CSS3で作成された36の画像ホバー効果
公開: 2016-03-14すべてのWebデザイナーは、プロジェクト用の画像ホバー効果ライブラリを用意する必要があります。 画像のホバー効果は楽しく、ウェブサイトのさまざまなコンポーネントに動きとセンスを加えます。 ホバー効果は、3D変換や疑似要素などのCSS機能を使用して、美しく微妙なトランジションを作成し、テキストやキャプションを表示します。 これらはWebサイトのルックアンドフィールを向上させ、訪問者がナビゲートしやすくします。
ウェブデザインの世界では、興味深くユニークなインタラクションを作成する方法が無数にあり、ホバー効果の人気が高まっています。 ホバー効果は、画像のキャプションを表示および非表示にするエレガントできちんとした方法を提供し、新しいデザインが利用可能であり、いつでも使用できます。 これらのエフェクトの作成は複雑に見えるかもしれませんが、CSS3の強力なテクノロジーのおかげで、実際にはコピーアンドペーストと同じくらい簡単です。 したがって、スライド、フリップ、ディゾルブ、回転、霧、または単にテキストに完全に置き換えられる画像など、これらの素晴らしい効果を利用するためにコーディングの専門家である必要はありません。
jQueryとは対照的に、CSS3は読み込み時間が短いため、エフェクトがよりスムーズに機能します。 さらに、CSS3は、驚くほど鮮明な画像解像度の強化と、柔軟性を高めるためのカスタマイズ可能な機能を備えた論理モジュールに分割された比較的単純な言語、および全体的に強化された強力なデザインとユーザーエクスペリエンスを提供します。 CSS3は他のCSSバージョンと完全に互換性があり、最も重要なこととして、一貫性を提供します(Webサイトのスタイルシートの変更はすべてWebサイトのすべてのページにコピーされます)。 したがって、CSS3は、設計者の作業をより簡単かつ迅速にし、ユーザーエクスペリエンスを大幅に向上させます。
この記事では、CSS3で作成された40の画像ホバー効果を取り上げます。これらは、将来のWebデザインプロジェクトで役立つようにライブラリに追加する必要があります。 これらの美しい例は、美しいものを作成するためのインスピレーションを与え、ユーザーの全体的なエクスペリエンスを向上させながらWebサイトに動きとエネルギーを追加するので非常に役立つと思います。 それらがお役に立てば幸いです…お楽しみください! また、下のコメントセクションであなたが一番好きなものを私たちに知らせることを忘れないでください!
iHover
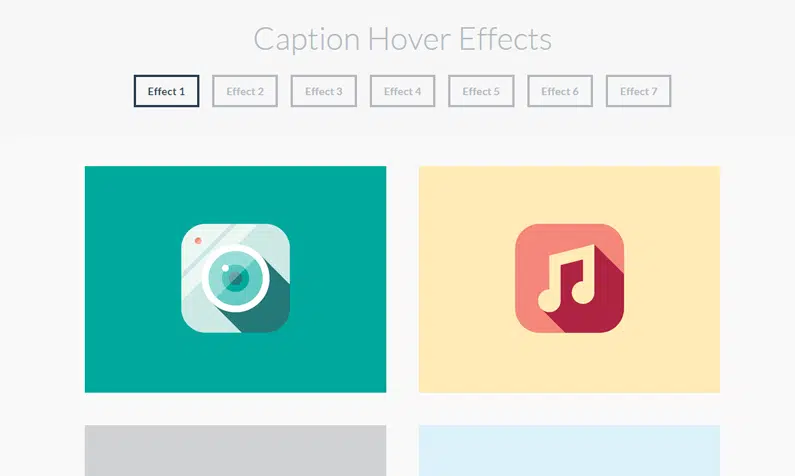
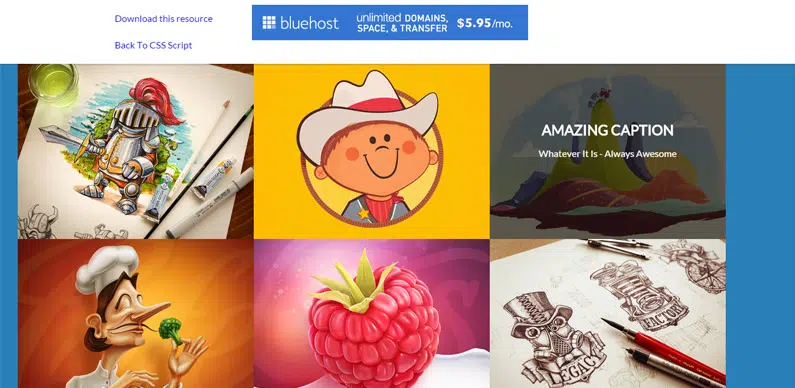
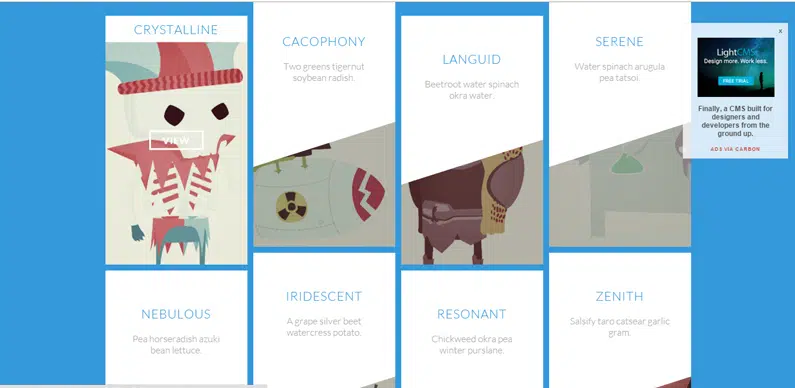
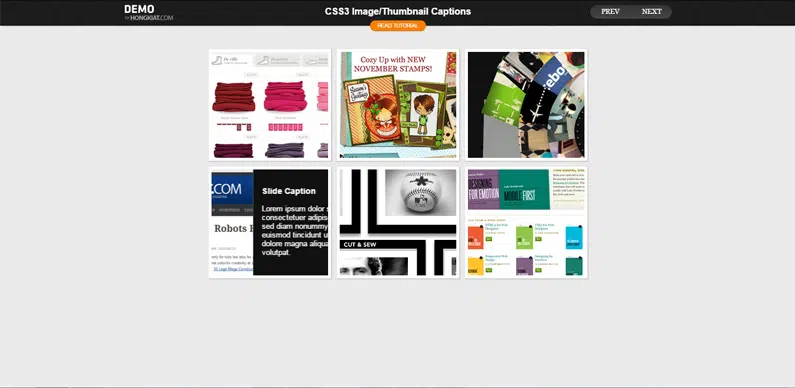
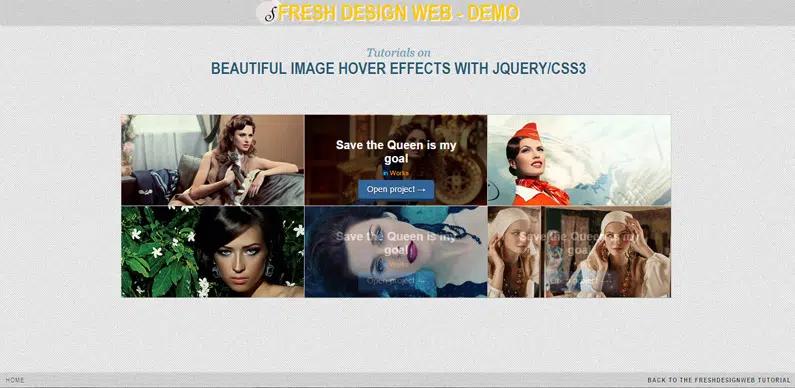
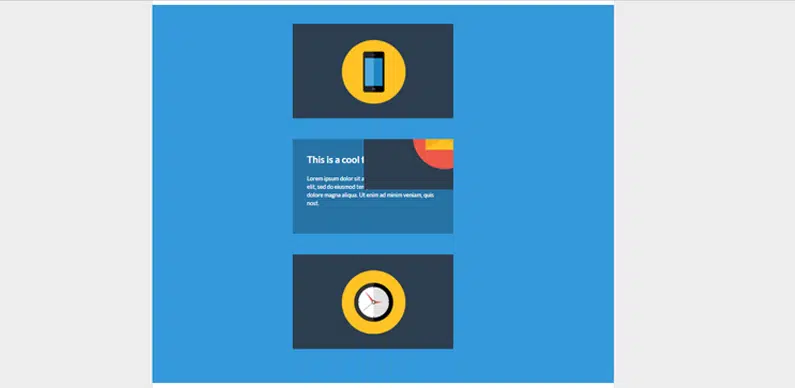
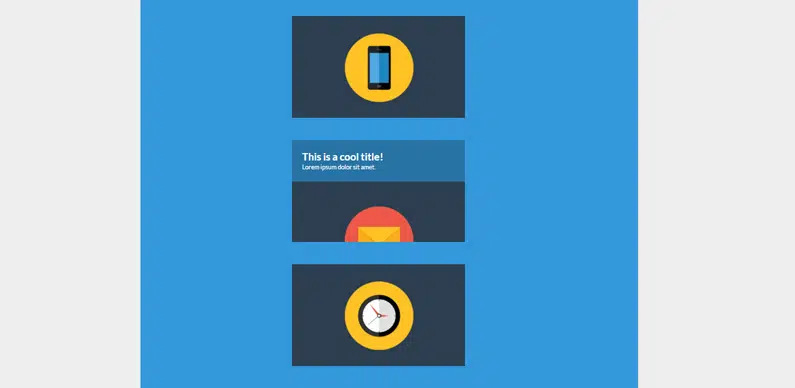
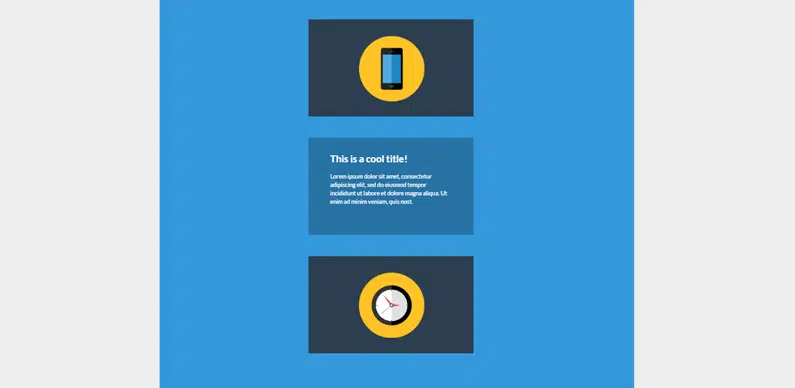
キャプションホバー効果
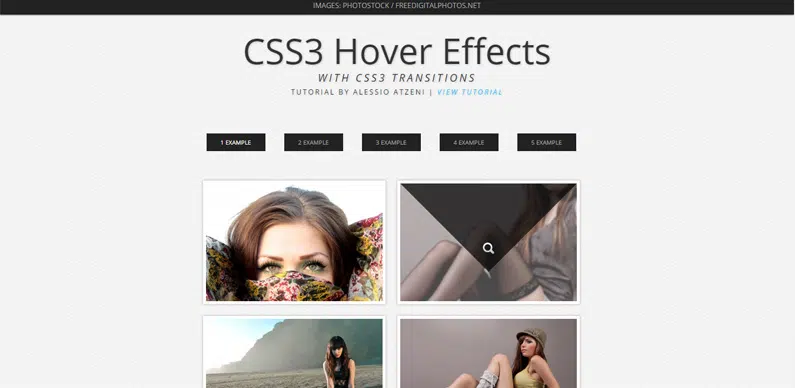
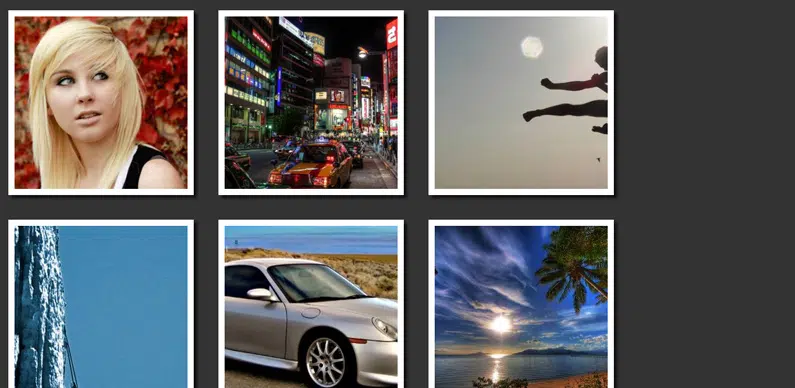
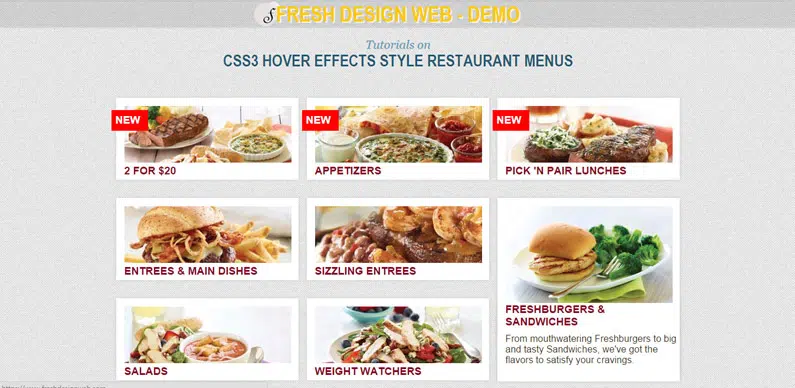
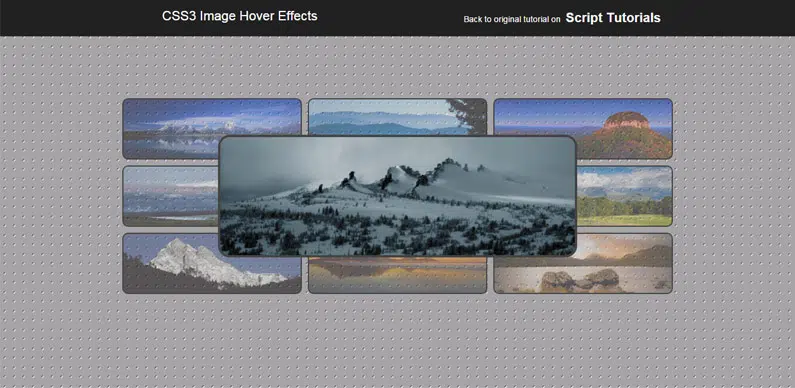
CSS3ホバー効果
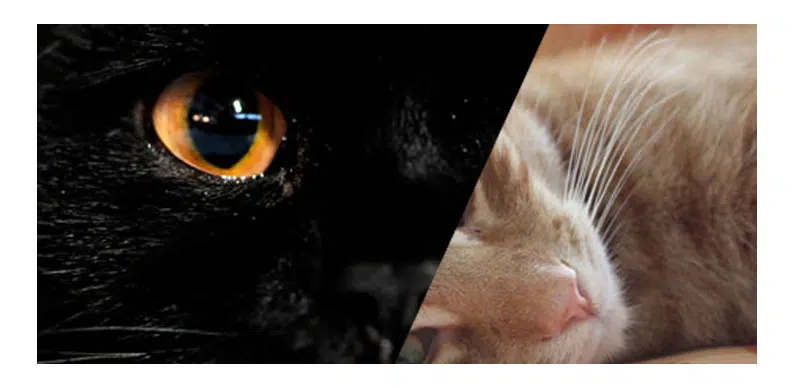
斜めのスライド
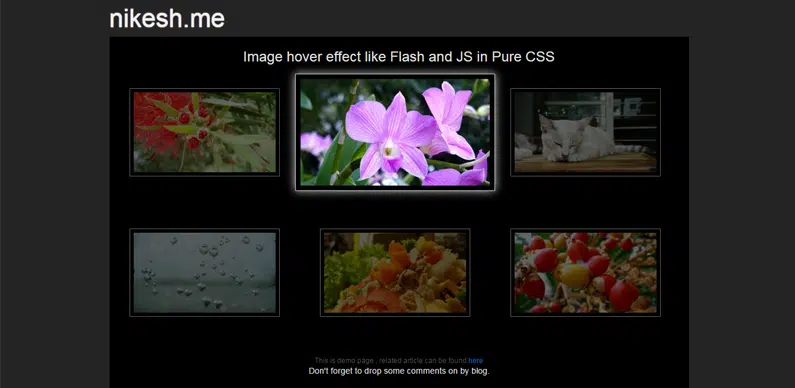
CSS3を使用したセクシーな画像ホバー効果
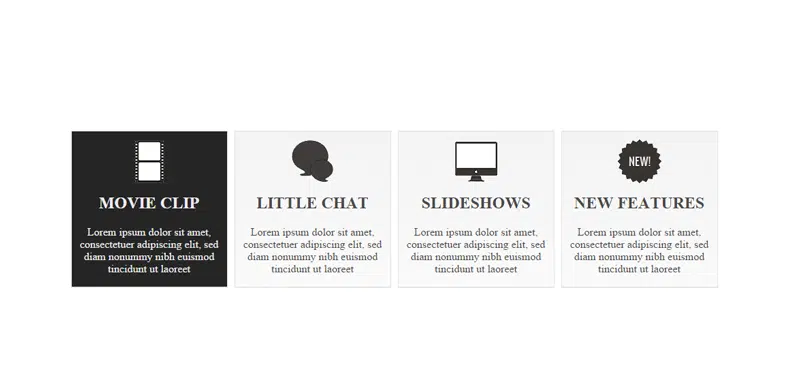
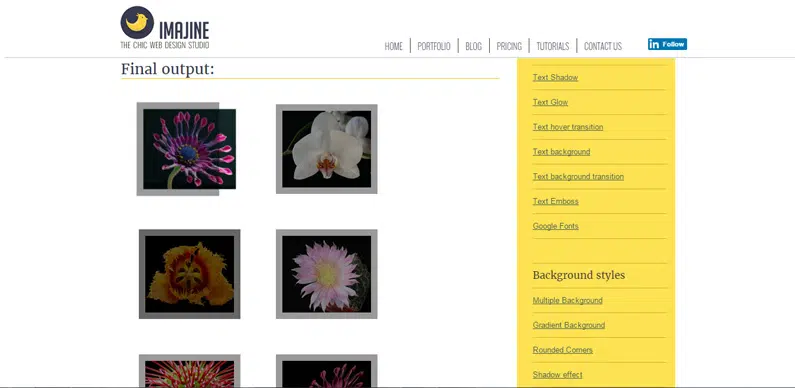
画像キャプションホバーアニメーション
注目のボックスをジャンプする
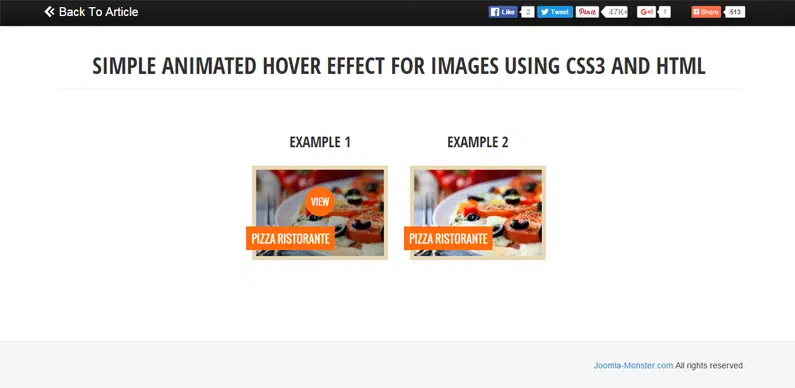
コピーして貼り付けることができる10の簡単な画像ホバー効果
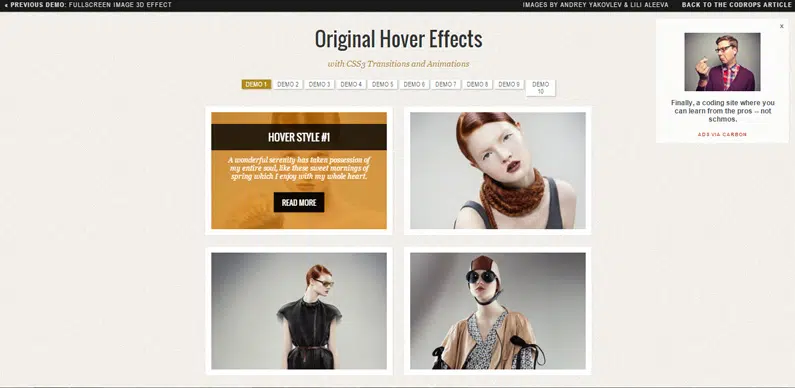
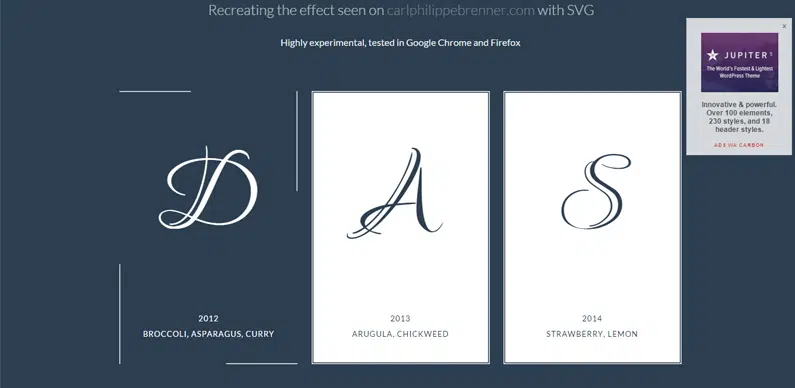
CSS3によるオリジナルのホバー効果
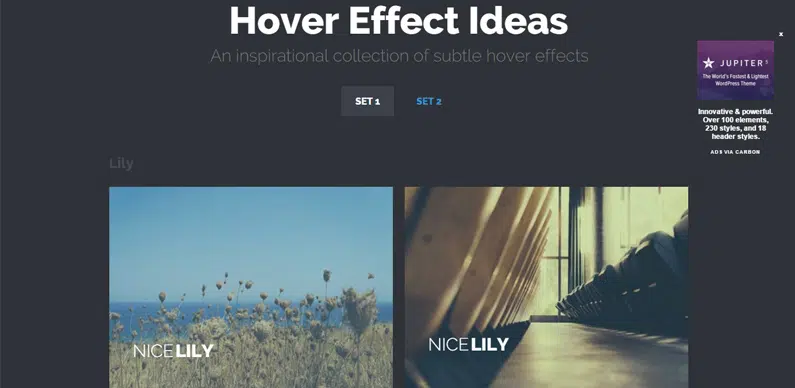
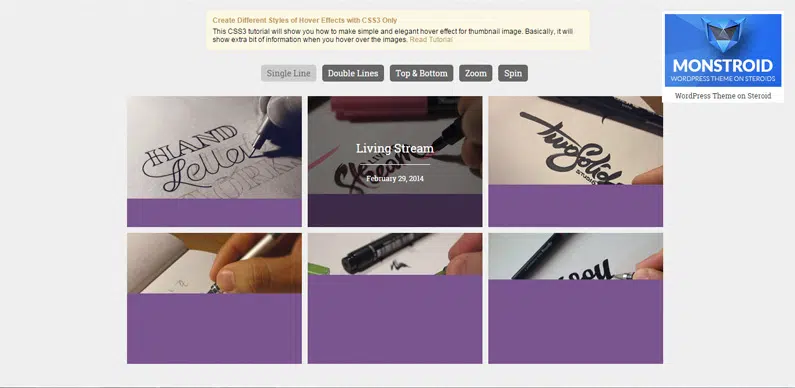
微妙なホバー効果のアイデア
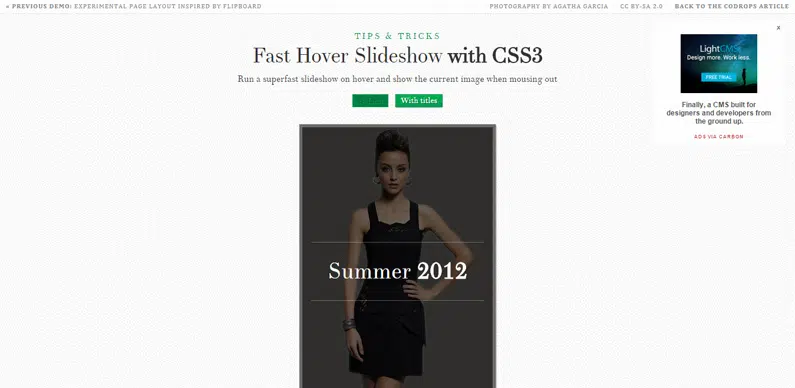
CSSによる遷移効果
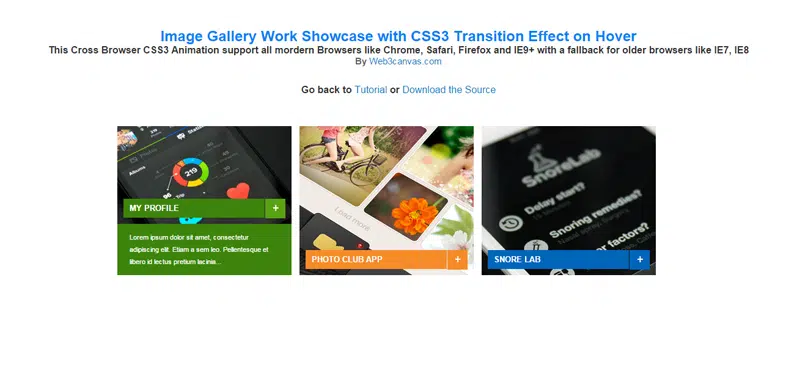
ホバーにCSS3トランジション効果を適用した画像ギャラリーワークショーケース
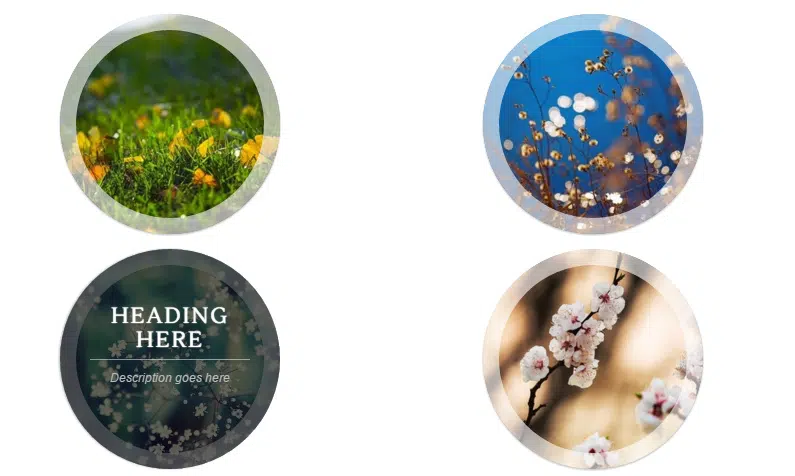
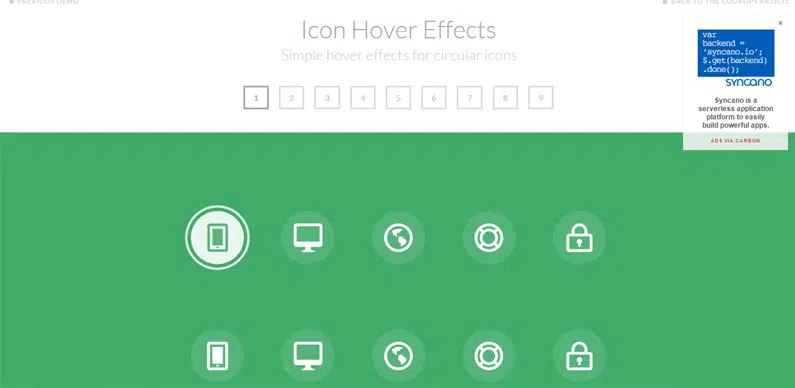
サークルホバー効果
Webシンボルチュートリアルで美しいCSS3ホバー効果
あなたが使いたくなるCSSホバー効果
CSS3ベースのホバーキャプション効果を備えたアニメーション画像グリッド