モーションデザインをUXワークフローに統合する方法
公開: 2022-03-10 UXの専門家として、私たちは顧客体験の水準を上げる上で重要な役割を果たします。 細部への単純な注意は、多くの場合、私たちがそれらについて考えていることを顧客に知らせるものです。 デジタル空間では、アプリケーションデバイスおよびプロセス内でのユーザーインタラクションに焦点を当てています。
デスクトップのコンピューティング能力の向上、ブラウザーの高度化、ネイティブアプリの使用により、私たちは毎日、巧妙に作成されたUIを定義するものの限界を押し上げる新しい方法を学びます。 モーションを正しく使用すると、ユーザーが目標を達成するのに役立つ重要なユーティリティになります。
SmashingMagの詳細:
- 究極のモーショングラフィックスチュートリアルのまとめ
- AfterEffectsをUXワークフローに適合させる
- 映画史全体の映画タイトルデザインの芸術
- Photoshopで高度なアニメーションを作成する
アニメーションを検討する時期
UXデザイナーは、実行されていない場合でも、プロジェクトの検出フェーズに参加している可能性があります。 これには、利害関係者のインタビュー、ペルソナ、ブランドのインタビュー、ユーザビリティテスト、ジャーニーマッピング、コンテキストの問い合わせなどが含まれる場合があります。このフェーズでは、ユーザーについて多くのことを学びますが、ほとんどの場合、ユーザーはすぐに出てこないでしょう。アニメーションまたはモーションが必要です。 では、UIデザインでアニメーションを検討する価値があるかどうかをどうやって知るのでしょうか。
ユーザーと話すとき、次のようなフィードバックが聞こえる場合があります。
- 「どこに焦点を合わせるかわかりません。」
- 「ここで最も重要なことは何ですか?」
- 「私はこのツールを使いたくありません。」
- 「次に何をすべきかをどうやって知ることができますか?」
- 「自分のタスクが完了したことをどうやって知ることができますか?」
- 「このデータが私に何を伝えているのかわかりません。」
このようなステートメントは、エクスペリエンスを向上させるためにモーションを使用する機会を明らかにする可能性があります。
チームからの賛同を得ること
デザイナーとしてのこの時点で、モーションがどのようにエクスペリエンスを向上させることができるかについて、いくつかの最初のアイデアを検討しているかもしれません。 どのようにしてあなたのアイデアに賛同するのですか? 利害関係者、プロダクトマネージャー、クライアント、開発者のチームに、アニメーションの機能強化に余分な時間とお金を費やすことは「正しいことのように感じる」ことを納得させようとすると、これまでのところしか得られません。 典型的なプロジェクトのすでに要求の厳しいタイムラインで、どのように余分な努力のための時間を作りますか? アニメーションが特定のUXシナリオに適したソリューションであることをチームにどのように納得させますか?
チームから賛同を得るための最も迅速で普遍的な方法は、アニメーションのアイデアをユーザーのニーズと目標に合わせることです。 これにより、自分でアニメーションを作成するだけでなく、ユーザーに何のメリットもありません。
アニメーションをユーザーのニーズに合わせる方法
アニメーションの概念が特定のユーザーのニーズに合わせられると、その価値が明らかになり始めます。 これにより、意味のない、過度に複雑なアニメーションを考えることもできなくなります。 特にアニメーションが視聴者に価値をもたらさない場合は、全員の時間と労力を無駄にしないでください。
アニメーションの主な機能
アニメーションには次の機能があります。
- ユーザーを環境内に配置し、
- より深いレベルの明快さを提供し、
- ユーザーに役立つフィードバックを提供し、
- 画面の領域(キャンバスのオンとオフ)のより想像力に富んだ使用を可能にし、
- 要素の階層を強化し、
- ユーザーの焦点を向け、
- 次に何をすべきかについてのヒント、
- ナビゲーションコンテキスト間でユーザーをスムーズに移動し、
- 画面上の要素の配置の変更を説明し、
- ユーザー入力をすぐに確認する視覚的な手がかりを提供し、
- ブランドのメッセージをよりよく伝える、
- 画面を直接操作するように見えるアフォーダンスを作成し、
- 内臓の美学と魅力を生み出し、使用を促し、採用を増やします。
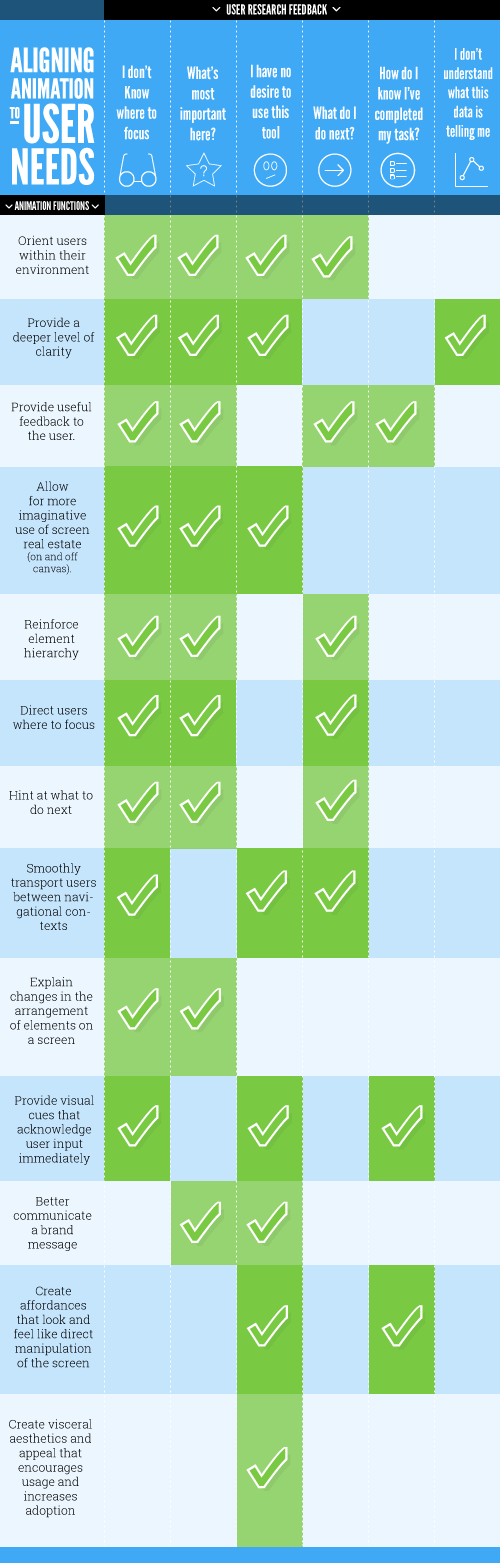
このマトリックスは、ユーザーの調査フィードバックをアニメーション関数にマッピングする方法を示しています。

「UXアニメーションには、人々が目標を達成するのを支援するために、多くの一般的なユーザーのニーズに対応する力があります。 このマトリックスは、サンプルのユーザー調査フィードバック(上)をアニメーション関数(横)に合わせます。
このように優先順位を付けると、アニメーションが主にUXを強化するためのツールになり、魅力を生み出すための斬新な方法ではなくなることがわかります。」
— Mark Di Sciullo
アニメーションをUXワークフローに統合する方法
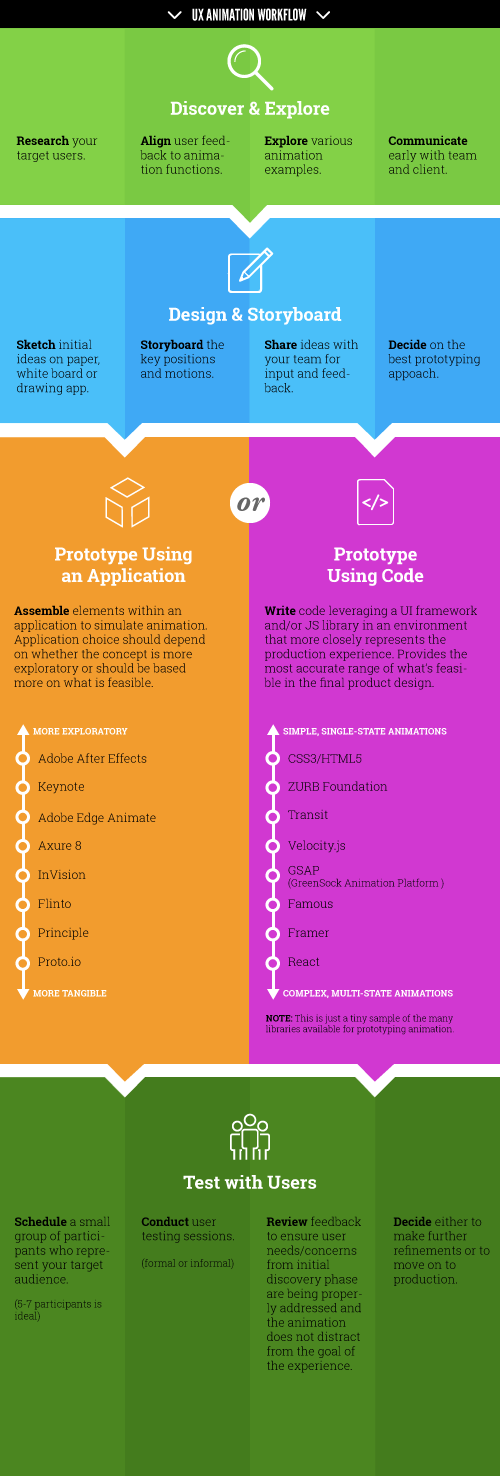
以下は、アニメーションをUXワークフローに統合するための推奨戦略です。 プロジェクトがアジャイルである場合、このアプローチはスプリントサイクルの期間内に実行する必要があります。
発見して探索する
聴衆をよく理解し、デザインがその理解と一致することを確認できた場合にのみ、チームとの共同作業を開始する必要があります。 したがって、最初に基礎を築きます。
- 調査ターゲットオーディエンスに関する入手可能なすべての情報を消費し、よく理解してください。 これは、ペルソナ、カスタマージャーニーマップ、ユーザーリサーチ、ブランディングガイドライン、スタイルガイドなどのアーティファクトである可能性があります。
- 整列アニメーションが特定のユーザーのニーズと目標に対応していることを確認します。 可能であれば、提案されたアニメーション機能を特定のユーザーフィードバックに合わせて(上のグラフに示されているように)、それがユーザーの目標達成能力をどのように強化するかを示します。
- 探索時間をかけて、アニメーションを紹介するさまざまなインスピレーションの源を探索してください。 Dribbble、Behance、CodePenなどのポートフォリオWebサイトがたくさんあり、リフするための多くの例を見つけることができます。
- コミュニケーションあなたの意図を開発チームやクライアントと早い段階で共有します。 動きが必要な解決策を検討していることを彼らに知らせてください。 アイデアを調査し、ユーザーのニーズと目標に合わせるというレッグワークの結果を準備します。 一人でそれを行うことはより困難です。 開発者と協力してください。 技術者は、可能なことを拡張できます。 早い段階でコミュニケーションをとることで、アイデアが時期尚早に打ち切られる可能性を減らすことができます。
デザインとストーリーボード
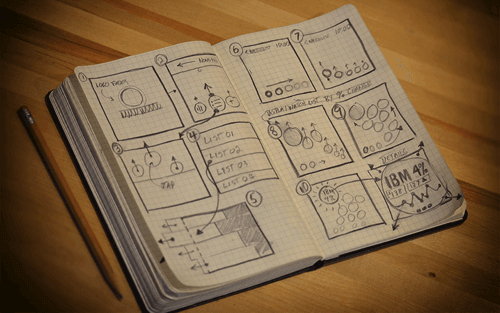
- スケッチ他のデザインプロセスと同様に、開始するのに最適な場所は、紙、ホワイトボード、および/または描画アプリです。 この媒体は、創造的なジュースを抑制されない反復的な方法で流します。 あなたは必要になるでしょう:
- 紙またはノートのパッド(ストーリーボードテンプレートが理想的です);
- ホワイトボード;
- 描画プログラムまたはアプリ(SketchBook Pro、Mischief、Photoshop)。
- ペン(スタイラス)ディスプレイまたはペンタブレットを使用している場合は、ボーナスポイント。
- ストーリーボードいくつかの考えやアイデアができたら、アニメーションの主要な状態のストーリーボードを作成します。 フローを想定するには、単純な注釈に依存します。 これは、プロセスの早い段階で他の人とあなたのアイデアを伝えるための効果的な方法です。
- スケッチとストーリーボードの共有は、チームから早期のフィードバックを得るのに最適なツールです。 スケッチやストーリーボードを共有することを恥ずかしがらないでください。 これらは、作成する予定の内容をチームに理解させ、貴重なコラボレーションの洞察を収集するための優れたツールです。
- 決定利用可能な時間に基づいて、プロトタイプを作成する必要があるものと、アニメーションをレビューおよび/またはユーザーテストする方法を決定します。 次に、プロトタイプを作成するための適切なアプローチを選択する必要があります。

プロトタイピングアニメーション
プロトタイプは、コーディングに多くの時間を費やす前に、アイデアをすばやく実行に移します。 UXの観点から見ると、プロトタイプの主な目的は、設計プロセスの早い段階でアイデアをユーザーに提示することです。このとき、改良と反復がより簡単で低コストになります。
プロトタイピングアニメーションにアプローチする主な方法は2つあります。 スペクトルは、市場に出回っている多くのアプリケーションの1つを使用した高度に探索的なプロトタイプから、実稼働環境で実現可能なものの最も正確な表現を提供するコード化されたプロトタイプに直接ジャンプするものまでさまざまです。
プロトタイプアプリケーションを使用するか、コード化されたプロトタイプを作成するかの選択は、次のように要約されます。

- 相互作用を説明するためにどのくらいの忠実度が必要ですか?
- どのくらいの時間が利用可能ですか? (時間はコストに等しい。新しいツールを学ぶ時間はありますか?)
- 現在、どのツールまたはアプローチに最も慣れていますか?
- モーションはどのくらい複雑または洗練されていますか?
自分の判断で正しいアプローチを決定してください。 シンプルなPhotoshopタイムラインアニメーションを使用してモーションを簡単かつ迅速に伝達できる場合、それは完全にコード化されたプロトタイプと同じくらい効果的です。
プロトタイピングのアプリケーション
プロトタイピング用のアプリケーションは、インターフェイスでのアニメーションについての考え方を合理化します。 毎日、ますます多くのツールが設計者に利用可能になります。 これらのツールは急速に進化しており、トランジション、トランスフォーム、トゥイーンを作成するための機能が含まれています。
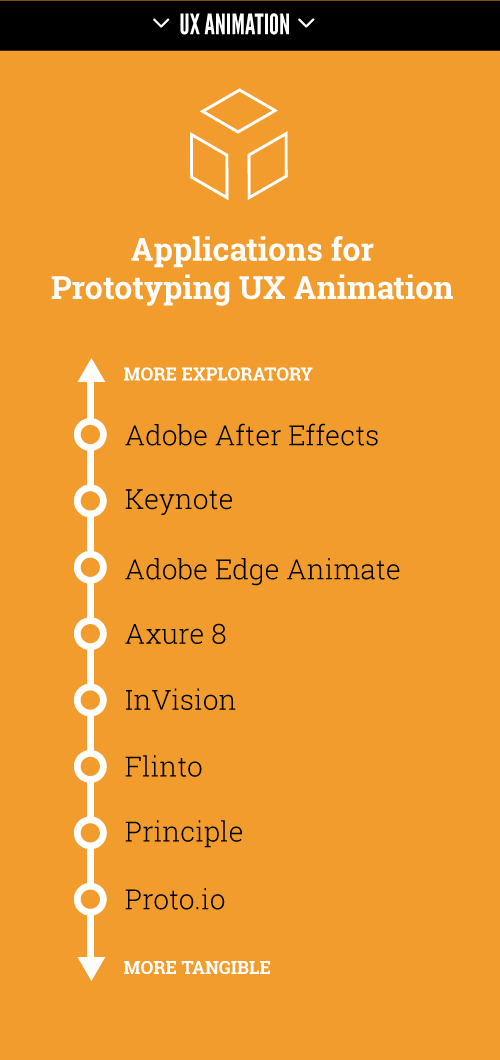
選択するアプリケーションは、モーションの概念がより探索的であるかどうかによって異なります。 また、プロトタイプをどれだけ迅速に作成する必要があるか、どのようにレビューするか、ユーザーとどのようにテストするか、およびアプリケーションに対する設計者の快適さのレベルを検討してください。
以下は、UXアニメーションの一般的なプロトタイピングアプリケーションのリストです。
- Adobe Photoshopタイムラインを使用することで、Photoshopキャンバスで始まるコンプをフレームアニメーションに簡単に変換できます。 Photoshopは、既存のコンプに加えてモーション探索に非常に役立ちます。
- Adobe After Effectsこのツールは、無限のクリエイティブな探索のための強力なツールです。 このツールを使いすぎることの危険性は、現在のフロントエンドテクノロジーでは構築できないものを簡単に作成できることです。 リスクはさておき、このツールには多くのクリエイティブな用途があり、特に新しい可能性を探求し、動きで限界を押し上げるために、AfterEffectsがUXワークフローにどのように適合するかを検討する価値があります。
- 基調講演はい、基調講演です。 「MagicMove」プロパティを活用する自動再生プレゼンテーションは、UIのインタラクティブ性と動きをすばやく表示する方法です。 Thoughtbotには、Keynoteを使用したアニメーションのプロトタイピングのすばらしい概要があります。
- Adobe Edge Animateこの環境では、デザイナーはキーフレームのようなアニメーションを使用してモーションUIの概念を調べることができます。 その生成された出力は、独自のJavaScriptライブラリに依存しているため、多くの開発者は、このツールで作成されたアニメーションの作成準備に不安を感じるでしょう。
- Axure 8(ベータ版)このエキサイティングな新しいバージョンのAxureは、多くの興味深いイージングオプションを備えたアニメーションパターンを追加します。 Axureを使用すると、初期のワイヤーフレーミング作業中にモーションについて考えることができます。 アニメーションは主にイベント(
onPageLoad、OnClick、OnHover、OnMouseOverなど)を介して実行され、キーフレームは含まれません。 ただし、開発者とのコミュニケーションを容易にする方法で設計者に考えさせることはできます。 - InVisionこの高度に協調的なブラウザベースのアプリケーションには、アニメーション化されたトランジションとジェスチャの配列が含まれています。 スクリーンフロープロトタイピングツール(インタラクションを介して接続された一連のスクリーンの周りにプロトタイプを作成する)は、過度に複雑になることなくクリック可能なホットスポットをすばやく設定するのに理想的です。 すべてのモーションは、クリックイベントまたはページリダイレクトのいずれかで発生します。 任意のデバイスでデザインを簡単にプレビューできます。 InVision内でユーザー調査を実施できるように、無料のモバイルユーザーテスト機能も含まれています。 より多くのタイムラインベースのアニメーション機能を組み込む計画もあります。 とてもかっこいい。
- Flinto Mac用のこのモバイルアプリプロトタイピングツールを使用すると、画面をすばやくリンクして、アニメーション化されたトランジションを適用できます。 これには、モーションを適切に取得するために微調整できる多くのアニメーション遷移プロパティがあります。 このスクリーンフロープロトタイピングツールでの反復は、古い画面の上に新しい画面をドラッグアンドドロップすることで簡単に行えます。
- 原則このモバイルアプリ用のプロトタイピングツールは、Mac用でもあり、タイムラインを使用してアニメーション化されたトランジションをキーフレーム化できます。
- Proto.ioこのブラウザベースのアプリには、いくつかの洗練されたアニメーション機能が含まれています。 「相互作用」と「状態」を使用することで、設計者は複雑なモーションのプロトタイプを作成したり、キーフレームのようなアニメーションを作成したりすることもできます。

コード化されたプロトタイプ
より技術的な傾向のある設計者は、追跡に切り込み、フロントエンドUIフレームワークで利用可能なライブラリに直接ジャンプして、プロトタイピングプロセスを開始できます。 そうしないと、プロセスのこの部分で開発者とのコラボレーションが必要になります。
標準のすぐに使用可能なモーションパターンライブラリに依存すると、ソリューションの探索が制限され、結果が鈍くなる可能性があります。 同時に、何が実行可能かを考慮しないことはリスクが高く、失望と無駄な時間を生み出すことが保証されています。
袖をまくり上げてコードを掘り下げることに慣れているUXデザイナーは、細部をより細かく制御できるようになります。 彼らはまた、現実に根ざしているでしょう。 これには、HTMLとCSS、場合によってはJavaScriptの快適なレベルが必要です。 設計者は、最新のフロントエンド開発環境での作業方法を十分に理解している必要があります。 設計者と開発者がこのように協力できる場合、成功の可能性は常に高くなります。
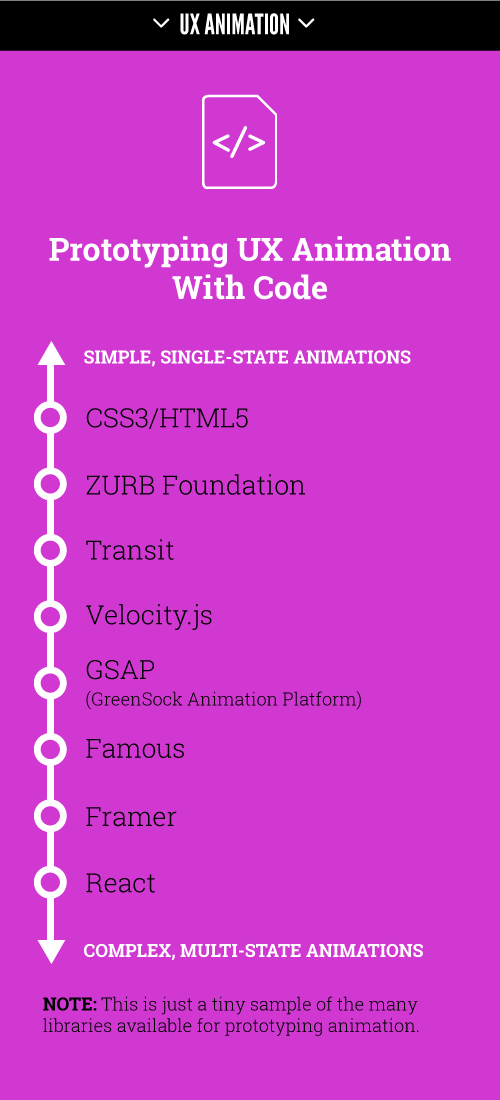
以下は、UXプロトタイプのコーディングに使用できる多くのUIフレームワークとライブラリの小さなサンプルです。
- CSS3アニメーションこれは、始めるための最も基本的な方法です。 コード化されたプロトタイプを作成したいUXアニメーターは、Web UIの動作の基本を理解するために、CSS3とHTML5の強固な基盤を持っている必要があります。
- モーションUI、ZURBこのSassライブラリは、もともとZURBのFoundation for Apps用であり、CSSトランジションとアニメーションをすばやく作成するのに役立ちます。 シンプルなクラスまたはSassミックスインを使用して、アニメーション化された要素と動きを迅速にプロトタイプ化します。
- トランジットこの単純なCSSトランジションおよびトランスフォーメーションライブラリは、jQueryに精通している人向けです。
- Velocityより堅牢で十分に文書化されたJavaScriptライブラリであり、これは特にモーションデザイナー向けに調整されています。
- GSAP(GreenSock Animation Platform)この本格的なアニメーションプラットフォームは、JavaScriptが触れることができるすべてのもの(CSSプロパティ、キャンバスライブラリオブジェクト、SVG、ジェネリックオブジェクトなど)をアニメーション化します。 JavaScriptアニメーションにはGoogleが推奨しています。
- Famous本格的なアプリフレームワーク(主にモバイル向け)であるFamousは、オープンソースの3Dレイアウトエンジン上に構築されており、3D物理アニメーションエンジンと完全に統合されています。 Famousの背後にある考え方は、ブラウザーがアプリをレンダリングするように作られたことは決してないということです。ゲームはアプリをレンダリングするために作られました。 スムーズなグラフィックスとアニメーション(60 FPS)が必要な場合は、GPUアクセラレーションが必要です。これは、FamousがDOM、キャンバス、またはWebGLにレンダリングすることで可能になります。
- フレーマーフレーマーは、自己完結型のプロトタイピングフレームワークおよびコーディング環境です。 PhotoshopおよびSketchと統合されます。 本番環境に対応したコードは生成されませんが(JavaScriptからCoffeeScriptへの切り替えには疑問があります)、デザイナーがリアルなプロトタイプを共有するのに役立ちます。 ジェスチャの相互作用と動きのきめ細かい制御をサポートし、設計者がこれらの相互作用を開発者と正確に伝達できるようにします。
- React Facebookによって開発されたReactは、大規模で動的なデータ駆動型の本番環境対応のユーザーインターフェイスを構築するためのJavaScriptライブラリです。

ユーザーによるテスト
ユーザーによるテストの基本的なプロセスは次のとおりです。
- スケジュールターゲットオーディエンスを代表する参加者の小グループを切り上げます(5人の参加者が理想的です)。
- テストの実施ユーザーテストセッションは、アニメーションが効果的かどうかを検証するのに理想的です。 アプリケーションで実行される一般的なタスクを参加者に実行します。 アニメーションがエクスペリエンスに役立っているのか、それとも害を及ぼしているのかを観察します。 理想的には、UXセッションはビデオでキャプチャされ、後で参照およびレビューできるようになります。 セッションをリモートで実行している場合は、GoToMeetingやWebExなどのWeb会議アプリケーションで利用できる画面記録機能を利用してください。
- フィードバックの確認時間をかけて、ユーザーテストセッションから収集した洞察を振り返ります。 最初の検出フェーズからのユーザーのニーズと懸念に適切に対処していることを確認します。
- 決定ユーザーテストが完了し、フィードバックが確認されたら、さらに改良が必要かどうか、または本番環境に移行する準備ができているかどうかについて、情報に基づいた評価を行うことができます。

ファイナルノート
デザインの動きを検討しているUXデザイナーは、余分な努力が必要な理由を説明し、伝達し、擁護するというプレッシャーにさらされていることに気付くでしょう。
あなたの聴衆を知り、早い段階であなたの意図をチームに伝えてください。 紙からコードまで、今日利用可能なアプローチの範囲を活用して、ワークフローにアニメーションをスムーズに統合するために必要な賛同を得ることを支援します。
UXアニメーションでは、繊細さが鍵となります。 ユーザーが目標を達成するのを支援することに焦点を当てることが最も重要です。
資力
- 「UXデザインの機能的アニメーション」、Amit Daliot、Smashing Magazine Daliotは、多くの有用な例を含め、UXデザインのアニメーションがエクスペリエンス内で明快さとロジックを作成するためのツールである方法の概要を説明します。
- 「あなたのUIはディズニーアニメーションではありません」、ミディアムパクストンのソフィーパクストンは、単にユーザーの邪魔になるアニメーションの作成を回避する方法についての優れた洞察を提供します。
- Animate.css、Daniel Edenプロジェクトで使用できる、クールで楽しく、クロスブラウザーのアニメーションがたくさんあります。
- CodePenアニメーションの例CodePenのUIアニメーションのインスピレーションあふれる遊び場を分析してフォークし、新しいコンセプトを作成したり、単に実験したりすることができます。
- 「CSSを使用したSVGのアニメーション化」、Chris Coyier、CSS-トリックHTML内でインラインSVGコードの使用を開始し、CSSを介して要素をアニメーション化します。
- 「最新のWebデザイナーのワークフロー」(ビデオ)、Chris Coyier、CSS-トリック数年前ですが、これは最新のフロントエンドワークフローの関連する例です。
- 「アニメーションの例」react.rocksこのギャラリーは、アニメーションに対するReactの力を示しています。
