モバイル用に画像を最適化するためのガイド
公開: 2022-03-10(これは後援された記事です。 )あなたは速くロードするウェブサイトを構築することがどれほど重要であるかを知っています。 必要なのは、ページの読み込みが1秒長すぎて、訪問者と売り上げを失い始めることだけです。 さらに、Googleがモバイルファーストのインデックス作成をデフォルトにしたので、モバイルサイトをデスクトップと同じくらい高速にするのがどれほど難しいかということで、パフォーマンスの最適化を途中で落とす余裕はありません。
グーグルはウェブサイトをランク付けする際に多くの要素を考慮に入れ、訪問者はサイトを探索することを決定する際におそらくいくつかの要素を考慮に入れます。 2つの交差点にあるのはウェブサイトの速度です。
画像がウェブサイトの速度に関する多くの問題を引き起こすのは当然のことです。 そして、いつでも脂肪を取り除き、より最小限に設計されたコンテンツ中心のサイトを構築することができますが、なぜ妥協するのですか?
画像はウェブ上で強力な力です。
適切に選択された画像は、サイトの美観を向上させるだけでなく、訪問者がコンテンツを簡単に利用できるようにします。 もちろん、画像のSEOのメリットもあります。
それで、今日、あなたがあなたのウェブサイトを遅くすることなくあなたが望むだけ多くの画像でまだデザインすることができる方法に焦点を合わせましょう。 これには、画像最適化戦略を更新し、ImageKitと呼ばれるツールを採用する必要がありますが、この新しいシステムを導入するのにそれほど手間はかかりません。
モバイル向けの画像最適化戦略の必要性
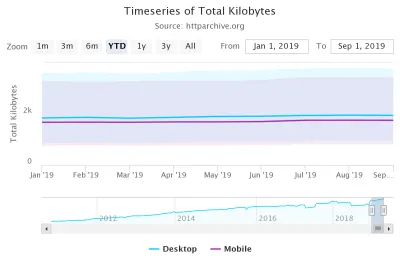
HTTPアーカイブによると:
- 2019年のデスクトップWebサイトのサイズの中央値は1939.5KBです。
- 2019年のモバイルウェブサイトのサイズの中央値は1745.0KBです。

この成長に対応できなければ、高速なWebサイトを提供することに関して、消費者やGoogleの要求に応えることは不可能になります。 それか、速度の最適化を本当に上手に行う必要があります。
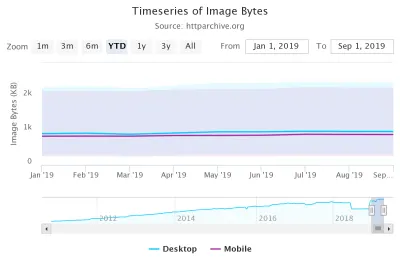
速度について言えば、HTTPアーカイブが画像の重みについて何と言っているか見てみましょう。

今日の現状:
- デスクトップ上の画像のサイズの中央値は、合計1939.5KBのうち980.3KBです。
- モバイル上の画像のサイズの中央値は、合計1745.0KBのうち891.7KBです。
結論:画像はウェブサイトに大きな重みを与え、多くの帯域幅を消費します。 このデータは、モバイル上の画像のサイズの中央値がデスクトップの画像よりも小さいことを示していますが、ウェブサイトに対する画像の割合はわずかに大きくなっています。
とはいえ、適切な画像最適化戦略が整っていれば、これは簡単に修正できます。
この戦略に必要なものは次のとおりです。
1.画像のサイズを正しく設定する
適切な自動化が行われていなければ、処理しなければならない面倒なタスクがたくさんあります。 画像のサイズを変更するようなものです。
しかし、あなたはそれをしなければなりませんね?
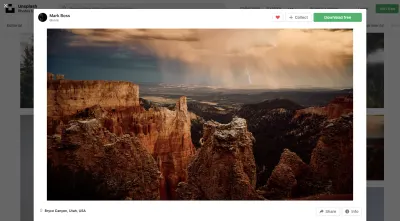
Unsplashを使用して、作業中のWebサイトの多数の画像を調達するとします。

ファイルをダウンロードするサイズやファイル形式を選択できるプレミアムストックリポジトリとは異なり、ここでは選択できません。
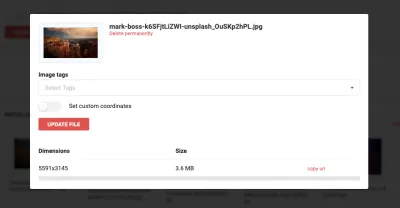
だから、あなたはあなたが必要とする画像と他のものをダウンロードします。 次に、画像をそのまま使用するか、手動でサイズを変更するかを選択できます。 ファイルのサイズと画像のサイズを確認すると、サイズを変更することをお勧めします。

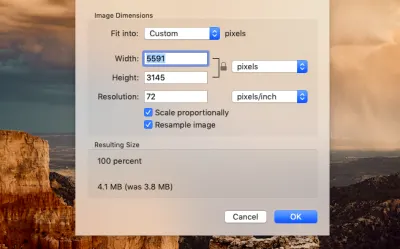
この特定の画像は、3.6MBのファイルと5591×3145ピクセルの画像としてエクスポートされました。 それはどのウェブサイトにとっても大きすぎます。
1 MBを超える画像をアップロードする理由はありません—そしてそれはそれを押し進めています。 寸法は? ええと、それはあなたのサイトの幅にもよりますが、1200から2000ピクセルの間のどこかがあなたの最大であるはずだと思います。
画像がストックサイトからのものであろうと、誰かのデジタル一眼レフカメラからのものであろうと、これと同じプロセスを経る必要があります。 重要なのは、ソース画像がWebサイトに「適切な」サイズになることは決してないということです。つまり、ある時点でサイズ変更を行う必要があります。
さらに、レスポンシブWebサイトでは、表示されているデバイスやブラウザに応じて、さまざまなサイズの画像が表示されます。 そして、フルサイズの画像とサムネイル、またはフルサイズの製品写真と注目の画像など、さまざまな使用例があります。
そのため、手動でサイズを変更する手間をかけた後でも、さらに多くのサイズ変更を行う必要があります。
してはいけないことは次のとおりです。
- 自分で画像のサイズを1つずつ変更します。 それは時間がかかり、非効率的です。
- 問題が発生する可能性があるため、ブラウザのサイズ変更を利用して画像を適切に表示してください。
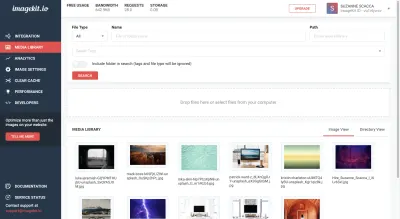
代わりに、既存のイメージサーバー(Webホスト上)または外部ストレージサービス(S3など)をImageKitと統合できます。 または、ImageKitのメディアライブラリを使用してファイルを保存することもできます。

ご覧のとおり、ImageKitは、このUnsplash写真の元のサイズとサイズでのアップロードを受け入れました。 ファイルの出所がどこであっても、同じことが言えます。
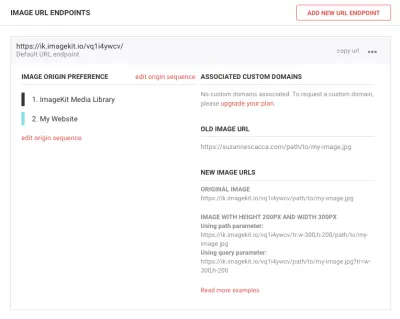
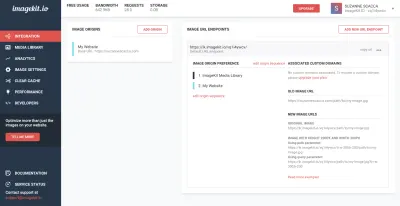
ただし、画像または画像ストレージをImageKitと統合すると、ツールが画像のサイズを制御します。 ここでそれがどのように行われるかを見ることができます:

あなたが上で見ているものを簡単に説明しましょう:
- Image Origin Preferenceは、ImageKitに画像を最適化する必要がある場所を指示します。 この場合、それはImageKit Media Libraryであり、私のWebサイトで提供されます。
- 古い画像のURLは、サーバー上の画像がどこにあったかを思い出させるものです。
- 新しい画像のURLは、ImageKitを介して画像が最適化される場所を説明しています。
式は十分に単純です。 画像の元のURLを取得し、それを新しいImageKitURLで変換します。
ImageKit URLだけで、画像ファイルのサイズを即座に縮小できます。 ただし、画像を表示しているときに画像のサイズを変更したい場合は、変換パラメータを使用してサイズを変更できます。
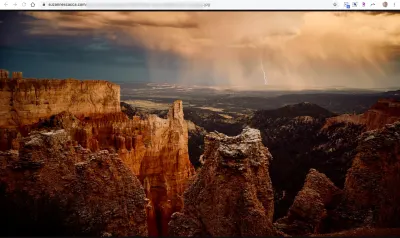
たとえば、これは私のWebサイトのメディアライブラリから見たUnsplashの写真です。 それは私自身のサーバー上にあります。そのため、アドレスには私自身のURLが表示されます。

ImageKitが変換した後の外観を確認するために、ドメイン名をImageKitが提供するエンドポイントと交換します。 次に、画像のサイズ変更パラメーターを追加し(サイズ変更だけでなく、それ以上のことも可能です)、画像ストレージを指すURLの残りの部分を再添付します。
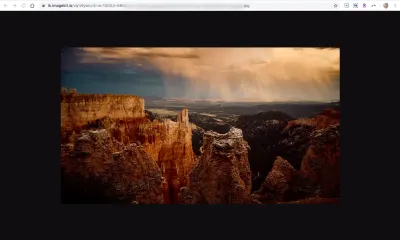
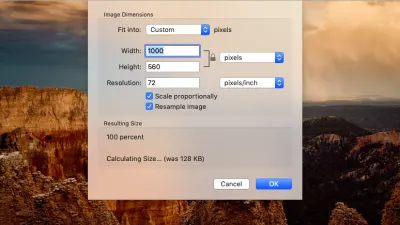
これは、ImageKitを使用して画像のサイズを1000×560ピクセルに自動的に変更した場合に発生します。

このサイズ変更された画像を作成するために、ImageKitのURLを次のように変換しました。
https://imagekit.io/vq1l4ywcv/ tr:w-1000、h-560 /…
ファイルのサイズを縮小したのは、幅(w-)と高さ(h-)のパラメーターです。
ご覧のとおり、これは元の画像ほどピクセル単位で完璧ではありませんが、ファイルにかなりの圧縮(80%)が適用されているためです。 それがどのように機能するかを以下で説明します。
それまでの間、画像の見栄えと、速度を上げようとしているゲインに焦点を当てましょう。

以前は、これは5591×3145ピクセルの画像の3.6MBファイルでした。 これで、1000×560ピクセルの画像用の128KBファイルになりました。

取引をさらに甘くするために、ImageKitを使用すると、URLベースの画像変換を使用してこの方法で画像のサイズを簡単に変更できます。 基本的に、次のように機能します。
- 1つのマスターイメージをImageKitのメディアライブラリまたは優先サーバーに保存します。
- ImageKitは、複数の手法を自動的に使用して、画像サイズを大幅に縮小します。
- 次に、ImageKitのサイズ変更とトリミングのパラメーターを使用して、さまざまなデバイスの解像度とサイズに対応するように各画像を変更できます。
91mobilesがこの形式の画像最適化を利用したとき、ウェブサイトの帯域幅を毎月3.5TB節約しました。 そして、彼らはプラットフォームと統合する以外に何もする必要はありませんでした。 イメージをImageKitまたは別のサードパーティのストレージサービスに移動する必要はありませんでした。 それはすべて、レガシーインフラストラクチャ内で行われました。
2.高速読み込みの画像形式を使用する
ストレージスペースと帯域幅を消費するのは、画像のサイズだけではありません。 使用するファイルの種類にも影響があります。
PNGは、一般に、ロゴ、テキストを含む画像、および背景が透明なその他の非常に細かい画像などに使用されます。 それらを使用して写真を保存することはできますが、最大のサイズを生成する傾向があります。 可逆圧縮が適用されている場合でも、PNGのサイズは他のファイルタイプよりも大きいままです。
GIFはPNGのアニメーション版であり、可逆圧縮も使用します。
一方、 JPGは、カラフルな画像や写真に最適です。 サイズが小さく、非可逆圧縮で縮小します。 JPGを管理可能なサイズに圧縮することは可能ですが、非可逆圧縮はファイルの全体的な品質を低下させ、一度実行すると元に戻らないため、注意が必要です。
WebPは、Googleが2010年代初頭に導入して以来、人気が高まっています。 Googleの調査によると、WebPはJPGよりも25%から34%小さい可能性があります。 さらに、WebPで非可逆圧縮と可逆圧縮の両方を使用して、WebPをさらに小さいサイズにすることができます。
WebPで覚えておくべきことは、WebPが広く受け入れられていないということです。 これを書いている時点では、WebPはiOSデバイスで受け入れられていません。 ただし、他のすべてのブラウザの最新バージョンは、Googleまたはそれ以外の場合、喜んでそれらを表示します。
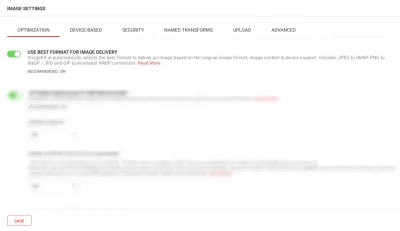
ImageKitがこれをどのように支援するかについては、本当に簡単です。

この設定を構成すると、ImageKitは、各ファイルを配信するのに最適なファイル形式を自動的に決定します。元の画像形式とコンテンツ、および訪問者のデバイスがそれをサポートしているかどうかが考慮されます。
JPG、PNG、およびGIFは、可能な場合はすべてWebPに変換されます。たとえば、訪問者がChromeからアクセスした場合(これはそれらを受け入れます)。 それが不可能な場合、たとえば、訪問者がSafariからアクセスした場合(これは受け入れられません)、ImageKitは、定義された変換を使用して最良の(つまり最小の)形式に変換します。 これはPNGまたはJPGである可能性があります。
Nykaaは、ImageKitのこの画像最適化戦略を活用することができました。 彼らのウェブサイトはすでにJPGとPNGを組み合わせて設計されており、ウェブ上のさまざまな場所に保存されていましたが、ImageKitは元のURLから直接画像形式を自動化する処理を行いました。
3.画像を圧縮する
次に、画像圧縮について説明する必要があります。 私はすでにこれを数回参照しましたが、2つのタイプに分類されます。
無損失の
この形式の圧縮は、PNGおよびGIFで使用されます。 ファイルを圧縮するために、メタデータが削除されます。 このように、画像の整合性は損なわれませんが、ファイルの縮小は非可逆圧縮の場合ほど大きくはありません。
ロッシー
この形式の圧縮は、JPGおよびWebPに適用されます。 ファイルを圧縮するために、画像の一部が「失われる」ため、特定のスポットが元の画像よりも見栄えが良くなる可能性があります。 ほとんどの場合、2つの画像を並べてよく見ない限り、ほとんど目立ちません。 しかし、訪問者にとっては、比較するオリジナルがないため、劣化を見逃しがちです。
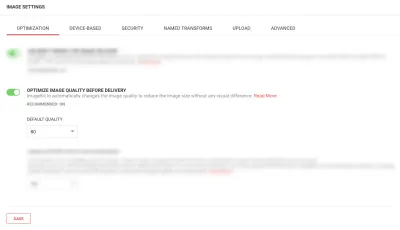
非可逆圧縮を使用すると、ファイルの何パーセントが劣化するかを制御できます。 安全な範囲は70%から80%を超えるものです。 ImageKitは、デフォルトで最適化を80%に設定しており、それだけでファイルサイズの少なくとも20%から25%を節約できると見積もっています。 ただし、実際には、おそらくそれ以上です(上記のUnsplash画像の例のように40%以上を見ています)。

これをデフォルトに変更して、サイトの読み込みに役立つ画像サイズを提供しながら、品質を維持できると考えています。
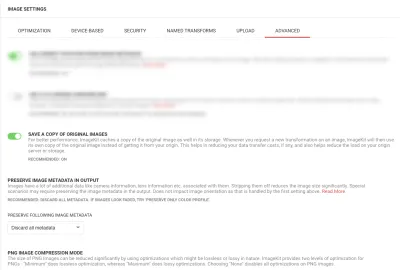
デフォルト設定を使用する場合でも、独自の最適化設定を使用する場合でも、[詳細設定]タブで使用できる追加の圧縮設定をオンにすることを忘れないでください。

特に、これらの3つの設定により、可能な限り多くの圧縮を安全に行うことができます。
たとえば、最初の設定「コピーを保存」は、元の画像をImageKitサーバーに保持します。 そうすれば、自分のサーバーで画像の負担を管理することなく、画像の事前圧縮のコピーを入手できます。
2番目の設定「画像メタデータの保持」を使用すると、可能な場合に可逆圧縮を適用できます。
そして最後の設定「PNG画像圧縮モード」では、PNGで使用するロスレス最適化のレベル(最大、最小、またはなし)を決定できます。
完了すると、次のような結果が並べて比較されます。

これはUnsplashからのJPGです。 どちらがオリジナルで、どちらがImageKitの圧縮およびサイズ変更されたバージョンかわかりますか?
左側にある黒いトリムは次のとおりです。
- 1500×1005ピクセル
- 266 KB
- 95%で圧縮
白いトリムが付いている右側のものは次のとおりです。
- 5444×3649ピクセル
- 2.5 MB
- オリジナル
ImageKitの圧縮と最適化の設定のうち、最も使いやすいものを決定し、それに応じて構成するのはあなた次第です。
4.外部サーバーに画像を保存してプルする
ImageKitを介して画像を実行する方法は2つあります。
1つ目は、画像をメディアライブラリに直接アップロードすることです。

2つ目は、Webサイトまたは外部ストレージサービスと統合することです。 私たちは実際にImageKitのこの部分をすでに見ました。 ここからURLエンドポイントを取得して、画像パラメータを定義できます。

上記のすべての最適化を行っても、画像の保存とメンテナンスに苦労している可能性があります。これは、画像の速度への影響や、保持する必要のあるストレージの量が原因です。
たとえば、画像をサーバーに保存すると、最終的にはスペースに制約があります(モンスターサイズのホスティングアカウントを持っている場合を除く)。
数千または数百万もの画像とそれに対応する画像サイズを備えた大規模なeコマースストアやビジネスウェブサイトを構築している場合、それらの画像を自分でホストする余裕はありません。 確かに、訪問者により迅速にサービスを提供する方法はありますが(これについては次のポイントで説明します)、必要がないのに、なぜ追加のストレージの負担とコストを負担するのでしょうか。
5.CDNを追加します
CDNは、画像の大規模なリポジトリに不可欠なもう1つの最適化ツールです。 これを2番目のサーバーのように考えてください。これだけが、Webサイトをキャッシュ(コピー)し、世界中の訪問者に非常に近い場所にあるデータセンターを介してそれらを提供します。
その結果、ニューヨークニューヨークからインドのバングラデシュにウェブサイトとその何千もの商品画像を送信するのにかかる時間はめちゃくちゃ速くなります。
ImageKitを使用すると、コア処理サーバーだけでなく、世界中に150を超える場所があるAWS CloudFront CDN(すべてのプランに含まれる)を介して画像を提供する特権を享受できます。
ImageKitのクライアントであるSintraは、ImageKitに移行した後、パフォーマンスが大幅に向上しました。 ImageKitイメージCDN(世界中に配信ノードがあります)を使用すると、ページの読み込み時間が18%短縮されました。
まとめ
ImageKitの特に優れている点は、画像によって引き起こされる速度低下に対する単なる予防策ではないということです。 すでに数百万の画像が含まれている場合でも、モバイルWebサイトとPWAをさかのぼって修正および改善するために使用できます。 さらに、パフォーマンスセンターを使用すると、Webサイトの画像を簡単に監視し、速度を向上させる機会を特定できます。
さらに、上記のヒントからわかるように、ImageKitは、手動で処理する場合でも、プラグインを介して構成する場合でも、他の方法で行う必要のある多くの作業を簡素化しました。
消費者とグーグルがモバイルでのウェブサイトの読み込み速度について日ごとに厳しくなる中、これはあなたが必要とする一種の画像最適化戦略です。 ImageKitの前後に追加された画像が最大限に最適化されるようにしながら、負荷を軽減します。 さらに良いことに、クライアントはより多くのリードとより多くのコンバージョンのメリットを享受できます。
