Angularコンポーネントのライフサイクル:メソッド、さまざまなタイプ、およびインターフェイス
公開: 2021-06-21目次
序章
Webとモバイルの両方のアプリケーションの構築を可能にするクライアント側のプラットフォームは角度があります。 これは、Googleによって2009年に導入されました。 当初、プラットフォームはJavascriptとHTMLをサポートしていましたが、AngularTypeScriptやその他のスクリプト言語に置き換えられました。
Angularの多くのバージョンは、AngularJSからAngular-7などで開発されています。 どのバージョンであっても、アングルは通常、コンポーネントで構成されています。 したがって、コンポーネントを理解することは、コンポーネントの処理を明確に理解するために重要です。
ただし、アンギュラーのすべてのコンポーネントには、アンギュラーのライフサイクルの各段階が初期化のステップから破壊のステップを経る特定のライフスタイルがあります。
この記事では、Angularのさまざまなコンポーネントのライフサイクルのイベントに焦点を当てます。
ライフサイクルメソッド
Angular内のコンポーネントは、ライフサイクルが異なり、初期化から破棄までのプロセスが実行される段階が明確になっています。 コンポーネントのさまざまな段階は、「ライフサイクルフックイベント」と呼ばれます。
Angular内のコンポーネントを制御するために、開発者はアプリケーションのさまざまなフェーズでフックイベントを使用できます。 開発者がAngularの任意のコンポーネントで使用できる8種類のライフサイクルフックイベントが存在します。 特定のライフサイクルイベントに対応する関数呼び出しは、開発者が追加する必要があります。

コンポーネントはtypescriptクラスに属しているため、コンストラクターメソッドはすべてのコンポーネントに存在する必要があります。 角度のあるライフサイクルフックを実行する前に最初に実行されるのは、常にコンポーネントクラスコンストラクターです。 依存関係を追加するために、必要なタスクにコンストラクターを使用できます。 角度のあるライフサイクルフックは、特定の順序で実行されます。
角度のあるコンポーネントの初期化があるときはいつでも、ルートコンポーネントが作成されて表示されます。 次に、コンポーネントの継承者が作成されます。
ライフサイクルステージの分割は、コンポーネントにリンクするフェーズと、コンポーネントの子にリンクするフェーズの2つのフェーズで発生します。
また読む:エキサイティングなAngularプロジェクトのアイデア
さまざまなタイプのライフサイクルフック
1. ngOnChanges –
このイベントは、入力の制御値が変更されるたびに呼び出されます。 バインドされているプロパティの値を変更すると、このイベントが発生します。 変更を含むデータマップ。つまり、SimpleChange内のプロパティの以前の値と現在の値。
- プロパティ
- 入力を持つコンポーネントは、このメソッドを使用できます。
- 入力の値に変更があるたびに、メソッドが呼び出されます。
2. ngOnInit
コンポーネントの初期化またはバインドされたデータのプロパティの表示の後、ngOnInitのイベントが初期化されます。 このイベントは、ngOnChangesのイベントの後に1回だけ呼び出されます。 したがって、イベントは主にコンポーネントデータの初期化を担当します。
- プロパティ
- コンポーネント内のデータは、このイベントによって初期化されます。
- 入力の値が設定されると、メソッドが呼び出されます。
- Angular CLIは、デフォルトでこのフックをすべてのコンポーネントに追加しています。
- メソッドは1回だけ呼び出すことができます。
3. ngDoCheck
角度コンポーネントの入力プロパティをチェックした後、ngDoCheckイベントのトリガーが発生します。 これは主に、Angularが検出できない変更を検出または処理するために行われます。 開発者のロジックに基づいて、チェックを実装できます。 したがって、コンポーネントの変更を検出するためのカスタム変更ロジックまたはアルゴリズムの実装は、イベントによって許可されます。
- プロパティ
- 角度の変化を検出するには、このメソッドを実行します。
- このメソッドは、変更を検出するために呼び出されます。
4. ngAfterContentInit –
コンポーネントのビュー内に外部コンテンツが投影された後、イベントngAfterContentInitが呼び出されます。 すべてのコンポーネントバインディングを初めてチェックするために、このメソッドが初めて実行されます。 その実行は、メソッドngDoCheck()の実行と同時に続きます。 子コンポーネントは通常、このメソッドにリンクされています。
- プロパティ
- 最初に、メソッドはngDoCheckの後に呼び出されます。
- 作業はコンテンツの初期化によって行われます。
5. ngAfterContentChecked –
コンポーネントへの外部コンテンツの投影に続いて、投影されたコンテンツがチェックされます。 このメソッドは、角度の変化検出のメカニズムを介してコンテンツのチェックが行われるたびに呼び出されます。 メソッドngAfterContentInit()の実行後に実行されます。 また、このメソッドは、その後のngDoCheck()の実行後に実行されます。 これは通常、子コンポーネントの初期化とリンクしています。
プロパティ
- 開始するには、メソッドはngContentInitの完了を待ちます。
- 実行はngDocheckの後に行われます。
6. ngAfterViewInit
角度コンポーネントと子コンポーネントの初期化により、ngAfterViewInitのメソッドが呼び出されます。 ngAfterContentCheckedメソッドの実行後、ngAfterViewInitメソッドが初めて呼び出されます。 この方法は、角度のコンポーネントにのみ適用できます。

プロパティ
- コンポーネントのビューが初期化された後、メソッドの呼び出しが生成された場合のみ。
7. ngAfterViewChecked –
ngAfterViewInitメソッドの直後に、ngAfterViewCheckedメソッドが呼び出されます。 角度の変更検出メソッドがコンポーネントをチェックするたびに、ngAfterViewCheckedのメソッドが実行されます。 このメソッドは、ngAfterContentChecked()の実行後にも実行されます。 また、子コンポーネントのディレクティブのバインディングが変更されると、メソッドが実行されます。
プロパティ
- 呼び出しは、初期化とチェックの後に生成されます。
- メソッドの作業は、ngDocheckのすべてのメソッドの完了後に開始されます。
8.ngOnDestroy
このメソッドは、角度によるコンポーネントの破棄の直前に呼び出されます。 メモリリークのシナリオを回避するために、このメソッドはイベントハンドラーを切り離すことができ、オブザーバブルのサブスクライブを解除する場合にも役立ちます。 DOMからコンポーネントを削除するために、メソッドが1回だけ呼び出されます。
プロパティ
- 呼び出しは、DOMからコンポーネントを削除する直前に生成されます。
Angularライフサイクルのインターフェース
コンポーネントのクラスは、角度のあるライフサイクルフックメソッドを定義するために使用できます。 ただし、インターフェイスを使用すると、メソッドを呼び出すことができます。 インターフェイスの名前はメソッド名の名前と似ていますが、プレフィックス「ng」が省略されています。 これは、ライフサイクルフックの各メソッドとのtypescriptインターフェイスが存在するためです。 たとえば、ngOnInitのインターフェイスはOnInitと呼ばれます。 ライフサイクルフックの1つのイベントのみが、単一のインターフェースを介して定義されます。 さらに、インターフェイスが実装されていない場合、コンパイラはコンパイルエラーをスローしません。
例:
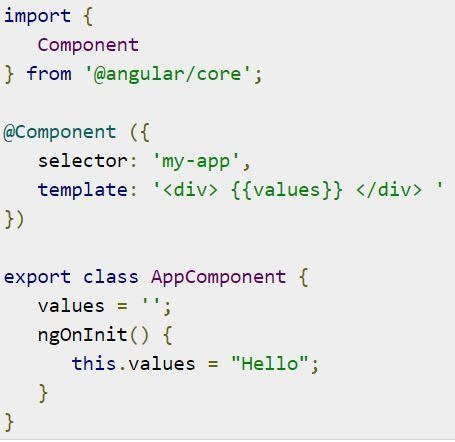
ライフサイクルフックを実装する例が示されています。 以下に示すコードは、ファイル'app.component.ts'に配置されます。  ソース
ソース
ライフサイクルフックngOnInitを呼び出す方法を示しています。
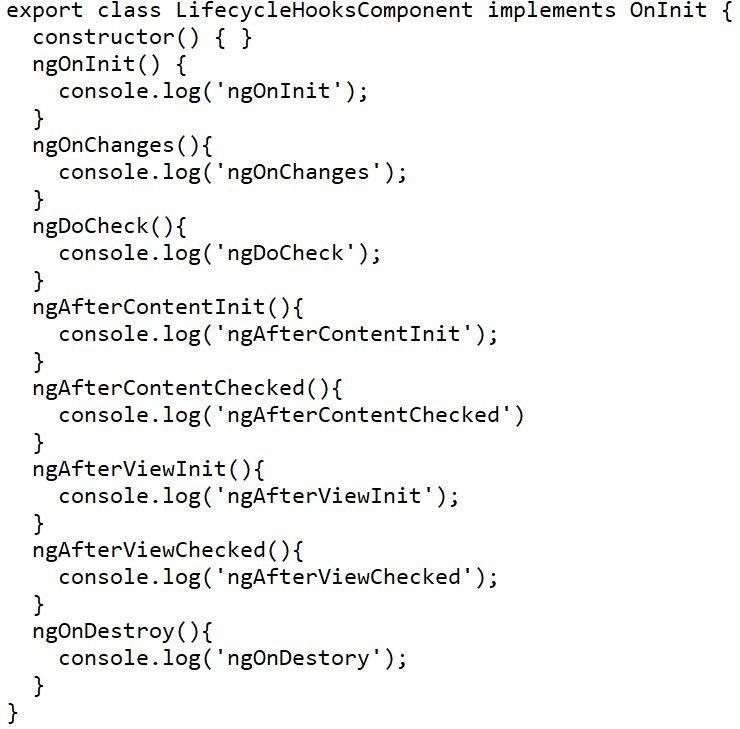
リポジトリ「ng-example」にモジュールを追加する例を以下に示します。 モジュール名はライフサイクルフックであり、changes-exampleと呼ばれる「ngOnChanges」の例のコンポーネント(親と子の両方)があります。 コンポーネントのライフサイクルフックにルーティングするために、ルーティングがサイドバーに追加され、コンポーネントの「changes-example」がそのコンポーネント内に配置されます。 これは、親コンポーネントと子コンポーネントを示しています。
次に、ライフサイクルフックのすべてのメソッドが、console.log()と呼ばれるイベントフックの名前とともに両方のコンポーネントに追加されます。 親コンポーネントと子コンポーネントを区別するために、子が子コンソールのステートメントに追加されます。
親コンポーネントの外観を以下に示します。

ソース
子コンポーネントは同一ですが、console.logのステートメントの一部です。
ngサーブを実行すると、イベントの発生順序が表示されます。 実行されるメソッドの順序について説明します。 コンポーネントの初期化、その内容、内容の確認、初期化、および子コンポーネントの確認。 その後に、コンポーネントのビューが初期化されてチェックされるという最終宣言が続きます。
また読む:Angularプロジェクトを実行する方法
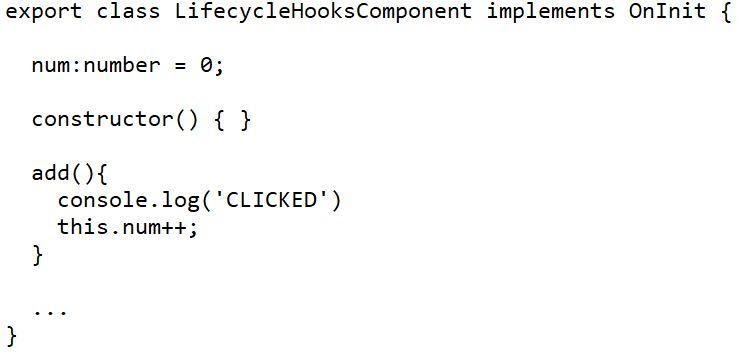
次のステップでは、親コンポーネントに、子への入力の値が操作される単純なイベントが追加されます。 このために、ボタンが親コンポーネントに追加され、クリックすると数が1ずつ増加します。 増分は入力として子に渡され、表示されます。

ソース
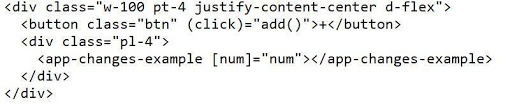
親htmlの外観は

 入力'num'は次のように表示されます。
入力'num'は次のように表示されます。
<h4> {{num}} </ h4>
ボタン「+」をクリックすると、ライフサイクルフックのイベントがコンポーネントに対して実行されるイベントが発生します。 子への入力値が「ngOnChanges」によって検出されると、イベント「ngOnChanges」が子で発生します。
世界のトップ大学からオンラインでソフトウェアコースを学びましょう。 エグゼクティブPGプログラム、高度な証明書プログラム、または修士プログラムを取得して、キャリアを早急に進めましょう。
結論
この記事では、角度コンポーネントのステージの概要を説明しました。 角度のあるライフサイクルフックが進行する特定の順序について説明し、そのようなイベントの適用についても示します。
このようなソフトウェアコンポーネントのアプリケーションを広げるために、 upGradのコース「ソフトウェア開発のエグゼクティブPGプログラム-フルスタック開発の専門分野」を確認できます。 21〜45歳の中間レベルの専門家は、 IIIT-Bangaloreから認定されたコースに参加できます。 オンラインコースでは、ライブレクチャー、実地体験、IIIT-B卒業生のステータス、およびデータサイエンスと機械学習の4か月間の認定を無料で受けることができます。 あなたがまだあなたの夢の仕事を得ることを目指しているならば、トップ産業での配置を確実にするコースを通過してください。 どんな質問でも私たちのチームが歓迎します。
Angular Jsとは何ですか?
Angularはイベント駆動型のJavasScriptフレームワークです。 AngularJSは、Model-View-Controller(MVC)パターンの概念を使用して、シングルページアプリケーションを開発します。 AngularJSはフレームワークにとらわれず、BackboneやKnockoutなどの別のフレームワークと組み合わせて使用できます。 AngularJSは、model-view-controller(MVC)パターンを受け取ります。 AngularJSは、JavaScriptコンストラクターに注入可能な軽量スコープオブジェクトも公開します。 AngularJSアプリケーションは、主にHTML(またはHAMLファイル)とCSS(またはSASSファイル)で構築されており、ブラウザーのコンソールを介してデバッグすることはほとんど不可能です。 アプリケーションは、TypeScript言語で記述されたJavaScriptファイルを使用して構築されています。 AngularJSが提供するイベント駆動型プログラミングモデルにより、開発者はHTMLドキュメント内の任意の要素のコードを初期化、変更、および実行できます。
Angularのコンポーネントのライフサイクルは何ですか?
Angularは、コンポーネントと呼ばれるものを使用するMVW(Model-View-Whatever)フレームワークです。 コンポーネントは、状態、動作、スタイル、およびテンプレートを含むユニットです。 コンポーネントのライフサイクルは、常にコンポーネントの作成時に始まり、コンポーネントが破棄されたときに終了します。 Angularでは、コンポーネントのライフサイクルは非常に単純です。 このようになります-1。コンポーネントが作成されます。 2.コンポーネントがリンクされています。 3.変更の検出が行われます。 4.コンポーネントが破壊されます。 コンポーネントが最初に初期化されると、そのビューとテンプレートが(テンプレートバインディングから)使用可能になり、表示できるようになります。 コンポーネントのngOnChanges()イベントハンドラーが、バインディングの1つに対する入力値の変更を検出すると、コンポーネントはビューを再レンダリングし、テンプレートを再表示します。
Angularのライフサイクルフックとは何ですか?
Angularにはライフサイクルフックがあり、デフォルトのコントローラー/サービス/ファクトリを拡張するのに役立ちます。 ライフサイクルフックは、Angularコントローラー/サービス/ファクトリの状態と考えてください。 ライフサイクルフックは、Angularアプリケーションのライフサイクルの特定の時間にいくつかの機能を追加するためにAngularによって提供されるメソッドです。
