Webデザインにおけるラインタイポグラフィの優雅さ
公開: 2019-03-27決まり文句に聞こえるかもしれませんが、第一印象には永続的な効果があります。
ユーザーがWebサイトにアクセスすると、最初に気付くのはタイポグラフィです。 それは彼らがあなたのウェブサイトが提供するコンテンツの一言を読む前でさえユーザーエクスペリエンスを作成します。
タイポグラフィには、単に物語を語るだけではない可能性があります。 それは誰がウェブサイトの背後にいて、彼らが何を提供しているのかを描いています。 ウェブサイトのタイポグラフィは、スピーチ中の声のトーンと同じように考えてください。これは、聴衆から感情的な反応を引き出す雰囲気を作り出すために使用されます。
ウェブサイトでさまざまなフォントや文体を使用することは、視覚的な魅力を向上させるための優れた方法ですが、タイポグラフィが不十分なため、訪問者は興味を持って注意を引くことができないため、滞在するインセンティブがありません。 適切なタイポグラフィを使用すると、ユーザーエクスペリエンスを簡単に、シームレスに、そして最終的にはより楽しくすることができます。
本質的に、タイポグラフィは、文字の間隔、キャップの高さ、ストロークの形状、その他の細かい部分など、一見単純なものに対する一連のルールにすぎません。 しかし、他の要素との相互作用、動作、および外観の方法により、あるWebサイトが別のWebサイトとは異なります。 それは永続的な印象を作成し、読者が他のウェブサイトにバウンスするのを防ぎます。
新しいコンテンツを作成するときは、どのデバイスでも読みやすいフォントタイプを使用する必要があります。 タイポグラフィがわかりにくい場合は、最もエキサイティングなコンテンツでさえ、退屈で単調に見える可能性があります。
正直に言いましょう。 私たちは、ほぼすべてのトップクラスのWebサイトが動的な要素と最適化されたナビゲーションを提供する時代に生きています。 それを念頭に置いて、ラインスタイルのタイポグラフィのように取るに足らない何かが本当にあなたの聴衆に違いをもたらすでしょうか。
真実は、有能な手で、ラインタイポグラフィはあなたのブランドについて大胆な声明を出すことができ、あなたのオンラインプレゼンスの基礎としてさえ機能することができるということです。
ここに私たちの主張を証明するいくつかの例があります。
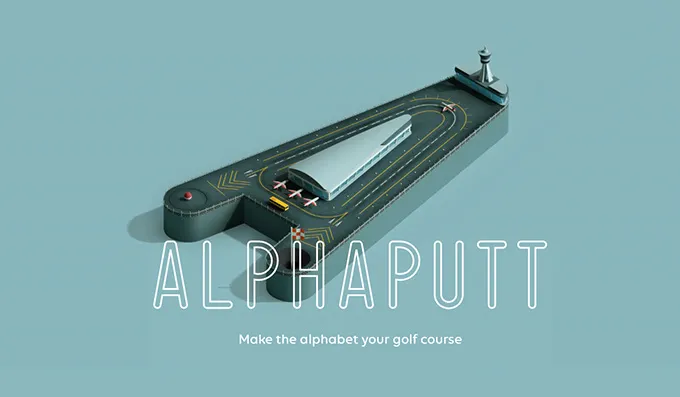
Alphaputt

Alphaputtのウェブサイトをご覧ください。 風変わりなアニメーションを取り入れたトレンディなヒーローエリアがあります。 見た目からすると、Alphaputtのチームは本当にUXを考え抜いたようです。 アニメーションは画面のごく一部しか占めていません。 他のすべては静的でクリーンです。 その結果、アウトラインタイポグラフィの安全な背景が得られます。
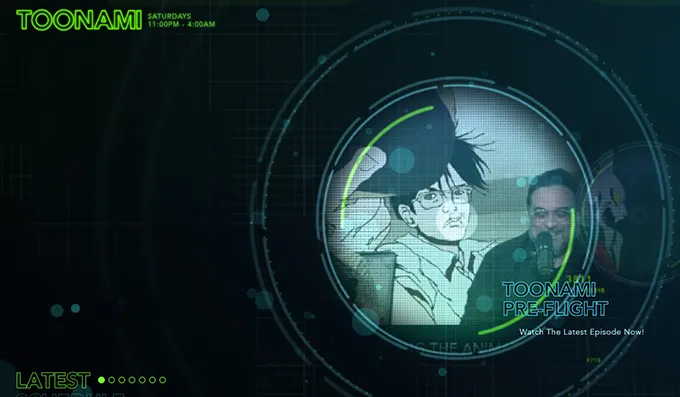
Toonami

Toonami Adult SwimのWebサイトは、ラインスタイルのタイポグラフィが優れた選択肢である理由のもう1つの優れた例です。 ウェブデザインには驚くべき宇宙の雰囲気があります。 浅いボックス、グリッド、輪郭のある円があります。 技術的で洗練された中空の形の文字があります。 それらはウェブデザイン全体と美しく調和しています。 このタイポグラフィほど完璧に進んだものは他にないので、選択は本当によく考えられています。
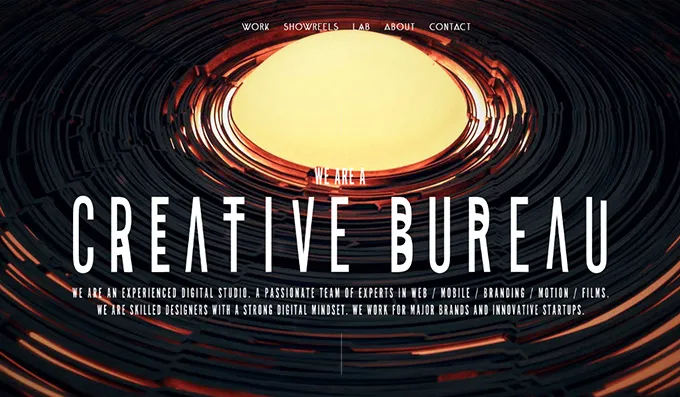
1MD

1MDは、優れたタイポグラフィがWebサイトの訪問者の注意をほぼ即座に得ることにどのように影響を与えることができるかを示す優れた例です。 このウェブサイトでは、巨大な白いタイポグラフィとさまざまなアニメーションのスライドショーを使用して、視聴者を画面に釘付けにしています。 その結果、Webサイトの訪問者はすぐに注目を集めることができます。
ユキエネイルニューヨーク

Yukie Nail New Yorkのウェブデザインは、いくつかの優れたタイポグラフィも使用しています。 ウェブサイトのヒーローエリアは、リキッドスタイルの効果を持つ人目を引くキャンバスです。 このキャンバス上でマウスを動かすたびに、波紋が表面全体を乱します。 ウェブサイトで使用されている中空の書体は背景と少し融合していますが、それでもウェブサイトの女性的な雰囲気と完全に調和しています。
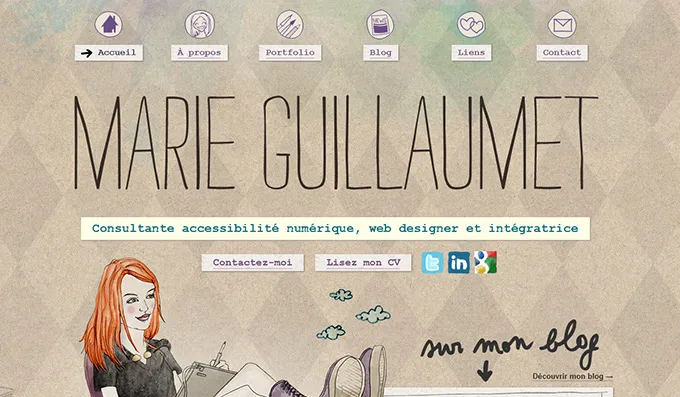
マリーギヨーメ

ウェブサイトは、彼らが提供するサービスに合わせた手書きの書体を使用しています。 それは、デザイナーが生産プロセスに物理的に関与していると信じさせるポートフォリオにパーソナライズの感覚を与えます。 このウェブサイトには独自性と個性の空気があり、手書きの書体と完全にペアになる手描きのアイコンで完全に示され、ウェブサイトの全体的な外観に個性を加えています。
幸運

レトロなスタイルのラインタイポグラフィのもう1つの良い例は、GoodFortuneWebサイトです。 モノクロのキャンバスのおかげで、十分な量の空白があります。 優雅な書体は、来場者の注目を集めるのに十分です。 最終結果は、ブランドのUSP全体に実際に行き渡るクリーンで上品な外観です。
Webデザインでタイポグラフィを使用するためのベストプラクティス

1.シンプルに保つ
あなたのウェブタイポグラフィに取り組むことは重要ですが、あなたはそれをやり過ぎたくありません。 読みやすさが鍵であり、読者が何が書かれているのか理解できなくなるほど、使用するフォントやスタイルを複雑にしないでください。

シンプルさは、Webサイトの視覚的な魅力を高めるだけでなく、コンテンツの読みやすさも向上させます。 最小限のフォントを使用し、Webサイトでそれらとの一貫性を保つことで、コンテンツにプロ意識と構造を確立することもできます。
努力しすぎると、コンテンツが見分けがつかない混乱のように見え、ユーザーが興味をそそられたり興味をそそられたりすることはありません。 したがって、Webサイトの読みやすさと構造を念頭に置きながら、できるだけシンプルに保つことが最善です。 ターゲットデバイスで適切に表示され、読みやすいフォントを選択します。 タイポグラフィに取り組みますが、やりすぎないでください。
2.長い文章を避ける
1行あたりの文字数が少ないと、ユーザーはメッセージを簡単に把握できます。
文の長さが短いほど、読みやすくなります。 タイポグラフィを狭すぎたり広すぎたりしないでください。 1行あたりの文字範囲を約50〜60に制限するようにしてください。 最適な線の長さを得るためにレイアウトの幅を固定して、聴衆への影響を改善することを検討してください。
3.フォントを適切な一致とペアリングします
システムフォントは、Webデザインに関しては安全な策であり、Webサイトのレイアウトを複雑にすることはなく、一般的に読みやすく、理解しやすいものです。
ただし、テキストツールでこれらのフォントの効果を向上させたい場合は、ペアで選択して一致させることをお勧めします。 これらのフォントのいくつかは、他のフォントと組み合わせたときに最適に機能するため、これにより、優れた組み合わせが得られます。 あなたの聴衆の最大の注意を引くためにそれらを巧みに選んで一致させてください。
4.空白を正しく使用する
テキストの行の間にある空白の使用は、賢く行う必要があります。 これらの空白は、テキストの読みやすさを向上させるだけでなく、視覚的な魅力と視認性を高めます。 また、Webサイトが乱雑に表示されるのを防ぐのにも役立ちます。 あなたのウェブサイトに関しては、タイポグラフィを改善し、それによって訪問者に与える影響を改善するために、正しい線の高さを適用するようにしてください。
5.色のコントラスト
ウェブデザインに関しては、色のコントラストは基本的な概念のように見えるかもしれませんが、それでも多くの人はそれを見落としがちです。 この原則は、全体的なデザインとタイポグラフィの色を選択するときに特に重要です。
多くのWebデザイナーが犯すよくある間違いの1つは、真っ白な背景に黒いテキストを配置することです。 これは非常に多くのコントラストを作成するため、ユーザーにはまったく魅力的ではありません。 さまざまなWebサイトをざっと見てみると、白い背景のテキストが実際には黒ではないことがわかります。 実際、コントラストを抑えてテキストを読みやすくするために、灰色のテキストを使用しています。
まったく異なる2つの色を見つけただけでは、完璧なコントラストを実現することはできません。 これらが異なる色であるからといって、それらが一緒にうまく機能することを意味するわけではありません。 適切な色を選択する方法がわからない場合は、グレースケールに変換することを検討してください。 これにより、色の値を確認できます。これは、対照的な2つの色だけを選択するよりも重要です。
6.カーニング
各キャラクター間のスペースを調整するプロセスは、カーニングと呼ばれます。 カーニングの目的は、各文字の間に存在する空白の外観を均等化するのに役立つため、対称的でバランスの取れた外観を実現することです。 段落ではそれほど重要ではありませんが、大きなタイプとヘッダーに細心の注意を払う必要があります。 カーニングは、デザインの改行を回避するための重要なツールです。 カーニングは一般的に印刷デザインとより密接に関連していますが、ウェブデザインにとってもますます重要になっています。
7.サンセリフ対セリフ
セリフとサンセリフのどちらのフォントがより読みやすいかについては、現在も議論が続いています。 あらゆる種類のWebデザインで作業する場合、sans serifフォントは、serifフォントと比較して、画面上ではるかに読みやすいことが一般的に認められています。Webサイトの書体で作業する場合は、テキストの大部分にsansserifフォントを使用してください。 Webコピー、ヘッダー、タイトルの小さなセクションにはセリフフォントを使用します。

8.ターゲットオーディエンス
あなたのタイポグラフィもあなたの聴衆に依存するべきです。 あなたのウェブサイトがあなたのターゲットオーディエンスとうまく合うことが重要です。 Webサイトの活版印刷デザインを作成するときは、エンドユーザーを理解し、エンドユーザーの期待とニーズを念頭に置いてください。
ターゲットオーディエンスの年齢層について考えてください。 彼らの好き嫌いは何ですか? 彼らの好みは何ですか?
これらの質問への回答は、ターゲットオーディエンスの期待に従ってWebサイトを設計するのに役立ちます。 また、オーディエンスに適したタイポグラフィ要素を選択するのにも役立ちます。
9.階層
活版印刷の階層は、多くの場合、<h1>、<h2>などのタグを使用して確立されます。 これは、テキストのサイズに関連するだけでなく、一方の活版印刷要素が他方に対して目立つようにすることも決定します。 対照的な色、サイズ、空白、さまざまな書体を使用して決定できます。 Webサイトに最適な階層を取得したい場合は、レイアウトのスケッチから始めてください。 最も重要な視覚要素は上部にあり、最も重要でない視覚要素は下部にある必要があります。 タイポグラフィで最も重要な要素は、サイズを大きくする必要はありません。 それらは他の要素と比較して最大の目立ちを持っている必要があります。 各要素の重要性を理解するには、最初に視聴者に何を読んでもらいたいかを自問してください。 この要素は必ずしもWebレイアウトの一番上にある必要はありませんが、焦点である必要があります。
10.すべて大文字のテキスト
すべて大文字のテキストを使用すると、読者はあなたが彼らにあなたのメッセージを叫んでいるように感じさせます。 読者にコンテンツを押し付けたくないことを忘れないでください。 あなたが彼らにマーケティング資料を押し付けていると彼らが感じた場合、あなたが彼らにあなたのメッセージの核心を伝えることができる前に、彼らはあなたのウェブサイトによって延期されます。
すべてのキャップを使用することに熱心な場合は、本当に必要な場合にのみ使用するようにしてください。また、上記のように、聴衆の意図を念頭に置いてください。
まとめる
Webデザインの目的を実現したい場合は、Webサイトのタイポグラフィが洗練されて読みやすいことを確認する必要があります。 それは目に心地よいものでなければならず、気を散らすものではありません。 創造的であることを恐れないでください。 さまざまなフォントコレクションを辛抱強く調べ、時間をかけて自分に最適なフォントを決定してください。 完璧なウェブデザインのタイポグラフィを実現するのに役立つ単一の公式はありませんが、十分な練習を積むことでスキルを伸ばすことができます。
