Figmaインタラクティブコンポーネントの紹介
公開: 2022-03-10最近、Figmaは、インタラクションとアニメーションをバリアントに直接定義し、それらをすべてのコンポーネントインスタンスに伝播できる、最新のインタラクティブコンポーネント機能のベータ版を公開しました。 これは、状態(ホバー、アクティブ、クリック、フォーカス)を使用してコンポーネントを作成し、インタラクティブにすることができるようになったことを意味します。これにより、コンポーネントのすべてのコピーがデフォルトで同じインタラクションを継承し、プロトタイピングフェーズで大いに役立ちます。
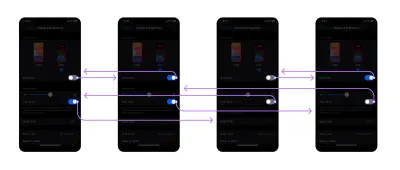
ワークフローがどのように変化するかの比較例を次に示します。

上記の例でわかるように、プロトタイプを実際の製品として機能させるには、4つの画面と8つのインタラクションが必要です。 また、3つのスイッチを使用する場合は、さらに多くの画面とインタラクションを追加する必要があります。
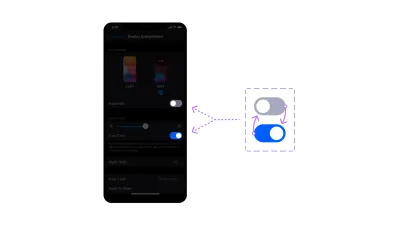
次の例では、インタラクションに2つのバリアントを持つ1つの画面と1つのコンポーネントのみが必要であり、スイッチは同じであるため、必要な回数だけ複製できます。

インタラクティブコンポーネントを使用すると、最終的なプロトタイプだけでなく、その背後にあるロジックも簡素化され、プロトタイプの構築、保守、および更新の方法を簡単に学ぶことができます。
さて、始める前に:
インタラクティブコンポーネント(ベータアクセス)
現在の安定版リリースではまだ利用できないため、この新機能の実験を開始するには、インタラクティブコンポーネントベータプログラムにサインアップする必要があります。 ベータ版への参加は無料です。フォームを送信してから、インタラクティブコンポーネントがFigmaデザインツールに表示されるまでに2、3日以上かかることはありません。
景品
この記事の例を使用して、Figmaデザインファイルを作成しました。 ベータ版に参加すると、私のデザインを複製して、より簡単にフォローすることができます。
- Figmaデザインファイルをダウンロード→
始める前に
使用するいくつかの重要なFigma要素を理解する必要があります。すでにそれらに精通している場合は、この部分をスキップして、最初のチュートリアル(セクション:「最初のインタラクティブコンポーネントの作成」)から直接始めることができます。
コンポーネント
これらは、複製されたときにそのコピー(インスタンスと呼ばれる)との接続を作成し、コンポーネントが変更されたときにインスタンスが同じ変更を受け取るアイテムと考えてください。 インスタンスにオーバーライドを適用することもできます(これは基本的に、コンポーネントプロパティのスタイル変更であり、カスタマイズが可能です)。
- コンポーネントの詳細→
- オーバーライドの詳細→
バリアント
これらは、コンポーネントが持つことができるさまざまなスタイルであり、通常、サイズや状態などのさまざまなプロパティを適用するために使用されます。
- バリアントの詳細→
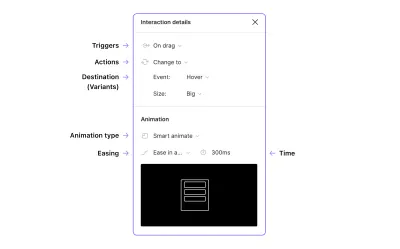
インタラクション詳細パネル
インタラクティブコンポーネントのさまざまなインタラクションとアニメーションを定義できるため、[インタラクションの詳細]パネルを理解することが重要です。 Figmaのサイトにはたくさんの情報があるので、もっと深く掘り下げたい人のためのリンクを含めます。

ホットスポット
これはパネル内にはありませんが、ホットスポットはインタラクションが発生する要素です。この場合、各バリアントは、トリガーとアクションを定義できるインタラクティブなホットスポットになります。
トリガー
これらは開発ではイベントとして知られており、ユーザーがインタラクションをアクティブ化できるさまざまな方法です。
- クリックすると、
- ドラッグでは、
- ホバリング中、
- 押しながら、
- キー/ゲームパッド、
- マウス入力、
- マウスを残す、
- マウスダウン、
- マウスアップ、
遅延後。
トリガーの詳細→。
行動
この設定では、インタラクションがアクティブ化されたときに何が起こるかを定義できます。 インタラクティブコンポーネントの場合、コンポーネント内のバリアントを交換できるChangeToを使用します。
- への変更、
- 案内する、
- オーバーレイを開き、
- スクロールして、
- スワップ(オーバーレイ)、
- 戻る、
- オーバーレイを閉じる、
- URLを開きます。
行き先
これがアクションの最終目標です。 私の例では、バリアントを宛先として使用して、スイッチをオフからオンに切り替えます。
アニメーション
Figmaには、いくつかの場合(移動、プッシュ、スライドイン)に役立つ一連の事前定義されたトランジションが付属していますが、私は常にSmart Animateを使用して、非常に使いやすい独自のトランジションを定義することを好みます。基本的にはレイヤー名をチェックし、選択したフレームと宛先フレームの間に変更がある場合は、それらのレイヤーをアニメーション化します。
- FigmaTransitionsとSmartAnimateの詳細→
緩和
イージングとは、アニメーションの動きを指します。基本的には、要素が加速および減速する方法です。 このチュートリアルでは、スイッチにイーズインとイーズアウト、ループにリニアの2つの設定を使用しますが、カスタムイージングを定義することもできるので、イージングについて詳しく知ることができます。
最初のインタラクティブコンポーネントの作成
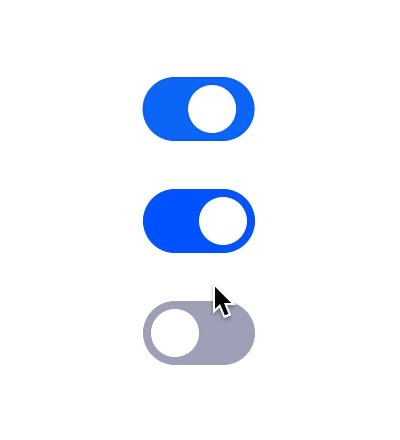
これですべての情報が得られたので、最初のインタラクティブコンポーネントの作成を開始できます。 2つの状態(オフとオン)を持つ単純なスイッチを作成し、バリアントを使用してそれらの状態を複製することにより、非常に一般的なケースを示します。

コンポーネントを作成する
最初のステップは、コンポーネントを作成することです。
- 長方形ツール(
R)を使用して、56x32ピクセルのサイズの灰色の長方形(#A7A9BC)を作成し、16ピクセルの角の半径を適用します。 - 楕円ツール(
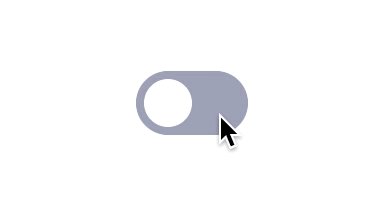
O)を使用して、24x24ピクセルのサイズの白い円(#FFF)を作成し、4ピクセルの間隔を残して、左側の長方形の上に配置します。 これはそれがどのように見えるべきかです:

- Ctrl / Cmd + Alt + Kを使用して(またはFigmaのトップバーにあるコンポーネントアイコンを使用して)、これら2つの要素を1つのコンポーネントに結合します。

注:ここや他の場所では、Windows / Macユニバーサルキー表記を使用します。ここで、WindowsのCtrlキーはMacのCmdキーに対応します。 WindowsのAltはMacのAlt/Optionに相当するので、略してAltを使用し、 Shiftは両方のプラットフォームで同じです。
バリアントを追加する
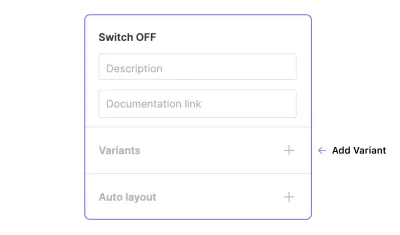
- 作成したコンポーネントを選択し、右側のパネル([デザイン]タブ内)で、[バリアント]の近くにあるプラスボタンをクリックします。

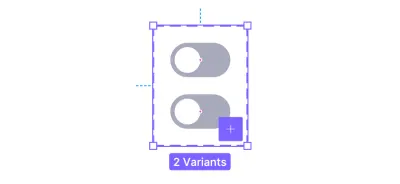
それはあなたが持っている変種のグループを表す破線の境界線を持つ紫色のフレームを生成します。

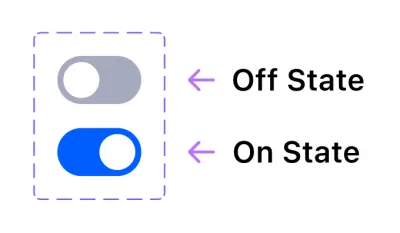
これまでに2つのバリアントが必要です。最初のバリアントをオフ状態に使用し、2番目のバリアントをオン状態に使用します。
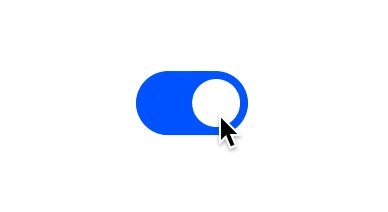
- オン状態に別のスタイルを適用してアクティブなオプションにします。青い背景(#0B5FFF)を使用して、円を右に移動することをお勧めします。

これらは、ユーザーがスイッチをクリックしたときにオフからオンに(またはその逆に)変化するスイッチの状態です。
役立つヒント:この場合は必要ありませんが、バリエーションを追加する必要がある場合は、ボックス内のコンポーネントを選択して紫色のプラスボタンをクリックすると、選択したコンポーネントのコピーが追加され、ボックスのサイズが自動的に変更されます。 (ボックスをフレームのように手動でサイズ変更し、その中にバリエーションを自由に複製して配置することもできます。)
代替アプローチ
ご覧のとおり、これらのコンポーネントはバリアントグループ内で複製して作成しましたが、個別に作成してバリアントとして組み合わせることができ、最終的な結果はまったく同じになります。 この方法を試してみたい場合は、2つのコンポーネントを作成して選択するだけで、右側のパネルに「バリアントとして結合」という別のアクションが表示され、クリックして完了します。これで、同じ2つのバリアントが作成されます。

この代替手段は、すでにさまざまなコンポーネントがあり、バリアントを定義するだけでよい場合に非常に役立ちます。ライブラリで作業している場合は、すべてを最初から再作成しなくてもライブラリを更新できます。
バリアントに名前を付ける
バリアントに名前を付けることは、最終結果に直接影響しません(同じ名前を複数回使用しない限り)が、名前と階層を定義すると、すべてをより適切に整理し、他の同僚が使用する必要がある場合に理解しやすくなります。他のプロジェクトのプロトタイプ。
デフォルトでは、バリアントのメイングループの名前は「プロパティ1」です。グループ全体を選択するときに、サイドバーからこれを変更できます。 オフ状態とオン状態を使用するため、これを「状態」に名前変更することをお勧めします。

単一のバリアントの名前変更は同じプロセスを使用して行われますが、グループ内の単一のバリアントを選択する必要があります。同じパネルに、スイッチ名として上書き可能な「デフォルト」と「バリアント2」という名前があります。これらは「オフ」と「オン」である必要があります。
その結果、バリアントのレイヤー名は自動的に「State=Off」と「State=On」に変更されます。
おもしろい事実:コンポーネントに2つのバリアントしかなく、「オフ」と「オン」という名前を使用すると、宛先のドロップダウンではなくスイッチが表示されます。
インタラクティブにしましょう!
コンポーネントとバリアントができたので、今度はインタラクションを適用します。
- (画面の右上にある)[プロトタイプ]タブをクリックして、[プロトタイプ]パネルを開き、その機能をアクティブにします。
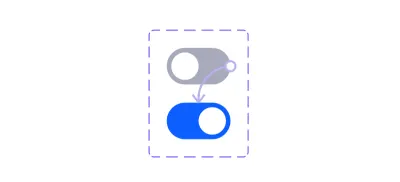
- Offバリアント(青い点が表示されているはずです)を選択し、 Onバリアントの上にドラッグして接続します。

- 背景レイヤーだけでなく、バリアント全体を選択したことを再確認してください。これにより、ユーザーが円要素をクリックした場合でもインタラクションが機能します。
- [インタラクションの詳細]パネルで、トリガーを[クリック時]に設定します。
- アクションが[変更先]に設定されていることを確認してください。
- アニメーションをSmartAnimateに変更し、Ease InAndOutを使用して自然な感じにします。
これらの設定を1つの文に変換して、何が起こるかを説明します。ユーザーが[オフ状態]をクリックしてから、 300ミリ秒で簡単なインとアウトを備えたSmartAnimateを使用してオン状態に変更します。
- 同じ設定をオン状態バリアントに適用して、もう一度クリックするとスイッチがオフになるようにします。 (注: Figmaは、グループ内の要素に適用されたインタラクション設定を記憶し、新しいインタラクションをドラッグするときに同じ設定を適用するため、この場合、再確認するだけで済みます。)

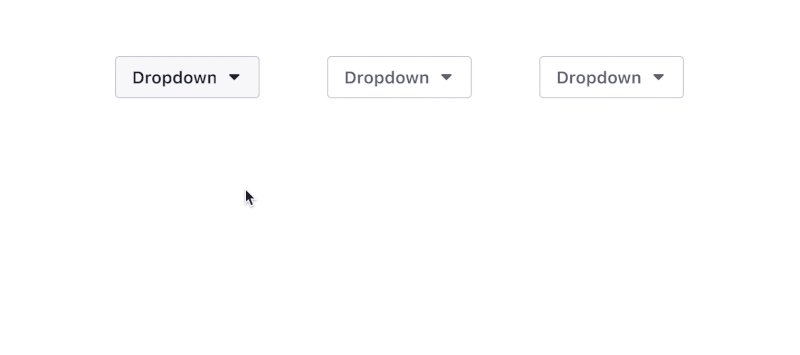
終わり! それが機能するかどうかを確認したい場合は、バリエーションの1つをフレームに含める必要があります。フレームを選択してから、タブの上にあるプレゼンテーションボタン(再生アイコンで表されます)をクリックします。


すべてのスイッチを個別にオン/オフできるはずです。
ただし、この機能の真の力を確認したい場合は、フレーム内のコンポーネントを複数回(少なくとも3回以上)複製し、プレゼンテーションで個別にアクティブ化します。

2つ以上のバリアントを使用する
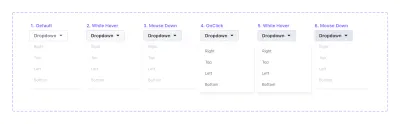
この機能は、複数のバリアントを追加し、それらを個別に接続して現実的なコンポーネントを作成すると、非常に強力になります。 これは、背景色を少し変更して合計6つのバリエーションを接続し、ボタンの複数の状態を再現した例です。これは、今日のWebデザイン業界では古典的です。

コンポーネントの状態
これは、このコンポーネントのさまざまな状態のリストです。これには、あるバリアントから別のバリアントに変更するために使用するトリガーも含まれます。
- デフォルト—デフォルト、
- ホバー— WhileHover、
- 押された— MouseDown、
- アクティブ— MouseUp(同じ結果を得るためにクリック時に使用できる可能性があります)、
- アクティブなときにホバー— WhileHover、
- アクティブなときに押す—MouseDown。
役立つヒント: MouseDownを使用して、押されているが離されていないボタンをシミュレートしてから、 MouseUpを使用してトランジションをアクティブにすることができます。これは、ボタンをよりリアルに感じさせる優れたインタラクションの詳細です。

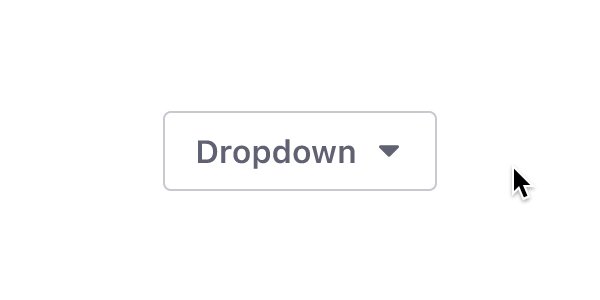
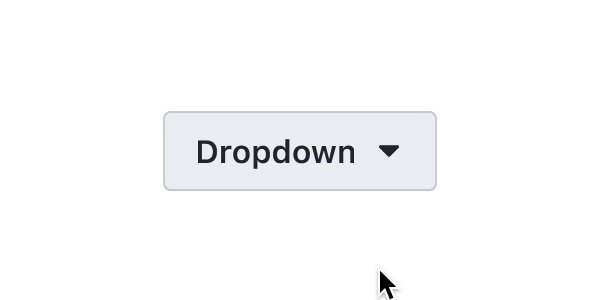
ネストされたインタラクティブコンポーネント
通常のコンポーネントに関しては、ネストされたインタラクティブコンポーネントを作成することもできます。
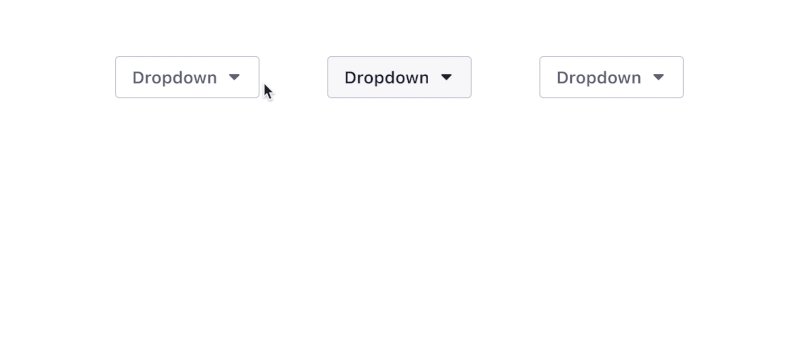
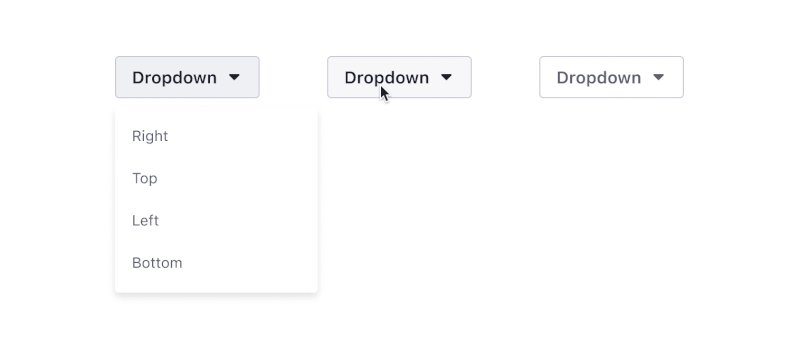
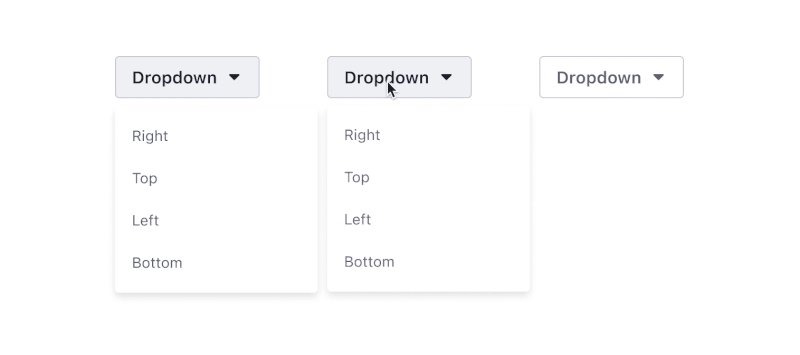
ドロップダウンの同じ例を使用すると、ドロップダウンボタンとドロップダウンメニューの2つのインタラクティブコンポーネントを含むドロップダウンと呼ばれる単一のインタラクティブコンポーネントを作成できます。 これは、ボタンとメニューが相互に作用する方法を制御するのに役立ち、ボタンのどのバリアントがメニューのオープンをトリガーするかを定義できます。
注:ドロップダウンメニューオプション用に別のネストされたコンポーネントを作成し、オーバーライドを使用してさまざまなテキストを変更することができます。

ネストされたインタラクティブコンポーネントを使用する主な利点は、プロトタイプに提供される新しいレベルのモジュール性です。インタラクションを個別に定義し、それらを無限のインタラクティブコンポーネントに混在させることができます。 ドロップダウンメニューは、毎回どのように機能するかをプロトタイプ化することなく、他のコンポーネント(カードなど)に含めることができます。

ナビゲーション
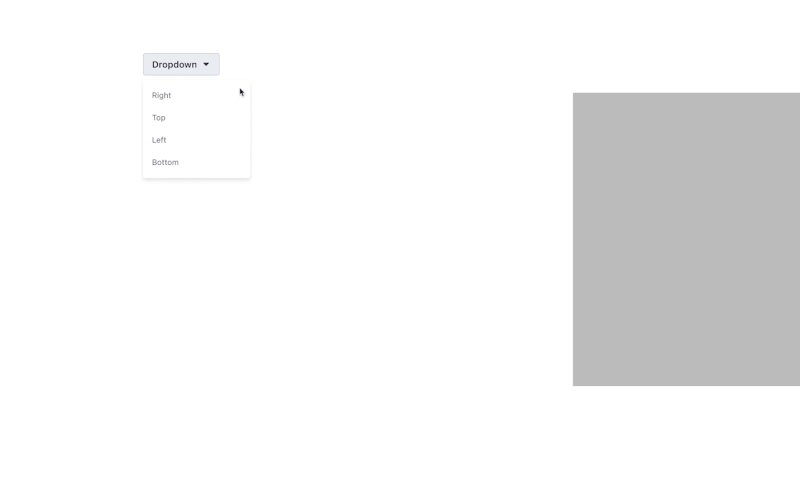
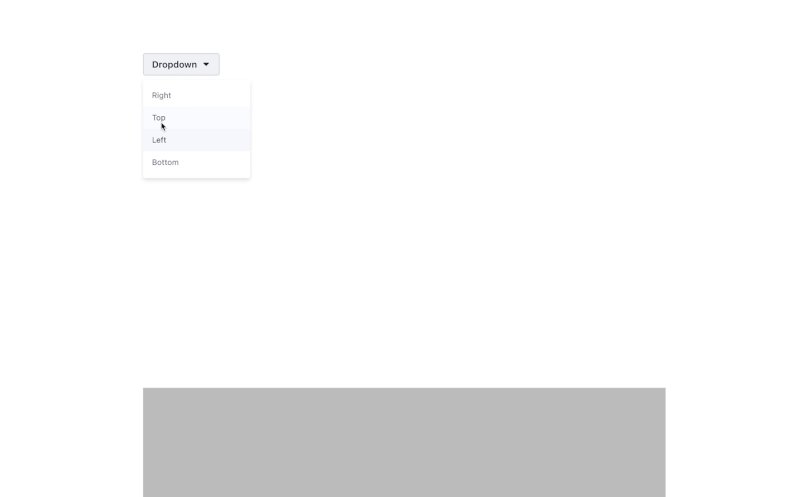
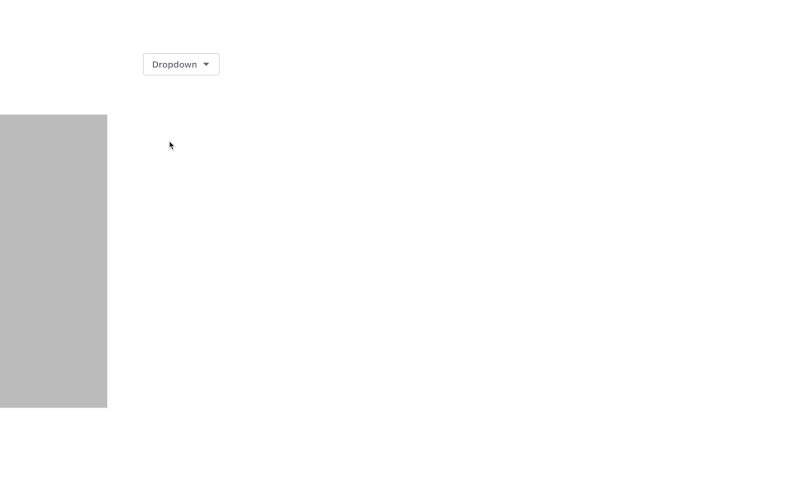
さらに先に進むことができます。バリアントから外部フレームにナビゲートすることもできます。クリック時トリガーとナビゲートアクションを使用して、単一のバリアントをフレームに接続できます。 この例では、ドロップダウンメニューコンポーネントの各アクションを、メニューと同じ位置(右、上、左、下)にある灰色の長方形の外部フレームに接続しました。

これらのアクションの1つをクリックすると、通常のプロトタイプの場合と同じように接続されたフレームに移動します。ドロップダウンメニューを別のコンポーネントに再利用する必要がある場合は、実際の魔法が発生します。内部のすべての操作が既に行われているため、何度も接続する必要はありません。

このワークフローとネストされたコンポーネントの機能は、接続するフレームが大量にある製品設計の場合に最適です。テスト用の忠実度の高いプロトタイプを作成するために必要な作業量が削減されるため、またはプロトタイプ用のコンポーネントライブラリ。
特殊効果
Figmaインタラクティブコンポーネントの紹介は以上です。 ご覧のとおり、この機能を使用して、プロトタイプ内でインタラクションを作成および接続するのは非常に簡単です。 ただし、バリアントを使用してさまざまな種類の特殊効果を作成することもできます。
次のセクションでは、これらを詳しく見ていきます。
ループ
あまり労力をかけずにFigma内で無限ループを作成することがようやく可能になり、さまざまなスピナーやローディングインジケーターを作成することもできます。

ループを作成するには、 1ミリ秒に設定されたAfter Delayトリガーを使用して、バリアントを自動的に交換し、少なくとも2つを接続します。

注: 1ミリ秒は、バリアントから別のバリアントに変更し、ほぼ瞬時に変更するためにFigmaで設定できる最小時間です。 そして、AfterDelayトリガーのおかげで、それは自動的に行われます。 バリアント間に一時停止があるようにループを表示する必要がある場合は、より長い遅延時間を使用することができます。
回転
記事の次の部分は、Figmaが回転をどのように奇妙に処理するかについてのメモから始めましょう。
Figmaには要素を回転させる奇妙な方法があり、 -179から最大180に制限されているようで、これらの値を超えることはできません。 さらに、回転方向を定義する方法がないため、 0から180に、またはその逆に回転しようとすると、 360回転する代わりに、最初に180に回転し、次に0に戻ります(スイングのように)。 )。
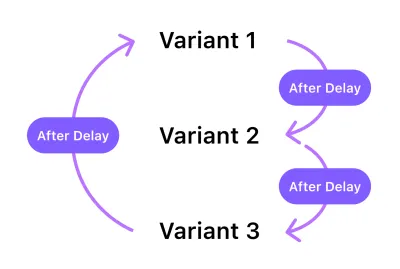
したがって、システムが回転を正しく識別できるようにするには、少なくとも3つのバリアントを使用する必要があります。
これがあなたがそれをすることができる方法です:
- VariantA、VariantB、VariantCの3つのバリアントを使用してコンポーネントを作成します(この例では、楕円を変更して三角形を作成しました)。
- バリアント内の要素(バリアント自体ではない)に次の回転を適用します。
- VariantA:要素を
0に設定し、バリアントをVariantBに接続します。 - VariantB:要素を
-120に設定し、バリアントをVariantCに接続します。 - VariantC:要素を
120に設定し、バリアントをVariantAに接続して、ループを完了します。
- VariantA:要素を
- すべてのインタラクションには、トリガーとしての遅延後(1ms)と線形イージングが必要です。
結果は、バリアントスワップのために、それぞれ1ミリ秒の3つの小さな一時停止を持つニュートラルスピナーになります。完全ではありませんが高速であり、プロトタイプの場合は十分です。とにかく一時停止に気付くのはおそらくあなただけです。 。
役立つヒント:各バリアントに同じアニメーション時間を使用して線形ループを作成するか、一部のバリアントではより速い時間を使用し、他のバリアントではより遅い時間を使用してアニメーションを再生することができます。これにより、湾曲したイージングがシミュレートされます。

複雑なスピナー
複雑なスピナーにFigmaインタラクティブコンポーネントを使用することはお勧めしません。そのような場合は、専用のアニメーションアプリ(After Effectsなど)を使用してスピナーを作成し、それをGIFとしてプロトタイプにインポートする方がよい場合があります。
マイクロインタラクション
インタラクティブなコンポーネントを使用すると、プロトタイプにさらに楽しい詳細を含めることができます。 スイッチの例に戻って、 MouseDownとOnClickを使用してこのコンポーネントにマイクロインタラクションを追加する方法を示します。

成分
この例を再現するには、スイッチの構造にいくつかの変更を適用する必要があります。
- 作成済みのオフ状態スイッチのコピーを作成します。
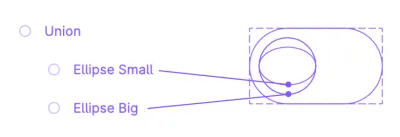
-
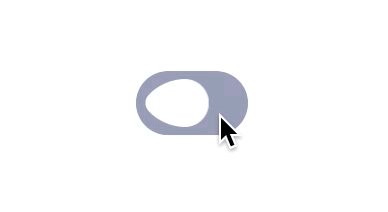
16*24pxの別の楕円形を作成し、前の楕円(円)の上に配置します。 Unionを使用して、2つの楕円をブールグループとして統合します。
ブールグループの詳細→。

- ユニオンレイヤーに
32ピクセルの境界半径を適用します。これにより、例に示すような歪み効果が作成されます。 - コンポーネントを作成します( Ctrl / Cmd + Alt + K )。
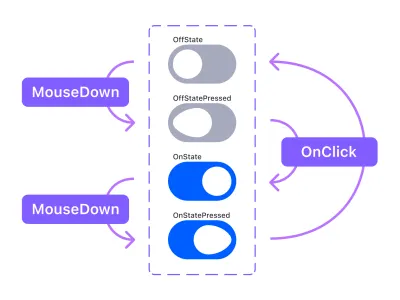
バリアントとプロトタイプ
これを機能させるには、 OffState 、 OffStatePressed 、 OnState 、およびOnStatePressedの合計4つのバリアントが必要です。
- マウスダウントリガーを使用して、押されているマウスをシミュレートし、大きい方の楕円を
8ピクセル反対側に移動して歪みをアクティブにします。 - オンクリックトリガーを使用して、状態をオフからオンに変更します。

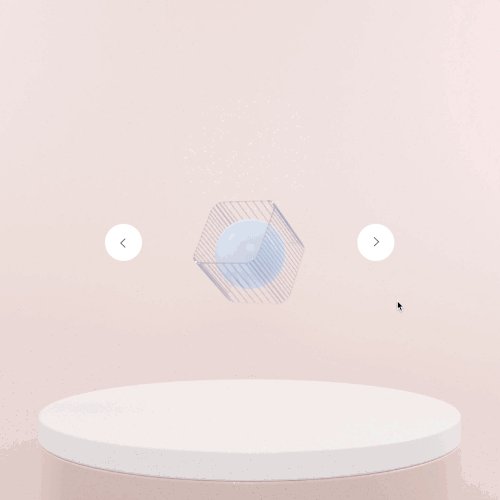
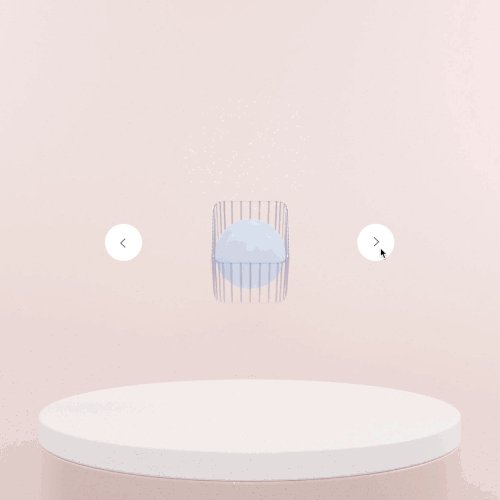
一連の画像を使用した3Dアニメーション
先に進む前に、例として使用するこのクールな3Dシーケンスの作成者であるAndreaCauに感謝します。
これは、3DアニメーションをFigmaプロトタイプに統合するためのハックです。GIFを使用することもできますが、この方法で、再生/停止だけでなく、画像を完全に制御できるため、オブジェクトを回転させるためのインターフェイスをシミュレートするプロトタイプを作成できます。 、車を回転させることができる車のWebサイトでよく見られます。

この場合、私は9つの画像を使用しました(必要な回転に応じて、より多くの、またはより少ない画像を使用できます)。この相互作用を再現するための重要な手順は次のとおりです。
- 画像ごとに1つのバリアントを作成し(この場合は9つのバリアントが必要になります)、シーケンスの順序に従って、各画像に1つの画像を含めます。
- 矢印ボタンを作成します。これがホットスポットになります。
- 右矢印を次のバリアントに接続します(バリアントごとに繰り返します)。
- 左矢印を前のバリアントに接続します(バリアントごとに繰り返します)。
- スマートアニメーションの代わりにインスタントアニメーションを使用して、フェードイン/フェードアウト効果を回避し、動きの錯覚を作成します。
結論
この機能を使えば使うほど、ウェブや製品デザインの分野で働く企業にとってはゲームチェンジャーになると思います。 インタラクティブなコンポーネントとバリアントを習得することで、設計者はより優れた、より高度で現実的なプロトタイプをより少ない労力で作成できるようになり、実際の設計に自由に取り組み、設計ツール自体に集中することが少なくなります。
前述のように、この記事の例を使用してFigmaコミュニティファイルを作成しました(および、新機能のテスト中に行ったいくつかの実験)。 ベータ版に参加したら、自由に私のデザインを複製し、フォローするか、実験を開始して、結果を共有してください。 アニメーションの時間を試して、イージングを変更し、回転させ、要素を拡大縮小し、さまざまなインタラクティブコンポーネントをネストしてみてください。
- Figmaデザインファイルをダウンロード→
質問がある場合、または何かが完全に明確でない場合は、下のコメントセクションに質問を残すか、Twitter(@emi_cicero)で私にpingしてください—喜んでお手伝いします! :)
参考文献
- コンポーネント
- オーバーライド
- バリアント
- トリガー
- スマートアニメーション
- 緩和
- Figmaインタラクティブコンポーネント遊び場
- Figmaのインタラクティブコンポーネント(@mdsによるビデオ)
- Figmaの高度なインタラクティブコンポーネント(@mdsによるビデオ)
- SketchTogetherインタラクティブコンポーネントビデオ
