画像を使用して CSS ホバー効果を強化する
公開: 2021-02-16Hover は、CSS ファミリーで最も古いセレクターの 1 つです。 リンクと美しくペアリングするだけだと信じがちですが、実際には、ボタン、SVG、画像など、インターフェイスのすべての要素で使用できます。理由は単純で、その本質にあります。 仕様を言い換えると、ホバーは、マウスカーソルが要素の上に置かれたときに要素を選択します。 したがって、選択したいものが何であれ、好むと好まざるとにかかわらず、すぐそこにあります。
そして、誰がそれを気に入らないのですか? :hoverセレクターを使用すると、ウェブサイトをユーザーにとって有益で快適な場所にすることができます。 その力を受け入れると、次のことが簡単にできます。
- コンテンツ フローから特定の要素を抜き出すことで、特定の要素をさらに強調します。
- 混乱の可能性を解消するためのヒントを表示します。
- エキサイティングなひねりを加えて静的コンテンツを充実させます。
- ストーリーテリングを強化します。
- ヒーローエリアなどに遊び場を作る。
その恩恵を受ける方法はたくさんあります。 しかし、最近注目されているのは、開発者が平凡で退屈なリンク ホバー効果に新しい命を吹き込んでいるということです。 秘訣は、大きな画像を使用することにあります。 一見すると少し法外に見えるかもしれませんが、どういうわけか、彼らはこのアプローチをエレガントで、視覚的に面白く、魅力的で大胆に見せることに成功しました.
実際の効果のいくつかの説得力のある例を見てみましょう。
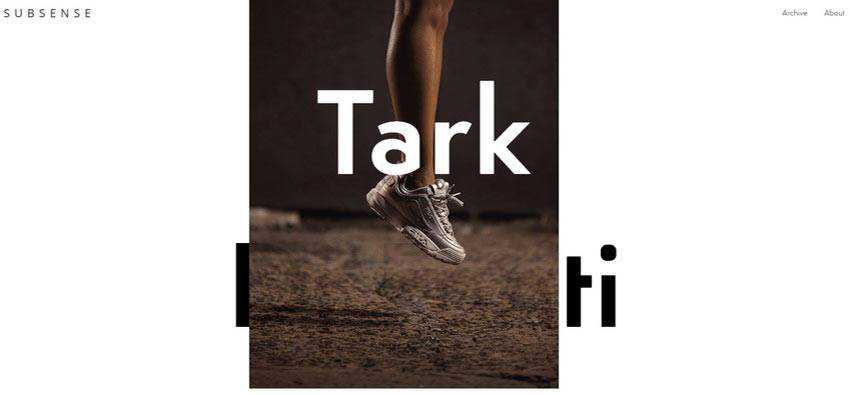
サブセンス
Subsense は、この小さくてさわやかなトレンドの典型的な代表です。 イタリアのデジタル エージェンシーのホームページは、ミニマルなアプローチを最大限に活用しています。 レイアウトは従来のものですが、グラフィカルな塗りつぶしは相変わらず不足しています。 ここには、数ブロックのテキスト、ナビゲーション、および大量の空白があります。 しかし、ウェブサイトは退屈ではありません。
それどころか、刺激的で新鮮に見えます。 画面の大部分を占める作品のリストで、オンラインの訪問者を歓迎します。 プロジェクトの各名前には、ホバー時に表示される対応する画像が付いています。 とてつもなく大きいので見逃すことはありません。
チームはポートフォリオに注目し、それをショーの主役にしていることに注意してください。 しかも、車輪を再発明したり、最新のアニメーションを使用したりすることはありません。 すべてがきちんとしていて、きれいで、ただ素晴らしいです。

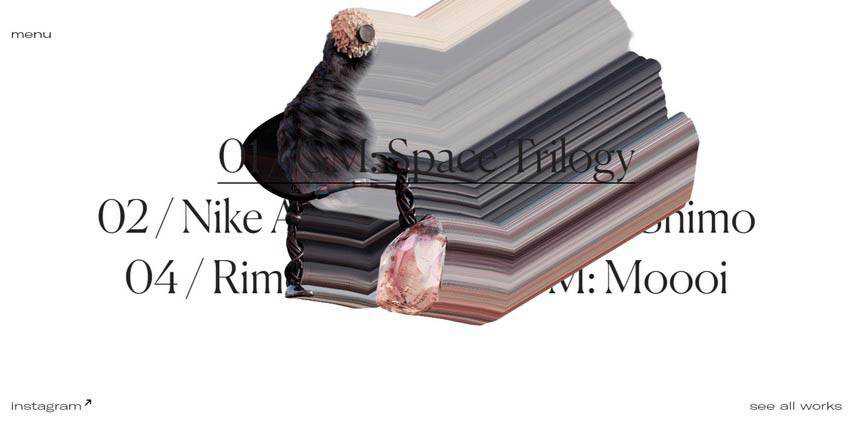
マインスタジオ
Mine Studio のポートフォリオは、トレンドの活用方法のもう 1 つの特徴的な例です。 同時に、このエフェクトを使用してミニマリズムを機能させる方法を示しています。
ここでは、フロントページからコンテンツとビジュアルがほとんど奪われています. これは 1 つの画面での表示にすぎません。 それにもかかわらず、それはその目的を完全に果たします。 ヒーロー領域は、3 つのレベルを持つテキストベースの水平スライダーで占められています。 いずれも前作のタイトルをフィーチャー。 名前にマウスカーソルを合わせると画像が出てきます。 サブセンスのように上から下まで伸びるわけではありませんが、確かに注目度は高いです。
ここで 2 つのことに注意してください。 まず、画像の各外観は、スタイリッシュでモダンな外観にする人気の波紋スタイルのトランジション効果で強化されています。 次に、名前の色が変わり、選択した要素にフォーカスが追加されます。
チームはシンプルな外観を維持していますが、ヒーロー領域は単純ではありません。 逆に高級感があります。

エイダ・ソコル
Ada Sokol のポートフォリオの背後にあるチームは、同じアプローチを採用しています。
これは、コレクションのもう 1 つの 1 画面のホームページです。 また、広々としており、内容は非常に保守的です。 通常のナビゲーションのみがあります。 お気に入りの作品はリンクとして表示されます。 そして、魔法が起こるのはここです。
ホバー状態は、画像の外観だけでなく、表示の小さなトリックもトリガーします。 イメージは空間を移動するだけではありません。 歪んで、変形したグラフィックの痕跡が残ります。 これは、ポートフォリオの作品に注目を集め、現在の傾向を満たすための珍しい方法ですが、勝利を収めています。

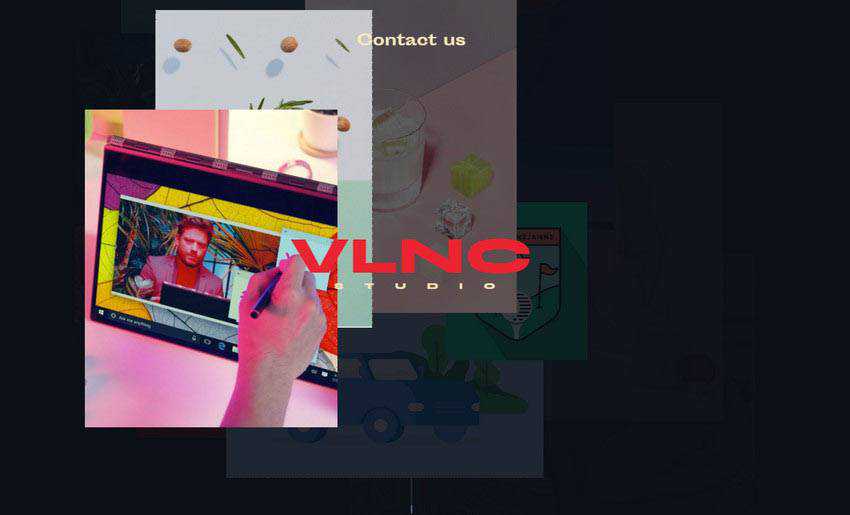
Nicolas Lanthemann / VLNC スタジオ
画像ベースのホバーがモーション トリックと巧みに組み合わされている興味深い例がいくつかあります。 Nicolas Lanthemann と VLNC Studio について考えてみましょう。
Nicolas Lanthemann の場合、イメージはただ表示されるだけでなく、動いたり渦巻いたりして注目を集めます。 一方、VLNC のクリエイティブ エージェンシーは、トレンディな手法とマウス カーソルを組み合わせて使用しています。 そのため、マウスがどこに移動しても、画像はそれに追従し、色あせた跡を残します。


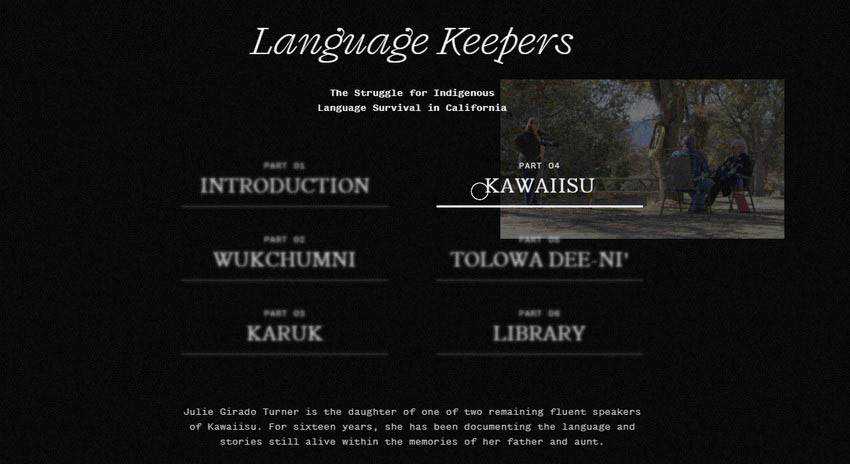
ランゲージキーパー
この新しい傾向がヒーロー エリアだけに影響を与えると考えると、どこにでも見られることに驚くかもしれません。 ランゲージキーパーを見てください。
Language Keepers の Web デザインを担当するチームは、この手法を活用してメイン メニューを改善しています。 最近の大部分の Web サイトと同様に、ナビゲーションはハンバーガー ボタンの後ろに隠されています。 開くと画面いっぱいに表示されます。 メニューは 2 つの列に分かれています。
各リンクの後には、すべてを説明する画像が続きます。 そのため、どのナビゲーション アイテムを対象としても、ページの下部に簡単な説明だけでなく、視覚的な補助も表示されます。

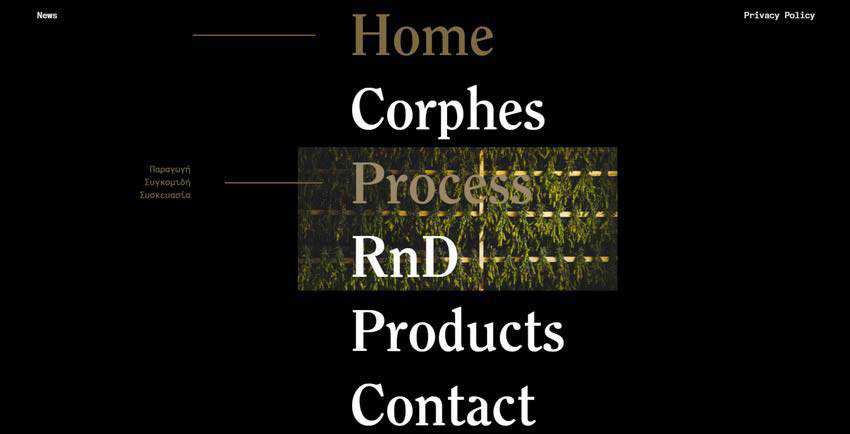
コーフェス
Corphes の背後にあるチームは、Web サイトのいくつかの場所でこのソリューションから利益を得ています。 まず、ナビゲーションの通常のホイール ベースのリストに趣向を凝らしました。 ここでは、各リンクが太字で有益に見えます。
次に、ランディング ページのメイン コンテンツの探索が改善されました。 したがって、セクションの 1 つには、ホバリング時に表示される画像によってサポートされるテキストのブロックが含まれます。

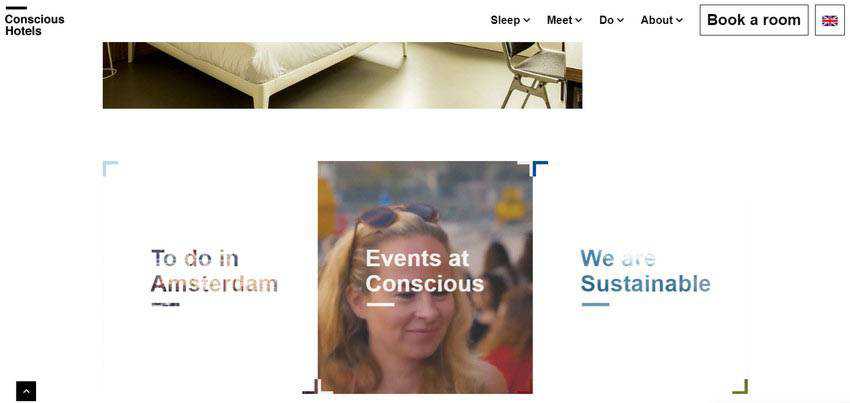
コンシャス ホテルズ
ここでは、ホームページの真ん中で使用されているトレンドを見つけることができます. これは古いテクニックですが、チームは少しひねって普通に見えるのを防いでいます。
最初に、何かが隠されていることを示唆するためにタイトルがマスクされている空白のセクションに出くわします。 このようにして、チームは訪問者の興味に火をつけます。 ボックスの上にカーソルを置くと、タイトルとそのメッセージをサポートする画像が表示されます。 シンプルでありながらエレガント。

ルコント・ド・ブレジョ
最後になりましたが、私たちのコレクションで重要なことは、Lecomte de Bregeot です。 このトレンドの重要な特徴は、チームが写真の代わりにビデオを採用していることです。これにより、境界が広がり、異なるタイプの視覚素材を使用できることが示されます。

ビッグイメージ、ビッグインパクト
クリエイティビティが、ウェブ インターフェースの定評のある退屈な要素をどのように豪華なものに変えるかを見るのはとてもエキサイティングです。 通常はリンクをサポートする役割を果たしている単純なホバー効果が、最近では主役になっています。 実験と機能強化の余地がまだあることをもう一度証明します。
