モバイルWebデザインがローカル検索にどのように影響するか(そしてそれについて何をすべきか)
公開: 2022-03-10私が最近書いている記事の大部分ではモバイルファーストが中心的な役割を果たしているので、多くのデザイナーや開発者にそれがなぜなのか疑問に思っています。 確かに、グーグルはそれを大いに推し進めてきたので、グーグルがあなたに言うことをするのは賢い。 ただし、一部のWebサイトでは、トラフィックの大部分がモバイルユーザーからのものではありません。
現時点では、他のWebサイトよりも多くのモバイルトラフィックを受信する特定のWebサイトがあり、その多くは場所に要約されます。 グーグルがそれを説明するように:
「近くにあるもの、つまりコーヒーショップ、ヌードルレストラン、靴屋を探すことは、私たちが行う最も一般的な検索の1つです。 実際、すべてのモバイル検索の3分の1近くが場所に関連しています。」
論理的には、それは理にかなっています。 ユーザーが自宅や職場でデスクトップやラップトップにアクセスできる場合、検索を開始するためにそれを使用する可能性が高くなります。 マルチタスク(Skypeで友人と夕食を調整しているときなど)、街を歩いているとき、または夕食を注文したがソファから移動したくないときなど、モバイルデバイスはその情報をすばやく取得する方法です。 。
この記事では、これらの種類の消費者とそれらにアピールするWebサイトに明確に焦点を当てます。 言い換えれば、ローカルプレゼンスを持つ企業向けのWebサイトを設計する場合は、モバイルWebデザインを使用してローカル検索ランキングを向上させる方法を学ぶために読み続けてください。
ローカル検索に使用する7つのモバイルWebデザイン戦略
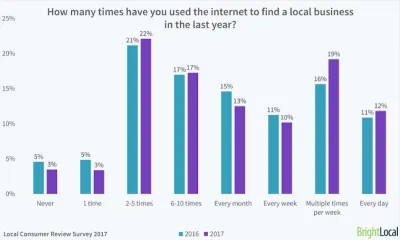
昨年のLocalConsumer Reviewの調査では、Bright Localは、消費者の97%が2017年のある時点でインターネットを使用して地元のお店やサービスを検索したことを明らかにしました。一部のユーザーにとっては、インターネットがリソースとして頻繁に使用され、12%が新しいものを探していました。毎日ビジネスを行っており、29%が少なくとも週に1回はそうしています。

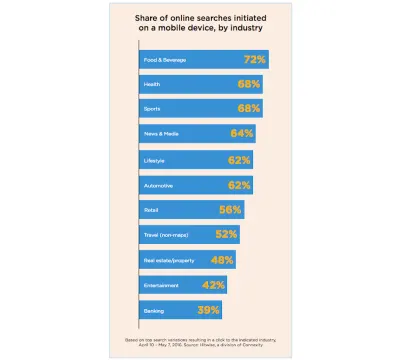
hitwiseのレポートによると、オンライン検索の大部分はモバイルで始まります。

ユーザーがモバイルで検索を開始することが最も多い業種(つまり、ほとんどがローカルビジネス)の傾向に注目してください。
さらに、これらの種類の検索は、購入者の旅の開始時に調査を目的として行われているようです。 Webデザイナーと開発者が、ターゲットユーザーと、彼らが尋ねる可能性のある質問の種類や、彼らが求める可能性のある機能を頭に入れることができれば、サイトを通じて関連するモバイルエクスペリエンスをより効果的に構築できます。
ローカルユーザーベースのクライアント向けのWebサイトの構築を専門とする人は、ローカル検索結果を改善するモバイルデザイン戦略を利用する必要があります。 ウェブサイト外での取り組みの一部はこれに役立ちますが(Googleマイビジネスページの作成やYelpでのレビューへの返信など)、これにも大きく貢献するためにデザインでできることはたくさんあります。
戦略1:モバイル向けのメタデータを「設計」する
コピーライターとWeb開発者は、Webサイトの検索マーケティング活動においてメタデータが果たす重要な役割をすでに認識しています。 ほんの数文字の簡潔なテキストで、検索エンジンとオーディエンスにWebサイトとその各Webページについて多くのことを伝えることができます。 これは、ユーザーが「[空欄に記入]近くにある」という質問に答える結果を探すため、ローカル検索で特に役立ちます。
しかし、それは私がここで話している戦略ではありません。 代わりに、メタデータを「設計」して、ウェブサイトが実際にローカル検索結果に表示された後、モバイルユーザーにとってより魅力的なものになるようにする方法に焦点を当てたいと思います。
これを行うには、いくつかの方法があります。
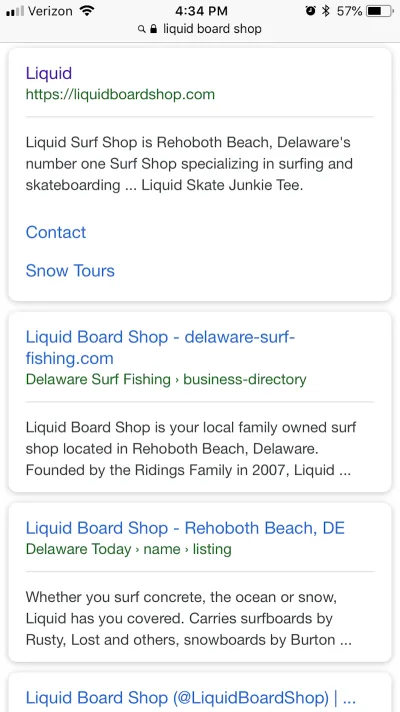
1つ目は、各Webページの簡潔なメタデータ文字列を作成することです。 たとえば、Liquid SurfShopのWebサイトを見てみましょう。

最初の検索結果はよさそうですね。 Webページ名とURLはそれぞれ1行に収まります。 説明は、モバイル検索の説明のために割り当てられたスペース内に収まると同時に、ショップが何をしているのかを正確に説明します(そしてそれがどこにあるかを指摘します!)。
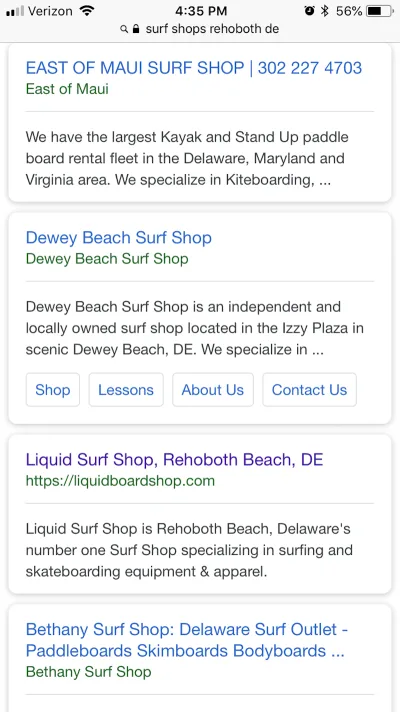
次に、モバイル検索で直接の競合他社と比較したときに、Liquid SurfShopを詳しく見てみましょう。

上記のEastofMauiとDeweyBeach Surf Shopのエントリを見ると、それらの説明が不完全な文で終わっていることに注意してください。 次に、その下のベサニーサーフショップを見てください。 メタタイトルは、指定されたスペースに対して長すぎます。 このメタデータへの注意の欠如は、Liquid Surf Shopのようなよく書かれたリストの周りに配置された場合、これらのWebサイトの訪問者にコストをかける可能性があります。
ローカル検索リストの外観(およびページでのランクの高さ)を改善するためにできるもう1つの方法は、デザインのコードでスキーママークアップを使用することです。
Schema.orgは、企業が検索エンジンの理解を向上させ、結果として結果を向上させるために使用できる構造化データの堅牢なセットを作成しました。 特に地元企業は、消費者が意思決定プロセスで使用する傾向のあるさまざまな要素に「タグ付け」できるため、スキーママークアップが特に役立つと考えています。
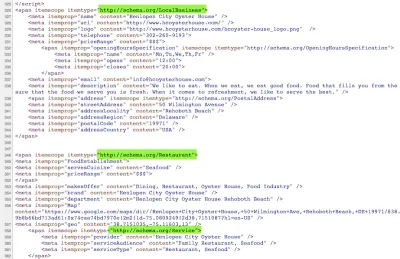
ローカルビジネスでうまく機能するスキーママークアップの例を次に示します。HenlopenCityOysterHouse:

ご覧のとおり、開発者はさまざまな構造化データでホームページをマークアップしています。 具体的には、ローカルビジネス、レストラン、サービスの3つの「タイプ」に関連付けられています。 これらのスキーマタイプはそれぞれ、場所、レストランへの連絡先、料理のタイプなどの詳細にさらに掘り下げられています。 これは、モバイルユーザーを彼らが探している種類のローカルビジネスに接続するのに最適です。
戦略2:ウェブサイトを短くする
一部のモバイルWebサイトでは、ページの最後に到達する前に4〜5回スクロールするようにユーザーに依頼しても問題ない場合があります。 または、2〜3ページの深さで、目的のエンドポイントに到達します。
とはいえ、そのような拡張されたオンサイトエクスペリエンスは、ローカルモバイルユーザーにとっては理想的ではないでしょう。 Googleは、サイト滞在時間やアクセスしたページなどの要素に注意を払っていますが、より注意する必要があるのは、高いバウンス率とエンゲージメントまたはコンバージョンの欠如です。
検索の神々をなだめながら、ユーザーにとってこの理想的な状況を作り出すために、ウェブサイトとそのナビゲーションを設計するときのあなたの焦点は、それを短くそして要点に保つことです。
この例では、Bad HairDayのWebサイトを使用します。

ウェブサイトのヘッダーには、ヘアサロンやスパに連絡したい場合に実際に必要になる可能性のあるすべての情報が含まれています。 住所は、電話番号(Click-to-Call機能があります)とソーシャルメディアアイコンとともにそこにあります。
他の種類のウェブサイトも、ここにビジネス固有の情報や行動を促すフレーズを掲載するのに適しています。 例えば:
- ロケーション検索
- 営業時間
- 予約または予約をする
- メニューを見る(食べ物用)
…等々。

ウェブサイトを少し下にスクロールすると、ハンバーガーメニューを開くことができます。 ご覧のとおり、このナビゲーションは単純に構造化されており、簡単に見つけられるようにすべての重要事項をトップレベルに保持しています。

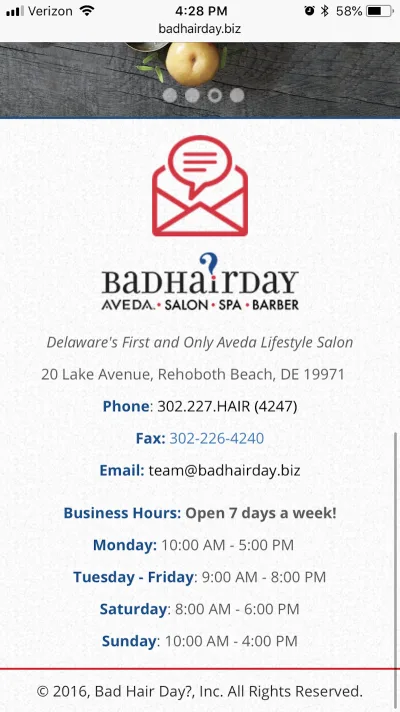
このモバイルWebサイトのホームページは、最後まで3回スワイプするだけで、本当にいい感じになります。 Bad Hair Dayは、ユーザーにスクロールとスクロールを強制する各ページの要約セクションを含む非常に手の込んだホームページを作成するのではなく、シンプルに保ちます。
このようなユーザーフレンドリーなレイアウトと構造を提供することにより、Bad HairDayは本当に素晴らしい第一印象を生み出しました。 さらに、物事をシンプルに保つことで、Webサイトは、画像、アニメーション、スクリプトなどの過剰な量に悩まされることはありません。 このため、モバイルサイトはすばやく読み込まれます。
戦略3:ビジュアルコンテンツをローカライズする
サイトの大部分がカラーとストックフォトの大きな見本で構成されている場合、これは適用されません。 ただし、作成するデザインにカスタムメイドの写真やビデオが含まれている場合は、このビジュアルコンテンツを使用してローカル検索でランク付けするユニークな機会があります。
理にかなっている場合は、地域住民の共感を呼ぶ写真を含めてください。 地元の風景や街並みの認識可能な画像は、訪問者にビジネスとのより強いつながりを感じる理由を与えます。 それは、相談や最初の会議で地元のスポーツチームと絆を結ぶようなものです。 ただ、あなたはあなたの選択した画像を通して彼らとこのつながりを作ることができます。
しかし、それはあなたがウェブサイトで訪問者の地元のつながりにアピールする方法です。 検索はどうですか?
このために、画像とビデオに代替テキストを使用します。 これは通常、アクセシビリティの目的で推奨されます(つまり、障害のある訪問者がコンテンツを表示または聞くことができない場合でも、コンテンツを消費できるようにするため)。 ただし、代替テキストはGoogleボットでも読み取ることができます。 画像の代替テキストで適切な種類のロケーションドリブンキーワードを使用すると、そのビジュアルコンテンツはローカル画像検索で上位にランク付けされる可能性があります。 ローカルSEOのアクセシビリティを犠牲にしたくないことを覚えておいてください。 ローカルキーワードをそれに注入する方法を見つけながら、代替テキストを説明的にします。

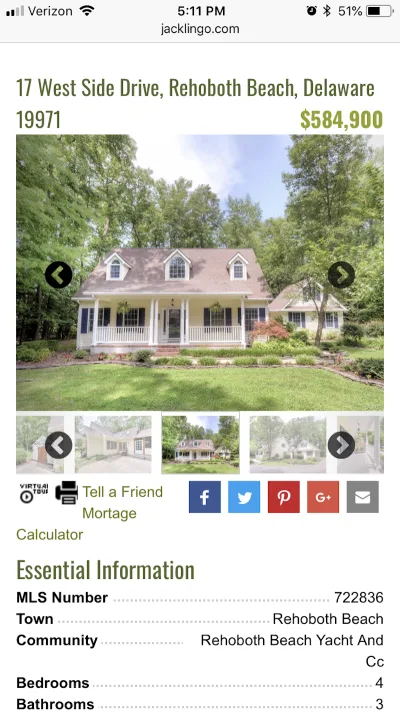
これが特に役立つと思う地元の業種の1つは、不動産業者です。 ジャックリンゴリアルティのように。 これは、ジャック・リンゴがリホボスビーチの家のウェブサイトに投稿したリストです。

ページの上部には、デラウェア州リホボスビーチのウェストサイドドライブ17番地にある家を撮影した一連の美しい画像が含まれています。
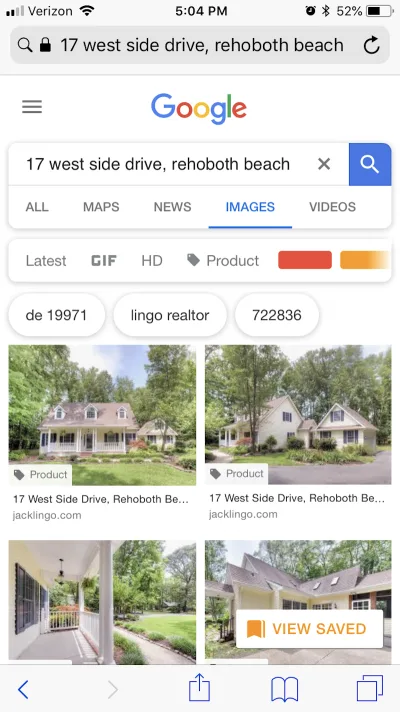
次に、ページソースを開いて、最初の画像の代替テキストの内容を確認します。

代替テキストの先頭には(おそらくギャラリー内の他の画像と区別するために)一意の識別子が含まれていますが、その後にプロパティのアドレスが続きます。 その特定の近所やコミュニティの物件をGoogle経由で調査している将来の住宅所有者にとって、Google画像検索を行ったときに何が見つかるかを推測してください。

ジャック・リンゴの物件画像がトップの座を占めています。 かなり印象的ですよね? そのため、次に商品や物件をアピールすることにビジネスを依存しているクライアント向けにWebサイトをデザインするときは、ローカル画像の結果に合わせてWebサイトを最適化する方法を検討してください。
戦略4:可能な場合はレビューと評価を追加する
私はいつもあなたのブランドについての会話をコントロールする方法としてあなた自身のウェブサイト上のレビューと評価の集約を参照するのが好きです。 それは理にかなっていますよね? 顧客が表彰台を獲得できないままになっていると、Yelp、Google、Facebook、TripAdvisorなど、好きな場所で自分で作成することになります。 これを完全に回避することはできませんが、Webサイトにレビューと評価のためのスペースを提供すると、フィードバックの流れを制御するのに役立ちます。
また、ローカル検索結果の外観を改善することもできます。
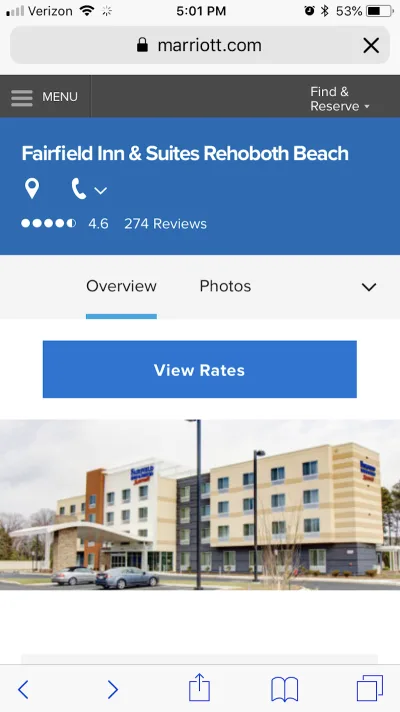
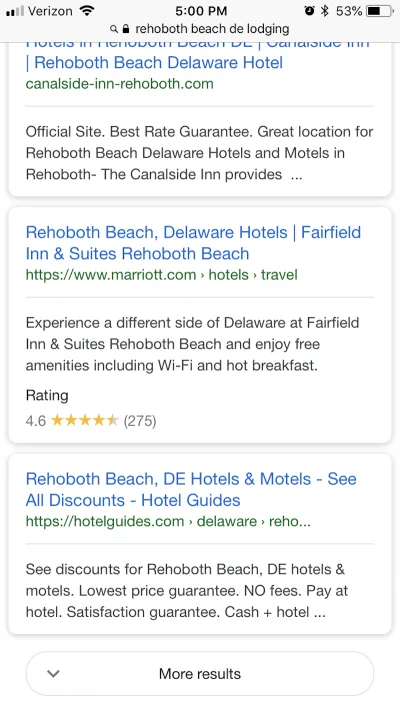
これに使用する例は、フェアフィールドイン&スイーツリホボスビーチです。

ご想像のとおり、マリオットが所有する主要なホテルの物件は、すでにウェブから多くのレビューを受けています。

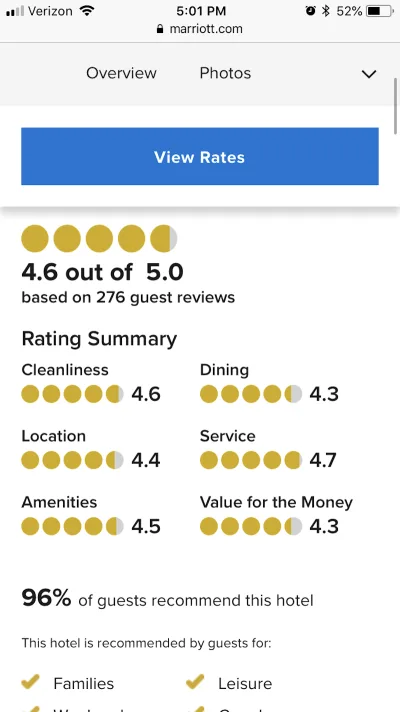
ただし、マリオットは独自のWebサイトにレビューと評価を追加することで、ローカル検索ユーザーに役立ついくつかのことを実現しています。 手始めに、透明性の要素があります。 マリオットは、ホテル滞在に関するフィードバックを顧客に積極的に求め、すべての人が見ることができるようにそれらのレビューを公開しています。 ローカルユーザーはオンラインレビューが非常に好きで、73%が肯定的なレビューがローカルビジネスへの信頼を高めると主張しています。

さらに、マリオットのWebサイトに評価システムが含まれていることは、ローカル検索結果にも有益であることが証明されています。
「リホーボスビーチデロッジング」の結果リストからわかるように、マリオットは評価を含む唯一のホテルであり、その点で印象的なものです。 モバイルユーザーが自分のニーズに最も関連性があり魅力的なビジネスの検索結果をすばやくスクロールしている場合は、肯定的なレビューで彼らの足を引っ張るのを防ぐのに十分かもしれません。
戦略5:専用のロケーションページを作成する
複数の場所でWebサイトを設計する場合は、必ず場所ごとに専用のページを作成してください。 検索関連のメリットだけでなく、検討すべきオンサイトのメリットもあります。
手始めに、個々のロケーションページは、訪問者がサイトにアクセスした後に行う必要のある作業の量を減らします。 その前に、住所、電話番号、電子メール、Webサイトなどに関連する情報が記載された、数十の場所が散らかっている「場所」ページを見たことがあるでしょう。 ただし、各場所に個別のページを指定することで、読みやすさや焦点を損なうことを心配する必要はありません。
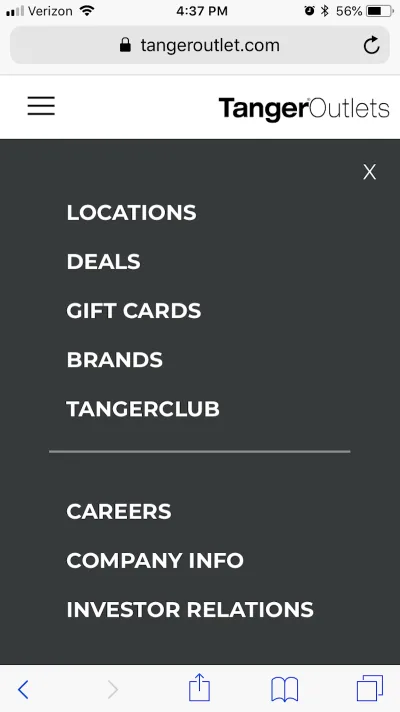
タンガーアウトレットのウェブサイトはこの点をよく示しており、数回クリックするだけで、訪問者は他のすべての人の混乱や気を散らすことなく、自分の場所についてすばやく学ぶことができます。

タンガーアウトレットのナビゲーションメニューでは、「場所」ページが一番上に表示されます。 訪問者が地元のアウトレットモールとそのショップやブランドの提供についてもっと知ることを目指しているので、それはおそらく最初に検索するものです。

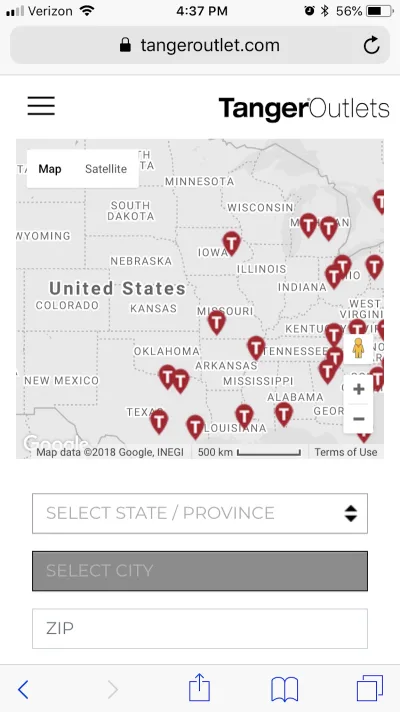
タンガーアウトレットのウェブサイトの「場所」ページには、インタラクティブマップが表示されます。 ユーザーは地図をドラッグして自分の場所を見つけようとするか、以下の短い形式で詳細を入力できます。

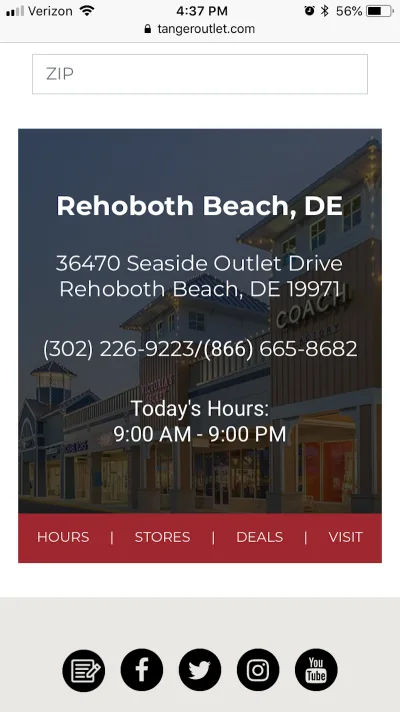
ユーザーは自分の場所を見つけると、近くのタンガーアウトレットの場所、電話番号、営業時間の概要を受け取ります。 その特定のモールの店やお得な情報についてもっと学ぶために彼らが訪問できる追加のページがあります。
ウェブサイトに専用のロケーションページを作成することで、ローカル検索結果内でランク付けする機会も増えます。
戦略6:CTAを前面と中央に配置する
お気づきかもしれませんが、これらの戦略には、シンプルさとわかりやすさという共通のテーマがあります。 スマートなデザイン手法を通じて訪問者に情報を迅速に提供できるほど、訪問者が関与および/または変換する可能性が高くなります。
これらの重要なチェックポイントに関連しているため、モバイル向けの召喚状ボタンの設計については、明らかに、大きく、カラフルで、クリック可能で、サムゾーンに配置する必要があります。 しかし、配置はどうですか? 召喚状は常に最も論理的な場所に配置する必要があると主張する人もいます。 多くの場合、それは、クリックスルーの理由で訪問者を「販売」するテキストの説明セクションの直後です。
モバイルでは、無駄にする時間があまりありません。 また、X、Y、またはZを行うローカルビジネスを明示的に探して検索を行っている場合は、CTAを前面に配置することが有益です。
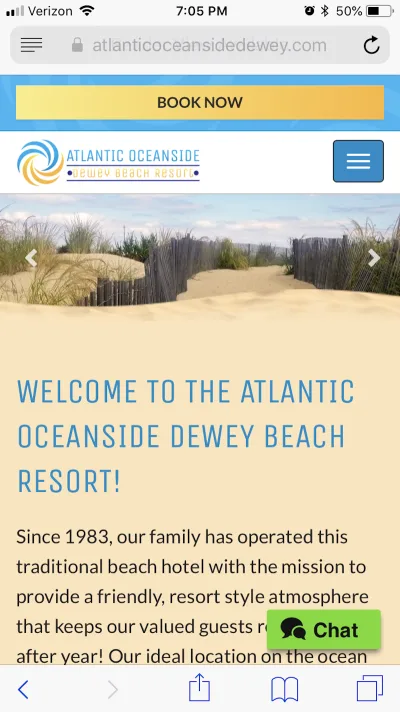
アトランティックオーシャンサイドはこれを行う方法の極端な例ですが、それは私が信じているものです。

アトランティックオーシャンサイドのウェブサイトの最上部には、目立つ「今すぐ予約」ボタンがあります。 確かに、一部のユーザーは、サイトに入るとすぐにホテルの予約のトリガーを引く準備ができていない可能性がありますが、それでもボタンをそこに置くことをお勧めします。 予約プロセスが可能な限り簡単になることを思い出してください。

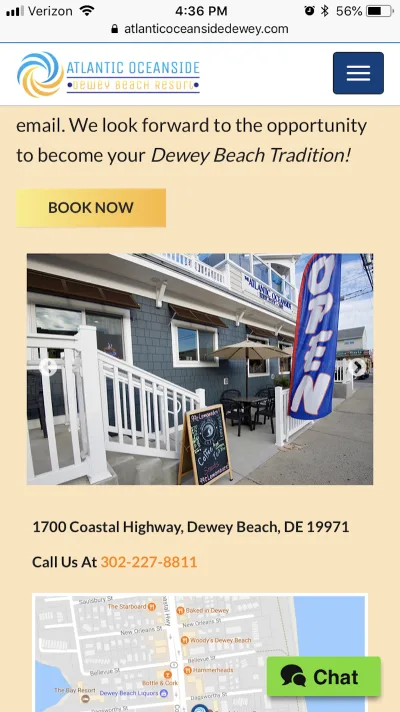
すぐに予約する準備ができていない訪問者のために、Webサイトにはサイトの他の部分全体に同じCTAが含まれています。 訪問者がいつでもどこでそれを見つけることができるかを知ることができるように、それは一貫して設計され、言葉で表現されています。

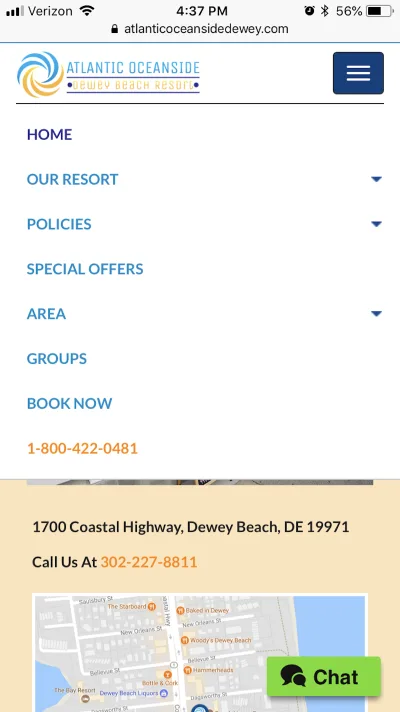
非常にうまく配置されていると思うCTAの別のインスタンスがあり、それがナビゲーションに存在します。 ゲストの滞在に関する重要な詳細がすべて最初に表示されますが、次に「今すぐ予約」と会社の電話番号がリストの一番下に表示されるため、ユーザーはページを調べてその情報を見つける必要がありません。
モバイルユーザーの変換を簡単にしたい場合は、CTAを埋めないでください。
戦略7:ジオターゲティング機能を含める
私がお勧めする最後の戦略は、デザインではなく、訪問者にパーソナライズされたエクスペリエンスを提供するサイトに適用できる機能に関するものです。
ジオターゲティングとジオロケーションサービス(ビーコン技術など)は、数年前は本当にホットなトピックでした。 ポケモンGOが誰もが話すことができたすべてだったときを思い出してください。 モバイルユーザーは、貴重な体験と見なしたものと引き換えに、アプリに位置データを喜んで提供していました。 ローカル検索ユーザー向けのモバイルウェブサイトを設計するときも、同じことを行う必要があると思います。
ジオターゲティング機能を使用すると、グローバルサービスのWebサイトでは不可能な方法で、訪問者のエクスペリエンスを向上させることができます。
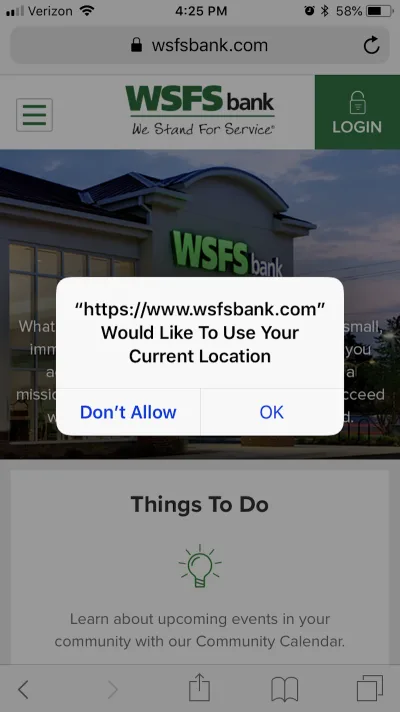
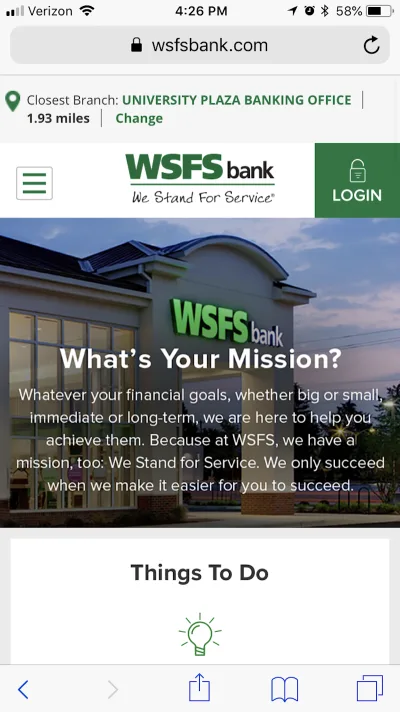
WSFS Bankは、この機能をうまく活用しているビジネスの一例です。 まず、ユーザーのモバイルデバイスによって決定された現在の場所を使用する許可を求めます。

モバイルWebサイトへのアクセスを許可すると、ユーザーには、最も近いWSFS銀行の場所に関する情報が上部に表示されます。

訪問者が役立つと思われるジオターゲティングのユースケースは他にもあります。 たとえば、対象を絞った割引を提供したり、店舗での在庫確認を含めたり、価格を現地通貨に換算したりできます(自分の通貨と同じでない場合)。 最終的には、彼らの場所へのアクセスを使用して、彼らの体験を改善し、オンラインで変換するか、実店舗の場所にアクセスするように強制する必要があります。
まとめ
モバイルファースト向けの設計は、それに順応する時間ができた今では、それほど難しいことではありません。 とはいえ、ローカル検索ユーザー向けのモバイルWebサイトの設計は別の話です。 他の人のようにレスポンシブデザインや短いお問い合わせフォームを高く評価していないわけではありません。 彼らのモチベーションと目標が他の人といつも同じであるとは限らないというだけです。
したがって、モバイルファーストインデックス用のWebサイトを設計することに加えて、その設計が検索結果でのWebサイトの表示にどのように影響するか、およびローカル検索ユーザーがどのようにWebサイトを受信するかに注意してください。
