Indigo.DesignのユーザビリティテストがWebデザインから推測を取り除く方法
公開: 2022-03-10この記事は、設計、開発、コラボレーションを加速するソリューションを提供することで知られているInfragisticsの親愛なる友人たちによって親切にサポートされています。 ありがとう!

Webサイトの成功には使いやすさが重要ですが、少しの助けがなければ、設計と開発の初期段階で特定するのは難しい場合があります。
新しいサイトのために行った調査と準備で、美しく機能的なものを構築する方法についての洞察が得られないわけではありません。 また、堅実な設計システムと設計者と開発者の引き継ぎがあれば、サイトに品質管理と一貫性をもたらすことができます。
ただし、それだけでは必ずしも十分ではありません。
訪問者があなたのウェブサイトやアプリにどのように反応するかについて研究に裏付けられた仮定を立てることはできますが、実際のユーザーの手に渡るまではすべて理論です。
今日は、ユーザビリティテストのプロセス、つまり、それが何であるか、いつ使用する必要があるか、Indigo.Designを使用してWebサイトを開発する際にデータに裏付けられた洞察を生成する方法について見ていきたいと思います。
ユーザビリティテストとは何ですか?
ユーザビリティテストは、Webサイトやアプリを移動し、特定のタスクを完了するのがいかに簡単かを評価するために使用される方法です。
デザインがどのように気に入っているかについて意見を集めるのではなく、人々が何をするかに焦点を当てています。 言い換えると、ユーザビリティテストでは、動作フィードバックを収集して、サイトが想定どおりに動作することを確認できます。
ユーザビリティテストを実施するには、サイトまたはアプリをターゲットユーザーの手に渡す必要があります。 これらのテストから収集されたデータは、サイトを合理化され、ユーザーの好みの旅に合わせて調整されたものに再形成するのに役立ちます。
モデレートと非モデレートのユーザビリティテスト
これにアプローチする方法はいくつかあります。
| モデレート | モデレートなし | |
|---|---|---|
| テストの種類 | 一対一 | セルフガイド |
| プロセス | モデレーターは、ユーザーがセッションをウォークスルーするときにユーザーを引き付けます | ユーザーは指示に従い、分析ツールはセッションをマッピングします |
| テストグループのサイズ | 小さい | 小から大 |
| ユースケース | 高度に専門化されたドメイン(例:医師、会計士) | 地理的に分散したオーディエンス |
| Web開発段階 | プロトタイピング以降 | プロトタイピング以降 |
ウェブサイトやアプリでモデレートテストを実行することが不可能または実行可能でなくても問題ありません。 Indigo.Designを使用すると、どちらの種類のテストも実行して、ユーザーから正確で定量化可能なデータを簡単に収集し、設計から当て推量を取り除くことができます。
ユーザビリティテストを使用すると、動作フィードバックを収集して、サイトが想定どおりに動作することを確認できます。
「「
Indigo.Designによるユーザビリティテスト
プロトタイプの段階から、ユーザビリティテストの実施を開始できます。 そして、実際には、最小限の実行可能な製品は、開発中の反復処理が安価であるため、テストするのに最適な種類のWebサイトおよびアプリです。 さらに、この初期段階でのユーザーフィードバックにより、ユーザーが望まない、または必要としない機能やコンテンツを構築する時間を無駄にすることがなくなります。
明確にするために、私たちは利害関係者からの意見を求めることについて話しているのではありません。 私たちが知る必要があるのは、実際のユーザーがあなたのウェブサイトやアプリをうまく使用できるかどうかです。
実行可能なプロトタイプをテーブルに持ってくる必要があることを覚えておいてください。 つまり、次のことを意味します。
- テストするユーザビリティタスクをサポートするのに十分な豊富なプロトタイプ。
- ウェブサイトの空のシェルとすぐに使える状態のバランスをとる中程度の忠実度のソリューション。 きれいではないかもしれませんが、インタラクティブでなければなりません。
この時点まで製品を入手したら、ユーザビリティテストを開始できます。
1.プロトタイプをIndigo.Designに追加します
Indigo.Designにプロトタイプを追加するのは簡単です。 2つのオプションがあります。

最初のオプションは、コンピューターからプロトタイプをアップロードすることです。 次のファイル形式が受け入れられます。
- PNG、
- JPG、
- GIF、
- スケッチ。
2番目のオプションは、Indigo.DesignプラグインをSketchに追加し、プロトタイプをクラウドに同期することです。 このツールを使用してハンドオフを簡素化する場合、このプラグインは大幅な時間の節約になります。
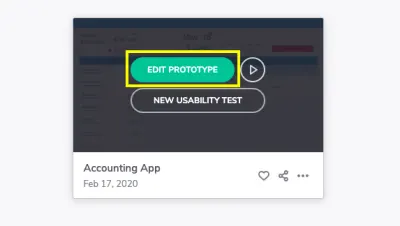
プロトタイプがロードされたら、それにカーソルを合わせて「プロトタイプの編集」をクリックします。

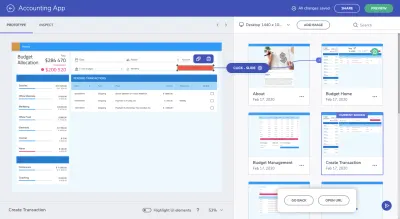
すべてのインタラクションがSketch内で適切に設定されていることをまだ確認していない場合は、Indigo.Designクラウド内からそれを行い、そこでインタラクションを編集できます。

インタラクションが適切に設定されていない場合は、ここで対処してください。 左側のインターフェイスにホットスポットを作成し、それを右側の対応するカードにドラッグして、インタラクションを作成します。
2.新しいユーザビリティテストを作成する
プロトタイプがアップロードされているのと同じダッシュボードから、最初のユーザビリティテストを開始します。 これは、2つの場所のいずれかから実行できます。
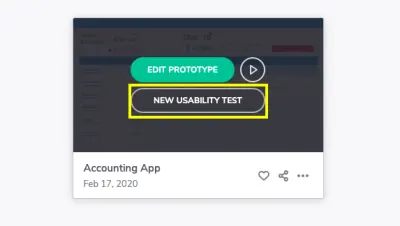
テストするプロトタイプにカーソルを合わせて、新しいプロトタイプを作成できます。

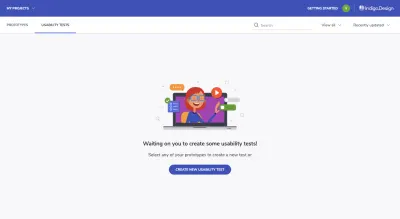
もう1つのオプションは、[ユーザビリティテスト]タブに移動して、そこでテストを開始することです。

ここで、最終的にユーザビリティテストを管理し、テスト結果も確認します。
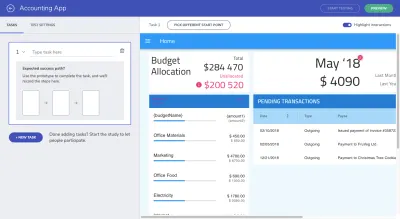
新しいユーザビリティテストが開始されると、これが最初に表示されます。

基本的に、このツールで行う必要があるのは次のとおりです。
テストする「タスク」を決定します。 これらは、ユーザーが目的の目標(ユーザーとあなたの目標)を達成するための重要なステップである必要があります。
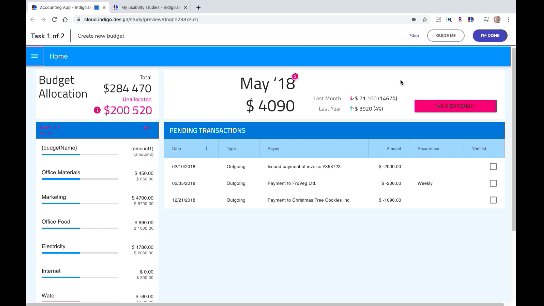
たとえば、これは財務管理アプリであるため、ユーザーは主にこれを使用して新しい予算を作成することを期待しています。 だから、それは私がテストしたい最初のタスクです:

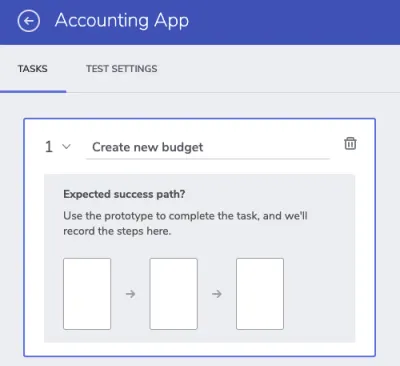
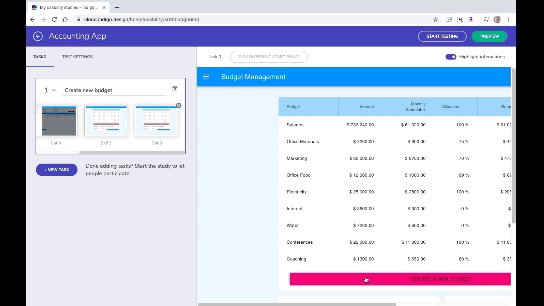
「期待される成功パス」を作成するには、期待どおりにプロトタイプを操作し、ユーザーにライブ製品を使用してもらいたいと考える必要があります。
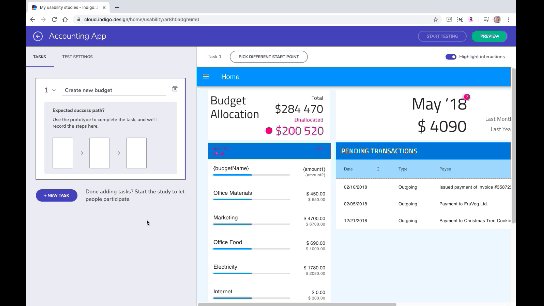
「新しい予算の作成」パスがどのように見えるか、およびそれを構築する方法の例を次に示します。

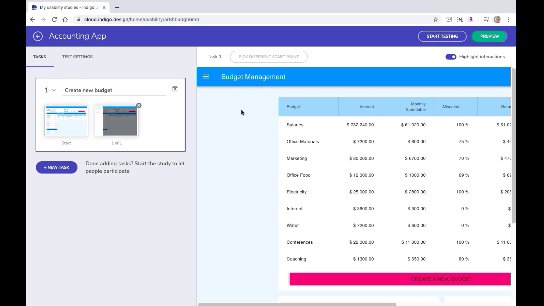
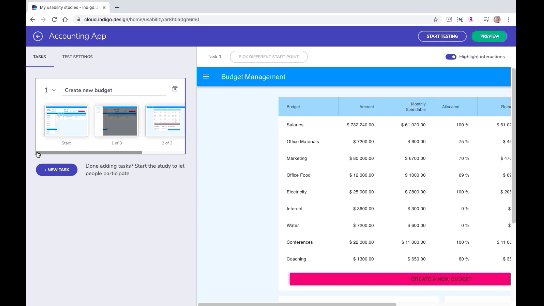
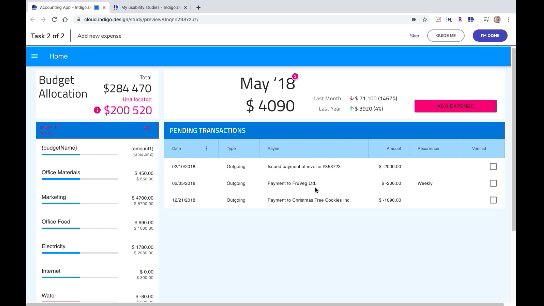
画面の右側にあるウェブサイトまたはアプリをウォークスルーします。
完了したら、テストに含める他のタスクを作成する前に、左側で作業を確認してください。
3.テストに最後の仕上げをします
タスクを作成するだけでは、ユーザーから必要な種類のデータを収集するのに十分ではありません。
たとえば、これがMVPの場合、エクスペリエンスが少しラフに感じられる可能性があることを説明したり、ソリューション自体の背景(ソリューションを構築した理由、ソリューションで何をしようとしているのか)を提供したりすることができます。 'デザインに気を取られていません。
ユーザーが招待メールでこれらの詳細を誤って配置することを心配する必要はありません。 ユーザビリティテストのコンテキスト内にこれらのメモを含める場所があります。

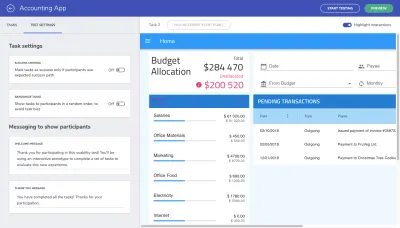
「テスト設定」タブに移動します。

「参加者に表示するメッセージ」の下で、これにより、テストにウェルカムメッセージを含めることができます。 これは包括的なウェルカムステートメントにすることも、必要と思われる場合はタスクに関するより多くのコンテキストを提供することもできます。
お礼の言葉は、テストのエンドキャップを提供するので便利です。 彼らの時間を感謝するか、製品について何を期待するかについての次のステップまたは情報を彼らに提供することができます(おそらく、今後さらに多くのユーザビリティテストがあります)。
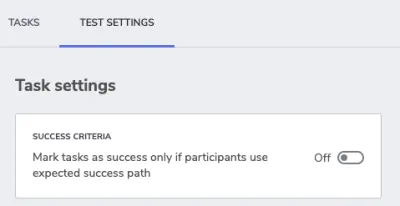
先に進む前に、このセクションの上部にある「成功基準」トグルにすぐに注意を向けたいと思います。

有効にすると、この設定では2つの結果のみが許可されます。
- 合格
- 失敗
このツールで代替パスを検出できるようにする場合は、このトグルを「オフ」に設定したままにしておく必要があります。 それが何を意味するのかを少しだけお見せします。
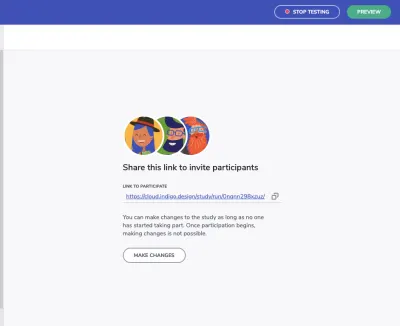
今のところ、ユーザビリティテストのリンクを取得して、参加者と共有し始めましょう。 画面の右上隅にある[テストの開始]ボタンをクリックすると、次のように表示されます。

このリンクをコピーして、参加者との共有を開始してください。
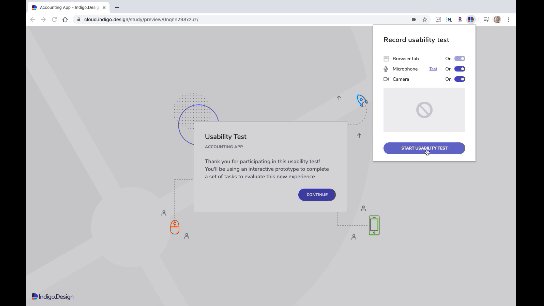
Chromeユーザーの場合は、画面、マイク、カメラを記録するブラウザ拡張機能をインストールするように求められます。 これらのいずれかを有効または無効にできます。
次に、ユーザーはテスト内に移動します。

必要なデータをすべて収集したら、画面の右上隅にある[テストの停止]ボタンをクリックして、結果の確認を開始します。
4.ユーザビリティテストの結果を確認します
テスト結果は、Indigo.Designのユーザビリティテストダッシュボードの下に常に表示されます。

プラットフォームにログインしている場合は、過去と現在のすべてのテスト結果の概要が表示されます。
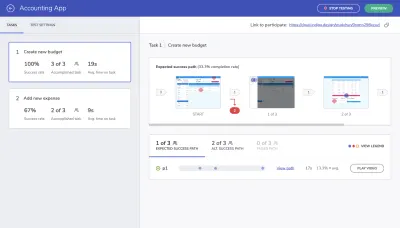
テストを開くと、結果をより詳細に確認できます。

左側には、タスクごとのテスト結果が表示されます。 それらは次のように分割されます。
- 成功率:タスクに対して定義した正確な手順を実行したユーザーの割合。
- 完了したタスク:タスクを完了したユーザーの数。 「成功基準」を有効にしなかった場合、この結果には、期待される成功パスと代替の成功パスを使用したすべてのユーザーが表示されます。
- 平均タスクの時間:ユーザーがタスクを完了するのにかかった時間。
これだけで、ユーザーの前にたどった道と、それがユーザーの考え方やニーズにどれほどうまく調整されているかについて、かなりのことがわかります。
ただし、画面の右側には、問題が発生した可能性のある場所とその理由がわかります。

画面の上部には、私たちが設定した元の手順が表示されます。 どこにでも赤いマークがあり、赤い数字は、被験者がそのパスから逸脱した場所です。
これは、ユーザーの焦点がどこにあるかについての一般的なアイデアを実際に提供するだけのヒートマップテストよりもはるかに効果的です。 これは、ページのレイアウトに問題があるか、コンテンツ自体のラベルが不十分で混乱している可能性があることを明確に示しています。
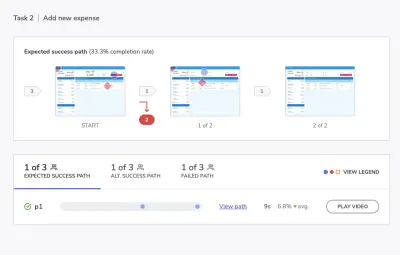
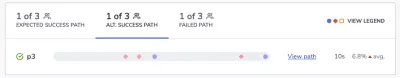
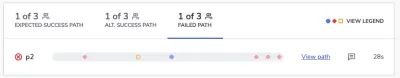
画面の下部と、操作する必要のあるパスデータをもう少し詳しく見てみましょう。
- 青い円は予想される相互作用を示し、
- 赤いひし形は予期しない相互作用を意味し、
- オレンジ色の四角は、参加者が助けを求めたことを示します。

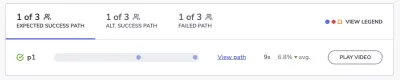
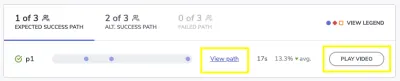
これは、期待される成功パスがどのように見えるか、および平均して完了するのにかかった時間を示しています。
「Alt」の統計をクリックできます。 他の参加者の状況を確認するには、「成功パス」と「失敗パス」を参照してください。

成功基準の観点から余裕を持たせると、代替の成功パスを確認する機会が得られます。
これはいくつかの理由で役立ちます。 まず、同じルートをたどるユーザーが十分にいて、成功パスのユーザーよりも多くのユーザーがいる場合は、パスを完全に再形成する価値があるかもしれません。 代替ルートがより論理的で効率的である場合、移動の少ないパスを取り除くことは理にかなっています。

第二に、失敗したパスと一緒の代替の成功パスは、摩擦が途中で発生する場所を示します。 これにより、ユーザーの限界点が実際にどこにあるかを確認できます。 ユーザーをエッジに追い込みたいというわけではありませんが、どのような種類のインタラクションが機能しないのかを理解しておくのは良いことです。
たとえば、ボタンの1つで、通常のクリックではなく右クリックが必要だとします。 これは私がいくつかのツールで遭遇したものであることを私は知っています、そしてそれはほとんどいつも予想外で直感に反するので私を狂わせます。 私はそれ以上の経験を放棄しませんが、あなたのユーザーはそうするかもしれません。
したがって、代替の成功パスと失敗したパスを比較することで、これらの種類のディールブレーカーがはるかに簡単に理解できます。
もう少し深く見てください
数字と経路のステップを確認することが非常に重要であることは知っていますが、参加者が残した他の情報を研究することを忘れないでください。
たとえば、ユーザーがブラウザの録画を有効にしている場合は、「ビデオを再生」して、実際にそれを通過するのを見ることができます。
そうでない場合でも、「パスの表示」リンクを使用して、実際に実行した手順を確認できます(予想される青い円の手順でない場合)。

これは、各被験者に表示されるものです。
![Indigo.Design [パスとビデオの再生]をクリックして、段階的なテストをご覧ください](/uploads/article/1924/8Vs7ogl4ljbClBJn.png)
この特定のビューは、各静的ページの実際のクリックを追跡できるため、ビデオよりも役立つ場合があります。 彼らがクリックしたウェブサイトのすべての部分を見るだけでなく、彼らがそれらのクリックをした順序も見ることができます。
そして、前に述べたように、これらの代替の成功パスまたは失敗パスがユーザーを導いた傾向を特定できれば、Webデザインの問題をより迅速に排除できます。 あなたが本当に問題を抱えているのは、それらのクリックがいたるところにあるか、ユーザーがタスクの完了をあきらめたときだけです。
まとめ
デザインシステムを使用しても、自動的に優れたユーザビリティを意味するわけではありません。 一貫して美しいUI以上のものをデザインできる必要があります。
それが、今見たソリューションの素晴らしいところです。 Indigo.Designに組み込まれているユーザビリティテストでは、ピクセルパーフェクトなWebサイトの出荷だけに焦点が当てられていません。 モデレートまたは非モデレートのユーザビリティテストを計画している場合でも、ユーザーの移動とユーザーが直面する困難を正確にマッピングできるツールが手に入ります。
