オットーストーチによるインスピレーションを得たデザインの決定:アイデア、コピー、アート、タイポグラフィが不可分になったとき
公開: 2022-03-10過去数年間、HTMLとCSSに関する本は私のスタジオの本棚からほとんど消えてしまいました。 アートディレクション、エディトリアル、グラフィックデザインの本に置き換えました。
最近、私は自分のライブラリに新しく追加されたものを閲覧していて、1つの雑誌のスプレッドに魅了されました。 デザイナーが画像とタイポグラフィをふざけて組み合わせて、エネルギーと動きに満ちたデザインを作成する方法が気に入りました。 このデザインをもう一度見直すことを思い出させるために、iPhoneで写真を撮りました。
その印象的なデザインを最初に見たとき、それを作成したデザイナー、ブルックリン生まれのオットー・ストーチのことは聞いたことがありませんでした。 彼は受賞歴のあるグラフィックデザイナーでしたが、同時代の多くの人とは異なり、ストーチと彼の作品はほとんど見過ごされてきました。
Storchは膨大な量の作業を蓄積しましたが、彼の作業が特にオンラインで広く知られていないことは非常に残念です。 ストーチに捧げられたウィキペディアのページはなく、ストーチや彼の作品についての本を出版した人は誰もいません。
私はオットー・ストーチの仕事だけでなく、彼が強い労働倫理を持った多作なデザイナーであったという事実にも影響を受けています。 彼がアレクセイ・ブロドヴィッチから学んだことをどのように取り入れ、それを彼のデザインへのアプローチと組み合わせ、独特で魅力的な作品を作ったかに刺激を受けました。 私もそうできるといいのですが。

デザイン会議でオットー・ストーチの名前が言及されたり、ウェブデザインに関する本で彼が言及されているのを見たことがありません。 しかし、彼を発見したことで、私はより多くの人々にその男性と彼の仕事を知ってもらいたいと思いました。
彼はまた、ビジネスに焦点を当て、動きが速く、実用的および技術的な制約がある業界における創造性の役割を私に考えさせました。 出版は非常に難しいビジネスになる可能性があり、Storchが取り組んだ雑誌は流行りではありませんでした。 彼が作ったのは芸術ではありませんでしたが、それはそれが創造的ではなかったという意味ではありませんでした。 Storchは、アイデアは写真や書かれた言葉と同じくらい効果的なコミュニケーションに不可欠であることを理解していました。 彼のキャリアを通して、ストーチは彼の媒体の制限にもかかわらずアイデアを含めるために一生懸命働いた。 これは、1960年代の雑誌と同じように、今日のWebでも不可欠なアプローチです。
オットーストーチに触発された
Otto Storchは1913年に生まれ、1930年代に、忘れられていたデジタル写真のレタッチの芸術でキャリアをスタートさせました。 1950年代、ストーチは夜のクラスを受講し、アレクセイブロドヴィッチの下でデザインを学び、雑誌の仕事に就くことを奨励しました。
成功は一夜にして起こりませんでした、そしてニューヨークのストーチベターリビング誌が彼をアシスタントアートディレクターとして雇うまでに7年のフリーランスを要しました。 マッコールは、ポピュラーメカニクス、ブルーブックとレッドブック、マッコールの雑誌自体を含むいくつかのタイトルを発行しました。 StorchはMcCall'sMagazineに移り、Brodovitchから学んだことと、広告資料、アルバムカバー、本の表紙、雑誌のデザインの経験に基づいて構築しました。
ストーチは、意見の分かれる選択をすることを恐れていませんでした。その主張は、彼の仕事の多くを際立たせています。
「優れたアートディレクションは、不確かな人からのものではありません。 私は強烈な気持ちができ、必要に応じて部門編集者との人気コンテストに負けても構わないと思っていました。 雑誌の視覚的な責任は私のものでした。」
—オットーストーチ
Bea Feitlerのように、StorchはAlexeyBrodovitchの想像力豊かな雑誌のレイアウトの遺産を引き継いでいます。 彼は見開きページが創造的なキャンバスであることを理解し、時には要素がページ間を流れることを可能にすることによって、それを彼の作品の特徴にしました。 また、ストーチは側溝を彼のデザインの不可欠な部分にしました。
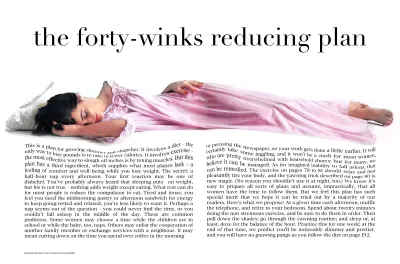
Storchは、スプレッドを統一するために大きな見出しと画像を使用することがよくありました。 「オンザコブまたはオフ」の場合、両方のページにバターを滴下するコーンコブです。 別の機能である「40ウィンクの削減計画」では、彼は被写体を伸ばして、ランニングテキストのベッドの上で休むことを許可しました。 このコピーは、眠っているモデルの重みで沈みます。

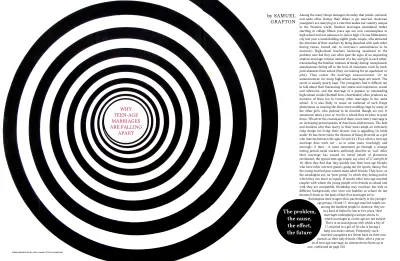
「10代の結婚が崩壊している理由」の大きな白黒のグラフィックは、1ページだけに限定されていません。 代わりに、スプレッドの4列のうち3列を占めるため、デザインを支配します。 それらの同心円の真ん中にある見出しの重力は、それに向かって目を引きます。

「GirlsAreSilly、Are n't Boys Awful」では、Storchは2人の子供を額から額に、樋を挟んで配置しました。 彼はテキストを反対方向に揃えることでこの緊張を強調しました。

Storchは、画像とテキストの組み合わせを明白で簡単に見えるようにしましたが、彼が達成した結果は、長年の経験と実践から得られました。
「ファッションをペイントのように新鮮にする」ために、Storchの密集したテキストは、アーティストのペイントボックスのコンパートメントに完全に収まります。 マッコールのパターンのこのスプレッドのモデルもボックス内に収まります。 Storchの遊び心のある予想外のスケールの使用は、このデザインにさらに別の次元を追加します。

Storchは、エディトリアルデザインでは、強力なアイデア、コピー、画像、タイポグラフィが不可欠であると信じていました。 印刷との明らかな違いにもかかわらず、同じことがウェブデザインにも当てはまると思います。
Storchは、タイポグラフィが読み取り可能なコンテンツを提示する以上のことを実行できることを理解し、タイプをグラフィックオブジェクトに変換するコツを持っていました。 左から右への言語の印刷デザインでは、左のページは「verso」と呼ばれ、右のページは「recto」と呼ばれます。 マッコールが「最初に知った」という本を抜粋した場合、ストーチは表と裏のページをミラーリングし、円形の電話ダイヤルを反映する円にテキストを設定しました。

オットーストーチはたくさんあり、彼のデザインは私たちが今日ウェブ上で行っている仕事について教えてくれます。 アレクセイ・ブロドヴィッチのように、ストーチは彼のキャンバスをマスターし、それによって制限されるのではありません。 彼は自分のページを使用して、コンテンツを理解しやすくするだけでなく、より魅力的な方法でコンテンツを提示しました。 この魅力は、人々をブランド、製品、またはストーリーと結び付けるものであり、媒体を問わず、あらゆるビジネスにとって重要であるため、重要です。
オットー・ストーチは私の刺激的なデザイナーのリストに新たに加わったかもしれませんが、彼のデザインはすでに私のものに影響を与えています。
シェープアップ
W3CのCSSShapes Module Level 1は、2014年以来、推奨候補の推奨事項であり、すべての最新のデスクトップおよびモバイルブラウザーは、その形状の外側、形状のマージン、および形状の画像のしきい値のプロパティを実装しています。
[src="shape.png"] { float: left; shape-outside: url(shape.png); shape-margin: 20px; } 
Webデザイナーは、CSS Shapesが提供する創造的な可能性に気づいておらず、CSSShapesを使用しない理由がなくなったことに気づいていません。 また、Web開発者は、Shapesのブラウザーでのサポートが不十分であると考えている可能性もあります。 それでも、現在すべての最新のブラウザーがShapesをサポートしており、それらのプロパティがレガシーブラウザーで正常に低下しているため、現在、Shapesの使用を避ける理由はありません。
図形でさらに多くのことを行う
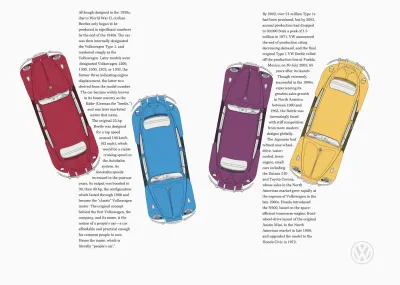
Otto Storchによるこのデザインは、私の注目を集めた最初の1つでした。 正当化された2列のコピーの構造的な単純さと、彼の画像の配置(テキストをラップして有機的な形を作成する)がページをエネルギーと動きで楽しく満たしたことに感心しました。

この種のエネルギーを使ったレイアウトをオンラインで目にすることはめったにないので、私のデザインには4つの鮮やかな色のカブトムシが含まれ、各フォルクスワーゲンは2つの背の高いテキスト列と対照的に斜めに配置されています。 このStorchに着想を得た設計を実装するために必要な構造要素は2つだけです。 主な要素と脇。 これらの各要素には、実行中のテキストの段落に加えて、小さな画像を大きな画像に交換できる2つの画像要素が含まれています。
<main> <picture>…</picture> <p>…</p> <p>…</p> <picture>…</picture> <p>…</p> <p>…</p> </main> <aside> <picture>…</picture> <p>…</p> <p>…</p> <picture>…</picture> <p>…</p> <p>…</p> </aside>これらの画像要素は小さな画面の端に収まりますが、実行中のコピーの段落の両側に空白が必要です。 ビューポート幅の単位を使用することにより、そのスペースは常にこれらの画面に比例したままになります。
p { margin-right: 10vw; margin-left: 10vw; } 
ピクセル要素は、HTMLへの最も便利な追加機能の1つです。 メディアクエリを複数の画像と組み合わせることで、ブラウザはレイアウトに最も適した画像を選択できます。

私はmediaプロパティとmin-width値を最も頻繁に使用します。このデザインでは、画像要素ごとに2つの画像しか必要ありませんが、さらに画像を追加したり、メディア値を組み合わせて複雑なクエリを作成したりすることもできます。
<picture> <source media="(min-width: 48em)"> <img src="small.png" alt="Volkswagen Beetle"> <</picture>これらの写真の画像には、小さな画面に最適な私のカブトムシのトリミングされたバージョンが含まれています。 すべての画像に同じ幅を適用し、次に来るCSSシェイプの準備としてシェイプマージンを追加します。
picture { width: 160px; shape-margin: 20px; } 
画像からの形状は、ポリゴン座標を使用するよりも簡単かつ迅速に実装できます。 画像から形状を作成するには、全体的または部分的に透明なアルファチャネルが必要です。 画像が部分的に透明な場合、shape-image-thresholdプロパティは、形状を形成する領域を制御できます。
同じ画像を複数の形状に使用できます。 私のデザインには4つの異なる色の車が含まれていますが、必要なのは2つの形状の画像だけです。
main picture:first-of-type, aside picture:first-of-type { float: left; shape-outside: url(shape-1-sm.png); } main picture:last-of-type, aside picture:last-of-type { float: right; shape-outside: url(shape-2-sm.png); }小さな画面のデザインが完成したので、中型の画面用の大きな画像とそれに合わせた形状の画像を紹介します。 より大きな画面に合うように、画像に新しい幅を適用します。
@media (min-width: 48em) { main picture:first-of-type { width: 290px; shape-outside: url(shape-1-lg.png); } main picture:last-of-type { width: 230px; shape-outside: url(shape-2-lg.png); } aside picture:first-of-type { width: 230px; shape-outside: url(shape-3-lg.png); } aside picture:last-of-type { width: 290px; shape-outside: url(shape-4-lg.png); } } 
大画面のデザインは一見複雑に見えるかもしれませんが、レイアウトをこれ以上単純にすることはできず、これらのメイン要素とサイド要素は2つの対称的な列を形成します。
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; } }ホワイトスペースは、この大画面デザインで大きな役割を果たします。 これらの列を導入すると、前に段落に適用した10vwの水平マージンは、空白がこのレイアウトの40%を占めることを意味します。
Otto Storchが自分のページを使用して、魅力的でわかりやすい方法でコンテンツを提示したように、このデザインはフォルクスワーゲンビートルのストーリーを伝えるだけでなく、この象徴的な小さな車が運転するのがいかに楽しいかを示唆しています。
テキストを美味しく見せます
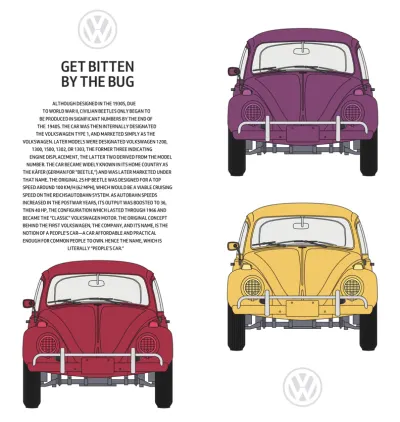
ブロドヴィッチのように、オットー・ストーチは画像とテキストの組み合わせに優れており、コピーをそれらを反映した形に彫ることがよくありました。 このデザインでは、Storchはガラスのような形をしたおいしいテキストブロックを作成しました。 このようなテクニックがオンラインで使用されることはめったにありませんが、メディアが何であれ、読者をストーリーに引き込むのに役立ちます。 Storchに触発されて、次のデザインのために、フォルクスワーゲンビートルの形を反映するようにコピーを彫刻しました。

私のデザインには、3つの代替レイアウトが含まれています。 小画面用のスクロールコンテンツの単一列、中画面用の2x2グリッド、および水平方向にスクロールするコンテンツ領域を備えた大画面デザイン。
これらの3つのデザインを実装するために必要な4つの構造要素、私のコンテンツの1つの主要な要素、および3つの鮮やかな色のカブトムシの大きな画像があります。 これらの要素をセクションで囲み、舗装道路を表す装飾的なプレゼンテーション部門を追加します。
<section> <img src="shape-1.png" alt=""> <main> <h1>Get bitten by the bug</h1> </main> <img src="img-1.png" alt="Volkswagen Beetle"> <img src="img-2.png" alt="Volkswagen Beetle"> </section> <div> </div> 
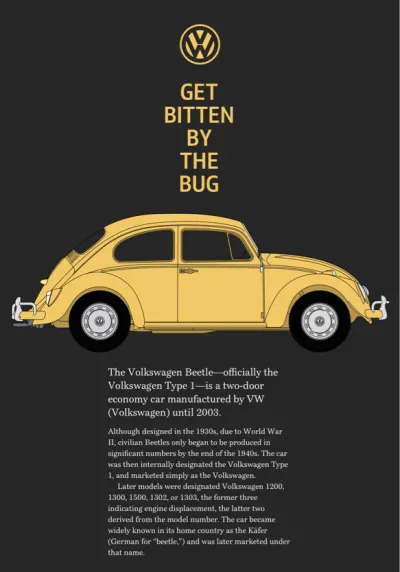
小さな画面に表示するために水平方向にスクロールするパネルは必要ないので、テキストをカブトムシの形に形作る基礎のスタイルと形だけを追加します。 まず、段落テキストを中央に揃え、大文字に設定します。 通常、この方法でテキストのブロック全体をテキストに設定することはありませんが、大文字の大文字はカブトムシの形を強調するのに役立ちます。
p { text-align: center; text-transform: uppercase; }CSS Shapes仕様の初期のドラフトには、Storchのように図形の内側にテキストを折り返すことができる、shape-insideプロパティが含まれていました。 W3Cがこの機能をCSSShapes Module Level 2まで延期したことに失望しました。これは、まだ編集者のドラフトです。 シェイプアウトサイドを使用して同様の効果を実現できますが、私は、オンラインでOttoStorchのようにクリエイティブにタイプを使用できるようになるまで待ちきれません。

段落に2つの形状画像を追加します。 これらの画像の間をテキストが流れて、カブトムシの顔を映し出します。
<p> <img src="shape-2.png" alt=""> <img src="shape-3.png" alt=""> … </p>これら2つの画像のサイズを指定し、視聴者に見られたくないため、不透明度をゼロに設定します。
p img { width: 100px; height: 125px; opacity: 0; }これらの画像は純粋に表現的なものであり、内容や意味を伝えていないため、画像からセマンティクスを削除するために、ロール属性を追加します。 アクセシビリティツリーからそれらを取り除くために、これらの2つの画像にaria-hidden属性も追加します。
<img src="shape-2.png" alt="" role="presentation" aria-hidden="true">テキストを象徴的なフォルクスワーゲンの形に彫るために、同じ2つの画像を使用して、最初の画像を左に、2番目の画像を右に浮かせて形状を外側に適用します。
p img:nth-of-type(1) { float: left; shape-outside: url(shape-l.png); } p img:nth-of-type(2) { float: right; shape-outside: url(shape-r.png); }プレゼンテーション部門も支援技術に表示されたくないので、これにも同じ役割とaria-hidden属性を追加します。

<div role="presentation" aria-hidden="true"> </div>小さな画面を使用している人に分割を表示する必要がないため、その表示プロパティをnoneに設定します。
div { display: none; } 
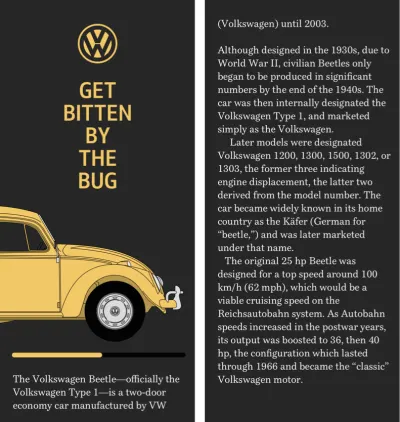
私の小さな画面のデザインはビートルのようにスタイリッシュですが、中型の画面で利用できる余分なスペースにより、模倣している写真の横に彫刻したテキストを配置することができます。

デザインを実装する前に、画面サイズの変化に応じて要素を再配置する方法を決定するストーリーボードを作成します。 中型の画面の場合、4つの要素を2x2の対称的な列グリッドに配置します。 これらの列のサイズ設定にminmax値を使用することで、使用可能なすべてのスペースを確実に埋めることができますが、幅が400px未満に縮小することはありません。
@media (min-width: 48em) { section { display: grid; grid-template-columns: minmax(400px, 1fr) minmax(400px, 1fr); grid-gap: 2vw; align-items: end; } }大画面の場合は、2行も必要です。 それらは高さが等しく、利用可能なすべての垂直スペースを占める必要があります。
@media (min-width: 64em) { body { display: grid; grid-template-rows: 1fr 1fr; }水平方向にスクロールする大きなコンテンツ領域がこのデザインを支配し、ビューポートよりも幅が広くなっています。 パネルには4つの列(画像用に3つ、スカルプテッドコピー用に1つ)があり、それぞれの幅は400ピクセル以上です。 ビューポートに最大幅を設定し、横軸でのみスクロールを許可することにより、ビューポートの外側にあるコンテンツは非表示になりますが、引き続きアクセスできます。
section { grid-template-columns: repeat(4, minmax(400px, 1fr)); max-width: 100vw; overflow-x: scroll; } 
私のコンテンツの下には、私のカブトムシの形の車輪の下の道を表すプレゼンテーション部門があります。 この要素は小さい画面サイズでは表示されないため、表示できるようにするには、displayプロパティをnoneからblockに変更してから、明るい灰色の背景色を追加します。 以前にbody要素に設定したグリッドプロパティは、この分割の高さを定義します。
div { display: block; background-color: #a73448; } }WebkitのDaveHyattは、2008年までCSS Reflectionsを最初に提案しましたが、これまでのところ、他のブラウザーレンダリングエンジンには実装されていません。 CSSリフレクションは現在GoogleChromeでのみサポートされています。
ご想像のとおり、反射は要素のコピーを作成します。 反射は、上、下、または左または右のいずれかに表示されます。 物理的な世界と同じように、要素が何らかの形で変化すると、その反射が続きます。
CSSリフレクションで利用できる実験的なプロパティは3つあります。 その方向と、要素とその反射の間の距離を制御するオプションのオフセット。 また、反射にマスクを適用して外観を変更することもできます。たとえば、グラデーションマスクを使用して、反射の強度を徐々に弱めることができます。
CSSリフレクションはブラウザーでのサポートが制限されていますが、それでも、CSSリフレクションを実装したブラウザーのデザインに次元を追加することができます。 ブラウザーが反射をサポートし、画面が十分に大きくて完全に使用できる場合にのみ、反射を追加したいと思います。

私が探している結果を達成するために、ネストされたメディアと機能クエリを使用して、最初にビューポートの最小幅をテストし、次にブラウザーが-webkit-box-reflect:belowサポートするかどうかをテストします。 反射を追加し、プレゼンテーション分割の色を赤から灰色に変更します。
@media (min-width: 64em) { @supports (-webkit-box-reflect:below) { section { -webkit-box-reflect: below 0 linear-gradient(transparent, white); } div { background-color: #f0f0f1; } } }ミラー対称性
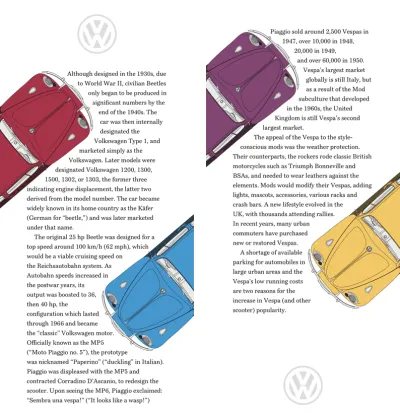
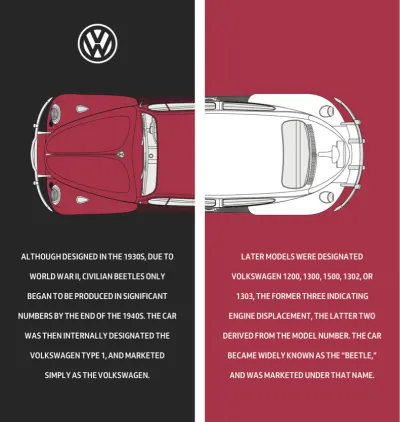
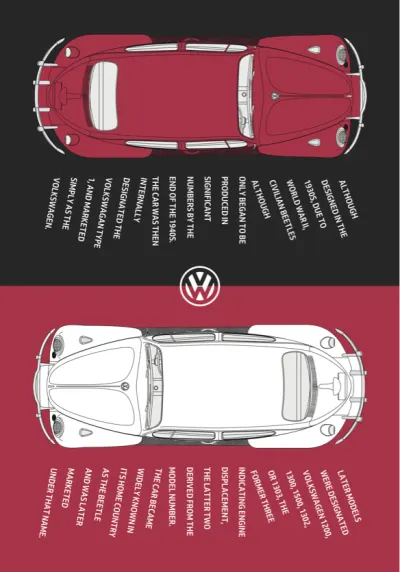
マッコールのパターンからのこの印象的な黒と赤の広がりは、ストーチの最も特徴的なデザインの1つです。 そのレイアウトと、Storchが2ページで同じ色をどのように使用したかには安心できる対称性があります。 私はすぐに彼のデザインに惹かれ、同様の効果を達成したいと思っています。

このデザインを実装するために必要なHTMLは、これ以上単純なものではありません。 メインとサイドの2つの構造要素だけで、どちらにも画像要素が含まれています。
<main> <picture>…</picture> <p>…</p> </main> <aside> <picture>…</picture> <p>…</p> </aside>これらのメイン要素とサイド要素には、それぞれテキストの段落が含まれています。 このデザインに必要な回転を実現するために、テキストの各行をスパン要素内に折り返します。 これらの表現要素のより良い、より意味的な代替案があればいいのにと思いますが、追加のスタイルがなくても、段落の読みやすさを損なうことはありません。
<p> <span>Although </span> <span>designed in the </span> <span>1930s, due to </span> <span>World War II, </span> <span>civilian Beetles </span> <span>only began to </span> <span>be produced in </span> <span>significant </span> <span>numbers by the </span> <span>end of the 1940s.</span> </p>まず、ボディ要素に濃い灰色の背景色を適用します。
body { background-color: #262626; } 
次に、最小の高さにより、メイン要素とサイド要素が常にビューポートの高さを満たすようになります。 コンテンツを水平方向と垂直方向の両方の中央に配置するために、フレックスボックスプロパティを適用し、方向を列に設定します。
main, aside { display: flex; flex-direction: column; justify-content: center; align-items: center; min-height: 100vh; padding: 2rem 0; box-sizing: border-box; color: #fff; }メインのカブトムシの色を次のパネルと一致させたいので、背景色を同じ赤に設定します。
aside { background-color: #a73448; }大文字のテキストの長いパッセージは、混合大文字で設定されたものよりも一般的に読みにくいですが、大文字は短い部分に適しており、スタイリッシュな外観を作成できます。
p { margin: 0 2rem; text-align: center; text-transform: uppercase; } 
私の小さな画面のデザインでは、メイン要素とサイド要素が垂直に積み重ねられ、それらの高さはビューポートの高さと一致します。 中サイズの画面の場合、ビューポートの半分を満たすようにこれらの要素の最小の高さをリセットします。
@media (min-width: 48em) { main, aside { min-height: 50vh; padding: 2rem; }中サイズの画面で利用できる余分なスペースにより、書き込みモードを変更して段落のスタイルを設定できるため、テキストが垂直に表示され、右から左に読み取られます。
p { max-height: 12em; margin: 0; text-align: left; writing-mode: vertical-rl; }これらのスパン要素の表示プロパティをブロックに変更すると、段落が複数の行に分割されます。 次に、line-heightによって線の間にスペースが追加され、回転の余地ができます。
p span { display: block; line-height: 2; } 
回転、拡大縮小、変換などの変換は、ほぼ20年にわたってCSSの一部でした。 変換を使用するには、rotateなどの変換関数を追加してから、括弧内に値を追加します。
私が探している効果を達成するために; テキストの最初の6行を反時計回りに15度回転します。 最後の6行は同じ量だけ時計回りに回転します。 残りのすべての行は変更されません。
p span:nth-child(-n+6) { transform: rotate(-15deg); } p span:nth-child(n+12) { transform: rotate(15deg); }将来的には、transformプロパティとは関係なく、rotateなどの関数を使用できるようになりますが、これを書いている時点では、Firefoxのみが個別の変換を実装しています。
回転したテキスト用のスペースを確保するために、2行に余白を追加します。
p span:nth-child(6) { margin-left: 1em; } p span:nth-child(12) { margin-right: 1em; } }このデザインは、大画面で利用できるスペースでより印象的になります。 それらについては、グリッド値をbody要素に適用して、2つの対称的な同じ高さの列を作成します。
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; }対称的な3列のグリッドをメイン要素とサイド要素の両方に適用します。これらは両方ともビューポートの高さ全体に拡張されます。
main, aside { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-column-gap: 0; padding: 2rem; min-height: 100vh; }メインの画像を2列目と3列目に広げ、脇の画像を1列目と2列目に広げます。
main picture { grid-column: 2 / -1; grid-row: 1; padding: 0 5vw; } aside picture { grid-column: 1 / 3; padding: 0 5vw; }段落を残りの列に配置し、すべての要素に同じ行番号を付けることで、ソースの順序に関係なく同じ行に留まります。
main p { grid-column: 1; grid-row: 1; } aside p { grid-column: 3; }私のデザインのこのバージョンでは、テキストは右から左ではなく上から下に流れるはずなので、書き込みモードを水平、上から下にリセットしてから、テキストを右に揃えます。
main p, aside p { max-height: none; writing-mode: horizontal-tb; } main span { text-align: right; } 
最後に、この大画面のデザインに合うように、テキスト行の回転値と余白を置き換えます。
main p span:nth-child(-n+6) { transform: rotate(10deg); } main p span:nth-child(n+12) { transform: rotate(-10deg); } main p span:nth-child(6) { margin: 0 0 15px; } main p span:nth-child(12) { margin: 15px 0 0; } aside p span:nth-child(-n+6) { transform: rotate(-10deg); } aside p span:nth-child(n+12) { transform: rotate(10deg); } aside p span:nth-child(6) { margin: 0 0 15px; } aside p span:nth-child(12) { margin: 15px 0 0; } }スパン列
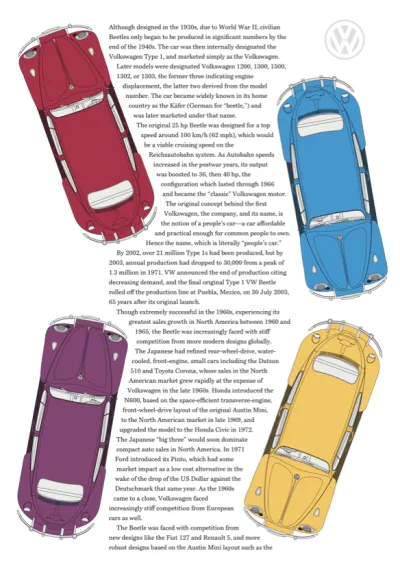
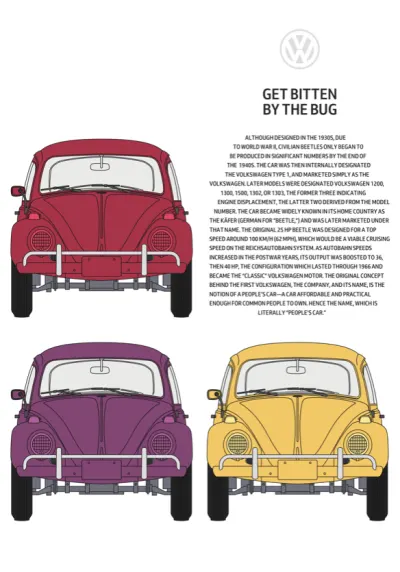
彼の最も記憶に残るデザインの多くで、オットー・ストーチは大きな画像と活版印刷の要素を2ページに広げることを許可しました。 このテクニックは印象的なスプレッドを作成しました。これには、正当化されたテキストの2列の上にバターコーンの穂軸を配置したものも含まれます。

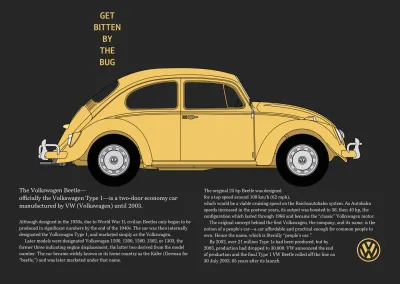
最終的なビートルベースのデザインにも同様の印象的な効果が必要です。それを実装するには、3つの構造要素のみが必要です。 ヘッダー— SVGロゴ、見出し、黄色のフォルクスワーゲンの写真が含まれています—次に、メイン要素とサイド要素:
<header> <svg>…</svg> <h1>Get bitten by the bug</h1> <figure> <picture>…</picture> </figure> </header> <main>…</main> <aside>…</aside>このデザインの小画面バージョンを実装するために必要なのは、通常のフローといくつかの基本スタイルだけです。 まず、暗い背景を追加し、白いテキストを指定します。
body { padding: 2rem; background-color: #262626; color: #fff; } 
見出しをページの中央に配置するには、余白を適用し、テキストベースの単位を使用して最大幅を設定してから、大文字の単語を中央に揃えます。
h1 { margin: 0 auto 1.5rem; max-width: 8rem; text-align: center; text-transform: uppercase; }画像のサイズを変更して狭いビューポートに収まるようにする代わりに、画像をそれを超えて広げ、水平方向にスクロールするパネルを追加することを許可することがよくあります。 この手法は、私のお気に入りの小画面デザインデバイスの1つです。
この図には、ビューポートよりも幅が広く、ホイールを含む車の完全なプロファイルが含まれている画像が含まれています。 overflow-x: scroll; 図に、ビューポートの外側の画像の一部にアクセスできるようにします。
figure { overflow-x: scroll; } 
中型の画面はこれらの基本スタイルの多くを継承しますが、より多くのスペースが利用可能になったときに、広いビューポートベースの余白を使用してテキストの狭い列を作成することにより、デザインの垂直軸を強調したいと思います。 また、Figure要素のオーバーフローをリセットして、すべてのコンテンツを表示します。
@media (min-width: 48em) { figure { overflow-x: visible; } p { margin-right: 25vw; margin-left: 25vw; } } 
私のデザインの最大のバージョンは最も複雑です。 実行中のテキストの2列の上に私のカブトムシの大きな写真を配置するだけでなく、そのテキストはその車輪を包み込みます。 まず、大きな画面のグリッドプロパティをbody要素に適用して、対称的な2列のグリッドを作成します。
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; padding: 4rem; }私のヘッダーは両方の列にまたがっており、ネストされたグリッド値は私のビートルのVWロゴ、見出し、画像を配置します。 このネストされたグリッドでは、2つの外側の列が残りの使用可能なスペースをすべて占有し、中央の列はそのコンテンツに合わせて自動的にサイズ変更されます。
header { grid-column: 1 / -1; display: grid; grid-template-columns: 1fr auto 1fr; grid-row-gap: 4vh; }ロゴと見出しをこの中央の列に配置します。
svg, h1 { grid-column: 2; }次に、段落の間に余白を追加します。
p { margin-right: 1rem; margin-left: 1rem; } このデザインの画像要素には、2つの画像が含まれています。 1つ目は中小画面用のホイールを備えており、2つ目は大画面用のホイールがない車です。 ホイールをこのビートルにボルトで戻すには、メイン要素とサイド要素の両方の内側にある:before pseudo-elementsを使用します。 次に、シェイプマージンを追加して、それらと近くの実行中のテキストの間にスペースを追加します。
main:before, aside:before { display: block; shape-margin: 10px; }生成されたコンテンツを使用して、メイン要素の前に後輪を追加し、その車輪を右にフロートさせます。 次に、shape-outsideプロパティは、このホイールの周りにテキストをラップします。
main:before { content: url(shape-l.png); float: right; shape-outside: url(shape-l.png); }脇の要素の前に同様の値を適用しますが、今回はホイールを左に浮かせます。
aside:before { content: url(shape-r.png); float: left; shape-outside: url(shape-r.png); } }実行中のテキストがビートルのホイールを包み込むようになりました。これにより、読みやすさや応答性を犠牲にすることなく、デザインをより魅力的にすることができます。
結論
オットー・ストーチは多くの印象的なデザインを作成しましたが、彼と彼の作品がほとんど忘れられているのは悲しいことです。 ストーチに捧げられたウィキペディアのページはなく、ストーチや彼の作品についての本を出版した人は誰もいません。 Storchのデザインには、ウェブで作業するデザイナーに提供できるものがたくさんあります。もっと多くの人が彼を再発見してくれることを願っています。
彼の作品はまた、Shapesを使用してオンラインでどれだけ多くのことを達成できるかを示しています。 現在十分にサポートされているにもかかわらず、このCSSプロパティはStorch自身とほぼ同じくらい見過ごされてきました。 図形は、単純なテキストの折り返し以上のものを提供し、その潜在能力はまだ完全には実現されていません。 私はそれが変わることを願っています、そしてすぐに。
シリーズからもっと読む
- Inspired Design Decisions:Avaunt Magazine
- インスピレーションを得た設計上の決定:差し迫った問題
- インスピレーションを得た設計上の決定:アーネストジャーナル
- インスピレーションを得た設計上の決定:Alexey Brodovitch
- インスピレーションを得た設計上の決定:Bea Feitler
- インスピレーションを得た設計上の決定:ネヴィル・ブロディ
- インスピレーションを得たデザインの決定:ハーブルバーリン
- インスピレーションを得た設計上の決定:Max Huber
- インスピレーションを得た設計上の決定:Giovanni Pintori
- インスピレーションを得た設計上の決定:エメット・マクベイン
- インスピレーションを得た設計上の決定:ブラッドバリートンプソン
注意:スマッシングメンバースマッシングメンバーは、AndyのInspired DesignDecisionsマガジンの美しくデザインされたPDFとこの記事の完全なコード例にアクセスできます。 この号のPDFと例、およびその他すべての号は、AndyのWebサイトから直接購入できます。
