Webデザインにラインを組み込む12の素晴らしい例
公開: 2020-10-05最近のウェブデザインには多くの小さなトレンドがあります。 孤独ですが目を引くマウスの尻尾、マウスカーソルの操作、装飾としての三角形については、すでに説明しました。 毎月、優れたユーザーインターフェイス機能に花を咲かせるいくつかのエキサイティングなアイデアがもたらされます。 それらはインターフェースを本当に魅力的でさわやかなものにし、普通の感覚からそれらを救います。 そのような新鮮なトレンドの1つは、デザインでの線の使用です。
この傾向は、新しいものでも、異常なものでも、予期しないものでもありません。 数年前から、幾何学的なソリューションの人気が高まっています。抽象的なThree.jsを利用したセンターピース、重なり合う長方形、ヒーローエリア全体に点在する三角形などです。今度は、オンラインを印象付ける番です。観客。
驚くべきことに、装飾ツールとして線を使用することは、特定の可能性を秘めています。 細い線は、穏やかまたは繊細な美学に簡単に追加できます。 太いラインなら、最近人気の残忍なデザインに自然に貢献できます。 さらに、線は、訪問者の目をある地点から別の地点に導き、視覚的な経路を形成するガイドの役割を果たすことも忘れないでください。 それはまた、強調を置くための実績のある方法でもあります。

Webデザインの線のいくつかの優れた例を調べて、それらがプロジェクトに何をもたらすことができるかを見てみましょう。
オディティライン
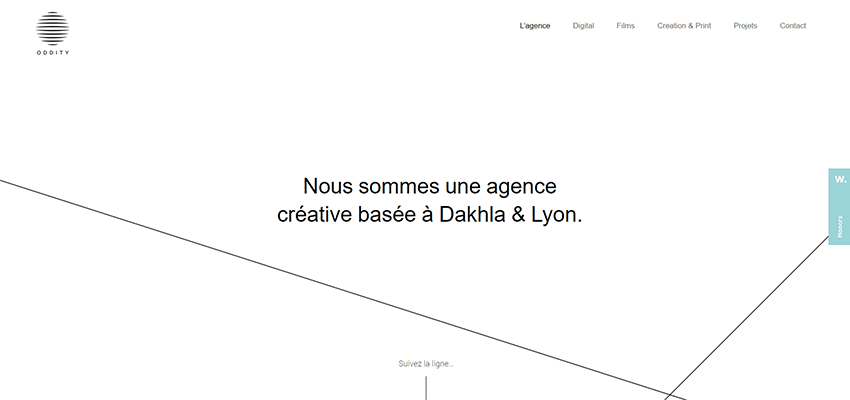
このエージェンシーのネームプレートがすべてを物語っていると思います。 ロゴタイプには線だけでなく、代理店の名前もあります。 したがって、プロジェクト全体で線が見られるのは当然のことです。 まず、ヒーローエリアで挨拶します。 次に、ページの途中で訪問者をフォローします。 全体的なデザインは、たくさんの新鮮な空気、たくさんの白いスペース、そしてクラシックな白黒のカラーリングに基づいています。 ここでは、線がくつろいでいます。

ピクサビオ
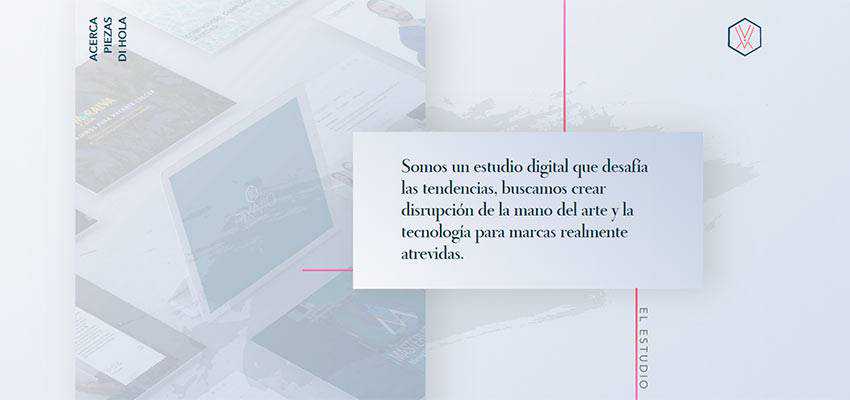
前の例と同じように、ジオメトリはプロジェクトのトーンを設定します。 ピクサビオのデザインの全体的な美しさは、ドット、円、ジグザグなどのさまざまな装飾要素とともに、さまざまなサイズの長方形の助けを借りて得られます。ここでは、線が理想的に収まります。これらは、ヒーロー領域を豊かにし、見出しを強調するために使用されますまた、お問い合わせフォームの送信ボタンに特に重点を置いています。

ガビアーノ
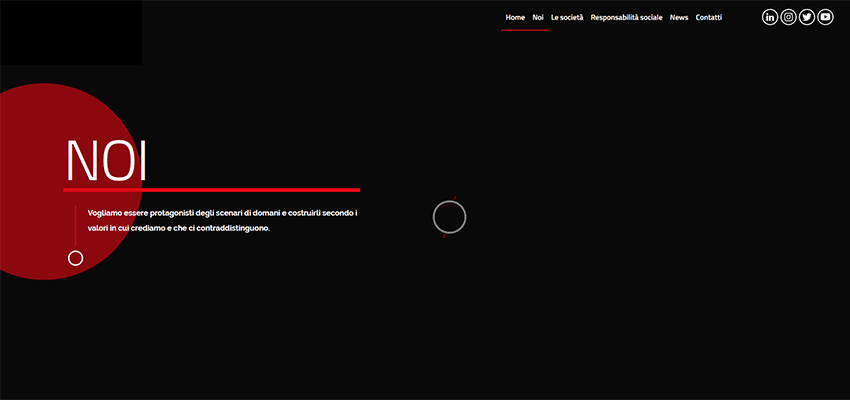
前の例は鋭角を中心にしていますが、Gabianoの背後にあるチームは、丸い形の滑らかな曲線を採用しています。 サークルはいたるところにあります:ロゴタイプ、ソーシャルメディアアイコン、スライダー、さらにはタイポグラフィ。 線は自然に中空の丸い平面の図形と相互作用するだけでなく、タグラインと見出しに特別な焦点を巧みに与えます。

ガーシーです
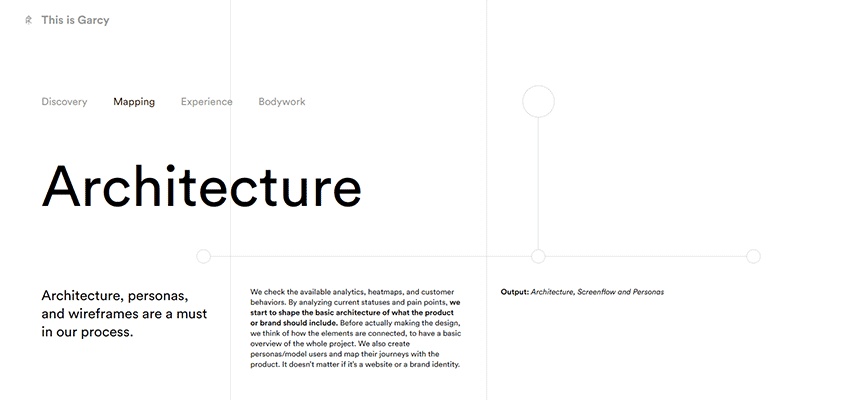
トム・ガーシーは、背景にスパイスを加えるために線を選択し、それによってデザインが過度に単純化されて見えるのを防ぎます。 淡い灰色のトーンのおかげで、それらはほとんど白い帆布と融合します。 それでも、画面を微妙にいくつかのブロックに分割し、テキストを強調表示します。 他のページでは、線を使用してデザインを結び付け、美学にいくらかの熱意を加えています。

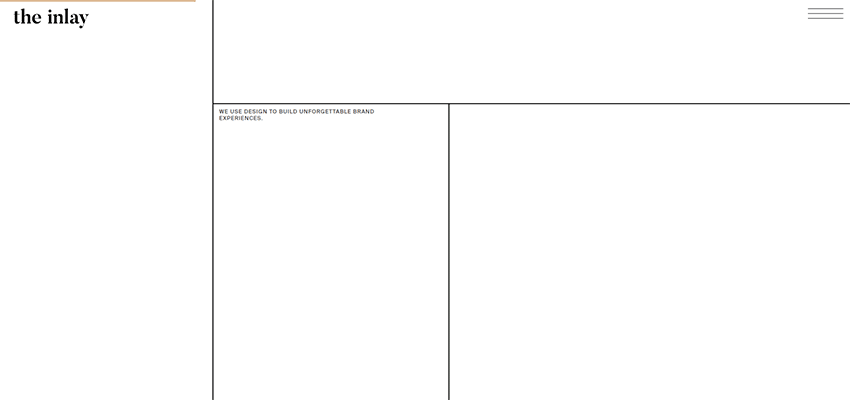
インレイ
前の例と同じように、インレイの線は画面をいくつかの部分に分割し、プロジェクトの背後にいるチームにかなりの量の空白を適切に処理する機会を与えます。 デザインは広々としていて、風通しが良く、清潔で、もちろん最小限に抑えられています。 それにもかかわらず、それはまったく退屈に見えません。 それどころか、見栄えがします。 この壮大な軽さと空間のスマートな使い方は、素晴らしい全体的な印象をもたらします。

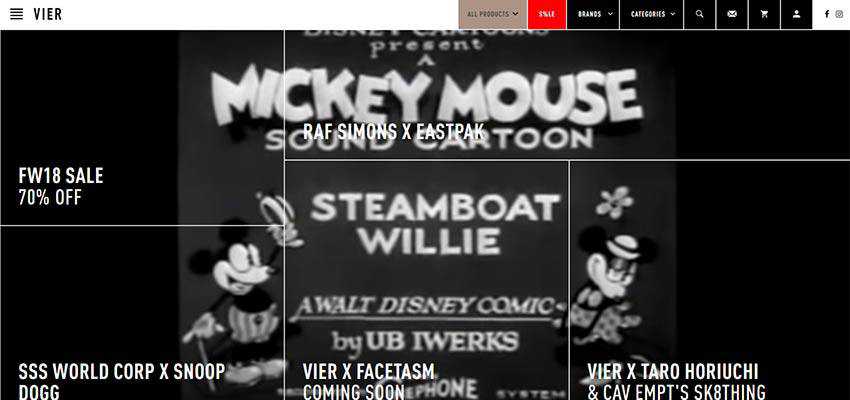
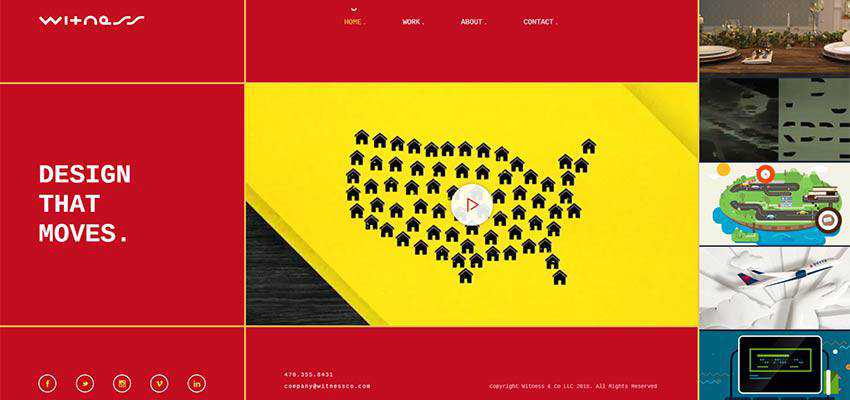
VIER ANTWERP /証人
VIER ANTWERPとWitnessは同じルートをたどりますが、彼らの場合、傾向は残酷に感じられます。 ここでは線がサブセクションを形成し、グリッドを示しています。 前の2つの例では、ソリューションは繊細でエレガントに見えますが、ここでは、線の粗い原始的な性質を示すように表面化されました。


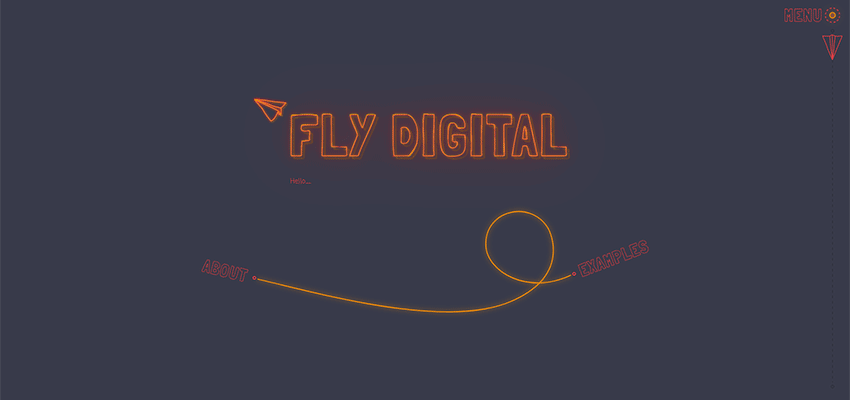
フライデジタル
Fly Digital内には、たくさんの線があります。 美しいラインスタイルが大胆で贅沢なネオンカラーと出会う場所であり、素晴らしい結果をもたらします。 輪郭を描かれたタイポグラフィ、中空の正方形と長方形、そしてもちろん暗闇の中で輝く線–デザインは最小限ですが、鮮やかです。

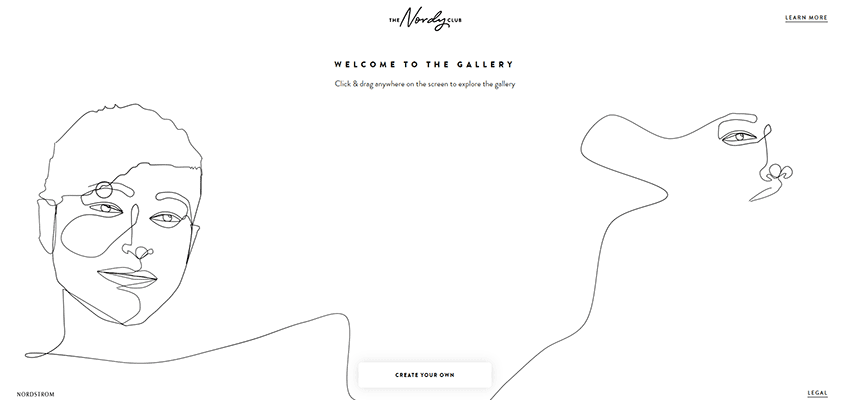
ノルディクラブ
ここで、ラインはプロジェクトの芸術的な側面の後ろに立っています。 ホーム画面に美しい手描きの肖像画を作成するだけでなく、ダイアログの最初から「ポータルの入り口」まで訪問者をガイドします。 それは注目を集め、興味を生かし続け、前奏曲で重要な役割を果たします。

赤い惑星
前の例とは異なり、Red Planetのホーム画面の線はほとんど認識できませんが、そこにあります。 それらは非常に繊細で微妙なので、最初はすべてが最前線に立つわけではありません。 しかし、それらはヒーローエリアの宇宙のテーマに完全に溶け込み、幾何学的な魅力でそれを豊かにします。 どこに行っても線が見えます。 それらはページ全体で調和を取ります。

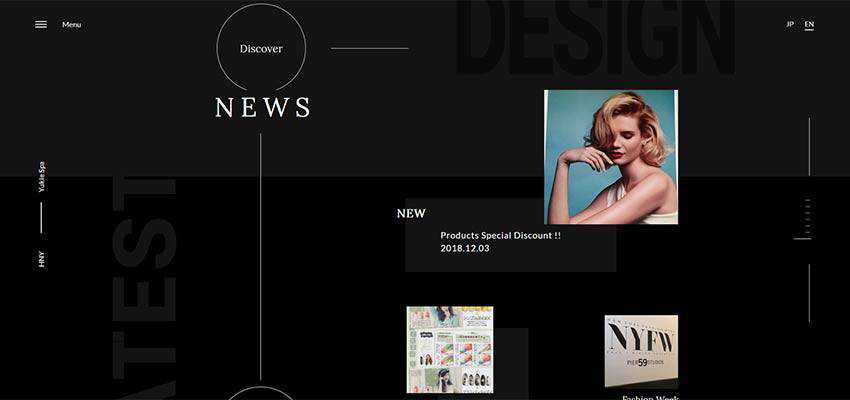
ユキエネイルニューヨーク
このデザインには、垂直方向と水平方向の両方に多くの線があります。 それらはさまざまな目的で使用されます。純粋に装飾的なものもあれば、スライダーナビゲーションやハンバーガーボタンとして使用される短い線のようにナビゲーションするものもあります。 それらはすべて薄いので、プロジェクトの繊細なフェミニンな雰囲気を自然に補完し、中空のボタンでうまく遊んでいます。

マッドスタジオ
Mad Studioの背後にあるチームは、主に装飾目的で線を使用しています。 彼らはそれを巧みに行います。 ここでお気づきかもしれませんが、線はほとんど対角線です。 理由は簡単です。ここでは、対角線がブランドアイデンティティの核心です。 ロゴタイプに注意してください。小さな対角線があります。 対角線の位置はさまざまな詳細で見ることができます。 たとえば、各スライドの中央にある狭い長方形の長方形、CTA、そしてもちろん背景のグラフィック。 極細のラインがテーマを完全にサポートし、ダイナミックな動作のおかげで、プロジェクトにモダンなタッチを与えます。

線に従う
線は単なる線です。 それらが超薄型または脂肪であるかどうか、それらが直線であるか、湾曲しているか、またはジグザグであるかどうか。 それは単なる原始的な幾何学的物質です。 しかし、ウェブデザインは、太陽の下で何でも勝つことができる場所です。 そして、そのような単純なものは、印象づけるためのツールになる可能性があります。
私たちは、ラインがその内なる天才を示し、創造性で輝く機会を得た12の例を調べました。 純粋に装飾的なものもあれば、快適なユーザーエクスペリエンスを作成する上で重要な役割を果たしたものもあります。 教えてください、どれがあなたの注意を引きますか?
