モバイルUXデザインを使用してユーザーエクスペリエンスを向上させるための8つのヒント
公開: 2020-08-15モバイルアプリは、デジタルの世界に接続するための最良かつ最も便利な方法です。 アプリの成功を決定する重要な要素は何ですか?
機能性に加えて、アプリのUXデザインは他の何よりも重要です。 それでは、モバイルアプリケーションにとってユーザーエクスペリエンスが重要である理由をすばやく知りましょう。
モバイルアプリにとってユーザーエクスペリエンスが重要である理由
iOSおよびAndroidでのユーザーエクスペリエンス(UX)の設計は、設計プロセスの重要な部分です。 モバイルアプリが優れたUXデザインを必要とする理由を示すいくつかの理由があります。ターゲットオーディエンスを把握し、魅力的で関連性のあるコンテンツを作成し、時間とお金を節約するのに役立ちます。
それでは、ユーザーエクスペリエンスを向上させるためのいくつかの重要なヒントのウォークスルーを見てみましょう。
モバイルUXデザインを使用してユーザーエクスペリエンスを向上させるさまざまな方法

1.プラットフォームの設計
議論のためにAndroidとiOSだけを考えてみましょう。 これらは、ビジネスアプリケーションを設計および開発するために必要な2つのオペレーティングシステムです。 iOSとAndroidはどちらも、従うべき最善を尽くすべき異なる規則と標準を持っています。 その一部は次のとおりです。
- 多様なサイズと解像度
- UIコンポーネントのルックアンドフィール:データピッカー、オン/オフとチェックボックス
- Androidデバイスには専用の戻るボタンが付属しています
- 一方、iOSは画面の下部に付属しています
iOSとAndroidの両方のプラットフォーム向けに開発することを計画している場合は、iOSヒューマンインターフェイスガイドラインとAndroidデザインページを必ずお読みください。 さらに、iOSデバイスとAndroidデバイスの両方にアクセスできる場合は、両方のプラットフォームに注意する必要があります。 それぞれをプライマリデバイスとして数日間使用する必要があります。 お気に入りのモバイルアプリを比較して、適切であるが重要な違いをよく理解してください。
2.オンボーディングプロセスを正しく行う
オンボーディングの経験は非常に重要です。 この点に進む前に、オンボーディングプロセスについて知る良い機会です。 これは、ユーザーに新しい製品、アプリ、または機能を紹介する方法です。 これは、ユーザーに製品のガイド付き紹介を提供し、いくつかの初期設定を設定します。
原則として、優れたユーザーのオンボーディングは、ユーザーの価値実現までの時間を短縮し、ユーザーを迅速にアクティブ化させ、ユーザーをahaの瞬間に導く必要があります。 オンボーディングは、製品の評価者を初心者に変えるための主要な要素の1つです。 そのため、ユーザーエクスペリエンス(UX)を向上させるためにこれを考慮することが不可欠です。
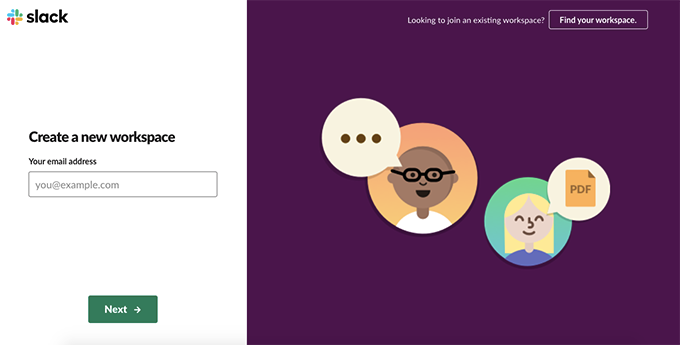
優れたオンボーディングユーザーの例は、Slack、Duolingo、Grammarlyです。 ここでは、フレンドリーなボットと空の状態でユーザーを教育する、人気のあるチームメッセージングアプリであるSlackについて検討します。

Slackのユーザーオンボーディングの良い点は何ですか?
ここでは、Slackのユーザーオンボーディングプロセスに関するいくつかのポイントをまとめました。
- Slackは、Slackbotを使用してソフトウェアのウォークスルーをホストします。 そのインタラクティブなアプローチは、ソフトウェアの使用方法をユーザーに教育しながら、意味のあるアクションを実行するようにユーザーに指示します。
- サインアップに関しては、前のユーザー入力を反映するために、各ステップの後に画像が変更されます。 要するに、それは全体の経験をよりパーソナライズされたように感じさせる完璧なタッチです。
- Slackは、すべての機能の徹底的なツアーを通じて新しいユーザーを引きずる代わりに、空の状態を通じてスレッドやアクティビティなどの機能を導入します。 Slackは、ユーザーがアクティブになったときにこれらの機能がどのように機能するかを説明することで、ユーザーを支援します。
深い知識と理解があれば、アプリを際立たせる素晴らしいユーザーエクスペリエンスを構築できます。
3.ユーザーをより早く目標に到達させる
この変化する世界では、人々は常に外出中です。 したがって、保存できるものはすべて、アプリのユーザーエクスペリエンスを大幅に向上させることができると考えられています。 より高速でスマートなユーザーエクスペリエンスを作成するために、すでに持っている情報を使用できます。 モバイルアプリを使用すると、ユーザーの場所、名簿、写真、カレンダーなど、大量のデータを取得できます。

Wallabyアプリを例にとると、このアプリの主な使用例は、使用するカードをアドバイスすることです。 以前のバージョンのアプリでは、アプリの起動時に近くの場所のリストが説明されており、アプリが使用するクレジットカードを通知する前に、ユーザーは場所を選択する必要がありました。 現在、Wallabyアプリの修正バージョンでは、近くの場所の同じリストが表示されます。 ユーザーは引き続きその場所をタップして、必要に応じてより詳細な情報を取得できます。
確認する必要があるのは、ユーザーがより速い速度で目標を達成できるようにすることだけです。
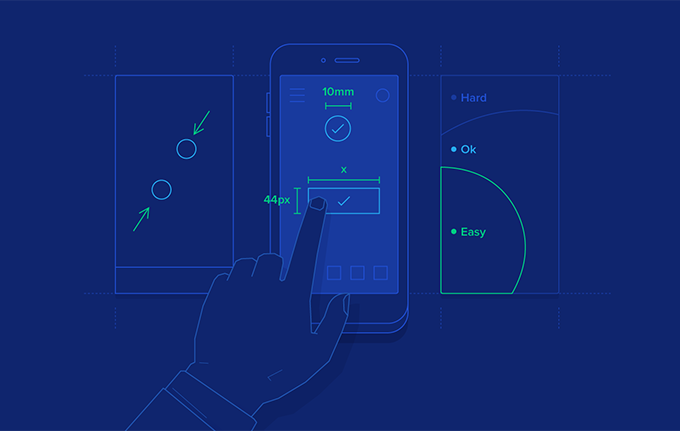
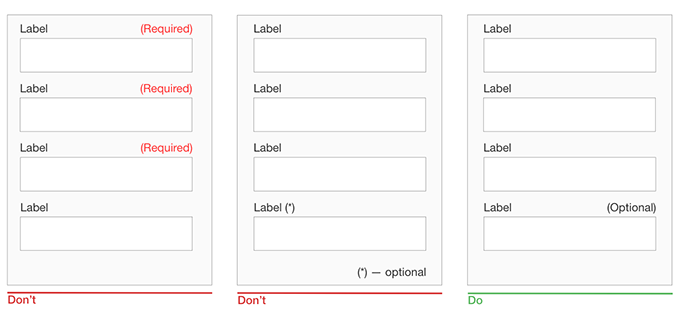
4.フォームを短くし、タッチコントロールを使用します
長いフォームが好きな人はいません。 ただし、スマートフォンやタブレットを使用している場合は特にそうではありません。 潜在顧客がオファーをゲートしている場合は、携帯電話ユーザーのフォームを削減することを検討できます。
モバイルエクスペリエンスは、ユーザーにとって常に迅速かつ簡単である必要があります。 フォームに記入するのに数秒以上費やしたいと思う人は誰もいません。 名前と電子メールアドレスを尋ねるだけで非常に簡単にするか、連絡先によって取得された以前の情報を検出していくつかのフォームフィールドを自動入力できるスマートCRMを使用する必要があります。
フォームの機能もモバイルに切り替えるために反応することを確認してください。 タッチコントロールを使用すると、ユーザーは日付や時刻などを簡単に切り替えることができます。予定のスケジュール設定、誕生日の入力などに最適です。

5.フィードバックを早期かつ頻繁に取得する
1つ星のレビューで、製品の何が問題になっているのかについて多くを学ぶことができます。 アプリがクラッシュしたり、機能が不足したり、データが正しくなかったりする場合でも、モバイルアプリの評判に常に影響します。 誰もがレビューを書くのに時間をかけたいとは限りません。 したがって、他の方法でユーザーにフィードバックを送信するか、ユーザーに連絡して意見を聞くことを強くお勧めします。 何よりも、ユーザーがあなたに簡単に連絡できるようにすることが重要です。 このようにして、何が間違っているのかを知ることができます。
理想的なアプリは、さまざまな画面でフィードバックを送信するための複数の方法を提供する必要があります。 さらに、アプリと何を改善できるかについてのメールとアンケートを送信する必要があります。
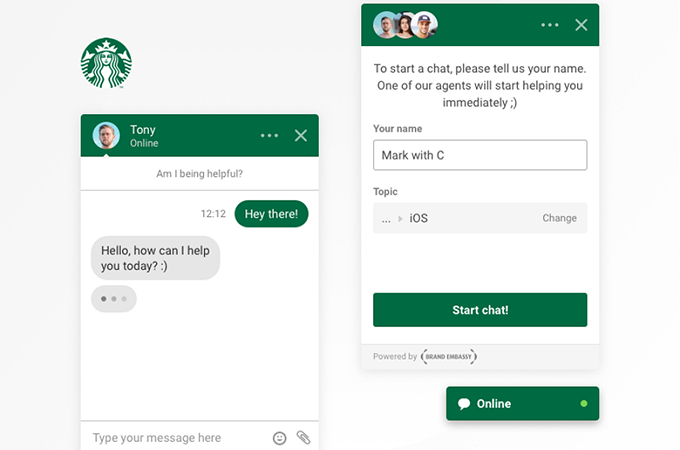
6.会話型マーケティングまたはライブチャット機能を統合します
アプリにライブチャットオプションを統合することで、モバイルアプリ全体を検索して、検索者を支援し、検索者を保存します。 これにより、ユーザーまたは検索者は、営業チームまたは仮想アシスタントのいずれかから迅速な回答を得ることができます。
チャットボットテクノロジーを使用する場合は、モバイルユーザーにとって正確で適切な応答が必要です。 長くて複雑なメッセージは、小さなデバイスで読み通すのがいらいらするためです。 また、アシスタントとチャットしながらWebサイトをナビゲートするために必要なスペースも妨げられます。

7.モバイルアプリのナビゲーションバーをより適切に作成する
モバイルアプリのナビゲーションバーは、ユーザーがデザインに直接接触していると見なされます。 基本的に、モバイルアプリを開発する際には、この点に注意する必要があります。 ユーザーがそれを使用している間にナビゲーションの問題に直面した場合、それは構造的に欠陥があります。 優れたUXデザインは、パターンの理解に役立つ優れたナビゲーションデザインで構成されています。 たとえば、Androidの場合、マテリアルデザインのナビゲーションバーはGoogleのガイドラインに従って作成され、優れたAndroidUXデザインを実現します。
8.色によるUXデザインの強化
UXデザイナーであるため、アプリのデザインでは色が重要な役割を果たすことを知っておくことが不可欠です。 ユーザーの注意を引くことができるアプリに適切な色とテクスチャを選択するのに十分なほど賢くなければならないすべてです。 鮮やかな色は、顧客の購入決定に影響を与えます。
結論
UXデザインの詳細に取り掛かる前に、デザインの最高レベルのフローを取得し、その周りにデザインを構築できるスケルトンを確立することが極めて重要です。
詳細に入る前に、明確な設計といくつかの明確なユーザーの目標を確立することに焦点を当てます。 明確な設計目標なしに、より多くの情報に集中したいという衝動に抵抗することで、無駄な作業を節約できます。 要するに、すべてがマッピングされるまで、詳細に飛び込まないでください。 ただし、一流のプロのモバイルアプリ開発会社は、多くの場合、優れた結果で目標を達成するのに役立ちます。
