請求フォームのUXを1日で改善する方法
公開: 2022-03-10チェックアウトページは、ユーザーが最終的にWebサイトでの購入を完了する前にアクセスする最後のページです。 それは、ウィンドウショッパーが有料の顧客に変わる場所です。 良い印象を残したい場合は、請求フォームの使いやすさを最適化し、可能な限り改善する必要があります。
1日以内に、プロジェクトにいくつかのシンプルで便利な機能を追加して、請求フォームをユーザーフレンドリーで簡単に入力できるようにすることができます。以下で説明するすべての機能を備えたデモを利用できます。 そのコードはGitHubリポジトリにあります。
SmashingMagの詳細:
- Eコマースで放棄されたショッピングカートを減らす
- フォームフィールドの検証:エラーのみのアプローチ
- Eコマースチェックアウトデザインの基本的なガイドライン
- Webフォームのユーザビリティに関する広範なガイド
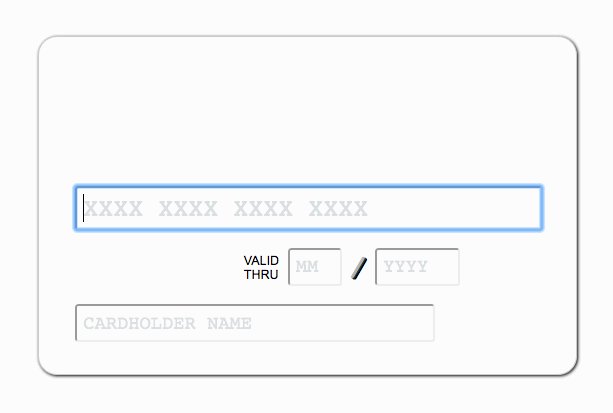
クレジットカードの詳細は、フォームで最も一般的に修正されるフィールドの1つです。 幸いなことに、最近ではほとんどすべての一般的なブラウザに自動入力機能があり、ユーザーはカードデータをブラウザに保存して、フォームフィールドにすばやく入力できます。 また、iOS 8以降、モバイルSafariユーザーはiPhoneのカメラでカードの情報をスキャンし、カードの番号、有効期限、名前のフィールドに自動的に入力できます。 オートコンプリートはシンプルで明確で、HTML5に組み込まれているため、最初にフォームに追加します。
オートフィルとカードスキャンはどちらも、特別な属性を持つフォームでのみ機能します。最新のブラウザー(HTML5標準にリストされている)のautocompleteと、HTML5をサポートしていないブラウザーのnameです。
注:以下で説明するすべての機能を備えたデモが利用可能です。 そのコードはGitHubリポジトリにあります。
クレジットカードには特定のオートフィル属性があります。 autocompleteの場合:
-
cc-name -
cc-number -
cc-csc -
cc-exp-month -
cc-exp-year -
cc-exp -
cc-type -
cc-csc
nameについて:
-
ccname -
cardnumber -
cvc -
ccmonth -
ccyear -
expdate -
card-type -
cvc
オートフィルを使用するには、 index.htmlファイルの入力要素に関連するautocomplete属性とname属性を追加する必要があります。
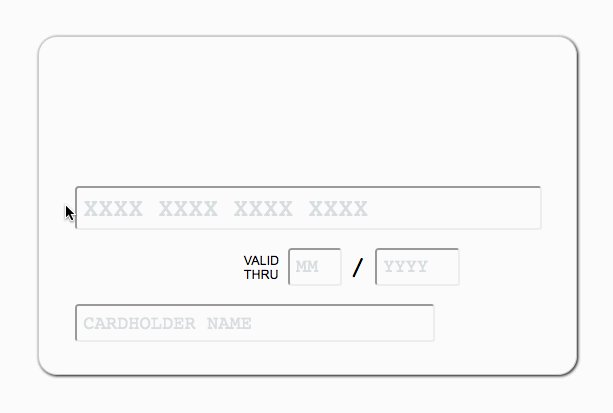
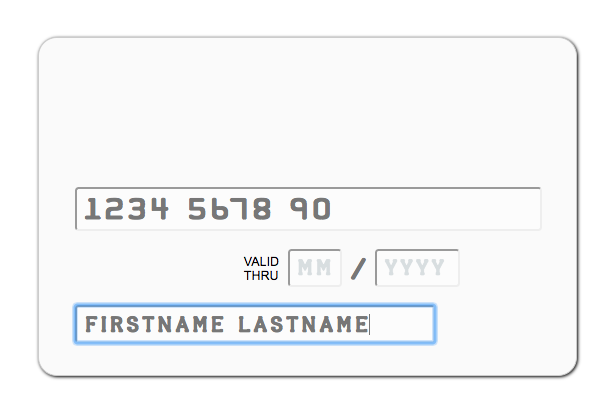
<input type="text" class="card__input card__input_number" placeholder="XXXX XXXX XXXX XXXX" pattern="[0-9]{14,23}" required autofocus autocomplete="cc-number" name="cardnumber"> <input type="text" class="card__input card__input_date card__input_month" placeholder="MM" pattern="[0-9]{1,2}" required autocomplete="cc-exp-month" name="ccmonth"> <input type="text" class="card__input card__input_date card__input_year" placeholder="YYYY" pattern="[0-9]{2,4}" required autocomplete="cc-exp-year" name="ccyear"> <input type="text" class="card__input card__input_cardholder" placeholder="CARDHOLDER NAME" required autocomplete="cc-name" name="ccname"> ユーザーが必要なデータ形式を理解できるように、入力フィールドでplaceholderを使用することを忘れないでください。 HTML5属性( pattern (JavaScript正規表現に基づく)およびrequired )を使用して入力検証を提供できます。 たとえば、フィールドにpattern=”[0-9\s]{14,23}” required属性がある場合、フィールドが空、数値以外、または非数値の場合、ユーザーはフォームを送信できません。 -スペース記号、または14記号より短いか23記号より長い。
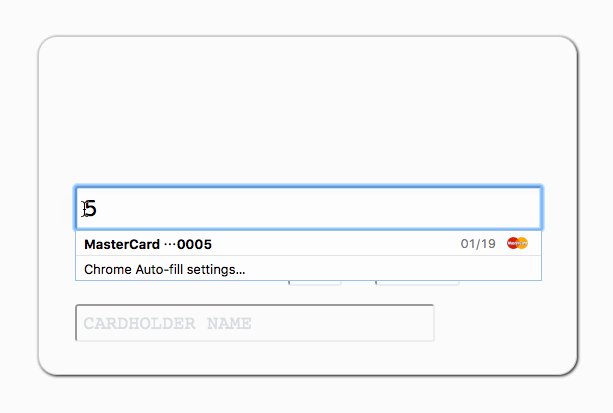
ユーザーがカードデータをブラウザに保存すると、その仕組みを確認できます。

Safariはオートコンプリートするために別々の月と年のフィールドを必要とするため、有効期限に1つのフィールド( MM/YYYY )を使用することはお勧めしません。
もちろん、オートコンプリート属性とオートフィル属性は、請求フォームだけでなく、名前、電子メール、住所、パスワードにも広く使用されています。 フォームでこれらの属性を正しく使用することで、ユーザーの時間を節約し、ユーザーをさらに幸せにすることができます。
現在、オートコンプリート、Googleペイメント、Apple Walletがありますが、多くのユーザーはクレジットカードの詳細を手動で入力することを好み、16桁の数字でタイプミスをするのは安全ではありません。 長い数字は読みにくく、書くのがさらに面倒で、確認するのはほとんど不可能です。
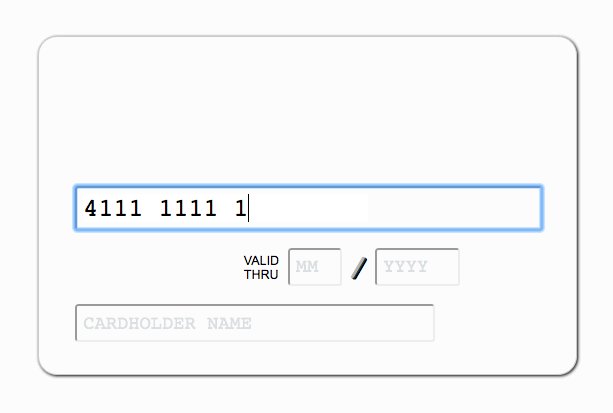
ユーザーが長いカード番号を快適に使用できるように、BankFacilのシンプルなVanillaMaskerライブラリをプロジェクトに追加することで、カード番号を4桁のグループに分割できます。 入力されたデータは、マスクされた文字列に変換されます。 したがって、カード番号の4桁ごとにスペースを含むカスタムパターン、有効期限月の2桁のパターン、および有効期限年の4桁のパターンを追加できます。 VanillaMaskerは、データ形式を確認することもできます。IDに「9」(マスカーのデフォルト番号)のみを渡した場合、数値以外のすべての文字は入力後に削除されます。
npm install vanilla-masker --save index.jsファイルで、ライブラリをインポートして、フィールドごとに1つの文字列で使用しましょう。
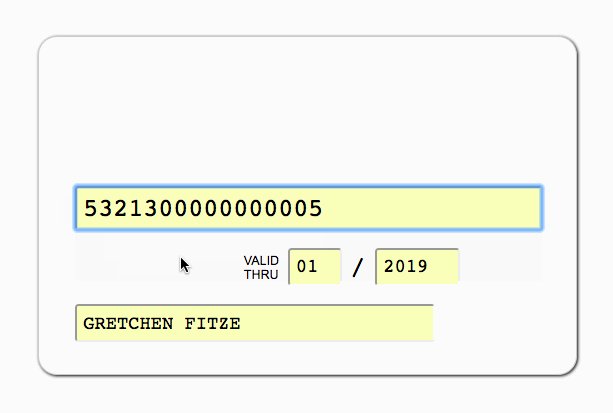
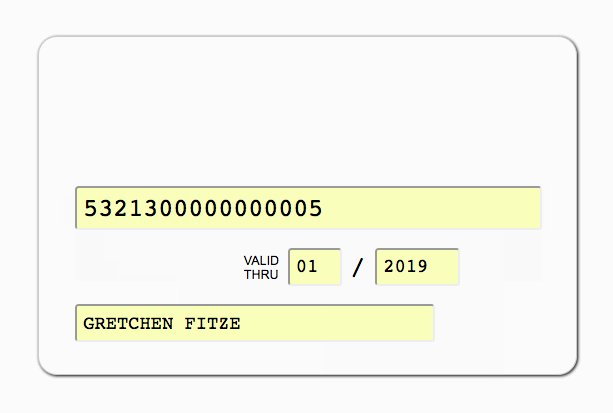
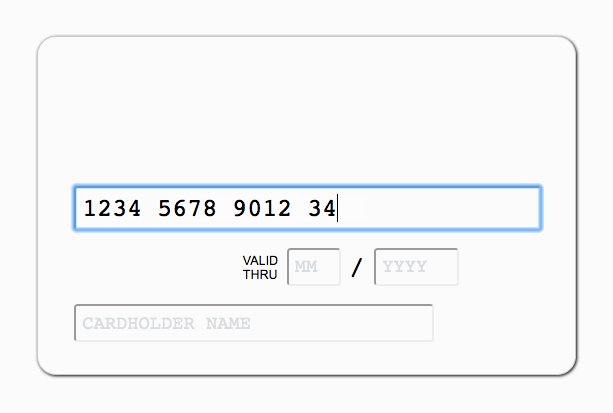
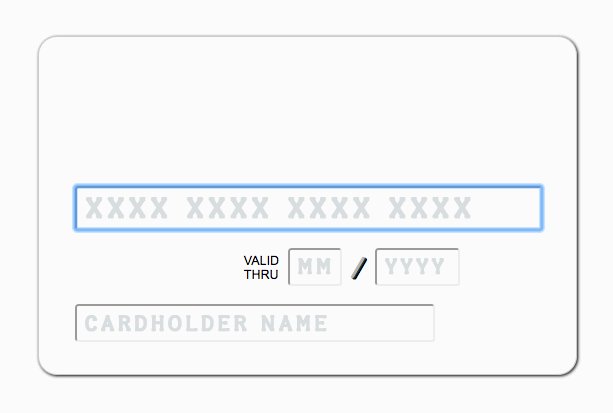
import masker from 'vanilla-masker'; const cardNumber = document.getElementById('card__input_number'); const cardMonth = document.getElementById('card__input_month'); const cardYear = document.getElementById('card__input_year'); masker(cardNumber).maskPattern('9999 9999 9999 9999 99'); masker(cardMonth).maskPattern('99'); masker(cardYear).maskPattern('9999');したがって、実際のカードのように、フォームのカード番号の数字は区切られます。

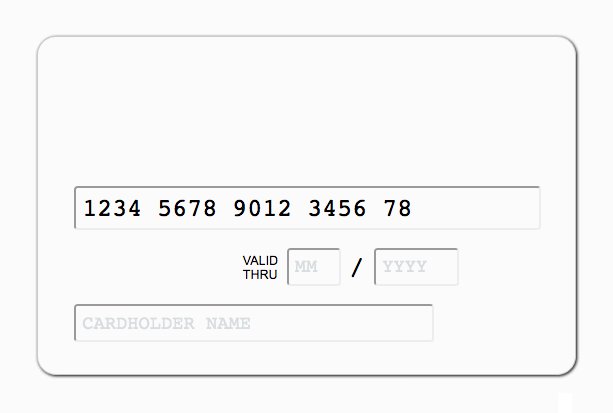
マスカーは、値のタイプまたは長さが正しくない文字を消去しますが、HTML検証では、フォームが送信された後にのみ無効なデータについてユーザーに通知されます。 ただし、カード番号が入力されているときにその正確性を確認することもできます。すべてのプラスチック製クレジットカード番号は、シンプルで効果的なLuhnアルゴリズムに従って生成されることをご存知ですか。 それは1954年にハンスピータールーンによって作成され、その後国際標準として設定されました。 Luhnアルゴリズムを含めて、カード番号の入力フィールドを事前に検証し、タイプミスについてユーザーに警告することができます。
これを行うには、上半身裸のカークの要点を応用した小さなfast-luhnnpmパッケージを使用できます。 プロジェクトの依存関係に追加する必要があります。
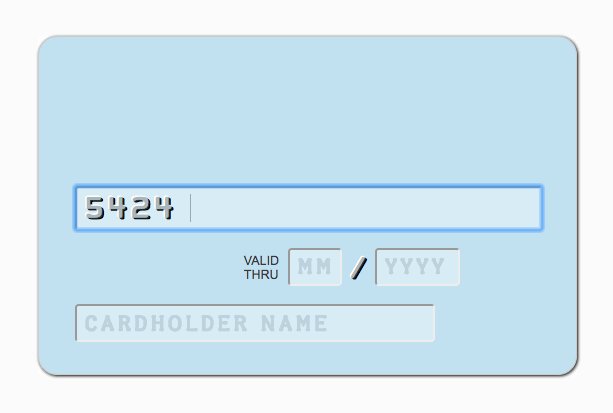
npm install fast-luhn --save fast-luhnを使用するには、モジュールにインポートし、入力イベントでluhn(number)を呼び出して、番号が正しいかどうかを確認します。 たとえば、 card__input_invalidクラスを追加して、ユーザーが誤ってエラーを出し、チェックに合格しなかった場合に、 outlineとフィールドのテキストのcolorを変更してみましょう。 VanillaMaskerは、4桁のグループごとにスペースを追加するため、 lunhを呼び出す前に、 splitメソッドとjoinメソッドを使用して、入力された値をスペースのない単純な数値に変換する必要があることに注意してください。

結果は次のようなコードになります。
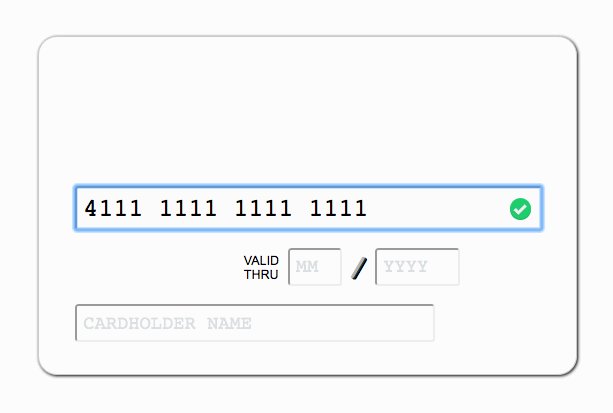
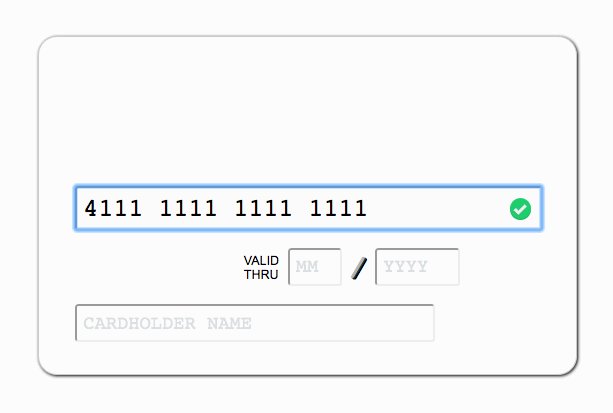
import luhn from 'fast-luhn'; const cardNumber = document.getElementById('card-number'); cardNumber.addEventListener('input', (event) => { const number = event.target.value; if (number.length >= 14) { const isLuhnCheckPassed = luhn(number.split(' ').join('')); cardNumber.classList.toggle('card__input_invalid', !isLuhnCheckPassed); cardNumber.classList.toggle('card__input_valid', isLuhnCheckPassed); } else { cardNumber.classList.remove('card__input_invalid', 'card__input_valid'); } }); ユーザーが入力しているときにluhnが呼び出されないようにするには、入力された番号がスペース(12桁を含む14文字)以上の最小長である場合にのみ呼び出します。そうでない場合は、 card__input_invalidクラスを削除します。
実行中の検証例は次のとおりです。

Luhnアルゴリズムは、一部の割引カード番号、IMEI番号、米国のNational Provider Identifier番号、およびカナダの社会保険番号にも使用されます。 したがって、このパッケージはクレジットカードに限定されません。
多くのユーザーは、フォームが検証されていることを知っていても、自分の目でカードの詳細を確認したいと考えています。 しかし、人間は、異なるスタイルの数字の比較を少し混乱させるような方法で物事を認識します。 インターフェースをシンプルで直感的にしたいので、実際のカードにあるフォントに似たフォントを表示することで、ユーザーを支援できます。 また、フォントにより、カードのような入力フォームがより現実的で適切に見えるようになります。
いくつかの無料のクレジットカードフォントが利用可能です:
- ホルター、アポストロフィックラボ
- クレジット、Typodermicフォント
- クレジットカード、Kタイプ(個人使用は無料)
ホルターを使用します。 まず、フォントをダウンロードしてプロジェクトのフォルダーに配置し、 style.cssにCSS3 @font-faceルールを作成します。
@font-face { font-family: Halter; src: url(font/HALTER__.ttf); } 次に、それを.card-inputクラスのfont-familyルールに追加するだけです。
.card-input { color: #777; font-family: Halter, monospace; } Webpackバンドルを使用してJavaScriptファイルにCSSを入力する場合は、 file-loaderを追加する必要があることを忘れないでください。
npm install file-loader --save そして、 webpack.config.jsにフォントファイルタイプのファイルfile-loaderを追加します。
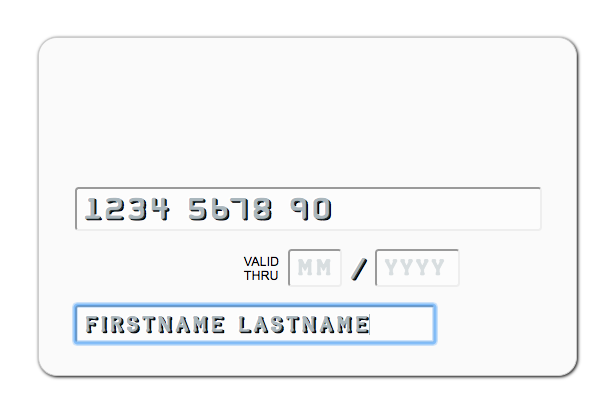
module: { loaders: [ { test: /\.(ttf|eot|svg|woff(2)?)(\?[a-z0-9=&.]+)?$/, loader: 'file', }], },結果はかなり良さそうです:

必要に応じて、二重text-shadowとテキストのcolorの半透明を使用したエンボス効果で、さらに洗練されたものにすることができます。
.card-input { color: rgba(84,110,122,0.5); text-shadow: -0.75px -0.75px white, 0.75px 0.75px 0 black; font-family: Halter, monospace; } 
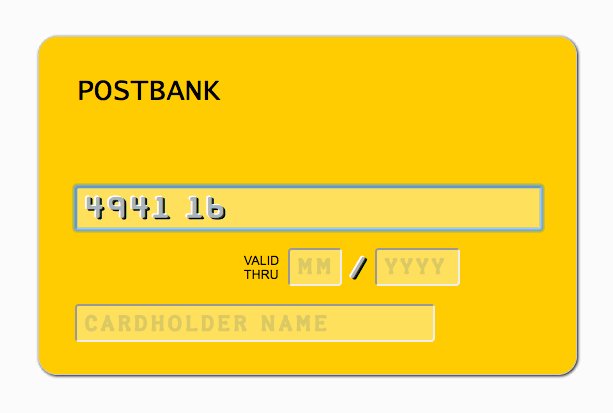
text-shadow付きホルターフォント最後になりましたが、フォームにカラーリング機能を追加することで、顧客を喜ばせることができます。 すべての銀行には独自のブランドカラーがあり、通常はその銀行のカードを支配します。 請求フォームをさらに使いやすくするために、この色を使用して、フォームフィールドの上に銀行名を印刷できます(実際のカードの表示場所に対応)。 これは、ユーザーが番号のタイプミスを回避し、正しいカードを選択したことを確認するのにも役立ちます。
すべてのユーザーのカードの銀行は、発行者識別番号(IIN)または銀行識別番号(BIN)を含む最初の6桁で識別できます。 Banks DB by Ramoonaは、このプレフィックスから銀行の名前とブランドの色を取得するデータベースです。 著者はBanksDBのデモを設定しました。
このデータベースはコミュニティ主導であるため、世界銀行のすべてが含まれているわけではありません。 ユーザーの銀行が表示されていない場合、銀行名のスペースは空になり、背景にはデフォルトの色( #fafafa )が表示されます。
Banks DBは、PostCSSまたはJavaScriptのCSSの2つの使用方法のいずれかを想定しています。 PostCSSで使用しています。 PostCSSを初めて使用する場合は、これがPostCSSの使用を開始する良い理由です。 PostCSSの詳細については、公式ドキュメントまたはDrewMinnsの記事「AnIntroductiontoPostCSS」を参照してください。
銀行DBのCSSテンプレートを設定するためにPostCSSBanks DBプラグインをインストールし、銀行名の読みやすさを向上させるためにPostCSSContrastプラグインをインストールする必要があります。
npm install banks-db postcss-banks-db postcss-contrast --save その後、モジュールバンドラーとプロジェクトで使用されているロード構成に従って、これらの新しいプラグインをPostCSSプロセスに追加します。 たとえば、Webpackとpostcss-load-configを使用して、新しいプラグインを.postcssrcファイルに追加するだけです。
次に、 style.cssファイルで、postcss-contrastプラグインを使用してBanksDBの新しいクラスルールテンプレートを追加する必要があります。
@banks-db-template { .card_bank-%code% { background-color: %color%; color: contrast(%color%); } } また、 .cardクラス全体に長いtransitionを設定して、ユーザーを突然の変更で驚かせないように、背景とテキストの色をスムーズにフェードインおよびフェードアウトすることもできます。
.card { … transition: background 0.6s, color 0.6s; } 次に、Banks DBをindex.jsにインポートし、 inputイベントリスナーで使用します。 BINがデータベースに表示されている場合は、銀行の名前を含むクラスをフォームに追加して、名前を挿入し、フォームの背景を変更します。
import banksDB from 'banks-db'; const billingForm = document.querySelector('.card'); const bankName = document.querySelector('.card__bank-name'); const cardNumber = document.getElementById('card__input_number'); cardNumber.addEventListener('input', (event) => { const number = event.target.value; const bank = banksDB(number); if (bank.code) { billingForm.classList.add(`card_bank-${(bank.code || 'other')}`); bankName.innerText = bank.country === 'ru' ? bank.localTitle : bank.engTitle; } else { billingForm.className = 'card'; bankName.innerText = ''; } }); webpackを使用する場合は、バンドル内のデータベースを正しく入力するために、 .jsonファイル拡張子のjson-loaderをwebpackの構成に追加します。
BanksDBの実際の例を次に示します。

銀行カードに影響が見られない場合は、問題を開くか、銀行をデータベースに追加できます。
結論
請求フォームを改善すると、ユーザーエクスペリエンスがはるかに直感的になり、その結果、ユーザーの利便性が確保され、製品への信頼が高まります。 これはWebアプリケーションの重要な部分です。 これらのシンプルな機能を使用して、すばやく簡単に改善できます。
- 自動入力に適した
autocomplete属性とname属性、 - 入力形式をユーザーに通知する
placeholder属性、 - フォームの誤った送信を防ぐための
patternと属性のrequire、 - カードの数字を区切るVanillaMasker、
- カード番号を確認するためのfast-luhn、
- 簡単に比較できるホルターフォント、
- 色のより良い表現のための銀行DB。
BanksDBのみがモジュールバンドラーを必要とすることに注意してください。 簡単なスクリプト内で他のものを使用できます。 このすべての機能をチェックアウトページに追加すると、ほとんどの場合1日もかかりません。
