Webデザインにおけるラインタイポグラフィの優雅さの探求
公開: 2020-01-08タイポグラフィは、私たちが永遠に語ることができるものの1つです。 Webでの手書きのタイポグラフィトレンドの台頭、ロゴデザインでの巧妙なタイポグラフィの40の例、または印刷広告での美しいタイポグラフィの70の例について説明した優れた記事を覚えておいてください。
本質的には、キャップの高さ、文字の間隔、ストロークの形状、その他の詳細などの一連のルールにすぎません。 しかし、見た目、振る舞い、他の要素との相互作用の仕方は、私たちを凝視させます。 それはいつもクールなテーブルに座って、いつかプロムの女王になる子供のようなものです。 私たちは彼女のスタイルを賞賛し、コピーする運命にあります。
そして、将来のボールの女王のように、タイポグラフィには多くの責任とやるべきことがあります。 今日、タイポグラフィは、テキストやタイトルを表示するために使用されるWebサイトの些細な詳細ではありません。 これは、コンテンツに視覚的な重みを与え、取り巻きを仕上げ、印象を与えるための実行可能なツールです。 私たちはもはや、読みやすさの観点からのみそれを考慮していません。 エンターテインメントの分野でも有効なプレーヤーです。

タイポグラフィでは、ウォークインクローゼットにたくさんのドレスや靴があり、クラシックから始まり、奇妙なもので終わります。 最新のソリューションでは、必要なフォントを使用できます。 退屈な書体の時代は終わりました。 実験と大胆な決断の時です。 ウェブデザインで生き残る可能性が低いものでも、さまざまな文字の形やスタイルを使用できます。 たとえば、ラインスタイルのタイポグラフィ。
正直に言いましょう。 (ほぼ)すべてのウェブサイトがアクション満載のヒーローエリアで訪問者を迎える時代では、ラインスタイルのタイポグラフィのような小さな生き物は生き残るチャンスがほとんどありません。 それには何も悪いことはありません。それはあまりにも壊れやすく、繊細です。 それとも、偏見の犠牲者にすぎないのでしょうか。 実際のところ、有能な手では、この種のタイポグラフィはすべての障害を通り抜けるだけでなく、独自のステートメントを作成することもできます。 そして、証明などの10の例を紹介します。
エイジャウィルソン
エイジャ・ウィルソンの公式ウェブサイトから始めましょう。 ここで、ホーム画面には、最初から注目を集める従来のビデオ背景が表示されます。 ただし、キャッチーなフレーズのサイズは、ラインスタイルのタイポグラフィが失われるのを防ぎます。 チームは、薄いフォームの優雅さをなんとか保存し、プロジェクトのフェミニンなオーラに貢献させました。

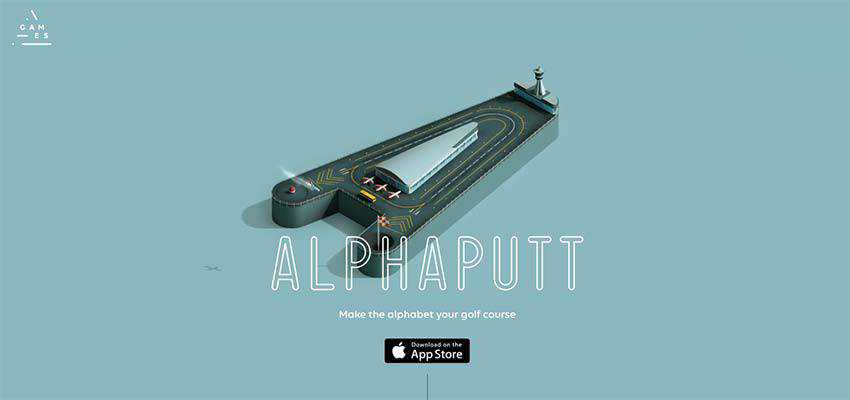
Alphaputt
Alphaputtのヒーローエリアには、もう1つの流行のソリューションがあります。それはアニメーションです。 それにもかかわらず、チームはこれを熟考しました。 ここでは、アニメーションは画面のごく一部のみを占め、他のすべてはクリーンで静的なままです。 これにより、アウトラインのタイポグラフィに安全な背景が与えられます。

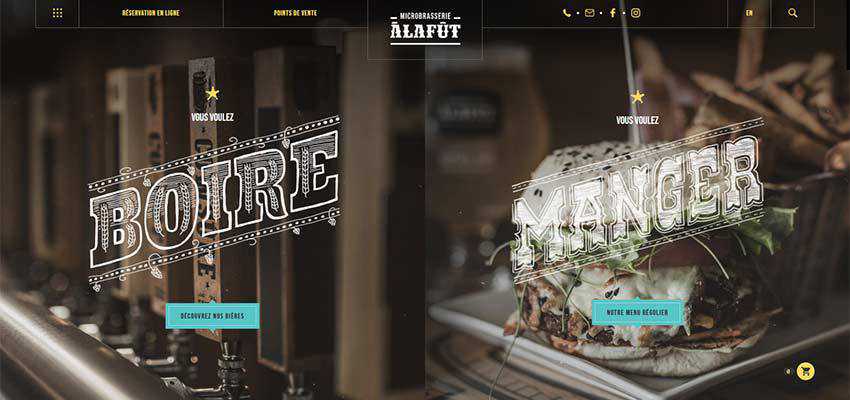
アラファット
A la futのホーム画面は、ゴージャスなレトロなタイポグラフィでマークされています。 太い形と大きなサイズは、言葉が自然に目立つためにまさに必要なものです。 チョークフィリングは、美的感覚を豊かにするだけでなく、文字をよりしっかりとしたものにします。

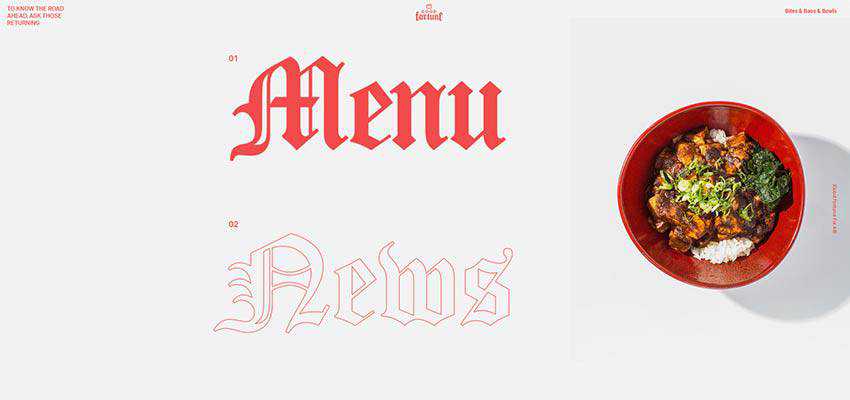
ヤードエージェンシー/グッドフォーチュン
ヤードエージェンシーとグッドフォーチュンの背後にあるチームは、ラインとソリッドスタイルを巧みに組み合わせて、目立たないように焦点を設定します。
ヤードエージェンシーにはかなり重くて集中的なビデオスライダーがありますが、注目を集めるトランジションについては言うまでもなく、チームは依然として壊れやすいラインスタイルのタイポグラフィを選択しました。 一方では、2番目の単語の重要性が低くなります。 一方、スライドの装飾として使用され、すべてを巧みに結び付けます。

グッドフォーチュンは、ラインスタイルとレトロスタイルが出会うコレクションのもう1つの例であり、美しい結合をもたらします。 モノクロのキャンバスと十分な量の空白のおかげで、優雅な書体は重要なセクションへのリンクに簡単に注目を集めることができます。 そして、A la futの場合と同じように、それは装飾的な役割を果たし、素敵な雰囲気を確立します。

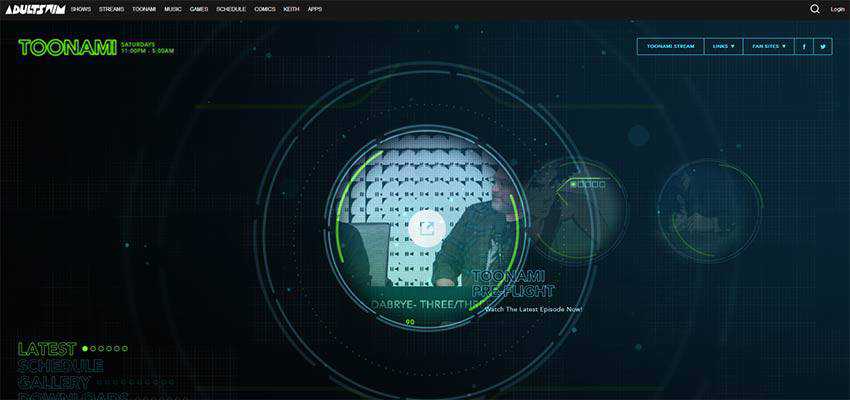
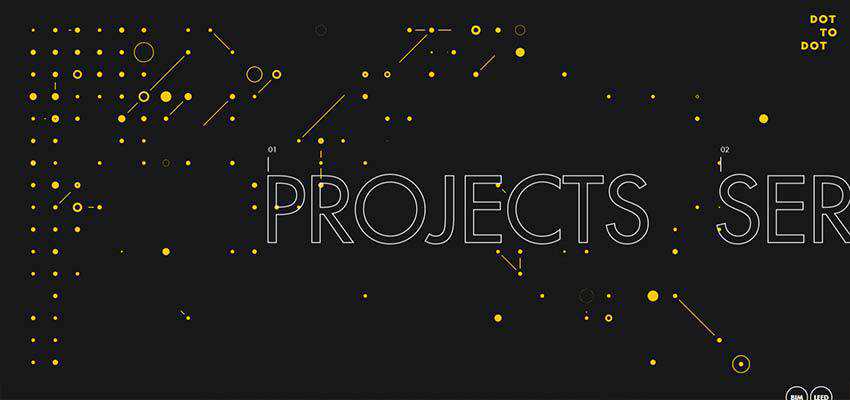
Toonami –アダルトスイム/ Dot to Dot
Toonami –アダルトスイムとドットツードットは、ラインスタイルのタイポグラフィが予測可能な選択肢であるWebサイトの例です。
Toonamiのデザインは、輪郭が描かれた円、グリッド、浅いボックスがたくさんある素晴らしい宇宙の雰囲気を持っています。 文字の中空の形は、洗練された技術的な感じがします。 それらは完全に溶け込みます。

Dot to Dotはまた、技術的なエレガンスのイメージを醸し出しています。 ゴーストボタン、中実および中空の円、および二次コンテンツ用の非常に狭い書体は、輪郭を描かれたタイポグラフィの理想的な基盤を作成します。

どちらの場合も、他のフォントを想像することはできません。 選択肢はとてもよく考えられています。
ユキエネイルニューヨーク
Yukie Nail New Yorkの場合、概説されたタイポグラフィは疑わしい決定です。 ヒーローエリアは、通り過ぎるのが本当に難しい液体の振る舞いを持つキャンバスに基づいています。 マウスを動かすたびに波紋が残り、表面全体が乱れます。 中空の書体は背景に少し溶け込んでいますが、フェミニンな雰囲気にピッタリとフィットするのでアットホームな雰囲気です。

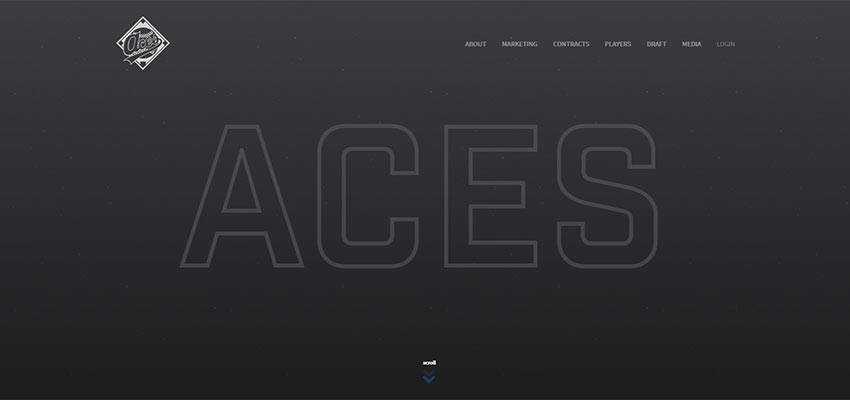
ACES野球/タイムシートマガジン
ACES Baseball and Timesheets Magazineは、線のタイポグラフィが決して大きくなりすぎないことを証明しています。 単語を上から下に伸ばすこともでき、それでもエレガントで洗練された外観になります。
ACES Baseballのホームページには、目を引く1つのタイトルしかありません。 その大きなサイズのおかげで、それは画面の最も視聴された部分を占め、かつてないほど大きな声で話します。

Timesheets Magazineの背後にあるチームは、舞台裏で中空のタイポグラフィを使用しています。 ここでは、装飾と有益な詳細の両方として機能します。 繊細な文字の形のおかげで、後ろのテキストは前のテキストと競合しません。 しかし、それでもこれが最初の問題であると大声で読みます。 これは間違いなく微妙なバランスです。

成功のためのルール
特定のルールは、ラインスタイルのタイポグラフィがアクション満載の現代のウェブデザインの世界で生き残るのに役立ちます。 まず第一に、サイズが重要であることを覚えておいてください。 壊れやすい性質は小さなサイズで完全にうまくいきますが、それに落ちないでください。 それは間違いなく失われ、見落とされ続けるでしょう。 ですから、大きいほど良いのです。
第二に、文字の輪郭はほとんど具体的でなければなりません。 それらは過度に太っていてはいけませんが、テキストを他のすべてから分離する必要があります。
そして最後に、コントラストはあなたの忠実な友人です。 原則として、黒いキャンバスに対して白い文字を配置するのが理想的なオプションですが、いつでも実験することができます。
