スタイル:プロジェクトのトップCSSエディター
公開: 2021-02-17CSS(またはカスケードスタイルシート)は、Webサイトを構築するための一般的な方法であり、サイトの外観のあらゆる側面を制御する機能を提供します。 HTMLを使用したデザインでは、デザインを変更するために個々の.htmlページを微調整する必要がありますが、CSSを使用してWebサイトの全体的な外観をわずか1秒で微調整できます。
CSSエディターに関しては、CSSの編集を容易にするために構築されています。 機能的なインターフェイスを提供することで、CSSを使いやすくなり、Webサイトを混乱させる間違いを見つけることが容易になります。 CSSエディターはあなたの生活を楽にするように作られています-だからそれらを使ってください!
CSSエディターを使用する理由
あなたがウェブ開発者だとしましょう:あなたは消費者に見栄えの良いウェブサイトを提供したいと思いますよね? したがって、優れたCSSおよびHTMLエディターを用意することが重要です。これが主要なツールです。
さらに、Webはまだ進化しているため、すべてのWeb開発者は、使用するツールやWebの開発方法などを常に最新の状態に保つ必要があります。 CSSおよびHTMLエディターは、これらすべてのオンデマンドタスクを実行するのに役立ちます。
CSSエディターの選び方
そこには非常に多くの優れた無料のオープンソースCSSエディターがあるので、この製品にお金を払うのは意味がありません。 Webデザインコミュニティは、コミュニケーション、コラボレーション、共有に誇りを持っているコミュニティです。この文化の奥深くに飛び込み、制御できるオープンソースのCSSエディターを選択してください。
オープンソースと書かれたボックスにチェックを入れたら、さらに考慮すべきことがたくさんあります。 最高レベルでは、現代のすべてのアクセシビリティ基準を満たすデザインとツールのリアルタイムプレビューを取得できます。 一部のCSSエディターにはエラーチェッカーが組み込まれています。CSSのスペルチェックのように、このツールを使用すると時間を大幅に節約できます。 CSSエディターを選択するときは、プロジェクトから何を探しているのかを理解し、要求を満たすエディターを選択するのに役立ちます。
そこにあるトップCSSエディター
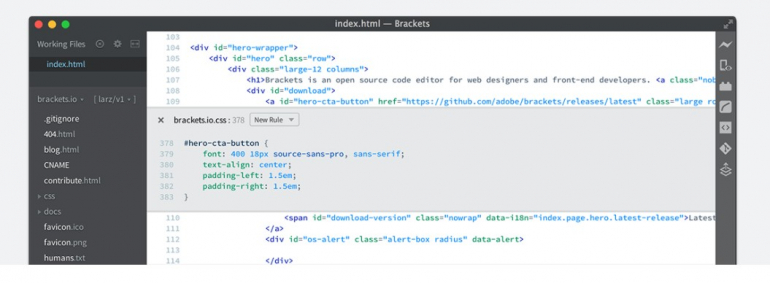
1.ブラケット

Bracketsは、システムの速度を低下させない軽量でオープンソースのCSSエディターです。 このエディターは、ソフトウェアの巨人であるAdobeによって作成されましたが、Photoshopなどの他の高価な製品とは異なり、オープンソースおよび無料の形式でリリースされています。
ブラケットは、編集内容のライブプレビューを備えているため、Webサイトの外観がリアルタイムでどのように変化しているかを確認できます。 CSSを初めて使用する人にとって、これはコーディング言語をいじったり学んだりするのにとても楽しいですが、古い手にとっても同様に価値があります。
30以上の異なる言語で利用可能で、これは優れたWebサイトの構築を簡素化する機能的で合理化されたCSSエディターです。
ブラケットは以下で機能します:
- LinuxMintまたはUbuntu
- macOS10.14以降
- Windows7以降
2.アトム

Atomは非常に人気のあるCSSエディターであり、CSSコミュニティ全体で広く宣伝されています。 このような成功を収めた理由の1つは、プロジェクトでのコラボレーションを促進し、コミュニティで使用するための素晴らしいツールになっているためです。 Atomに搭載されているクロスプラットフォーム機能により、リアルタイムコラボレーションが可能になり、Web開発におけるチームワークが合理化されます。
それ以外に、さまざまな一般的なプログラミング言語のサポートや、コーディングを高速化するためのオートコンプリートなど、期待されるすべての機能があります。 これはすべて、直感的なインターフェイスにパッケージ化されています。 単純。
Atomの動作:
- LinuxRedHatまたはUbuntu
- macOS10.9以降
- Windows7以降
3.コモドエディット
Komodo Editは、ソフトウェア開発者ActiveStateによって構築されており、ActiveStateプラットフォームにバンドルされているソフトウェアKomodoIDEのスリムバージョンです。 これは基本的に有料製品の無料バージョンであるため、使用すると当然いくつかの制限に直面しますが、飾り気のないCSSエディターを探している人にとっては、KomodoEditは一見の価値があります。

Komodo Editは以下で動作します:
- Ubuntu、Linux
- macOS10.9以降
- WindowsXP以降
4.ブルーフィッシュ

Bluefishは、もともとCSSの実装を容易にするために90年代後半に構築されましたが、それ以来、数回の反復を経てきました。 しかし、その単純なデザインでは、インターネットの初期の頃について何かを感じることができます。 ただし、これはパワーが不足していることを意味するわけではありません。最新バージョンのBluefishは、構文の強調表示、オートコンプリート、その他のプログラミング言語のサポートなど、プレミアム製品に期待される多くの機能を備えています。
基本的なビスケットインターフェースのおかげで、Bluefishは、追加機能に夢中になりたくない人にとって素晴らしいツールです。 Bluefishはシンプルなエディターですが、シンプルに機能を見つけます。
ブルーフィッシュは以下で動作します:
- Linux ALT Linux、Debian、Fedora、Gentoo Linux、Slackware、またはUbuntu
- マックOS
- OpenSolaris
- WindowsXP以降
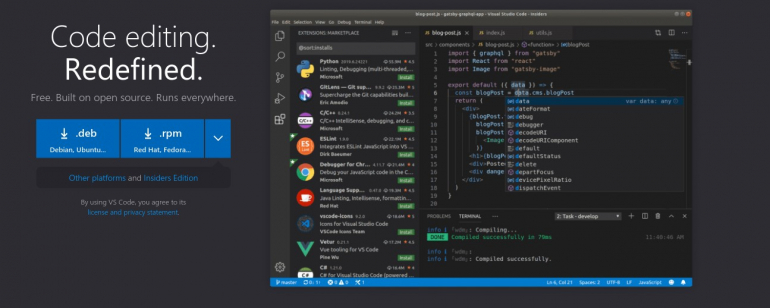
5.VisualStudioコードCSSエディター

VS Codeは、ベテランの開発者の間で人気のあるエディターの1つです。 最高レベルで使用されているコードエディタに期待されるように、構文から次のレベルのAIを利用したオートコンプリートまで、プロフェッショナルな機能が満載されています。 カスタマイズ可能なインターフェイスを使用すると、ワークフローを可能にする外観を作成し、その中で信じられないほどのUXを発見することができます。
多くのコードエディターとは異なり、VS Codeは、Webサイトにバグのあるコードを実装する手間を省くことができるデバッグ機能を備えています。 この機能だけでも、開発者にとって目立つようになります。 私たちのプラットフォームをベースにした活発なコミュニティもあるので、あなたが持っているかもしれないどんな質問への答えもあなたの指先にあります。
VisualStudioCodeは次のものと連携します。
- Linux Debian、Fedora、RedHat、SUSE、またはUbuntu
- マックOS
- Windows7以降
有料プラットフォームに関する一言
無料のオープンソースソフトウェアはCSSエディターを使用する方法であると私たちは考えていますが、AdobeからActiveStateまで、ソフトウェアの世界の大手企業がそれらを提供している場合、無料は安いという意味ではありません。 それにもかかわらず、購入可能な多くのCSSエディターがあります。 上記のエディターでニーズが満たされていない場合は、Sublime TextとEspressoが2つの優れたエディターであり、価格が高くなります。
結論
CSSエディターはワークフローを合理化し、エラーを減らし、フロー内のコーディングの美しさを活用できるようにします。 このCSSエディターのリストは、ゴージャスなWebサイトの作成をこれまでになく簡単にするために作成されました。 お気に入りのCSSエディターはどれですか?
