使いたい25の新鮮なJSアニメーション
公開: 2018-05-23JavaScriptは、サイトを作成し、アニメーション化し、価値と信頼性を提供するために使用されます。これにより、訪問者はエキサイティングな体験をすることができます。
今日の記事は、サイトIDの作成、サイトのカスタマイズ、および機能を強化するさまざまな機能の支援に役立つさまざまなアニメーションを提供するプラグインのコンテキストでのJavaScriptに焦点を当てています。
以下に、現在作業中の任意のサイトで使用できる25のJSアニメーションのリストを示します。これにより、すばらしいJavascript効果が追加され、デザインがよりインタラクティブでモダン、流動的で魅力的なものになります。 楽しみ!
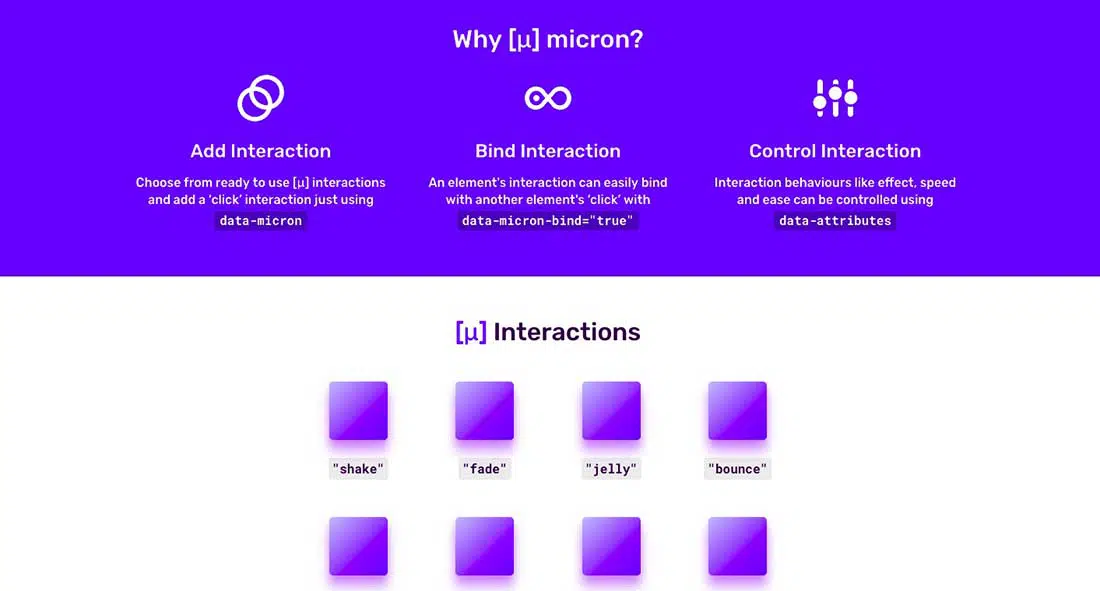
ミクロン
Micron.jsは、さまざまなDOM要素に特定のインタラクションを追加する必要があるときに多くのWeb開発者が使用するマイクロインタラクションライブラリです。 Micron.jsは要素のアニメーション化にCSSを使用し、JavaScriptは要素のインタラクティブな動作を制御します。
ドラッグ可能
DraggableはShopifyによってリリースされ、最新のレスポンシブアプローチを備えたドラッグアンドドロップライブラリであり、Webアプリのネイティブな感覚のドラッグアンドドロップ動作を作成するのに最適です。
Draggableは、ネイティブタッチ、マウス、ドラッグ、および感圧タッチイベントと一緒に使用でき、追加のセンサーでドラッグ検出を拡張でき、実装が簡単です。
Tスクロール
t-scrollは、完全にカスタマイズ可能で最新のスクロール時表示JavaScriptライブラリであり、45を超えるCSS効果を提供し、特にWebページをスクロールするときにカスタム要素アニメーションを作成するために設計されています。 Tスクロールを使用すると、一般的なブラウザでさまざまなオプション、柔軟性、および適応性にアクセスできます。
コアグラファー
Coreographer-jsは、Webページ上でマウスをスクロールおよび移動するときに複雑なアニメーションを作成するために使用できるバニラJavascriptライブラリです。 Christine Chaによって作成され、実装は簡単です。
剃る
これはDollarShaveClubによって作成されたプラグインであり、元のテキストに影響を与えることなく、HTML要素内に収まるように複数行のテキストを切り捨てるために使用できます。
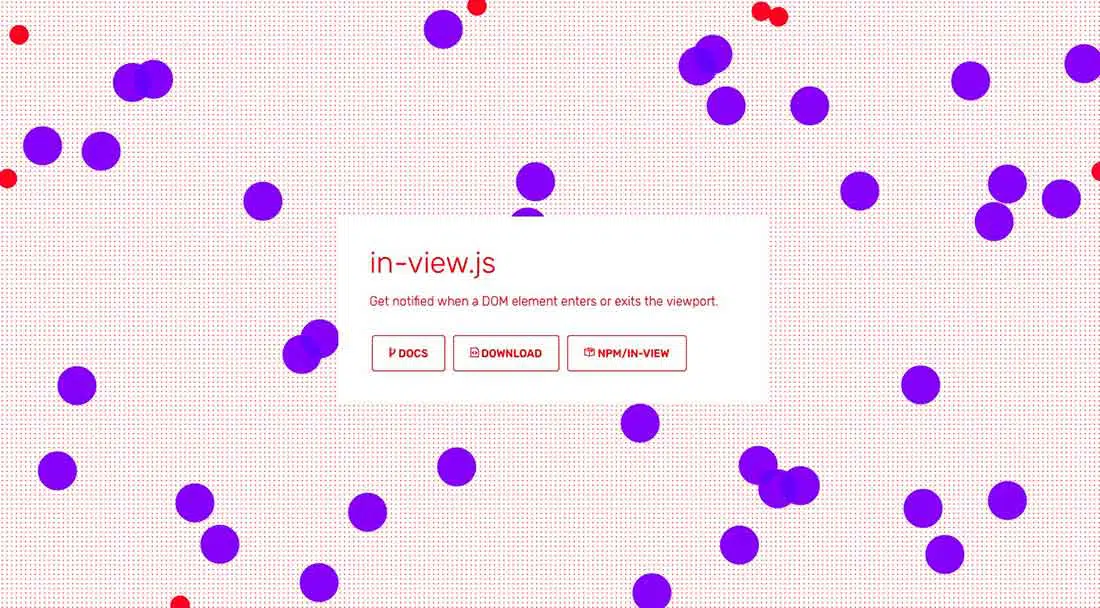
ビューで
これは、Web開発者がDOM要素がビューポートに出入りするタイミングを検出するために使用できるJavaScriptユーティリティです。
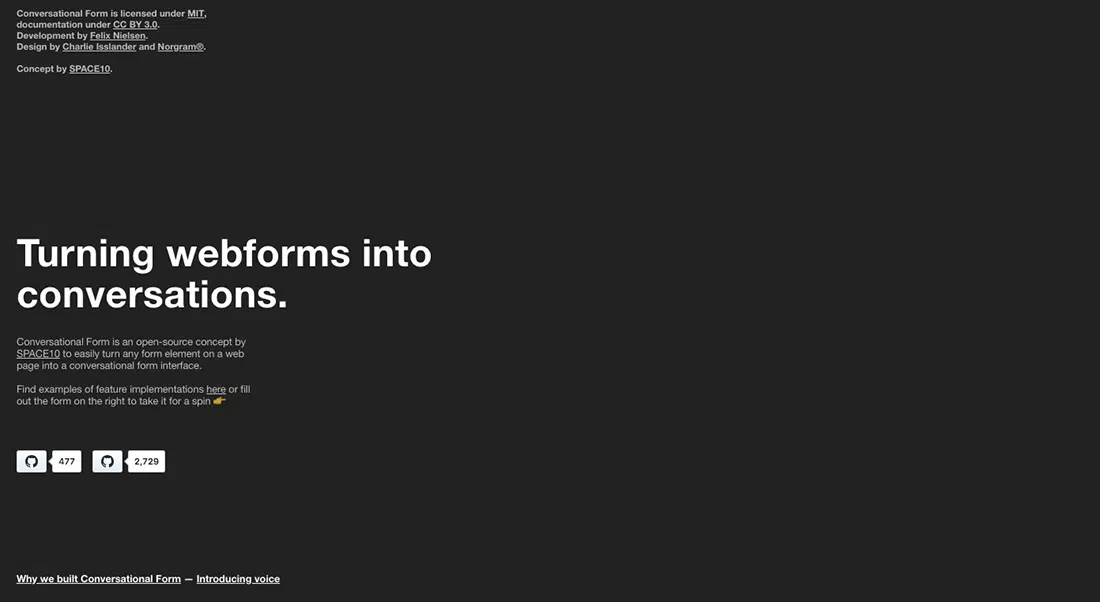
会話形式
これは、Webフォームをチャットのような会話に変えるために特別に作成されたJavascriptライブラリです。 会話型フォームはSPACE10によって開発されたもので、ユーザーと交流するのに最適なツールです。
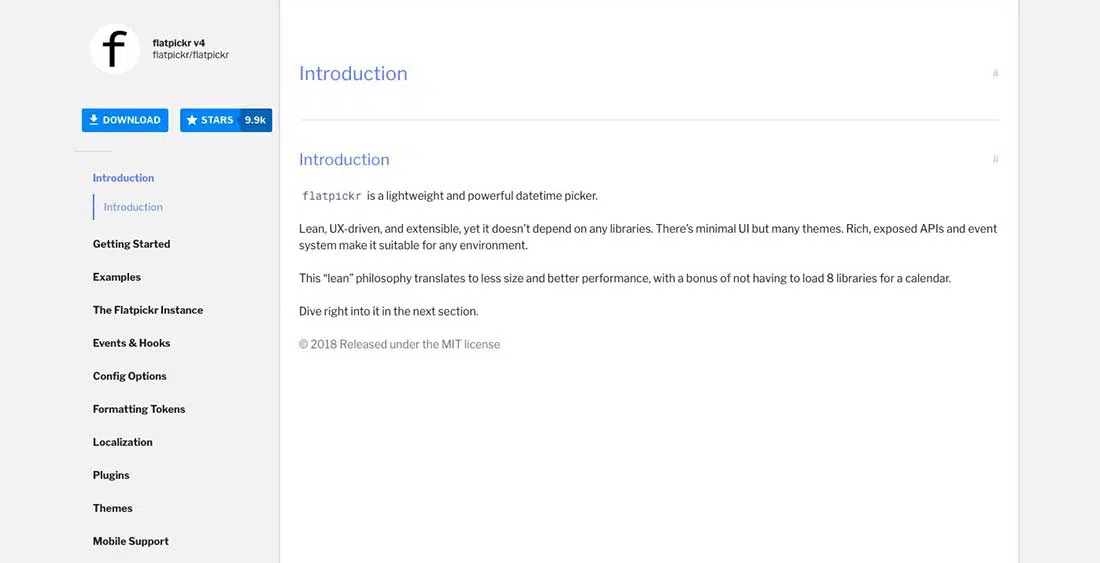
Flatpickr
この軽量で強力なプラグインを使用して、デザインにとらわれないDateTimeピッカーを生成してWebサイトまたはアプリに含めることができます。
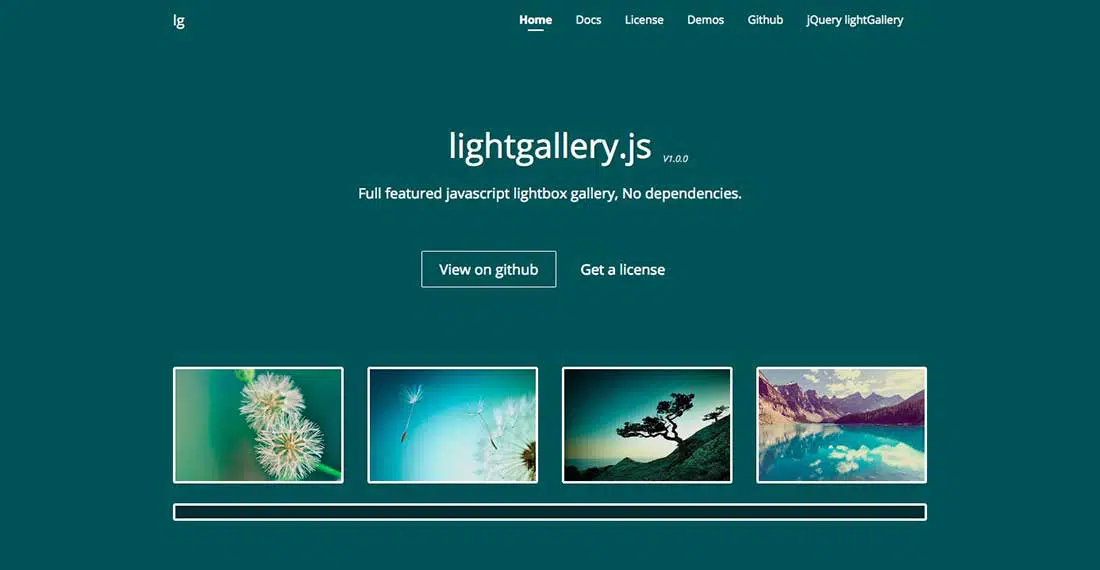
ライトギャラリー
このJSプラグインはTeamwaveによってリリースされ、興味深いライトボックスギャラリーを作成するために設計されました。 Lightgallery.jsは100%応答性が高く、多くの便利なツールとオプションが付属しており、カスタマイズが簡単で、タッチジェスチャをサポートしています。
ScrollTrigger
スクロール位置に基づいてHTML要素でクラスをトリガーする必要がある場合は、ScrollTriggerがそのための最適なツールです。 このプラグインを使用すると、Web開発者はCSSのカスタム行を数行使用するだけで美しいスクロールアニメーションを作成できます。
アルゴリアの場所
Web開発者は、Algolia Placesを使用して、入力を美しくユーザーフレンドリーな住所オートコンプリートコンポーネントに変えることができます。
バルバ
Barba.jsを使用すると、Web開発者はWebサイトのサイトページ間でスムーズな移行を作成できます。 このプラグインはLuigiDeRosaによって作成され、PJAXを使用してユーザーエクスペリエンスを向上させ、ページ間の遅延を減らすのに最適です。

レンガ
このプラグインを使用して、Webサイトの石積みレイアウトを作成できます。 Bricks.jsはインストールと操作が簡単で、高速で、MikeCavaleaによって作成されました。
Mojs
MojsはLegoMushroomによってリリースされ、Web開発者が印象的なアニメーションを作成するために使用できるモーショングラフィックスJavaScriptライブラリです。
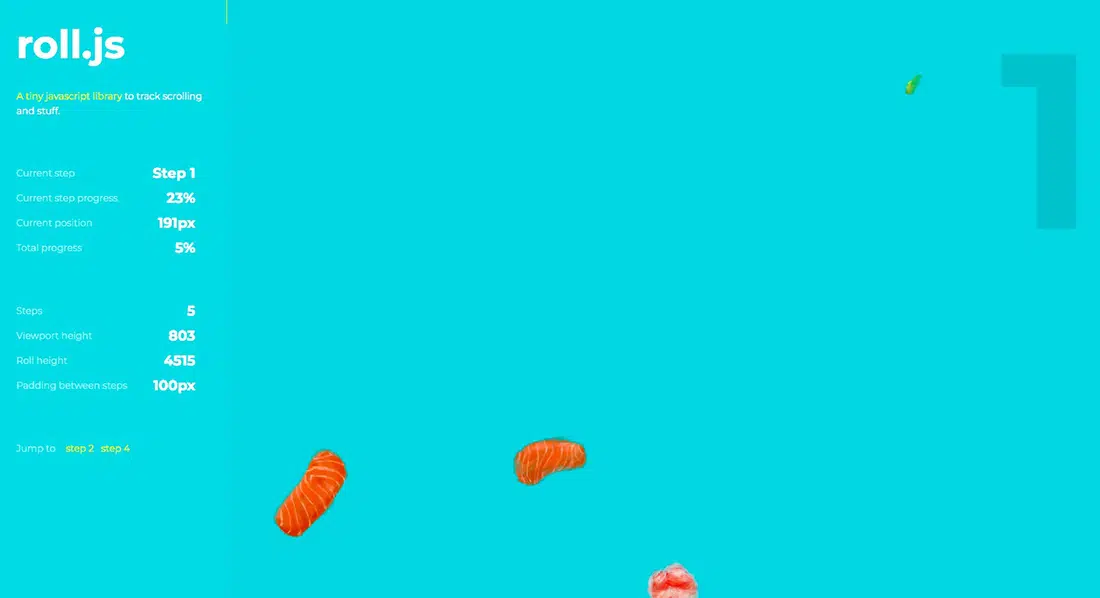
ロール
スクロール、位置の追跡、ページ付けの記録を保持するためのツールを探しているなら、Roll.jsがその答えです。 このJavaScriptライブラリは使いやすく、多くの便利なオプションがあります。
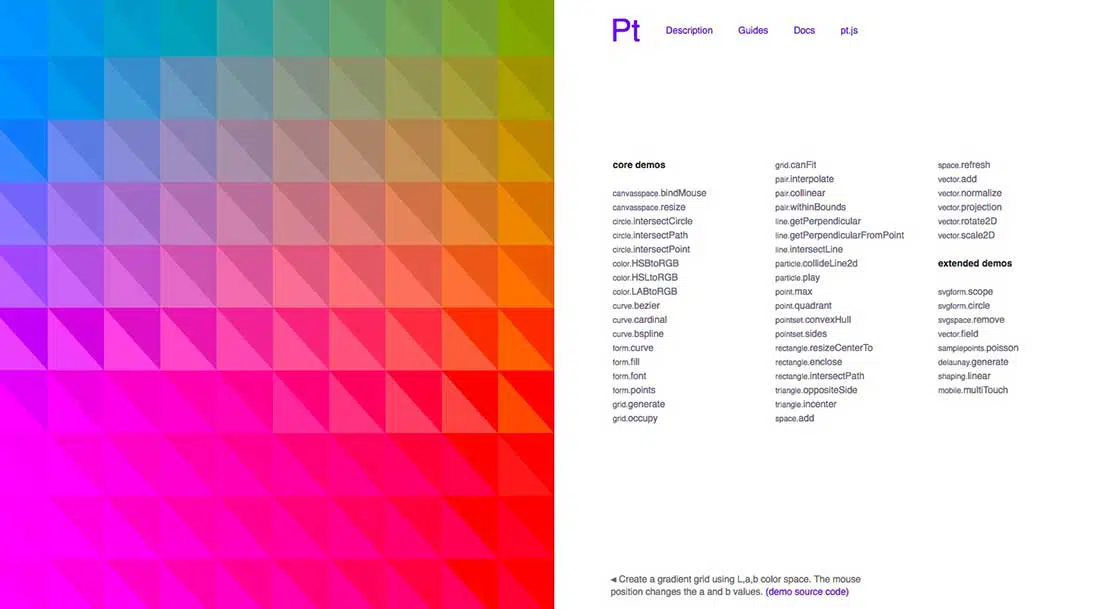
Pt
Pt.jsは、さまざまなWebサイトでポイント、フォーム、スペースを使用してインタラクティブな背景を作成するためにWeb開発者が使用するJavaScriptプラグインです。
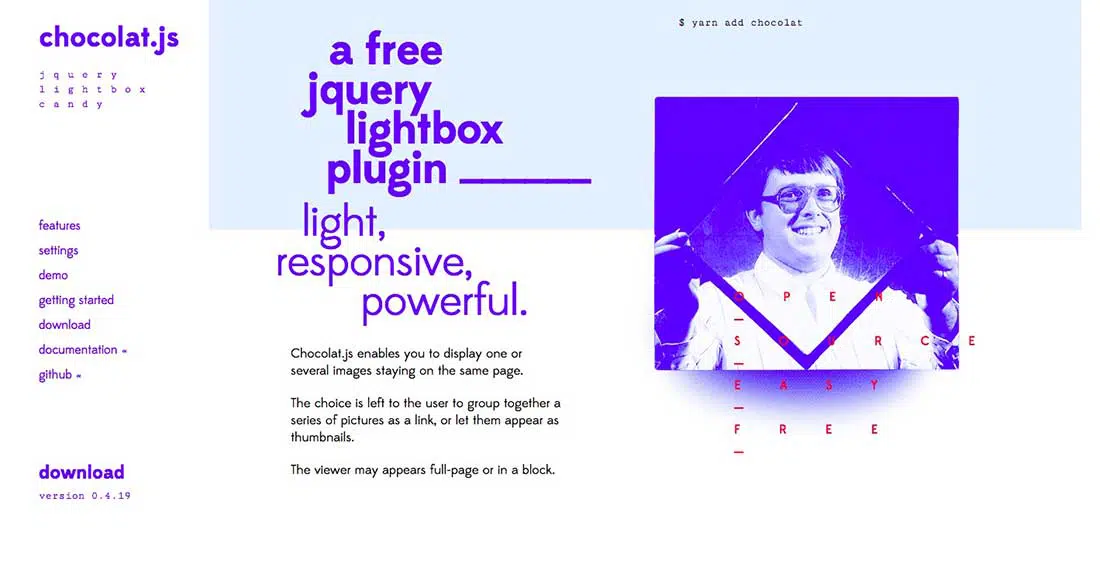
ショコラ
Chocolat.jsは無料で、完全にレスポンシブで、カスタマイズが簡単で、ライトボックスの作成に使用できる非常に便利なjQueryプラグインです。
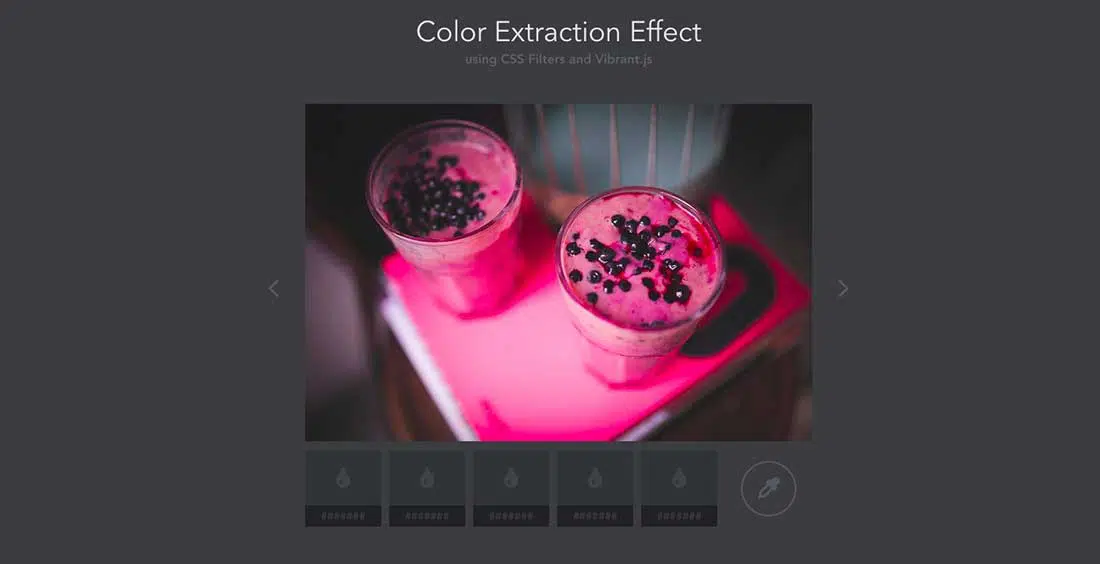
活気に満ちた
Vibrant.jsを使用できます。 カラーパレット作成効果のあるさまざまなスライドショーを作成します。
象徴する
このJavaScriptプラグインは、プロジェクトで使用できるクロスブラウザーアイコン変換アニメーション用のライブラリを作成するために設計されました。
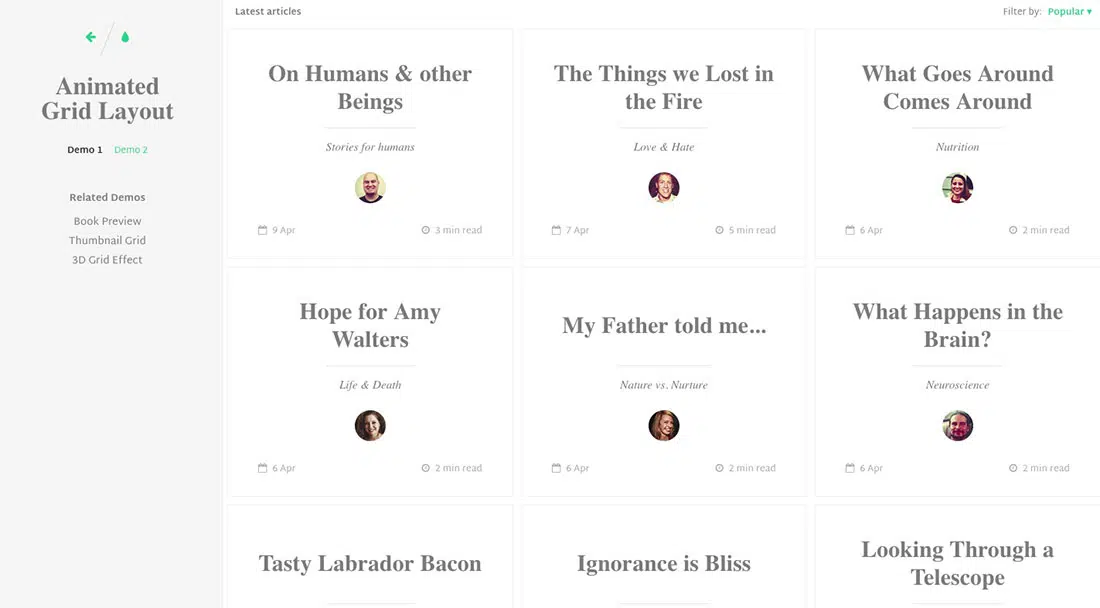
グリッドアイテムのアニメーションレイアウト
このプラグインはCodropsによって作成され、コンテンツを開いたときに表示されるWebサイトにグリッドアイテムのアニメーション効果を作成するために使用できます。
Layzr
Layzr.jsは、画像がビューポートに近づくまで画像の読み込みを延期することで、ウェブページの読み込みを大幅に高速化するのに役立ちます。 このライブラリは、Webサイトの最適化と高速化に違いをもたらす可能性があります。
フリップサイド
Flipsideは、CSSとjQueryの数行で作成されたアクションから確認にシームレスに移行するボタンです。
スライドアウト
Slideout.jsは、Webおよびモバイルアプリ用のタッチスライドナビゲーションメニューの作成を支援するためにWeb開発者向けに特別に設計された無料のプラグインです。
PhotoSwipe
PhotoSwipeは、dimsemenovによってリリースされたjavascriptプラグインであり、Web開発者が優れたライトボックスフォトギャラリーを作成するために使用できます。
Vivus
Vivusは、WebページでSVGを使用してアニメーションを作成するために使用でき、カスタマイズツールやさまざまな便利なオプションが付属しています。