイトを持つ写真編集アプリケーションです。 このサイトは視差スクロールを特徴とし、新しいユーザーインターフェースを備えています。 ただし、ウェブサイトのログインフォームは、シンプルなデザインの真っ白なフォームです。 メールアドレスまたはプロフィール名とパスワードでログインできます。 このページでは、VSCOホームページ、フィード、サインアップページ、およびVSCOアプリケーションをダウンロードするページに移動することもできます。 ログインフォームページの上部には、コミュニティを表すロゴのみがあります。
6.ドリップ:
Dripは、コミック、映画、ビデオ、音楽のジャンルから物事をデザインするWebサイトです。 VSCOやSquarespaceと同様に、このWebサイトのログインフォームも白色をテーマにしています。 上部には、「Kickstarterにログイン」と書かれていることがわかります。 しかし、DripはKickstarterチームの一部です。 KickstarterIDとそのパスワードを使用してWebサイトにログインできます。 また、ログインの詳細とともにパスワードを忘れた場合のリンクもあります。 Facebookのログイン詳細を使用してログインすることもできます。 ページの下部をスクロールすると、DripがKickstarterファミリーの一部であることがわかります。 ウェブサイトのさまざまなページに行き来する他のリンクはありません。 サイトにアクセスしたい場合は、ログインフォームの上部にあるDripロゴをクリックするだけです。
7.ルックバック:
ルックバックは、ユーザーがアプリケーションを介してさまざまなタスクを実行できるようにするWebサイトです。 機能的でありながらわかりやすいログインフォームページがあります。 彼らは大きくて太字で「また会えてうれしい!」と書いています。 その下に、彼らは「サインインして始めましょう」と小さな文字で書いています。 あなたはあなたの電子メールアドレスまたは割り当てられたユーザー名とパスワードを通して彼らのウェブサイトにログインすることができます。 CTAボタンを定義する緑色のサインインボタンがあり、ページを開いたときに最初に気付くのは簡単です。 ページのフッターにはいくつかのリンクがありますが、ヘッダーは空のままです。
8.パドル:

Paddleは、他のWebサイトで許可されているように、サイトの他の部分にアクセスできないWebサイトです。 彼らのログインページには、ログイン入力とともにWebサイトのロゴが表示されます。 あなたは電子メールアドレスとパスワードを使用して彼らのウェブサイトにログインすることができます。 青いログインボタンは、ユーザーの注意を引くのに十分魅力的な、適切な青の色合いを持っています。 さらに、この青い色合いは、召喚ボタンを定義するのに適しています。 ログインフォームの下に提供されているリンクを使用して、パスワードをリセットすることもできます。
9.ユーバー:
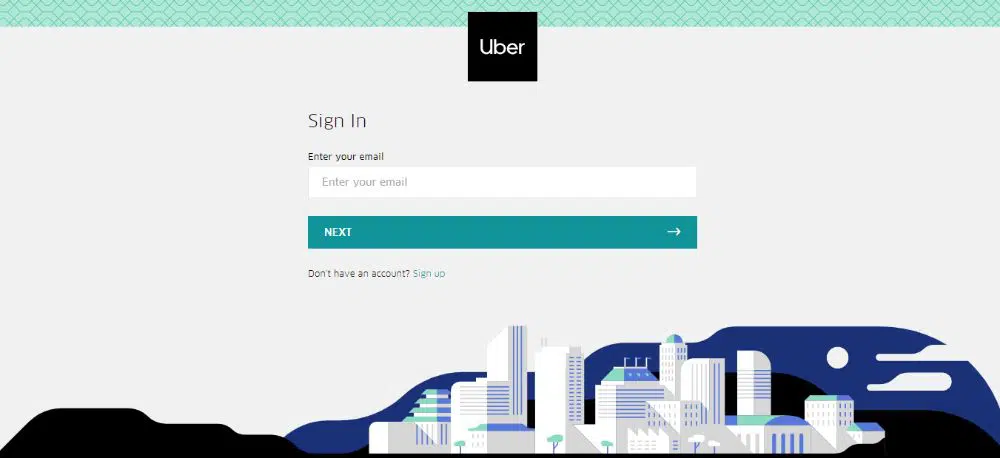
Uberは人気のタクシー予約ウェブサイトであり、そのサービスはモバイルアプリケーションの形でも利用できます。 タクシー予約の巨人は、発売直後に観客を襲った。 彼らはさまざまなログインフォームを設計しました。1つは運転手用、もう1つは乗客用です。 ウェブサイトがドライバーに提供しているログインフォームを見てみましょう。 ログインフォームの上部に、Uberのロゴが黒で表示されています。 サイトにサインオンするには、登録したメールアドレスを入力する必要があります。 メールアドレスを送信した後、次のページでパスワードを入力して、[次へ]ボタンを押すことができます。 サインアップリンクもログインフォームの下に配置されます。 彼らは巧みに次のボタンを暗い色で配置しました。それはあなたがページを開くときに注意を引くのに失敗しません。 そして彼らが言うように、CTAは常に異なる色でなければなりません。 さらに、CTAは、ユーザーの視覚的な近くに最初に表示される必要もあります。
10.ナショナルジオグラフィック:
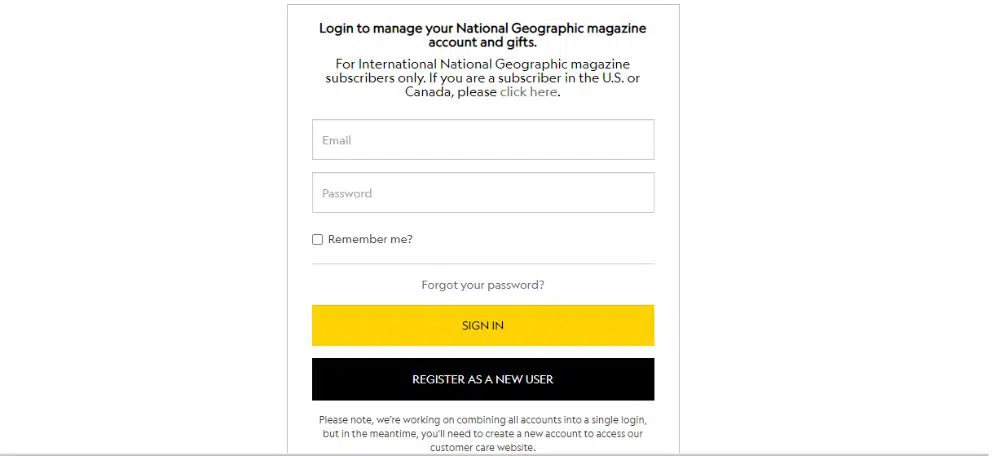
ナショナルジオグラフィックは、アメリカのテレビネットワークを管理するウェブサイトです。 これは、ウォルトディズニーカンパニーとナショナルジオグラフィック協会の合弁事業です。 彼らのログインページは彼らの存在と同じくらいユニークです。 彼らのサインインページはあなたのメールアドレスとあなたのパスワードを尋ねます。 それはあなたの注意を引くために派手な要素のない最小限のデザインを持っています。 しかし、彼らは戦略的にサインインボタンを黄色で配置しました。これはたまたまCTAでもあります。 黒のボタンをクリックすると、同じページで新規ユーザーとして登録できます。 ページのヘッダーは空いているように見えますが、フッターにはWebサイトの特定の部分に移動できる特定のリンクがあります。
11. Medium.com:
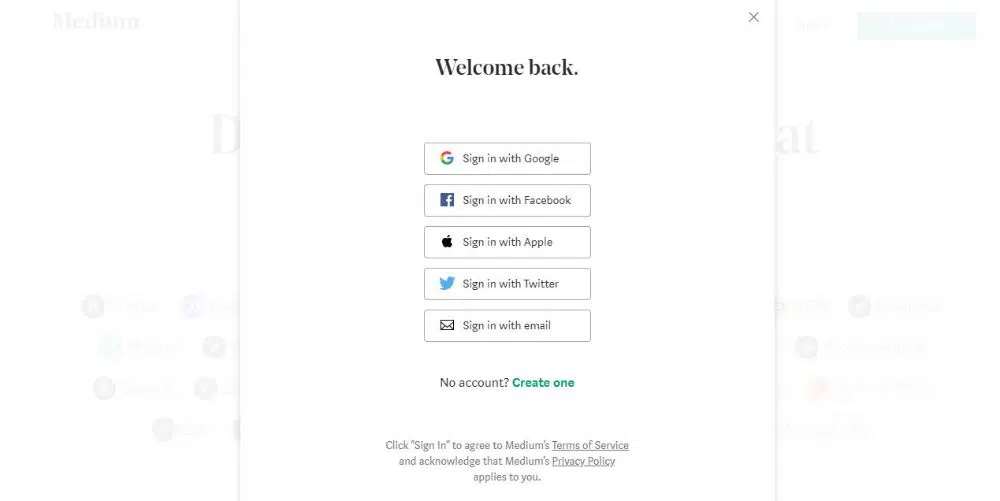
Medium.comは、ブロガーがプラットフォームにブログをアップロードできる人気のあるWebサイトです。 彼らのウェブサイトは、さまざまなドメインやニッチからの記事やブログについて語っています。 しかし、彼らのログインページは非常に興味深いようです。 ログインページで魅力的なCTAを使用したことはありません。 代わりに、ページはミニマルなデザインになっているように見えます。 あなたはグーグル、フェイスブック、アップル、ツイッター、そしてあなたのメールアドレスを使って彼らのウェブサイトにログインすることができます。 ウェブサイトへのロギングの多様性は、彼らのログインページの最良の部分です。 [1つ作成]リンクをクリックすると、Webサイトに登録できます。 ページのヘッダーとフッターに他のリンクはありません。 ウェブサイトのリンクの利用規約とプライバシーポリシーだけがログインフォームの下にあります。
12.ワシントンポスト:
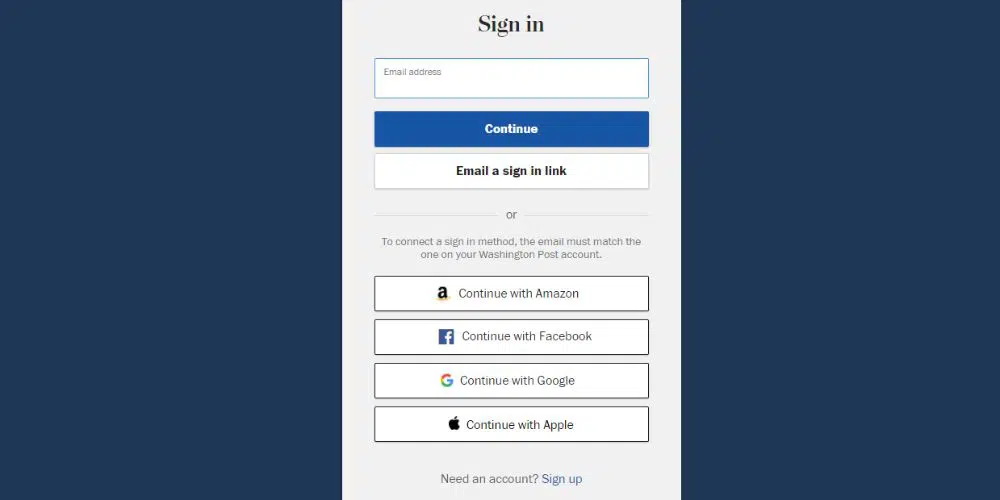
ワシントンポストは、ワシントンDCで毎日発行されるアメリカの新聞であり、同じ名前のワシントンポストでウェブサイトを運営しています。 彼らのログインページに来て、彼らは紺色の背景を持つ簡単なログインフォームを設計しました。 あなたはあなたの電子メールアドレスでサインインすることができます、あるいはあなたはあなたの電子メールアドレスで送られたリンクを通してサインインすることを選ぶことができます。 さらに、Amazon、Facebook、Google、Appleでログインすることもできます。 ログインフォームの下に、サインアップリンクを見つけることもできます。 ログインページのフッターには、プライバシーポリシー、ヘルプ、連絡先ページへのリンクがあります。
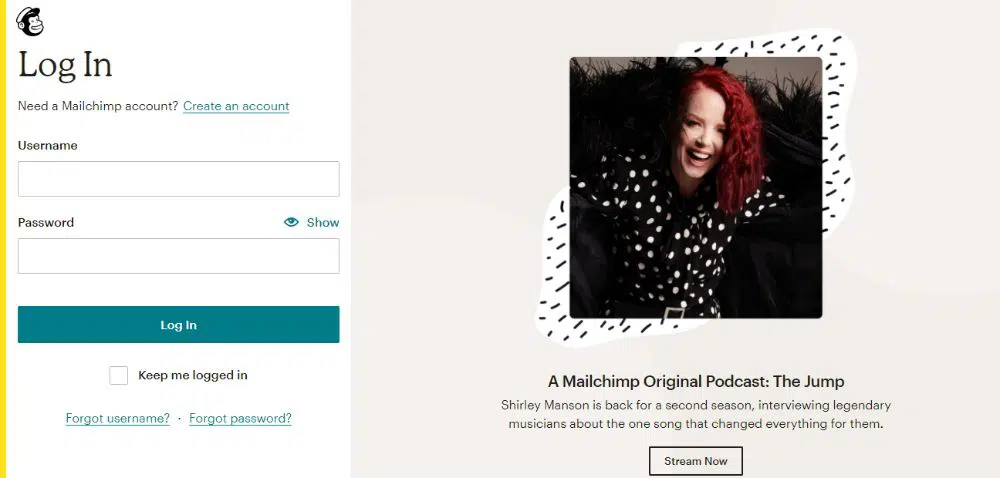
13. Mailchimp:
MailChimpは、2001年からメールマーケティングとマーケティング自動化サービスを扱っているアメリカの会社です。ご覧のとおり、ウェブサイトは白い背景で作られています。 同様に、彼らは白い背景でログインページを設計し、ログインフォームは戦略的にWebページの左側に配置されています。 右側には、彼らの最新のポッドキャスト、TheJumpに関する情報があります。 彼らはログインボタンにCTAを配置しました。 あなたはあなたの電子メールアドレスとパスワードを使用してのみ彼らのウェブサイトにログインすることができます。 他のソーシャルメディアアカウントからのログインは許可されていません。
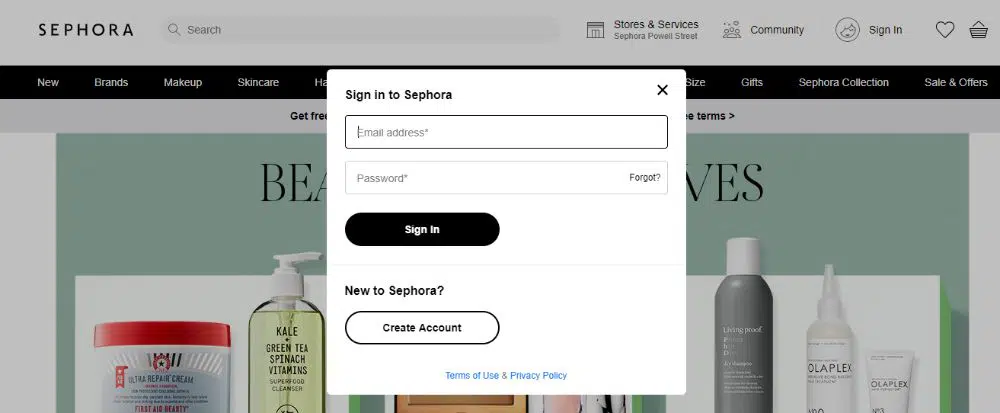
14.セフォラ:
セフォラは、世界クラスの化粧品メーカーを扱うフランスの多国籍企業です。 それは世界中から約3000の化粧品と個人的な美容ブランドを備えています。 彼らのウェブサイトは彼らのすべての製品を紹介しており、サイトのレイアウトは白黒のユーザーインタラクション要素で設計されています。 彼らのウェブサイトの最もエキサイティングな部分は彼らのログインページです。 個別のログインページはありません。 代わりに、サインインボタンをクリックするとページからポップアップするポップアップボックスが設計されています。 MailChimpと同様に、Webサイトにサインインするにはメールアドレスが必要です。 FacebookやAmazonなどのソーシャルメディアアカウントを使用してWebサイトにサインインすることはできません。 彼らは2つのCTAを対照的な色で戦略的に配置しました。 サインインボタンはすべて黒で、[アカウントの作成]ボタンは白です。 両方のCTAが最初に目を奪われます。
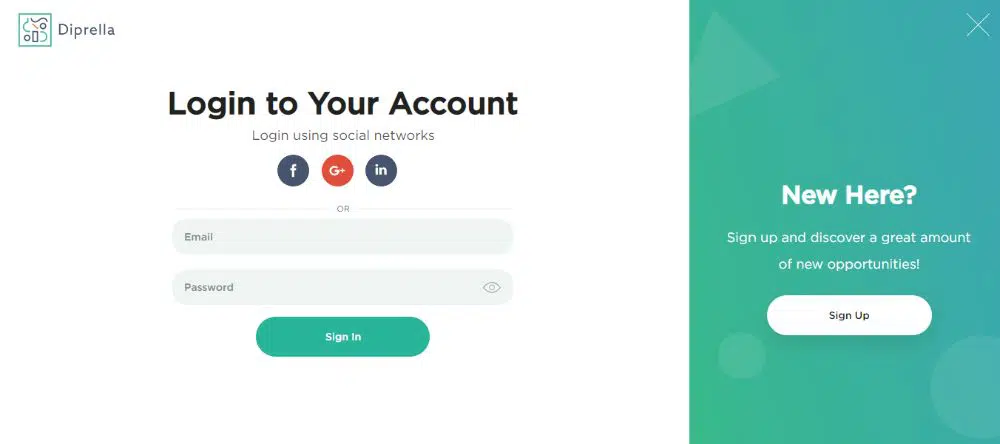
15.ディプレラ:
Diprellaは、世界中のすべてのデザイナーをつなぐコミュニティWebサイトであり、プロジェクトを共有し、プラットフォーム上でデザインを紹介することができます。 デザイナーのコミュニティであるため、見事なログインページが必要です。 彼らは非常に創造的なログインページを作成しました。 ウェブサイトのログインページを開くと、2つの画面が表示されます。 左側には、メールIDとパスワード、またはFacebookなどのソーシャルメディアアカウントからログインできるログイン画面があります。 ただし、新規ユーザーの場合は、ページの右側にあるサインアップボタンをクリックできます。 サインアップボタンをクリックすると、ログインページが非表示になり、サインアップページが右にスライドします。 彼らはあなたに彼らがあなたに求める特定の詳細で無料でアカウントを作成することを可能にします。 入力フィールドにすべての詳細を入力しない限り、サインアップボタンは無効になります。 ソーシャルネットワークアカウントを使用してサインアップすることもできます。
ログインページは不可欠な部分であるため、設計者は、今日の技術に精通したユーザーを引き付けるページを設計する必要があります。 当初、ログインページは、ユーザーとWebサイトとの対話の重要なポイントの1つであったため、レイアウトは単純でした。 しかし今では、慣習が改善され、エキサイティングなデザインを簡単に見つけることができます。 このブログは、印象的なデザインのログインフォームをキャプチャしています。 これらのデザインは、ログインフォームを最初からデザインするためのインスピレーションを与えるアイデアとして使用できます。 ログインフォームをデザインする際には、CTAのすべての注意を払い、美しい外観を与える必要があります。