類似性と近接性の原則を使用して設計を改善する(パート1)
公開: 2022-03-10知覚プロセスにより、私たちは視覚、嗅覚、音、味覚、触覚を通して世界を知覚することができます。 特に、私たちの視覚システムは、その環境で膨大な量の情報を処理します。 私たちの脳は、要素を個別に認識するのではなく、パターン、オブジェクト、および形状を、理解できる全体の形に編成します。
視覚のゲシュタルトグループ化の原則は、この組織を、この膨大な量の視覚刺激をどのように知覚して組織化するかを説明する一連の原則として説明しています。 ゲシュタルトの原則(類似性、近接性、閉鎖性、図の根拠、継続性、共通の運命)は、情報を視覚的に整理するために設計者が使用する一般的なツールです。 ビジュアルデザイナーとして、そして現在はインタラクションデザイナーとして、私はこれらの原則を定期的に適用して、デザインの要素間の関係と違いを生み出しています。 これらの原則がどのように機能するか、そしてそれらをデザインでどのように使用するかを理解することで、より強力で魅力的な作業が生まれます。
デザインを改善する準備はできていますか? 類似性を掘り下げることから始めましょう。
類似性
類似性のゲシュタルト原理は、類似している要素は、類似していない要素よりも関連性が高いと認識されることを示しています。 類似性は、グループ内の他のオブジェクトとの関連性によってオブジェクトを整理するのに役立ち、色、サイズ、形状、および方向の属性の影響を受ける可能性があります。
色を使用して関係を割り当てる
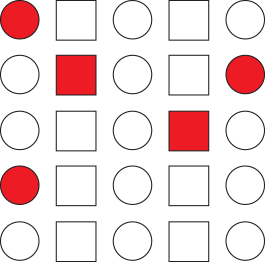
類似性は特に色の影響を受けます。 以下の例では、さまざまな形状が含まれている場合でも、色付きの形状がグループ化または関係の割り当てにどのように強い影響を与えるかに注目してください。

サイズを使用して関係を割り当てる
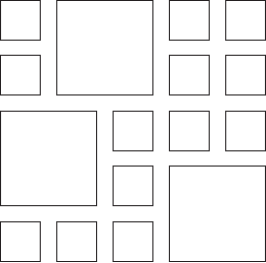
サイズは、類似性を作成するために使用できるもう1つの便利なツールです。 以下の例では、サイズが類似しているため、すべての形状が同じであっても、大きな形状が目立ち、グループを形成します。

図形を使用して関係を割り当てる
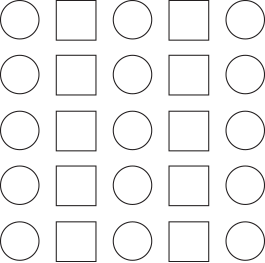
形状は類似性によるグループ化に役立ちますが、色やサイズと比較した場合、グループ化の効果は最も弱くなります。 ここに示す例では、形状により、要素は、円と正方形が交互に並んだ行ではなく、円と正方形の列として解釈されます。

オリエンテーションを使用して関係を割り当てる
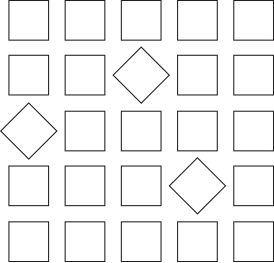
方向を使用して、類似性でグループ化することもできます。 このグループのいくつかの正方形を45度回転させることにより、関連していると認識される別のグループ化が行われます。 それらは、周囲の形状と比較して、ほぼ同じ方向に一緒に動いているように見えます。 これは実際に、一般的な運命のゲシュタルトの原則に触れています。これは、将来の記事で取り上げる原則です。 しかし、気軽に先に進んでグーグルで検索してください(もちろん、この記事を読んだ後です!)。 それはあなたの周りで頻繁に起こる魅力的な原則です。

色の詳細
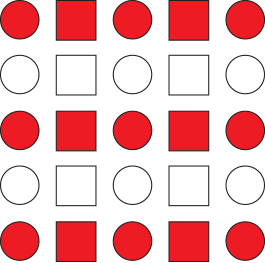
前述のように、類似性は特に色の影響を受け、他の属性を上書きする可能性があります。 たとえば、色を追加することで、形状の類似性の例をオーバーライドできます。 これで、円や正方形の列ではなく、赤と白の形状の交互の行が認識されます。 試してみる。 円と正方形の列を見てみてください。 可能ですが、今はかなり大変ですね。

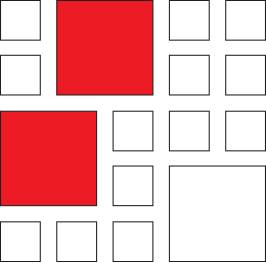
さらに、色はサイズを上書きできます。 サイズの類似性の例に色を追加すると、互いに分離した2つのグループが作成されます。 ここで、大きな赤い四角を1つのグループとして認識し、単一の大きな白い四角を別個の無関係な(そして孤独な)グループとして認識します。

これらの2つの例は、要素間の関係を割り当てる際に色がどれほど強力であるかを示しています。 作品に色を使って要素を区別してみてください。そうすれば、グループ化がどれほど強力であるかに驚くでしょう。
実際の類似性
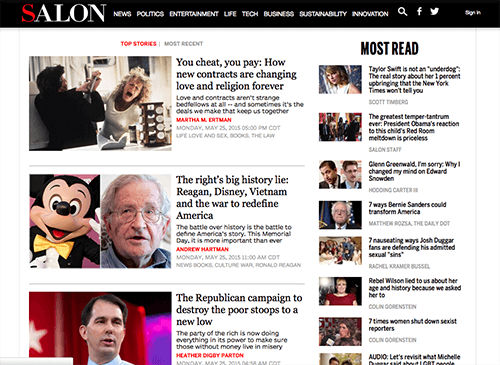
設計するときは、類似性を使用して、どの要素が相互に関連しているか、または関連していないかを示すことにより、組織と関連性を伝えることができます。 たとえば、以下のサロンのサイトに表示されている2つのセクションは、相対的なサイズでグループ化されています。 私たちは2つの別々のグループを明確に認識しており、左側がトップストーリーで、右側が最も多く読まれています。 両方のセクションが同じ機能(読む記事を表示する)を提供している場合でも、サイズでグループ化すると、左側のグループ化により多くの顕著性が割り当てられ、サロンはトップストーリーに注意を向けることができます。

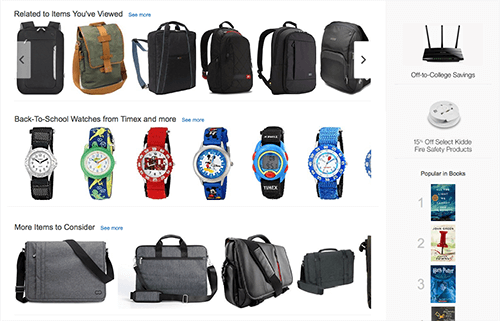
対照的に、Amazonとのこの例ではサイズの違いがないため、特定のセクションに特別な重要性は割り当てられていません。 それにもかかわらず、類似性は、類似したサイズと形状の繰り返しを使用することによって達成され、アイテムの列を認識させます。

同様の色の使用
色は類似性の強力な指標であり、コンテンツを整理して理解しやすくするのに役立ちます。 Cars.comのこの例では、同様の色の使用により、見出し、本文、リンクテキストを区別することができます。 (完全な開示:私はCars.comでインタラクションデザイナーとして働いています。)これらの要素のそれぞれに異なる色を使用することにより、それらが同様に機能し、青いリンクテキストの場合は同様に動作することを期待します。


近接性
近接性のゲシュタルト原理は、互いに接近している要素は、離れている要素よりも関連性が高いと認識されることを示しています。 類似性と同様に、近接性は、他のオブジェクトとの関連性によってオブジェクトを整理するのに役立ちます。 近接性は、オブジェクトの関連性を示すための最も強力な原則であり、情報をより速く、より効率的に理解して整理するのに役立ちます。
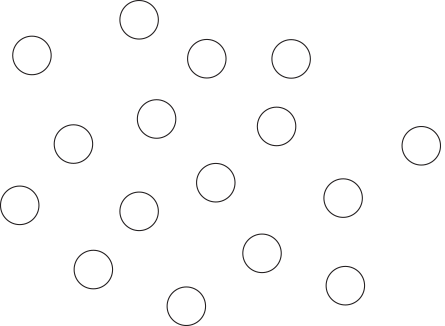
以下の円の例は、近接性を使用して、オブジェクトが関連していると認識するのにどのように役立つかを示しています。 ここに見られるように、円は広がっており、関係を示さず、それぞれが別個のオブジェクトとして認識されています。

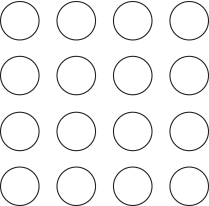
ただし、円が互いに空間的に近接するように引っ張られると、それらには関係が割り当てられ、個別のオブジェクトとして認識されなくなります。

ホワイトスペース
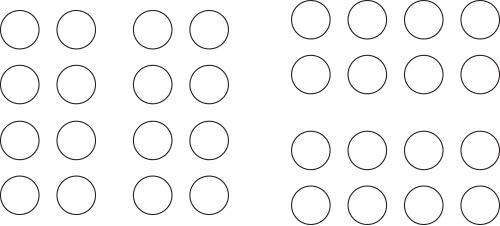
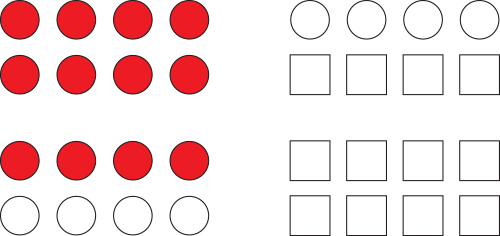
空白は、近接性を作成するための非常に貴重なツールです。 同じ円のグループを取り、空白を追加すると、物事の認識が異なります。 さて、左側では、形状が近接しているため、2つのグループがそれぞれ独自のグループである列として認識されます。 右側では、形状が近接しているため、2つのグループが行として認識されます。これもそれぞれ独自のグループです。 デザインに空白を使用して、グループ化を強化し、他の要素と区別します。

近接の力
近接性は、他のバリエーション要素を圧倒するのに十分な強さです。 色や形などの他の属性が追加された場合でも、近接性がどのように勝つかに注意してください。 色と形がここでの近接性を圧倒することはなく、各グループは依然として個別の要素として認識されます。

実際の近接性
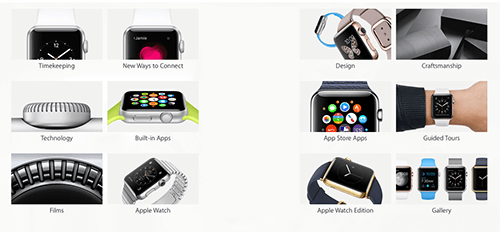
デザインで情報を整理するときは、近接性を使用して要素間の関係を作成し、提示された情報を理解するのに役立てることができます。 たとえば、Apple Storeからのこれらの画像を近接してグループ化することにより、グループ全体に関係を割り当てます。 私たちはそれらが関連していると認識し、内容が類似していることを期待しています。

ただし、中央の列を削除すると、突然2つの別々のグループが認識され、それらの間で異なるコンテンツが期待されます。

近接性と類似性の組み合わせ
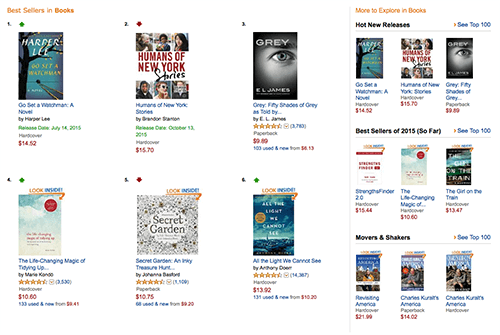
近接度によるグループ化は、類似性と組み合わせて、より強力な関係を作成することもできます。 アマゾンからのこの例で見られるように、サイズの近接性と類似性によるグループ化により、2つの別々のグループ化が認識され、左側のグループにより多くの目立つように割り当てられます。

近接性と階層
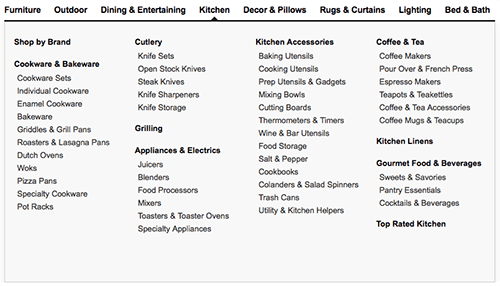
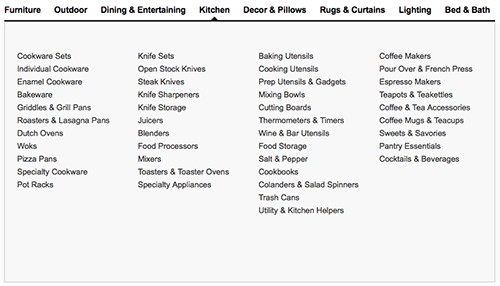
近接性は、階層要素を整理するのに最適です。 Crate&Barrelのこの例では、オプションが共通の見出しの下にグループ化されて関係が作成され、情報のスキャンと検索がはるかに簡単になります。

見出しが削除され、オプションが近接せずにグループ化されると、作成された関係が失われ、必要な情報をすばやくスキャンして見つけることがはるかに困難になります。 自分で試してみてください。 先に進んで、見出しのあるグループと見出しのないグループでコーヒーマグをどれだけ早く見つけることができるかを確認してください。 すぐにジャンプするのはもう少し難しいですね。

結論
類似性と近接性を使用して作業内の要素間の関係に影響を与える方法を理解すると、整理が容易になり、作業の使いやすさが向上するデザインを作成するのに役立ちます。 類似性と近接性を使用して、デザインの要素間に関係と相違点の両方を作成します。 空白、色、サイズ、形状、要素の向きを試して、両方の原則を組み合わせて、非常に強力で魅力的な関係を作成してください。
このシリーズの次のパートでは、クロージャと図の根拠を見て、これら2つのゲシュタルト原理がどのようにポジティブスペースとネガティブスペースを使用してシンプルでありながら強力な関係を作成するかを探ります。
リソースとGoodReads
- スカラーペディアのゲシュタルト原則。
- 「知覚形式の組織の法則」:1923年からのマックス・ヴェルトハイマーの独創的な論文のテキスト。
- 設計の普遍的な原則改訂および更新:William Lidwell、Kritina Holden、およびJill Butlerによる、使いやすさを向上させ、知覚に影響を与え、魅力を高め、より良い設計決定を行い、設計を通じて教える125の方法。 Rockport Pub、2010年。
- 情報の視覚化:デザインの認識、ColinWareによる。 エルゼビア、2012年。
SmashingMagの関連資料:
- デザインの原則:視覚とゲシュタルトの原則
- コントラストと類似性による要素の接続と分離
- 構成のバランス、対称性、非対称性
- モジュラーデザインでメールワークフローを改善する方法
- リアルタイム機能によるユーザーエクスペリエンスの向上
