Giovanni Pintoriによるインスピレーションを得たデザインの決定:宣伝はアートフォームになります
公開: 2022-03-101つか2つの例外を除いて、私は過去22年間、数え切れないほどのクライアントのためにデザインを行ってきました。 これらのプロジェクトのいくつかは1年、数か月続きましたが、大部分は数週間以内でした。
製品インターフェースやウェブサイトのデザインに数週間から数か月間完全に夢中になっているのはスリルがあります。 それはしばしば仕事に勝つことから来る満足から始まります。 新しいクライアントの自信と信頼を得るのは中毒性があります。 魅惑的な「あなたを知る」段階では、クライアントについて、そしてクライアントがあなたとあなたの仕事に何を期待しているのかを学びます。 私のような中毒性のある人格は、これらの感情の強さを切望しますが、いくつかの関係のように、最初の興奮はすぐに一緒に働くことの現実に消えていきます。
この創造的な乱交は、私のしばしば短い注意期間と落ち着きのない好奇心に非常によく合っています。 しかし、私は組織にもっと長く滞在し、彼らをよりよく知り、彼らが何をし、何をするかに前向きな影響を与えたいと思ったことがありました。
社内で働くデザイナーをたくさん知っています。 彼らの通勤や仕事の近くでの生活に費やすお金をうらやましく思うことはありませんが、ジョバンニ・ピントリがオリベッティを助けた方法で、会社の長期的なクリエイティブディレクションを維持し、形作る彼らの能力をうらやましく思う部分があります。
「私たちの時代では、宣伝は芸術の形になり、ますますこの名前に忠実である必要があります。 宣伝は、簡潔さ、明快さ、説得力を優先して曖昧さを避けなければならない談話の一形態です。 宣伝に従事する人々(作家、画家、建築家)は、同等の論理と想像力を必要としています。」
—ジョバンニ・ピントリ
イタリア人デザイナーのジョバンニ・ピントリは、ビジネス製品メーカーのオリベッティで31年以上働いていました。 この間、彼のスタイルは会社独自のデザイン用語に発展しました。 ある会社で数ヶ月以上働くことの魅力は、年を重ねるにつれて強くなりました。 過去18か月間、私はほとんどの時間をミラノからそれほど遠くなく、GiovanniPintoriが故郷と呼んだスイスのサイバーセキュリティ会社で働くことに専念してきました。
オリベッティのように、この会社はあらゆる形態のデザインを大切にしています。 私の最優先事項は会社の製品のデザインですが、ブランド、マーケティング、および全体的なクリエイティブディレクションに影響を与える機会もありました。
仕事に惹かれるときは、今でも他の人のプロジェクトに時間を費やしていますが、長期的なクライアントとの関係がいかにやりがいがあるかを学びました。 私は何年も前よりも幸せで創造的に満足しています。 さらに、老後が私に追いつくので、私は以前のようにすべての魅力的なプロジェクトを追いかけるエネルギーを持っていません。
ジョバンニピントリに触発された
1912年にサルデーニャで生まれたジョバンニピントリは、20世紀で最も影響力のあるヨーロッパのグラフィックデザイナーの1人になりました。 彼は30年以上にわたってオリベッティのデザイン言語に作り上げた独特のスタイルで知られるようになりました。
ピントリは、創造的な芸術に囲まれたイタリアの影響力のあるL'Istituto Superiore per le Industrie Artistiche(高等芸術産業研究所)でデザインを学びました。 ISIAは、学生が陶芸、絵画、金属細工、木工を学ぶ進歩的な学校でした。
ピントリはISIAで勉強しているときに、1930年代にオリベッティの広告部門を率いた広告ディレクター兼広報担当者のレナートズベテレミッチに会いました。 HIAIを卒業後、ピントリはオリベッティに加わり、ズヴェテレミッチの下で働き、1950年に同社のアートディレクターになりました。

オリベッティは、最も有名なタイプライターの範囲であるビジネスマシンを製造しました。 ピントリがオリベッティに入社したとき、同社はすでにオリジナルの製品デザインで知られていました。 その製品はすぐに認識され、工業デザイナーのマルチェロ・ニッゾリの指導の下、スペースバーの形状からアウターケーシングの色まで、デザインの細部まで慎重に検討されました。
「芸術家が機械の機能的な純粋さを解釈し、表現し、擁護するよう求められた場合、それは機械が人間の精神に入り、形と関係の問題が依然として直感的な性質のものであることの真の兆候です。」
— Renato Zveteremich
しかし、オリベッティのデザインへのこだわりは、その製品だけにとどまりませんでした。 創造性は会社の文化の本質的な部分であり、工場やオフィスの建築から、製品の宣伝に使用される広告やグラフィックデザインまで明らかでした。
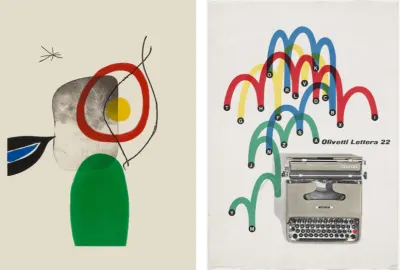
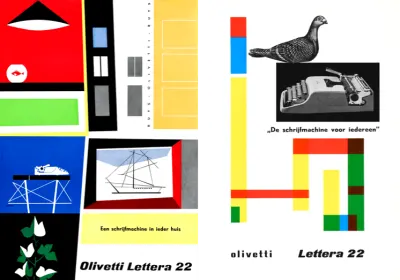
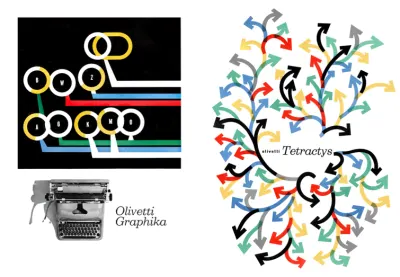
オリベッティでの30年間のキャリアの中で、ピントリは会社の広告、パンフレット、さらには年間カレンダーをデザインしました。 ピントリの美的スタイルは大胆で自信に満ちていた。 彼は最小限のカラーパレットから明るい色を使用し、それらを形と組み合わせて彼のデザインをエネルギーで満たしました。
しかし、ピントリの仕事はただ遊び心があるだけでなく、思慮深いものでした。 彼の形の選択は抽象的ではありませんでした。 Shapesは、製品の機能を文字通り説明するのではなく、製品を使用することの利点を示唆しました。 ピントリは製品を説明するだけでなく、製品の使用方法や人々の生活や仕事を向上させるために何ができるかを提案することで、製品をデザインを通じて実現しました。
「私は機械に代わって話そうとはしません。 代わりに、私は、彼らの要素、彼らの操作、そして彼らの使用法のグラフィック表現を通して、彼らに彼ら自身のために話させようとしました。」
ピントリはオリベッティのイメージを会社での彼の時代をはるかに超えて定義し、1967年に去った後も彼らと一緒にプロジェクトに取り組み続けました。彼はミラノに彼自身のスタジオを設立し、そこでフリーランスのデザイナーとして働いた後、引退して絵画に専念しました。

ジョヴァンニ・ピントリは1999年にミラノで亡くなりました。マルタ・シローニによるピントリという本があり、彼の驚くべき経歴をカタログ化したモレスキンから出版されています。
ピントリの作品は、彼のカラフルな形の大胆さだけでなく、それらが表すものからもインスピレーションを得ています。 Pintoriは、製品を宣伝するには、その機能をリストするだけでは不十分であることを理解していました。 宣伝は顧客の共感を呼ぶ物語を語るべきであり、それは私たち全員が刺激を受けるべき教訓です。


カラーパレットの作成
私たちが選ぶ色は、私たちのレイアウトやタイポグラフィと同じくらい雄弁に会社、製品、またはサービスについての物語を伝える必要があります。 私たちの色の選択は、誰かの注意を引き付け、私たちがしていることに対する彼らの認識に影響を与え、さらには感情を刺激する可能性があります。 色は、製品やWebサイトを簡単かつ直感的に使用できるようにする上で重要な役割を果たします。 ブランドの色だけでなく、Webのカラーパレットは、人々がナビゲートし、何を押すことができるか、どこにいたかを知らせるのに役立ちます。
私は自分の色をシンプルに保つのが好きで、パレットに3つ以上の色相が含まれることはめったにありません。 ドミナントカラー、セカンダリカラーまたはサポートカラー、およびアクセント。 これらに、背景、境界線、およびテキストとして使用するための中間色の小さな選択を追加します。
デザインに深みを加え、柔軟性を高めるために、各色相の色合いと色合いも紹介します。 境界線(たとえば、ボタンの周り)には暗い色合いを使用し、ハイライトを追加するために明るい色合いを使用します。

オペレーティングシステムのダークモードが普及しているため、パレットの色の明度と彩度も微妙に変更して、暗い背景に対してより鮮やかに見えるようにします。

原色の使用

私の最初のPintoriに着想を得たデザインを実装するために必要なHTMLは、デザイン自体として意味があり、シンプルです。 必要な構造要素は4つだけです。 象徴的なMorrisTravellerのプロファイルの2つのSVGを含むヘッダー、私のランニングテキストの主要要素、Travellerの正面のSVG、そして最後にMorrisMotorsの会社のロゴを含むフッター:
<header> <svg>…</svg> <svg>…</svg> </header> <main> <h1>…</h1> <p>…</p> </main> <figure> <svg>…</svg> </figure> <footer> <svg>…</svg> </footer>外部のSVGファイルはキャッシュされてレンダリングできるようになりますが、可能な限りHTMLにSVGを埋め込むようになりました。 外部ファイルが少ないということはHTTPリクエストが少ないことを意味しますが、埋め込みの利点はパフォーマンスをはるかに超えています。
コントラストのある背景色に対してデザイン要素のパンチの効いた色を維持するには、明るいテーマと暗いモードの間で彩度と明度を微妙に変更する必要があります。 SVGがHTMLに埋め込まれている場合、CSSを使用して塗りと線を微妙に変更できます。
私は自分のデザインの際立ったダークバージョンにカラーとタイポグラフィのファンデーションスタイルを適用することから始めます。 これらには、LucianoVergaraとAlfonsoGarciaによってデザインされた多用途のサンセリフ書体であるModernaSansが含まれます。これは、PintoriのOlivettiの作品のスタイルを想起させるために選択したものです。
body { padding: 2rem; background-color: #262626; font-family: "moderna_sans-light"; color: #fff; } h1 { font-family: "moderna_sans-bold-cnd-it"; font-size: 2.8rem; font-weight: normal; line-height: 1; }Flexboxは、ヘッダーを水平スクロールパネルに変換します。これは、小さな画面デザインで視覚的な階層を維持するための最も効果的な方法の1つです。
header { display: flex; flex-wrap: nowrap; overflow-x: scroll; }値が1のflex-growプロパティは、すべての画像が利用可能なスペースを埋めるように拡張されることを保証し、flex-basisは、これらのフレックスアイテムが最小640pxから始まることを保証します。
header svg { flex-grow: 1; flex-basis: 640px; } header svg:not(:last-of-type) { margin-right: 2rem; }最後に、大量の水平パディングを追加し、Morrisロゴをフッターの中央に配置します。
footer { padding-right: 8rem; padding-left: 8rem; text-align: center; }私の水平スクロールパネルは小さな画面に興味をそそりますが、中型の画面で利用できる余分なスペースにより、私の典型的な英語の旅行者をより多く表示することができます。
CSSグリッドは、Flexboxにない要素の正確な配置とスタックを提供し、中規模から大規模の画面でこのヘッダーに最適です。 displayプロパティの値をflexからgridに変更してから、3つの対称的な列と行を追加します。
外側の2つの列の幅は270ピクセルに固定されていますが、内側の列は残りのすべてのスペースを埋めるために拡張されます。 私は3つの行に同様の手法を使用し、外側の2つを100pxの高さに固定します。 これにより、両方の画像の位置がオフセットされ、このデザインに奥行きが加わります。
header { display: grid; grid-template-columns: 270px 1fr 270px; grid-template-rows: 100px 1fr 100px; }疑似クラスセレクターと行番号を使用して、最初のSVGを配置し、次にサイズを縮小して遠近法を追加します。
header svg:first-of-type { grid-column: 2 / 4; grid-row: 1 / 2; transform: scale(.85); }次に、2つのグラフィックの2番目を配置します。 より高いz-index値を追加して、視覚的にビューアに近づけることにより、スタック順序内でそれを上げます。
header svg:last-of-type { grid-column: 1 / 3; grid-row: 2 / 4; z-index: 2; }一見平凡な偶数比率のグリッドでさえ、目を導くのに役立つ十分な空白がデザインに含まれている場合は、元のレイアウトになる可能性があります。 この中規模のデザインでは、画面の幅と高さに比例する列と行のギャップ値を持つ対称的な6列のグリッドを適用します。
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(6, 1fr); column-gap: 2vw; row-gap: 2vh; } }ヘッダー要素がグリッドの幅全体に表示されます。 次に、メイン、フィギュア、フッターの要素を配置し、それに比例して空白を追加して、フィギュアとフッターの幅を狭めます。
header { grid-column: 1 / -1; } main { grid-column: 2 / 6; } figure { grid-column: 3 / 5; } footer { grid-column: 3 / 5; padding-right: 4rem; padding-left: 4rem; }このデザインは、大画面で利用できるスペースでより際立っています。
それらについては、グリッド値をbody要素に適用して、6 +4複合グリッドの8つの列を作成します。
@media (min-width: 64em) { body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; } }中型のデザインを6列に基づいて作成し、大画面のコンパウンドに同じグリッドを含めると、デザインのすべてのサイズでプロポーションを維持するのに役立ちます。 次に、4つの構造要素を新しいグリッドに再配置します。
header { grid-column: 1 / 8; } main { grid-column: 2 / 5; text-align: right; } figure { grid-column: 5 / 7; } footer { grid-column: 4; padding: 0; }最後に、デザインの中央にコンテンツの堅実なブロックを作成するために、テキストを右に再配置して、メインコンテンツを隣接する図にバインドします。
main { text-align: right; } 

単色パレット
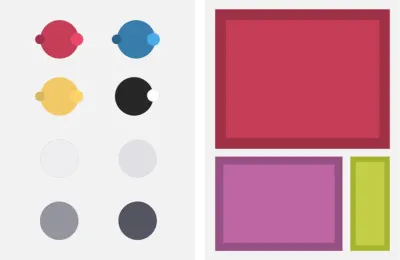
20年以上のビジネスの後でさえ、私はまだ色を扱うことがデザインの最も挑戦的な側面であると感じています。 おそらくそれが、視覚的にまとまりのある外観を非常に簡単に実現できるため、単色のカラースキームに引き寄せられることが多い理由です。
単色カラーパレットには、選択した基本色にさまざまな割合の黒、灰色、または白を追加することにより、色合い、色合い、および色調のバリエーションが含まれています。
- シェード:黒を使用して色を暗くします
- 色合い:白を使用して色を明るくします
- トーン:グレーを使用して色を彩度を下げる
背景、境界線、ディテールに使用すると、色合いや色合いでデザインを調和させることができます。
色合い、色合い、および色調を使用すると、デザインの側面に不要な注意を引く可能性のある鮮やかな色をトーンダウンするのに役立ちます。 これらは、既存のブランドカラーのセットからより多様なカラーパレットを開発する場合に特に役立ちます。
私はよく、アクセントカラーを含む純粋な単色または部分的に単色のパレットを選択します。 この追加された色は、ベースカラーの対位法として機能し、デザインに深みを与えます。

パレットを制限する

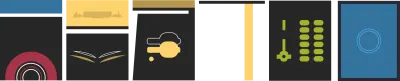
CSSグリッド、背景画像のグラデーション、および疑似要素のおかげで、この次のPintoriに着想を得たデザインは、非常に小さなHTML要素のセットから大きな価値を実現します。 必要なのは、見出し、1つの段落、および7つの空の区分だけです。 私は各部門に独自のアイデンティティを与えます。 これにより、私は彼らに独自のスタイルを与えることができます。
<h1>…</h1> <p>…</p> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div>このHTMLは、見出しと段落を7つのパネルの前に配置しますが、完成した小さな画面のデザインをよく見ると、このコンテンツが並べ替えられてモリスのロゴが配置され、次にトラベラーのフロントエンドの写真が上部に配置されていることがわかります。 。
中画面と大画面にグリッドプロパティを導入することがよくありますが、CSSグリッドは小さな画面のコンテンツを並べ替える場合にも役立ちます。 このデザインでは、body要素の表示値をグリッドに変更してから、ビューポートの高さベースのギャップを固有の指定されていない行の間に導入します。
body { display: grid; row-gap: 2vh; }次に、行の行番号を使用して、MorrisMotorsのロゴと画像に加えて見出しを含むパネルを並べ替えます。
#panel-d { grid-row: 1; } #panel-e { grid-row: 2; } h1 { grid-row: 3; }私のパネル分割には他の要素がないため、それらの高さはゼロに折りたたまれ、境界線のみが残ります。 生成された背景とコンテンツを表示するスペースを確保するために、すべてのパネルに最小の高さを指定します。
[id*="panel"] { min-height: 380px; }私の小さな画面のデザインで最初に表示されるパネルには、CSSで生成されたコンテンツデータURIを使用して挿入したMorrisMotorsのロゴが表示されます。 この便利なコンテンツタイプに慣れていない場合、データURIは文字列にエンコードされたファイルです。 データURIは、CSSまたはHTMLのどこでも使用できます。
<img src="data:image/png…"> <img src="data:image/svg+xml…"> div { background-image: url("data:image/svg+xml…"); }ブラウザがデータURIを見つけると、コンテンツをデコードして元のファイルを再構築します。 データURIは、エンコードされた画像に限定されませんが、PNG形式の画像やSVGをエンコードするために頻繁に使用されます。 オンラインで画像をデータURIに変換するためのツールがいくつかあります。
まず、このパネルの最小の高さをロゴの高さに一致するように変更してから、ロゴを挿入します。
#panel-d { min-height: 90px; text-align: center; } #panel-d:before { content: url("data:image/svg+xml…"); display: block; width: 135px; height: 90px; margin: 0 auto; }同様の手法を使用して、段落の後ろに背景画像を配置します。 背景を柔軟にするrepeat、position、sizeプロパティを追加し、常に段落の水平方向と垂直方向の中央に配置します。
p { background-image: url("data:image/svg+xml…"); } p { background-repeat: no-repeat; background-position: 50% 50%; background-size: 50% 50%; } 
私のパネルにはそれぞれ独自のグラフィックデザインがあります。 これらの7つのパネルに画像を配置することもできますが、これには少なくとも7つの追加のHTTPリクエストが必要でした。 その代わりに、データURIとCSSグラデーションを使用して、複数の背景画像のさまざまな組み合わせを使用して、必要な結果を達成しています。

最初のパネルには、青、白、黒のストライプの背景にモリスのハブキャップのグラフィックが含まれています。 ハブキャップの背景画像はデータURIから取得されます。
#panel-a { background-image: url("data:image/svg+xml…"); }次に、線形グラデーションを使用して2番目の縞模様の背景画像を追加します。
#panel-a { background-image: url("data:image/svg+xml…"), linear-gradient( to bottom, #34749F, #34749F 65px, #fff 65px, #fff 80px, #262626 80px); }カンマ区切りの繰り返し、位置、サイズの値を2セット指定し、背景画像と同じ順序に保つことを忘れないでください。
#panel-a { background-repeat: no-repeat, repeat-x; background-position: 50% 100%, 0 0; background-size: 75% 75%, auto auto; }この次のパネルには、2つのSVG画像が含まれ、その後にさらに複雑な黒、黄、白のストライプが続きます。 グラデーションの同じ位置に異なる色のカラーストップを配置することで、色の間に硬い線が入った縞模様の背景を作成します。
#panel-b { background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"), linear-gradient( to bottom, #B5964D, #B5964D 125px, #262626 125px, #262626 140px, #fff 140px, #fff 155px, #262626 155px); } #panel-b { background-repeat: no-repeat, no-repeat, repeat-x; background-position: 50% 45px, 50% 190px, 0 0; background-size: 90%, 90%, auto; }私は、これらの同じ技術のさまざまな組み合わせを使用して各パネルを開発し、高速ロードと柔軟性を実現しました。 モジュラーグリッドに基づくデザインをオンラインで見つけることはめったにありませんが、このピントリに着想を得た大画面デザインには最適です。 このモジュラーグリッドは、3つの列と行で構成されています。
body要素にグリッドプロパティを追加してから、使用可能なすべてのスペースを埋めるために列幅を指定します。 各パネルのコンテンツを表示するのに十分な高さが常にあることを確認するために、グリッドのminmax値を使用して、最小の高さを300pxに、最大の高さを1frに設定します。
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: repeat(3, minmax(300px, 1fr)); gap: 1rem; min-height: 100vh; } }このデザインの要素は重複していないため、単純にするためにgrid-template-areasを使用します。 このデザインには9つのグリッド領域があり、それぞれに1文字の名前a〜hを付けます。 文字dは2つの隣接する領域に使用されるため、その文字を使用して配置されたアイテムは両方を占有します。
body { grid-template-areas: "abc" "dde" "fgh"; }この大画面の実装では、CSSグリッドの最小値が行の高さを制御し、以前に適用した最小の高さを冗長にします。
[id*="panel"] { min-height: none; }パネルをエリア名を使用して配置します。これにより、HTMLでの位置を変更せずに、レイアウト内の表示場所を変更できます。
#panel-a { grid-area: a; } #panel-b { grid-area: b; } #panel-c { grid-area: c; } #panel-d { grid-area: d; } #panel-e { grid-area: e; } #panel-f { grid-area: f; } #panel-g { grid-area: g; } p { grid-area: h; }私のパネルのデザインは画面サイズ全体で一貫していますが、大きな画面ではコンテンツと背景が変わるパネルが1つあります。 このパネルには、おなじみのモリスのロゴと、メインの見出しである「スタイル…大きな意味で」と思われるものが含まれています。
このパネルを開発するために、最初に上部に深い実線の境界線を追加し、次にデータURIの背景画像を追加します。
#panel-d { border-top: 15px solid #262626; background-image: url("data:image/svg+xml…"); }次に、黒いパネルと2つの黄色の縦縞を作成する2番目のグラデーション背景画像を追加します。
#panel-d { background-image: url("data:image/svg+xml…"), linear-gradient( to right, #fff, #fff 280px, #B5964D 280px, #B5964D 320px, #fff 320px, #fff 335px, #262626 335px, #262626 calc(100% - 40px), #F2C867 calc(100% - 40px), #F2C867 100%); }プロセスの早い段階で、:before疑似要素を使用して、このデザインにMorrisロゴを追加しました。 大画面の場合、そのロゴをパネルの左下に再配置します。
#panel-d position: relative; } #panel-d:before { position: absolute; bottom: 0; left: 0; margin: 0; }私の大きな見出しはHTML本文のすぐ下にあり、このパネルの一部ではないため、柔軟な画面サイズ全体に配置するのは難しいです。 アクセシビリティを損なうことなくデザインを正確に再現するために、最初にアクセシブルな方法を使用して、スクリーンリーダーを使用する人々のためにこの見出しを視覚的に非表示にします。
h1 { position: absolute !important; height: 1px; width: 1px; overflow: hidden; clip: rect(1px, 1px, 1px, 1px); white-space: nowrap; }次に、生成されたコンテンツと:after疑似要素を使用して、見出しのテキストを元に戻します。 パネルの右下に配置し、大胆で凝縮された斜体のスタイルを複製します。
#panel-d:after { content: "Style… in a BIG way"; position: absolute; bottom: 0; right: 0; font-family: "moderna_sans-bold-cnd-it"; font-size: 2.8rem; line-height: 1; text-align: right; } 

補完パレット
互いに補完し合う色は、カラーホイールの反対側にあります。 しかし、それらの数学的関係を理解するのは簡単ですが、補色を扱うのは難しい場合があります。
隣接する補色の組み合わせは、粗く見える可能性があり、互いに補完するのではなく、不調和に感じる可能性があります。 それらが衝突するのを防ぐために、補色の色合い、色合い、または色調を使用してください。これは、使用可能な色のパレットを拡張するのにも役立ちます。
または、反対の色の代わりに、パレットの補色の両側に2つの色が含まれる、分割された補色を使用します。

補完的な色

いくつかのカラフルに補完的なモリストラベラーの青写真は、私の次のピントリに触発されたデザインで重なり合っています。 このデザインを開発するために必要なHTMLは、この車の描写と同じくらい最小限です。 バナー部門にはモリスロゴのSVGが含まれ、メイン要素には見出しと実行中のテキストが含まれます。
ただし、いくつかの画面サイズにわたるこのデザインの柔軟性は、それぞれが3つの画像を含む2つの画像要素を使用することから生まれます。 ヘッダーに1つの画像要素を含め、次にフッターに別の画像要素を含めます。
<div class="banner"> <svg>…</svg> </div> <header> <picture> <source media="(min-width: 72em)"> <source media="(min-width: 48em)"> <img> </picture> </header> <main> <h1><b>…</b></h1> <p>…</p> </main> <footer> <picture> <source media="(min-width: 72em)"> <source media="(min-width: 48em)"> <img> </picture> </footer>私の開発プロジェクトはすべて、今ではおなじみのファンデーションスタイルを追加することから始まります。今回は、オフホワイトの背景色とほぼ黒のサンセリフテキストを追加します。
body { background-color: #f3f2f2; font-family: "moderna_sans-light"; color: #262626; }バナー分割のコンテンツを中央に揃えてから、ロゴの最大幅を小さい150pxに設定します。
.banner { text-align: center; } .banner svg { max-width: 150px; }このデザインの主な見出しは、ModernaSansの大胆で凝縮されたイタリックスタイルに設定されています。
h1 { font-family: "moderna_sans-bold-cnd-it"; font-size: 2.027rem; font-weight: normal; line-height: 1.2; }この見出しの一部はスパン要素で囲まれているため、モリスモーターズのロゴの中央にある雄牛のエンブレムなど、このデザインの他の側面に合わせて色を変更できます。
h1 span { color: #df4561; } #logo .emblem { fill: #df4561; }小さな画面では、ヘッダーとフッターの両方に1つのTraveler画像が含まれます。 2人の旅行者を並べて配置するスペースがある場合、ブラウザは2つの画像要素の画像を変更します。
中型の画面の場合、使用可能な余分なスペースを利用して、4列の対称グリッドを導入します。
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(4, 1fr); } }バナー分割を2つの中央の列に配置し、ロゴを中央に配置してから、2人の旅行者のバンパーの間に収まるように垂直に移動します。
.banner { grid-column: 2 / 4; text-align: center; transform: translateY(2vh); }ヘッダーとフッターの両方がグリッドの端から端まで広がっていますが、メインコンテンツを2つの中央の列に配置すると、快適な測定値が作成されます。
header, footer { grid-column: 1 / -1; } main { grid-column: 2 / 4; }このデザインのレイアウトに対する最も重要な変更は、より大きな画面サイズで見ることができます。 それらの名前にもかかわらず、レイアウトの上下にヘッダーまたはフッター要素を配置する必要はありません。 左または右を含め、デザイン内のどこにでも配置できます。
レイアウトをより正確に制御するために、グリッドの列数を4から8に増やしてから、2行を導入します。 最初の行の高さは160ピクセルに固定されていますが、2番目の行の高さはコンテンツによって決まります。
@media (min-width: 72em) { body { grid-template-columns: repeat(8, 1fr); grid-template-rows: 160px auto; column-gap: 2vw; } }バナー分割を3つの列に再配置し、以下のメイン要素を一致するように設定します。
.banner, main { grid-column: 3 / 5; }次に、フッターを最初の3列に配置し、ヘッダーを最後の4列に配置して、対称グリッドから非対称レイアウトを作成します。
header { grid-column: 5 / -1; } footer { grid-column: 1 / 4; }ヘッダーとフッターの両方が、グリッドの高さを上から下まで埋めます。
header, footer { grid-row: 1 / 3; }バナー部門が最初の行を占めている間:
.banner { grid-row: 1; }そして、主要な要素はその下にきちんと収まります:
main { grid-row: 2 / 3; z-index: 2; }AppleがiOSとmacOSにダークモードを導入して以来、明るいテーマと暗いデザインの実装は、日常の製品とWebサイトのデザインの一部になっています。 ダーク/ライトモードの開発は簡単で、このユーザー設定に対して広くサポートされているメディアクエリがあります。 選択できる値は3つあります。
- 好みなし:誰かが好みを表明していません
- ライト:誰かがライトのテーマを選択しました
- ダーク:誰かがダークテーマを選択しました
このデザインのダークモードバージョンを導入するには、そのメディアクエリ内の特定の色の値に変更を加えるだけです。 たとえば、背景と前景のテキストの色を反転し、SVGロゴのパスの塗りつぶしの色を変更すると、次のようになります。
@media (prefers-color-scheme: dark) { body { background-color: #262626; color: #fff; } #logo .metal, #logo .emblem { fill: #fff; } }ダークモードの色を決定するには、単にそれらを反転し、白い背景を黒くし、黒いテキストを白にするだけでは不十分な場合があります。 完全な黒の背景に真っ白なテキストを表示すると、長い文章を読むのが面倒になるため、オフホワイトを使用してこのコントラストを和らげることを検討してください。
body { color: #f3f2f2; }場合によっては、暗い背景に配置すると、鮮やかな補色でさえ異なって見えることがあります。 ありがたいことに、CSSフィルターは、色の明るさ、彩度、またはその両方を向上させることができ、暗い背景用に別のバージョンのファイルをエクスポートする必要はありません。
header img, footer img { filter: saturate(1.5) brightness(1.1); } 
明るくする色

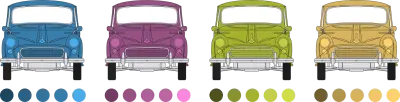
私の最終的なピントリ風のデザインでは、カラフルな長方形が濃い灰色の背景の上に浮かんでいます。 この設計に必要な構造要素は3つだけです。 再びMorrisMotorsのロゴを含むヘッダー、Morris Travellerの1つではなく、2つではなく、3つのアウトライン画像を含むfigure要素、および私の実行中のテキストを含むメイン要素:
<header> <svg>…</svg> </header> <figure> <img> <img> <img> </figure> <main> <h1>…</h1> <p>…</p> <p>…</p> </main>この最小限のHTMLに、4つの純粋にプレゼンテーション用のSVG画像を追加します。 これらが支援技術によって発表されることを望まないので、私はそれらのそれぞれにARIA隠し属性を追加します。
<svg aria-hidden="true">…</svg> <svg aria-hidden="true">…</svg> <svg aria-hidden="true">…</svg> <svg aria-hidden="true">…</svg>まず、背景色と前景色の基本スタイルを指定し、次にデータURIを使用して同じプレゼンテーションSVG画像を背景に適用します。
body { background-color: #262626; } background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"), url("data:image/svg+xml…"), url("data:image/svg+xml…"); color: #f3f2f2; }次に、背景の繰り返しと位置の値を指定し、各SVGを中央に配置して、ページ上に垂直に積み重ねます。 最後に、サイズを設定します。
body { background-repeat: no-repeat; background-position: 50% 20px, 50% 240px, 50% 460px, 50% 680px; background-size: 200px 200px, 300px 200px, 200px 200px, 100px 100px; }そのため、ヘッダーのロゴは背後のSVG背景のサイズと一致し、最大幅を制限してから、水平方向の余白を使用して中央に配置します。
header { max-width: 200px; margin: 0 auto; }繰り返しになりますが、水平スクロールパネルは、輪郭が描かれた3つのTraveler画像を表示するのに便利な方法です。そのため、フィギュアの表示値をフレックスに設定し、値をスクロールに設定して水平オーバーフローを防ぎます。
figure { display: flex; flex-wrap: nowrap; margin: 0; padding: 0; max-width: 100vw; overflow-x: scroll; }次に、一致するフレックスベースの値と高さを指定します。
figure img { flex-grow: 1; flex-basis: 320px; height: 320px; }4つのカラフルなSVGを背景画像として適用したので、小さな画面に表示したくありません。 属性セレクターを使用してスタイルのプロパティと値を正確に一致させることは、追加のクラス属性に頼ることなく要素をターゲットにする理想的な方法です。
[aria-hidden="true"] { display: none; }このデザインでは、中画面と大画面にレイアウトスタイルを適用するために必要なメディアクエリブレークポイントは1つだけです。 8つの等しい幅の列と8つの行を適用してから、小さな画面に適用した背景画像を削除します。
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(8, 1fr); grid-template-rows: repeat(8, auto); background-image: none; }次に、グリッドの行番号の間にヘッダーとメイン要素を配置します。
header { grid-column: 1; grid-row: 1; } main { grid-column: 5 / 8; grid-row: 5 / 7; }フィギュア自体ではなく、フィギュアの画像と分割をグリッドに配置する必要があるため、その表示プロパティをコンテンツに変更します。これにより、スタイリングの目的でDOMから効果的に削除されます。
figure { display: contents; }次に、各トラベラー画像を異なるグリッド列と行のセットに配置します。これにより、サイズと位置が変更されます。
figure img:nth-of-type(1) { grid-column: 3 / 6; grid-row: 2 / 4; } figure img:nth-of-type(2) { grid-column: 5 / 8; grid-row: 2 / 5; } figure img:nth-of-type(3) { grid-column: 3 / 4; grid-row: 5 / 6; }CSS変換は、グリッドの制約内で要素のサイズと位置を微調整するための理想的なツールです。 また、デザインに珍しいタッチを加えるのにも役立ちます。 これらの画像を微調整するために、回転、拡大縮小、および変換を使用します。
figure img:nth-of-type(1) { transform: rotate(-20deg) translateX(-12rem); } figure img:nth-of-type(2) { transform: scale(1.1); } figure img:nth-of-type(3) { transform: scale(1.25); }ここで、カラフルで見栄えのする長方形を表示し、低いz-index値を設定して、コンテンツの背後に押し込みます。 これらの画像が重なっている場合、ミックスブレンドモードはこのデザインにさらに多くの色を追加します。
[aria-hidden="true"] { display: block; z-index: 0; mix-blend-mode: multiply; }この最後のステップでは、これらの図形をグリッドに配置し、回転を使用して、このすでにカラフルなデザインにさらに個性を追加します。
.bg-1 { grid-column: 2 / 4; grid-row: 2 / 4; transform: rotate(-30deg); transform-origin: 75% 50%; } .bg-2 { grid-column: 4 / 8; grid-row: 2 / 5; } .bg-3 { grid-column: 3 / 5; grid-row: 4 / 6; } .bg-4 { grid-column: 4 / 5; grid-row: 6 / 7; transform: rotate(5deg); transform-origin: 0 0; } 
シリーズからもっと読む
- Inspired Design Decisions:Avaunt Magazine
- インスピレーションを得た設計上の決定:差し迫った問題
- インスピレーションを得た設計上の決定:アーネストジャーナル
- インスピレーションを得た設計上の決定:Alexey Brodovitch
- インスピレーションを得た設計上の決定:Bea Feitler
- インスピレーションを得た設計上の決定:ネヴィル・ブロディ
- インスピレーションを得た設計上の決定:オットーストーチ
- インスピレーションを得たデザインの決定:ハーブルバーリン
- インスピレーションを得た設計上の決定:Max Huber
- インスピレーションを得た設計上の決定:エメット・マクベイン
- インスピレーションを得た設計上の決定:ブラッドバリートンプソン
注意:スマッシングメンバースマッシングメンバーは、AndyのInspired DesignDecisionsマガジンの美しくデザインされたPDFとこの記事の完全なコード例にアクセスできます。 この号のPDFと例、およびその他すべての号は、AndyのWebサイトから直接購入できます。
