ウェブサイトのデザインにおける画像のデザイナーズガイド
公開: 2018-02-21画像とテキストを組み合わせるのはなぜですか? 成功したデザイナーは、自分の作品を目立たせるのに奇跡は必要ないことを知っています。代わりに、画像とテキストを組み合わせて魅力的な構成に変える方法を知る必要があります。
ウェブサイトは、他のアートブランチと同じように、さまざまな方法で傑作に変えることができます。 ウェブサイトの作成者が美しい解決策を考え出すための要素がたくさんあるので、ウェブデザインの場合、多様性の重要性はさらに大きくなります。
デザインの中心的な構成要素であり、最も価値のあるトリックは、画像とテキストを組み合わせることです。 それでも、そうすることはあなたの最高の写真にお気に入りのスローガンをたたくほど簡単ではありません-あなたの将来のクライアントを感動させるにはもっと多くの時間がかかります。
テキストと画像の時代を超えた組み合わせ
フォロワーを探しているソーシャルメディア愛好家としてデザインしているのか、プロのデザイナーの役割をしているのかは関係ありません。魅力的なコンテンツを作成するには、画像とテキストを組み合わせるクリエイティブなテクニックが最善の策です。
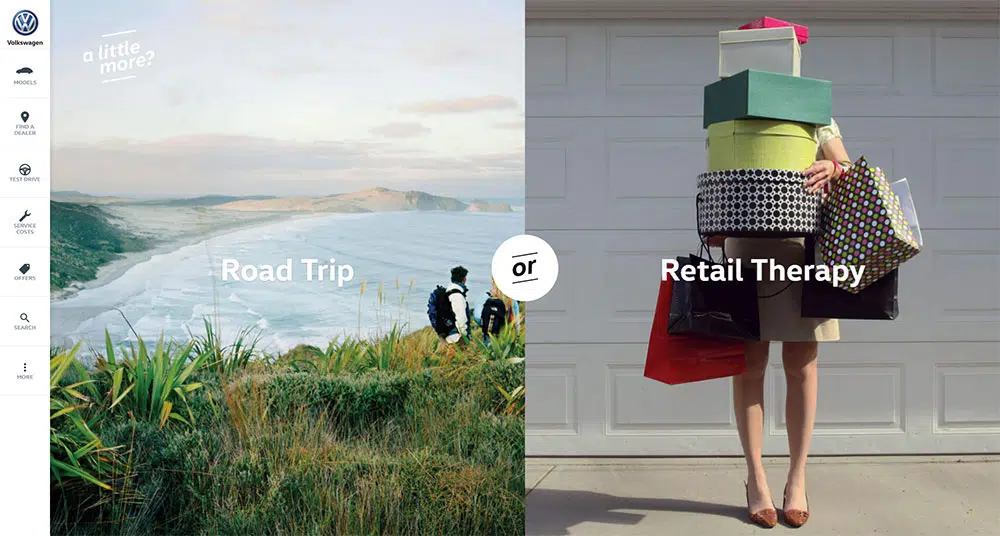
アイデアを与えるために、透明な背景がテキストの可視性にどのように影響するか、または特定のデザイナーがテキストホルダーとしてクリエイティブな形状をどのように使用するかを考えてください。
勝利の組み合わせ–楽しいテキストとクールな画像
美しいテキストで美しい画像を使用すると、自然に美しさが生まれます。 このような組み合わせは、誰もが無関心になることはなく、世界最大のブランドのいくつかが成功するのに役立っています。
では、ボックスと画像や色を組み合わせるとどのように機能しますか? 説明させてください:
事前に構成を計画します
最新のWebデザインの限界点は、画像に関連するテキストの配置と適切な配置です。 たとえば、テキストが小さいと、忙しくて気が散る背景では気づきにくくなり、読みやすさと視覚的な魅力の両方が低下します。
それでも、方程式を完成させるために、テキストを配置することによって、途中までしか完了しません。 画像がどこに表示され、どのように表示されるかを考える必要があります。 これを成功させるには、次のことを計画します。
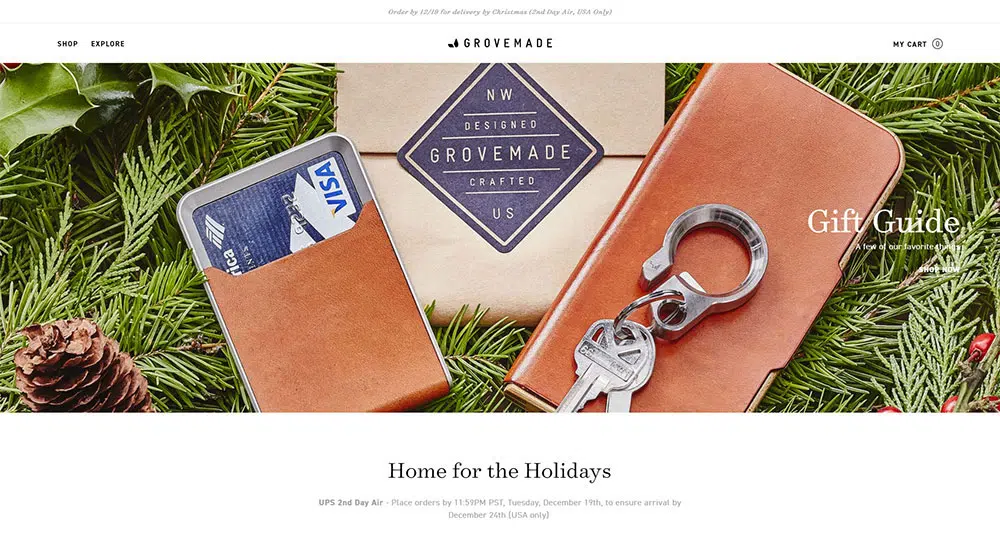
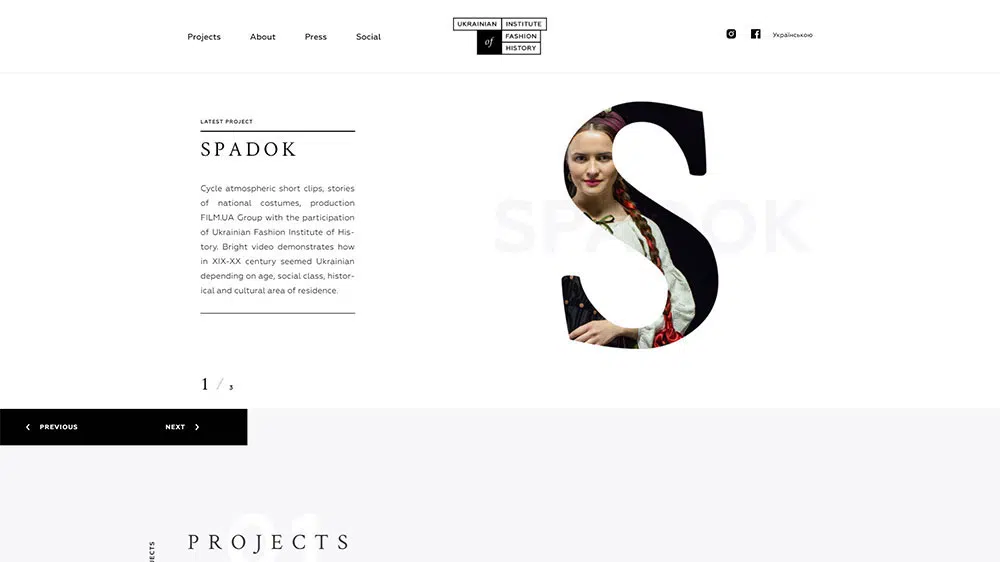
画像の構図。 写真を選択するときは、美しく書かれたテキストを配置するのに十分なスペースがあることを確認してください。
テキスト全体と画像の組み合わせの構成。 デザイナーの仕事は、単に要素をまとめるだけでは終わりません。 彼または彼女は、メッセージの期待される効果をサポートする効果的な画像を見つけ、それに対応するフォントを選択する必要があります。
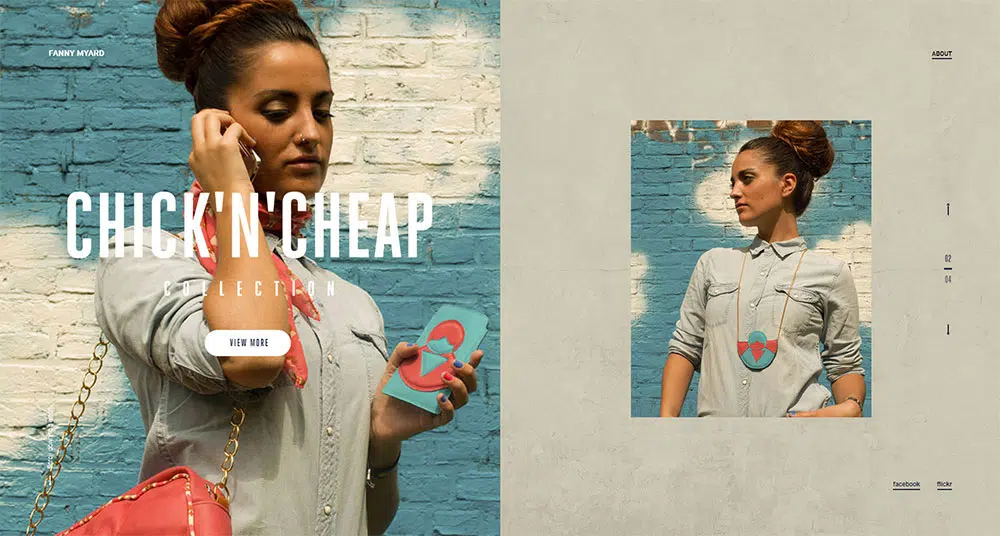
主要な要素は常に注目を集めるはずの要素である必要がありますが、テキストと画像を正確な比率で整列させて相互に補完する可能性も悪い考えではありません。
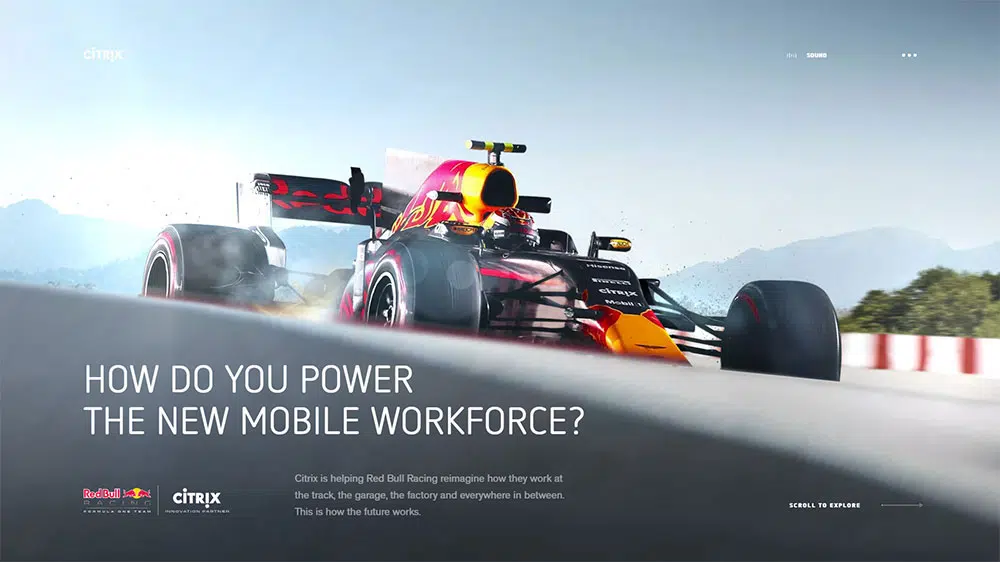
同じ効果を実現するさらに簡単な方法は、画像を背景として使用し、その上にテキストを配置することです。 あなたの創造性を行動に移すと、あなたは確かにいくつかの素晴らしいアイデアを思い付くでしょう!
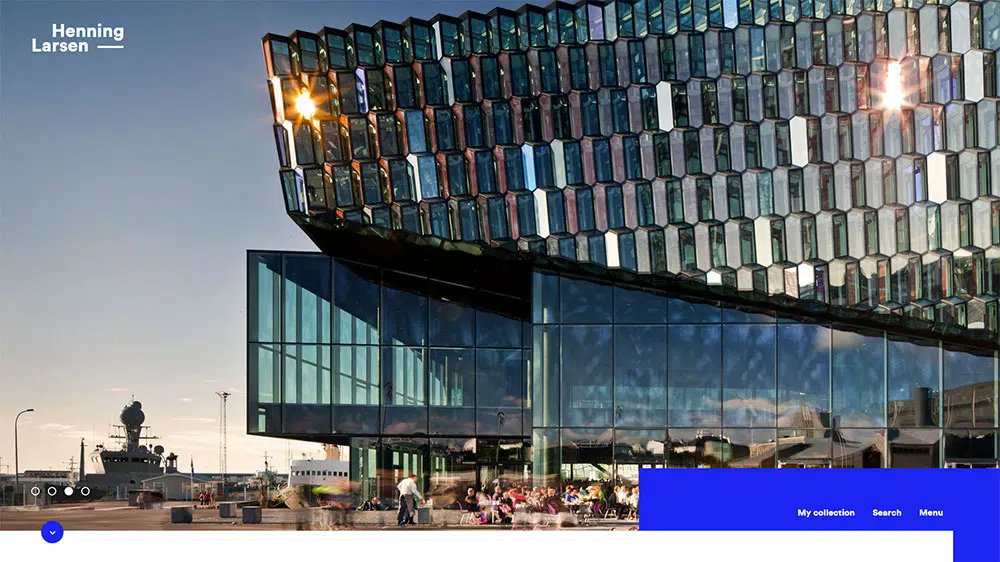
完璧なヘッダー
ヘッダーは、議論とジレンマの一般的な原因です。 もちろん、訪問者がWebサイトを下にスクロールできるようにするだけでなく、学習に時間がかからない直感的なナビゲーションを有効にする必要があります。
これを行うには、固定ヘッダーを導入して、着地した場所に関係なく画面の上部に表示し、その結果、すべてのページに表示して、デザインをより機能的にすることができます。
焦点を選択してください

すべての優れた作品は、適切に選択された焦点、つまり注意を引くのに十分によく見える視覚要素に誇りを持っています。
ウェブデザインでは、これがナビゲーションの出発点にもなります。 画像とテキストのレイアウトの代わりに、2つの要素のいくつかに優先順位を付け、位置、サイズ、色などでその優先順位を表示する必要があります。
適切なバランス
バランスは、優れた構成を作成または破壊する可能性があり、ページ上の各要素の重要性を慎重に計画することによって達成できます。
それらのどれも特に視覚的に重いべきではありません(特に画像とテキストの両方を特徴とするデザインを議論するとき)。 代わりに、ミニマリストの道を進む必要があります。
楽しいホバートリックを利用する
インタラクティブなウェブサイトはウェブデザインの未来であり、正当な理由があります。
オンラインでの行動についてフィードバックを得るたびに、プロバイダーに対してより自信を持っており、必要な注目を集めたことを明らかに嬉しく思います。
画像の賢明な選択
画像は、単にテキストの背景スペースを提供したり、美しいアクセントを追加したりするよりも、プロジェクトを設計する上で重要です。
多くの場合、それらはあなたの作曲のトーンとコンテキストを設定し、潜在的な視聴者の感情に影響を与えます。 したがって、それらの品質はテキストの品質と一致するか、矛盾が意図的で望ましい場合にはそれを補完する必要があります。
これは、インテリアデザインのポートフォリオ、写真家、または建築家を作成する場合に特に重要です。
完璧なランディングページを作成する
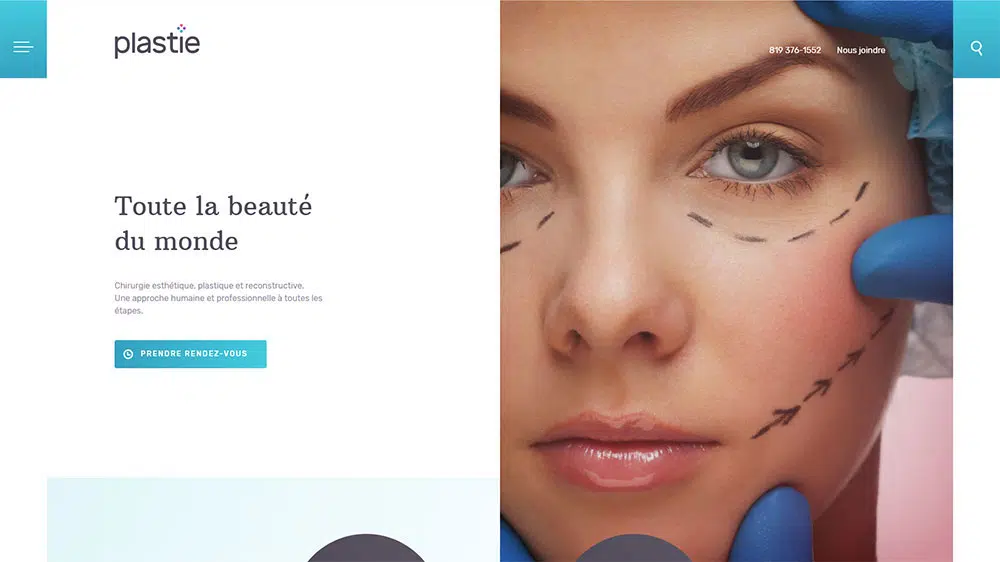
ランディングページの目的は常に同じです。ランダムな訪問者の注意を引き付け、重要な情報に向けることです。
このため、無駄な詳細がない、適切に設計された、パフォーマンスの高いランディングページが必要です。
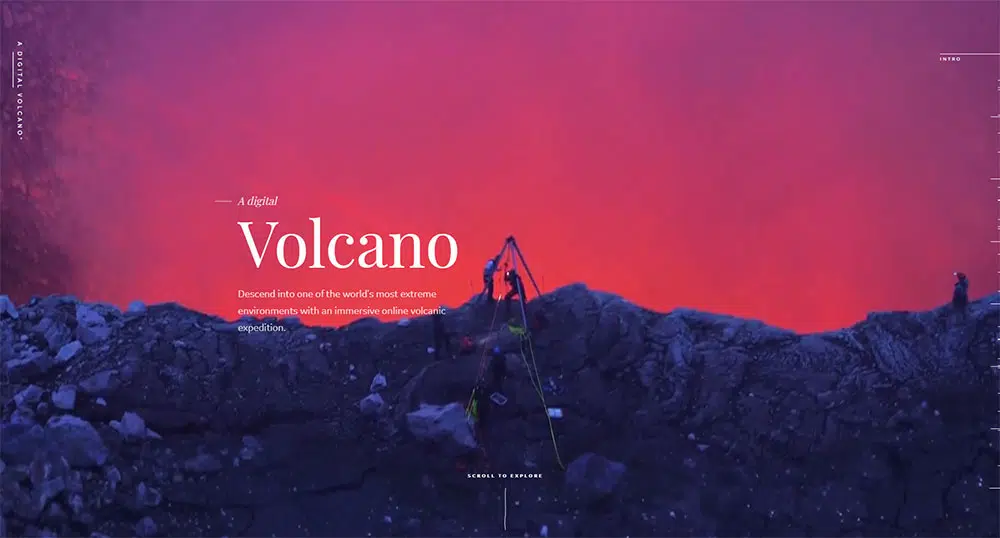
テキストに適切な背景を選択してください
前に説明したように、テキストは、ユーザーが見たり読んだりできるように、わかりやすい場所に配置する必要があります。
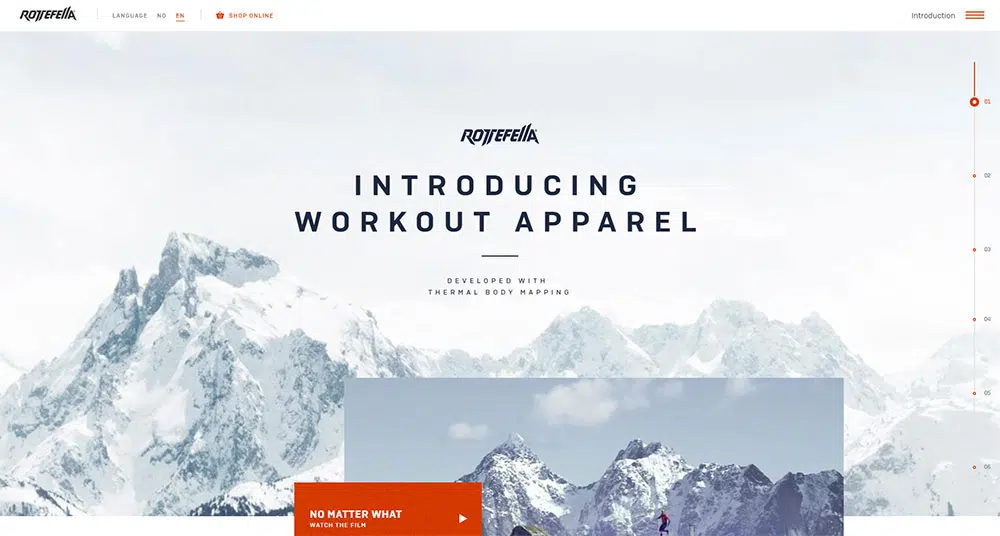
これは、2つの方法で行うことができます。空のスペースがある画像を取得するか、空の領域が大きい画像を選択するか、フォーカスが柔らかくぼやけています。 背景にビジーな画像があると、コピーは(不可能ではないにしても)読みにくくなります。
プロフェッショナルなデザインはシンプルです
そう呼ばれるに値するウェブデザインの唯一の絶対的なルールは「少ないほど多い」です。 ミニマリストのウェブサイトは最高の日々を過ごしていないかもしれませんが、専門家はそれでもすべての場合にそれらを推奨しています。
考えてみてください。バナーや機能が満載のウェブサイトに最後に感銘を受けたのはいつですか。 確かに、複雑なレイアウトと時間のかかるナビゲーションは、必要なメッセージを伝えるのに役立ちません。
どうやってそれができる? 時間をかけて、すべての基本を書き留めてください。 なくてはならない情報とは? さらに良いことに、訪問者はあなたに何を期待しますか? これらの質問に答えると、訪問者の注意を引くのに役立つ詳細と機能のかなりまともなリストを作成できます。 時間の経過とともに、このリストを更新して、さらにクリーンなデザインに変更を加えることができます。
また、かっこいいという理由だけでかっこいいWebサイトをデザインしようとしないでください。 それらも有用である必要があります。
コントラストを使用して視認性を高める
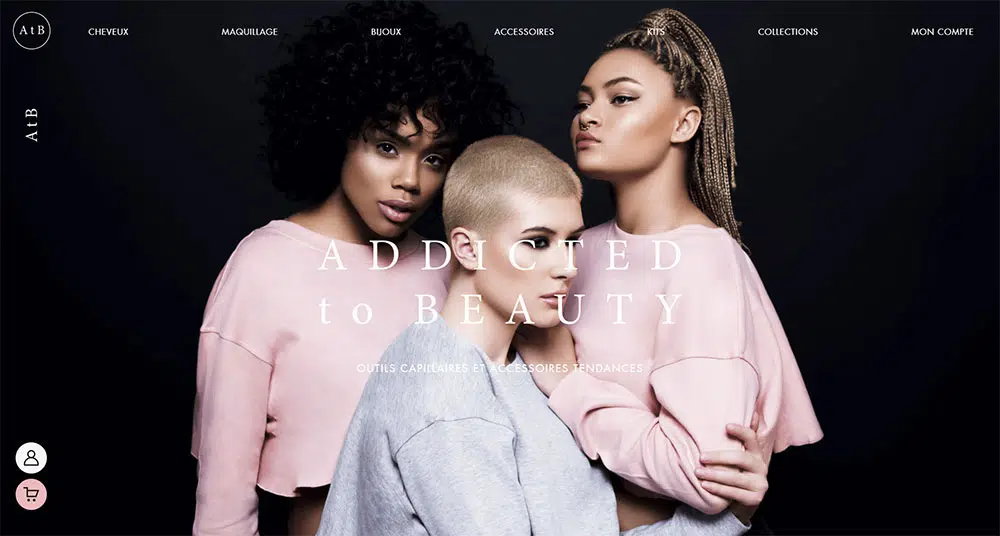
言うまでもなく、色のコントラストは、テキストを画面から浮かび上がらせるために使用できる最高のツールです。特に、定義された背景や、プロジェクト内の他の要素の妥協効果を減らす手法がない場合はそうです。
たとえば、色はまとまりがあり、よく調整されている必要があります。 ここに行く安全な方法は、背景画像にすでに表示されているテキストの色を使用することです。
これは今まで聞いた中で最も直感的なことではないかもしれませんが、反対の色を使用することは、すべてのデザイナーが知っておくべき貴重なトリックです。 作品をよりドラマチックにするために、デザイナーはコントラストに大きく依存し、主に黄色や紫などの補色を使用します。
終わりの考え
視覚的な手段で情報がはるかに簡単に吸収されることは周知の事実であり、デザイナーはこの事実を利用してインパクトのあるコンテンツを作成します。 プレゼンテーション、ポスター、インフォグラフィックなど、次のプロジェクトに取り組むときも同じことを覚えておく必要があります。
デザインは常にバランスが取れている必要があり、そのバランスは画像とテキストの間に確立した関係によって異なります。 これらを適切に組み合わせる方法を学ぶと、プロのデザイナーのコアスキルを採用することになります。