大きなカーソル:より良いWebへの道を示す
公開: 2020-04-29最近では、マウスポインタを使ってさまざまな実験が行われています。 カーソル効果とWebデザインでの円形カーソルの使用に関する最近の投稿を検討してください。 コンピューターの画面を横切る動きを示すこの小さなデバイスに夢中になっているように感じます。 間違いなく、この問題には固執があります。
野生には多くのエキサイティングな解決策がありますが、それらのほとんどは、印象づけることを目的とした単なる装飾的な贅沢です。 しかし、Webをより良い場所にするのはどうですか? この分野には、プロジェクトの面白い側面に貢献するのではなく、ユーザーエクスペリエンスを向上させることを目的とした小さなソリューションが1つあります。 よく考えてみましょう。
より大きなカーソル–より優れたUX
2つの重要なことが、この傾向を適切なものにします。

まず第一に、ほとんどの場合、これらの開発者は、円を支持して些細な矢印を捨てました。 丸い形のマウスカーソルへの好みのシフトは避けられないので、ここで驚くことはありません。
そして2つ目は、マウスの動作自体に関するものです。 すべての素晴らしいアイデアのように、これは単純です。 カーソルがロゴ、リンク、ソーシャルメディアアイコン、ナビゲーションなどの重要な領域に入ると、それらの重要性を強調するためにカーソルがより目立つようになります。 サイズ、色、透明度を変更できます。
このソリューションは、次のようなさまざまな方法でインターフェイスにメリットをもたらします。
- それは物事をもう少し面白くします。
- インターフェースが平凡になるのを防ぎます。
- ユーザーの操作を改善します。
- これにより、Webサイトの探索が通常よりも直感的になります。
本質的に、これは新しいことではありません。 私たちは、ホバー効果を使用して、ナビゲーションリンクやボタンなどのWebサイトの細部を操作時に目立たせることに慣れています。
ただし、以下のアーティストはもう少し進んで、カーソルを別の側からのインタラクションを強化するように強制しました。 アイデアは素晴らしいです。 これらの素晴らしい例を考えてみましょう。
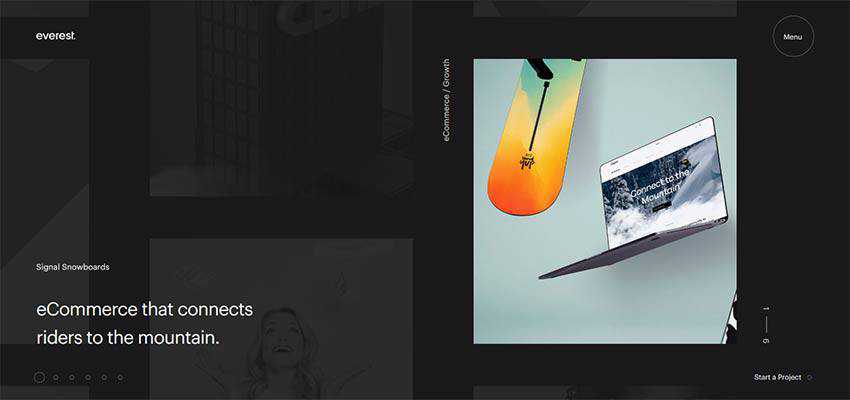
エベレストエージェンシー
トレンドの代表的な例としてエベレストエージェンシーを考えてみましょう。
現代の代表的なウェブサイトです。 最新のテクノロジーの助けを借りて構築され、洗練されたエレガントに見えます。 小さくて複雑なスライダーがあり、好印象を与えます。 ウェブサイトはスタイリッシュな機能が満載です。
マウスカーソルに関しては、ひねりを加えた通常の矢印ポインタです。 単純な円で囲まれています。 カーソルがメニューの領域に当たると、丸い形の尾のサイズが大きくなり、要素がスポットライトになります。 ここで、ソリューションはくつろいだ気分になります。

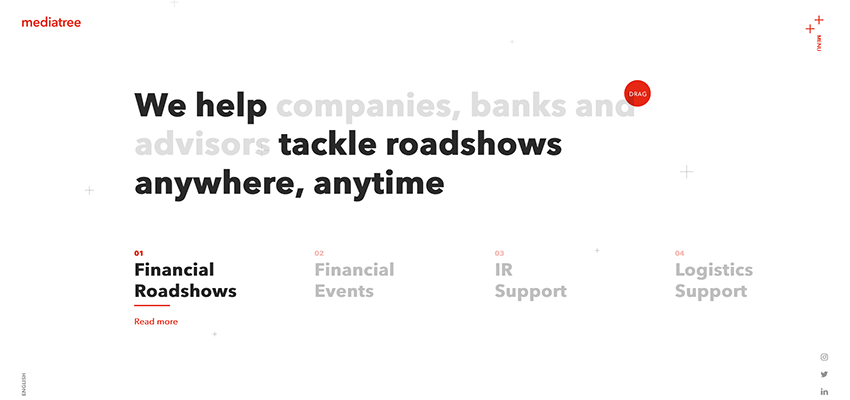
メディアツリー
メディアツリーは、本当にクリーンで控えめな美学を誇っています。 ランディングページは、新鮮で、くっきりと、信じられないほど風通しの良い感じがします。 ここでは、マウスカーソルの役割を果たす中型の赤い円が自然な焦点になります。 これは、Webサイトのナビゲーション要素だけでなく、コンテンツにも影響します。 さらに、ユーザーがもっと見るために何をする必要があるかを示す小さなヒントも提供されています。 そのようなミニマリストの環境では、これらのふざけて皿に盛られた説明は、まさに医者が注文したものです。

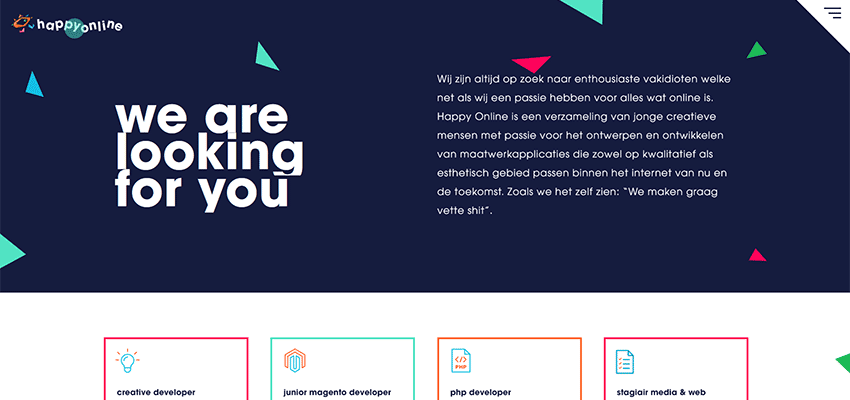
ハッピーオンライン
Happy Onlineは、幾何学的な魅力からその美しさを引き出します。 カラフルで比較的大きな三角形の束がデザインを豊かにします。 たくさんの箱や縞模様があります。 ここでは、円形の軌跡を持つカーソルが完全に溶け込んでいます。ホバーすると、各リンクにさらに注意が向けられます。 シンプルでエレガント、そして役立つ。

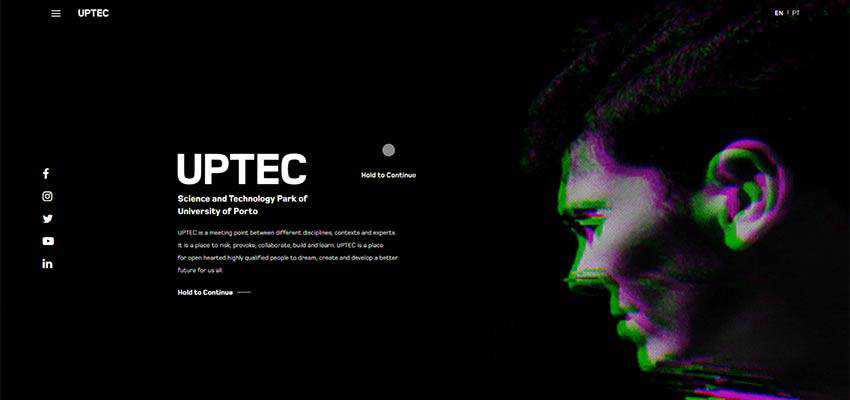
Uptec
前の例と同じように、追加機能を備えた円形カーソルの使用は、Uptecにとって完全に論理的です。 ヒーローエリア全体に散らばっている巨大な中空の円に注意してください。 彼らはウェルカムセクションを退屈に見えることから救います。
縦線と中空のタイポグラフィもあります。 ここでは、丸いカーソルが側近に適しています。 チームはまた、脈動効果を追加して、必要なときにいつでもすばやく見つけることができる小さな追跡デバイスのように見せています。 ロゴ、リンク、言語スイッチャー、画像にカーソルを合わせると、サイズ、透明度、動作が変化します。これは、興味深いものが内部に隠されていることを示しています。

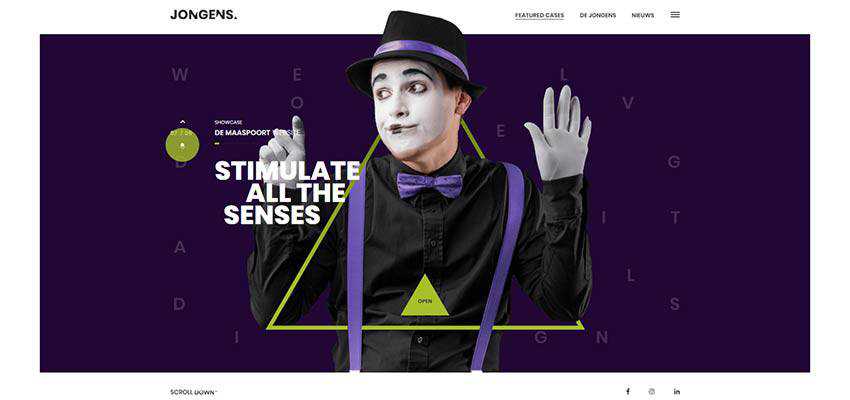
De Jongens van Boven
前の例では、トレンドは楽しいボーナスのように感じますが、De Jongens vanBovenの場合は必需品です。 このWebサイトには、多くのレイヤー、幾何学的な詳細、装飾効果を備えた視覚的に重いヒーローエリアがあります。 したがって、簡単に追跡できる比較的大きなサイズの活気のあるポインタは必須です。
ここでは、2つの円の組み合わせであるマウスカーソルを見ることができます。 最初のものは小さくてしっかりしていますが、2番目のものは大きくて半透明です。 サイズを変更することにより、ナビゲーションコンポーネントを強調表示します。 スライドに合わせて色を変え、デザインの一貫性を高めます。

Wewo
前の例と同じように、Wewoにも複雑なヒーローエリアがあります。 奇妙なアニメーションはありませんが、追加のレイヤーは、動きの追跡を少し難しくするのに十分です。 したがって、このソリューションは完全に適しています。
2つのことに注意してください。1つは、チームがさまざまなサイズのカーソルを使用して重要な領域を特定することです。 そして第二に、相互作用を豊かにし、それを遊び心のあるものにする赤外線効果。

ドミニク・ベルジン
小さな円があなたのウェブサイトに何の違いももたらさないと感じたら、それを100倍に拡大し、注意を引く痕跡を残すように強制することで、いつでも極端な対策を講じることができます。 Dominic Berzinsは、これを彼の卓越した個人ポートフォリオで示しています。
彼のウェブサイトの美学はミニマリズムによって特徴づけられており、あなたは確かに重要な詳細を強調するために特別な助けを必要としません。 それにもかかわらず、アーティストはカーソルを人目を引くことにしました。
一部の人はそれを多すぎると考えるかもしれません。 ただし、ここでは手袋のようにフィットするだけでなく、全体的なテーマに貢献するだけでなく、「すごい」要素としても機能します。 それは文字通りあなたの動きの軌跡を描くことについては言うまでもありません。 頭がいい。

大きくなり、大胆に
この傾向は刺激的で有望です。 その重要な特徴は、それが実用的であると同時に面白いという事実にあります。 そしてそれは確かにユーザーエクスペリエンスに利益をもたらします。
最近の調査によると、携帯電話やタブレットを介してインターネットを閲覧する人が増えているため、マウスカーソルがかけがえのないものであるとは言えません。 しかし、何があっても、昔ながらのPCやノートブックを好む人のカテゴリーがあります。 したがって、それは常に太陽の下で独自の場所を持っています。
大きなカーソルの使用についてどう思いますか? 面白いと思いますか? 役に立った? それとも役に立たない?
