デザイナーがUXパターンに固執する理由
公開: 2018-02-14すべての生き物は、彼らの周りの世界を知覚する明確な方法を持っています。 犬の匂いは印象的です。 ワシは遠くから獲物を見るという不思議な能力を持っています。 一方、人間はパターンを探すために配線されています。
私たちが見ているものを理解するために、私たちの心は繰り返しの資質を探す傾向があります。 次に、人間の脳は、学習した行動に基づいて、これらのパターンが発生する理由について結論を出そうとします。
パターン認識は、ほとんど無意識の認知プロセスです。 赤ちゃんは両親の声の変化を認識し、彼らが幸せか動揺しているかを知ることができます。雲は認識できる形を形成することができますが、トーストしたパンに神の像を見ることさえあります。
デザイナーがウェブサイトをデザインするときに、実証済みのUXパターンを適用することを奨励するのは、この人間の心理学です。
デザイナーは創造性を発揮する必要があると感じますが、独自の何かを構築するには、型を破ると訪問者が混乱し、最終的にはWebサイトに悪影響を及ぼします。
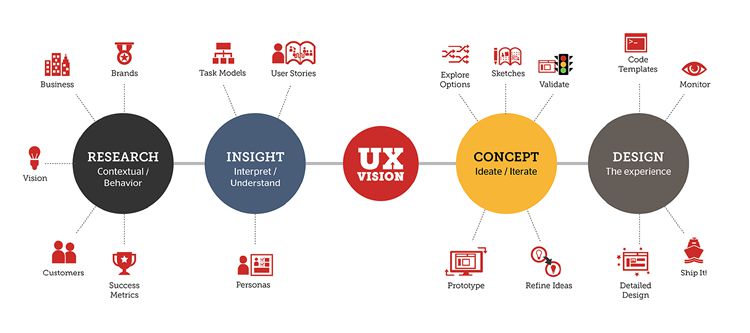
UXデザインパターン:重要性と重要性
インターネットが普及してきた20年以上の間、設計者はユーザーの問題とそれぞれの解決策について幅広い理解を得てきました。
これらはUXデザインパターンと呼ばれ、繰り返し発生する訪問者の問題に対する反復可能なデザインソリューションです。

20年間のインターネットの歴史の中で、設計者は実績のあるインターフェイス要素に依存してきました。 同じデザインに触れた後、ユーザーはなじみのあるものを信頼し始めました。
たとえば、訪問者が旅行Webサイトにアクセスすると、完全に関与する前に何を見る必要があるかについて一定の期待が寄せられます。 このプロセスは通常、ほんの数秒で発生します。
たとえば、ホテルを検索するときに写真をクリックすると、ホテルの設備のより広い説明が生成されることが期待されます。 以前にアクセスした他のすべてのWebサイトがこの設計に従っているため、彼らはこれを期待するようになりました。
そのパターンを破ると、ユーザーの期待が混乱し、混乱を招き、最終的にWebサイトを離れることになります。

ユーザーは、そのような行動を学んだことや、特定のパターンを期待するようになったことに気づいていません。 それでも、彼らはそれを探します。 それが彼らの振る舞いであり、その結果、ウェブサイトを判断します。
UXに最適化されたデザインの鍵は、Webサイトがユーザーにとって自然で直感的に感じられるようにすることです。
完全に感じられるデザインをユーザーに提供し、それによって無意識のレベルで関与します。 この種のデザインに出会ったとき、彼らはウェブサイトとのやりとりに問題はありません。
要するに、デザインは簡単で、魅力的で、視覚的に魅力的でなければなりません。
特にパターンがすでに配置されている場合、特にブラウザやデバイス間での使いやすさについて何度もテストされているパターンがある場合は、車輪の再発明は一般的にお勧めできません。
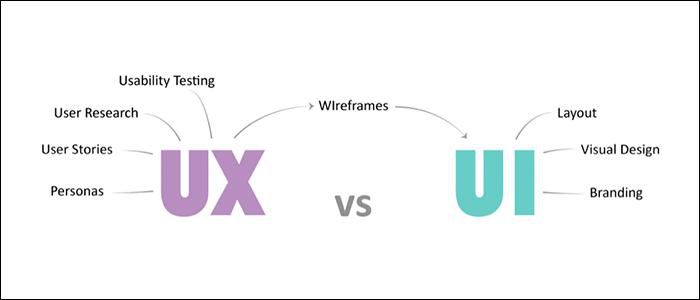
UXパターンとUIパターンは似ていますか?
それらの定義の要点を説明すると、UXは、効果的に使用するためにWebサイトを最適化するプロセスを指し、UIはWebサイト自体の表示を指します。
しかし、設計で使用されるパターンのコンテキストでは、これらの用語は交換可能です。
UXとUIは、デザイナーが利用できるパターンライブラリに関してよく見られます。

パターンライブラリは、ユーザビリティテスト、個人的な経験、会社の基準、および最近の傾向に基づいて、リソースと設計の例を照合します。 そこにある最高のパターンライブラリには、MailChimp、UIパターン、Little Big Details、およびDesignDetailsが含まれます。
UXパターンの重要性
UXパターンは、デザイナーが仕事をする理由の核心に戻ります。それは、ユーザーに最高のエクスペリエンスを提供することです。
デザイナーになるには、視覚的に魅力的なものに目を向ける必要があります。 その場合、WebサイトのUXを最適化するときに、創造性と芸術的な推進力が作用することは理解できます。
利用可能なUXパターンを適応させることは、必ずしも既存のすべてのWebサイトから目立たない退屈なCookieカッターのデザインを意味するわけではありません。 むしろ、それはあなたのユーザーにウェブサイトに従事するためのより多くの推進力を与えるものと考えてください。
肝心なのは、デザイナーがユーザーのためにデザインするということです。 それらを関与させ続け、最終的にそれらを変換することが優先事項です。 そして、パターンはそれを達成するのに役立ちます。
以下は、ウェブサイトがUXパターンから得られるいくつかの利点です。
1.ユーザーの思考時間を短縮します
オンラインユーザーの多くの問題点の1つは、Webサイトがどのように機能するかを理解する時間も忍耐力もないことです。
ニュースレターへの登録、特定のページの検索、実際の購入など、Webサイトで特定のアクションを実行するための最も簡単な方法を常に探します。
パターンを使用することで、ウェブサイトは人間の心理学をその利益のために機能させることができます。 慣れ親しんだ要素に直面すると、人々は考える時間が少なくなり、Webサイト内で別のタスクを実行する理由が増えます。
これは、設計者が既存のパターンを変更できないということではありません。 変更を適用することはできますが、確かなユーザーデータによって正当化する必要があります。
2.設計者は常に車輪の再発明をする必要はありません
グーグル自体は、ユーザーは実際にはシンプルでなじみのあるデザインを好むと言った。 複雑なレイアウトは、サイトの訪問者を追い払うだけです。
設計者はこれを有利に使用できます。
デザインを最初から書き直すと、既存のコードをコピーして貼り付けるのとは対照的に、はるかに時間がかかります。 これらは単なるコードではありません。 これらは、長年にわたるユーザビリティテストに裏打ちされたコードです。
時間を節約できれば、それを設計のより楽しい部分、つまりコードの作成と調整に費やすことができます。
ケーススタディ:UXパターンの使用に関する定量分析
この点をさらに理解するために、Shay Ben-Barakは、1つの目標を念頭に置いてケーススタディを実施しました。それは、従来とは異なる設計を使用した場合のユーザーパフォーマンスの低下を実証することです。
彼の調査結果は次のとおりです。
A.実験の目標:
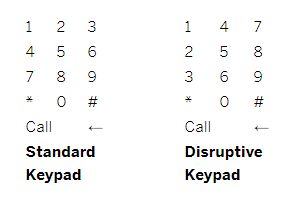
Ben-Barakは、被験者に標準のキーパッドと破壊的なキーパッドを使用させることで、彼の仮説を証明したいと考えていました。

目標は、反応時間の違いと、2つのキーパッドを使用したときに犯された間違いの数に基づいてパフォーマンスを測定することです。
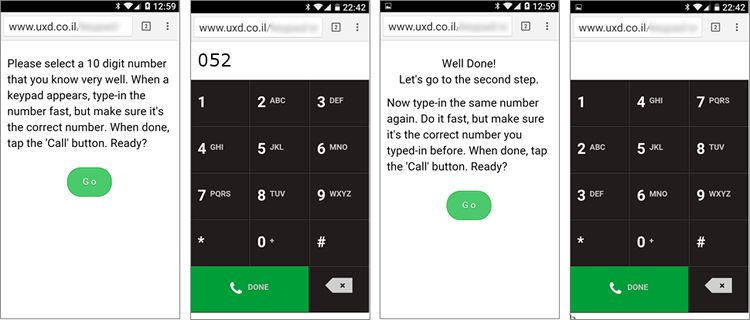
B.実験:
参加者は、キーパッドアプリを使用して、覚えている10桁の電話番号をダイヤルするように求められました。
彼らは番号を2回ダイヤルすることになっていた– 1回は従来のキーパッドで、もう1回は破壊的なキーパッドで。

パフォーマンスは、各キーパッドの番号をダイヤルするのにかかった時間と、バックスペースボタンのタップ数に基づいて測定されます。
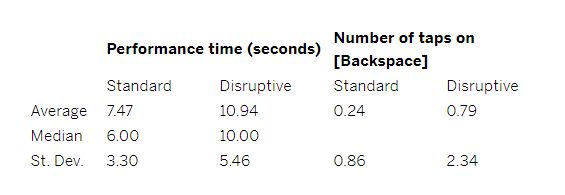
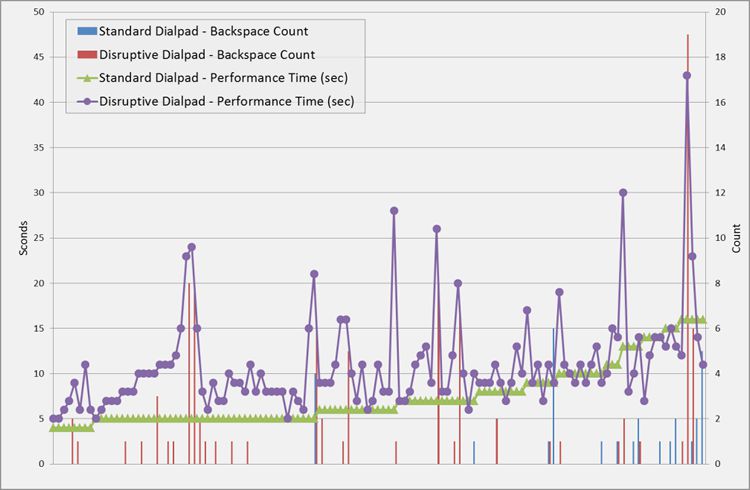
C.調査結果と結論:
150人の被験者のうち、130人は、入力しやすい番号(12345…)や技術的な問題などのさまざまな要因により、被験者を除外した後、有効なペアと見なされました。
結果は次のとおりです。

表に基づくと、破壊的なキーパッドを使用すると、ユーザーは10桁の数字を入力するのに、より長い時間、具体的には46%多くの時間を要しました。
破壊的なキーパッドを使用している被験者の半数(50%)は、標準のキーパッドでダイヤルするのに10秒かかった被験者のわずか15%とは対照的に、平均してダイヤルするのに10秒以上かかりました。
興味深いことに、番号のペアの22%が一致しませんでした。これは、破壊的なキーパッドが混乱しすぎて、参加者が正しい番号をまったくダイヤルできなかったことを意味します。
最後に、破壊的なキーパッドの使用とバックスペースボタンのタップ数の間にも直接的な相関関係があります(相関値:0.77)。

従来とは異なるキーパッドにより、パフォーマンス時間が30〜50%向上し、ユーザーがミスを犯す可能性も高くなりました。 従来のものからの変更はユーザーの行動に悪影響を与える可能性があるため、これらの調査結果はサイト所有者にとってコストがかかることが判明する可能性があります。
この実験は、ウェブサイトをデザインするときにUXパターンが必要であることをさらに証明しています。
