ブロックプロトコルに参加するWordPressの意味
公開: 2022-03-10Matt Mullenweg(WordPressの作成者)は、WordPressエディターをブロックプロトコルに準拠させることに関心を示しています。これは、「ブロック」をアプリケーション間で移植できるようにすることを目的とした最近リリースされた仕様です。
Mattの興味を知ったとき、そのような開発はWordPressや他のアクターにもいくつかの前向きな結果をもたらす可能性があるので、私は非常に興奮しました。 私の興奮は、共通の仕様に準拠したサーバー、クライアント、およびツールのリリースが豊かなエコシステムを生み出したGraphQLで起こったことから来ています。 そして、プロトコルを通じて新しい機能をサポートできるプラグインの私自身の開発から。
この記事では、これらと他のいくつかの潜在的な結果を分析します。 しかし、そうする前に、ストーリーのコンテキストを調べてみましょう。ブロックとは何か、ブロックプロトコルが何を達成しようとしているのか、そしてすべてがWordPressにどのように接続するのかです。
ブロックとは何ですか?
ReactやVueなどのJavaScriptベースのライブラリを操作する場合、コードの一部(通常はHTML、CSSスタイル、JavaScriptで構成されます)をグループ化した「コンポーネント」を操作します。 コンポーネントは、定義されたレイアウトをレンダリングするか、画像カルーセル、イベントカレンダー、単純なヘッダーなどの特定の機能を生成します。 コンテンツをレンダリングするために、コンポーネントはAPI呼び出しを介してサーバーからデータをフェッチするか、データをラップするいくつかの祖先コンポーネントによって小道具を介して提供されます。 データを挿入することで、コンポーネントは再利用可能になり、さまざまなコンテキストやアプリケーションに対してさまざまな結果を生み出すことができます。
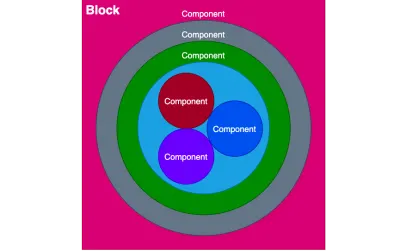
「ブロック」もコンポーネントですが、高レベルであり、明確な目的を主張し、目的のレイアウトまたは機能を生成するための要件を定義します。 これは、コンポーネントが互いにラップしている階層の中で最も外側のコンポーネントであるため、それらを鳥の目で見ることができます。

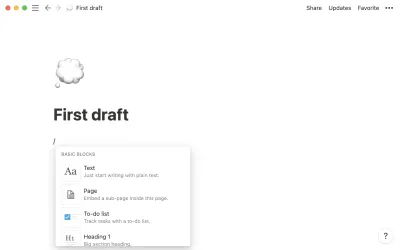
Notionを使用すると、コンポーネントを操作できます。ここでは、すべてのアクション(テキストの書き込み、箇条書きの追加、テーブルの作成など)は、1つまたは別のブロックを挿入することで実行されます。

ブロックは概念であり、テクノロジーではありません。 これは、あらゆる言語に実装できます。クライアントを強化するJavaScriptだけでなく、レイアウトをレンダリングするサーバー側の言語も実装できます。 ブロックは、コンポーネントを生成するためのテクノロジーのコレクションであるWebコンポーネントと混同しないでください。 これらも相互に排他的ではありません。Webコンポーネントを使用してブロックを作成できます。
アジャイルの世界から例えると、MVP、つまり最小実行可能製品が商業プロジェクトの立ち上げと販売に必要な最小限の作業である場合、ブロックはMUC、つまり最小使用可能コンポーネントと見なすことができます。アプリケーションに一貫性と個性を与える作業の。
ブロックプロトコルとは何ですか?
コンポーネントはかなり再利用可能です。 たとえば、npmで「reactコンポーネント」を検索すると、Reactアプリケーションにすぐにインポートできるコンポーネントを提供するライブラリが多数生成されます。
ただし、ブロックは特定のアプリケーション向けに設計されているため、話は異なります。 ブロックは、ブロックと対話する手段を提供する必要があります(APIを提供して初期化してレンダリングする、入力として必要なデータを記述するJSONスキーマを公開するなど)が、これらの手段は通常、ブロックが存在するアプリケーションに依存します、したがって、アプリケーション間でブロックを再利用することはできません。
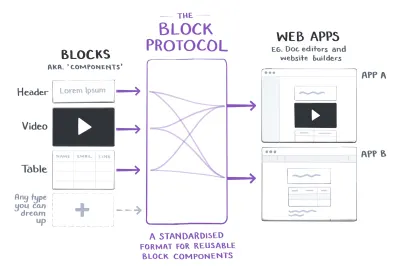
そこで、ブロックプロトコルが登場します。これは、ブロックとアプリケーションが満たすための仕様を提供し、ブロックが設計されたアプリケーションだけでなく、任意のアプリケーションに埋め込まれるようにすることを目的としています。 コンポーネントの場合と同様に、ブロックはアプリケーション間で再利用可能になる可能性があります。

再利用可能なブロックとWordPress
2018年12月のバージョン5.0以降、コンテンツを作成するためのWordPressのデフォルトのエクスペリエンスはブロックを介して行われました。 最近リリースされたバージョン5.9以降、このエクスペリエンスは、フルサイト編集(FSE)によるWebサイトレイアウトの作成にまで拡張されています。 WordPressのコンテンツとテーマの両方を作成するための最新のエクスペリエンスは、ブロックを介して行われます。

JoelSpolskyが最近BlockProtocolを世界に紹介したとき、彼はWordPressを利用したブログからそれを行いました。 ブロックを使用して投稿を作成する方法を説明したとき、彼はブロックをWeb全体で再利用できるようにすることを提案しました。 これは、WordPressブロックをWeb全体で再利用できるようにするという直接的な提案であり、MattMullenwegはすぐに同意しました。
次に、そのような開発が発生した場合に予測できる結果を分析しましょう。
誰がブロックプロトコルを使用しますか?
これは、ブロックプロトコルがどのようになったかについてのジョエルの説明です。
「[さまざまなアプリケーションによるブロックの実装]は完全に独占的であり、非標準です。
ブロックがウェブ全体で交換可能で再利用可能であるなら、それはクールではないかと思いました。
[...]ユーザーは、WordPress、Medium、Notionで見たより洗練されたブロックを使用したいと思うかもしれませんが、私のエディターにはありません。 ブロックを簡単に共有したり移動したりすることはできません。ユーザーは、再実装する時間があった機能に制限されています。」
Joelの動機に100%同意しますが、NotionまたはMediumが公開共有プロトコルを使用してブロックを実装することを期待するのは非現実的だと思います。 なぜ彼らは? もちろん、彼らは自分たちのブロックが独占的であることを望んでいます。 Mediumが独自のブロックを任意のアプリケーションで利用できるようにした場合、誰でも一晩でMediumクローンを提供し、トラフィックをそれらからそらすことができます。 Notionについても同じです。 高度な機能と優れたユーザーエクスペリエンスに基づいてユーザーを獲得することを目的とした商用プラットフォームであるため、テクノロジーを提供することはできません(つまり、社内で使用するためのプロトコルに準拠することはできますが、私たちは部外者は、それから利益を得ることができません)。
では、WordPressに加えて、他に誰がブロックプロトコルに準拠したいと思うでしょうか? 誰がそれから利益を得るでしょうか?
私の印象は次のとおりです。
- 大きな予算のないチーム
独自のブロックを最初から開発する代わりに(これは労力がかかり、専任のチームが必要です)、他の誰かが開発したブロックを使用してWebサイトを構築できます。 その後、チームは自分のアプリケーション用にブロックをカスタマイズするだけで、ブロックのオープンソースコードに貢献できる可能性があります。 - 魅力的なユーザーエクスペリエンスを提供するために追いつく必要があるアプリケーション
MediumとNotionは、ユーザーエクスペリエンスが魅力的であるため人気があります。 私たちのウェブサイトに同様のユーザーエクスペリエンスを提供できるのであれば(そしてほとんどまたはまったく費用をかけずに)、なぜそうすべきではないのでしょうか?
これは必ずしも小さなウェブサイトに限定されるものではありませんが、ブロックレースで遅れをとっている人気のあるウェブサイトにも当てはまります。 たとえば、しばらく前に、Mailchimpがニュースレターを作成するための最新のブロックベースのエディターを試していることに気づきました(この新しいエディターはもう見つかりません…彼らはそれを取り上げましたか?)。 試してみましたが、バグが多かったので、従来の分割ペインエディタ(ブロックもサポートしていますが、別の種類で、その場で編集できません)に戻しました。 Mailchimpは、WordPressが提供するブロックを使用することでメリットがありますか?

- コンテンツ管理システム
WordPressと同様に、他のCMSも、アプリケーションを構築するためのすぐに使用できるブロックを提供することで恩恵を受けることができます。 実際、Drupal Gutenbergは、WordPressエディターをDrupalに引き継ぐことを試みました。 ブロックプロトコルのおかげで、このタスクはより簡単に実行できる可能性があります。 - オープンソースプロジェクト
npmを介して利用できるコンポーネントと同様に、ブロックが再利用可能である場合、コミュニティがブロックを構築し、オープンソースとして(GitHub、Block Hub、またはその他の場所を介して)自由に提供し始めるのは時間の問題です。みんな。
他の人はWordPressがブロックプロトコルに参加することでどのように利益を得ますか?
誰が恩恵を受ける可能性があり、そのため、ブロックプロトコルに参加したいかを調査しました。 しかし、それに加えて、 WordPressがブロックプロトコルに参加した場合、彼らはどのように利益を得ることができるでしょうか?
これは私の印象です:
- WordPressブロックへのアクセス
最も明白な答えは、WordPressに基づいているかどうかに関係なく、(エディターとFSEを介して)WordPressで現在利用可能なすべてのブロックが独自のアプリケーションでも利用できるようになるということです。 - コミュニティ主導のプロセスに参加してブロックを作成する
ブロックの作成は、時間と労力を要するプロセスです。 グーテンベルクプロジェクトがフルサイトエディターを作成するのに5年かかりましたが、まだ作業中です。 また、WordPressの新しいリリースに関与する人の数は数百人で、最新のリリースは600人を超えています。
WordPressコミュニティは、コミュニケーションに多くのリソースを継続的に投資して、このプロセスが可能な限りスムーズに進むようにします。これには、何が悪かったのかを分析し、次のリリースに向けて改善するための回顧会議も含まれます。
何百人もの人々を管理して共通のリソースを生み出すというこの洗練されたプロセスに匹敵する組織はいくつありますか? このため、WordPressコミュニティが主導する取り組みに参加してブロックを作成することは、単独で行うのではなく、すべての人に利益をもたらす可能性があります。 - 大きな採用者は、プロトコルに信頼性と牽引力を与えます
ブロックプロトコルはほとんどリリースされておらず、まだドラフトです。 誰が使用しますか? プロジェクトは、潜在的な利害関係者からどのように賛同を得ますか? WordPressを支援することで、強力なシグナルが送信され、プロジェクトに貢献者と長期的なサポートがあることを知って、他の人が参加する自信が生まれます。
WordPressには何が含まれていますか?
WordPressが今後15年間関連するためには、最新の非常に動的なアプリケーションの世界で生き残る必要があります。 そのために、バージョン5.0以降、WordPressはモダナイゼーションプロセスに着手しました。これにより、WordPressはかなり静的なアプリケーションから、サーバー側のPHPテンプレートに基づくレイアウトを静的であるが少ないものに変換するようになりました。そのため、REST APIからデータをフェッチし、JavaScriptブロックを使用してコンテンツをレンダリングし、最新バージョン5.9以降はレイアウトをレンダリングするアプリケーション。
注:レイアウトは、ユーザーのアクションに反応してクライアントで生成されるのではなく、 wp-adminで事前に生成され、DBに保存されるため、まだあまり動的ではありません。
この変革が実現するまでにはしばらく時間がかかりました。2015年にMattMullenwegがWordPressコミュニティに「JavaScriptを深く学ぶ」ように依頼したときから始まります。 ブロックプロトコルに参加することは、WordPressの近代化の航海のさらに別の停止となるでしょう。

それからどのようなメリットが得られるか見てみましょう。
その市場シェアの成長を維持する
今日の時点で、WordPressはすべてのWebサイトの43%に電力を供給しています。 その成功は否定できませんが、WordPressが市場シェアの85%に到達することを望んでいるMattMullenwegにとってはまだ十分ではありません。 (このスタンスが正しいか間違っているかを判断することは、この記事の範囲外です。)
さて、WordPressサイトとは正確には何でしょうか。 過去には、モノリシックなPHPベースのアーキテクチャで、応答は非常に明確でした。 しかし、今日では、複数のテクノロジーで構成されるスタックに基づいてWebサイトを構築しています。 Reactフロントエンドに電力を供給し、WPRESTAPIを介してデータを供給するWordPressバックエンドがある場合があります。 それはWordPressサイトですか?
答えは:わかりませんが、おそらくそれも問題ではありません。 WordPressがスタック内のテクノロジーの1つである場合、WordPressは成長し続けます。 これまでのところ、WordPressはCMSの役割を引き受けることしかできず、クライアントにフィードするデータを管理していました。 しかし今、ブロックプロトコルのおかげで、WordPressは新しい役割を引き受けることができました。それは、あらゆるアプリケーションのフロントエンドに電力を供給するためのブロックを提供することです。
このシナリオでは、WordPressがサイトの作成でより大きな役割を果たします。 これにより、WordPressは依然として市場シェアを獲得し、Web開発ツールキットに定着し、無関係になることはさらに困難になります。
貢献者のより大きなプール
WordPressが提供するブロックを使用することで、通常はWordPressを使用しない開発者は、WordPressに精通し、うまくいけば、WordPressに感謝し、オープンソースコードの寄稿者になります。 貢献者のプールが大きくなり(たとえば、JavaScriptにはPHPの約3倍のプロの開発者がいる)、より多様なスキルのセットがもたらされるため、これは重要です。
ブロックのさらなる可用性
言うまでもなく、ブロックハブは両方の方法で機能します。WordPressはそのブロックを他のすべての人が利用できるようにしますが、他の人のためにコード化されたブロックもWordPressサイトに電力を供給するために利用できるようになります。
たとえば、MailchimpがWordPressブロックを使用してニュースレターエディタを強化することを決定した場合、それらを改善するか、独自のブロックを作成してリリースすると、ニュースレターを作成および送信するWordPressプラグインで利用できるようになります。
WordPressエディターをグーテンベルクから切り離す
グーテンベルクは、WordPressのブロックエディターの基盤を提供するプロジェクトです。 ブロックとの対話を可能にするエンジンを提供します。 たとえば、エディタでHTMLをレンダリングしてDBに保存する場合と同様に、ブロックのeditメソッドとsaveメソッドから出力を取得します。

ただし、ブロックエディタをグーテンベルクに結合する必要はありません。 結局のところ、「ブロック」は概念であり、グーテンベルクは特定の実装です。 ブロックプロトコルは、それらの間に完全に配置でき、概念と実装の間のリンクとして機能します。

その結果、Gutenbergを削除できるようになり、他の実装エンジンが代わりに使用できるようになり、同じブロックで動作する別のエクスペリエンスが提供されます。

興味深い結果は、グーテンベルクがWordPressサイトのいたるところに存在するわけではなく、 wp-adminにのみ存在するため、WordPress自体がこのアーキテクチャの恩恵を受けることができるということです。 言い換えれば、WordPressを使用して構築した公開サイト自体は、グーテンベルクに依存していません。 代わりに、Gutenbergで作成されたHTMLをバックエンドに出力するだけです。 そのため、WordPressサイトはまだあまり動的ではないことを先に述べました。
ブロックプロトコルを使用してブロックと通信することにより、ブロックを使用するためにクライアント側にグーテンベルクを配置する必要がなくなります。 代わりに、ユーザーの操作に基づいてブロックを直接レンダリングするReactアプリケーションを使用して、サイトをより動的にすることができます。

同じアイデアは、グーテンベルクがまだ利用できないページ(少なくとも利用できるようになるまで)のwp-adminでも機能します。 たとえば、プラグインのブロックを完全に活用した設定ページを提供したい場合は、ブロックプロトコルを使用して、Reactを使用して必要な構成ブロック(カレンダー、インタラクティブマップ、スライダー、オプション付きのドロップダウン、または任意の適切な入力)、 wp_optionsテーブルにデータを保存するためのPHPロジックを少し追加します。
公共の場所にブロックを埋め込む
前のセクションをもう少し進めて、実際のブロックを公開サイトに埋め込んで、ユーザーがブロックを操作できるようにすることができます。
このような機能には、次のような無限のユースケースがあります。
- Calendlyが行ったように、ユーザーが会議スロットを予約するためのカレンダーを表示する。
- Brush Ninjaのようにユーザーが何かを描いたり、Block-a-saurusのようにゲームをプレイしたりできるようにします。
- FSEでの今後の改良されたメディア体験で可能になるように、ユーザーに画像を操作してもらいます。
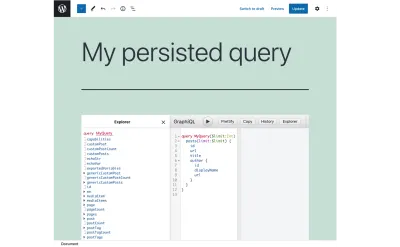
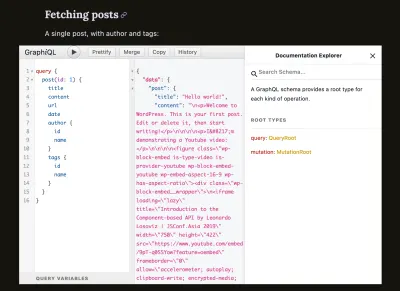
もう1つの例は、私自身のWordPressプラグインからのものであり、それをサポートできることが、ブロックプロトコルに興奮している理由です。 WordPress用のGraphQLAPIには、GraphQL永続クエリの作成を可能にするGraphiQLクライアントブロックが付属しています。

同時に、訪問者がGraphiQLクライアントを試して、GraphQLサーバーがどのように機能するかを発見できるように、ドキュメントサイトにGraphiQLクライアントを埋め込みます。

ブロックプロトコルを使用すると、ドキュメントサイトでGraphiQLクライアントを公開するというこのアイデアは、私のプラグインのユーザーにも許可される可能性があります。 次に、自分の公開サイトにGraphiQLブロックを埋め込むだけで、自分の訪問者のために自分のGraphQLAPIからデータを取得する方法を文書化できます。
グーテンベルクの「コラボレーション」フェーズの支援
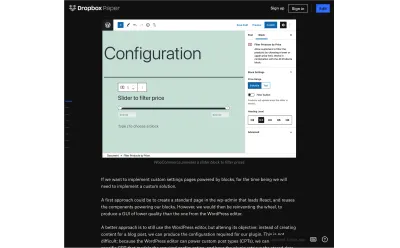
公開サイトにブロックを埋め込むことができることは、コラボレーションを合理化してGoogleドキュメントやDropboxPaperと同様の共同編集エクスペリエンスを生み出すことを目的としたブロックエディターのフェーズ3にも役立つ可能性があります。
Dropbox Paperへのリンクを受け取ったら、その内容を視覚化するためにログインする必要はありません。

同様に、ブロックをレンダリングして操作できるクライアント側を用意して、ログインしていないユーザーもフィードバックを提供できるようにすることができます。 これらの訪問者はサイトのwp-adminにアクセスする必要がないため、コラボレーションの機会を最大限に活用します。
「すべてに単一のAPI」の概念をさらに改善する
ブロックの概念は、WordPressサイトにコンテンツを追加するためのさまざまな方法をすべて統合する方法として導入されました。 以前は、「クラシック」エディターを使用する場合、ウィジェットまたはショートコードを介して動的コードを追加し、カスタマイザーを介してサイトの外観を操作することができました。 このブロックは、サイト上のすべてのコンテンツを作成およびカスタマイズするための「単一のAPI」を提供することにより、これらのさまざまなメカニズムをすべて置き換えます。
この単純化はUIで発生しました。 ただし、動的ブロックではJavaScriptとPHPで同じ出力をレンダリングする必要があるため(前者はエディター用のHTMLをレンダリングし、後者は印刷するため)、ブロック自体が常にそれらを処理する単一の方法を提供するとは限りません。公開サイト)。 この状況は開発者にとって不安の原因であり、新しい貢献者にとって障壁となります。
この問題に対処するためのいくつかの提案がありましたが(この議論で見事に要約されています)、それらのどれも十分に説得力がありません。 WooCommerceプラグインも同様の懸念に対処していますが、その解決策は(私には)少し複雑に思えます。 DRYコードを作成するメカニズムは、ハッキングを必要とせずにCMSによって提供されるのが理想的です。
ブロックプロトコルは、より良い代替手段を提供する可能性があります。 開発者がPHPで同じロジックを再度コーディングしたくない場合は、代わりに同じブロックを使用してフロントエンドでブロックのレンダリングを行うことができます。 これは、サーバー側のレンダリング(SSR)ではなくクライアント側のレンダリング(CSR)に基づいていますが、これは常に推奨されるわけではありません(検索エンジンによるコンテンツのインデックス作成に影響を与える可能性があるため)が、どちらかを決定するオプションは開発者に任せてください。
副次的な利点として、このソリューションは、より多くのReact開発者にWordPressを使用するように促すこともできます。
WordPressレルム外からの開発の使用
先に述べたように、共有プロトコルを順守することは、GraphQLで起こったように、豊かなエコシステムを生み出す非協調的な開発につながる可能性があります。
たとえば、SpectaQLはGraphQLAPIのドキュメントジェネレーターです。 このプロジェクトでは、GraphQL仕様に準拠するだけで、APIを自動的に文書化でき、開発者の労力はほとんど必要ありません。
ブロックプロトコルを順守すると、同様の効果が得られる可能性があります。 一部のプロジェクトでは、 block-metadata.jsonから情報を自動的に抽出し、すべてのブロックを文書化する静的サイトを作成する可能性があると予測できます。 これと同じアイデアが現在グーテンベルクにも実装されています。 いくつかのプロジェクトがすでにブロックプロトコルのこの仕事に取り組んでいる場合、グーテンベルクはそれに便乗し、他のタスクを処理するためにその貢献者を解放することができます。
GraphQLのサポートの改善
特に私を興奮させるもう1つの理由は、block.jsonがオブジェクトまたは配列プロパティの実際のタイプを宣言していないため、WordPress用のblock.jsonサーバー(WPGraphQLおよびWordPress用の独自のGraphQL API)が現在Gutenbergの最適なサポートを提供できないことです。 たとえば、Gutenbergのブロックは、プロパティがarray型であると宣言する場合がありますが、GraphQLは、それがString型のarrayであることを認識する必要があります。
ブロックプロトコルは、プロパティの最終的なタイプを定義することを強くお勧めします。
利用可能な場合、ブロックは、ブロックに送信されるエンティティのエンティティタイプ定義を含むentityTypesフィールドを予期して処理する必要があります(SHOULD)。したがって、WordPressブロックがブロックプロトコルに準拠している場合、JSONスキーマがアップグレードされてこの情報が提供され、GraphQLプラグインはハッキングに頼ることなくブロックデータを取得できるようになります。
まとめ
この記事では、WordPressがブロックプロトコルに参加した場合の潜在的な結果について説明しました。これは、WordPressが前向きな結果を生み出すことを示唆しています。 しかし、私はそれがどれほど実現可能であるかについては触れていません。
技術的に可能ですか? 下位互換性を損なうことなく実行できますか? 潜在的なメリットは、必要な労力を上回りますか? そもそもブロックプロトコルが存在することは理にかなっていますか、それとも異なるアプリケーションによる異なる要件をブロックレベルで調整することはできませんか?
これらすべての質問(および他の多くの質問)は、ブロックプロトコルに参加するかどうかの決定が下される前に応答する必要があります。 Matt Mullenwegが関心を示したように、今度はコミュニティが検討し、WordPressがこの新しい港で近代化の旅に立ち止まって燃料を補給するか、それともスキップして前進を続けるかを決定する時が来ました。
