Webデザインで液体効果を利用する
公開: 2021-02-10競争相手から目立ち、自分の意見を聞きたいのであれば、さらに一歩前進する必要があります。 それが最近のオンラインジャングルの最初のルールです。 しかし、それはあなたが感動するために壮大な解決策を提供するために車輪を再発明したり、たくさんのお金を持っている必要があるという意味ではありません。
重要なのは、大きなアイデアをめぐる喧騒にもかかわらず、細部は依然として重要です。 彼らは常に違いを生みます。 基本的な構造と従来のデザインを備えた通常のWebサイトを作成し、それでも群衆から目立つようにすることができます。 あなたがする必要があるのは、いくつかのよく考えられた機能でユーザーエクスペリエンスを豊かにすることです。 そして、現代のWebサイトは微視的なソリューションで溢れているため、多くのクリエイティブがこの回避策に注目しているようです。 したがって、私たちは多くの小さな傾向を目撃することができます。
そのような小さいながらもスマートで印象的なトレンドの1つは、液体のような効果です。 その超大国は、それが静かに機能するという事実にあります–全体的なユーザーエクスペリエンスを強化し、一般的な印象を強化します。 滑らかでエレガント、そして洗練されています。
Davide Perozzi / Nature Elixir / Nesatex
Davide Perozzi、Nature Elixir、Nesatexの個人ポートフォリオを考えてみましょう。 これらの3つの例は、さまざまな角度からの傾向を示しています。

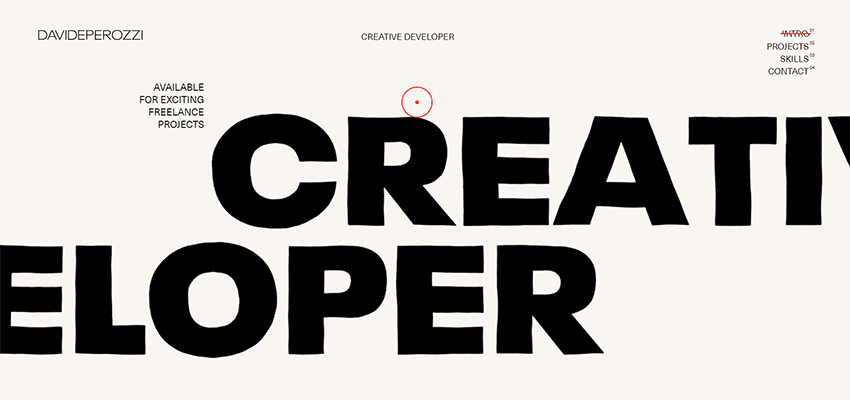
Davide Perozziは、水っぽい振る舞いを使用して、自分のWebサイトのタグラインを大音量にすることなくスポットライトを当てています。 ここでは、解決策はほとんど認識できません。 それにもかかわらず、注目を集めるには十分です。 それは、すっきりとしたすっきりとしたインターフェースに素敵な熱意を与えます。 また、アーティストの創造的な魂を反映するだけでなく、ダビデがトレンドを追い、観客を圧倒することなくそれらを適用する方法を知っている人であることをすべての人に示すのに役立ちます。

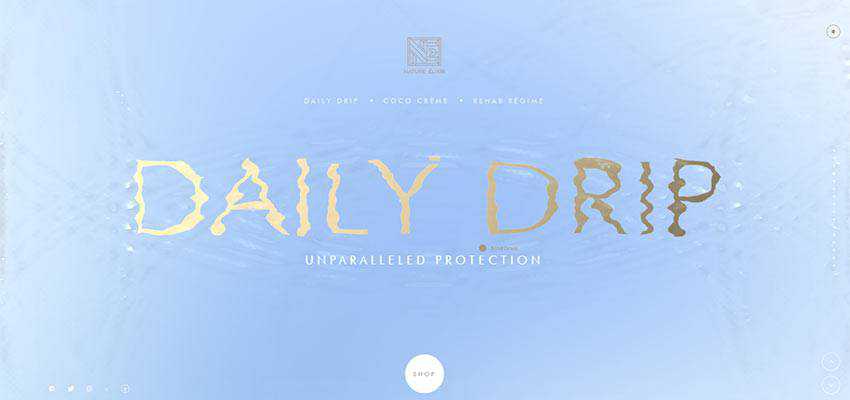
Nature Elixirの背後にいるチームは、ホームページスライダーのセクションの1つで水面を活用しています。 マウスカーソルを使って遊んでみてください。 波紋や痕跡を残すことができます–表面の静けさを乱します。 ここでは、ソリューションを使用して製品の本質をサポートし、気分を明るくします。

Nesatexの場合、液体のような振る舞いは、ヒーローエリアに個性と特異性の素晴らしいタッチを与える単なる贅沢です。 スライダーにも搭載されていますが、今回はスライドに追加のダイナミクスを加え、スライド間のトランジションを強化します。

eumRayアカデミー
液体のような効果がいたるところに見られます。 最近はウェブサイトのアーティストの間で非常に人気があります。 その使用範囲は、それが繁栄している場所であるにもかかわらず、ヒーローエリアの背景だけに限定されていません。 スライダーを次のレベルに引き上げるのに理想的な候補であることは、すでにお気づきかもしれません。 eumRay Academyを検討してください。このソリューションは、架空のトランジション効果で全体的なユーザーエクスペリエンスにメリットをもたらします。
レイアウトやカラーリングは従来のデザインです。 しかし、液体のような効果はそれが平凡に見えるのを防ぎます。 それはインターフェースを興味深くそして空想に感じさせます。 そして同時に、この技術はそのビジネスのような性質をなんとか保存することができます。 このソリューションは、スライダーで使用され、スクロールにセクションを表示するための主な表示効果として使用されます。

フレアバ/昆布ドリンク
FleavaとKombuDrinksの背後にあるチームは、奇妙さのメモで上品な美学を簡単に豊かにします。 どちらの場合も、後者はスライド間の素敵なトランジション効果として機能し、この基本的なカルーセルをオリジナルで魅力的なものに見せます。


ルヤデジタル
トランジション効果に関しては、このトレンドは、ハンバーガーボタンの後ろに隠れているすべてのスライドアウトナビゲーションメニューに役立つ可能性があります。 鮮やかな例としてRuyaDigitalを見てみましょう。 メインメニューを開閉するたびに、上から下に流れる特別なレイヤーが表示されます。
それは非常に滑らかで微妙な振る舞いで、美しいレトロなグラデーションの背景を持っています。 前面と背面を鮮やかに分離しますが、それでもすべてを巧みに結び付けます。

Balconi / Lukas Jardin
液体のような効果は、魅力的なひねりとして作用させることができます。 BalconiとLukasJardinの個人ポートフォリオについて考えてみましょう。
Balconiの公式ウェブサイトのクリエイティブチームは、このソリューションを使用して、ホームページのかなり些細なデザインにスパイスを加えています。 ご覧のとおり、背景は2つの水平セクションに分割されています。 上部が動き始めます。 そして、その動きはとても穏やかで微妙なので、自分自身についてすべてを作るのではなく、美的感覚を高めます。 このソリューションは、ユーザーに目立たないフォーカスアンカーを提供するだけでなく、テーマを(文字通り)存続させます。

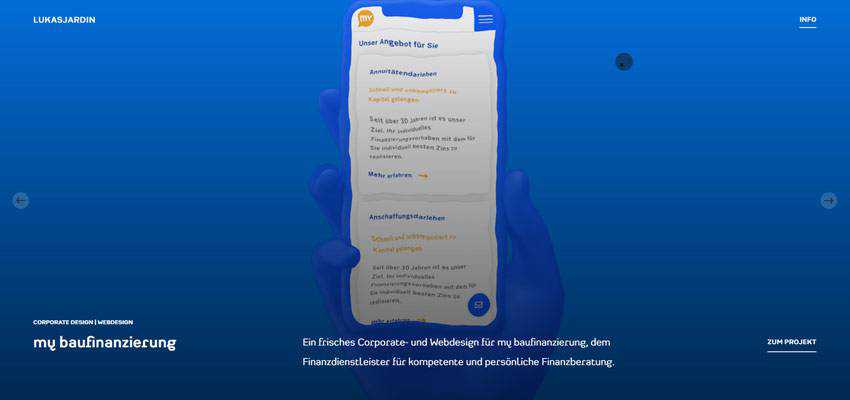
Lukas Jardinは、彼の創造的な個人ポートフォリオのトーンを液体のような行動と一致させます。 ここでは、ヒーローエリアスライダーに配置された画像に適用されます。 アイデアは良い第一印象を残します。 それは圧倒したり煩わしたりすることはありません-それは物事をエキサイティングにするだけです。
この効果は、Webサイトの他の部分とうまく連携し、プロジェクトにもう少し個性を追加します。 これは、通常の画像ベースのカルーセルを特別でユニークな感じにする方法の優れた例です。

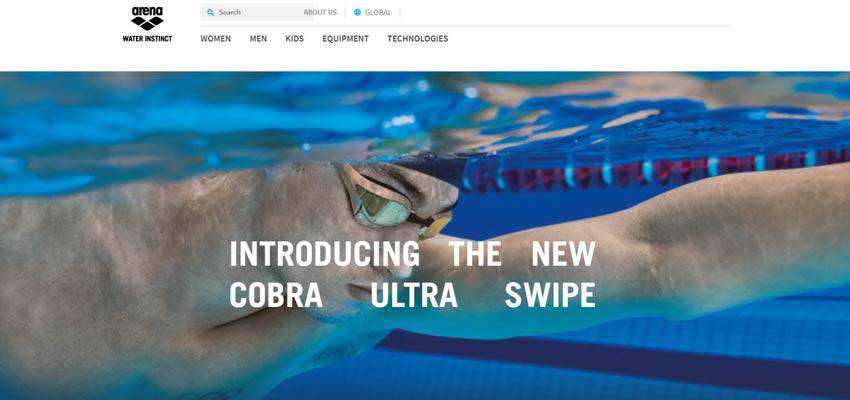
アズールザオセアニック/コブラウルトラスワイプ
もちろん、液体のような効果がアットホームに感じられる領域の1つは、水をテーマにしたデザインです。 Azure TheOceanicとCobraUltraSwipeを見てみましょう。
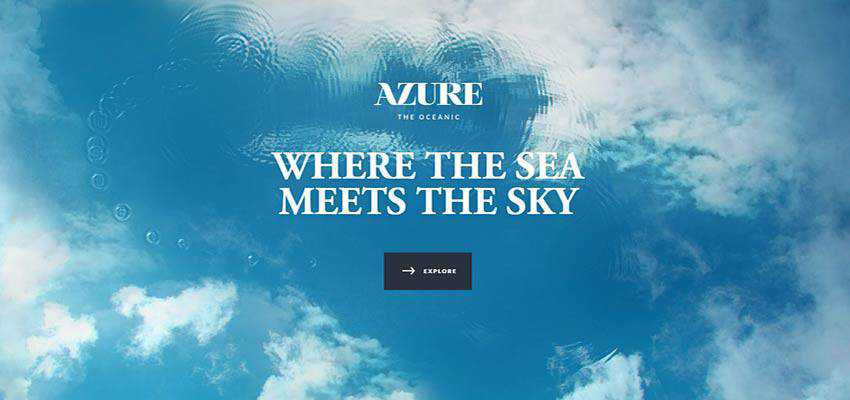
最初のウェブサイトの名前はそれ自体を物語っています。 最初から、水のテーマがここでショーを実行していることが明らかになります。 そして、巧みに再現された液体のような振る舞いがなければ、間違いなく何かを失うでしょう。 Nature Elixirの場合と同じように、ここでは、波紋を残すことができるダイナミックな表面を備えた小さな遊び場に参加するよう招待されています。 楽しくて魅力的。

コブラウルトラスワイプに関しては、ネームプレートは最初はプロジェクトの背後にあるストーリーを明確にしていませんが、ヒーローエリアはそれをすべて言います。 ウェブサイトは水中ゴーグル専用なので、チームが水のモチーフを選んだのは当然のことです。 ヒーローエリアだけでなく、ウェブサイト全体で見られる液体のような効果は、手袋のようにフィットします。

潮汐力
この小さなトレンドの磁力はその起源にあります。 本質的に、それは巧みに模倣された水の振る舞いです。 そして、私たち全員が知っていることですが、人々が永遠に見ることができるものは3つあり、水もその1つです。
液体のような効果は、訪問者の心を勝ち取る運命にあります。 そしてそれは確かにそれをします。 少量で使用すると、プロジェクトに簡単に貢献し、ユーザーエクスペリエンスを忘れられないものにします。
