エメット・マクベインによるインスピレーションを得たデザインの決定:社会的公平としてのアートディレクション
公開: 2022-03-10広告と並んで、販売は人々がしばしば眉をひそめるスキルです。 それは真実です。誰かが彼らを強要したり誤解させたりするのを好む人は誰もいませんし、邪魔されることを楽しむ人もいません。
しかし、あなたの願望、動機、ニーズを理解している営業担当者によってうまく売られることは、買い手と売り手に利益をもたらす経験になる可能性があります。
販売方法を学ぶことは、私が仕事の早い段階でした最高のことの1つでした。 当時、私は写真機材を販売しており、販売目標を達成することによるストレスを味わうことはできませんでしたが、常に写真家との出会いを楽しんでいました。
新しい顧客を見つけることは、しばしばコールドコール、スタジオのドアをノックすること、そしてしばしば拒絶されることを意味しました。 私の会社が私に販売するために支払った製品について言及する前に、私は誰かの仕事について話すことに時間を費やしました。 私は本当に写真に興味がありましたが、誰かの問題を理解することは、私の製品がそれらを解決するのにどのように役立つかを説明することと同じくらい重要であることも学びました。
私がカメラの販売をやめ、才能の販売を始めて以来、私が学んだことは計り知れないほどうまく役立っています。 それは、特に私のアイデアをクライアントに提示(読む:販売)する際に、人々と接するのに役立ちました。
常に最良のアイデアや最良の実行が売り込みやプレゼンテーションに勝つとは限らないのは現実です。 それはしばしば最高の販売員によって販売されているアイデアです。
アイデアを売ることはあなたの最高のスキルの1つになるはずなので、売ることを学びましょう。 あなたが販売している人があなたのアイデアを理解し、なぜ彼らがあなたからそれらを買うべきなのかを理解するためにあなたの仕事について話す方法を学びましょう。 あなたの言葉とあなたの仕事で人々を刺激することを学びましょう。 彼らがあなたのアイデアの一部であり、単にあなたから購入しなければならないように感じさせてください。
1950年代、60年代、70年代に広告に携わった黒人のグラフィックデザイナーとして、エメットマクベインは素晴らしい才能を持っていただけでなく、他のアフリカ系アメリカ人に販売する方法も理解していました。
彼は、クライアントの製品を販売するために、彼らが関連する画像と彼らに馴染みのある言語を示すことによって、彼のデザインが黒人の聴衆に共鳴する必要があることを知っていました。
灰色のひげを生やしたイギリス人として、私とは異なる文化的視点を理解するのは簡単ではありません。 しかし、私は、人々がどのように見えても、どこに住んでいても、人々に語りかけるデザインを作ることの価値を学びました。 クライアントの製品を販売するだけでなく、誰もが自分のニーズに耳を傾け、その重要性を理解していると感じられるようにするためです。
1935年にシカゴで生まれたエメットマクベインは、アフリカ系アメリカ人のグラフィックデザイナーであり、その作品は広告におけるアフリカ系アメリカ人の表現に大きな影響を与えました。
マクベインはいくつかの美術学校で学び、シカゴのアメリカンアカデミーオブアートで商業美術を学んだ後卒業しました。
Vince Cullers and Associates —アメリカで最初のアフリカ系アメリカ人所有のフルサービス広告代理店は1958年に設立されました。広告主がアフリカ系アメリカ人の消費者にリーチするには、「黒人を売る」には「黒人を考える」必要があるとカラーズは信じていました。 彼はアフリカ系アメリカ人に売っただけでなく、広告で彼らを教育し、彼の代理店で彼らを雇うのを手伝いました。 それらの従業員の1人は、新しく卒業したエメット・マクベインでした。

彼の後ろに2年間の商業経験を持って、マクベインはヴィンセント・カラーズを去り、アシスタントアートエディターとしてプレイボーイレコードに移りました。 しかし、彼は長い間ジュニアの役割にとどまらず、すぐにプレイボーイのプロモーションアートディレクターになりました。 マクベインはカバーアーティストとしてニッチを切り開き、1958年に彼のプレイボーイジャズオールスターズアルバムアートはビルボードマガジンのアルバムカバーオブザウィークに選ばれました。
1959年に、マクベインはプレイボーイから移りました、しかし、彼はアルバムカバーの彼の仕事を残しませんでした。 彼の新しく設立されたデザインスタジオMcBainAssociatesは、定期的にMercury Recordsと協力し、24歳までに75枚以上のアルバムカバーをデザインしました。

McBainは、1968年にクリエイティブディレクターとしてVince Cullers Advertisingに戻り、黒人アメリカ人の広告に最も重要な貢献をしました。
1960年代以前は、黒人の消費者は、ブランドメーカーと彼らにサービスを提供した主流の広告業界からほとんど無視されていました。 アフリカ系アメリカ人への広告は、主に黒人の聴衆に固有の新聞に限定されていました。
広告主は黒人の消費者は可処分所得がほとんどないと考えていたため、白人の顧客はアフリカ系アメリカ人にお金を売ることに躊躇していました。 当時の政治的な雰囲気の中で、企業は自社のブランドをアフリカ系アメリカ人と関連付けることも恐れていました。
アフリカ系アメリカ人は広告業界でも代表されておらず、広告で働く黒人の数はごくわずかでした。 しかし、1960年代半ばに、広告代理店はアフリカ系アメリカ人を募集し始めました。 これらの機関は、彼らの経験が、それまでに毎年ほぼ300億ドルを費やしたアフリカ系アメリカ人の聴衆にクライアントのメッセージをより関連性のあるものにすることを望んでいました。

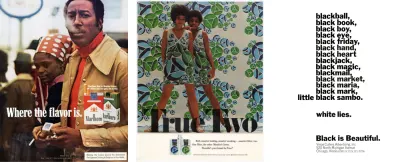
マクベインの作品は、アフリカ系アメリカ人と黒人コミュニティへの前向きなメッセージを特徴としていました。 彼は、ニューポートのメントールタバコ、フィリップモリスのマールボロ、スキンフードコスメティックスの黒い肌専用の美容製品など、通常の環境にいる日常の人々の画像を使用しました。 ヴィンセント・カラーズのように、マクベインは黒人の消費者に売ることは彼らの異なるニーズを理解することを意味することを知っていました。 彼は、将来のパートナーとして、コピーライターのトーマス・バレルが「黒人は浅黒い肌の白人ではない」と述べたことを理解しました。
1971年、エメット・マクベインはバレルと提携してバレル・マクベイン社を設立しました。これは、広告で「黒人商業市場の広告代理店」と表現されています。 BurrellとMcBainは、黒人のアメリカ人を搾取するのではなく、黒人の聴衆と本物の敬意を表する関係を築くことを目的としていました。
BurrellとMcBainの前は、象徴的な白いカウボーイはマールボロのタバコの顔でした。 しかし、マクベインのマルボロマンはアフリカ系アメリカ人の喫煙者にもっと親しみやすかった。 マールボロのカウボーイはアメリカ西部の理想的なバージョンで示されていましたが、マクベインの黒人のキャラクターは日常の環境で喫煙しているのが見られました。
彼らのマールボロキャンペーンは大成功を収め、バレルとマクドナルドはクライアントとしてコカコーラとマクドナルドを獲得し、アメリカで最大の黒人所有の広告代理店になるのを助けました。
マクベインは1974年に共同設立したエージェンシーを去り、アーティストとしてのキャリアをスタートさせました。 彼は自分のアートギャラリーであるTheBlack Eyeを開き、コンサルタント会社(The Black Eyeとも呼ばれます)を設立しました。これは、代理店がアフリカ系アメリカ人コミュニティとのつながりを深めるのに役立ちました。
エメット・マクベインは2012年に癌で亡くなり、それ以来、AIGA、活字芸術協会、シカゴとデトロイトのアートディレクタークラブに認められています。
悲しいことに、エメット・マクベインと彼の広告とデザインへの貢献について出版された本はありません。 デザインカンファレンスで彼の名前が言及されたり、現代のデザイン、特にウェブに関連する記事で彼が言及されているのを見たことがありません。
マクベインのその後の作品は、1960年代以降の広告に大きな影響を与えましたが、私は彼のレコードカバーのデザインが特に好きです。 マクベインが愛したジャズ音楽を反映したエネルギーの爆発。 彼の色は刺激的で活気に満ちています。 彼の書体の選択と、彼がタイプを分解して再構築した方法は刺激的です。 エメット・マクベインの仕事に私たちを刺激するものはたくさんあります。
垂直コンテンツの整列
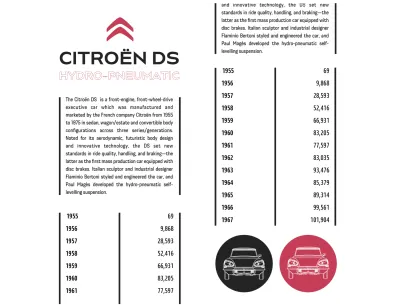
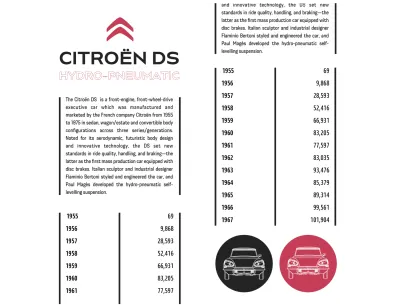
どちらのグラフィックスタイルを選択しても、この最初のMcBainに着想を得たデザインを実装するために必要なHTMLは同じです。 3つの構造要素が必要です。 私のSVGロゴとヘッドラインを含むヘッダー、メイン、およびシトロエンDSの生産番号の表を含むサイド:
<header> <svg>…</svg> <div> <svg>…</svg> <svg>…</svg> </div> </header> <main> <p>…</p> </main> <aside> <table>…</table> </aside> 
画面サイズ全体のスケーラビリティのために、ヘッダーの2つの見出しにSVGを使用しています。 SVGを使用すると、2番目の見出しのストロークテキストの一貫性がさらに高まりますが、アクセシビリティを忘れてはなりません。
第8号では、ARIAをSVGに追加することで支援技術を使用する人々を支援する方法を説明しました。 ARIAロール属性に加えて、欠落しているセマンティクスを置き換えるレベル属性を追加します。 タイトル要素を追加すると、支援技術がSVGのいくつかのブロックの違いを理解するのにも役立ちますが、ブラウザーはこのタイトルを表示しません。
<svg role="heading" aria-level="1" aria-label="Citroen DS"> <title>Citroen DS</title> <path>…</path> </svg> 
このデザインを開始するために、前景色と背景色から始めて、すべての画面サイズに基本的な基礎スタイルを追加します。
body { background-color: #fff; color: #262626; }ヘッダーのSVG要素にピクセル単位の正確な寸法を追加し、自動水平マージンを使用してCitroenロゴを中央に配置します。
header > svg { margin: 0 auto; width: 80px; } header div svg { max-height: 80px; }彼の感動的なデザインでは、エメット・マクベインは彼のレイアウトに構造を追加するために垂直の黒いストライプを含めました。 HTMLに要素を追加せずに同様の効果を実現するために、メイン段落の左側と右側の両方に暗い境界線を追加します。
main p { padding: .75rem 0; border-right: 5px solid #262626; border-left: 5px solid #262626; }同じテクニックは、シトロエンDSの生産数の私の表に同様の効果を追加します。 テーブルに2つの外側の境界線を追加します。
aside table { width: 100%; border-right: 5px solid #262626; border-left: 5px solid #262626; border-collapse: collapse; }次に、テーブルヘッダーの右側に3番目のルールを追加します。
aside th { padding-right: .75rem; padding-left: .75rem; border-right: 5px solid #262626; }すべてのセルがテーブルの幅の半分を占めるようにすることで、この縦縞は中央を上から下に向かって走ります。
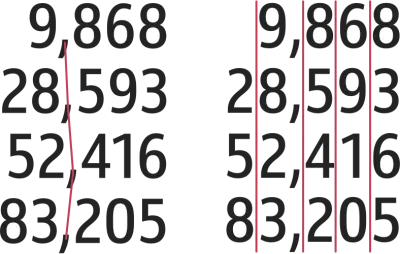
aside th, aside td { width: 50%; box-sizing: border-box; }誰かがこれらの年のペアや生産数のような数値の表形式のデータを読むとき、彼らの目は年の列をスキャンします。 次に、彼らはその年にシトロエンが何台の車を製造したかを確認します。 人々はまた、生産数を比較して、高い数または低い数を探すかもしれません。
それらの比較を容易にするために、私は生産番号を右に揃えます。
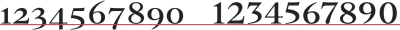
aside td { text-align: right; }選択したフォントで使用できるOpenType機能によっては、古いスタイルの数字ではなく裏地を指定することで、表形式のデータの読みやすさを向上させることもできます。 3、4、7、および9を含む一部の古いスタイルの数字には、ベースラインを下回る可能性のあるディセンダーがあります。 これらは、数字の長い文字列を読みにくくします。 一方、裏地の数字には、ベースライン上にある数字が含まれます。

OpenType機能は、数値の幅も制御するため、テーブル内の数値の文字列を簡単に比較できます。 比例数は異なるサイズにすることができますが、表形式の数字はすべて同じ幅であるため、数十、数百、数千がより正確に整列されます。
aside td { font-variant-numeric: lining-nums tabular-nums; } 
最後に、この小さな画面のデザインの下部に円のモチーフを紹介します。 これらの円形の画像をHTMLに含めたくないので、CSSで生成されたコンテンツデータURIを使用します。ここで、画像ファイルは文字列にエンコードされます。
aside:after { content: url("data:image/svg+xml…"); } 
複数の画面サイズのデザインを開発するために必要な変更が少ないことに、私は頻繁に驚いています。 小さな画面から中型のデザインに切り替えるには、多くの場合、タイプサイズをわずかに変更し、シンプルなレイアウトスタイルを導入するだけで済みます。
まず、ヘッダーのCitroenロゴとSVG見出しを水平方向に揃えます。 中規模および大規模の画面では、このロゴがHTMLの最初に表示され、見出しが2番目に表示されます。 しかし、視覚的には要素が逆になっています。 Flexboxは、デフォルトのflex-direction値をrowからflex-directionに変更するだけで、この切り替えを行うための理想的なツールです。row-reverse:
@media (min-width: 48em) { header { display: flex; flex-direction: row-reverse; align-items: flex-start; } }以前、ロゴに正確な幅を指定しました。 ただし、見出しが残りのすべての水平方向のスペースを埋める必要があるため、親部門に1のflex-grow値を指定します。次に、見出しとロゴを区別するためにビューポートベースのマージンを追加します。
header div { flex-grow: 1; margin-right: 2vw; }この中規模のデザインでは、対称的な3列のグリッドを使用してレイアウトを開発しました。これは、メイン要素とサイド要素の両方に適用されます。
main, aside { display: grid; grid-template-columns: repeat(3, 1fr); gap: 1rem; }次に、前にaside要素に使用したのと同じ手法を使用して、メイン要素の2つの画像を生成し、それらをグリッドの1列目と3列目に配置します。
main:before { grid-column: 1; content: url("data:image/svg+xml…"); } main:after { grid-column: 3; content: url("data:image/svg+xml…"); }小さな画面用に追加した生成された画像をコンテンツに置き換えた後、この新しい:after要素を使用してaside要素に対してプロセスを繰り返します。
aside:before { grid-column: 1; content: url("data:image/svg+xml…"); } aside:after { grid-column: 3; content: url("data:image/svg+xml…"); }中型のスクリーンで利用できる余分なスペースにより、エメット・マクベインのオリジナルのデザインに触発された縦縞のモチーフをさらに紹介することができます。 メイン段落の左右の縦の境界線はすでに配置されているので、残っているのは、書き込みモードをvertical-rlに変更して、180度回転することだけです。
main p { justify-self: center; writing-mode: vertical-rl; transform: rotate(180deg); }一部のブラウザはグリッドのプロパティを尊重し、ヘルプなしでテーブルをグリッド行の高さ全体に拡大します。 他の人は少し助けが必要なので、彼らのために、私は私の生産番号テーブルにその行の間に均等な量のスペースを追加する明示的な高さを与えます:
aside table { height: 100%; }このマクベインに着想を得たデザインの完全な効果は、画面がメイン要素とサイド要素を並べて表示するのに十分な幅があるときにもたらされます。 単純な2列の対称グリッドを適用します。
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; gap: 1rem; } }次に、行番号を使用してメイン要素とサイド要素を配置し、ヘッダーをレイアウトの全幅に広げます。
header { grid-column: 1 / -1; } main { grid-column: 1; } aside { grid-column: 2; } 
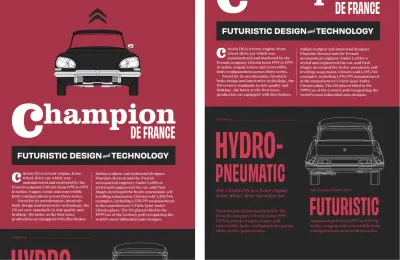
構造化されていないように見える
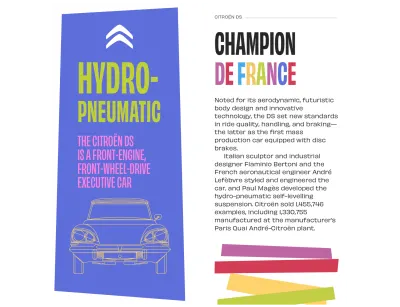
この次のデザインの明るい色と不規則な形のブロックは、エメット・マクベインのオリジナルに影響を与えたジャズと同じくらい予想外です。 これらのレイアウトの配置は構造化されていないように見えるかもしれませんが、それを開発するために必要なコードは確かにそうではありません。 実際、ヘッダーとメインの2つの構造要素しかありません。
<header> <svg>…</svg> <h1>…</h1> <p>…</p> <svg>…</svg> </header> <main> <small>…</small> <h2>…</h2> <p>…</p> </main> 
まず、背景と前景の色を適用し、さらに、デザイン内のスペースの周りやスペースを誰かの目が歩き回ることができるように、十分な量のパディングを適用します。
body { padding: 2rem; background-color: #fff; color: #262626; }これらの鮮やかな色のブロックは、小さな画面で利用できる限られたスペースを支配します。 代わりに、同じ明るい色をヘッダーに追加します。
header { padding: 2rem 2rem 4rem; background-color: #262626; } header h1 { color: #c2ce46; } header p { color: #fc88dc; }不規則な形状は、すべての画面サイズで表示したいこのデザインの側面であるため、ポリゴンパスを使用してヘッダーをクリップします。 クリップ領域内の領域のみが表示されたままになり、それ以外はすべて透明になります。

header { -webkit-clip-path: polygon(…); clip-path: polygon(…); }タイポグラフィの細部にさえ注意を払うことで、デザインのあらゆる側面が慎重に検討されていることを人々に知らせることができます。 メインコンテンツの先頭にある小さな要素の水平線は、テキストに沿って長さが変わります。
HTMLに表示の水平方向のルールを追加したくないので、代わりにCSSでFlexboxと疑似要素の組み合わせを選択します。 まず、小さな要素のテキストのスタイルを設定します。
main small { font-size: .8em; letter-spacing: .15em; line-height: .8; text-transform: uppercase; }次に、テキストの色と一致する細い下の境界線を持つ:after疑似要素を追加します。
main small:after { content: ""; display: block; margin-left: .75rem; border-bottom: 1px solid #262626; } 
フレックスプロパティを追加すると、テキストと疑似要素が小さな要素の下部に配置されます。 疑似要素に1のflex-grow値を与えることにより、幅を変更して、テキストのより長い文字列とより短い文字列を補完することができます。
main small { display: flex; align-items: flex-end; } main small:after { flex-grow: 1; }私は驚きを楽しんでいます、そして私の第2レベルの「Championde France」の見出しには、目に見える以上のものがあります。
ほぼ10年前、Dave RupertはLettering.jsをリリースしました。これは、Javascriptを使用して個々の文字、行、単語のテキストをスパン要素でラップするjQueryプラグインです。 これらの個別の要素は、さまざまな方法でスタイルを設定できます。 このデザインのマルチカラー要素を1つだけ使用して、スクリプトを提供せずに同じ手法を適用します。
<h2>Champion <span>d</span><span>e</span> <span>F</span><span>r</span><span>a</span><span>n</span><span>c</span><span>e</span></h2>次に、選択した各文字に独自の色を付けます。
h2 span:nth-of-type(1) { color: #c43d56; } h2 span:nth-of-type(2) { color: #905dd8; } h2 span:nth-of-type(3) { color: #377dab; }私は常にレスポンシブデザインの課題を、創造性を発揮し、あらゆる画面サイズを最大限に活用する機会と見なしてきました。 中型および大型の画面で利用できる余分なスペースにより、不規則な形の大きな色のブロックを導入できるため、このデザインは予想外になります。
まず、グリッドプロパティと8列の対称グリッドをbody要素に適用します。
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(8, 1fr); } }次に、ヘッダーをこれらの3つの列に配置します。 色付きのブロックが表示されたので、ヘッダーの背景色を濃い灰色に変更します。
header { grid-column: 4 / 7; background-color: #262626; }Flexboxの前は、コンテンツを水平方向と垂直方向の両方に中央揃えするのは困難でしたが、ヘッダーコンテンツの位置合わせと位置合わせは簡単です。
header { display: flex; flex-direction: column; align-items: center; justify-content: center; }ヘッダーのテキスト要素の色を変更します。
header h1 { color: #fed36e; } header p { color: #fff; }次に、負の水平マージンを適用して、ヘッダーがそれに近い要素と重なるようにします。
header { margin-right: 1.5vw; margin-left: -1.5vw; }私のメイン要素は余分なスタイルを必要とせず、行番号を使用してグリッドに配置します。
main { grid-column: 7 / -1; }デザインを開発するために必要な要素は、HTMLである必要はありません。 CSSで作成された疑似要素が代わりに使用できるため、HTMLが表示されなくなります。 ボディに適用される:before疑似要素を使用します:
body:before { display: block; content: ""; }次に、サイズに関係なく疑似要素全体をカバーするデータURI背景画像を追加します。
body:before { background-image: url("data:image/svg+xml…"); background-position: 0 0; background-repeat: no-repeat; background-size: cover; }CSSグリッドは疑似要素を他の要素と同じように扱い、行番号を使用してこれらのカラフルなブロックをグリッドに配置できるようにします。
body:before { grid-column: 1 / 4; }開発者は主にメディアクエリブレークポイントを使用してレイアウトに大幅な変更を加えますが、デザインを微調整するために必要な変更はわずかです。 ジェレミーキースはこれらの瞬間を「微調整」と呼んでいます。
この中型のMcBainに着想を得たデザインは、大きなサイズでもうまく機能しますが、レイアウトを微調整して、非常に大きな画面にさらに詳細を追加したいと思います。 まず、グリッドに4つの列を追加します。
@media (min-width: 82em) { body { grid-template-columns: repeat(12, 1fr); } }次に、新しい行番号を使用して、生成されたカラーブロック、ヘッダー、およびメイン要素を再配置します。
body:before { grid-column: 1 / 8; } header { grid-column: 7 / 10; } main { grid-column: 9 / -1; }これらの要素はオーバーラップしているので、グリッドに新しい行が形成されないようにするために、すべて同じグリッド行の値を指定します。
body:before, header, main { grid-row: 1; }私のデザインにこの調整を加えると、ヘッダーとメインの間に別の色のブロックが追加されます。 HTMLのセマンティクスを維持するために、メインコンテンツの前に疑似要素とデータURI画像を追加します。
main:before { display: block; content: url("data:image/svg+xml…"); float: left; margin-right: 2vw; width: 10vw; } 
タイプ画像の脱構築
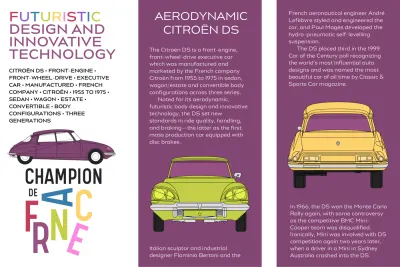
彼のキャリアの早い段階で、エメット・マクベインのレコードカバーのデザインは、彼がタイポグラフィの才能を持っていることを示しました。 彼はしばしばタイプに遊び心があり、それを分解し、再構築して予期しない形を形成しました。 このタイプの制御はオンラインではかつてないほど簡単でしたが、SVGはほとんどすべてを可能にします。

この次のMcBainに着想を得たデザインは、SVGと2つの構造HTML要素のみに依存しています。 私のコンテンツの主要な要素である、大きなタイプベースのグラフィックを含むヘッダー:
<header> <h1>…</h1> <p>…</p> <svg>…</svg> </header> <main> <h2>…<h2> <div>…</div> <svg>…</svg> </main>このデザインの開発を開始するために必要なファンデーションスタイルはごくわずかです。 まず、2つの要素の内側に背景色と前景色とパディングを追加します。
body { background-color: #fff; color: #262626; } header, main { padding: 2rem; }次に、見出しとそれに続くテキストの段落の両方を含むタイプのスタイルを定義します。
h1, h2, h1 + p { letter-spacing: .05em; line-height: 1.4; text-transform: uppercase; }メインコンテンツに、反対側のパネルのシトロエンの色と一致する濃い紫色の背景を与えます。
main { background-color: #814672; color: #fff; }このデザインは、シトロエンDSのプロファイルと、「ChampiondeFrance」という言葉の様式化されたタイプイメージを含む大きなグラフィックによって支配されています。 その文字の配置は、CSSの配置と変換を使用して達成するのが難しいため、SVGを最適な選択肢にします。
このSVGには、3つのグループのパスが含まれています。 1つ目は、「Championde:」という言葉の概要です。
<svg> <g> <path>…</path> </g> </svg>次のグループには、鮮やかな色の文字の配置へのパスが含まれています。 各文字に一意のid属性を付けて、個別にスタイルを設定できるようにします。
<g> <path>…</path> <path>…</path> <path>…</path> <path>…</path> <path>…</path> <path>…</path> </g> 
次に、CitroenDSプロファイルを構成するパスのグループにクラス属性を追加します。 これらの属性を設定すると、車の色を調整してさまざまな色のテーマを補完したり、メディアクエリのブレークポイント間で変更したりすることができます。
<g> <path class="car-paint">…</path> <path class="car-tyres">…</path> <path class="car-wheels">…</path> <path class="car-shadow">…</path> <path class="car-lights">…</path> <path class="car-stroke">…</path> </g>中型の画面では、CitroenDSプロファイルとタイプイメージの位置を微調整できます。
@media (min-width: 48em) { header svg { margin-bottom: -6rem; transform: scale(.85) translateY(-4rem) rotate(-20deg); } }回転、スケーリング、および変換のさまざまな組み合わせによって微妙に異なる結果が得られるため、これらの変換の順序は重要です。 次に、メインコンテンツに列を追加します。
main div { column-width: 14em; column-gap: 2rem; }これまで、このメインコンテンツは、ドキュメントフローのヘッダーの後にあります。 より大きな画面の場合、これらの要素を並べて配置したいので、グリッドプロパティと12列を本文に適用します。
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(12, 1fr); } }行番号を使用して、ヘッダーとメインをグリッドに配置します。 ヘッダーは7列にまたがっていますが、メインコンテンツは5列にしか及ばず、対称グリッドから非対称レイアウトを生成します。
header { grid-column: 1 / 8; } main { grid-column: 8 / -1; } 
グラフィックテキストのスケーリング
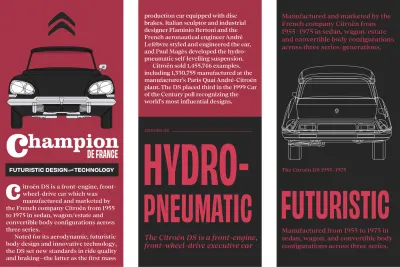
SVGとHTMLの区別があいまいになり、SVGを仕事に使用するほどになりました。 SVGはXMLベースの形式であり、HTMLに組み込まれると完全に使いやすくなります。 この最終的なMcBainに着想を得たデザインは、印象的な画像だけでなくテキストもHTMLのSVGに依存しています。

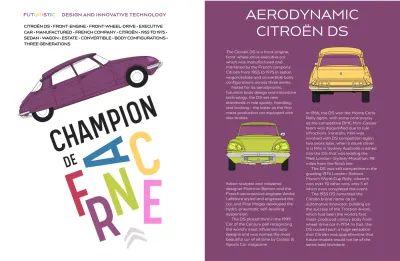
この印象的な赤と黒のデザインを開発するには、4つの構造HTML要素が必要です。 ヘッダーには、象徴的なシトロエンDSの画像が含まれています。 バナー部門には、SVGテキストを使用して作成された大きな見出しが含まれています。 主な要素には、私の実行中のテキストが含まれ、最後に補足コンテンツのために取っておきます。
<svg>…</svg> <header> <svg>…</svg> </header> <div> <svg>…</svg> </div> <main> <div> <svg role="heading" aria-level="1">…</svg> </div> <div class="content"> <p class="dropcap">…</p> <p>…</p> </div> </main> <aside> <small>…</small> <svg role="heading" aria-level="2">…</svg> <p>…</p> <figure>…</figure> <svg role="heading" aria-level="2">…</svg> <p>…</p> </aside>以前は、SVGを使用してテキストをレンダリングすることは、画像内にテキストを設定することと同じくらい不適切だと思っていましたが、SVGをさらに使用したことで、自分が間違っていたことに気付きました。
第8号では、HTMLテキストと同様に、SVGテキストにアクセスして選択できることを説明しました。 また、クリッピングパス、グラデーションの塗りつぶし、フィルター、マスク、およびストロークを使用して、無限にスタイルを設定できるという利点もあります。
バナー部門の見出しには、2つのテキスト要素が含まれています。 最初の単語には「Champion」という大きな単語が含まれ、2番目の単語には「deFrance」が含まれています。 各tspan要素のx座標とy座標のペアは、これらの単語を、テキストの堅実なスラブを作成する場所に正確に配置します。
<svg xmlns="https://www.w3.org/2000/svg" viewBox="0 0 850 360"> <title>Champion de France</title> <g fill="#ff" fill-rule="evenodd"> <text> <tspan class="title__dropcap" x="0" y="240">C</tspan> <tspan class="title" x="180" y="160">hampion</tspan> </text> <text> <tspan class="title__small" x="600" y="260">de France</tspan> </text> </g> </svg>このSVGをHTMLに組み込むか、外部画像としてリンクするかに関わらず、CSSを使用してそのスタイルを定義できます。 この見出しはリンクされた画像なので、SVGファイルにスタイルを追加します。
<svg> <style type="text/css"> <![CDATA[ text { color: #fff; } .title { font-family: Clarendon URW; font-size: 150px; } .title__dropcap { font-family: Clarendon URW; font-size: 300px; text-transform: lowercase; } .title__small { font-family: Obviously; font-size: 85px; text-transform: uppercase; } ]]> </style> </svg>まず、ファンデーションの色とタイポグラフィのスタイルを追加します。 新しい段落の先頭をインデントすることを選択したので、下の余白をすべて削除し、後続のすべての段落に2ch幅のインデントを追加します。
body { background-color: #a73448; color: #fff; } .content p { margin-bottom: 0; } .content p + p { text-indent: 2ch; }脇の要素の濃い灰色の背景と赤いテキストは、私のデザインの他の場所とは反対です。 明度と彩度を上げると、暗い背景に対して色がより鮮やかに見えます。
aside { background-color: #262626; color: #d33c56; } 
中型の画面では、コンテンツのデザインを微調整して、利用可能な余分なスペースを最大限に活用できます。 2つの異なる複数列のレイアウトプロパティを使用します。 まず、コンテンツ分割用に可変幅の2つの列を指定します。 次に、すべてが16emの幅を持つ任意の数の列:
@media (min-width: 48em) { .content { column-count: 2; column-gap: 2rem; } aside { column-width: 16em; column-gap: 2rem; } } 
私のスタイリングのほとんどは、最小の画面を使用する人にも表示されるため、大画面レイアウトの開発には、グリッドプロパティと12列をbody要素に適用する必要があります。
@media (min-width: 64em) { body { display: grid; grid-template-columns: repeat(12, 1fr); } }Citroenのロゴを最初の列に配置します。
body > svg { grid-column: 1; }次に、象徴的なDSのイメージを含むヘッダーは4つの列にまたがります。
header { grid-column: 3 / span 4; }スタイリッシュなSVG見出しのあるバナー部門と、私のメインコンテンツの実行中のテキストは、どちらも8列を占めています。
#banner, main { grid-column: 1 / span 8; }そして最後に、逆テーマの要素は私のデザインの右側の3つの列を占めています。 このコンテンツがレイアウトの上から下まですべての行にまたがることを確認するために、行の行番号を使用してコンテンツを配置します。
aside { grid-column: 10 / -1; grid-row: 1 / 6; } 
シリーズからもっと読む
- Inspired Design Decisions:Avaunt Magazine
- インスピレーションを得た設計上の決定:差し迫った問題
- インスピレーションを得た設計上の決定:アーネストジャーナル
- インスピレーションを得た設計上の決定:Alexey Brodovitch
- インスピレーションを得た設計上の決定:Bea Feitler
- インスピレーションを得た設計上の決定:ネヴィル・ブロディ
- インスピレーションを得た設計上の決定:オットーストーチ
- インスピレーションを得たデザインの決定:ハーブルバーリン
- インスピレーションを得た設計上の決定:Max Huber
- インスピレーションを得た設計上の決定:Giovanni Pintori
- インスピレーションを得た設計上の決定:ブラッドバリートンプソン
注意:スマッシングメンバースマッシングメンバーは、AndyのInspired DesignDecisionsマガジンの美しくデザインされたPDFとこの記事の完全なコード例にアクセスできます。 この号のPDFと例、およびその他すべての号は、AndyのWebサイトから直接購入できます。
