ウェブサイトのデザインにおける直感的なフォームへの 10 のステップ
公開: 2022-06-02フォームは、ユーザーと会社の両方にとって、Web サイトで最も重要な要素の 1 つです。 最良の状態では、フォームは訪問者と対話し、ユーザー フレンドリーです。 優れたフォームは、訪問者がフィードバック、購読、予約、および登録のために記入することを奨励します.
最悪の場合、フォームはぎこちなく、ナビゲートしにくく、ページの全体的な雰囲気を損ないます。 直感的で効率的な Web サイトフォームをどのように作成し、ビジネス価値をどのように推進するのでしょうか?
また、モバイル デバイス用にフォームを最適化するための 10 の方法もお読みください。
Google からヒントを得る
私たちのお気に入りの検索エンジンは、ユーザーが探しているものを簡単に見つけやすくするという名目で、過去数年間に多くのアルゴリズムの更新を目にしてきました.
ごく最近、Google は検索を友人と話すようにしようと試みました。 ユーザーは、日常の言葉を使って探しているものを手に入れることを期待しています。 これは Web デザインにも波及し、訪問者はコーディングと機械学習に人的要因を期待しています。
これにより、より人間的で魅力的な方法でユーザー情報を取得することを目的とした自然言語ユーザー インターフェイスと自然言語フォームが増加しました。 企業は、従来の (そして硬直した) 形式の伝統的な表現ではなく、ユーザーの精神的プロセスを反映しようとします。
カスタマイズ可能なテンプレートとビルド済みのプラグインにより、これがこれまで以上に簡単になります。 直感的なフォームは、フォーム設計の単調な作業の多くを取り除きますが、ベスト プラクティスは、ユーザーが Web サイトのフォームをいつ、どこで、どのように表示するかを決定します。
フォーム使用のベスト プラクティス
ユーザー (およびあなたの会社) にとって最も役立つ方法で、どこにどのようにフォームを表示しますか? 次のガイドラインに従ってください。

1. 必要な情報のみを求め、論理的な形式に従う
自然言語処理が示すように、最良のフォームは情報の要求ではなく、会話です。 論理的な会話と同様に、ユーザーとアプリ (または Web サイト) の間のコミュニケーションに従う必要があります。 これを達成するには:
- ユーザーの視点から、順番に質問します。 これには、意味のある論理的な方法で情報を提示することも含まれます (会話の場合と同様)。 意味のある順序がない場合は、オプションをアルファベット順に並べます。
- フォームを作成するときは、それぞれの質問をする理由と、その情報で何をする予定かを尋ねます。 これにより、不要な質問がなくなり、ユーザーの注意を引き続ける可能性が高くなります。 ユーザーの労力を減らすことは、完了率を上げるための最も重要なステップです。
2. 単一列形式を使用する
フォームには必要な情報のみを含める必要があります。これにより、単一列形式を使用できるように十分に短くする必要があります。 水平に隣接するフィールドは、ユーザーが「Z」字型にスキャンする必要があるため、理解が遅くなり、ユーザーの注意が遅れます。 最良のフォームには、完成までの明確な道筋があります。

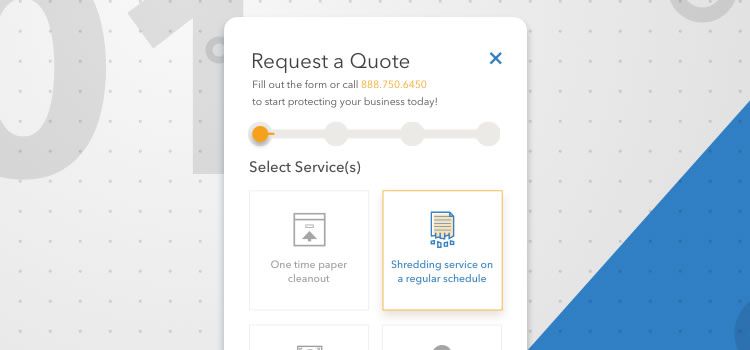
文通による予約フォーム。
3. 入力作業を最小限に抑える
特にモバイルでは、入力フィールドの数とユーザーの必要な入力作業を最小限に抑えるためにあらゆる努力を払ってください。 ドロップダウン メニュー、チェック ボックス、およびラジオ ボタンは、ユーザーの労力を最小限に抑えるだけでなく、特にモバイルでの入力に固有のエラーの量にも対処します。
4. フィールドサイズと入力データ
フィールド サイズが要求しているデータに比例するように手順を実行します。 e コマース ストアに関する最近の調査では、全ユーザーの 79% がチェックアウト時にカートを放棄していることがわかりました。
理由の一つ? フィールド サイズに関する混乱。 この調査では、必要な情報量に対してフィールドが長すぎたり短すぎたりすると、ユーザーはフォームに適切に入力できているか疑問に思うことがわかりました。 これは、カード検証コード フィールドに特に当てはまりました。 情報が大きすぎず、小さすぎず、所定のフィールドに収まるようにしてください。

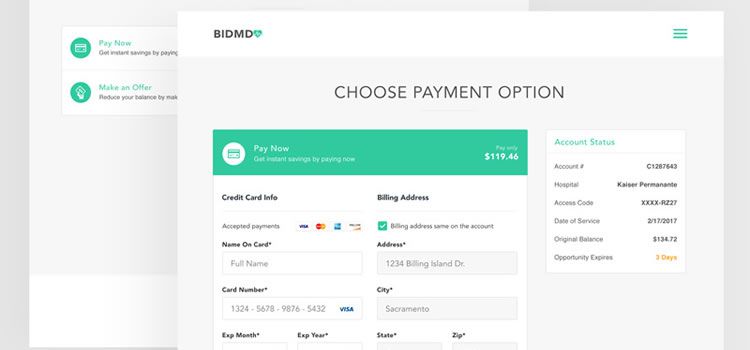
Black Flag Creativeによる支払いチェックアウトフォーム。
5. 柔軟なフォーマット
一部のフォームでは、正しい表現が異なるデータが必要です。 たとえば、電話番号は 123-456-7890 または (123) 456-7890 です。 書式設定で電話番号の表示を受け入れるようにします。
誕生日や予約日についても同様です (ドロップダウン メニューのカレンダーとして表示できます)。 目標は、ユーザーの利便性のために、できるだけ多くの柔軟なオプションを提供することです。

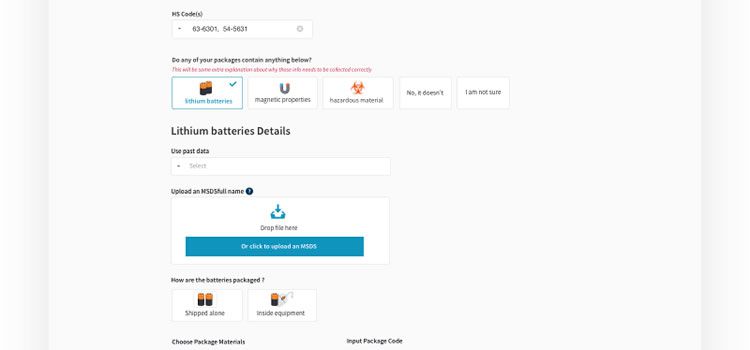
レイシー・アンケンマンによるフォーム・フィールド。
6. オプションフィールドと必須フィールド
理想的には、フォームのすべてのデータ入力が必要になります (必要な情報のみを求めているため)。 オプションの入力を含める必要がある場合 (たとえば、住所フォームの建物の単位またはアパートの番号など)、そのようにラベル付けしてください。
必須情報の横にある赤いアスタリスクは、一般的な方法です。 オプションのフィールドを含める場合は、1 つまたは 2 つに制限してください。
8.リセットエラーを取り除く
以前は、リセット ボタンをフォームに追加するための規則がありましたが、この方法はお勧めしません。 フォームに記入した後、うっかりリセットを押してしまい、すべての作業が失われてしまうことを想像してみてください。
もう一度フォームに入力しますか、それともウィンドウを閉じますか? そう思いました。 リセット ボタンをフォームから外して、このシナリオを回避してください。
9. ユーザーにフォームへの入力を促す
ユーザーにフォームに記入してもらうための鍵の 1 つは、ユーザーにフォームに記入してもらいたいと思わせることです。 Web サイトでユーザーがフォームに入力するように誘導する方法の例を次に示します。
- フォーム入力のユーザー特典のリストを提供します。 これは、利点、機能、または顧客を支援する方法のリストである場合があります。 完了時に将来の購入のプロモーション コードになることもあります。
- クライアントの声やフォームのショーケースなど、社会的証拠を提供することで、ブランドの信頼性を高めます。 これは、重要な製品やサービスを提供するために人々があなたに依存していることを示しています。 これはまた、ブランドとの人間的なつながりを生み出すのにも役立ちます。写真を含めて、ブランドを理解してもらいましょう。
- ユーザーのプライバシーを尊重し、スパムを受信しないことを明確な言葉でユーザーに伝えます。

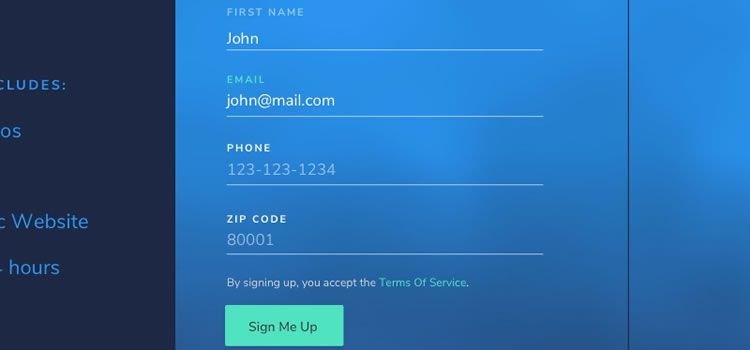
マイケル・ブットによるマルチステップフォーム。
10. 説得力のある CTA を作成する
行動を促すフレーズの重要性は控えめに言っても過言ではありません。これはコンバージョン プロセスの最初のステップであり、ユーザーにサインアップ ボタンを押すように強いるからです。 あなたが何をしているのか、なぜあなたが必要なのか、あなたを際立たせているものは何なのかをユーザーに知らせましょう。 難しい注文のように思えますが、次のヒントが役に立ちます。
- お客様の立場になって考えてください。 CTA コンテンツの 1 つの単語を変更します。「あなた」を「私の」に変えます。 最近の調査によると、この単純な切り替えにより、コンバージョンが 90% 増加しました。
- 大胆になります。 ユーザーの目を引き、注意を引くような色、形、フォント、言葉、配置を使用してください。 訪問者にアクションを明確に伝える、大胆で対照的な色を選択します。
- CTA をメインのナビゲーションまたはフッターに配置して、サイト全体で表示されるようにすることを検討してください。
直感的なフォームがビジネス価値を生み出す
訪問者を惹きつけ、簡単に入力できるフォームは、Web ページに費やす時間を増やし、最終的にはより多くの顧客を製品やサービスに誘導します。 良いフォームの重要性は、いくら強調してもしすぎることはありません。
説得力のある CTA でユーザーをフォームに引き付け、自然言語でフォームを簡単に操作できるようにします。 これにより、ユーザーはフォームに入力するように誘導され、将来的により多くのビジネスにつながります.
