ウェブに恋をする:刺激的なウェブサイトとツール
公開: 2022-03-10インスピレーションは予期しない場所から来る可能性があります—私たちが持っていた会話、私たちが心の中でつなげた点、そして私たちがどこかで見つけた小さなもの。 また、特定の問題について良いアイデアが必要な場合もありますが、それ以外の場合は、私たちが取り組んでいるタスクから一歩後退して、心を自由に歩き回らせることほど貴重なことはありません。
この投稿では、それを行うのに役立つリソースを収集しました。 あなたは夢中になれる目の保養、あなたをあなたの快適ゾーンから出してあなた自身に挑戦するためのアイデア、そしてあなたがプロジェクトで立ち往生しているときにあなたを助けるためのツールとリソースを見つけるでしょう。 私たちが刺激的で有用だと思ったものだけが、あなたの創造性を刺激するかもしれません。 楽しみ!
ミニチュアワンダーズの世界
夕食の準備をしているブロッコリーが木の森のように見えると思ったことはありませんか? それとも、地元の公園のアヒルの池の表面に浮かぶ葉が小さなボートに似ているということですか? 別の視点から物事を見ると、まったく新しい世界が開かれ始めます。 不思議の世界。

田中達也は目の前にある小さな不思議にとても特別な目を向けています。 2011年以来、彼はシンプルな日常の物と小さな3Dプリントと手描きのフィギュアからミニチュアジオラマスタイルのシーンを作成しています。 達也のミニチュアユニバースでは、ペーパークリップがピクニックチェアやテーブルに変わり、金属製のステープルがバーベキューグリルに変わるバーベキューシーン、スケートパークを形成するポテトチップのオープンパッケージ、アイシャドウパレット、口紅が小さなオフィス、またはメリーゴーランドへのハンバーガー。 想像力が唯一の限界です。 田中達也はミニチュアカレンダーに毎日新しいミニチュアジオラマを公開しています。 さて、それが箱の外で考えて新しい一日を始めるのに最適な方法ではない場合、他に何がありますか?
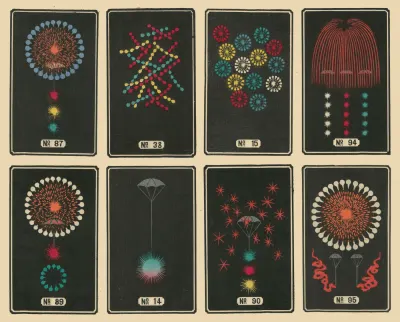
火の花
回転するサクソン人、空飛ぶ鳩、ポルカバッテリー、アステカの噴水、ベンガルライト—さまざまな花火は、それらを表す名前と同じくらい豊富です。 しかし、花火大会の写真を撮ろうとしたことがあれば、この豊かさを捉えるのは非常に難しいことをご存知でしょう。 それこそが、19世紀に渡る日本の花火のカタログ広告を非常に魅力的なものにしているのです。フォトリアリズムを期待することなく、カタログのイラストは独特の不思議な感覚を呼び起こします。

横浜市立図書館でデジタル化されたカタログは1880年代にさかのぼり、現在の私たちが知っている花火だけでなく、いわゆる「昼間花火」も掲載しています。 日光の花火は日本に起源があり、花火の効果を使用していませんでしたが、地面に戻るときに開いて膨らむ動物、人、またはその他の形の風船を含む発射体を使用していました。 目の保養!
アンティークの本に基づく街並み
好古家の本は、表紙の中に豊富な知識があるにもかかわらず、長いタイトルとかなり控えめなタイトルページを持っていることで知られています。 読者が彼らに見つけるであろうユニークな知識を説明するために、ニコラス・ルージュは非常に特別なプロジェクトを始めました:タイトル都市。

Title Citiesは、タイトルページの単語のみに基づいて、アンティークの科学書のタイトルページをカラフルな街並みとして再考します。 チャールズ・ダーウィンの種の起源であろうとアイザック・ニュートンの光学であろうと、ニコラスは各本について、タイトルページの単語の周りにボックスを描き、最初の文字で色分けしました。 その後、元のサイズを相互に維持しながら、ボックスを抽象的な街並みに配置しました。 インスピレーションがいたるところに見られる美しい例。
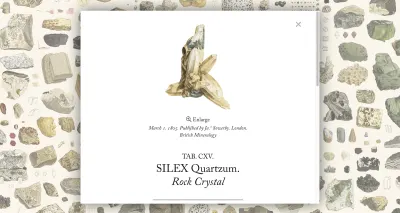
色でソートされた鉱物学のイラスト
手放せないアイデアが頭に浮かんだことはありませんか? ニコラス・ルージュは、19世紀初頭に英国の博物学者でイラストレーターのジェームズ・サワービーが作成した鉱物イラストの膨大なコレクションに出くわしたとき、大きなコラージュに色で配置するとどのようになるのか疑問に思いました。 そして、まあ、彼はそれを正確に行うために次の4か月を費やしました:718プレートの強力なシリーズ英国鉱物学とエキゾチック鉱物学からのSowerbyのイラストのすべてをアレンジしました。

その結果が、英国とエキゾチックな鉱物学という素晴らしいプロジェクトです。 2世紀離れた場所に住む二人の細心の注意を払った作品と、ペイントボックスから最新のウェブテクノロジーまで、彼らが使用した技術との間の架け橋となる魅力的なアートワーク。 ニコラスのアプローチと彼が途中で直面した課題についてもっと知りたい場合は、彼が舞台裏の様子を共有している付随するブログ投稿があります。
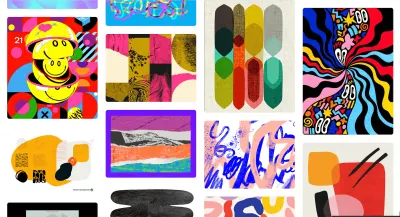
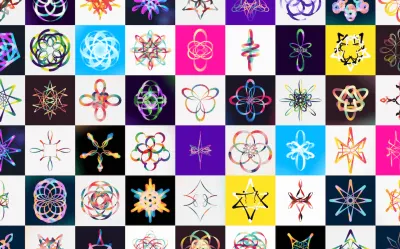
パターンのキュレートされたギャラリー
大胆な色が微妙なパレットと出会うと、鋭いエッジの幾何学的な形の隣に有機的な曲線が現れ、ミニマリストのデザインが遊び心のあるアートワークに直面します。インスピレーションはそう遠くありません。 アイキャンディーのサプライズバッグをお探しなら、PatternCollectが最適です。 このサイトは、世界中のデザイナーによって作成された美しく描かれたパターンをキュレートしています。

ショーケースをタグで閲覧できます。アートワークが気に入った場合は、リンクからDribbbleまたはBehanceのオリジナルに移動し、イラストレーターとその作品について詳しく知ることができます。 誰が知っている、多分これは次のプロジェクトで一緒に働く創造的な才能を見つける機会でさえあるだろうか?
ブランクテープの視覚的な栄光
空のVHSテープを覚えていますか? アントニー・テレンスは彼らに記事を捧げ、彼が書いているように、彼らが「タイポグラフィと色の複雑な関係」で「彼らをさらに興味深くさせる」ことで、なぜ彼らが今日でもビジュアルデザインのマスタークラスであり続けるのかを強調しています。

過去からのインスピレーションが必要な場合は、空の音楽テープはどうですか? 日本のブログTapefanは、現代のテクノロジーが登場する前に人々のお気に入りの音楽を大切にしていた古いソニー、TDK、フジ、マクセルとその仲間の美しさに完全に捧げられています。 時間を遡る感動的な旅。
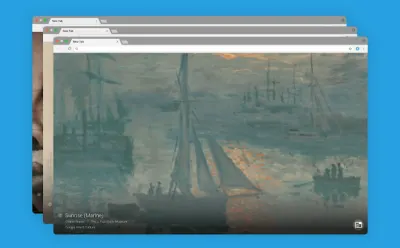
新しいタブ、新しいアートワーク
私たちが毎日数え切れないほど実行する最もありふれた行動の1つにスパイスを効かせて、それを少し、まあ、よりエキサイティングで、刺激的なものにしてみませんか? 新しいブラウザタブを開くことについて話しています。 新しいタブを開くたびに同じ無地の背景が表示されることにうんざりしている場合は、Chrome用のGoogle Arts&Cultures拡張機能が適している可能性があります。

新しいタブを開くたびに(または少なくとも1日に1回)、拡張機能は美しい新しいアートワークを表示します。 アートワークは、ゴッホやモネから世界中のストリートアーティストの現代作品まで多岐にわたります。 傑作の1つが好奇心をかき立てる場合は、画像の説明をクリックして詳細を確認できます。 あなたの日に少しの文化を吹き込むための素晴らしい方法。
Mac用の空中スクリーンセーバー
コーヒーブレイク後にデスクに戻ったときに、同じ古いスクリーンセーバーがあなたに挨拶するのにうんざりしていませんか? 空中はそれを変えるためにここにあります。 オープンソースプロジェクトでは、MacでAppleのtvOSスクリーンセーバーからビデオを再生できます。

スクリーンセーバーの中には、ニューヨーク、サンフランシスコ、中国などのさまざまな都市や場所で撮影された高品質の空中ビデオ、ISSからの地球のビデオ、水中ビデオ、および空中用に特別に作成されたビデオのセレクションがあります。 それらはすべて4Kで撮影されており、鳥がシーンの上をホバリングしているような場所を実際に体験しているような気分になります。 スクリーンセーバーオーバーレイは、ビデオに表示される主な地理的特徴の説明を表示し、必要に応じて、時間と天気、およびAppleMusicまたはSpotifyで現在再生されているものに関する情報も提供します。
ジェネレーティブサークルアート
スピログラフを覚えていますか? あらゆる種類の花のような形を描くことができる小さなプラスチックのホイールとリング? Nadieh BremerのジェネレーティブアートコレクションRotaeは、古き良きスピログラフの魅力の成長した兄弟です。 「Rotae」はラテン語で「車輪」を意味し、円を円上で回転させるという一見単純なプロセスから現れる可能性のある膨大な数の形状への頌歌です。

Rotaeギャラリーは、529の出力で構成されており、それらはすべて、基になるパスの複雑さを明らかにするためにアニメーション化されています。 それはどのように機能しますか? 各Rotaesは、シードとしてハッシュを使用します。疑似乱数ジェネレーターは、ホイールの数と作成するm回対称性を選択します。 次に、ホイールには、目的の対称性を作成する半径と周波数がランダムに与えられます。 プロジェクトの概要の中で、ナディエはビジュアルの傑作の背後にある技術と、彼女がそれらをどのようにアニメーション化したかについて、より多くの洞察を共有しています。
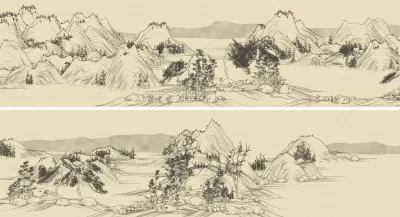
ジェネレーティブアートのヒントとインスピレーション
1世紀前の伝統と最先端のコーディングの間のギャップを埋める、畏敬の念を起こさせるプロジェクトは{Shan、Shui}です。 Lingdong Huanによって作成され、伝統的な中国の風景画に触発されて、SVG形式で手続き的に生成された無限にスクロールする中国の風景を作成します。 風景の中の山や木は、ノイズと数学関数を使用してゼロからモデル化されています。 魅力的な!

さて、あなたが複雑なものがどのように機能するかを自問しているのなら、あなたは一人ではありません。 ビクター・シェペレフは、{シャン、シュイ} *の秘密を知りたくて、それがどのように機能するかを理解することを彼の出現プロジェクトにしました。 そして実際、彼がコードを完全に掘り下げるのに24日かかりました。 彼は一連の記事に彼の発見を要約しました。

ちょっとしたジェネレーティブアートプロジェクトに手を出す準備ができているなら、ジェネレーティブアートを作成するためのヒントとコツが書かれたGeorgeFrancisの記事がぴったりです。 さらにインスピレーションを得るために、AndreyAndronovのサイトも参照してください。 モンドリアンやバウハウスからシュプレマティスムや幾何学芸術まで、有名で新しいスタイルの芸術でいくつかの素晴らしい実験を行っています。
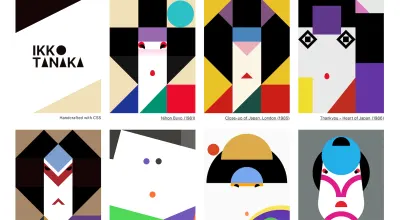
CSSを使用したアート
CSSアートを一から作成しようとしたことがありますか? そうでない場合は、Yosra Emadが、開始するための刺激となる可能性のある、わかりやすいチュートリアルを作成しました。 その中で、Yosraは、CSSだけでフレンドリーなゴーストを作成するプロセスを段階的に説明します。 彼女は、最初のスケッチをレイヤーに分割し、マークアップを計画することから、アートワークのすべての詳細をコーディングすることまで、すべてを示しています。 これは、楽しい小さなコーディングの課題であるだけでなく、 CSSポジショニングスキルを次のレベルに引き上げるのにも役立ちます。

CSSアートのインスピレーションを探しているなら、Chuan YuanのCodepenアカウントは、見事なCSS背景パターンと静的およびアニメーションのCSSアートワークでいっぱいの宝箱です。 Chuanが日本人デザイナーの田中一光による有名なグラフィックをCSSだけで再現したCodepenをお見逃しなく。
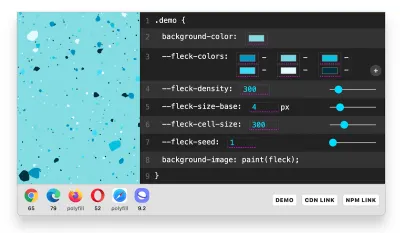
感動的なHoudiniペイントワークレット
Houdiniは、CSSオブジェクトモデルに直接アクセスし、ブラウザーがCSSとして解析できるコードを記述できるようにする低レベルのブラウザーAPIのセットです。 すでにもう少し概念に精通している場合は、ペイントワークレットについて聞いたことがあるかもしれません。 これらは、CSSの変更に動的に応答する画像を描画する方法を提供します。

ワークレットの仕組みをさらに深く掘り下げるために、Houdini.howには、キラキラ光る背景、紙吹雪、パウダーグラデーション、下線、ツールチップなど、さまざまなペイントワークレットが用意されています。 チュートリアルは、すべてを稼働させるのに役立ち、ポリフィルはFirefoxとSafariで不足しているサポートを解決します。
カラーパレットを作成するTwitterボット
色のインスピレーションはいたるところにあります。 画像の中にさえ、誰かがツイートに含まれていることがあります。 それらの機会のために、カラーオウムはあなたの新しい親友です。 返信でTwitterボットに言及するだけで、画像のカラーパレットで応答します。

Color Parrotに助けを求めるときは、ボットから取得したい色の数を指定できます。 ツイートに番号を含めるだけです。 「@color_parrotそれらの色は何ですか? そのうちの6つが必要です。」たとえば。 ちなみに、ボットの背後にあるストーリーも興味深いものです。その作成者であるDavid Aerneは、多くのアプリやWebサイトで使用されているカラー名のオープンソースリストを維持しています。 他の名前よりも優れている名前を測定するために、彼は各色の好きなものと反応を収集します。 したがって、ボットを使用することで、オープンソースプロジェクトに積極的に貢献することになります。 ウィンウィン。
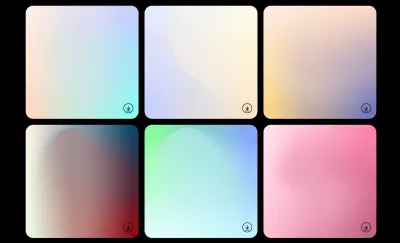
手でキュレートされたメッシュグラデーション
美しいグラデーション? はい、お願いします! 自分で作成する時間がない場合や、新鮮なインスピレーションを探している場合は、GeneMaryushenkoが厳選したメッシュグラデーションのコレクションでカバーできます。

彼がオンラインで見つけたものに不満を持っていたGeneは、大声を出さずにサイトを目立たせる100のグラデーションを作成しました。 グラデーションはJPEGとして無料でダウンロードできます。 CSSとSVGは後で追加されます。 楽しみ!
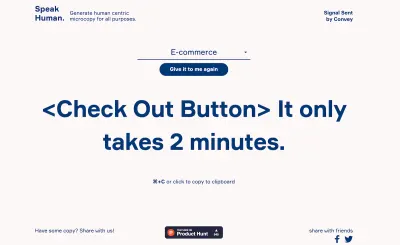
フレンドリーなマイクロコピー用のジェネレータ
適切な単語を見つけるのは難しい場合があります。 コピーライティングのインスピレーションが必要な場合は、SpeakHumanが最適な場所かもしれません。 たとえば、確認メッセージ、敬意を表する中断、穏やかなリマインダーなどです。

インスピレーションを得るには、ドロップダウンから目的を選択するだけで、ジェネレーターが巧妙で人間中心のマイクロコピーを表示します。たとえば、ユーザーにメールや小さなeコマースコピーを尋ねるのに便利な方法です。それは群衆から際立っています。 早くて簡単。
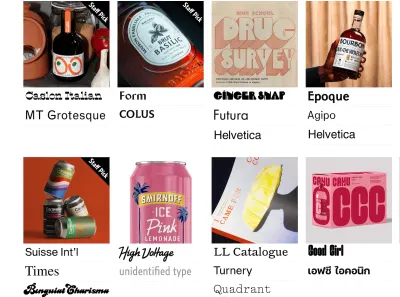
使用中のフォント
プロジェクトの書体を決める必要がありますが、いくつかのインスピレーションが欠けていますか? それとも、タイポグラフィのすべてに最適な場所がありますか? いずれにせよ、使用中のフォントはまさにあなたが探していたものかもしれません。

Fonts In Useは、書体、フォーマット、業界、および期間で索引付けされたタイポグラフィのアーカイブです。 20世紀初頭のビンテージの請求書や新聞広告から、今日のキャンディーパッケージや映画のタイトルシーケンスまで、このサイトはあらゆる起源の活字サンプルの宝箱です。 新しいフォントを見つけるのに最適な方法です。
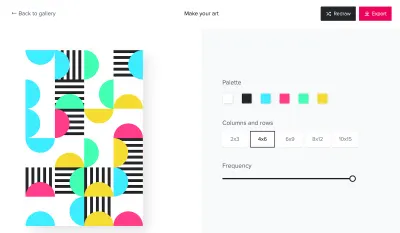
ジェネレーティブDoodleパターン
基本的な幾何学模様から何を作成できますか? SyHongとYeJooParkによると、全世界! デザイナーが集まって、作成済みのプリセットからカラフルな幾何学的な落書きを生成する小さなツールであるTabbiedを作成しました。 プリセットの1つを選択し、色をカスタマイズして、パターンの頻度や実際のグリッドなどの設定を選択するだけです。 —落書き付きのPNGをすぐにダウンロードできます。

もう少し高度なものを探しているなら、RepperとMagicPatternもあなたを取り戻します。 また、パターンに関しては十分な多様性がないため、10×10グリッドでパターンを定義し、結果をプレビューしてダウンロードできるCSSパターンジェネレーターであるPatternifyも確認することをお勧めします。 PNGまたはCSS。 さらにインスピレーションを得るために、Hero Patternsは繰り返し可能なSVG背景パターンのコレクションを提供し、MagicPatternはジグザグや斜めのパターンなどの純粋なCSS背景パターンを備えています。
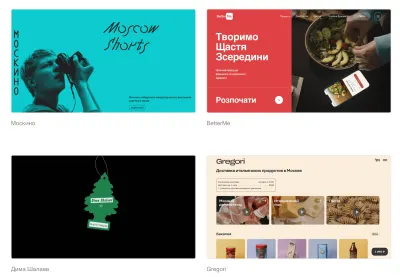
世界中の感動的なウェブサイト
キリル文字のウェブサイトに出くわす頻度はどれくらいですか。 日本のサイトはどうですか? または、特定の、しかしあいまいな業界のサイトですか? 変わったデザインパターンを調べたいときは、変わった場所を探すのが良いかもしれません。 たとえば、Cyrillic.Designは、人気のあるギャラリーに表示されないことが多いキリル文字のWebサイトを紹介しています。 すべてのエントリはタグでフィルタリングでき、新しいWebサイトが定期的に追加されます。

SiteInspireは、業界およびカテゴリ別にWebサイトを編成し、健康産業関連のWebサイトまたはアーキテクチャ関連のプロジェクトを検索できるようにします。 Design Made in Germanyは、ドイツのデザイナーによる作品を展示し、Responsive-JPは日本のデザイナーによる素晴らしい作品にスポットライトを当てています。 最後に、Land-BookとOne Page Loveにはたくさんのランディングページがあり、Personalsit.esは小さくて素敵な個人のWebサイトを集めています。 さて、これはあなたをしばらく忙しくさせるはずです!
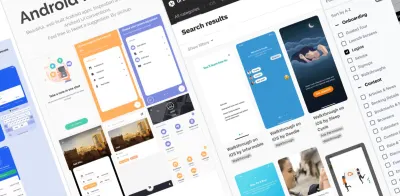
モバイルUIのインスピレーション
他のデザイナーは特定のUIの問題をどのように解決しましたか? ステファニーウォルターは、モバイル向けに設計するときに少しインスピレーションを与えるためにバインドされているいくつかの便利なリソースを収集しました。

ステファニーのリストには、モバイルUIのインスピレーションのための15以上のリソースがあり、さまざまなカテゴリにきちんと整理されています。UIパターン、ビューのタイプ、コンポーネント、特定のフロー、アプリのカテゴリ、モバイルアイコンのインスピレーションで並べ替えられたリソースです。 また、コンテンツはすでに2年前のものですが、モバイルインターフェイスで作業するすべての人にとっては宝箱です。
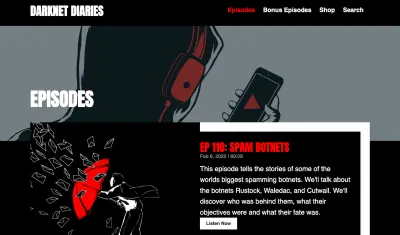
購読するポッドキャスト
どんなポッドキャストを聴いていますか? 何があなたを刺激し、何があなたが今まで知らなかったものを発見するのを助けますか? これらは私たちがTwitterで尋ねた質問であり、コミュニティからたくさんの素晴らしい提案が寄せられています。 Work-Lifeは、作業を改善する方法についてのアドバイスを提供する素敵なポッドキャストです。一方、Darknet Diariesは、ハッカー、侵害、サイバー犯罪、およびインターネットの隠れた部分に存在するすべてのものについての魅力的なリスニングです。

A Bit Of Optimismで常に物事のより良い見通しを見つけ、DesignBetterPodcastを使用して設計ワークフローを改善する方法を学ぶことができます。 Design Mattersと99%Invisibleには、デザインのあらゆる側面についてさらに多くのことがあります。 公園を散歩したり、ランニングしたり、ちょっとした夜の料理をしたりするためにライブラリに保管しておくのに最適なすべてのポッドキャスト。 ああ、そしてもちろん、私たち自身のSmashingPodcastもあります。 言ってるだけ'!
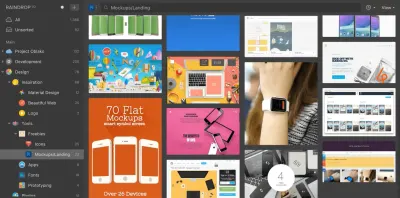
ブックマークの混乱を解きます
いつか役立つかもしれない便利なツールや記事、読む予定の本、試してみたいレシピ、ブラウジング時に出くわすその他のちょっとしたインスピレーションをすべて保存するための専用システムはありますか?ウェブ? ブックマークが貴重なグッズで溢れているのに、それらを見失った場合は、ブックマークの混乱を解くのに役立つ小さなツール、Raindrop.ioが待っています。

Raindrop.ioを使用すると、ブックマークをコレクションに並べ替えてタグを割り当てることができるため、探しているものをすばやく簡単に見つけることができます。必要に応じて、これらのコレクションをチームメンバーや友人と共有することもできます。 このツールはデバイス間でシームレスに機能し、重複リンク切れファインダー、保存したWebサイトの全文検索、クラウドバックアップなどの追加機能を備えたプレミアムバージョンでも利用できます。
まとめ
最近、インスピレーションを感じさせたサイトに出くわしましたか? それとも、創造的な谷を克服するのに役立つ便利な小さなツールですか? 以下のコメントでそれについて聞いてみたいです!
