LESSチュートリアル| LESSを学ぶための20の便利なガイド
公開: 2017-06-20LESS(Leaner Style Sheets)を使用して、Web開発手法を改善し、CSSの機能を拡張できます。
それは複雑な言語拡張ですが、徹底的な研究を通して習得することができます。 この目的のために、ここには初心者と中級者の両方に適したLESSチュートリアルの素晴らしいコレクションがあります。
WebプロジェクトでCSSを使用したことがあるか、現在使用している可能性があります。 LESSはCSSのより高度なバージョンであり、新しい機能、変数、ミックスインなどを提供します。これにより、サイトのスタイルシートをカスタマイズして再利用できるため、Webサイトをメンテナンスする場合に便利です。
これらの20のLESSチュートリアルを見つけて、LESSとは何か、そしてそれがWebサイトで何ができるかについてもっと学び始めてください。
PSあなたが好きになるこれらのCSSクリーンアップツールをチェックしてください!
理解が少ない–初心者向けのチュートリアルが少ない
ここに、LESSの使用を開始する方法に関する優れたチュートリアルがあります。 この情報は、いくつかの機能を覚えておきたい中級者に適していますが、初心者には最適です。
少ないミックスインでグラジエントを簡単にする
LESSミックスインを使用して、より簡単な方法でグラデーションを作成する方法を学びます。 線形、放射状、または繰り返しのグラデーションに使用し、色と向きを変更できます。
Less、Sass、FontAwesomeを使用したアプリケーションのスタイリング
LESSを使用して、美しいスタイルをWebサイトに適用できます。 これはあなたがあなたのサイトで使うことができるいくつかの巧妙なトリックをあなたに示すチュートリアルです。
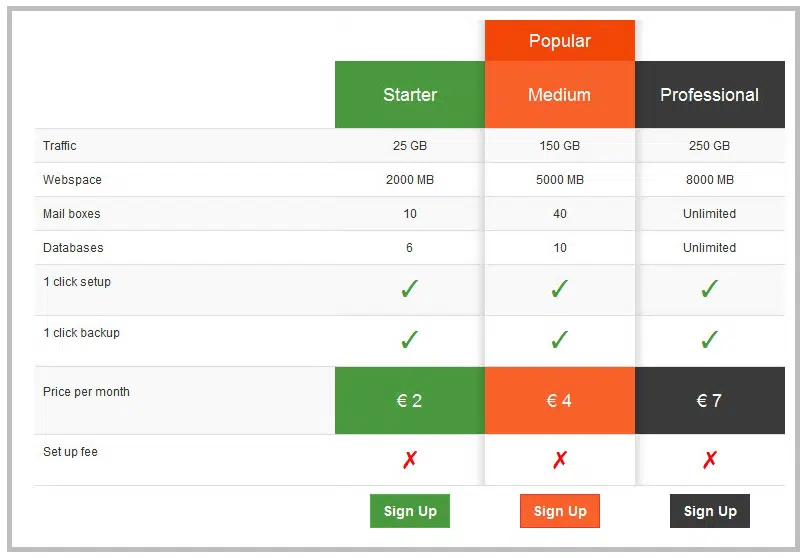
LESSでスタイリングされたBootstrap3価格表
これは、その機能を正常に使用する方法についてさらに学ぶために使用できる、もう1つの優れたLESSチュートリアルです。 見て、あなたが学ぶであろう新しいことを見てください。
10分で少ないことを学ぶ
このチュートリアルには、LESSに関する多くの合成情報が含まれているため、短期間でLESSについて多くのことをすばやく学ぶことができます。
より少ないガードとループを理解する
これは、きちんとした機能とそれらを適切に使用する方法を示す、きちんとしたLESSチュートリアルです。 これらのヒントは、将来間違いなく役に立ちます。
LESSとその利点は何ですか?
LESSとは正確には何であるか、なぜそれを使用する必要があるのか、またその利点についても学びます。 以下のリンクにあるこの記事では、さらに多くのものを利用できます。
LESSカラー関数を使用したカラースキームの作成
この素晴らしいLESSチュートリアルを見て、カラー関数を使用してカラースキームを作成する方法を確認してください。 色を制御する方法、色を整理する方法などを学びます。
CSSプリプロセッサ入門(LessおよびSass)
このチュートリアルでは、LessとSassの両方、それらの機能、制限に取り組みます。 セレクター、ミックスインの詳細を確認し、CSSよりも簡単であることがわかります。

より少ないガードとループをマスターする
このチュートリアルには、Lessガードとループに関する有用な情報が含まれています。 アラートボックス、レスポンシブグリッドの作成、スプライト画像からのCSSの生成などを行います。
LESS CSS –ビギナーズガイド
Lessは人気のあるCSSプリプロセッサであり、変数や関数をすばやく操作してカスタマイズできるため、開発者はモジュール式で完全に管理可能なCSSスタイルを作成できます。
少ないものから始める
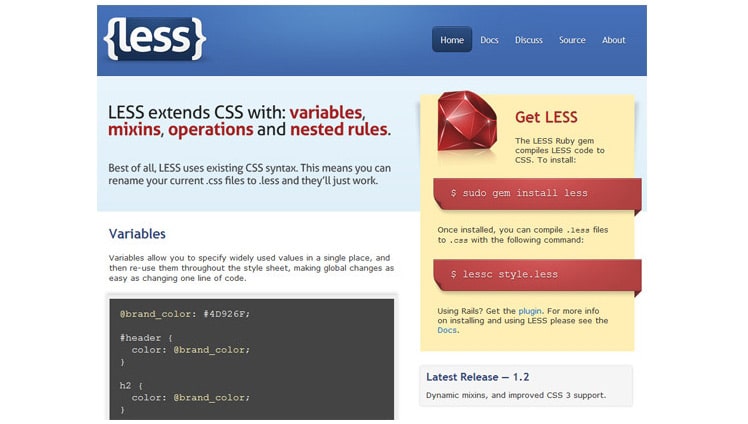
Lessを使い始めて、Lessで何を達成できるかを学びましょう。 このチュートリアルには、Lessとその優れた機能と構文に関する全体的な概念が含まれています。
LESSでより多くのことを行う
これは、初心者、中級者、上級者を問わず、あらゆるWeb開発者に最適な優れたLessチュートリアルです。 見て、Lessについての新しいことを発見してください。
LESSの紹介とSassとの比較
このチュートリアルには、間違いなく役立つLessとSassに関する重要な情報が含まれています。 また、2つの比較もあります。
LESSの学習はじめに
Lessには複数の用途があり、CSSから変数、ミックスイン、ネストされたルール、関数を新しい方法で管理できます。 このチュートリアルを見て、あなたが学ぶことができる新しいことを見てください。
LESSミックスインの詳細
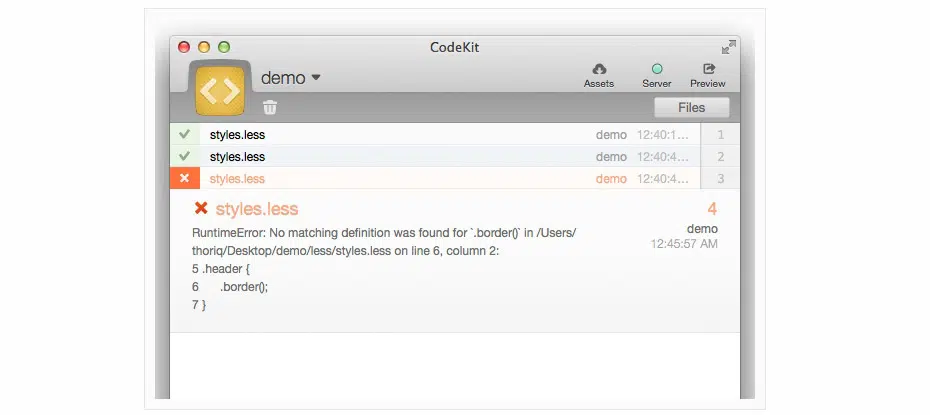
これは、Lessミックスインに焦点を当てた素晴らしいチュートリアルです。 それらのすべて、それらがどのように機能するか、そして今後のプロジェクトでそれらを適切に管理する方法を学びましょう。
よりスマートなスタイルシートのためのLESSCSSプリプロセッサの使用
LessはCSSと多くの類似点があり、既存のコードを使用してそこから作業できます。 このチュートリアルでは、LessとCSSを正しく接続する方法を示します。
LESSとChromeDevToolsの操作
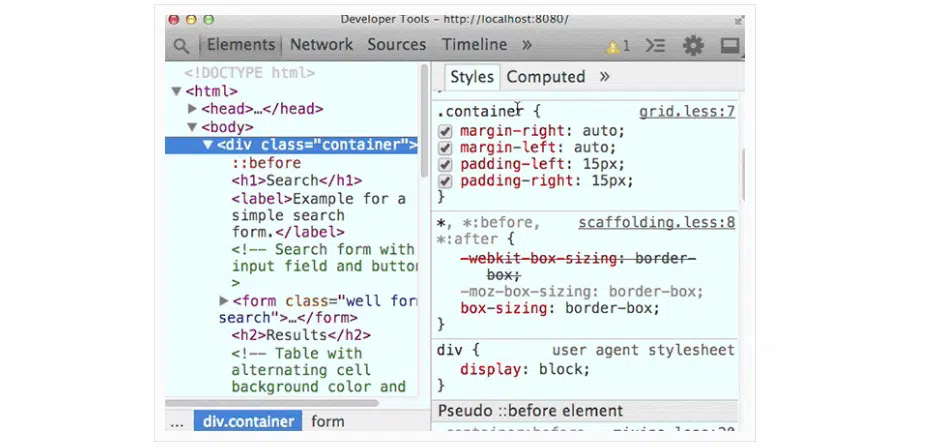
このチュートリアルには、LessとChromeDevToolsを正常に管理する方法に関する役立つ情報が含まれています。 見て、あなたが学ぶことができる新しいことを見てください。
LESSの使い方を学ぶ
このチュートリアルに従うことで、Lessを使用して開発プロセスを簡単にする方法を学習します。 Lessには、適切に管理された場合に専門的なプロジェクトの作成に役立つ複雑な機能が含まれています。
LESS Is More:LESSでCSSコーディングを簡単に
これは、Lessに関する有用な情報を教えるもう1つのすばらしいチュートリアルです。 最も人気のあるCSSプリプロセッサの1つとなる優れた機能について詳しく知ることができます。