Webデザインにおける画像使用デザインのトレンドの調査
公開: 2020-03-11「ストックフォト」というフレーズは、多くの場合、誰もが不可解に喜びに満ちているビジネスミーティングのショットを連想させます。 これは安っぽく、不自然で、現代のWebデザインにはあまり適していません。 しかし、ウェブ上の写真はそれほど場違いに感じる必要はありません。
、実際、最高のWebサイトのいくつかは、自然に見える画像を使用して、デザインにアイデンティティの感覚を追加しています。 この記事では、テナブルで美しいストックフォトと組み合わせて使用されるレイアウトとデザイントレンドについて説明します。 Webプロジェクトで最高品質の写真を取得できれば、設計段階がはるかに簡単になります。
場所と環境
会社やイベントを販売するときは、場所が非常に重要になる可能性があります。 特に、ほとんどの人が直接訪れる小売業者の場合はそうです。

これらの企業は、会社のデジタル表現のようにWebサイトを使用しています。 したがって、環境写真は、訪問者に建物やおそらく内部を垣間見ることができるので、ぴったりです。 ただし、場所の写真を撮ることができない場合は、代わりに近くの人気のある場所を使用できます。

ネイチャーバレートレイルビューのウェブページには、アメリカ全土の国立公園の大きな写真が含まれています。 各写真は、このWebサイト専用に撮影されたものである場合もあれば、すべてオンラインで購入したストックフォトである場合もあります。
いずれにせよ、写真が非常に高品質であることがすぐにわかります。 写真は多くのスペースを占めるため、Webサイトの全体的なルックアンドフィールを実際に定義します。 低品質の写真は低品質のウェブサイトを意味しますが、この場合は正反対です。
より個人的な例については、Red DessertDiveをご覧ください。 カスタムデザート専門のベーカリー・カフェです。 ページ全体にさまざまな写真がありますが、ヘッダーが最も重要です。

訪問者は何よりも先にヘッダーを見るので、パンチを詰める必要があります。 この環境写真は、このパン屋のユニークなインテリアと、いくつかのデザートや食器を示しています。 この例のような強力な画像は、企業がテキストだけに依存せずに何をしているのかを示しています。
Webサイトを物理的な場所に接続する必要がある場合は、環境写真の使用を検討してください。
個人のポートレートをブレンドする
多くのストックフォトは、背景が削除された透明なレンダリングとして提供されます。 これらは、いくつかの追加のグラフィックスのために、または新しい写真合成を作成するために、企業サイトに追加されることがよくあります。
スタッフやチームメンバーの写真を含めるのはクールですが、写真の合成物も非常に人気があります。 賢明なデザイナーは、エレガントな合成技術を使用して、個人の肖像画をデザインに組み込むことができます。

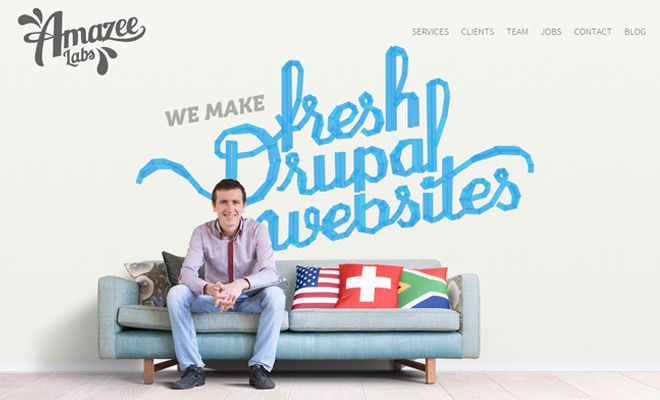
私のこれまでのお気に入りの例は、AmazeeLabsにあります。 活版印刷の効果は、フルスクリーンの写真合成に組み込まれます。 ベージュの壁が背景に滑らかに溶け込んでいる間、従業員の1人がソファで見ることができます。
このトレンドは、典型的なフルスクリーン写真よりもさらに進んでいるので、私はこのトレンドが大好きです。 すべてをつなぎ合わせるまで、ヘッダーは1つの単色のように見えます。 これは本当にユニークな効果であり、ウェブ用のストックフォト合成の完璧な例です。
人々は実際の人々と一緒に仕事をしたり、実際の人々から購入したりするのが好きだということを忘れないでください。 顔のないウェブサイトは時々うまくいくことがあります–AmazonとeBayの成功を見てください。
しかし、少し個人的なタッチもかなりの違いを生むことができます。

ブライアンリーガンは、写真でいっぱいのウェブサイトを持つスタンダップコメディアンです。 ホームページには、テクスチャの背景に自分自身を混ぜ合わせたものがあります。 これは、従来のWebサイトのレイアウトではありませんが、数ページしか使用しない個人用サイトで機能します。
彼のaboutページには、フルスクリーンヘッダーとその他の合成写真を含む写真がさらにあります。
すべてのストックフォトをオンラインで編集する必要があると思い込まないでください。 Photoshopのちょっとした魔法で、ウェブサイトの写真をまったく新しい方向に押し上げることができます。
製品写真
良いeコマースストアには、商品の写真が必要です。 それらは、物理的なアイテムとデジタルアイテムの両方を販売するために不可欠です。
このスタイルの写真はやや独特で、ほとんどのプロの写真家は製品のショットを通常のヘッドショットとは異なるショットとして分類しています。 ポイントは、顧客が見栄えを良くし、うまくいけば購入できるように、各製品を特定の観点から捉えることです。

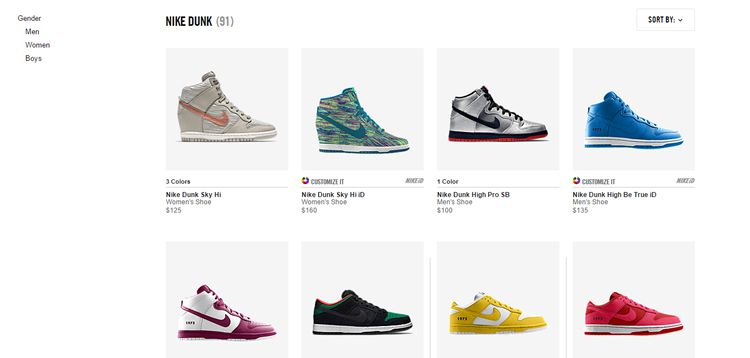
スニーカーがサムネイルにカタログ化されているナイキストアをご覧ください。 それぞれの写真は基本的に同じで、同じ灰色の背景にスニーカーが右を向いています。
一部のスニーカーには、サムネイルにカーソルを合わせたときに選択できる代替色が用意されています。 これはより高度な機能ですが、高品質の製品写真の重要性を示しています。 オンラインストアを運営して物理的な商品を販売している場合は、専門家を雇ってWebサイトの商品を撮影することをお勧めします。
高品質のポートレートまたは環境ショットはWebサイトのデザインを改善する可能性がありますが、高品質の製品ショットは実際に販売を促進する可能性があります。
物理的な製品に関しては、すばらしい写真が重要です。 デジタル製品は、コンピューターから直接撮影したプレビューショットを使用できます。おそらく、小さなPhotoshopを使用してそれを整えることができます。 しかし、企業サービスはどうですか?

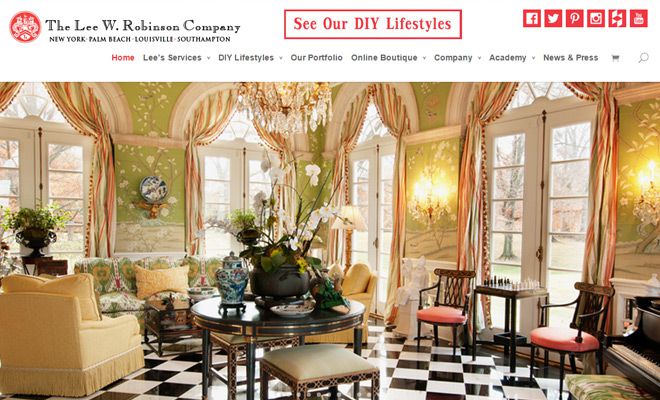
Lee W. RobinsonのWebサイトは、インテリアデザインとリフォームのポートフォリオです。 彼の写真には実際に販売されているものは含まれていませんが、彼の作品のサンプルが含まれています。 実際の具体的なサービスは、作品の写真に最適です。
しかし、配管のように、写真では紹介できないサービスを設計する場合、いくつかの問題が発生します。 この場合、個人的なポートレートを作成するか、オフィス、機器、または顧客の家の環境ショットと混同する可能性があります(許可されている場合)。
フルスクリーンの背景
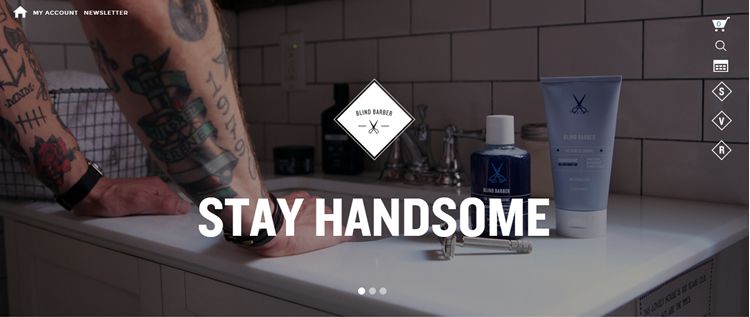
フルスクリーンの背景には、人物、環境、ワークフローなど、実際には何でも写真を含めることができます。 アイデアは、写真を使用してWebサイトのアイデンティティを構築することです。 Blind Barberは、個々のページにリンクする画像スライドショーを備えたフルスクリーン技術を使用しています。

各写真は、予約からBlindBarberオンラインショップの閲覧までのインバウンドリンクと一致します。 また、写真は高品質であるため、全体的なデザインに真の価値をもたらします。

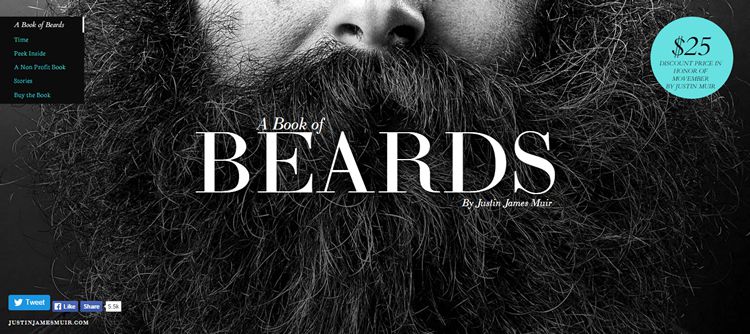
もう1つのクールな例は、Book ofBeardsのWebサイトです。 これは、各ページで固定されたままの背景に1つのフルスクリーン画像を使用します。 このサイトはJavaScriptを使用して各ページを読み込むため、背景写真が一貫した焦点になります。
この本は、実際にはプロの写真家であるジャスティン・ジェームズ・ミュアによって作成されました。 Book of BeardsのWebサイトは、シンプルさが大いに役立つこと、そして写真がWebデザインで実際に大きな役割を果たすことができることを証明しています。
パーソナルタッチの追加
ページの大部分を占めるために、ストックフォトが常に必要なわけではありません。 小さなポートレートやサムネイルでも、デザインに個人的なタッチを加えることができます。

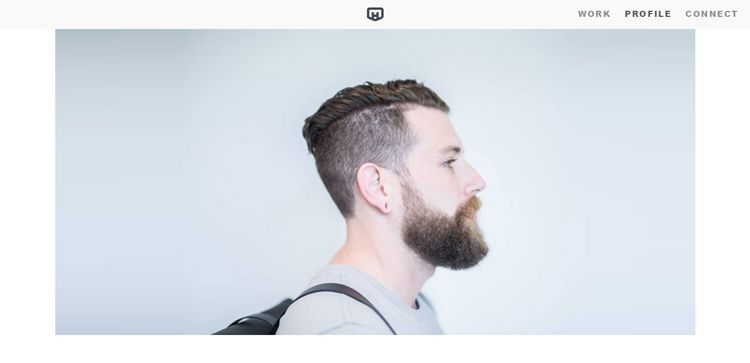
Mat Helmeのポートフォリオには、自分のプロフィール写真が掲載されています。 それは間違いなく大きいですが、それはまた、サイト全体で彼自身の唯一の本物の写真です。 マットの個人的な肖像画は、とにかく彼のウェブサイトにそこまで冒険する人々のためだけのものです。
しかし、さらに小さくしても、これと同じ効果を得ることができます。 RogieKingのポートフォリオのフッターを垣間見ることができます。

彼の写真は、ウェブサイトのフッターセクションの隅にあるグレースケールの200×200のサムネイルです。 小さくてマイルドですが、それでも趣のある個人的なタッチを提供します。
この個人的な写真の傾向は、各チームメンバーの経歴と社会的プロフィールを含むページに関する完全なチームに進化する可能性があります。 目標は、Webサイトに最適なものにするために必要なだけの(または少ない)個性を提供することです。
結論
ストックフォトに関して最も重要な要素は品質です。 これは本当に素晴らしいデザイン作業とひどいデザイン作業の違いになり得ます。 高品質の写真は、あらゆるWebサイトで評判の良いブランドを構築するのに役立ちます。 この投稿のトレンドに従うことで、強力なデジタルIDをデザインする目的で写真を使用できます。
