私たちのナッツを駆り立てるインタラクションデザインの間違い
公開: 2021-01-28インタラクションデザインは、うまく行けば、質の高いサイトを他の群衆から分離することができます。 ただし、デザインに明白なエラーがある場合、それはあなたが印象づけようとしているまさにその人々を苛立たせ、苛立たせるのに役立つだけです。
これは、ユーザーを失望させ、混乱させ、時には少し怒らせることさえある、私の最も嫌いなIxDの間違いのリストです。
1.コントラストの欠如
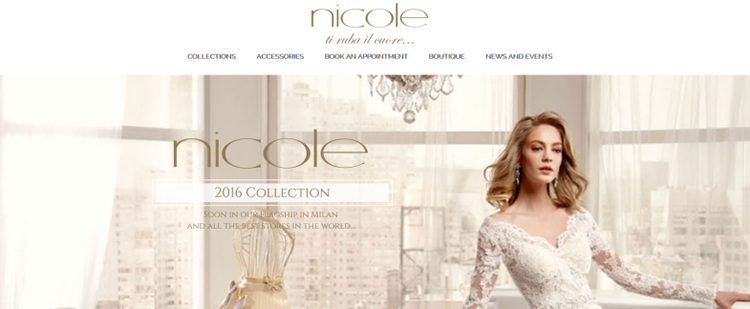
サイトを閲覧するときは、ページから飛び出すデザインをすっきりとした鮮明なコントラストで表示するのが好きです。 コントラストは重要な目的を果たします。コンテンツを読みやすくし、ユーザーをページ内で簡単にガイドします。 これは最も基本的な設計概念の1つであり、一部のサイトがそれを理解していないように見えるのは驚くべきことです。
カラーパレットまたは全体的なプレゼンテーションのいずれかで十分なコントラストがないと、サイトはせいぜい少し混乱しているように見えます。 最悪の場合、判読できません。
インタラクションデザインの間違いの例:

NicolEspose.it
2.非常識なナビゲーション
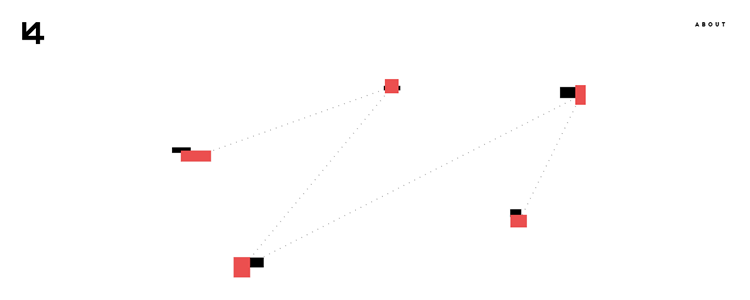
ナビゲーションのアイデアがどれほど独創的であっても、最初にユーザーのことを考えてください。 退屈ではありません。 それは思慮深く、実用的です。 ナビゲーションデザインのベストプラクティスと原則を活用します:明快さ、シンプルさ、一貫性、相関関係。
インタラクションデザインの間違いの例:

FlorianMichaut.com
3.無反応で貧弱なタッチターゲット
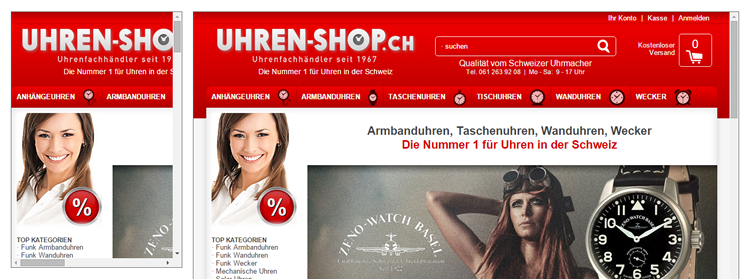
レスポンシブウェブサイトは最近非常に重要であり、多くのユーザーテストを行い、モバイル対応サイトが必要ではないことを証明しない限り、スマートフォンで使いにくいサイトを作成する言い訳はありません。
インタラクションデザインの間違いの例:

Uhren-Shop.ch
4.心を麻痺させる音楽
夕方に音楽をかけてリラックスするのはいいことです。 音楽は、適切なタイミングで素晴らしいものになる可能性があります。 ただし、99.9%のケースでは、オンラインで閲覧しているときに適切なタイミングではありません。
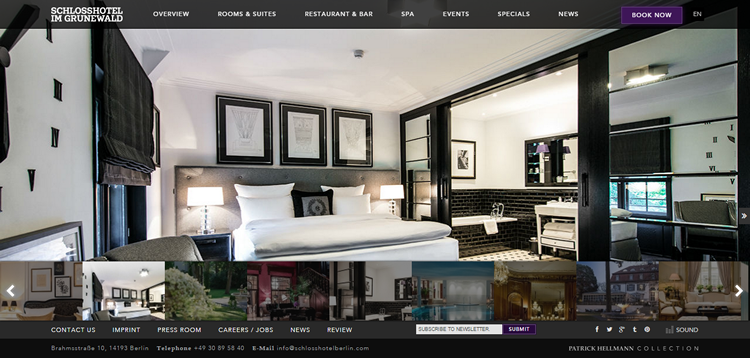
サイトを閲覧し、同時にオーケストラの交響曲を耳に当てるよりも厄介なことはほとんどありません。 次のアルバムを宣伝しているのなら、それはおそらくほぼ許しがたいことです。 しかし、それでも、ただ。
インタラクションデザインの間違いの例:

SchlossHotelBerlin.com

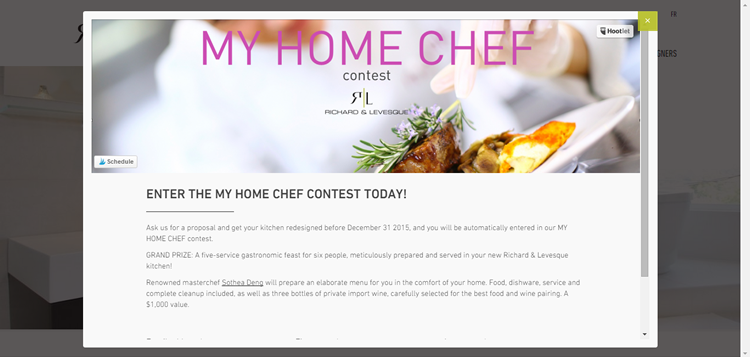
5.無意味なポップアップ
はい、彼らは本当に苛立たせることができます。 サインアップ! 誰もがもっとサインアップする必要があります! ただし、マーケティングを行うためのよりエレガントな方法は常にあります。 ポップアップは、子供たちがあなたの注意を引き付けようと叫ぶのと同じくらい迷惑になることがあります。 それらを使用する必要がある場合は、シンプルで創造的で、簡単にシャットダウンできるようにしてください。
インタラクションデザインの間違いの例:

RichardAndLevesque.com
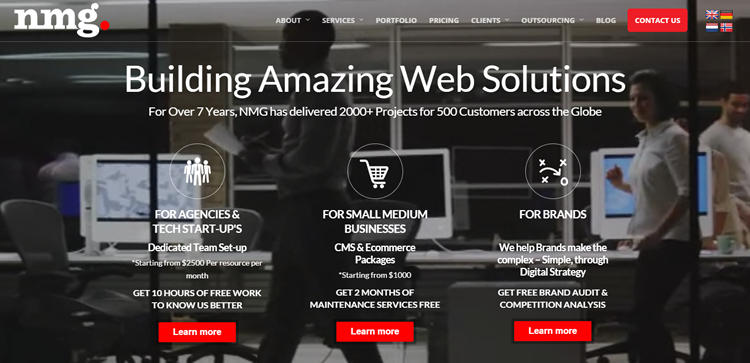
6.貧弱な構造
クリエイティブになろうとするのがいかに魅力的かを理解しています。 結局のところ、あなたはあなたのデザインを際立たせたいのです。 ただし、創造性が1つのホットな混乱になったら、代わりに非常に必要な組織を導入するときが来ました。
優れたデザイナーは優れたコミュニケーターです。 視覚的な階層とバランスは、優れた第一印象を作成し、ユーザーの行動を形作り、さらに重要なことに、Webページを超えてメッセージを効果的に配信するための重要な側面の一部です。
インタラクションデザインの間違いの例:

NewMediaGuru.co.uk
7.トリッキーなタイポグラフィ
ウェブサイトにアクセスするとき、情報にすばやく簡単にアクセスできるようにしたいと思っています。 大きな文字と読みにくい影の効果を混同することには熱心ではありません。 動く背景の上で単語を読み込もうとしたり、それらを表示するために虫眼鏡を必要とする小さなフォントに苦労したりします。
基本をブラッシュアップするのに役立ついくつかのルールを次に示します。
- 明確な階層を構築します。
- テキストの配置に注意してください。
- フォントのサイズ、種類、色の数を制限します。
- 必要に応じて、空白を有効に活用してください。
8.不器用なフォーム
ユーザーに情報を求める必要がある場合もありますが、それは問題ありません。 ただし、長すぎて時間がかかりすぎて記入できないフォームを提示することはできません。 また、同じ情報を2回尋ねるのも良い考えではありません。 少なくとも、必要なものを正確に求め、クロスブラウザフォームのスタイリングを無視しないでください。
優れたWebフォームの相互作用の経験は、明快さ、簡潔さ、および一貫性から生まれます。
ここにいくつかのヒントがあります:
- 必須フィールドを強調表示します。
- 必要に応じて進捗状況を表示します。
- ヒントを提供します。
- フィールドの長さに注意してください。
- フォーム要素をカスタマイズするための高度なツールを使用します。
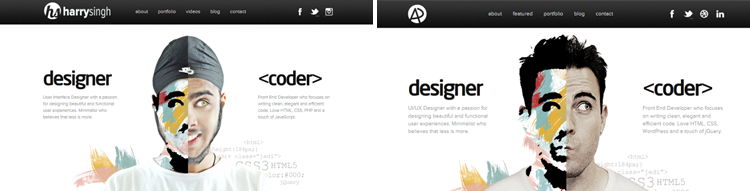
9.ユーザーのフィードバックやデータなしで他の人をコピーする
他の人からインスピレーションを得ることは必ずしも悪いことではありませんが、ターゲットオーディエンスにとって真に価値のあるものを設計していることを確認する前に、適切なフィードバックとデータをすぐに入手できるようにする必要があります。
インタラクションデザインの間違いの例:

HarrySingh.in/対元のAdhamDannaway.com
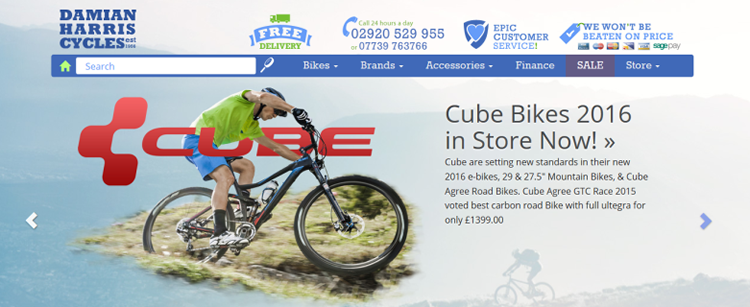
10.明白な矛盾
ある程度スタイルを組み合わせても大丈夫です。 ただし、全体的な効果が1つの大きくて醜い視覚的な「衝突」である場合は、最初からやり直すことをお勧めします。
優れたIxDは一貫しています。 これにより、ユーザーは物事がどのように機能するかをよりよく理解し、状況を管理していると感じさせ、Webページでの作業の効率を高めることができます。 Jakob Nielsonが言ったように、「ユーザーの期待が正しいことが証明されればされるほど、ユーザーはシステムを制御していると感じ、システムを気に入ってくれるでしょう。」
インタラクションデザインの間違いの例:

DamianHarrisCycles.co.uk
11.効果が多すぎる
時折適切に配置されたインタラクティブアニメーションは、サイトのコンテンツを実際に持ち上げることができます。 ただし、クレイジーな効果の後にクレイジーな効果でページに負担をかけると、視聴者はオンラインで狂気の亡命に相当するものに入ったように感じたり、さらに悪いことに感じたりします。
これはマッドキャップのデザインに関しては私の最高の勝者です…それを見た後、少し邪魔されないようにあなたに挑戦します!
インタラクションデザインの間違いの例:

CameronsWorld.net
12.トレンド追跡
少しトレンドを維持するのは良いことです。 ただし、最新の流行語やインタラクションデザインのスタイルを追いかけて日々を過ごすと、決まり文句のように少し読めるサイトになってしまいます。 できれば、あえて違うことを。
インタラクションデザイン–それを正しくするための4つの方法
だから、それはインタラクションデザインで私の最も嫌われたエラーの私のコレクションでした。 これは、それを正しくする方法を思い出させる、便利な小さなリストです!
- 目標を重視する。 そのためにエフェクトを追加しないでください。 見栄えが良いと思うからといって、カラーパレット、ナビゲーションアイテム、またはアイコンを選択しないでください。 代わりに最終目標を見てください。 あなたのサイトに何を達成させたいですか? それを特定したら、うまくいけば、どのインタラクションデザインを使用すべきかについて良いアイデアが得られるはずです。
- 人間的なタッチを覚えておいてください。 あなたが芸術的なタイプであるなら(私たち全員ではありません!)、誘惑は、美しいもの、傑出したもの、これまでにない何かを作成することです。 ただし、まだ誰も作成して使用していない場合は、それには非常に正当な理由がある可能性があります。つまり、機能しません。 Webサイトへの訪問者は人間であることを忘れないでください。 彼らに直接アピールするように設計された何かを作成します。
- 一貫性を保ちます。 はい、ウェブサイトは壮観でなければなりません。 ただし、それらも使用可能である必要があります。 サイトをナビゲートしやすく、理解しやすくするために、従う必要のある特定の規則があります。 違いのために穀物に逆らってはいけません。 代わりに、ユーザーがサイトに簡単にアクセスできるようにするために実装する必要のある特定のルールがあることを受け入れてください。
- テスト、テスト、テスト。 疑わしい場合は、テストしてください。 ユーザーが行き詰まったり気が散ったりする場所を定義するのに役立つユーザー調査ツールはたくさんあります。 a / bテストを実行したり、視線追跡データを分析したり、顧客、同僚、友人に新しいデザインを試してもらいます。 本物のフィードバックほど価値のあるものはなく、インタラクションのアイデアを改善するためのより良い方法はほとんどありません。
あなたのスキルを磨きたいですか?
インタラクションデザインのスキルを磨きたい場合は、次のような優れたガイドをご覧ください。役立つ情報が満載です。
- インタラクションデザインの完全な初心者向けガイド。
- Usability.govのインタラクションデザインの基本。
- ビジュアルデザイナーのためのインタラクションデザイン戦術。
私が何かを逃したと思う場合、またはあなたが共有したいインタラクションデザインに関連するペットピーブを持っている場合は、下にコメントを残してください!
