Bea Feitlerによるインスピレーションを得た設計上の決定:止められない創造力
公開: 2022-03-10美術学校でグラフィックデザインを勉強していなくても、有名な名前をいくつか知っているかもしれません。 1世紀以上にわたる商業芸術の方向性により、発見すべき名前は他にもたくさんあります。 ウェブについてより創造的に考えるように私たちを励まし、刺激することができる驚くべき仕事をした人々。
素晴らしい才能を持つ人々を発見することは、アートディレクションを研究する上で最もやりがいのある側面の1つです。 あるデザイナーについて学ぶことで、別のデザイナーにたどり着くことがよくあります。私が尊敬する仕事をしている人を見つけたら、彼らが何を作ったのかだけでなく、なぜ彼らが作ったのかを理解したいと思います。
1950年代までハーパーズバザーでのアレクセイブロドヴィッチの影響力のある仕事について学んだ後、私は彼の遺産が雑誌に与えた影響を知りたいと思いました。 これにより、1960年代を通してハーパーズバザーを監督したBeaFeitlerと彼女のクリエイティブパートナーであるRuthAnselにたどり着きました。
ファイトラーは「今まで聞いたことのない先駆的な女性アートディレクター」と評されています。 彼女がデザイン会議で言及されたり、ウェブデザインに関する記事で彼女が言及されているのを見たことがありません。
しかし、フェイトラーの自信に満ちたエネルギッシュなデザインは、彼女の人生と仕事を魅力的なものにしているものの一部にすぎません。 さらに重要なのは、彼女の作品が1960年代のアメリカの社会の変化をどのように反映しているか、そして彼女がそれに影響を与えるために行った選択でした。
彼女の作品についての展覧会は1回だけで、回顧本は1冊だけ出版されています。 彼女の甥が書いた「ODesignde Bea Feitler」は、2012年に母国のブラジルで出版されました。コピーを追跡するのに数か月かかりましたが、最終的には1つ見つかりました。 それは私が買った中で最も高価な本です。
ファイトラーは、彼女をフォローしている雑誌のデザイナーと同じように、ウェブのデザインをする人々に教えることがたくさんあります。 少しでも、私のようにBeaFeitlerの作品に人々が恋をするのを手伝ってくれることを願っています。
BeaFeitlerに触発された

Bea Feitlerは1938年にリオデジャネイロで生まれました。アルバムカバー、ブックジャケット、雑誌、ポスターデザインに取り組んだ後、彼女はブラジルを離れてマンハッタンに移りました。 1961年、そしてまだ25歳で、彼女はアートアシスタントになり、その後、ルースアンセルと並んでハーパーズバザーで最年少で最初の女性の共同アートディレクターの1人になりました。
ハーパーズバザーを米国に移る前に辞任したアレクセイブロドヴィッチのように、フェイトラーとアーティストや写真家とのコラボレーションは、彼女の作品を定義するのに役立ちました。 ハーパーズバザーでは、リチャードアヴェドンが有名なピンクの宇宙ヘルメットを着たモデルのジーンシュリンプトンの写真を撮り、次にアニーリーボヴィッツの裸のジョンレノンがローリングストーンの表紙を飾っています。
フェイトラーはブロドヴィッチに会ったことはありませんが、彼女がどのように尊敬し、彼の遺産を発展させたかを見るのは魅力的です。 ファイトラーは、雑誌のページは意図的かつ個別に作成する必要があることを理解しましたが、同時に、調和のとれたリズムを形成するために相互に接続する必要があります。

雑誌が流れるはずです。 リズムがあるはずです。 1ページだけを見るのではなく、前後の内容を視覚化する必要があります。 優れた編集デザインとは、調和のとれた流れを作り出すことです。 — Bea Feitler
フェイトラーは、ブロドビッチの見開きページの習得と、ポップアーティストのジャスパージョーンズ、ロイリキテンスタイン、アンディウォーホル、ストリートファッションや若者文化に触発された大胆な色の選択を組み合わせました。
彼女は色を試したり、慣習を破ったりすることを恐れませんでした。最初は1965年4月のハーパーズバザーの表紙で、その後1972年12月のフェミニスト雑誌Ms.で、ネオンピンクの背景に緑のテキストを2回配置しました。

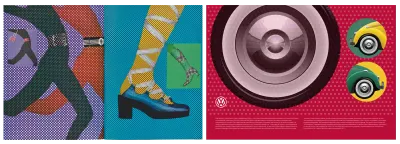
ハーパーズバザーのスタジオで、彼女はルースアンセルと共有し、絶えず変化するコラージュが彼らのインスピレーションの壁を埋めました。 小さなスタジオにスペースがあればいいのに。 フェイトラーはメディアを混ぜることを恐れていませんでした。彼女の最も象徴的なスプレッドの1つが機能していないと感じたとき、彼女はアヴェドンの最も有名な写真の1つと、新聞売店から購入した漫画のパネルを組み合わせました。下の通り。

ファイトラーのデザインは、1960年代のアメリカ社会の変化に影響を与え、反映しました。 彼女が監督した雑誌は、ペースが速く、ほとんど映画のような品質で、当時の文化に完全に適合していましたが、今日のオンラインでの仕事にも関連しています。 ファイトラーは、優れた編集デザインとは調和のとれた流れを作り出すことだと信じていました。 これは、雑誌のページと同様に、魅力的なユーザーエクスペリエンスとカスタマージャーニーの設計に関連しています。

ウェブは印刷されないというマントラを唱え続ける人もいますが、Feitlerの仕事から学ぶことはたくさんあります。 彼女のデザインは、オンラインの編集デザインだけでなく、eコマースWebサイトやデジタル製品のデザインも改善するのに役立ちます。
ファイトラーは、本は「50/50の画像からテキスト」であると述べました。 Webでは、インタラクティブ機能とビデオも許可する必要があります。 これらのコンポーネントをうまく組み合わせて、一貫性のある魅力的なエクスペリエンスを作成する方法を理解することは、すべてのデジタルデザイナーが開発する必要のある基本的なスキルです。
メンターおよび教師として、フェイトラーはアレクセイブロドヴィッチと多くの原則を共有しました。 彼女は生徒たちに独自の方向性を開発するように勧め、多くの人たちが著名なアートディレクターになりました。 ファイトラーは、誰からも最高水準の優れたデザインを要求し、受け入れていました。
あなたの本能を信頼しながら、あなたの情熱を持ち、深く掘り下げてください。 期待されるものの外に出てください。 事故を受け入れ、最終的には創造的なジレンマに対する完璧な解決策を発見し、それを実行している間非常に喜ぶことを知ってください。 —ルース・アンセル
悲しいことに、Bea Feitlerは1982年に44歳で癌で亡くなりました。彼女は、彼女をフォローしている雑誌のアートディレクターと同じように、ウェブ用にデザインする私たちに教えることがたくさんあると思います。 彼女の人生と仕事が私たちの信念に勇気を持ち、私たち自身の勇敢で自信に満ちた選択をすることに影響を与えることを願っています。
####ビューティーブラストオフ
ハーパーズバザーにはこれまでゲストエディターがいませんでしたが、1965年4月版では、長年の協力者であるリチャードアヴェドンが全号を編集して写真を撮りました。
内部では、アヴェドンは、主流のファッション雑誌の表紙に登場した最初の黒人女性であるドニエール・ルナと、NASAから借りた宇宙服を着たポール・マッカートニーを撮影しました。 表紙には、ニューヨークで最も有名な帽子職人の1人が作った宇宙服を着た現代のスーパーモデルのジーンシュリンプトンの画像を選びました。
アヴェドンは後に、締め切りが過ぎた午後11時に、カバー用に撮影した写真が機能していなかったことを思い出しました。 そこで、ファイトラーはピンクのデイグロ紙からヘルメットの形を切り取り、アヴェドンの写真の上に置きました。 フォーカスグループ、調査、オーディエンステストはなく、直感的で直感的な設計上の決定だけです。
その結果、ニューヨークアートディレクターズクラブのメダルを獲得した表紙が作成され、米国雑誌編集者協会の2005年の雑誌表紙トップ40のリストで15位にランクインしました。
50⁄50画像からテキスト


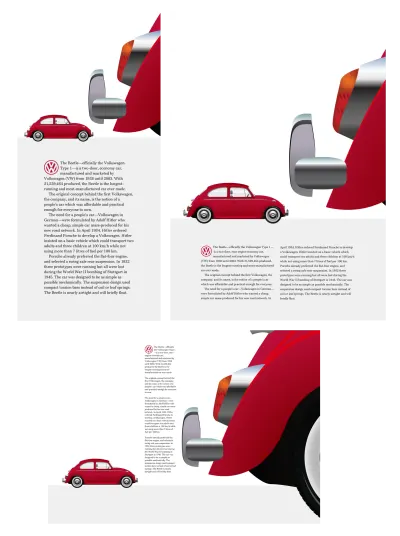
私の最初のFeitlerに着想を得た設計を実装するために、私の目的は、最小限の構造要素のセットを使用することです。 headerに加えて、コンテンツのmain要素とaside要素。 私のヘッダーには、象徴的なフォルクスワーゲンビートルの分割画像と、インラインSVGフォルクスワーゲンロゴを含む見出しが含まれています。 この見出しにはテキストが含まれていないため、ARIAラベルを使用して説明します。 これは、支援技術を使用する人々を支援します。
<header> <h1 aria-labelledby="Volkswagen logo"> <svg>…</svg> </h1> <picture>…</picture> </header> <main>…</main> <aside>…</aside>小さい画面の場合、通常のフローとして基本スタイルのみが必要であり、単一列のレイアウトを処理します。 まず、ヘッダー画像の後ろに線形グラデーションを追加します。 グラデーションは非常に柔軟ですが、その有用性にもかかわらず、驚くほど十分に活用されていません。
header { padding: 1rem 2vw; background-image: linear-gradient( to right, #444 0%, #444 50%, #fff 50%, #fff 100%); text-align: center; } 私のグラデーションは、左側が濃い灰色で始まり、右側が白で終わります。 カラーストップがないと、結果はそれらの色の間の滑らかなグラデーションになりますが、ヘッダーの中央にハードラインが必要です。 この効果を実現するために、2つのカラーストップを同じ50%の位置に配置します。 グラデーションの方向を変更するために、これらのパーセンテージを調整する必要はありません。 グラデーションの方向to rightからto leftに変更するだけです。


デザインを複数のサイズの画面に適応させながら、視覚的な重みの一貫したバランスを維持することが重要です。 ヘッダー画像の高さが最初の画面から実行中のテキストを押し出すほど高くしたくないので、最大の高さを75vh 、つまり小さな画面の高さの4分の3に設定します。
header img { max-height: 75vh; } 小さな画面のデザインを完成させるために、 headerをポジショニングコンテキストとして確立します。 次に、フォルクスワーゲンエンブレムを絶対に配置し、 5vwのビューポート幅単位を使用してその幅が画面に適応することを確認します。
header { position: relative; } h1 { position: absolute; top: 1rem; left: 1rem; width: 5vw; } 私の縦向きの画像は背の高い画面にうまく収まりますが、背の高い画面よりも幅の広い画面には、より広いフォーマットの画像が必要です。 方向はすばらしいですが、ビューポートの方向をテストするメディアクエリはほとんど使用されません。 このメディアクエリは、従来の幅クエリの代わりにスタイルシートで使用できます。 また、 picture要素のsourceに適用することもできます。 このクエリは、小型の携帯電話でもデスクトップサイズのディスプレイでも、幅が高さを超えると、縦向きの画像を横向きの画像に交換します。
<picture> <source media="(orientation: landscape)"> <img src="portrait.png" alt="Volkswagen Beetle"> </picture> 代替のランドスケープデザインでは、グリッドを使用してheader 、 main 、およびasideの要素を配置します。 これらの要素を配置するには、列と行、テンプレート領域など、いくつかのオプションがありますが、 grid-template-columnsを使用して、 bodyに対称的な2列のグリッドを定義することを選択しました。 線形グラデーションを再度適用し、ビューポート全体に一致するように最小の高さを設定します。
@media screen and (orientation: landscape) { body { display: grid; grid-template-columns: [main] 1fr [aside] 1fr; min-height: 100vh; background-image: linear-gradient( to right, #444 0%, #444 50%, #fff 50%, #fff 100%); } } 横向きでは、 headerが画面の幅全体に表示されます。 この要素の線形グラデーションの背景画像は不要になったので、簡単に削除できます。
header { grid-column: 1 / -1; background-image: none; } さて、このグリッドはとても単純なので、名前付きの線を使用して、 main要素とaside要素をグリッドに配置します。
main { grid-column: main; } aside { grid-column: aside; }最終的には、ブラウザまたはデバイスの画面が横向きか縦向きかに応じてレイアウトを調整するデザインになります。
####コミックブックアート
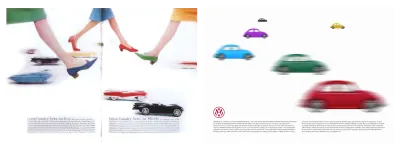
Bea Feitlerは定期的に写真とイラストを組み合わせており、彼女のキャリアを通じてコミックアートが作品に登場しています。
ハーパーズバザーのために、彼女は宇宙服を着たジャンシュリンプトンのアヴェドンの写真の1つを漫画本の背景に置きました。 その後、彼女は伝説的な漫画家マリー・セヴェリンに1973年にMs.Magazineのこの表紙を作成するよう依頼しました。
スケールを強調する


フォルクスワーゲンビートルは個性豊かな小型車でした。 次のデザインにマッチするキャラクターを持たせたいです。 大画面のデザインは、カブトムシの車輪の巨大な写真を使用して、その小さな車の小ささを強調しています。 ただし、大画面に入る前に、小画面でも同様のコントラストを維持したいと思います。
この設計を実装するために必要なマークアップは、3つの構造要素で構成されています。 大きなホイールの画像のheader 、車の小さな画像を含むfigure 、および私のランニングテキストのメイン。 スクリーンリーダーを使用する人にとってheaderは意味がないため、 aria-hidden属性を使用してヘッダーを非表示にすることにしました。
<header aria-hidden="true"> <img src="header.png" alt=""> </header> <figure> <img src="figure.png" alt="Volkswagen Beetle"> </figure> <main>…</main> ファンデーションスタイルと通常のフローが私の小さな画面デザインのほとんどの側面を処理しますが、それは全体的なコンセプトが特徴的である理由を無視できるという意味ではありません。 大きなホイールと小さなフォルクスワーゲンのコントラスト。 headerが常にビューポートの高さの3分の1を占め、コンテンツとの間に同じ空白があることを確認するために、高さとマージンの両方にビューポートの高さの単位を使用します。
header { margin-bottom: 33vh; height: 33vh; } 
柔軟なレイアウトを開発するときによく遭遇する問題の1つは、意図しない画像のサイズ変更です。 headerの高さが固定され、画像の幅が100%の場合、巨大なホイールが歪む可能性があります。 幸い、 object-fitプロパティを使用してアスペクト比を維持する方法があります。 4つの可能なオプションがあり、さらにnoneありません。
-
contain
親のコンテンツボックス内に収まる間、画像のアスペクト比を維持します。 -
cover
画像のアスペクト比を維持しますが、今回はボックス全体を埋めます。 これが発生すると、コンテンツボックスの外側の画像の一部が非表示になります。 -
fill
画像は、幅と高さが親と一致するように歪められます。 -
scale-down
含むと同様に、画像またはビデオのサイズをその親の内側に収まるように縮小します。

アスペクト比を変更せずに、大きなホイールでヘッダーを完全に埋めたいです。 また、画像の一部がクリップされることも心配していません。これにより、 coverがobject-fitの正しい選択になります。
header img { object-fit: cover; object-position: center bottom; width: 100%; height: 100%; }これでホイールの画像が配置されました。大きなサイズと車全体の小さな画像を対比してスケールを提供します。 カブトムシの最大サイズをビューポート幅の半分に制限し、マージンを使用して水平方向に中央揃えにします。
figure { margin: 0 auto; max-width: 50vw; } このデザインでは、道路を表すために灰色の無地の背景を使用しているため、背景色を追加し、 figureを10 10px下に移動して、カブトムシの車輪が駐機場にしっかりと固定されるようにします。
main { padding: 2rem; background-color: #f0f0f1; } figure { transform: translateY(10px); } 画面が大きいほど印象が大きくなりますが、このデザインでは、 header画像を大画面の半分の幅と全高にしたいと思います。 このシリーズの多くのデザインで使用したものと同じ6 + 4複合グリッドを適用します。 8つの列があり、それに3つの行を追加します。 中央の行と下の行に固定の高さを与え、最初の行が残りのすべての垂直方向のスペースを占めるようにします。
@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; grid-template-rows: 1fr 155px 155px; grid-column-gap: 2vw; } } bodyが常にビューポートの高さ全体を満たすようにしたいので、最小の高さ100vhを適用し、線形グラデーションを使用して道路の錯覚を作成します。
body { min-height: 100vh; background-image: linear-gradient( to top, #f0f0f1 0%, #f0f0f1 155px, #fff 155px, #fff 100%); } 行番号を使用して、 headerをグリッドに配置し、列の半分とすべての行を占めるようにします。 小さなfigureを配置すると、グリッドモジュールの最後に配置されます。 次に、 mainは実行中のテキストの単一の狭い列を形成します。
header { grid-column: 5 / -1; grid-row: 1 / 4; margin-bottom: 0; height: auto; background-color: #444; } figure { grid-column: 1 / 4; grid-row: 2; align-self: end; max-width: auto; } main { grid-column: 4; grid-row: 1 / 3; align-self: center; background-color: transparent; } 
規模が物語の理解にどのように影響するかを知ることは、物語をうまく伝えるために不可欠です。 全体のサイズだけで十分なことはめったにないため、大きな影響を与えるには、大きさを他の要素のサイズと比較する必要があります。
Bea Feitlerはスケールを理解し、それをうまく使用しました。 彼女はしばしば大きな前景要素と背景の小さな要素を対比させて、信じられないほどの深さを含むデザインを作成しました。 スケールを使用して製品やWebサイトのデザインに影響を与えることで、彼女の足跡をたどることができます。
自信のある色の選択
Bea Feitlerの自信に満ちた色の選択は、彼女の作品の特徴の1つであり、すぐに私を魅了しました。 次のファイトラー風のデザインでは、濃い赤と鮮やかな黄色を対比させ、デザインの両側でそれらの色を反転させます。

このページは色が大きいですが、マークアップも小さいです。 必要な構造要素は2つだけです。 headerとmain 。 両方の中にはfigureと分割があります:
<header> <figure>…</figure> <div>…</div> </header> <main> <figure>…</figure> <div>…</div> </main>背景とテキストの色は、このデザインを実装するための開始点です。 私は他のすべてを通常の流れに任せることができます:
body { background-color: #ba0e37; color: #f8d72e; } main { background-color: #f8d72e; color: #272732; } 
中型の画面の場合、 headerとmainの内側の図形と分割がビューポートの半分の高さと幅を占めるようにしたいので、対称的な2列のグリッドと最小の高さを適用します。
@media screen and (min-width : 48em) { header, main { display: grid; grid-template-columns: 1fr 1fr; min-height: 50vh; } } ヘッダーのfigureを2番目の列に配置し、分割を最初の列に配置します。 これはコンテンツの順序とは逆なので、一方の列がもう一方の列の下に落ちるのを防ぐために、両方を同じ行に割り当てる必要があります。
header figure { grid-column: 2; header div { grid-column: 1; grid-row: 1; } メイン要素のfigureと分割はコンテンツの順序に従うため、 grid-rowを指定する必要はありません。
main figure { grid-column: 1; align-self: end; } main div { grid-column: 2; } 画面を端から端まで色で塗りつぶしたい。 より大きな画面の場合、 bodyの高さ全体に広がる非対称の2列グリッドを適用します。
@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 1fr 1fr; min-height: 100vh; } } この大画面デザインでは、 headerとmainスタックのfigureと分割が水平ではなく垂直になっています。 displayプロパティをgridからflexに変更し、方向をcolumnに設定します。 ただし、 mainの視覚的な順序はコンテンツの順序とは逆なので、方向を列から列に変更します。
header, main { display: flex; flex-direction: column; } main { flex-direction: column-reverse; } 次に、実行中のテキストの読みやすさを向上させるために、複数列のレイアウトを使用し、 18emの列幅を指定します。 ブラウザは、その親要素内に収まるだけの幅の列を生成します。

main div { column-width: 18em; column-gap: 2vw; } 単色の大きなブロックは目に疲れる可能性があるため、SVGを使用して、遊び心のある繰り返しの背景画像パターンをbodyに追加して、それらを分割したいと思います。
body { background-image: url("data:image/svg+xml"); }SVG内で、塗りつぶしの色を指定し、微妙な効果のために塗りつぶしの不透明度を低く設定します。
fill='#f8d72e' fill-opacity='0.1' mainの黄色の背景に同じSVG画像を適用します。今回は、塗りつぶしの色を白に変更し、 fill-opacityを上げます。
main { background-image: url("data:image/svg+xml"); } fill='#fff' fill-opacity='0.2'Bea Feitlerの象徴的な雑誌のスプレッドの多くでは、パターンとテクスチャが大きな役割を果たしていますが、Webでは人気がありません。 次に、デザインに深みを与えるCSSおよびSVGパターンの使用方法を示します。
パターンとテクスチャが深さを追加します

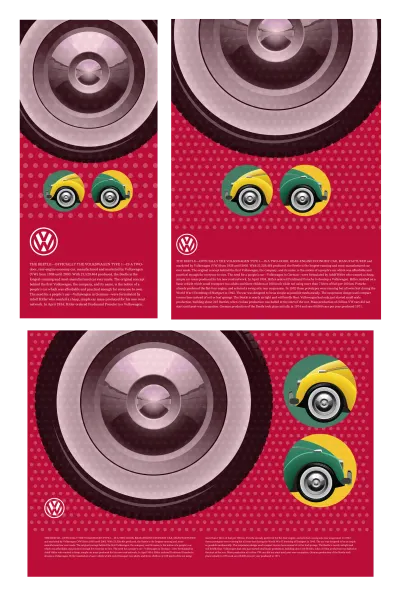
この次のファイトラーにインスパイアされたデザインでは、フォルクスワーゲンビートルの曲線美を円で伝えたいと思います。 この形の良いデザインを実装するには、最小限のHTMLが必要です。要素は3つだけです。 header 、 mainとaside :
<header aria-hidden="true"> <picture>…</picture> </header> <aside> <div><img></div> <div><img></div> </aside> <main> <h1 aria-labelledby="Volkswagen logo"> <svg>…</svg> </h1> <p>…</p> </main> スクリーンリーダーでheaderがアナウンスされたくないので、値がtrueのaria-hidden属性を追加します。 スクリーンリーダーにトップレベルの見出しを説明してもらいたいので、それにaria-labelledby属性を追加します。
ハーフトーンスタイルのドットは、このページにテクスチャを追加します。複数の背景グラデーション、およびbackground-sizeとbackground-positionの組み合わせを使用して、このようなパターンを簡単に実装できます。
body { background-color: #ba0e37; color: #fff; background-image: radial-gradient(rgba(255,255,255,.25) 15%, transparent 16%), radial-gradient(rgba(255,255,255,.25) 15%, transparent 16%); background-size: 6vw 6w; background-position: 0 0, 3vw 3vw; }このスタイルを3つのステップに分けます。
- カンマで区切られた2つの放射状グラデーション。 各グラデーションには2つのカラーステップが含まれています。1つ目は
15%、2つ目は16%で、ドットを形成します。 - ビューポート幅の単位を使用して結果のパターンのサイズを設定することにより、ドットサイズをページ幅に比例させます。
- 最初の放射状グラデーションをビューポートの左上(
0 0)に配置し、2番目のグラデーションを背景サイズの半分であるビューポート幅の単位を使用して配置します。

Lea Verouは、線形および放射状のグラデーションを使用して開発した便利なパターンのギャラリーの編集に忙しくしています。 リーのギャラリーと同じくらい賢いのですが、複雑なグラデーションを使用して画像のようなパターンを作成することには、私を悩ませている何かがあります。

SVGパターンの方がはるかに適切なようです。 それらは同じように軽量で、はるかに柔軟性があります。 URLを使用して背景画像にSVGを追加し、HTTPリクエストが心配な場合は、SVGをdata:imageとしてスタイルシートに埋め込みます。
body { background-image: url("data:image/svg+xml"); } このデザインのasideには、カブトムシの素晴らしい正面の写真がそれぞれ含まれている2つの部門が含まれています。 それらの分割を円にクリップして、その曲線を補完します。
aside div { -webkit-clip-path: circle(); clip-path: circle(); } 
写真の背景を完全に透明にすることで、必要なときにいつでも親の区画の色を変更できます。 ドットパターンのヒントが透けて見えるように、わずかに透明な背景色を追加します。
aside div:first-child { background-color: rgba(57,135,106,.9); } aside div:last-child { background-color: rgba(248,215,46,.9); }このデザインには非常に多くの色とテクスチャがあるため、レイアウトをシンプルにする必要があるため、2列の非対称グリッドを適用します。このグリッドでは、最も狭い列が260px未満に縮小することはありません。
@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 4fr minmax(260px, 1fr); } }赤いパターンに対してテキストを実行する段落のアクセシビリティと読みやすさを向上させるために、背景に一致する色で微妙なドロップシャドウを追加します。
p { filter: drop-shadow(0 0 5px #ba0e37); } 
以前は、画像をフィルタリングしてぼかし、色の変更、またはドロップシャドウを適用するには、画像エディターで破壊的な効果を追加する必要がありましたが、現在、これらの同じフィルターの多くがCSSで使用できます。 他のHTML要素にもフィルターを適用できます。
CSSフィルターの適用は簡単です。 最初にfilter-functionを宣言し、次に括弧内の値を宣言します。 opacityプロパティの代わりにフィルターを使用して要素の不透明度を25%に下げるには、 opacityフィルターを使用します。
.ihatetimvandamme { filter: opacity(.25); } これらの値は、フィルターごとに異なります。 一部のフィルターは度を使用し、使用ピクセル、パーセンテージ、または同等の小数を受け入れます。 たとえば、 .25は25%に等しく、 1は100%に相当します。
選択できるストックCSSフィルターは10種類あります。 blur 、 brightness 、 contrast 、 drop-shadow 、 greyscale 、 hue-rotate 、 invert 、 opacity 、 saturate 、 sepiaです。 URL関数を使用して、SVGのカスタムフィルターを使用することもできます。
headerからすべての色を削除し、 opacityを80%に下げたい。 フィルタをスペースで区切ることで、任意の数のフィルタを組み合わせることができます。 ブラウザは指定された順序でフィルタを適用することを覚えておくことが重要です。そのため、私のheaderでは、 opacityが変更される前に色が削除されます。
header { filter: grayscale(1) opacity(.8); } CSSフィルターと値の間をスムーズにシフトする必要がある場合は、おそらく:hover pseudo-class:のheaderのopacityを上げることで、状態間の遷移を追加できます。
header { filter: grayscale(1) opacity(.8); transition: filter 1s linear; } header:hover { filter: grayscale(1) opacity(1); } CSSを使用して、最初にキーフレームを定義し、アニメーションの継続時間の0から100%の間の任意のパーセンテージでフィルター値を設定することにより、フィルター間でより複雑なアニメーションを開発できます。
@keyframes beetle { 0% { filter: grayscale(1) opacity(.8) blur(5px); } 50% { filter: grayscale(1) opacity(1) blur(0); } 100% { filter: grayscale(1) opacity(.8) blur(5px); } } 次に、 animation-nameに加えて、 animation-duration 、 animation-delay 、およびその他のオプション設定の値を使用して、このアニメーションをheaderに割り当てます。
header:hover { animation-name: beetle; animation-delay: 0s; animation-direction: alternate; animation-duration: 1s; animation-fill-mode: forwards; animation-iteration-count: 1; animation-timing-function: linear; }Una Kravetsは、CSSgramライブラリのCSSフィルターとブレンドモードを使用して、Instagramのフィルター効果を再現しました。 Unaの仕事に基づいて、開発者のIndrashish GhoshはcssFiltersを作成しました。これは、Instagramスタイルの効果をきめ細かく制御し、アップロードされた画像に適用し、CSS値を生成するためのツールです。 Indrashishのようなツールを使用すると、CSSフィルターを他の画像エディターと同じように簡単に使用できます。
過度に装飾的なデザインへの反応であるフラットなデザインは、ほぼ10年間にわたって支配的な美学でした。 グラデーション、パターン、影、および3次元のスキューモーフィズムが時代遅れになると、デザイナーは無地、正方形の角、鋭いエッジを採用しました。
反スキューモーフィズムは、間違いなく、設計者が機能の設計と使いやすさに焦点を当てるのに役立ちました。 しかし、製品とWebサイトの両方のデザインを最小限に抑えることは、残念な影響を及ぼしました。 デザインを区別することはほとんどなく、製品やWebサイトは残念なことに統一性を採用しているため、それらを区別することは困難です。
私はスキューモーフィズムの最悪の過剰に戻ることを主張していませんが、製品とウェブサイトのデザイナーがデザインへのより活気のあるアプローチの価値を理解することを願っています。 デザインがブランドを競合他社とどのように区別できるかを評価するもの。 グラデーション、パターン、シャドウを適切に使用してストーリーを伝え、より大きなアフォーダンスを提供する方法。 これにより、製品やWebサイトが使いやすくなるだけでなく、より楽しくなります。
SVGフィルターを使用して開発する

この最終的なインスピレーションを得たデザインには、2つの構造要素が必要です。 6つの鮮やかな色のカブトムシを含むheaderと、私のテキストのmain :
<header> <div><img src="car-red.png" alt=""></div> <div><img src="car-green.png" alt=""></div> <div><img src="car-cyan.png" alt=""></div> <div><img src="car-magenta.png" alt=""></div> <div><img src="car-yellow.png" alt=""></div> <div><img src="car-black.png" alt=""></div> </header> <main>…</main>通常のフローは、小さな画面のこのデザインのほとんどを処理しますが、それは何もすることがないという意味ではありません。 小さな画面に合うようにすべてを縮小すると、それらのカラフルな車の影響を失うことになります。 また、ユーザーが私のコンテンツを表示する前に6つすべてを超えてスクロールすることを望まないので、私の解決策は、スクロールパネルにそれらを水平に並べることです。
Flexboxはこれらの画像を配置するための明白な選択ですが、デフォルトの左右の順序は、最初の車の前ではなく、最後の車の後ろを表示することを意味します。 これは、 flex-directionをデフォルトのrowからrow-reverseに変更することで簡単に解決できます。
header { display: flex; direction: row-reverse; max-width: 100%; overflow-x: scroll; } これらすべての車を同じサイズで表示したいので、 flex-growプロパティと値1を使用します。 ビューポートの外側にもっと見るものがあることを示すために各車の正面を表示したいので、 flex-basisの値を80%に設定しました。
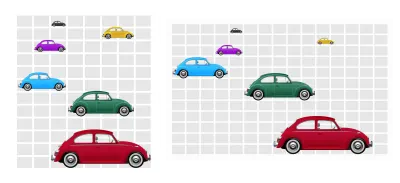
header div { flex-grow: 1; flex-grow: 0; flex-basis: 80%; /* flex: 1 0 80%; */ }中型の画面では、私の車のコレクションのためのより精巧なレイアウトのためのスペースがあります。 このデザインでは、ビートルを8x12のモジュラーグリッドに配置します。各モジュールは16:9のアスペクト比の長方形です。 視聴者から最も遠い黒いカブトムシは単一のモジュールを占め、前景の赤いカブトムシが最大の空間ゾーンを占めるまで、車は徐々に大きく見えます。

このモジュラーグリッドを実装するために、ヘッダー要素にグリッドを適用し、続いて8つの同じサイズの列を繰り返し、コンテンツの最小の高さに適応する12の行を適用します。 アイテムを各行のstartではなくendに揃えることで、結果はより現実的に見えます。
@media screen and (min-width : 48em) { header { display: grid; grid-template-columns: repeat(8, 1fr); grid-template-rows: repeat(12, min-content); grid-row-gap: 10px; align-items: end; } } 
My next task is to place each Beetle onto the grid. I use a combination of child ( > ) and nth-child selectors to place each element using line numbers:
header > :nth-child(1) { grid-column: 3 / -1; grid-row: 10 / -1; } header > :nth-of-type(2) { grid-column: 3 / 7; grid-row: 7 / 9; } header > :nth-of-type(3) { grid-column: 1 / 4; grid-row: 5 / 7; } header > :nth-of-type(4) { grid-column: 2 / 4; grid-row: 3; } header > :nth-of-type(5) { grid-column: 6 / 8; grid-row: 2; } header > :nth-of-type(6) { grid-column: 3; grid-row: 1; } A design like this cries out for typographic details. Padding on the main element adds space around my running text, so to add interest to my type, I set column widths of 24em , and a browser will automatically create the right number of columns to fit the viewport:
p { column-width: 24em; column-gap: 2vw; } To add extra interest to my type, I combine a first-of-type pseudo-class selector with a first-line pseudo-element to transform that first line into uppercase letters:
p:first-of-type::first-line { text-transform: uppercase; }To implement my design for larger screens, I double the number of columns from eight to sixteen and reposition my images to the new line numbers:
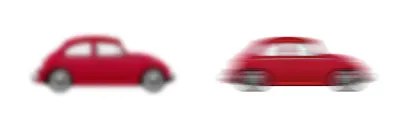
@media screen and (min-width : 64em) { header { grid-template-columns: repeat(16, 1fr); } header > :nth-child(1) { grid-column: 8 / 15; grid-row: 9 / 13; } header > :nth-of-type(2) { grid-column: 6 / 11; grid-row: 5 / 8; } header > :nth-of-type(3) { grid-column: 1 / 5; grid-row: 4 / 6; } header > :nth-of-type(4) { grid-column: 4 / 6; grid-row: 3; } header > :nth-of-type(5) { grid-column: 11; grid-row: 2; } header > :nth-of-type(6) { grid-column: 5; grid-row: 1; } }Compared to today's Beetle — which weighs almost 3000lbs — the Volkswagen Type 1 was a lightweight and speedy little car for its time. I'd like to create the impression these cars are speeding past the viewer by adding motion blur. Blurring an element using a CSS filter is straightforward:
header > div { filter: blur(5px); }このフィルターを使用すると、最も適切な単位であると思われるピクセルを含む、いくつかの長さの値を使用して、要素を任意の量だけぼかすことができます。 ただし、CSSフィルターでは、画像エディターのガウスぼかしのように、水平方向と垂直方向に同じ量を使用して要素をぼかします。 デザインにリアルなモーションを追加するには、CSSをSVGフィルターに交換する必要があります。

この号では、SVGフィルターについて少し詳しく説明しますが、SVGの専門家であるSaraSoueidanがそれらについて広範囲にわたって書いています。 SaraのSVGFilters101チュートリアルから始めます。
その10個のストックフィルターはCSSに比較的最近追加されたものですが、その歴史はSVGの起源にまでさかのぼります。 SVGのフィルターは、さらに6つのフィルターが利用可能で、信じられないほどのカスタマイズの可能性を備えた、はるかに優れた柔軟性を提供します。 CSS blurでは、SVGの水平軸と垂直軸(X / Y、)の両方に1つの値しか使用できませんが、2つの値を使用できます。 1つはX軸用、もう1つはY軸用です。
SVGでは、すべてのフィルターに独自のIDがあるため、HTML要素をぼかすには、スタイルシートのfilterプロパティのURL値を使用してそのIDを参照します。
.blur { filter: url(#blur); } フィルタにはSVGに独自の要素があり、それがfilter要素です。 フィルターはブラウザーに表示されませんが、SVGの高さを0にすると、スペースを占有しなくなります。
<svg height="0"> <filter>…</filter> </svg> 各SVGフィルタープリミティブには、「フィルター効果」の略語であるfeというプレフィックスが付いた独自の名前があります。 当然のことながら、ぼかしの名前はfeGaussianBlurです。 ぼかしの量は、水平方向と垂直方向に1つの均一な値または2つの別々の値を使用してstdDeviationとして適用されます。 SVGで以前の均一な5pxガウスぼかしを再現するために、次の1つの値を追加します。
<filter> <feGaussianBlur in="SourceGraphic" stdDeviation="5"/> </filter>横軸だけで画像がぼやける、よりリアルなモーションエフェクトを探しています。 X軸のみにぼかしを適用し、Y軸はゼロのままにします。
<filter> <feGaussianBlur in="SourceGraphic" stdDeviation="15, 0"/> </filter>今、私の車はビューポートを横切ってスピードを出しているが、もっとよく見ると。 結果は完全に現実的ではありません。 これは、ぼやけた要素のエッジがバウンディングボックスによってクリップされているためです。 これは、すべての要素を囲む長方形です。

フィルタ効果全体を表示するには、 x 、 y 、 width 、 heightの値を使用してフィルタ領域のサイズを大きくする必要があります。 横軸と縦軸の両方で-10%の負の値を使用し、次にwidthとheightを120%に増やします。これにより、画像のぼやけたエッジにより多くの可視スペースが可能になります。
<filter x="-10%" y="-10%" width="120%" height="120%"> … </filter>車が通り過ぎるのを見るとき、または動いている電車の窓の外を見るとき、あなたに最も近いオブジェクトは、遠くにあるオブジェクトよりも速く移動しているように見えます。 デザインをよりリアルに見せるために、前景、中景、背景のオブジェクトに異なるぼかし値のセットが必要です。
クローゼットの赤いカブトムシのような前景の要素は、水平方向のぼかしを最も多く必要とします。 私はこのフィルターにblur-foregroundのアイデンティティを与えます:
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="15,0"/> </filter> 次に、中盤のカブトムシはわずかに低いstdDeviation 10を受け取ります:
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="10,0"/> </filter> 最後に、背景のオブジェクトは最もぼやけが少なくなります。 このフィルターにblur-backgroundのIDを指定して、スタイルシートに適用できるようにします。
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="5,0"/> </filter>すべてのフィルターを指定したら、スタイルシートで、フォアグラウンド、ミドルグラウンド、およびバックグラウンドのビートルにフィルターを適用します。
<img src="car-red.png" class="blur-foreground"> <img src="car-green.png" class="blur-medium"> <img src="car-cyan.png" class="blur-medium"> <img src="car-magenta.png" class="blur-medium"> <img src="car-yellow.png" class="blur-background"> <img src="car-black.png" class="blur-background"> .blur-foreground { filter: url(#blur-foreground); } .blur-medium { filter: url(#blur-medium); } .blur-background { filter: url(#blur-background); }私の6つのカラフルなカブトムシのセットは現在ビューポートを横切って競争していて、私の最終的なファイトラーに触発されたデザインも勝者です。
注意: Smashingメンバーは、AndyのInspired DesignDecisionsマガジンの美しくデザインされたPDFとこの記事の完全なコード例にアクセスできます。
シリーズからもっと読む
- Inspired Design Decisions:Avaunt Magazine
- インスピレーションを得た設計上の決定:差し迫った問題
- インスピレーションを得た設計上の決定:アーネストジャーナル
- インスピレーションを得た設計上の決定:Alexey Brodovitch
- インスピレーションを得た設計上の決定:ネヴィル・ブロディ
- インスピレーションを得た設計上の決定:オットーストーチ
- インスピレーションを得たデザインの決定:ハーブルバーリン
- インスピレーションを得た設計上の決定:Max Huber
- インスピレーションを得た設計上の決定:Giovanni Pintori
- インスピレーションを得た設計上の決定:エメット・マクベイン
- インスピレーションを得た設計上の決定:ブラッドバリートンプソン
注意:スマッシングメンバースマッシングメンバーは、AndyのInspired DesignDecisionsマガジンの美しくデザインされたPDFとこの記事の完全なコード例にアクセスできます。 この号のPDFと例、およびその他すべての号は、AndyのWebサイトから直接購入できます。
