Gravit Designerの概要:天気アプリの設計(パート2)
公開: 2022-03-10中断したところから続けましょう。
雨の可能性がある晴れ
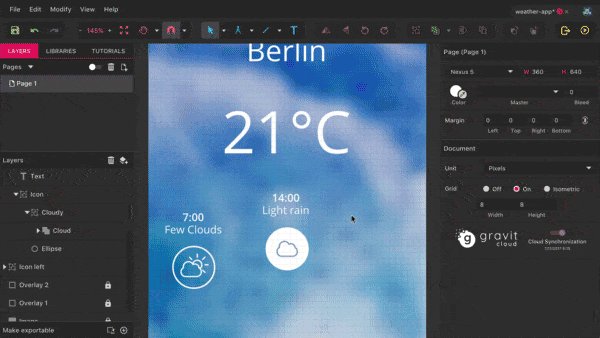
このチュートリアルのパート1でコンテンツ領域のメインテキストレイヤーを作成したら、さまざまな時間帯の気象条件を続けましょう。

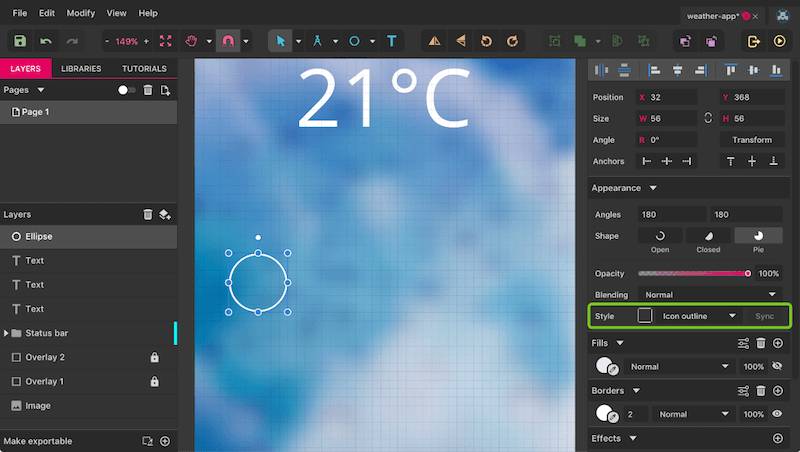
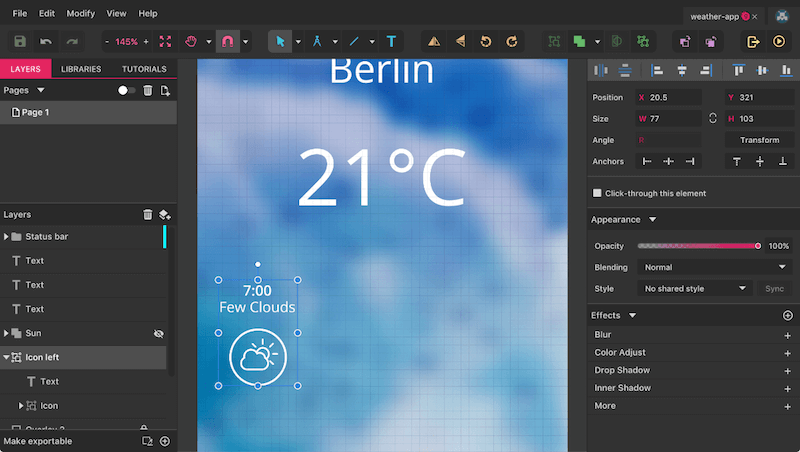
直径56ピクセルの単純な円( Shiftを押したままにすることを忘れないでください)から始めます。境界線の内側は白で、「ステータスバー」グループの外側は塗りつぶされていません(図1a)。 インスペクターの「位置」フィールドの「32」(X)と「368」(Y)に移動します。
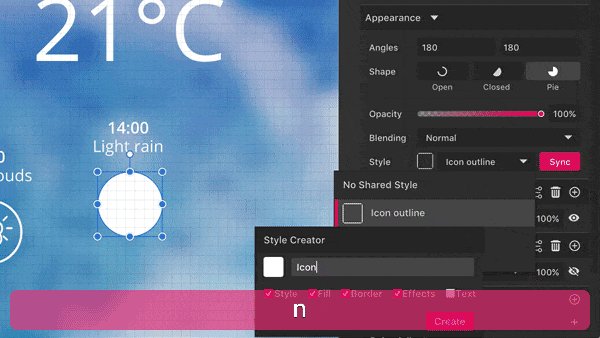
このスタイルを他の形状に再利用したいので、新しい「共有スタイル」を作成します。 これにより、さまざまなレイヤー間ですべてのスタイリングプロパティを同期し、クリックするだけで変更を更新できます。 共有スタイルを作成するには、インスペクターの「スタイル」のドロップダウンフィールドをクリックして「共有スタイルなし」と表示し、「新しい共有スタイルの作成」を選択します。 これで、引き継ぐプロパティを定義できます。すべてをチェックしたままにしておきましょう。 名前には「アイコンのアウトライン」を使用します。

今度はアイコン自体に目を向けましょう。太陽は部分的に雲に覆われています。 これは、1つのフォームに結合されたさまざまな形状と、いくつかのパス(光線用)で構成されています。
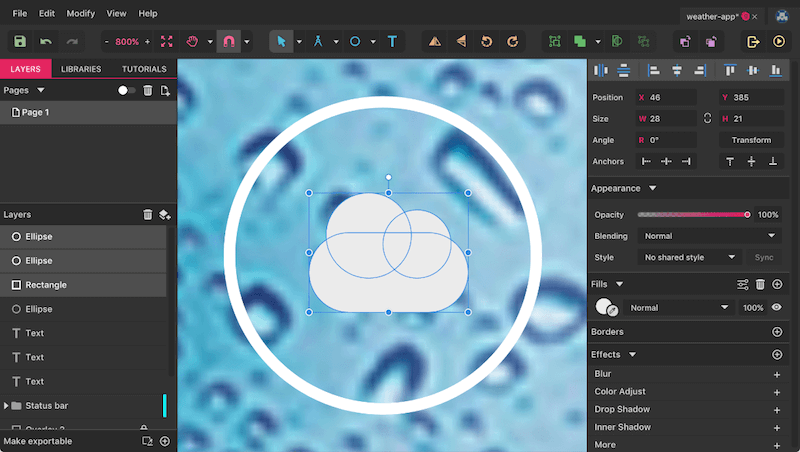
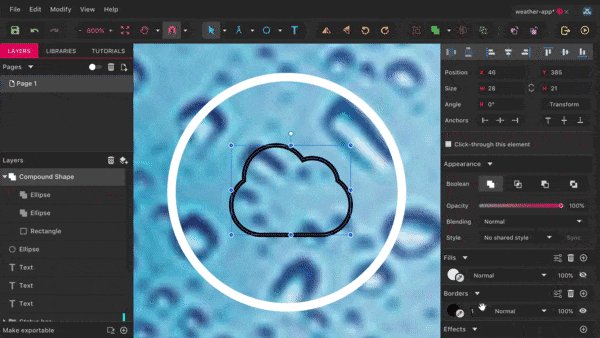
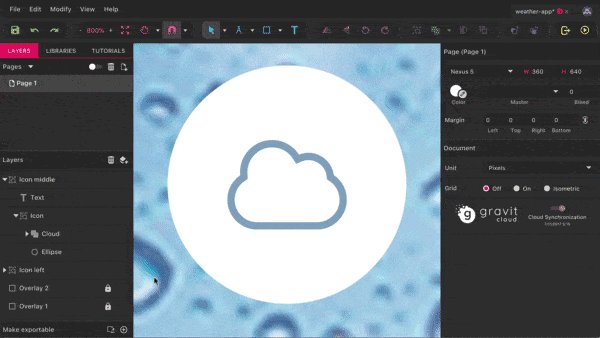
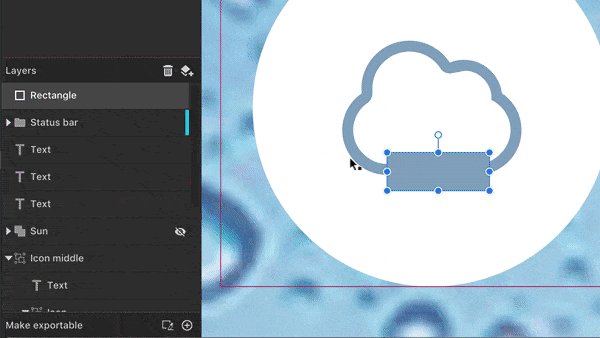
まず、クラウド(図2)。 円の内側に完全に丸みを帯びた角(「7」—スライダーを右端までドラッグ)を使用して、28×14ピクセルのサイズの長方形( R )を描画します。 アイコンのさまざまな部分をグリッドに揃えても意味がないため、今のところAlt + Command + G (WindowsおよびLinuxではAlt + Control + G )を使用してアイコンをオフにします。 続行する前に、 Zでズーム機能を使用して長方形にズームインし、次の手順で作業しやすくします。 代わりにCommand + +でズームインする場合は、事前に形状を選択して、GravitDesignerがズーム時にその形状を参照して中心にズームするようにします。
注:長方形を描画する前に、円が選択されていないことを確認してください。選択されていない場合、共有スタイルを含むすべてのプロパティが円に引き継がれます。 これは、後で新しい形状を追加するときに重要です。別の要素がすでに選択されている場合、そのすべてのプロパティが引き継がれます。 何も選択されていない場合、新しい要素はデフォルトの灰色の塗りつぶしで境界線なしで描画されます。 これは、今のところ長方形に使用できるスタイルでもあります。
次に、サイズが15×15ピクセルで、長方形の左端から3ピクセル離れており、上部に7ピクセル突き出ている楕円( E )を長方形の上に追加します。 Shift + Command + D (または、WindowsとLinuxの場合はShift + Control + D )でクローンを作成し、インスペクターで12×12にサイズ変更し、右に10ピクセル、下に3ピクセルオフセットします。 すでに雲のように見えます!

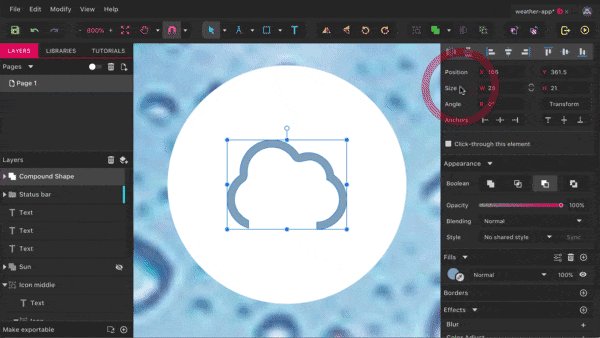
ただし、塗りつぶしではなくアウトラインが必要なため、「マージ」機能を使用する必要があります(Sketchなどの他のアプリケーションではブール演算とも呼ばれます)。 3つの形状を選択し、ツールバーの「マージ」をクリックします。 これにより、すべてが1つのフォームに結合され、後で全体として境界線を割り当てることができます(図3)。 ここでの利点は、[レイヤー]パネルの[複合形状]グループを展開しても、要素を個別に移動できることです。 マージ関数のタイプを適応させることも可能です。たとえば、他の形状から右端の円を切り取りたい場合(「減算」、3番目のオプション)。 この変更を実行するには、インスペクターの「ブール値」を確認してください。 ここであまり使用されないタイプは「Intersect」と「Difference」で、それぞれ形状が重なっている部分または正反対の部分を示しています。
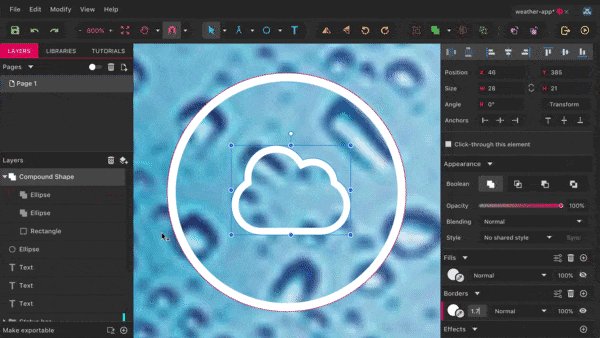
「CompoundShape」グループを選択した状態で、塗りつぶしから1.5ピクセルの厚さの白い内側の境界線に変更します。 「ストロークの詳細設定」で境界線の位置を変更できることに注意してください。 これで、Merge関数が図形に対して何をしたかがすぐに明らかになります。

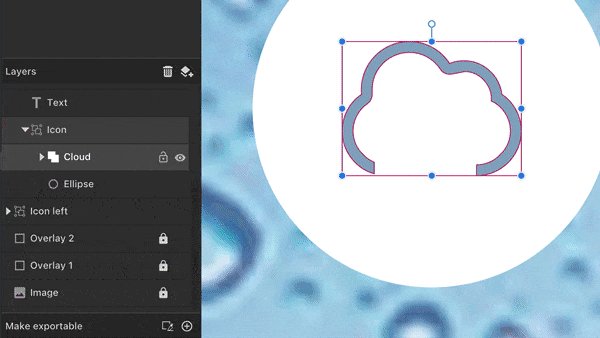
適切な名前を付けてクラウドを完成させます。
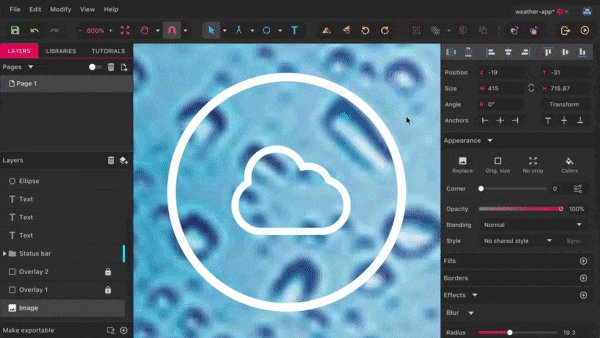
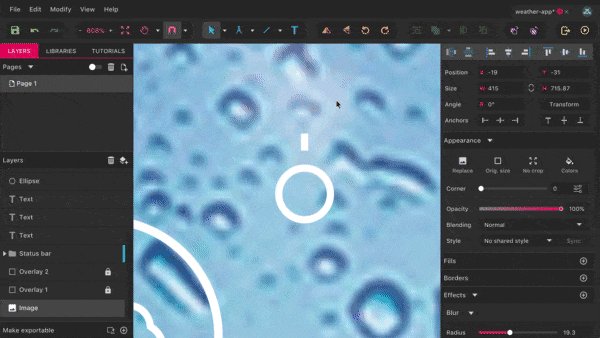
今太陽に。 他の大きな円の外側に直径12ピクセルの別の円を作成します。 クラウドが選択されたままの状態で、これがスタイリングを引き継ぎます。 ただし、今回は中央の境界線が必要です(理由は後でわかります)。 Lを使用して線ツールに切り替え、円の上に3ピクセルの長さの垂直線を描画します。 円がすでに選択されていることを確認し(スタイリングをもう一度引き継ぐため)、 Shiftを押しながら描画して、動きを制限します。 線は円の中心に水平に配置し、垂直方向に4ピクセルのギャップを持たせる必要があります。
注:ある要素から別の要素にスタイリングを直接転送するには、次の手順に従います。ルート要素を選択し、 Command + C (WindowsおよびLinuxの場合はControl + C )を押し、取得するレイヤー(オブジェクト)をクリックします。スタイリングして、 F4を押します。 終わり! 試してみてください—ちょっとした時間の節約になります!
光の光線
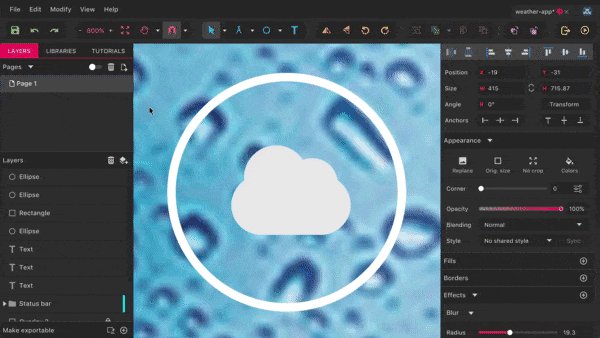
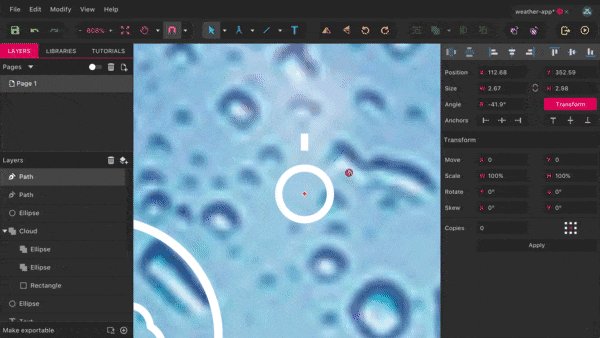
今、他の光線をどのように実行しますか? ここでは、2つの手法を組み合わせる必要があります(図4)。 不可欠な部分は、インスペクターの上部にある「変換」機能です。これは、オブジェクトに変換を適用するための非常に便利なツールです。 これにより、オブジェクトを特定の量だけ移動、回転、および傾斜させるだけでなく、パーセンテージを使用してレイヤーのサイズを相対的に変更することもできます。
ただし、現時点で変換機能で最も興味深いのは、図形の回転ポイント(線の中心にあるオレンジ色のひし形)を適応させる機能です。 シェイプが回転するポイントを定義します。 続行するには、次の手順を実行します。
- 選択した行(Mac:
Shift + Command + D、WindowsおよびLinux:Shift + Control + D)のクローンを作成します。 - インスペクターのボタンをクリックして、変換ツールに切り替えます。
- 回転点(オレンジ色のひし形)を円の中心になるように下にドラッグします。
-
Shiftを押しながら回転モードをトリガーし、インスペクターの「角度」フィールドに「-45°」と表示されるまで線をドラッグします。 この正確な値を取得するには、Shiftをもう一度離す必要がある場合があります。
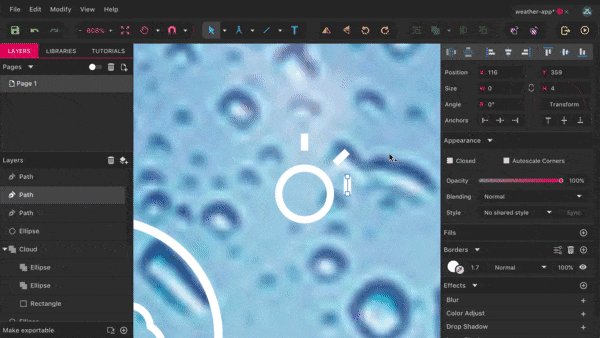
この回転した線は、他の光線の参照になります。 最初に、最初の回転していない行を再度選択して複製しますが、今回はCommand + D (WindowsおよびLinuxではControl + D )を使用します。 次に、この複製を、変換機能で調整した他の線とまったく同じ位置と回転にします。そこにドラッグし、インスペクターの「角度」フィールドで回転します。 (これを機能させるには、ツールバーの「スナップ」をオフにする必要がある場合もあります。)
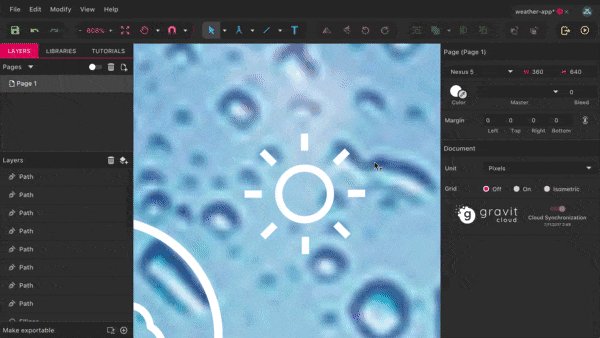
次に、残りの6つの光線がすべて表示されるまで、 Command + Dをもう一度押します。 すべてが同じ距離と位置合わせになるように、後でそれらを個別に位置合わせする必要がある場合があります。 また、2番目の光線の複製を削除します。

雲と同じように、太陽のすべての要素を1つの形状に組み合わせて、全体としてスタイルを設定できるようにします。 すべてを選択し(理想的には[レイヤー]パネルで)、ツールバーの[マージ]をもう一度クリックします。 または、 Command + Mを押すこともできます(WindowsおよびLinuxでは、 Control + M )。 このグループの名前を「Sun」に変更します。
注:線(つまり光線)がレイヤー階層の円の上にあることを確認してください。 「マージ」機能を使用すると、最下層のスタイルが常に他の層に適用されます。
最後の仕上げは太陽のために残されています:光線のための丸い端。 インスペクターで再度「高度なストローク設定」を開き、「終了」で2番目のオプション(「ラウンド」)を選択します。 素晴らしく見える!
アイコンの個々の部分(太陽と雲)の準備ができたので、どうにかしてそれらをまとめましょう。 ツールバーでスナップを再度オンにしてください。 まず、太陽を雲の右上隅に持ってきてから、キーボードの矢印キーを使用して、太陽を上に約9ピクセル、右に8ピクセル移動します。
次に、両方の天気記号のクローンを作成して、後でバックアップできるようにします(Mac: Shift + Command + D 、WindowsおよびLinux: Shift + Control + D )。 注:2つのグループを選択する場合、すべてが正しく機能するように、 Shiftの代わりにCommand (WindowsおよびLinuxではControl )を押すことをお勧めします。 2番目の太陽を非表示にすることもできますが([レイヤー]パネルの目のシンボルを使用)、次の手順でクラウドのコピーを操作する必要があります。 (すべてのステップについては、図5を参照してください。)
雲の形状を右クリックして[パスに変換]を選択すると、複合形状ではなく、個々のポイントでパスが作成されます。 太陽についても同様のことを行う必要がありますが、形状自体を変換するのではなく、その境界をパスに変換したいと思います。 これは、図形を右クリックすることでも可能ですが、「境界線をベクトル化」することで可能です。
これで、これら2つの要素を再度組み合わせて、部分的に覆われた太陽を作成できます。両方を選択し、ツールバーの[マージ]アイコンの横にある矢印をクリックして、[減算]を選択します。 レイヤー階層で太陽が雲の後ろにあることを確認してください。
この新しいアイコンにもう一度「Sun」という名前を付け、雲と重なる光線を削除します。 最も簡単な方法は、なげなわツールを使用することです。 複数のベクトルポイントの選択を描画するために使用できます。これは、他のアプリケーション(たとえば、ビットマップイメージの一部を選択するためのPhotoshopなど)でのなげなわツールの実行方法とはまったく異なります。
光線の除去に使用するには、太陽グループ内の「複合パス」を選択し、 Oでなげなわツールに切り替えて、冗長光線の周りに選択範囲をドラッグします。 次に、 Backspaceを使用してそれらを削除します(WindowsおよびLinuxでは、 Delete )。
最後に、この太陽の垣間見ることと雲のコピーを組み合わせて「Cloudy」という名前のグループにし、それをより大きな円に合わせます。 それらを再び包括的な「アイコン」グループにグループ化します。

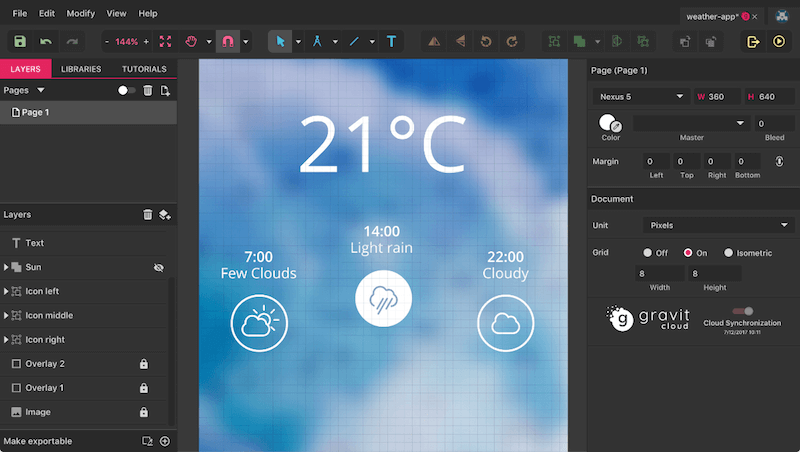
気象条件の説明を追加すると、最初の日中のビューが終了します(図6)。 アイコンの上にテキストレイヤーを追加し( Tキーを押します)、インスペクターに次のプロパティを追加します。
- 色:白
- サイズ:14ピクセル
- 重量:レギュラー
- 行間隔:16ピクセル(「%」ラベルをクリックしてピクセルに切り替えます)
- 内容:「7:00」、休憩、「少数の雲」。
- 配置:中央(2番目のアイコン)。
その後、テキストレイヤー内の時間を選択し、「半太字」の重みを付けます。 アイコンの水平方向の中央に配置され、垂直方向の距離が約12ピクセルであることを確認してください。 Alt + Command + G (WindowsおよびLinuxではAlt + Control + G )を使用してグリッドを再度表示し、すべてを適切に配置できるようにします。 テキストと「Iconleft」という名前の「Icon」グループから最後のグループを1つ作成すると、準備が整います。

続行する前に、[レイヤー]パネルに順序を付けましょう。 「ステータスバー」グループを一番上にドラッグし(またはMacではShift + Command +上矢印キーを押します(WindowsおよびLinuxではShift + Control +上)、3つのテキストレイヤー、太陽のコピー、および「Iconleft」グループ。
悪いものから悪いものへ
ここから他の天気記号を簡単に取得できます。 現在のもの(「アイコン左」)を複製し、ページの中央に配置して「297」のY位置に移動します。これにより、すべてがグリッドにきれいに配置されます。 この新しいシンボルのグループ名は「アイコンミドル」である必要があります。 テキストには「14:00小雨」を使用してください。 すべてが再び中央に配置されていることを確認してください。
これは現在の気象条件を表すため、 Commandキーを押しながらクリック(WindowsおよびLinuxの場合はControlキーを押しながらクリック)して円を選択し、境界線から白い塗りつぶしに変更します。 「アイコンフル」という名前の新しい共有スタイルを作成します。
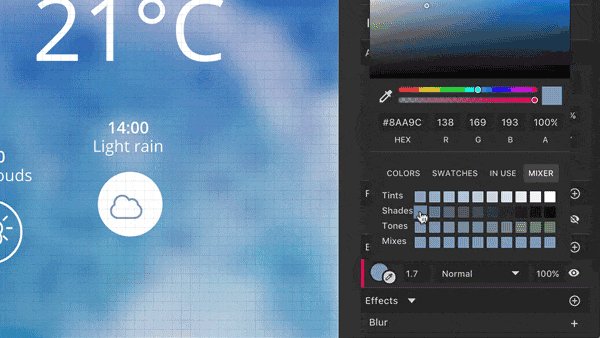
次に、[レイヤー]パネルに移動し、[アイコン]→[曇り]内の[クラウド]グループを選択します。 カラーダイアログに入り、カラーピッカー記号を使用して、アイコンの周囲の水色を選択します。 次に、ダイアログの下部にある「混合」領域を使用して暗い色合いに変更し、白い背景に対してアイコンが前面に表示されるようにします。 位置合わせアイコンを使用して周囲の円の中心に位置合わせし、 Shift + Command + G (WindowsおよびLinuxの場合はShift + Control + G )で「Cloudy」グループを削除し、レイヤー内の冗長な「Sun」グループを削除しますパネル。 プロセス全体については、図7を参照してください。

雨のシンボルの最初のステップは完了しましたが、重要な部分が1つ残っています。それは雨滴です。 他のアイコンの太陽と同じように、次の手順では、最初に雲を輪郭に変換する必要があります(図8)。 右クリックして、前と同じように「境界をベクトル化」を選択します(これは「複合パス」グループに変換されます)。 これで、下部に16×6ピクセルの長方形を作成できます。これは、雨滴の穴として機能します。 クラウドの左端から5ピクセル離れており、そのボトムラインと重なっている必要があります。 ズーム( Zを押す)すると、見やすくなり、グリッドを再びオフにすることができます。
「CompoundPath」グループと一緒に長方形を選択し、ツールバーの「Merge」から別の「Subtract」操作を作成します。 正しく機能するためには、長方形が上にあることを確認してください。 その後、再度「Iconmiddle」→「Icon」グループにドラッグし、名前を「Cloud」にリセットします。

次のタスク:雨滴(図9)。 これらは3本の垂直線で構成されています。長さ10ピクセルが2本、15本が1本です。1本目から2本目までの距離は5ピクセル、2本目から3本目までの距離は4ピクセルです。 長さ10ピクセルの最初のピクセルから開始しますLを使用して線ツールに切り替え、 Shiftを押したままにして、移動を垂直軸に制限します。 1.5ピクセルの太さと丸みを帯びた端(「高度なストローク設定」から)で、雲と同じ色の中央の境界線を割り当てます(カラーピッカーで引き継ぐか、カラーダイアログの「使用中」領域を使用します。 )。

次に、次の手順に従います。
- 行のクローンを作成します。
- 矢印キーで4ピクセル右に移動します。
-
Dを使用して副選択ツールに切り替え、矢印キーを使用して下の点を5ピクセル下に移動します。 - 最初の行をもう一度選択します。
- 2つ目のコピーを作成し、9ピクセル右に移動します。
- 次に、すべての行(Mac:
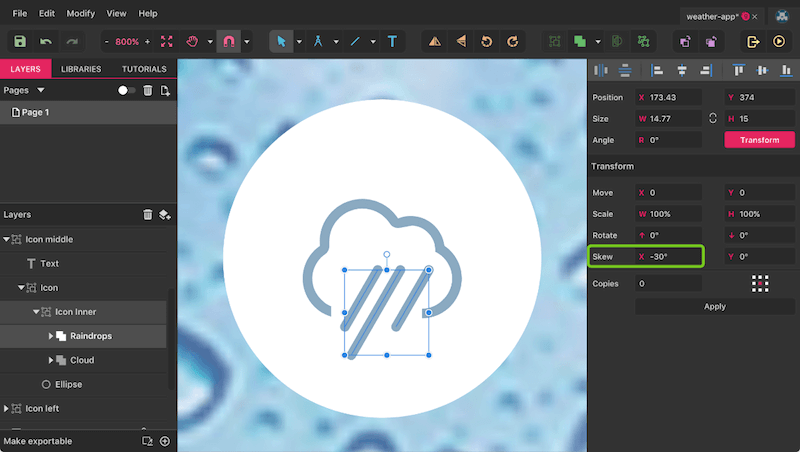
Command + M、WindowsおよびLinux:Control + M)を選択してマージします。これにより、インスペクターの変換ツールを使用してすべての行を変換できます。 - 「スキュー」に「-30°」と入力し、「適用」をクリックします。 他のすべてのフィールドが「0」または「100%」に設定されていることを確認してください。
- 「変換」をもう一度クリックしてツールを終了します。これにより、左端から7ピクセル、上端から12ピクセルの距離で、ねじれの位置をクラウドに揃えることができます。

正しい測定値を表示するには、 Command + Alt (WindowsおよびLinuxの場合はControl + Alt )を押してグループにドリルインする必要がある場合があります。 アイコンを完成させるには、「CompoundShape」グループの名前を「Raindrops」に変更し、「Cloud」グループを使用して新しい「Iconinner」コンテナを作成します。 2つのグループを選択するときは、 Shiftの代わりにCommand (WindowsおよびLinuxの場合はControl )を使用してください。 また、「Iconmiddle」→「Icon」グループにドラッグして、もう一度円に正しく合わせます。 これで、2番目の天気記号が完成しました。 3番目で最後の1つに!
まだ改善なし
開始するには、100%にズームアウトして(Mac: Command + 0 、WindowsおよびLinux: Control + 0 )、見やすくします。 最初のシンボルである「アイコン左」グループを選択し、それを「アイコン右」グループに複製します。 5番目の配置アイコン(「右揃え」)を使用してページの右側に移動し、その中の「アイコン」グループを選択します。 右端から32ピクセルのギャップがあるはずです—グリッドは間違いなくここで役立ちます。 この記号のテキストは「22:00曇り」と表示されているはずです。 前と同じように、アイコンの中央に配置されていることを確認してください。 今は曇りなので、もう太陽は必要ありません。 [レイヤー]パネルでそのグループを選択し、削除します。 同様に、両方の次元で再び雲を円の中心に置きます。 それでおしまい! 昼間の時間はすべて完了しました(図10)。

全景
天気アプリの最後の要素(実際には、その中央部分)は、画面の下部にある現在の天気の状態を拡大して表示し、エレガントな半円で囲みます。
直径464ピクセルの前半の円を作成します(図11)—グリッドをオフにすると役立つ場合があります。 ここで次のように進めます。
-
Eを使用して楕円ツールに切り替えます。 - スマートガイドにこの場所が表示されるまで、カーソルをページの中央下に移動します。
-
Shiftキーを押しながら円を作成し、Altを押しながら中央から開始します。 - この図形を16ピクセル下に移動します(「位置」→「Y」フィールドに「+16」を追加します)。
- 塗りつぶしの色として
#708AB5を割り当てます。 - 「ブレンド」を「ソフトライト」に設定します。
- 名前を「Ellipse1」に変更します。
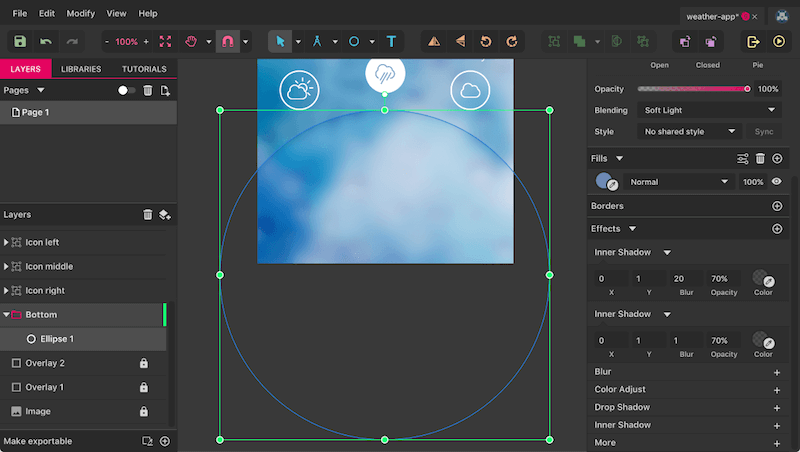
背景画像と区別するには、インスペクターの下部にある内側の影を割り当て、右側の「+」アイコンをクリックします。 次のプロパティを使用します。
- X:0
- Y:1
- ぼかし:1
- 不透明度:70%
- カラー:ブラック
他のスタイリングプロパティと同様に、複数のシャドウを積み重ねることができます。 上記と同じ方法で別の内側の影を作成します。「ぼかし」を除いて、すべての値を兄弟と共有する必要があります。これを「20」に設定します。 続行する前に、[レイヤー]パネル(右上)に新しいレイヤーを作成し、「下」という名前を付け、「オーバーレイ」レイヤーの真上にドラッグして、この最初の円を内側に移動します。必要に応じて、ステータスバーとは異なるように、このレイヤーに異なる色を割り当てることもできます。

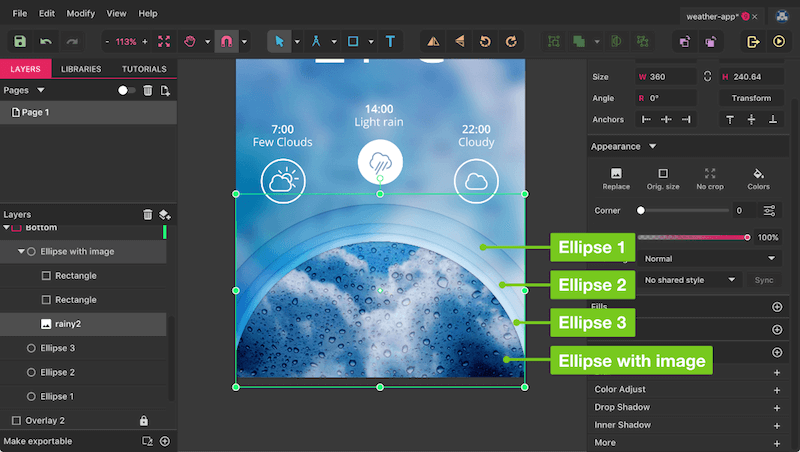
さらに3つの円が必要です(図12)。 最初の円をShift + Command + D (WindowsおよびLinuxではShift + Control + D )で複製し、中心から416ピクセルにサイズ変更します( Shift + Altを押しながら右下のハンドルをドラッグします)。 次のように2番目の円のスタイルを設定します。
- 塗りつぶし:#809AC6
- 最初の内側の影:0/1/1/50%(X / Y /ぼかし/不透明度)
- 2番目の内側の影:0/1/12/60%
- 名前:「Ellipse2」
この2番目の円からコピーを作成します。この円には、次のプロパティがあります。
- サイズ:直径392ピクセル
- 塗りつぶし:#CCE0FF
- 最初の内側の影:0/1/1/50%
- 2番目の内側の影:0/1/8/100%
- 名前:「Ellipse3」
4番目で最後の円には、次の設定を使用します。
- サイズ:直径370ピクセル
- 塗りつぶしなし
- ブレンディング:通常
- 内側の影が1つだけ:0/1/3/25%
- 名前:「画像付きの楕円」
この最後の円に塗りつぶしがない理由は、いくつかの暗いオーバーレイと一緒に、曇り空の別の画像が含まれるためです。 画像を取得してGravitDesignerに取り込みます。 次に、最後の円を完全に覆うように移動し、レイヤーパネルで画像をドラッグします。これにより、画像が自動的に図形にクリップされます。 このようなマスクを作成する別の方法は、形状と画像の両方を選択し、右クリックメニューから[形状付きマスク]を選択することです。 マスク(つまり円)が、レイヤー階層でマスクされるコンテンツ(ビットマップイメージ)の上にあることを確認してください。
その後、この新しいマスクグループ内に長方形を作成し(作成後にドラッグします)、これも円を覆い、「ソフトライト」ブレンドで黒く塗りつぶします。 これにより、画像が暗くなります。 しかし、もっと必要なので、この長方形のクローンを作成します。

ここでの最後の要素は、上の雨のシンボルの拡大バージョンです(図13)。 次のように実行します。
- それを選択します(「アイコン中央」→「アイコン」の「アイコン内部」)。
- それを複製し、アイコンを一番上の位置の「下」レイヤーグループに移動します。
- その後、キャンバス上のページの下部にドラッグします(ポインタツール—
Vを使用)。 - 背景画像の前に表示するには、「Raindrops」グループを選択し、境界線の色を白に変更し、「Cloud」グループの塗りつぶしの色を変更します。
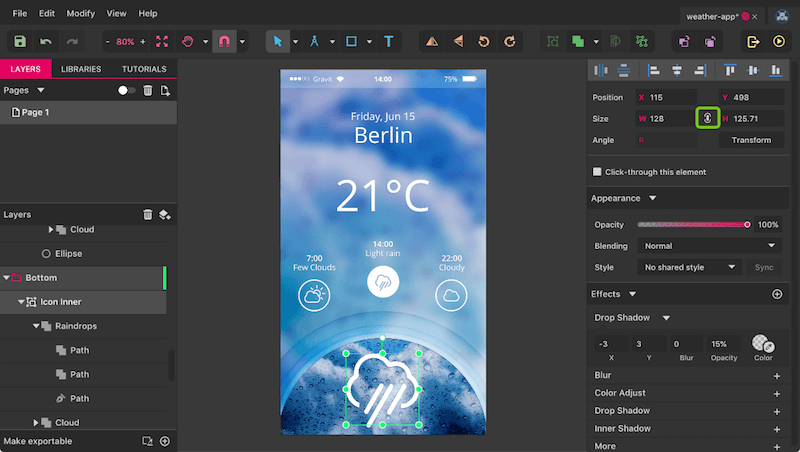
- 最後の動きは、アイコンを幅128ピクセルに大幅に拡大し、半円の中央に配置することです。 インスペクターの幅フィールドと高さフィールドの間で「比率を維持」がオンになっていること、および雨滴の「高度なストローク設定」で「境界線の自動スケール」が選択されていることを確認します。 それ以外の場合は、元の境界線の厚さのままになります。
アイコンを背景からさらに目立たせるために、「-3/3/0/15%」のプロパティでドロップシャドウを適用することもできます。 同じことがテキストレイヤーにも当てはまりますが、「-2/3/0/5%」とよりよく調和する温度を除いて、値は「-1 / 2/0/10%」になります。
大変な作業を経て、ようやくアプリの最初の画面が完成しました。 Command + 0 (WindowsおよびLinuxの場合はControl + 0 )を押して、完全な栄光に設定します。
しかし、もっと欲しいです。 2番目の反復では、よりわかりやすい条件でそれを示したいと思います。

ついに晴れ
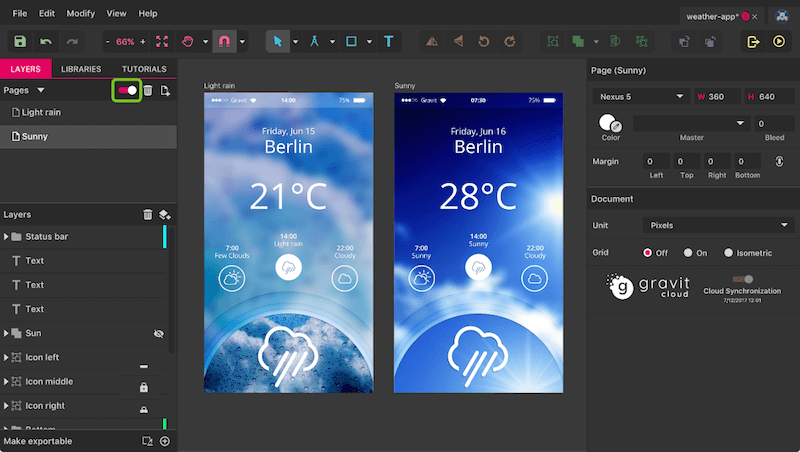
これまでは、単一ページモードでのみ作業してきました。つまり、キャンバスには1ページしかありませんでした。 反復には、もう1つ必要です(結果については図15を参照してください)。 マルチページモードを有効にするには、「ページ」ラベルの横にあるトグルをクリックします(図14)。 これで、タイトルをクリックしてキャンバス上の現在のページを選択し、 Command + D (WindowsおよびLinuxの場合はControl + D )を押して複製し、そこで作業を続けることができます。 あいまいさがないように、ページリストをダブルクリックして最初の名前を「Lightrain」に、2番目の名前を「Sunny」に変更します。
ページは、画面のさまざまなバージョンを作成したり、バリエーションを試したり、単にいじってすべての反復を並べて表示したりする場合に最適です。
新しいページの最初のタスクは、ステータスバーの時刻を「07:30」に変更して、現在別の時刻にいることを示すことです。 また、日(「6月16日土曜日」)と気温(「28°C」)を変更します。 さらに、他の気象条件を表示したいと思います。左端と中央が「晴れ」、右が「曇り」である必要があります。 すべてのテキストレイヤーが再び中央に配置されていることを確認します。 今は晴天なので、背景画像に反映させる必要があります。 現在の画像のロックを解除し、削除して、新しい画像をドラッグします。 再びレイヤー階層の最下部にあることを確認してください。
そこに移動する最も簡単な方法は、キーボードのShift + Command +下矢印を押すことです(WindowsおよびLinuxでは、 Shift + Control +下矢印)。 次に、インスペクターのそれぞれのボタンを使用して元のサイズ(「元のサイズ」)に戻し、インスペクターの左から4番目と7番目の位置合わせアイコンを使用して両方のサイズでページの中央に配置します。 今回は、ぼかしの半径を「15」と少し小さくする必要があります。 必ず画像を再度ロックしてください。 暗いオーバーレイに加えて、ページのフルサイズ、黒の塗りつぶし、「ソフトライト」のブレンドを使用して3番目のオーバーレイを作成します。 「オーバーレイ3」という名前を付けて、レイヤー階層の画像の真上に配置します(これもロックされています)。
また、「下」→「画像付き楕円」グループ内の下部にある半円の更新された画像が必要です。 古いものを削除し、新しいビットマップをドラッグします。 クリップして、円の水平方向の中央に再度配置し、元のサイズで表示する必要があります。 魅力的なビューが表示されるまで、垂直方向にドラッグします。 2つのオーバーレイは現在暗すぎるため、それらを適応させる必要があります。 1つを#000560の塗りつぶし色と「スクリーン」ブレンディングに変更し、もう1つを「ハードライト」と不透明度12%の#033572に変更します。

アイコンの修正
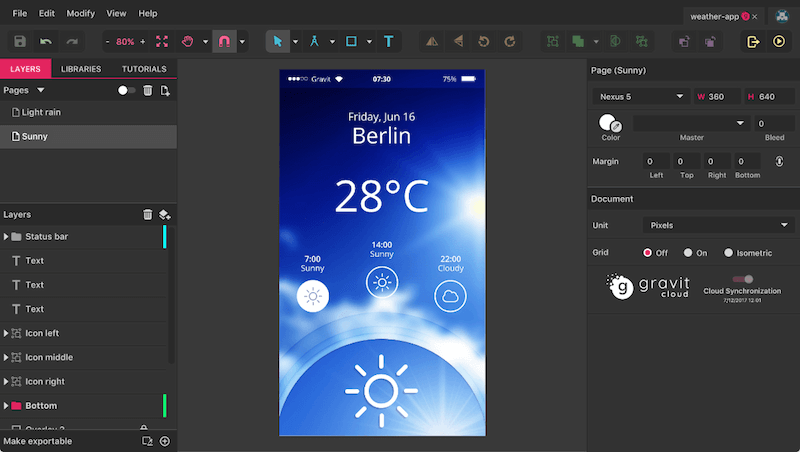
あとは、テキストと一致するようにアイコンを修正するだけです。 必要に応じて、もう一度シングルページモードに切り替えることができます。 左側のアイコンは「晴れ」と表示されているため、必要なのは太陽のシンボルだけです。先に分解する前に保存しておくとよいでしょう。 レイヤーパネルで非表示の「Sun」グループを探して、もう一度表示します。 「Iconleft」→「Icon」内の古い「Cloudy」アイコンを削除し、日当たりの良いペンダントをその場所(レイヤーパネルとキャンバス上)にドラッグします。 アイコンは少し大きくなる可能性がありますが、約30ピクセルです。 次のように続けます。
- メニューバーから「表示」→「選択範囲に合わせる」でアイコンを完全に拡大します。
-
Command + -(WindowsおよびLinuxでは、Control + -)を使用して、もう一度2つのステップをズームアウトします。 - 下部のハンドルをつかみ、
ShiftキーとAltを押しながら、インスペクターの幅が約30ピクセルになるまでドラッグします。 アイコンの「ストロークの詳細設定」で「境界線の自動スケール」が選択されていることを確認します。
また、現在の時刻は7:30であるため、アイコンに選択された状態を与える必要があります。 まず、太陽の境界線の色を14:00と同じに変更します。最も簡単な方法は、カラーダイアログでカラーピッカーを使用することです。 次に、外側の円を選択し、インスペクターで「アイコンのアウトライン」共有スタイルから「アイコンフル」に変更します。 中間の気象条件についても同じことを行いますが、逆にします。 また、雨のアイコン(「アイコンの内側」)を太陽に置き換える必要がありますが、輪郭は白です。
太陽が現れるはずの3番目の場所は、下部の半円内ですが、はるかに大きいサイズです。 白いバージョンをコピーして、「Ellipsewithimage」グループのすぐ上に貼り付けます。 上記の手順に従って、120ピクセルの幅にサイズを変更します。 最後に、前と同じ影(-3 / 3/0/15%)を使用して、背景画像に対してより強い外観を与えます。

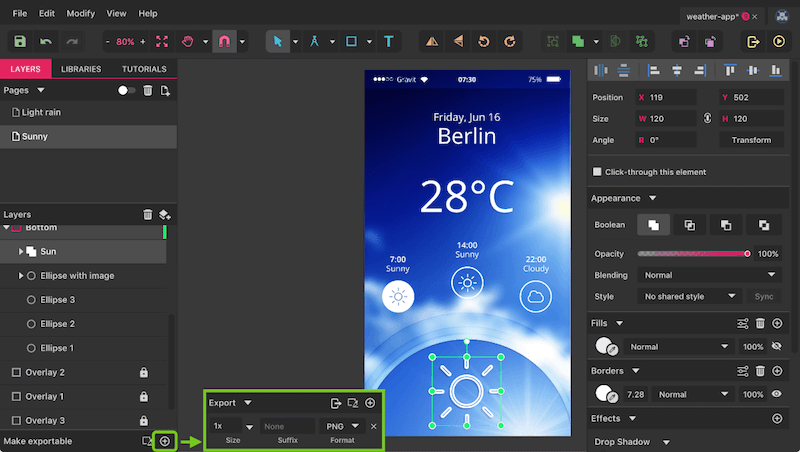
エクスポートする
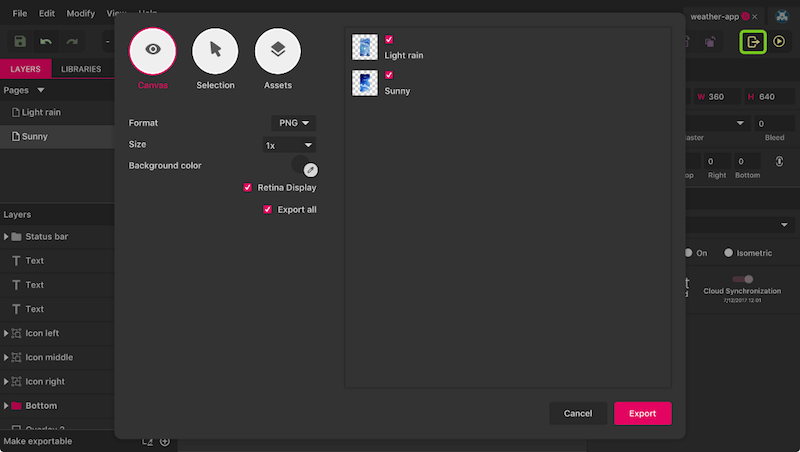
これで、2つのバージョンのアプリが作成され、時間帯と気象条件が異なります(図16)。 最後のステップでそれらをエクスポートしましょう。これはGravitDesignerでは非常に簡単です。 ツールバーの右側にあるエクスポートアイコンをクリックするか、 Shift + Command + E (WindowsおよびLinuxの場合はShift + Control + E )を押して[エクスポート]ダイアログに入ります。 そこで、「Canvas」タブに、エクスポートの準備ができた2つのページがすでに表示されています。

デフォルト設定は問題なく機能するはずですが、ここでは、出力を好みに合わせて調整するためのさまざまなオプションがあります。 「フォーマット」は一目瞭然ですが、「サイズ」にはいくつかの隠れた値があります。「2x」を使用すると、高解像度ディスプレイ用に2倍のサイズでエクスポートできます(「3x」と「4x」も機能します)。固定の幅または高さ(「w」または「h」を追加)または両方の寸法を定義できます。 最後に、印刷デザインのDPI解像度を設定することもできます。
ページ全体をエクスポートするだけでなく、Gravit Designerから個々のレイヤー(オブジェクト)を取得することもできます。 エクスポートダイアログに入る前にレイヤーを選択すると、「選択」タブに表示されます。 「アセット」は、メインウィンドウの左下にある「エクスポート可能にする」の「+」アイコンをクリックすると定義できます。 そこでは、エクスポートダイアログのように同様のオプションがあり、同時に複数のタイプを定義することもできます。

このチュートリアルを楽しんでいただき、GravitDesignerに関する貴重な洞察が得られたことを願っています。 Gravitはさまざまな種類のデザインを作成できるため、アプリケーションとその機能を少しだけ垣間見ることができました。 Designer.ioにアクセスして、オンラインで使用するか、デスクトップアプリケーションをダウンロードします。
ご不明な点がございましたら、下のコメント欄でお気軽にお問い合わせください。
TwitterやFacebookでいつでもGravitチームに連絡できます。また、質問やアイデアを投稿できるとてもフレンドリーなディスカッション掲示板もあります。
