直感的なデザイン? そのようなことはありません!
公開: 2022-03-10まず、Dictionary.comに掲載されている「直感的」という言葉の定義をざっと見てみましょう。
「意識的な推論がなくても、真実であると感じるものを使用するか、それに基づいています。本能的です。」
同時に、ケンブリッジは私たちにこの定義を提供します:
「事実や証拠ではなく感情に基づいて:直感的なアプローチ/判断。 ほとんどの人は直感的な善悪の感覚を持っています。」
これらの辞書の定義に基づいて、直感は、私たちが意識的な推論の証拠なしに決定を下すことを可能にする本能または感情に関連付けられています。 それはさまざまな生活状況で私たちに役立つかもしれませんが、私たちの直感は、デジタルインターフェイスに関連するときに無意識のガイダンスを提供するために本当に機能しますか? 実際には、設計者が作成しようとする直感的な動作は、ユーザーが以前に経験した使い慣れたデザインパターンを使用することに依存する必要があります。 この文脈では、直感的なデザインの相互作用は、無意識の推論に基づいているのではなく、親しみやすさの感覚に基づいています。

UXデザイナーとして、クライアントや利害関係者から「直感的である必要がある」と何度言われたことがありますか。 これは一般的な要求であり、インターフェイスやソフトウェアアプリの設計の要件でもありますが、実際には測定や定義が簡単なものではありません。
私たちのほとんどは、決定や結果について直感や本能を持っています。 私は10代の娘について直感的に感じ、何か悪いことが起こったように感じました。 私はいつも正しいとは限りませんが(ありがたいことに)、それでも私の感情を利用する腸の衝動のように感じます。 これが特定の状況で直感がどのように振る舞うことができるかの例である場合、インターフェースと対話するときにこれらの同じ種類の本能的な感情を持つことを想像するのは難しいです。
真実は、あなたやあなたのクライアントにとって直感的であるものは、たとえばあなたの母親にとって、あるいは彼らのクライアントにとってさえもおそらく直感的ではないでしょう。 あなた(ユーザー)が以前に同様のインターフェースまたはインタラクションを経験したことがある場合、インターフェースは親しみを感じることができます。この親しみやすさは、しばしば直感的と呼ばれます。
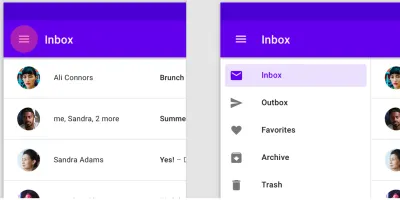
たとえば、モバイルアプリでそのわかりにくいハンバーガーメニューを初めて見たとき、直感的に「タップしてください、私はメニューです!」とは言われませんでした。 たたくと、3本のバーがメニューになっていることに気づきました。 さて、ハンバーガーメニューを見ると、それが何をしているのかわかります。 直感的ではありませんが、以前にやったことがあるからです。 それについて本能的なものは何もありません。
どこにでもあるハンバーガーメニューの例を次に示します。

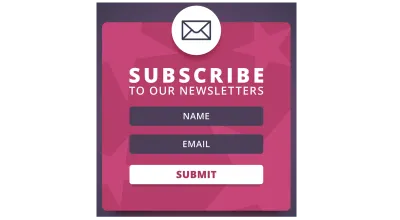
別の例として、電子メールの更新を受信するために電子メールアドレスを入力する必要があるモバイルアプリの簡単な登録フォームを取り上げます。 フィールドをタップして入力を開始する必要があることを理解しているため、それは理にかなっており、単純な操作です。 私たちは皆、これまで何度もそれを行ってきました。 しかし、私の父がこれを使おうとすると、おそらくあなたがフィールドを利用して入力を開始する必要があることを理解していなかったでしょう。 誰かが彼に段階的な簡単な指示を与えない限り、彼はどうやって知るでしょう。

70年代後半にAppleでMacintoshプログラムを開始したことで最も有名なJeffRaskinが発行した記事で、彼は次のように述べています。
「コンピューターのマウスの使用は直感的であると言われています。 しかし、それはそれからほど遠いです。」
私が90年代にPagemaker(AdobeのInDesignの前身)のクラスを企業の従業員に教えていたとき、クラスの学生の1人による1つのアクションはまだ私を笑わせます。 参加者に、マウスを使って画面の[OK]ボタンをクリックするように依頼しました。 一人の女性がマウスを手に取り、画面上でクリックしました。 マウスがどのように機能するかを学んだので、今これをしている人を想像することはできませんが、これはそれが直感的なデバイスではないことを示しています。
直感的なデザインは重要ではないことはわかっていますが、これまでに経験した特定の種類のインタラクションに精通している方が理解しやすいこともわかっています。 技術に少しでも精通しているユーザーの場合、既存の使い慣れたインターフェイスパターンを利用して、設計上の決定を行うことができます。 これらのユーザーは、デザインパターンと呼ばれる、インターフェイスデザインで以前に確立されたこれらのパターンを認識する可能性があります。 UIパターンによると、デザインパターンは、一般的なデザインの問題を解決する繰り返しのソリューションです。
デザインパターンとは何ですか?なぜそれらが重要なのですか?
デザインパターンは、ユーザーが対話方法を理解するために費やす時間を短縮できるように、認識可能な対話を提供するため、重要です。
ユーザーの時間と労力を削減すると、ユーザーエクスペリエンスが向上し、結果の達成に費やす時間が最小限に抑えられます。 UXデザイナーにとって、実績のあるデザインコンポーネントを再発明する必要がないため、時間の節約になります。
以下は、本Design Patternsの著者に由来する、パターンを定義または識別するための構造を提供するパターンテンプレートテーブルです。 これはもともとソフトウェア開発者を対象としていましたが、ほとんどの基準はUXデザイナーに関連しています。
| 学期 | 説明 |
|---|---|
| パターン名 | パターンの本質を短いが表現力豊かな名前で説明します。 |
| 意図 | パターンが何をするかを説明します。 |
| としても知られている | パターンの同義語をリストします。 |
| モチベーション | 問題の例と、パターンがその問題をどのように解決するかを示します。 |
| 適用性 | パターンが適用可能な状況をリストします。 |
| 構造 | パターンを表すクラスとオブジェクトの図のセット。 |
| 参加者 | デザインパターンに参加するクラスとオブジェクト、およびそれらの責任について説明します。 |
| コラボレーション | 参加者がどのように協力して責任を遂行するかについて説明します。 |
| 結果 | パターンに存在する力と利点、トレードオフ、およびパターンによって分離される変数について説明します。 |
出典:デザインパターンとは何ですか?必要ですか? ジェームズ・マイオリエッロ
デザインパターンの概念をさらに詳しく調べるために、UIパターンのWebサイトにある一般的なデザインパターンの例を以下に示します。 このサイトは、設計者が設計プロセスで使用する既存のパターンを認識するのに役立つ優れたリファレンスツールです。 ここに含めるにはデザインパターンが多すぎますが、私は長年使用してきたパターンとして次のパターンを選択しました。
パスワード強度メーターのデザインパターン
このパターンは、ユーザーに相互作用に関する指示とフィードバックの両方を提供します。

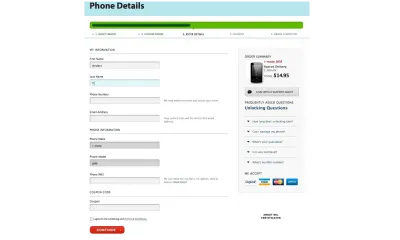
ウィザードは、遭遇した可能性のあるもう1つの一般的なデザインパターンです。 これは、ユーザーが事前定義された一連の手順を完了する必要があるフォームベースの対話によく使用されます。 ウィザード構造は、プロセスの各セクションをユーザーに案内するために使用されます。
ウィザードのデザインパターン
ウィザードは、単一の目標を達成するための一連の手順をユーザーに案内する場合に使用されます。 以下のパターンは、ユーザーがプロセスのどこにいるか、右側に完了したステップの要約、コンテキストヘルプ、およびプロセスの次のステップに移動するための[続行]ボタンを示しています。 ウィザードパターンで一般的に使用されるこれらのコンポーネントはすべて、ユーザーが行ったこと、現在のステップ、および次に行うことのコンテキストを提供することにより、ユーザーの対話をサポートします。

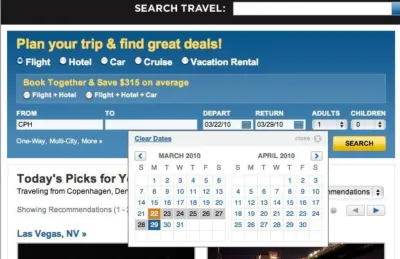
カレンダーピッカーパターン
このパターンは、ユーザーがタスクを完了するために1つまたは複数の日付を追加する必要がある場合に使用されます。 これがより効率的または好ましい方法である場合は、テキストフィールドに日付も入力できることが重要です。 この例では、カレンダーアイコンは、一般的に使用されるパターンであるカレンダードロップダウンがあることを示しています。 このようなカレンダーウィジェットは、年を簡単に変更できない限り、生年月日を選択する必要がある場合に常にうまく機能するとは限りません。

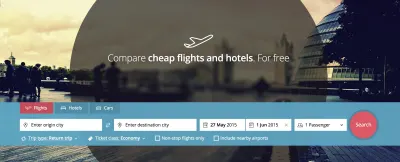
フォームのデフォルト
フォームのデフォルトを使用して、特定のフォームフィールドに事前に入力し、一般的なユーザーの選択に一致させることができます。 これにより、プロセスを完了するためのより迅速で簡単な方法が作成されます。 この旅行サイトには、現在の日付と乗客数に基づいた日付のデータが事前に入力されています。


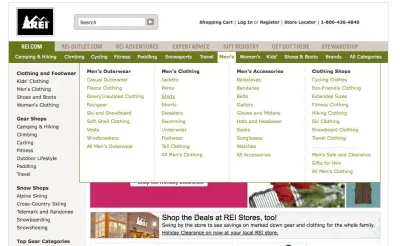
ナビゲーションタブ
ナビゲーションタブは通常、コンテンツを個別のカテゴリに分類し、表示しているコンテンツを視覚的に示すために使用されます。 ここでの例は、サブカテゴリを表示する最初のタブ選択とその下の3番目のレベルを備えたコンテンツリッチなWebサイトを示しています。

デザインに既存のデザインパターンを実装する場合、それはすべて、パターンを使用してコンテキストを作成することと、ユーザーに親しみを持たせることです。 カレンダーピッカーウィジェットで説明されているように、このコンテキストを提供するために既存のパターンを適応させる必要がある場合があります。
「直感的なデザイン」の落とし穴と、デザインパターンでこれを軽減する方法を探りました。 では、一般的なデザインパターンを利用してユーザーの認知的負荷を軽減する場合、新鮮で革新的なものをデザインするときに、新しいデザインパターンをどのように導入するのでしょうか。 新興技術の文脈でこれを調査することによって、この概念を見てみましょう。
デザインイノベーションがリスクを伴う理由
新しいデザインやユーザーになじみのないデザインは、私たちデザイナーが最小化または完全に排除しようと努力する学習曲線を作成します。 ユーザーにとって意味のある堅実で状況に応じたエクスペリエンスを提供しながら、迅速にイノベーションを起こす必要性のバランスをどのように取るのでしょうか。
ビジネスの成果を検討し、十分なユーザー調査を実施して市場に適切に適合し、ユーザーが対象読者とデザインフローをテストすることで、デザインソリューションの仮説を可能な限り検証できるようになります。 これは、製品またはサービスの設計実行に固有の追加のリスクを軽減するのに役立ちます。 理想的には、ユーザーの理解度を測定し、未知の環境で目的の結果を達成するためにユーザーがパスをパーソナライズできるようにするインタラクションを組み込むように設計できます。
人工知能によるイノベーション
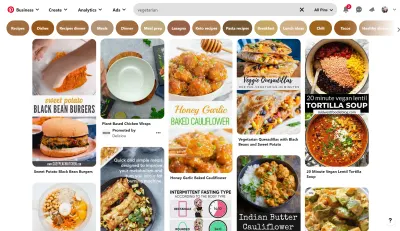
人工知能(AI)テクノロジーは常に革新的ですが、組織は依然としてこれらの進歩により優れたユーザーエクスペリエンスを生み出すことができます。 たとえば、PinterestのAIは、高度にパーソナライズされた結果を提供するための単純な検索の背後にある意図を理解するために使用されます。 Wiredのこの記事によると、ユーザーの80%は、エクスペリエンスがパーソナライズされている場合に購入する可能性が高くなります。
以下は「菜食主義者」の検索例です。 Pinterestは、AIエンジンを使用して多くの関連トピックを返し、発見を可能にして、ページの上部にタグとして表示します。

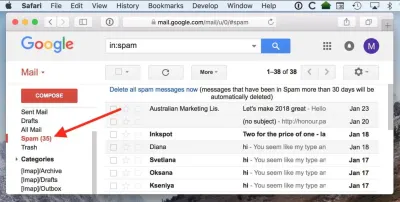
AIは急速に多くの製品やサービスに統合されつつあります。 AIはビッグデータに依存しており、介入を作成したり、特定のアクションを実行するように(または実行しないように)ユーザーに通知したりするために使用できます。 これにより、以前は手動のタスクが舞台裏で自動化されていたため、ユーザーにとってより受動的なエクスペリエンスを生み出すことができます。
たとえば、電子メールアカウントで使用されているスパムフィルターは、ユーザーの介入を必要とせずに、疑わしい電子メールを自動的に迷惑メールフォルダーに移動します。 GoogleはAIとルールベースのフィルターを何年も使用してきましたが、継続的な革新により、Google AIが、スパムフォルダーに直接移動することに興味がない可能性のある週刊ニュースレターを認識できるようになりました。 Googleスパムフィルターは、個々の設定を識別して応答できるようになりました。

ここからどこへ? テクノロジーが急速に進歩しているので、今後数年間でインターフェースがどのように進化するかを探りましょう。
インターフェースの未来
インターフェースが人間に自然な相互作用を提供しない場合、何ができるでしょうか? スピーキングは私たちの自然なコミュニケーションツールであり、テクノロジーの進歩により、音声認識デバイスが私たちの家や生活に登場しています。
Apple、Amazon、Google、Microsoftなどの大規模なデザイン主導のソフトウェア開発者がすべて音声認識と自然言語技術に投資していることは周知の事実です。 このテクノロジーの進歩により、望ましい結果を得るためにインターフェースとの対話に依存することが少なくなる可能性があります。 パーソナライズとコンテキストが重要ですが、それは、デバイスがデータを使用して、真にパーソナライズされたエクスペリエンスを提供するための習慣や要望について学習する必要があることを意味します。
デバイスに話しかけ、必要なものを尋ねることができる世界を想像してみてください。さらに良いことに、デバイスから正確に適切なタイミングで必要なものを求めたり、与えたりすることができます。 待って、これはSiriがすでに行っていることではありませんか? はい、しかしまだまだ先があります。
Appleの元SiriチーフであるBillStasiorは、仮想アシスタントの次の進歩により、人々が自然に話す方法の理解が向上すると述べています。
「どのコマンドがアシスタントで機能し、どのコマンドがアシスタントで機能しないかを誰もが知っていると思います。 現在、それは非常に急速に改善されていますが、まだ長い道のりがあると思います。」
—ビル・スタシオール
Siriが最初にリリースされた2011年以降、自然言語処理の使用は大幅に進歩しましたが、今後数年間で、健康や教育などの複数の業界でより主流になり、より高度になるでしょう。 これは、特にテクノロジーに精通していない高齢者にとっては人生を変える可能性があります。
たとえば、医師の診察を手配するためにデバイスに話しかけるだけで治療が必要な高齢者を想像してみてください。 または、患者は病歴と現在の症状に基づいて医学的アドバイスを与えられます。 メンタルヘルスの問題に苦しんでいる人が、人工知能ボットにアドバイスを求めたり、孤独を和らげたりすることができると想像してみてください。
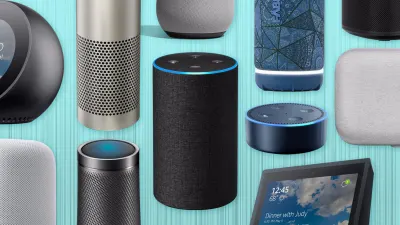
音声認識技術を使用する国内市場向けに設計された一連の「仮想アシスタント」がすでに存在します。 以下は、消費者市場ですぐに利用できる「スマートスピーカー」を表示する画像です。

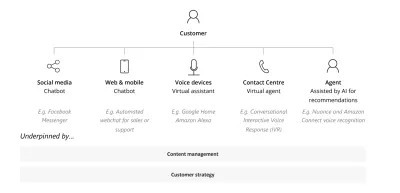
音声認識チャネルは通常のユーザーインターフェイスを必要としない場合がありますが、それでも使用可能な結果を作成するための設計プロセスが必要です。 次の図は、デロイトデジタルによるこの記事で説明されている会話型AIタッチポイントを示しています。

デロイトは、音声認識ツールを効果的に設計するために、次の側面を考慮する必要があることを示唆しています。
- ビジネスの目的と結果。
- テストの実行とチューニング。 アルゴリズムは、地理的に異なる場所での発音、会話の自然な一時停止、感情を伝える可能性のあるピッチとペースを考慮する必要があります。
- より広範な結果を設計しようとするのではなく、特定のシナリオを検討します。
- 継続的な反復と改善。 明確な目標に焦点を当てることにより、設計者は、新しい反復ごとに、より人間的な響きになるように音声アシスタントを強化し続けることができます。
これはすべて、共通のユーザーインターフェイスにとって何を意味しますか?
自然言語認識技術の普及は、私たちが知っているように、ユーザーインターフェイスの死を見るでしょうか? 誰も未来を正確に予測することはできませんが、私たちがまだ視覚的な生き物であり、学習プロセスの一部として物事を見る必要があるという事実は残っています。 研究によると、人間の脳はテキストの60,000倍の速さで画像を処理し、脳に送信される情報の90%は視覚的です。
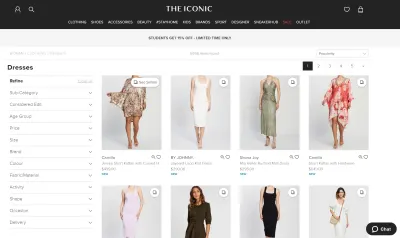
たとえば、衣料品の画像を見るのではなく、その説明を聞いて購入を決定する必要があると想像できますか? 彼らが言うように、絵は千の言葉の価値があり、多くの場合、画像は意味を伝えるためのはるかに強力な方法です。 話すことで何を検索するかを指定することはできますが、多くのシナリオでは、応答の一部として画像が表示されると予想されます。 また、探しているものがわからない場合でも、利用可能なオプションを参照する機能が必要になります。
以下は、画像が購入決定の方法の不可欠な部分であるeコマースサイトの典型的な例です。

より普及しつつあるもう1つの最近のテクノロジーは、拡張現実と仮想現実です。 それが何を意味し、どのように適用されるかを調べてみましょう。
拡張現実と仮想現実はどうですか?
次に、拡張現実と仮想現実の世界があります。 拡張現実は、携帯電話で一般的に使用されるライブカメラビューへのデジタル要素の統合であり、仮想現実は、通常、ヘッドセットを使用するデジタル世界での完全な没入型体験です。 これらのテクノロジーのアプリケーションは、教育、小売、トレーニング、ナビゲーション、エンターテインメント、健康、企業などの分野にすでに適用されており、将来のアプリケーションは無限です。
設計者にとって、それは新しい設計基準の作成を伴う可能性のある新しくエキサイティングな世界です。 Toptalのこの記事では、このスペースに足を踏み入れるデザイナーの主な考慮事項について説明します。 まず、デザインはインターフェイスの2Dの世界から3Dデザインに移行します。そこでは、空間デザインとUI要素の理解が必要です。 ジェスチャ、目の動き、音声を含む可能性のあるユーザー向けの新しい入力要素があります。これらは、設計者が慣れ親しんでいる標準の2Dインタラクションとは大きく異なります。
以下の画像は、拡張現実を小売シナリオで使用する方法の例を示しています。 ここでは、顧客は物理的な着替え室を必要とせずに、事実上衣服を試着することができます。

結論
直感的なインターフェースを定義するのは難しく、デザインパターンは重要であり、自然な音声、AR、VRテクノロジーは急速に進歩しています。 人工知能の継続的な革新と、音声認識、AR、VRとの統合により、ソフトウェアが私たちについて学習し、その結果、私たちの相互作用を支援するにつれて、パーソナライズが向上します。 設計者として、これらの新しいツールのコンテキストに合うように設計ソリューションを適応させる方法を学ぶことができます。
私たちが知っているインターフェースの将来は不透明ですが、ツールとしてのインターフェースは今後長い間存在するでしょう。 設計者として、私たちは設計できることを確認する必要があり、重要なことに、市場の適合性と有用性を検証するために設計をテストする必要があります。 これが、音声認識、バーチャルリアリティ、インターフェースがシームレスに連携して、常に強化された生活体験を提供する世界です。
SmashingMagの詳細:
- より良い通知と許可要求
- WebPであなたのウェブサイトをスピードアップ
- 設計システムを管理するためのヒント
- モバイルファーストエクスペリエンスのA / Bテスト
