ブラッドバリートンプソンによるインスピレーションを得たデザインの決定:グラフィックデザインの芸術
公開: 2022-03-10このシリーズのアイデア、そしてそれに続く本は、カジュアルな会話から生まれましたが、それを書くことは、私と私がWeb用に作成する作業に大きな影響を与えました。
私は、ページレイアウトへのアプローチと、ページとそのコンテンツがさまざまな画面サイズに適応する方法について、より思慮深く考えています。 私は、作文がコミュニケーションにどのように役立ち、クライアントのビジネス、製品、またはサービスについて話すストーリーを改善できるかについて、はるかに理解しています。
ページからページへと流れるリズムをより良く作成する方法を発見しました。 そのリズムがどのように魅力的なビジュアルデザインと魅力的な体験を生み出すか、そして想像力を持ってアプローチしたときに最も単純なグリッドでさえどれほど柔軟になり得るかを学びました。
アレクセイ・ブロドヴィッチやビー・ファイトラーなどの雑誌のアートディレクターが画像とテキストをまとめる方法に魅了されました。 タイポグラフィに関する私の知識は、表現力豊かで面白いタイプへの熱意とともに発展しました。 ハーブ・ルバーリンのように美しく、ネヴィル・ブロディのように挑戦的なタイプを作ることはほとんどありませんが、実験することに自信があります。
このプロジェクトは、ルース・アンセルが示唆したように、「期待されていることから一歩踏み出し」、自信を持って選択し、何かが正しいと感じたときに私の本能を信頼する自信を与えてくれました。 私は、しばしば反抗的な態度を従来のデザイン思考に向けて、日常のデザインの問題に対する斬新な解決策を開発する方法を学びました。
私たちは、現在、デザインの学術的、機械的、技術的側面によって支配されている業界で働いています。 このシリーズを開発することで、Giovanni Pintoriが書いたように、これらの活動は重要ですが、「論理と想像力が同等に必要である」ということが私にとって強化されました。
ネヴィル・ブロディが説明したように、「ルールを破れば、文字通り何でも可能です。」 型破りな考え方は、使いやすさを犠牲にしてもたらされる必要はありません。 人々がどのようにウェブサイトを操作したり、製品を使用したりするかを学ぶことは、デザインを決定するのではなく、魅力的で、面白く、そして最終的にはより記憶に残る体験を開発するためのプラットフォームを提供するはずです。
さまざまな時代やさまざまな分野のデザイナーの作品について学ぶことは、私自身のアイデアに影響を与えただけでなく、もっと学びたいという熱意を与えてくれました。 新しいインスピレーションの源を見つけることはほぼ毎日の執着になり、私のスタジオの壁はまだルース・アンセルやビー・ファイトラーほどいっぱいではないかもしれませんが、私の本棚、コーヒーテーブル、机は私のデザイン本のコレクションでほとんど溢れています。

長い間、私はウェブが私たちが作っているよりもはるかに多くのことができるというしつこい感じを持っていました。 このシリーズで取り上げたデザイナーは全員、知覚に挑戦し、メディアの方向性に影響を与え、最終的には自分自身を含む他の人に、より良い作品を作成するよう促しました。 少しでも、このシリーズでも同じことができるといいのですが。
ブラッドバリートンプソンに触発された
前世紀で最も熟練したアートディレクターとグラフィックデザイナーの1人を研究することは、このシリーズにぴったりのようです。
ブラッドバリートンプソンは1911年にカンザス州で生まれました。彼は最も有名ではなかったかもしれませんが、彼が最も影響力のある人物の1人であったことは間違いありません。 トンプソンは、故郷のトピーカにあるウォッシュバーン大学で学びました。 早い段階から、彼は印刷デザイン、特に雑誌に触発され、この影響を利用して大学の年鑑をデザインしました。
ウォッシュバーンを卒業した後、トンプソンは地元の印刷会社であるCapperPublicationsで5年間働きました。 プリントショップジュニアとしてのこの最初の仕事は魅力的ではなかったでしょうが、それはトンプソンに彼の長いキャリアを通して使用するデザインと印刷技術の幅広い知識を与えました。
1930年代のカンザスは、激しい砂嵐で有名でしたが、創造的な中心地としては知られていませんでした。そのため、1938年、トンプソンは1,200マイル東にニューヨーク市を旅しました。 信じられないことに、カンザスから離れたばかりの若い男性にとって、彼の最初のプロジェクトの1つは、1939年の万国博覧会のカタログをデザインすることでした。
Thompsonは、その世界博覧会を担当する印刷会社であるRogers-Kellogg-Stillsonに勤務し、Westvaco Inspirations forPrintersの作業に割り当てられました。 この一連の販促用小冊子は、WestvacoCorporationがその印刷用紙のラインを紹介するために発行したものです。 各号はわずか16ページで構成されていましたが、トムソンに「受容的な設計者を提供する実験のまれな機会」を与えました。

Westvacoは1920年代からインスピレーションを発表しており、すでに35,000の代理店、美術館、印刷業者、学校、大学の聴衆に広く配布されていました。
トムソンは、オリジナルのアートワークや写真を出版のために委託する予算を与えられていませんでしたが、これを彼のアイデアに制限させる代わりに、彼はそれを創造的な機会として利用しました。 インスピレーションはトムソンにアイデアやテクニックを実験し、創造的な概念を探求する自由を与えました。 彼は、印刷された版や代理店、雑誌、さらには美術館からの分離物を借りて彼の作品に取り入れることで、「私の職業で最高の詐欺師の1人」になりました。
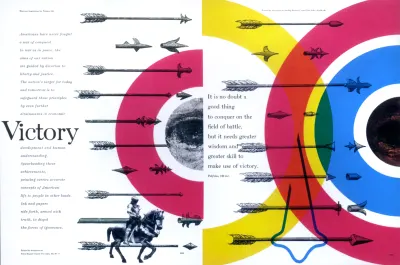
これらの借用した要素には、トムソンが現代のタイポグラフィと現代のプロセスカラーを組み合わせた歴史的な写真やイラストが含まれていました。 1953年にインスピレーションを広めたVictoryの場合、トムソンは矢印のイラストを組み込み、単色で作られたターゲットに統合しました。 彼は民俗芸術と原始芸術から要素を借りて、それらを現代と伝統を融合させたオリジナルの作品に変えました。 インスピレーションに取り組むことはトンプソンの創造性を刺激し、彼は60以上のエディションをデザインし続けました。
第二次世界大戦中、トンプソンは戦時情報局によって発行された2つの戦時中の雑誌(VictoryとUSA)の最後の数冊をデザインしました。 その後、1945年に彼はマドモアゼル誌のアートディレクターになり、次の15年間その役割を続けました。

トンプソンがインスピレーションに取り組んで開発した折衷的な傾向はマドモアゼルで継続され、現在は一緒に仕事をする予算があり、彼は新進気鋭のアーティスト、アンディウォーホル、ジョアンミロ、ウィレムデクーニング、そして私の個人的なお気に入りのポップアーティストジャスパージョーンズに説明を依頼しましたそのフィクションセクション。
トムソンの雑誌の仕事はマドモアゼルで始まりも終わりもありませんでした、そして彼のキャリアを通して彼はビジネスウィーク、ハーバードビジネスレビュー、そしてスミソニアン雑誌を含む30以上に取り組んでいます。
ブラッドバリートンプソンは最も有名なグラフィックデザイナーではないかもしれませんが、彼は業界で広く認められており、3つの主要なデザイン賞などを受賞しています。 彼の賞には、全米アートディレクターオブザイヤーアワード(1950)とAIGAメダル(1975)が含まれていました。1977年にトンプソンはアートディレクタークラブの殿堂入りし、1980年代に最初にフレデリックW.グーディ賞を受賞しました。次に、タイプディレクターのクラブメダル。

トピーカでの彼の初期の経験から、トンプソンは彼のタイポグラフィの細部と彼の画像の正確なトリミングと配置に注意を払った細部志向のデザイナーでした。 白黒の歴史的なイラストや幾何学的な形とともに、プロセスカラーのシンプルなパレットを巧みに使用することで、彼の作品は同時にクラシックでコンテンポラリーになりました。
タイプは私にとって常に興味のあるものです。 要するに、タイプは道具、おもちゃ、そして教師である可能性があります。 それは生計手段、リラクゼーションの趣味、知的刺激物、そして精神的な満足を提供することができます。 タイプへの熱心な関心には、必然的に日常生活への熱意が含まれていると思います。
—ブラッドバリー・トンプソン
建築のように、タイポグラフィは美しさと機能的な実用性のブレンドであり、トンプソンのデザインはしばしば珍しいタイポグラフィの配置とカラフルな形を組み合わせています。 1958年にマドモアゼル誌で広まったRain、Rain、Rainについては、傘を持った同じレインコートを着た姿を5色のシルエットで再現しました。

Futural — 1962年のWestvacoInspirations for Printersの普及— Thompsonは、飛行機の単純化された形状をページ全体にミラーリングし、裏面に線画を、直腸に無地を使用しました。 彼は定期的に彼のカラフルな形をオーバープリントして、彼のデザインに深みと興味を加えました。

印刷技術の彼の経験を使用して、トンプソンの署名デザインはしばしばたった4つのプロセスカラーを使用します。 オフセット印刷では、プロセスカラーは、シアン、マゼンタ、イエロー、およびキー(ブラック)インク(CMYK)のパーセンテージで構成されます。 この4色印刷のプロセスは、幅広い色を生成することができます。
トンプソンの最も有名なデザインは、これらの色を最も純粋な形で使用することがよくあります。 彼は頻繁に色を分離し、彼の作曲のさまざまな領域にそれらを印刷しました。 画面のデザインにはRGBモデルを使用しますが、トンプソンがコンポーネントのCMYKカラーを分離する方法でこれらの3つの色を分離すると、Webに刺激的なデザインを作成できます。

トンプソンは、1956年から1995年にコネチカットで亡くなるまで、イェール大学の美術学校でグラフィックデザインを教えていました。
New York Times Book Reviewによると、彼の芸術的自伝「The Art of Graphic Design」は、「アートとデザインが華やかで大胆にミックスされた」本であり、彼のデザイン戦略全般をよく表しています。 「TheArtof Graphic Design」は1988年に出版されました。私のコレクションに欲しいオリジナルのハードカバーのコピーは今では法外に高価ですが、再版されたペーパーバック版はより現実的な価格で入手できます。
カラーパレットの処理

この最初のデザインの実装は、最初にコンテンツを検討し、次にそれを説明するための最も適切なHTML要素を検討することから始めます。 このトンプソンに着想を得たデザインでは、いくつかの要素、ヘッダー、記事、脇白に加えて、2つの図が必要です。
<header> <svg>…</svg> <h1>…</h1> <svg>…</svg> </div> </header> <article> <main>…</main> </article> <figure>…</figure> <aside>…</aside> <figure>…</figure>このシリーズ全体で説明したように、私のプロセスは常に、色やタイポグラフィを含むファンデーションスタイルを適用することから始まります。 濃い青色の背景色と対照的な白いセリフテキストを追加します。
body { padding: 2rem 0; background-color: #1f455f; font-family: 'serif'; color: #fff; }イタリックの見出しのスタイルを設定してから、見出しのレベルと段落のサイズを追加します。
h1, h2 { font-style: italic; } h1 { font-size: 2.8rem; } h2 { font-size: 2.027rem; } p { font-size: .8rem; }最後に、両方のフィギュアの画像に付随するキャプションを鮮やかな緑色で色付けし、見出しのスタイルに合わせてテキストをイタリック体にします。
figcaption { font-size: .8rem; font-style: italic; text-align: center; color: #d2de4a; } 
RGBのCMYK
画面のCMYKプロセスカラー(シアン、マゼンタ、イエロー、キー(ブラック)をRGB(赤、グリーン、ブルー)で生成するには、これらのカラーのうち2つに最大値を使用します。 結果が目に硬すぎる場合は、黒を追加して色合いを作成し、効果を和らげます。
最小の画面でも、一部のスペースは空のままにする必要があります。 これにより、目がコンテンツの周りを流れるようになります。 余白とパディングは、多くの場合、空のスペースを追加するために必要なすべてです。
#logo { margin: 0 auto 1rem; } #banner { margin: 1rem 1rem 1rem 0; } main, aside { margin: 0 1rem; } figure { margin: 2rem auto; }グラフィック要素の最大幅を小さくすると、小さな画面のデザインに空白と視覚的な関心が追加されます。
#logo { max-width: 25vw; } figure { max-width: 50vw; } 
中型の画面で利用できる余分なスペースにより、このデザインに最初のレイアウトスタイルのセットを導入することができます。 実行中のテキストを2つの列に分割することで、測定の一貫性を維持するのに役立ちます。 私の2つの図を並べて配置すると、テキストに対する相対的な比率が維持されます。
まず、グリッドプロパティと珍しい5列の対称グリッドをbody要素に適用します。 次に、データURIの背景画像を追加し、レイアウトの右側に配置します。
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(5, 1fr); gap: 2rem; background-image: url("data:image/svg+xml…"); background-position: 120% 50%; background-repeat: no-repeat; } }ヘッダーと記事のコンテンツをグリッドに直接配置する必要があるため、これらの要素の表示プロパティをコンテンツに変更します。これにより、スタイル設定のために要素が効果的に削除されます。
header, article { display: contents; }次に、行番号を使用して、各コンテンツ要素を異なるグリッド列と行のセットに配置します。 まず、フォードのロゴを1つの列に配置します。 サイズは列の幅に依存するため、以前に設定した最大幅を削除できます。
#logo { grid-column: 2; margin: 0; max-width: none; }バナーにはトランジットバンのプロファイルが含まれており、メインの見出しは私の5つの列の最初の4つを占めています。
#banner, h1 { grid-column: 1 / 4; }最初の列を空のままにすると、メイン要素とサイド要素のコンテンツが左からインデントされます。 バナーの幅と一致するように幅を設定することで、レイアウトに心地よい非対称性を追加します。
main, aside { grid-column: 2 / -1; }私の2つの図は、HTMLの隣接する要素ではありませんが、CSSグリッドを使用すると、それらを並べて配置するのが簡単になります。 HTMLを変更せずに、同じ行の異なる列に配置します。
figure:nth-of-type(1) { grid-column: 2 / 4; grid-row: 5; } figure:nth-of-type(2) { grid-column: 4 / -1; grid-row: 5; }私のデザインの多くでは、段落間隔の代わりにインデントを使用して、実行中のテキストからソリッドブロックを作成しています。 この効果は、複数の列にテキストを設定する場合にさらに顕著になります。
p { margin-bottom: 0; } p + p { text-indent: 2ch; } main { column-width: 16em; }図の要素には、1つ以上のキャプションと画像を含めることができます。 キャプションは通常、説明する写真の下に表示されますが、キャプションを下に置く必要がある理由はありません。 それらを画像の上、または画像の左または右に配置することもできます。
画像の左または右にキャプションを付けると、すぐに雑誌のようなデザインになります。 Flexboxを使用してから、flex-directionプロパティを使用してそれらを移動します。
figure { display: flex; }最初の図のキャプションが左側に表示されるので、この図のフレックス方向をデフォルトの行から逆にします。
figure:nth-of-type(1) { flex-direction: row-reverse; }Flexboxを使用すると、要素を垂直方向と水平方向に配置できます。 キャプションを画像の下端に配置するために、軸間の配置をデフォルトのストレッチからフレックスエンドに変更します。
figure { align-items: flex-end; }この中型のデザインの仕上げとして、両方のキャプションを反対方向に配置します。
figure:nth-of-type(1) figcaption { text-align: right; } figure:nth-of-type(2) figcaption { text-align: left; } 
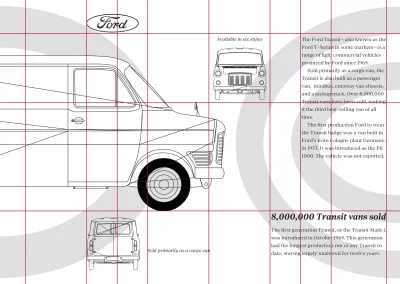
空のスペースは、このレイアウトのすべての段階で目を引くのに役立ちます。 大画面で利用できる余分なスペースにより、独特の非対称デザインを開発することができます。
1ページに複合グリッド(2つ以上の重なり合うグリッドまたは積み重ねられたグリッド)を使用すると、目を引く構図を作成できます。 このデザインの複合グリッドは、4列と6列のグリッドに重なり、2 | 1 | 1 | 2のリズミカルなパターンを作成します。 そのパターンをfrユニットに転送し、それらを列としてbody要素に適用します。
@media (min-width: 64em) { body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; } }次に、ビューポートを埋めるためにページの最小の高さを設定する前に、ピクセル、レム単位、および固有のサイズの組み合わせを使用して4つの行を追加します。
body { grid-template-rows: 100px 14rem 14rem auto; min-height: 100vh; }ボディスタイルを完成させるために、2つの新しいデータURI背景画像を追加し、それらのサイズを指定して、常にビューポート内に含まれるようにします。
body { background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"); background-position: 0 50%, 100% 50%; background-size: contain; } 
この非対称のデザインは高度に構造化されており、すべての要素が正確にグリッドに配置されています。 行番号を使用して構造要素を配置し、重なり合う見出しをバナー画像の上に積み重ね順に上げます。
#logo { grid-column: 2 / 4; grid-row: 1; } h1 { grid-column: 1 / 5; grid-row: 2 / 4; align-self: center; z-index: 2; } #banner { grid-column: 1 / 5; grid-row: 2 / 4; z-index: 1; }私のメインコンテンツは、このデザインの右側の最後の2つの列とフォーム、およびアイランドを占めています。
main { grid-column: 7 / -1; grid-row: 2 / 4; column-width: auto; } aside { grid-column: 6 / -1; grid-row: 4 / 5; }この新しいグリッドに2つの図を配置します。
figure:nth-of-type(1) { grid-column: 5 / 6; grid-row: 2 / 3; } figure:nth-of-type(2) { grid-column: 2 / 5; grid-row: 4 / 5; }次に、フレックスの方向を調整し、最初の図を垂直に設定して、キャプションが兄弟画像の上に表示されるようにします。
figure:nth-of-type(1) { flex-direction: column-reverse; }2番目の図のコンテンツは、画像とキャプションの両方がベースライン上にある状態で水平に配置されています。
figure:nth-of-type(2) { flex-direction: row; align-items: flex-end; } 
キャプションの配置を微調整すると、この最初のトンプソン風のデザインが完成します。
figure:nth-of-type(1) figcaption { text-align: center; } figure:nth-of-type(2) figcaption { flex: 1; text-align: left; }カラフルに補完

このレイアウトは明らかに複雑ですが、HTMLに必要な構造要素は3つだけです。さまざまな補色のトランジットバンを含むヘッダーと、メインとアサイドの2つのコンテンツ要素です。
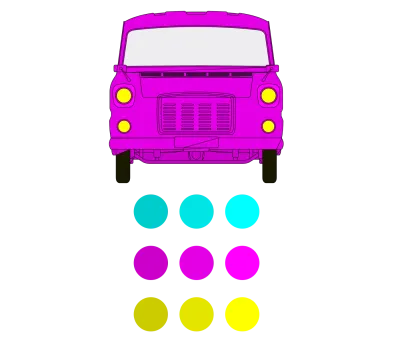
<header>…</header> <main>…</main> <aside>…</aside>カラフルに補完的なヘッダーは、このデザインの目玉です。 単一の大きな画像を使用してこれを実装したくなるかもしれません。 しかし、私はさまざまな画面サイズに合わせてさまざまな配置を開発したいので、9つの別々の画像を使用すると、小さな画面用のスクロールパネルを作成し、中画面と大画面用にグリッドに配置できます。
<header> <img src="header-1.svg" alt="Ford Transit"> <img src="header-2.svg" alt=""> <img src="header-3.svg" alt=""> … <img src="header-9.svg" alt=""> </header> 
主な要素と副次的な要素の両方に、見出し、展開されたトランジットパーツのSVG画像、およびコンテンツを列に配置するための分割が含まれます。
<main> <h1>…</h1> <div>…</div> <div>…</div> <svg>…</svg> </main> <aside> <h2>…</h2> <div>…</div> <div>…</div> <svg>…</svg> </aside>まず、ボディ要素に濃い灰色の背景色を適用し、見出しと段落にスタイルを追加します。
body { background-color: #262626; font-family: 'sans-serif'; color: #fff; } h1, h2 { font-size: 2.027rem; font-style: italic; text-transform: uppercase; } p { font-size: .8rem; } 
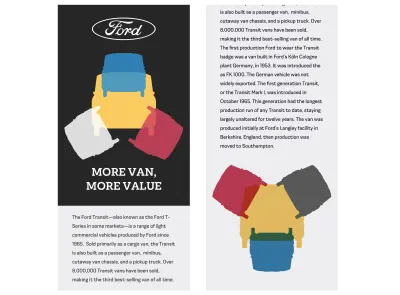
多くの場合、デザインの小画面バージョンを実装するために必要なのは、通常のフローといくつかの基本スタイルだけですが、これには最初からレイアウトスタイルが含まれています。 まず、フレックスプロパティとオーバーフロープロパティを追加して、ヘッダーとその9つの画像を水平スクロールパネルに変換します。

header { display: flex; overflow-x: scroll; margin: 0 2rem 2rem; } header img:not(:last-of-type) { margin-right: 1rem; }小さな画面でレイアウトを取得する要素はヘッダーだけではありません。メイン要素とサイド要素もグリッドを取得します。
main, aside { display: grid; margin: 0 2rem; }まず、メイン要素に2列のレイアウトを適用します。 展開されたトランジットパーツのSVG画像は右の列に収まるので、幅を100pxに固定します。 左側の列は、残りのスペースを埋めるために展開されます。
main { grid-template-columns: [content] 1fr [svg] 100px; }次に、コンテンツを反映した名前のグリッド線を使用して、主要な要素アイテムを配置します。
h1 { grid-column: content; grid-row: 1; } main > div:nth-of-type(1) { grid-column: content; grid-row: 2; } main > div:nth-of-type(2) { grid-column: content; grid-row: 3; } main > svg { grid-column: svg; grid-row: 1 / 4; }脇の要素も2列のレイアウトですが、今回は狭い列とその分解されたトランジットパーツが左側にあります。 メインコンテンツ領域とアサイドコンテンツ領域の違いを強調するために、アサイドの上部に実線の境界線を追加します。
aside { grid-template-columns: [svg] 100px [content] 1fr; padding-top: 1rem; border-top: 3px solid #b22f65; }名前付きの行を使用して、そのコンテンツをグリッドに配置します。
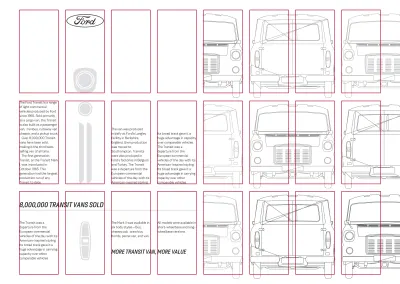
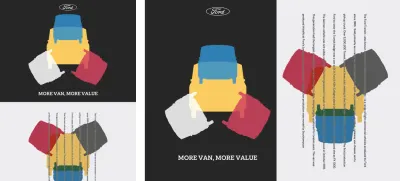
h2 { grid-column: 1 / -1; grid-row: 1; } aside > div:nth-of-type(1) { grid-column: content; grid-row: 2; } aside > div:nth-of-type(2) { grid-column: content; grid-row: 3; } aside > div:nth-of-type(3) { grid-column: svg; grid-row: 2 / 4; }私のコンテンツの水平方向にスクロールするヘッダーとグリッドは、小さな画面に1列以上のレイアウトを使用することが有益な場合があることを示しています。 これらの同じ要素は、中型の画面で利用可能な余分なスペースに非常に異なる方法で配置できます。
私のデザインのこのバージョンでは、9つのカラフルに補完的な画像のグリッドがヘッダーを埋めています。 グリッドプロパティと3つの対称列を適用します。
@media (min-width: 48em) { header { display: grid; grid-template-columns: 1fr 1fr 1fr; gap: 1rem; overflow-x: visible; } } 
このデザインの他の要素とは異なり、ブラウザの自動配置アルゴリズムが画像を自動的に配置するため、画像をこのグリッドに配置する必要はありません。
デフォルトでは、ブラウザは要素を行全体に水平に配置します。 ただし、grid-auto-flowの値をcolumnに変更すると、ブラウザは次の列に移動する前に各列を垂直方向に塗りつぶします。
コンテンツに使用できるスペースが増えたので、列の数を2から4に増やします。
main, aside { grid-template-columns: 1fr [svg] 1fr 1fr 1fr; gap: 2rem; }次に、メイン要素のコンテンツを最後に揃えて、レイアウトの中央に塗りつぶされたブロックを形成します。
main { align-items: end; }私の主な見出しは4列すべてにまたがっています。 HTMLで最初に表示されますが、2番目の行に追加することで、実行中のテキストと画像の下に視覚的に配置できます。
h1 { grid-column: 1 / -1; grid-row: 2; border-bottom: 3px solid #b22f65; }コンテンツの最初のブロックを左側の列に配置します。
main > div:nth-of-type(1) { grid-column: 1; grid-row: 1; }2番目のブロックは、右側の2つの列にまたがっています。
main > div:nth-of-type(2) { grid-column: 3 / span 2; grid-row: 1; }次に、SVG画像を含む最後の分割をその行名を使用して2番目の列に配置します。
main > div:nth-of-type(3) { grid-column: svg; grid-row: 1; }aside要素の列の実装は、同様の方法に従います。 ここでも、行の行番号を使用して見出しの視覚的な配置を変更します。
h2 { grid-column: 3 / -1; grid-row: 2; } aside > div:nth-of-type(1) { grid-column: 1; grid-row: 1 / 3; } aside > div:nth-of-type(2) { grid-column: 3 / -1; grid-row: 1; } aside > div:nth-of-type(3) { grid-column: svg; grid-row: 1 / 3; } 
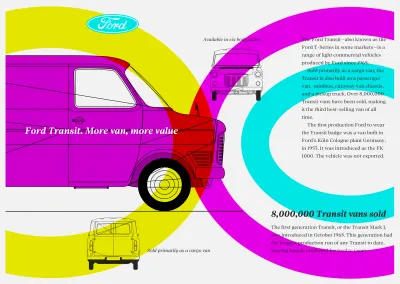
見開きの半分を占めるフルページの画像は、雑誌のデザインではよく見られます。 このような大きな画像は、ワイドスクリーンディスプレイでも同様に効果的です。 2つの対称列を持つbody要素にグリッドプロパティを適用してから、左の列にverso、右の列にrectoという名前を付けます。
@media (min-width: 64em) { body { display: grid; grid-template-columns: [verso] 1fr [recto] 1fr; gap: 2rem; } }これらの用語はラテン語に由来し、2つの反対のページは葉の直腸と葉の頂点と呼ばれます。 ヘッダーをverso列に配置し、main要素とaside要素をrecto列にスタックします。
header { grid-column: verso; grid-row: 1 / 4; } main, aside { grid-column: recto; } 
最後に、非常に幅の広いディスプレイで実行中のテキストを読みやすくするために、複数列のレイアウトを導入します。 ブラウザは、使用可能なスペースを埋めるために10em幅の列を自動的に生成します。
@media (min-width: 72em) { main > div:nth-of-type(2), aside > div:nth-of-type(2) { column-width: 10em; column-gap: 2rem; } }マスキングスケーラブルタイプ

活版印刷デザインの創造的な側面を楽しんでいるだけでなく、アクセシビリティとパフォーマンスも重視している人として、SVGはCSSやHTMLと同じくらい私の日常の開発ツールキットの一部になっています。
この次のトンプソンに着想を得たデザインは、SVGテキストとCSSマスクおよびシェイプを組み合わせたものですが、必要なHTMLはごくわずかで、ヘッダーとメイン要素が1つだけです。
<header> <div> <svg>…</svg> </div> <header> <main> <svg>…</svg> </main>印象的なSVGの開発を開始する前に、ページに濃い青色の背景色と対照的な白いテキストを与えるファンデーションスタイルを追加します。
body { background-color: #1f455e; font-family: 'sans-serif'; color: #fff; } 
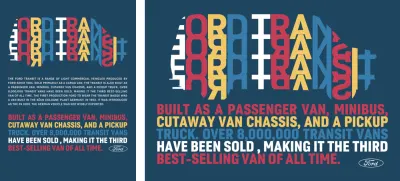
このヘッダーには、繰り返しのテキストがトランジットバンのアウトラインで形作られているスケーラブルなグラフィックが含まれています。 SVGには、画像の一部をクリッピングするための独自の方法が含まれています。 クリッピングパスを定義するために、SVGにclipPath要素を追加します。 これには、クリップされた領域を定義するパスが含まれています。 したがって、このclipPathを後でSVGで参照できるように、一意の識別子を付けます。
<svg> <clipPath> <path>…</path> </clipPath> </svg>次に、グラフィックテキストを構成するパス座標を追加します。 この明るい色のパスのグループに、clipPathにバインドするために使用できるクラス属性値を指定します。
<svg> <clipPath>…</clipPath> <g class="transit"> <path>…</path> </g> </svg>このSVGを画像要素を使用してHTMLに含める場合でも、SVGをマークアップに直接埋め込む場合でも、CSSのclip-pathプロパティを使用して、clipPathを使用してグラフィックテキストをクリップします。
<style type="text/css"><![CDATA[ .transit { -webkit-clip-path: url(#transit); clip-path: url(#transit); } ]]></style>clipPathを使用すると、クリッピングパス内の領域のみが表示されます。 クリップされた領域の外側にあるものはすべて非表示のままになります。
ただし、要素をマスクする別の方法があります。これは、SVGだけでなく、すべてのタイプのコンテンツで機能します。 クリップパスと同様に、CSSマスクは、白黒のマスク画像を使用して要素の一部を非表示にします。
header div { -webkit-mask-image: url("mask.svg"); mask-image: url("mask.svg"); }マスクを適用すると、マスクの黒い部分と一致する要素の領域のみが表示されます。 これらの領域の外側はすべて消えます。

mask-imageのプロパティは、CSSの背景と多くの類似点を共有しています。 背景画像と同じように、マスクは配置、繰り返し、サイズ設定が可能で、背景のグラデーションから作成することもできます。 マスク画像を繰り返す必要がないので、他の背景画像と同じように、その値を繰り返しなしに設定します。
header div { -webkit-mask-repeat: no-repeat; mask-repeat: no-repeat; } 
メイン要素のSVGの内容はまったく異なります。 このグラフィックには、トランジットバンの血統を説明する明るい色のSVGテキストの線が含まれています。 各行をtspan要素内にラップします。各行には、テキストを1つのブロックにしっかりとパックする独自のx座標とy座標があります。
<svg> <text> <tspan x="0" y="86">BUILT AS A PASSENGER VAN, MINIBUS, </tspan> <tspan x="0" y="156">CUTAWAY VAN CHASSIS, AND A PICKUP </tspan> <tspan x="0" y="226">TRUCK. OVER 8,000,000 TRANSIT VANS </tspan> <tspan x="0" y="296">HAVE BEEN SOLD, MAKING IT THE THIRD </tspan> <tspan x="0" y="366">BEST-SELLING VAN OF ALL TIME.</tspan> </text> </svg>SVGテキスト要素は他のHTMLテキストと同じようにスタイル設定できるため、このブロックの堅牢性を強調するために、重量のある凝縮されたサンセリフを選択し、文字間隔を-2px小さくしてトラッキングを調整します。
text { font-family: 'sans-serif-condensed'; font-size: 83px; font-weight: 700; letter-spacing: -2px; }CSS疑似クラスセレクターは、HTMLの場合と同様に、SVGの要素のスタイル設定にも役立ちます。 n番目のタイプのセレクターを使用して、tspanテキストの各行に独自の色を付けます。
tspan:nth-of-type(1) { fill: #c43d56; } tspan:nth-of-type(2) { fill: #f2c867; } tspan:nth-of-type(3) { fill: #377dab; } tspan:nth-of-type(4) { fill: #fff; } tspan:nth-of-type(5) { fill: #c43d56; } 
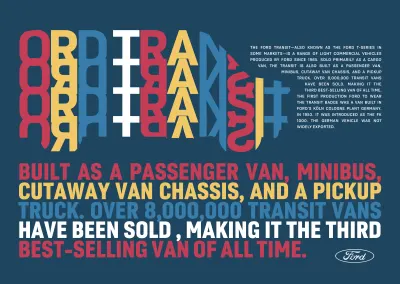
この活版印刷のデザインの堅実なスタイルはスタイリッシュなヘッダー要素になりますが、このページにコンテンツを追加する必要がある場合があります。 このデザインの別の見方として、トランジットバンの生産の歴史を説明する段落をヘッダーに追加します。
<header> <div> <svg>…</svg> </div> <p>…</p> </header>基本スタイルでは、フォントサイズを追加し、以前のSVGテキストと一致するように段落を大文字に設定します。
header p { font-size: .91rem; text-transform: uppercase; }次に、自動ハイフンもサポートしているブラウザを使用している人のために、段落テキストを正当化します。
@supports (-webkit-hyphens: auto) or (hyphens: auto) { header p { -webkit-hyphens: auto; hyphens: auto; text-align: justify; } }中小規模の画面では、この新しいテキストの段落は、HTMLの場合と同様にヘッダーのSVGに従います。 ただし、大きな画面の場合は、このテキストをマスクされたグラフィックと一緒にフロートさせたいと思います。
ヘッダーグラフィックに明示的なビューポートベースの幅を指定し、それをフロートして、CSSシェイプを使用してテキストをラップできるようにします。 この形状をマスクされたグラフィックと一致させたいので、形状の外側のURLに同じマスク画像を使用します。
@media (min-width: 64em) { header div { float: left; width: 65vw; margin-bottom: 0; shape-outside: url(mask.svg); shape-margin: 20px; } }対称性の分割

この号の最後のインスピレーションを得た例、そして実際にはシリーズ全体では、分割対称レイアウトは、2つの構造要素のみが必要であることを意味します。 今では、これらのヘッダーと主要な要素は非常に馴染みがあるはずです。 私のヘッダーには、クラシックなフォードのロゴ、SVG画像、見出しが含まれています。
<header> <svg>…</svg> <img src="header.svg" alt="Ford Transit"> <h1>…</h1> </header>主な要素には、スケーラブルな画像に加えて、実行中のテキストの1つの段落も含まれます。
<main> <p>…</p> <img src="main.svg" alt=""> </main>いつものように、私は最初に色とタイポグラフィの基礎スタイルを追加することから小さな画面から始めます。 今回は、明るい灰色の背景、暗い灰色のテキスト、およびサンセリフ書体:
body { background-color: #ededef; font-family: 'sans-serif'; color: #262626; } h1 { text-align: center; text-transform: uppercase; }ヘッダーはHTMLの最初に表示されるので、最初に、ボディスタイルの逆である濃い灰色の背景と明るいテキストを付けてスタイルを設定します。
header { margin-bottom: 2rem; padding: 2rem; background-color: #262626; color: #ededef; } 
最後に、小さな画面の場合、そのロゴを水平方向に中央揃えにし、最大幅をビューポートの半分に制限します。
#logo { margin: 0 auto 2rem; max-width: 50vw; }このデザインは、中型の画面で利用できる余分なスペースを備えた、トンプソン風の外観を取り入れています。 ヘッダーとメイン要素に要素を配置する必要があるため、グリッドプロパティと4つの対称列を両方に追加します。
@media (min-width: 48em) { header, main { display: grid; grid-template-columns: repeat(4, 1fr); } }次に、ヘッダーに3つの明示的な行を追加します。 最初と最後の高さは100ピクセルですが、中央の行は残りのすべてのスペースを埋めるために拡張されます。
header { grid-template-rows: 100px auto 100px; }次に、行番号を使用してこれらのヘッダー要素を列と行に配置します。 フォードのロゴが最初に来て、2つの中央の列に収まります。 見出しは最後で、全幅にまたがる間、一番下にあります。 両方の要素に高いz-index値を指定して、スタック順にビューアに最も近いように表示します。
#logo { grid-column: 2 / 4; grid-row: 1; z-index: 2; } h1 { grid-column: 1 / -1; grid-row: 3; z-index: 2; }次に、ヘッダー画像を配置して、すべての列とすべての行をカバーするようにします。 より低いz-index値を与えることにより、スタック順序の一番下に確実に後退します。
header img { grid-column: 1 / -1; grid-row: 1 / 4; z-index: 1; align-self: center; }ヘッダー画像のスタイルを配置したら、メイン要素の画像にまったく同じスタイルを適用するセレクターを追加します。
header img, main img { grid-column: 1 / -1; grid-row: 1 / 4; z-index: 1; align-self: center; }縦書きのテキストはすべてのデザインに適しているわけではありませんが、短い文章を強力な視覚的表現に変えることができます。 段落の書き込みモードをvertical-rlに変更し、ビューポートベースの単位を使用して先頭を増やします。
main p { line-height: 3vw; white-space: pre-wrap; writing-mode: vertical-rl; }装飾的な仕上げとして、色を変更し、値の差を使用してブレンドモードを適用します。これにより、グラフィックの背景の上に表示されるこのテキストの読みやすさも向上します。
main p { color: #f4eBd5; mix-blend-mode: difference; } 
段落を2つの中央の列に配置し、中央に揃えてから、より高いz-index値を追加して、この要素のスタック順序の一番上に表示されるようにします。
main p { grid-column: 2 / 4; grid-row: 1 / 4; align-self: center; z-index: 2; } 
これまで、このメインコンテンツは、ドキュメントフローのヘッダーの後にあります。 より大きな画面の場合、これらの要素を並べて配置したいので、グリッドプロパティと2つの対称列を本体に適用します。
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; min-height: 100vh; } }インスピレーションを維持する
このシリーズの制作に着手したとき、ウェブの外でインスピレーションを得ることの重要性を人々に教えたかったのです。 私の目的は、他のメディアのデザイナーが直面している課題と、それらの解決にどのように取り組んだかを見ることで、より特徴的で魅力的で、最終的に成功する製品やWebサイトを作成できることを示すことでした。
もちろん、このシリーズは表面を傷つけることはほとんどなく、ここで説明したよりもはるかに多くの場所で刺激的な例を見つけることができます。 最寄りのアートギャラリー、書店、美術館、レコードショップに足を運んでみると、インプットやインスピレーションに囲まれていることに気付くでしょう。
このシリーズが、Webのデザインをどのように変えるかについて考えるきっかけになれば幸いです。 他のメディアや歴史上の時代のデザインの例は、現代のウェブに関連していますか? もちろん、そうです。 未来を発明しながら過去から学ぶことができるでしょうか? 絶対。 ウェブにもっとインスピレーションを得たデザインを提供するためのテクノロジーとツールはありますか? それについては疑いの余地はありません。
このシリーズへの反応が圧倒的にポジティブであったことを嬉しく思いますが、私にできることはまだまだたくさんあります。 このシリーズは終わりに近づいているかもしれませんが、新しい本、Inspired Design for theWebの作業が開始されました。 この本は、Webのアートディレクションが終わったところから始まり、インスピレーションを得たデザインの例をさらに紹介し、レッスンを学び、それらを適用してWebサイトや製品をさらに改善する方法について詳しく説明します。
シリーズからもっと読む
- Inspired Design Decisions:Avaunt Magazine
- インスピレーションを得た設計上の決定:差し迫った問題
- インスピレーションを得た設計上の決定:アーネストジャーナル
- インスピレーションを得た設計上の決定:Alexey Brodovitch
- インスピレーションを得た設計上の決定:Bea Feitler
- インスピレーションを得た設計上の決定:ネヴィル・ブロディ
- インスピレーションを得た設計上の決定:オットーストーチ
- インスピレーションを得たデザインの決定:ハーブルバーリン
- インスピレーションを得た設計上の決定:Max Huber
- インスピレーションを得た設計上の決定:Giovanni Pintori
- インスピレーションを得た設計上の決定:エメット・マクベイン
- インスピレーションを得た設計上の決定:ブラッドバリートンプソン
注意:スマッシングメンバースマッシングメンバーは、AndyのInspired DesignDecisionsマガジンの美しくデザインされたPDFとこの記事の完全なコード例にアクセスできます。 この号のPDFと例、およびその他すべての号は、AndyのWebサイトから直接購入できます。
